Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Rick Anderson
Este tutorial mostra como criar um aplicativo Web ASP.NET MVC 5 que permite que os usuários façam logon usando o OAuth 2.0 com credenciais de um provedor de autenticação externo, como Facebook, Twitter, LinkedIn, Microsoft ou Google. Para simplificar, este tutorial se concentra em trabalhar com credenciais do Facebook e do Google.
Habilitar essas credenciais em seus sites oferece uma vantagem significativa porque milhões de usuários já têm contas com esses provedores externos. Esses usuários poderão estar mais inclinados a se inscrever em seu site se não precisarem criar e lembrar de um novo conjunto de credenciais.
Consulte também ASP.NET aplicativo MVC 5 com SMS e email Two-Factor Autenticação.
O tutorial também mostra como adicionar dados de perfil para o usuário e como usar a API de Associação para adicionar funções. Este tutorial foi escrito por Rick Anderson ( Siga-me no Twitter: @RickAndMSFT ).
Introdução
Comece instalando e executando o Visual Studio Express 2013 para Web ou Visual Studio 2013. Instale o Visual Studio 2013 Atualização 3 ou superior.
Observação
Você deve instalar o Visual Studio 2013 Atualização 3 ou superior para usar o Google OAuth 2 e depurar localmente sem avisos SSL.
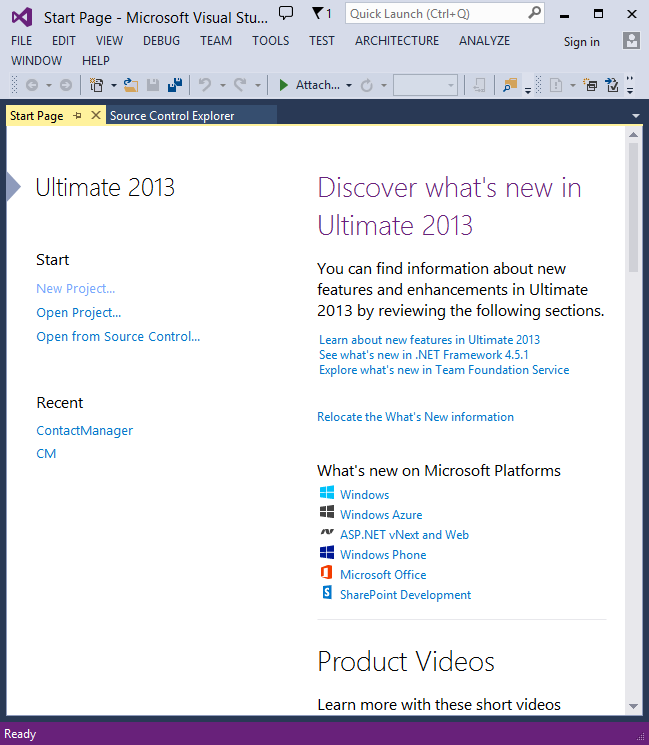
Clique em Novo Projeto na página Iniciar ou você pode usar o menu e selecionar Arquivo e, em seguida, Novo Projeto.

Criando seu primeiro aplicativo
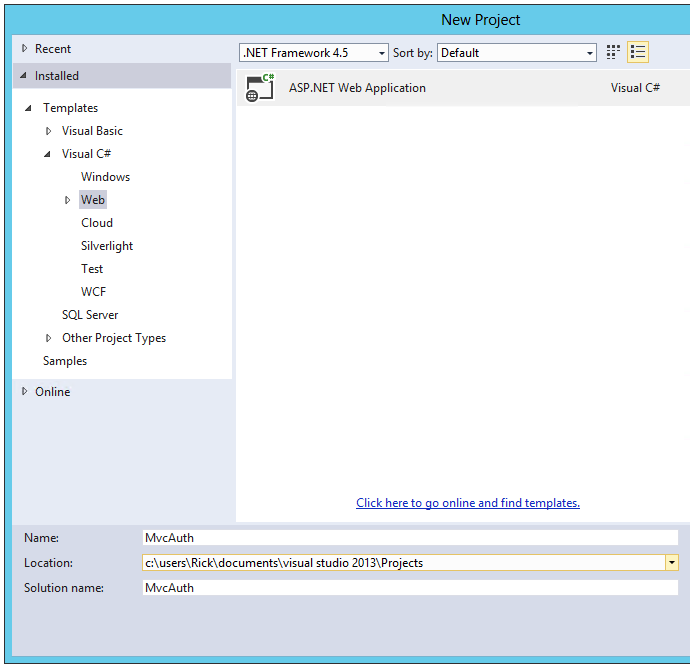
Clique em Novo Projeto, selecione Visual C# à esquerda e, em seguida, Web e, em seguida, selecione ASP.NET Aplicativo Web. Nomeie o projeto como "MvcAuth" e clique em OK.

