Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Jon Galloway
O MVC Music Store é um aplicativo de tutorial que apresenta e explica passo a passo como usar ASP.NET MVC e Visual Studio para desenvolvimento na Web.
A MVC Music Store é uma implementação leve de loja de exemplo que vende álbuns de música online e implementa a administração básica do site, a entrada do usuário e a funcionalidade do carrinho de compras.
Esta série de tutoriais detalha todas as etapas executadas para criar o aplicativo de exemplo ASP.NET MVC Music Store. A Parte 10 aborda a Atualizações Final para Navegação e Design de Site, Conclusão.
Concluímos todas as principais funcionalidades do nosso site, mas ainda temos alguns recursos a serem adicionados à navegação do site, à home page e à página Procurar na Loja.
Criando a exibição parcial do resumo do carrinho de compras
Queremos expor o número de itens no carrinho de compras do usuário em todo o site.

Podemos implementar isso facilmente criando uma exibição parcial que é adicionada ao nosso Site. master.
Conforme mostrado anteriormente, o controlador ShoppingCart inclui um método de ação CartSummary que retorna uma exibição parcial:
//
// GET: /ShoppingCart/CartSummary
[ChildActionOnly]
public ActionResult CartSummary()
{
var cart = ShoppingCart.GetCart(this.HttpContext);
ViewData["CartCount"] = cart.GetCount();
return PartialView("CartSummary");
}
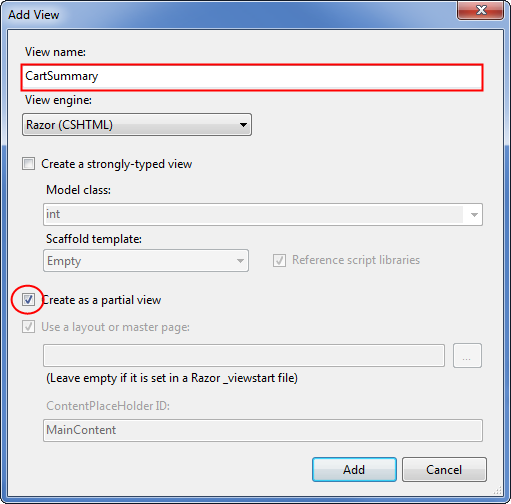
Para criar o modo de exibição parcial CartSummary, clique com o botão direito do mouse na pasta Exibições/ShoppingCart e selecione Adicionar Modo de Exibição. Nomeie a exibição CartSummary e marcar caixa de seleção "Criar uma exibição parcial", conforme mostrado abaixo.

O modo de exibição parcial CartSummary é realmente simples - é apenas um link para a exibição Índice do ShoppingCart que mostra o número de itens no carrinho. O código completo para CartSummary.cshtml é o seguinte:
@Html.ActionLink("Cart
(" + ViewData["CartCount"] + ")",
"Index",
"ShoppingCart",
new { id = "cart-status" })
Podemos incluir uma exibição parcial em qualquer página do site, incluindo o site master, usando o método Html.RenderAction. RenderAction exige que especifiquemos o Nome da Ação ("CartSummary") e o Nome do Controlador ("ShoppingCart") conforme mostrado abaixo.
@Html.RenderAction("CartSummary",
"ShoppingCart")
Antes de adicioná-lo ao layout do site, também criaremos o Menu Gênero para que possamos criar todo o nosso Site. master atualizações ao mesmo tempo.
Criando o modo de exibição parcial do menu gênero
Podemos tornar muito mais fácil para nossos usuários navegarem pela loja adicionando um Menu gênero que lista todos os Gêneros disponíveis em nossa loja.

Seguiremos as mesmas etapas também criaremos um modo de exibição parcial GenreMenu e, em seguida, podemos adicioná-los ao site master. Primeiro, adicione a seguinte ação do controlador GenreMenu ao StoreController:
//
// GET: /Store/GenreMenu
[ChildActionOnly]
public ActionResult GenreMenu()
{
var genres = storeDB.Genres.ToList();
return PartialView(genres);
}
Essa ação retorna uma lista de Gêneros que serão exibidos pela exibição parcial, que criaremos em seguida.
Observação: adicionamos o atributo [ChildActionOnly] a essa ação do controlador, o que indica que só queremos que essa ação seja usada de uma Exibição Parcial. Esse atributo impedirá que a ação do controlador seja executada navegando até /Store/GenreMenu. Isso não é necessário para exibições parciais, mas é uma boa prática, pois queremos garantir que nossas ações do controlador sejam usadas como pretendemos. Também estamos retornando PartialView em vez de View, o que permite que o mecanismo de exibição saiba que ele não deve usar o Layout para esse modo de exibição, pois ele está sendo incluído em outros modos de exibição.
Clique com o botão direito do mouse na ação do controlador GenreMenu e crie uma exibição parcial chamada GenreMenu, que é fortemente tipada usando a classe de dados de exibição Gênero, conforme mostrado abaixo.

