Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Rick Anderson
Este tutorial ensinará os conceitos básicos de como trabalhar com modelos de editor, modelos de exibição e o calendário pop-up do datepicker da interface do usuário do jQuery em um aplicativo Web ASP.NET MVC.
Adicionando um modelo de DateTime automático
Na primeira parte deste tutorial, você viu como pode adicionar atributos ao modelo para especificar explicitamente a formatação e como você pode especificar explicitamente o modelo usado para renderizar o modelo. Por exemplo, o atributo DisplayFormat no código a seguir especifica explicitamente a formatação para a ReleaseDate propriedade .
[DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
No exemplo a seguir, o atributo DataType , usando a Date enumeração , especifica que o modelo de data deve ser usado para renderizar o modelo. Se não houver nenhum modelo de data em seu projeto, o modelo de data interno será usado.
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
No entanto, ASP. O MVC pode executar a correspondência de tipo usando convention-over-configuration, procurando um modelo que corresponda ao nome de um tipo. Isso permite criar um modelo que formata dados automaticamente sem usar nenhum atributo ou código. Para esta parte do tutorial, você criará um modelo que é aplicado automaticamente às propriedades do modelo do tipo DateTime. Você não precisará usar um atributo ou outra configuração para especificar que o modelo deve ser usado para renderizar todas as propriedades de modelo do tipo DateTime.
Você também aprenderá uma maneira de personalizar a exibição de propriedades individuais ou até mesmo campos individuais.
Para começar, vamos remover as informações de formatação existentes e exibir datas completas no aplicativo.
Abra o arquivo Movie.cs e comente o DataType atributo na ReleaseDate propriedade :
// [DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
Pressione CTRL+F5 para executar o aplicativo.
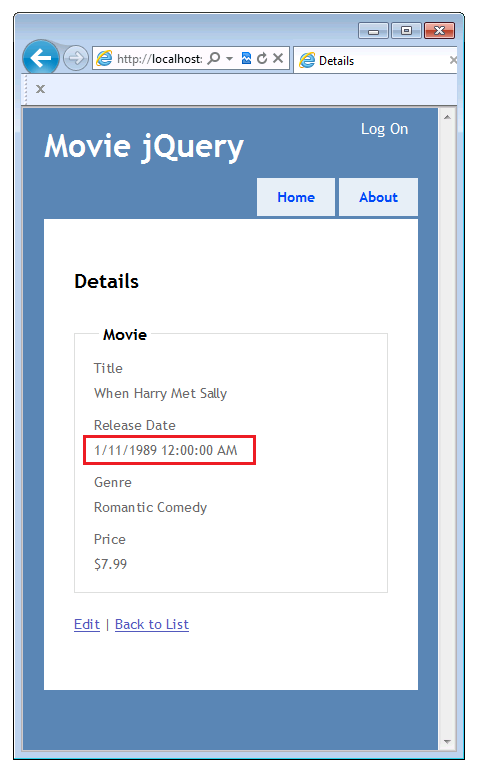
Observe que a ReleaseDate propriedade agora exibe a data e a hora, pois esse é o padrão quando nenhuma informação de formatação é fornecida.

Adicionando estilos CSS para testar novos modelos
Antes de criar um modelo para formatar datas, você adicionará algumas regras de estilo CSS que podem ser aplicadas aos novos modelos. Isso ajudará você a verificar se a página renderizada está usando o novo modelo.
Abra o arquivo Content\Site.css e adicione as seguintes regras CSS à parte inferior do arquivo:
/* Styles to test new editor and display templates.
----------------------------------------------------------*/
.loud-1 {
font-weight: bold;
color: Red;
}
.loud-2 {
font-size: 2.0em;
color:Green;
}
.loud-3 {
font-style: italic;
color: yellow;
background-color: blue;
}
Adicionando modelos de exibição datetime
Agora você pode criar o novo modelo. Na pasta Views\Movies , crie uma pasta DisplayTemplates .
Na pasta Views\Shared , crie uma pasta DisplayTemplates e uma pasta EditorTemplates .
Os modelos de exibição na pasta Views\Shared\DisplayTemplates serão usados por todos os controladores. Os modelos de exibição na pasta Views\Movie\DisplayTemplates serão usados somente pelo Movie controlador. (Se um modelo com o mesmo nome aparecer em ambas as pastas, o modelo na pasta Views\Movie\DisplayTemplates — ou seja, o modelo mais específico — terá precedência para exibições Movie retornadas pelo controlador.)
Em Gerenciador de Soluções, expanda a pasta Exibições, expanda a pasta Compartilhado e clique com o botão direito do mouse na pasta Views\Shared\DisplayTemplates.
Clique em Adicionar e em Exibir. A caixa de diálogo Adicionar Exibição é exibida.
Na caixa Nome do modo de exibição, digite DateTime. (Você deve usar esse nome para corresponder ao nome do tipo.)
Selecione a caixa Criar como uma exibição parcial marcar. Verifique se as caixas Usar um layout ou master e Criar uma exibição fortemente tipada marcar não estão selecionadas.

Clique em Adicionar. Um modelo DateTime.cshtml é criado em Views\Shared\DisplayTemplates.
A imagem a seguir mostra a pasta Exibições em Gerenciador de Soluções depois que os DateTime modelos de exibição e editor são criados.