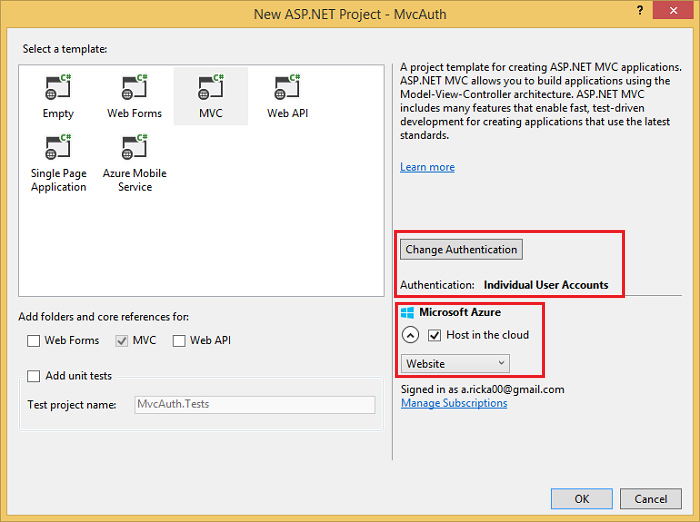
Na caixa de diálogo Novo projeto ASP.NET , clique em MVC. Se a Autenticação não for Contas de Usuário Individuais, clique no botão Alterar Autenticação e selecione Contas de Usuário Individuais. Ao verificar o Host na nuvem, o aplicativo será muito fácil de hospedar no Azure.

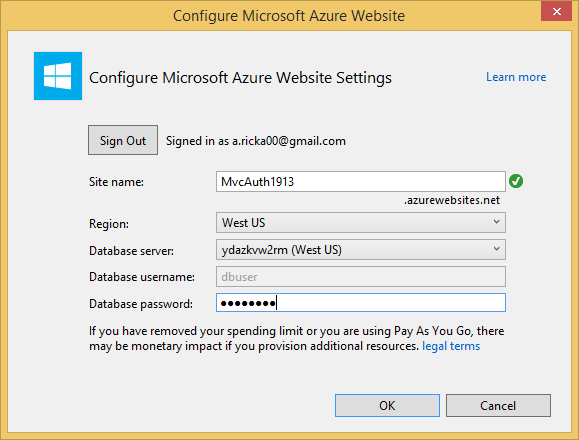
Se você selecionou Host na nuvem, conclua a caixa de diálogo Configurar.

Usar o NuGet para atualizar para o middleware OWIN mais recente
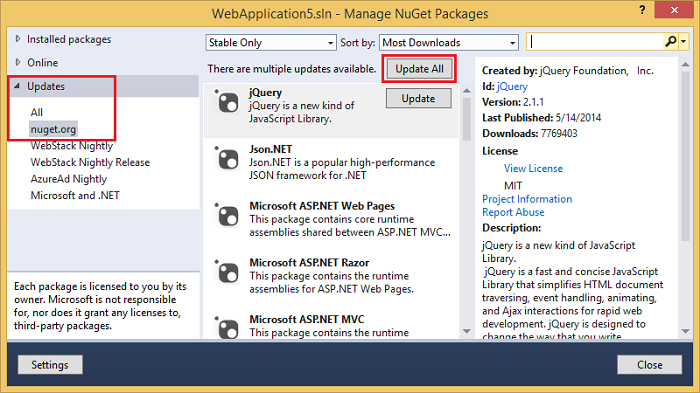
Use o gerenciador de pacotes NuGet para atualizar o middleware OWIN. Selecione Atualizações no menu à esquerda. Você pode clicar no botão Atualizar Tudo ou pesquisar apenas pacotes OWIN (mostrados na próxima imagem):