Atualize o código de exibição do modo de exibição parcial GenreMenu para exibir os itens usando uma lista não ordenada da seguinte maneira.
@model IEnumerable<MvcMusicStore.Models.Genre>
<ul id="categories">
@foreach (var genre in Model)
{
<li>@Html.ActionLink(genre.Name,
"Browse", "Store",
new { Genre = genre.Name }, null)
</li>
}
</ul>
Atualizando o Layout do Site para exibir nossos Modos de Exibição Parciais
Podemos adicionar nossas exibições parciais ao Layout do Site (/Views/Shared/_Layout.cshtml) chamando Html.RenderAction(). Adicionaremos ambos, bem como alguma marcação adicional para exibi-los, conforme mostrado abaixo:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")"
rel="stylesheet"
type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")"
type="text/javascript"></script>
</head>
<body>
<div id="header">
<h1><a href="/">ASP.NET MVC MUSIC
STORE</a></h1>
<ul id="navlist">
<li class="first">
<a href="@Url.Content("~")" id="current">
Home</a></li>
<li><a href="@Url.Content("~/Store/")">Store</a></li>
<li>@{Html.RenderAction("CartSummary", "ShoppingCart");}</li>
<li><a href="@Url.Content("~/StoreManager/")">
Admin</a></li>
</ul>
</div>
@{Html.RenderAction("GenreMenu", "Store");}
<div id="main">
@RenderBody()
</div>
<div id="footer">
built with <a href="http://asp.net/mvc">ASP.NET MVC 3</a>
</div>
</body>
</html>
Agora, quando executarmos o aplicativo, veremos o Gênero na área de navegação à esquerda e o Resumo do Carrinho na parte superior.
Atualizar para a página Procurar na Loja
A página Procurar na Loja é funcional, mas não parece muito boa. Podemos atualizar a página para mostrar os álbuns em um layout melhor atualizando o código de exibição (encontrado em /Views/Store/Browse.cshtml) da seguinte maneira:
@model MvcMusicStore.Models.Genre
@{
ViewBag.Title = "Browse Albums";
}
<div class="genre">
<h3><em>@Model.Name</em> Albums</h3>
<ul id="album-list">
@foreach (var album in Model.Albums)
{
<li>
<a href="@Url.Action("Details",
new { id = album.AlbumId })">
<img alt="@album.Title"
src="@album.AlbumArtUrl" />
<span>@album.Title</span>
</a>
</li>
}
</ul>
</div>
Aqui, estamos usando Url.Action em vez de Html.ActionLink para que possamos aplicar formatação especial ao link para incluir a arte do álbum.
Observação: estamos exibindo uma capa genérica de álbum para esses álbuns. Essas informações são armazenadas no banco de dados e podem ser editadas por meio do Gerenciador de Lojas. Você é bem-vindo a adicionar sua própria obra de arte.
Agora, quando navegarmos até um Gênero, veremos os álbuns mostrados em uma grade com a arte do álbum.

Atualizando a home page para mostrar os álbuns mais vendidos
Queremos apresentar nossos álbuns mais vendidos na home page para aumentar as vendas. Faremos algumas atualizações em nosso HomeController para lidar com isso e adicionar alguns elementos gráficos adicionais também.
Primeiro, adicionaremos uma propriedade de navegação à nossa classe Album para que EntityFramework saiba que elas estão associadas. As últimas linhas da nossa classe Album agora devem ter esta aparência:
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
public virtual List<OrderDetail>OrderDetails { get; set; }
}
}
Observação: isso exigirá a adição de uma instrução using para trazer o namespace System.Collections.Generic.
Primeiro, adicionaremos um campo storeDB e o MvcMusicStore.Models usando instruções, como em nossos outros controladores. Em seguida, adicionaremos o método a seguir ao HomeController, que consulta nosso banco de dados para encontrar álbuns mais vendidos de acordo com OrderDetails.
private List<Album> GetTopSellingAlbums(int count)
{
// Group the order details by album and return
// the albums with the highest count
return storeDB.Albums
.OrderByDescending(a => a.OrderDetails.Count())
.Take(count)
.ToList();
}
Esse é um método privado, pois não queremos disponibilizá-lo como uma ação do controlador. Estamos incluindo-o no HomeController para simplificar, mas você é incentivado a mover sua lógica de negócios para classes de serviço separadas conforme apropriado.
Com isso em vigor, podemos atualizar a ação Controlador de índice para consultar os 5 álbuns mais vendidos e devolvê-los ao modo de exibição.
public ActionResult Index()
{
// Get most popular albums
var albums = GetTopSellingAlbums(5);
return View(albums);
}
O código completo para o HomeController atualizado é conforme mostrado abaixo.
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MvcMusicStore.Models;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
MusicStoreEntities storeDB = new MusicStoreEntities();
public ActionResult Index()
{
// Get most popular albums
var albums = GetTopSellingAlbums(5);
return View(albums);
}
private List<Album> GetTopSellingAlbums(int count)
{
// Group the order details by album and return
// the albums with the highest count
return storeDB.Albums
.OrderByDescending(a => a.OrderDetails.Count())
.Take(count)
.ToList();
}
}
}
Por fim, precisaremos atualizar nosso modo de exibição Índice Inicial para que ele possa exibir uma lista de álbuns atualizando o Tipo de modelo e adicionando a lista de álbuns à parte inferior. Aproveitaremos essa oportunidade para também adicionar um título e uma seção de promoção à página.
@model List<MvcMusicStore.Models.Album>
@{
ViewBag.Title = "ASP.NET MVC Music Store";
}
<div id="promotion">
</div>
<h3><em>Fresh</em> off the grill</h3>
<ul id="album-list">
@foreach (var album in Model)
{
<li><a href="@Url.Action("Details", "Store",
new { id = album.AlbumId })">
<img alt="@album.Title" src="@album.AlbumArtUrl" />
<span>@album.Title</span>
</a>
</li>
}
</ul>
Agora, quando executarmos o aplicativo, veremos nossa home page atualizada com os álbuns mais vendidos e nossa mensagem promocional.

Conclusão
Vimos que ASP.NET MVC facilita a criação de um site sofisticado com acesso ao banco de dados, associação, AJAX etc. muito rapidamente. Esperamos que este tutorial tenha dado a você as ferramentas necessárias para começar a criar seus próprios aplicativos ASP.NET MVC!