Abra o arquivo Views\Shared\DisplayTemplates\DateTime.cshtml e adicione a marcação a seguir, que usa o método String.Format para formatar a propriedade como uma data sem a hora. (O {0:d} formato especifica o formato de data abreviada.)
@String.Format("{0:d}", Model.Date)
Repita esta etapa para criar um DateTime modelo na pasta Views\Movie\DisplayTemplates . Use o código a seguir no arquivo Views\Movie\DisplayTemplates\DateTime.cshtml .
<span class="loud-1">
@String.Format("{0:d}", Model.Date)
</span>
A loud-1 classe CSS faz com que a data seja exibida em negrito em texto vermelho. Você adicionou a loud-1 classe CSS apenas como uma medida temporária para que possa ver facilmente quando esse modelo específico está sendo usado.
O que você fez foi criar e personalizar modelos que ASP.NET usarão para exibir datas. O modelo mais geral (na pasta Views\Shared\DisplayTemplates ) exibe uma data curta simples. O modelo especificamente para o Movie controlador (na pasta Views\Movies\DisplayTemplates ) exibe uma data curta que também é formatada como texto vermelho em negrito.
Pressione CTRL+F5 para executar o aplicativo. O navegador renderiza a exibição Índice do aplicativo.
A ReleaseDate propriedade agora exibe a data em uma fonte vermelha em negrito sem a hora. Isso ajuda a confirmar se o DateTime auxiliar modelo na pasta Views\Movies\DisplayTemplates está selecionado DateTime no auxiliar de modelo na pasta compartilhada (Views\Shared\DisplayTemplates).

Agora, renomeie o arquivo Views\Movies\DisplayTemplates\DateTime.cshtml para Views\Movies\DisplayTemplates\LoudDateTime.cshtml.
Pressione CTRL+F5 para executar o aplicativo.
Desta vez, a ReleaseDate propriedade exibe uma data sem a hora e sem a fonte vermelha em negrito. Isso ilustra que um modelo que tem o nome do tipo de dados (nesse caso DateTime) é usado automaticamente para exibir todas as propriedades de modelo desse tipo. Depois de renomear o arquivo DateTime.cshtml para LoudDateTime.cshtml, ASP.NET não encontrou mais um modelo na pasta Views\Movies\DisplayTemplates , portanto, ele usou o modelo DateTime.cshtml da pasta *Views\Movies\Shared*.
(A correspondência de modelo não diferencia maiúsculas de minúsculas, portanto, você pode ter criado o nome do arquivo de modelo com qualquer maiúsculas e minúsculas. Por exemplo, DATETIME.cshtml, datetime.cshtml e DaTeTiMe.cshtml corresponderiam ao DateTime tipo.)
Para examinar: neste ponto, o ReleaseDate campo está sendo exibido usando o modelo Views\Movies\DisplayTemplates\DateTime.cshtml , que exibe os dados usando um formato de data curto, mas não adiciona nenhum formato especial.
Usando UIHint para especificar um modelo de exibição
Se o aplicativo Web tiver muitos DateTime campos e, por padrão, você quiser exibir todos ou a maioria deles no formato somente data, o modelo DateTime.cshtml será uma boa abordagem. Mas e se você tiver algumas datas em que deseja exibir a data e a hora completas? Sem problemas. Você pode criar um modelo adicional e usar o atributo UIHint para especificar a formatação para a data e hora completas. Em seguida, você pode aplicar esse modelo seletivamente. Você pode usar o atributo UIHint no nível do modelo ou especificar o modelo dentro de uma exibição. Nesta seção, você verá como usar o UIHint atributo para alterar seletivamente a formatação de algumas instâncias de campos de data e hora.
Abra o arquivo Views\Movies\DisplayTemplates\LoudDateTime.cshtml e substitua o código existente pelo seguinte:
<span class="loud-2">
@Model.ToString()
</span>
Isso faz com que a data e a hora completas sejam exibidas e adiciona a classe CSS que torna o texto verde e grande.
Abra o arquivo Movie.cs e adicione o atributo UIHint à ReleaseDate propriedade , conforme mostrado no exemplo a seguir:
[UIHint("LoudDateTime")]
public DateTime ReleaseDate { get; set; }
Isso informa ASP.NET MVC que, quando ele exibe a ReleaseDate propriedade (especificamente, e não qualquer DateTime objeto), ele deve usar o modelo LoudDateTime.cshtml .
Pressione CTRL+F5 para executar o aplicativo.
Observe que a ReleaseDate propriedade agora exibe a data e a hora em uma fonte verde grande.
Retorne ao atributo no arquivo Movie.cs e comente-o para UIHint que o modelo LoudDateTime.cshtml não seja usado. Execute o aplicativo novamente. A data de lançamento não é exibida grande e verde. Isso verifica se o modelo Views\Shared\DisplayTemplates\DateTime.cshtml é usado nas exibições Índice e Detalhes.
Conforme mencionado anteriormente, você também pode aplicar um modelo em uma exibição, que permite aplicar o modelo a uma instância individual de alguns dados. Abra a exibição Views\Movies\Details.cshtml . Adicione "LoudDateTime" como o segundo parâmetro da chamada Html.DisplayFor para o ReleaseDate campo. O código completo tem esta aparência:
<div class="display-label">ReleaseDate</div>
<div class="display-field">
@Html.DisplayFor(model => model.ReleaseDate,"LoudDateTime")
</div>
Isso especifica que o LoudDateTime modelo deve ser usado para exibir a propriedade do modelo, independentemente de quais atributos são aplicados ao modelo.
Pressione CTRL+F5 para executar o aplicativo.
Verifique se a página de índice de filme está usando o modelo Views\Shared\DisplayTemplates\DateTime.cshtml (em negrito vermelho) e se a página Movie\Details está usando o modelo Views\Movies\DisplayTemplates\LoudDateTime.cshtml (grande e verde).

Na próxima seção, você criará um modelo para um tipo complexo.