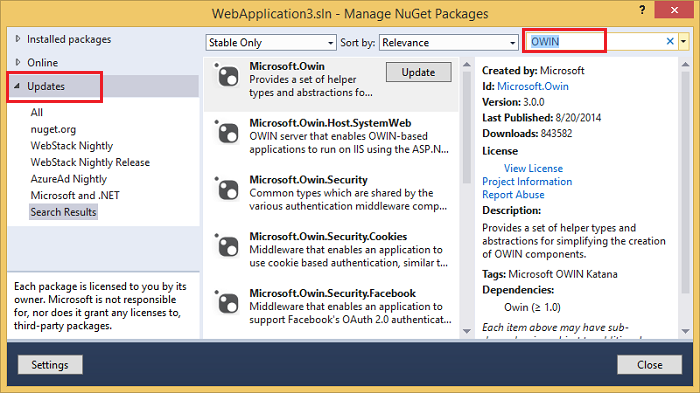
Na imagem abaixo, somente os pacotes OWIN são mostrados:

No PMC (Console do Gerenciador de Pacotes), você pode inserir o Update-Package comando , que atualizará todos os pacotes.
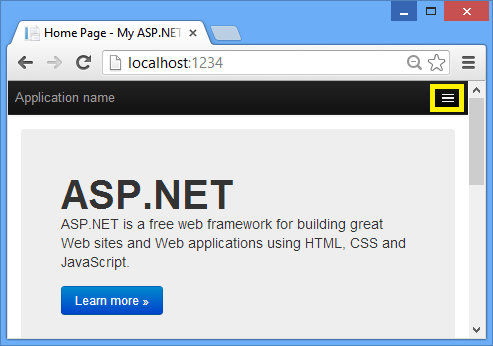
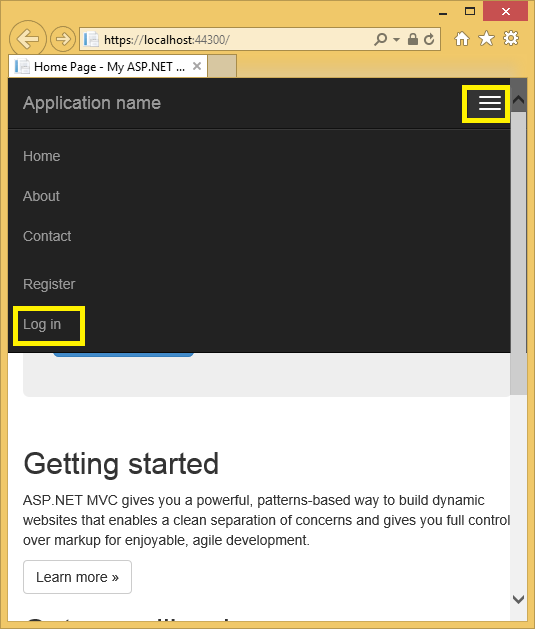
Pressione F5 ou Ctrl+F5 para executar o aplicativo. Na imagem abaixo, o número da porta é 1234. Ao executar o aplicativo, você verá um número de porta diferente.
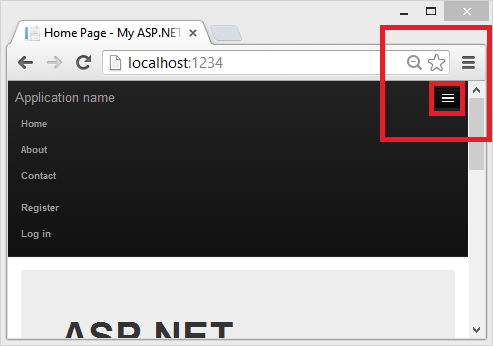
Dependendo do tamanho da janela do navegador, talvez seja necessário clicar no ícone de navegação para ver os links Página Inicial, Sobre, Contato, Registrar e Fazer Logon .


Configurando o SSL no Projeto
Para se conectar a provedores de autenticação como Google e Facebook, você precisará configurar IIS-Express para usar o SSL. É importante continuar usando SSL após o logon e não retornar para HTTP, seu cookie de logon é tão secreto quanto seu nome de usuário e senha e, sem usar o SSL, você está enviando-o em texto não criptografado pela transmissão. Além disso, você já aproveitou o tempo para executar o handshake e proteger o canal (que é a maior parte do que torna HTTPS mais lento que HTTP) antes que o pipeline do MVC seja executado, portanto, redirecionar de volta para HTTP depois que você estiver conectado não tornará a solicitação atual ou solicitações futuras muito mais rápido.
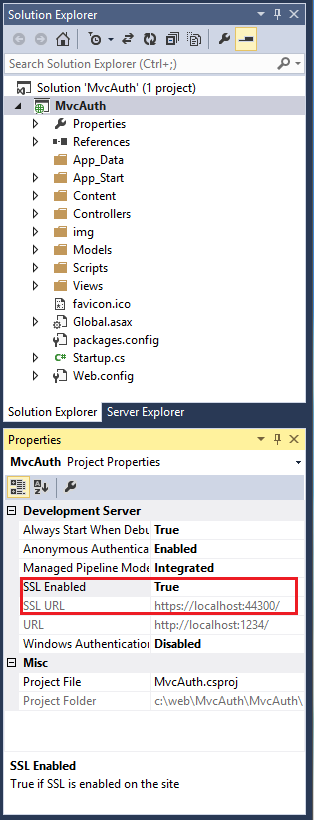
Em Gerenciador de Soluções, clique no projeto MvcAuth.
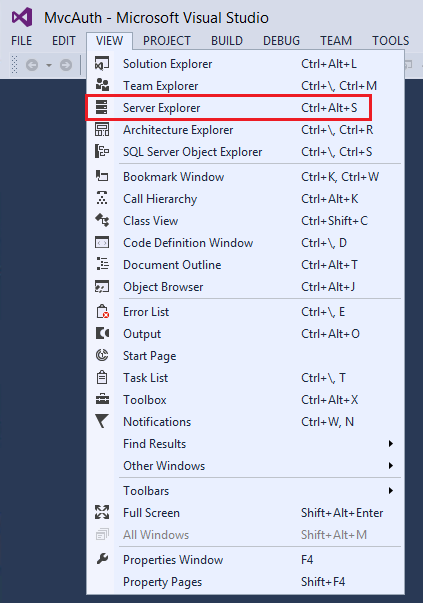
Pressione a tecla F4 para mostrar as propriedades do projeto. Como alternativa, no menu Exibir , você pode selecionar Janela Propriedades.
Altere SSL Habilitado para True.

Copie a URL SSL (que será
https://localhost:44300/, a menos que você tenha criado outros projetos SSL).Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto MvcAuth e selecione Propriedades.
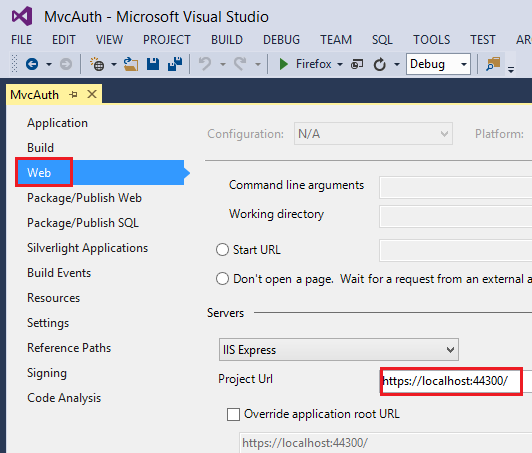
Selecione a guia Web e cole a URL SSL na caixa URL do Projeto . Salve o arquivo (Ctl+S). Você precisará dessa URL para configurar aplicativos de autenticação do Facebook e do Google.

Adicione o atributo RequireHttps ao
Homecontrolador para exigir que todas as solicitações usem HTTPS. Uma abordagem mais segura é adicionar o filtro RequireHttps ao aplicativo. Confira a seção "Proteger o aplicativo com SSL e o atributo authorize" no meu tutorial Criar um aplicativo MVC ASP.NET com autenticação e banco de dados SQL e implantar no Serviço de Aplicativo do Azure. Uma parte do controlador Home é mostrada abaixo.[RequireHttps] public class HomeController : Controller { public ActionResult Index() { return View(); }Pressione CTRL+F5 para executar o aplicativo. Se você instalou o certificado no passado, ignore o restante desta seção e vá para Criando um aplicativo do Google para OAuth 2 e conectando o aplicativo ao projeto, caso contrário, siga as instruções para confiar no certificado autoassinado que IIS Express gerou.

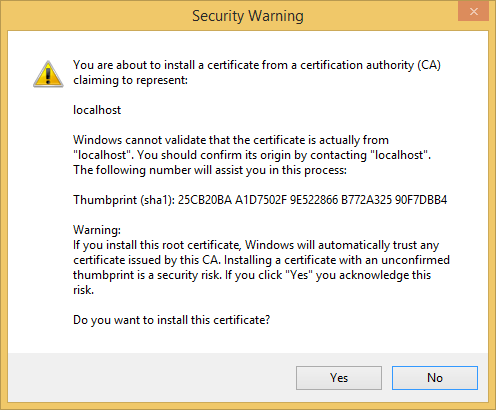
Leia a caixa de diálogo Aviso de Segurança e clique em Sim se quiser instalar o certificado que representa o localhost.

O IE mostra a Home page e não há nenhum aviso de SSL.

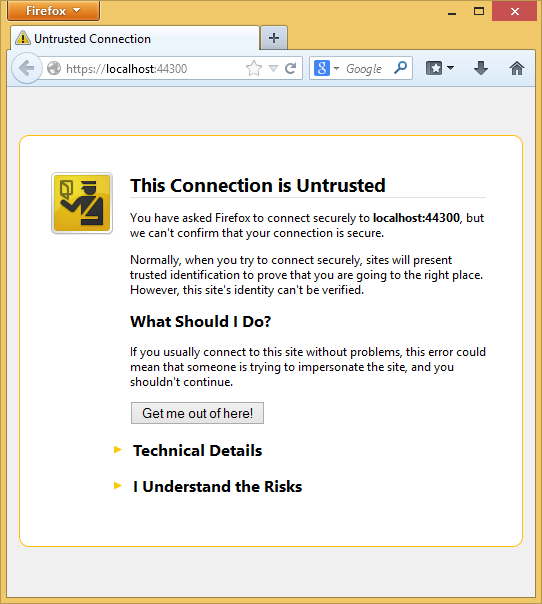
O Google Chrome também aceita o certificado e mostrará o conteúdo HTTPS sem um aviso. O Firefox usa seu próprio repositório de certificados, portanto, ele exibirá um aviso. Para nosso aplicativo, você pode clicar com segurança em Eu entendo os riscos.

Criando um aplicativo do Google para OAuth 2 e conectando o aplicativo ao projeto
Aviso
Para obter as instruções atuais do Google OAuth, consulte Configurando a autenticação do Google no ASP.NET Core.
Navegue até o Console Para Desenvolvedores do Google.
Se você ainda não criou um projeto, selecione Credenciais na guia à esquerda e, em seguida, selecione Criar.
Na guia à esquerda, clique em Credenciais.
Clique em Criar credenciais e em ID do cliente OAuth.
- Na caixa de diálogo Criar ID do Cliente , mantenha o aplicativo Web padrão para o tipo de aplicativo.
- Defina as origens autorizadas do JavaScript para a URL SSL usada acima (
https://localhost:44300/a menos que você tenha criado outros projetos SSL) - Defina o URI de redirecionamento autorizado como:
https://localhost:44300/signin-google
Clique no item de menu da tela Consentimento do OAuth e defina o endereço de email e o nome do produto. Quando tiver concluído o formulário, clique em Salvar.
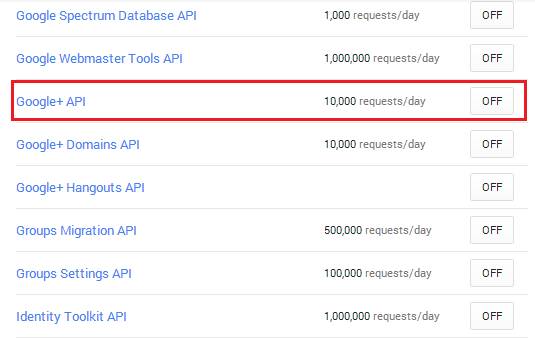
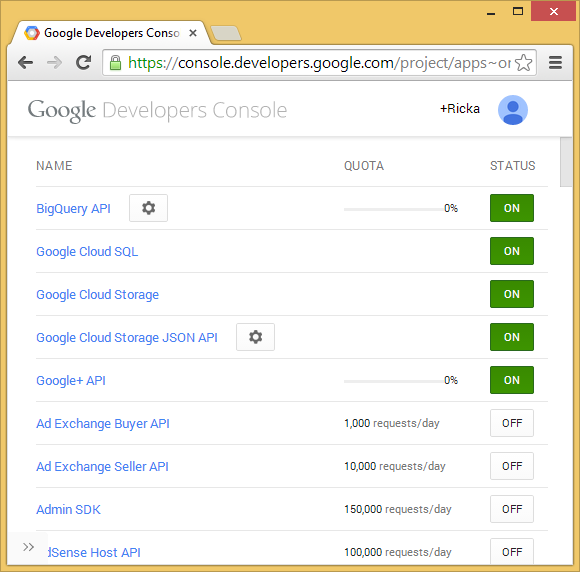
Clique no item de menu Biblioteca, pesquise API do Google+, clique nele e pressione Habilitar.

A imagem abaixo mostra as APIs habilitadas.

No Gerenciador de API de APIs do Google, visite a guia Credenciais para obter a ID do cliente. Baixe para salvar um arquivo JSON com segredos do aplicativo. Copie e cole o ClientId e o
UseGoogleAuthenticationClientSecret no método encontrado no arquivo Startup.Auth.cs na pasta App_Start. Os valores ClientId e ClientSecret mostrados abaixo são exemplos e não funcionam.public void ConfigureAuth(IAppBuilder app) { // Configure the db context and user manager to use a single instance per request app.CreatePerOwinContext(ApplicationDbContext.Create); app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create); // Enable the application to use a cookie to store information for the signed in user // and to use a cookie to temporarily store information about a user logging in with a third party login provider // Configure the sign in cookie app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Account/Login"), Provider = new CookieAuthenticationProvider { OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>( validateInterval: TimeSpan.FromMinutes(30), regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager)) } }); app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie); // Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication( clientId: "000-000.apps.googleusercontent.com", clientSecret: "00000000000"); }Aviso
Segurança – Nunca armazene dados confidenciais em seu código-fonte. A conta e as credenciais são adicionadas ao código acima para manter o exemplo simples. Confira Práticas recomendadas para implantar senhas e outros dados confidenciais em ASP.NET e Serviço de Aplicativo do Azure.
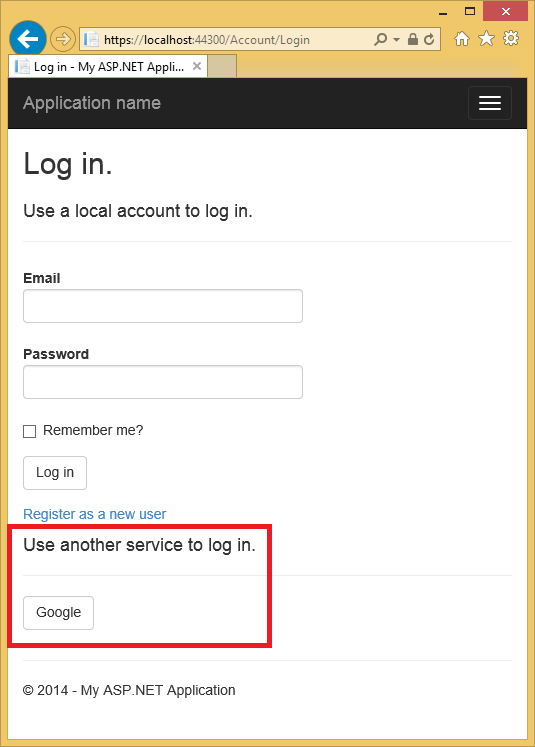
Pressione CTRL+F5 para compilar e executar o aplicativo. Clique no link Logon .

Em Usar outro serviço para fazer logon, clique em Google.

Observação
Se você perder qualquer uma das etapas acima, receberá um erro HTTP 401. Verifique novamente as etapas acima. Se você perder uma configuração necessária (por exemplo , nome do produto), adicione o item ausente e salve; pode levar alguns minutos para que a autenticação funcione.
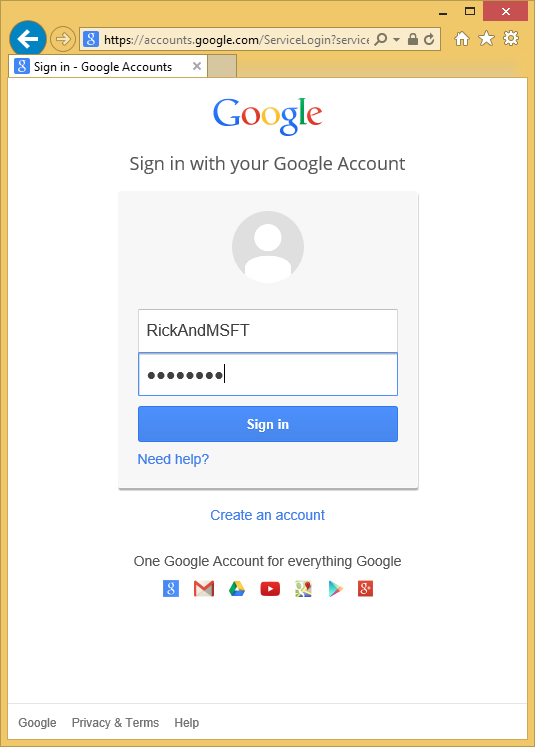
Você será redirecionado para o site do Google no qual inserirá suas credenciais.

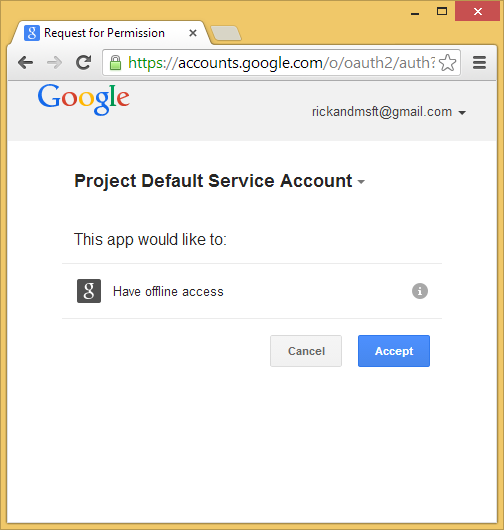
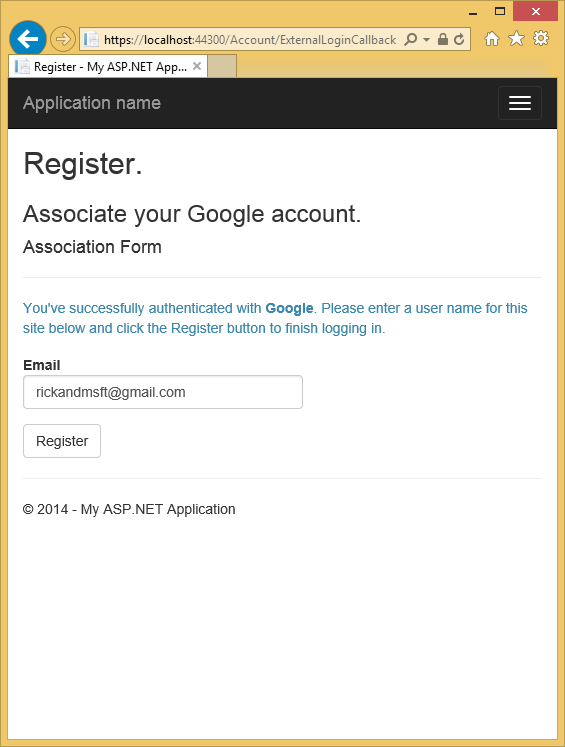
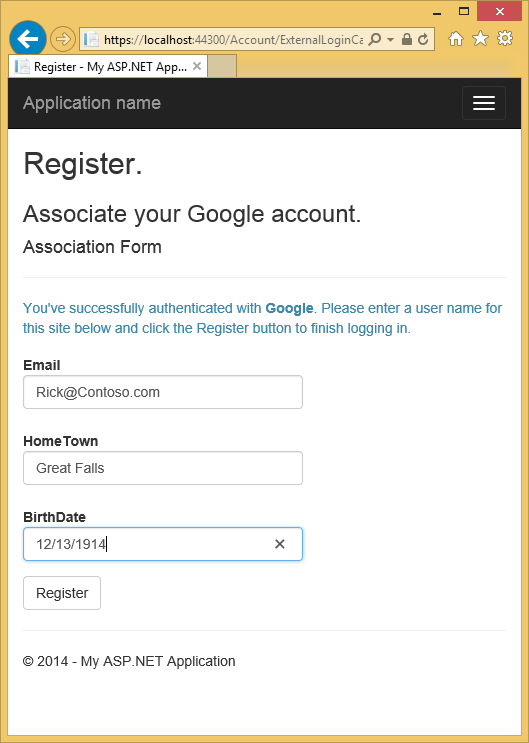
Após inserir suas credenciais, aparecerá uma solicitação para que você dê permissões para o aplicativo Web que acabou de criar:

Clique em Aceitar. Agora você será redirecionado de volta para a página Registrar do aplicativo MvcAuth, na qual poderá registrar sua conta do Google. Você tem a opção de alterar o nome de registro de email local utilizado para sua conta do Gmail, mas normalmente você deverá preferir manter o alias de email padrão (ou seja, aquele utilizado por você para a autenticação). Clique em Registrar.

Criando o aplicativo no Facebook e conectando o aplicativo ao projeto
Aviso
Para obter as instruções atuais de autenticação OAuth2 do Facebook, consulte Configurando a autenticação do Facebook
Examinar os dados de associação usando o servidor Explorer
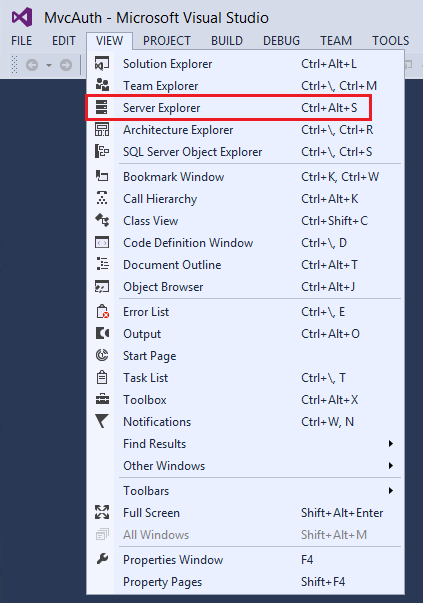
No menu Exibir, clique em Servidor Explorer.

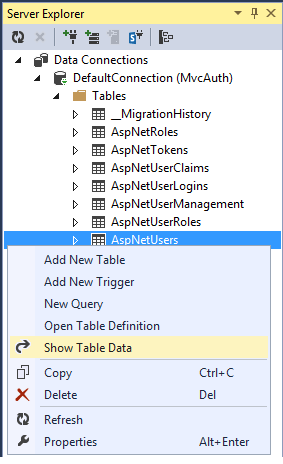
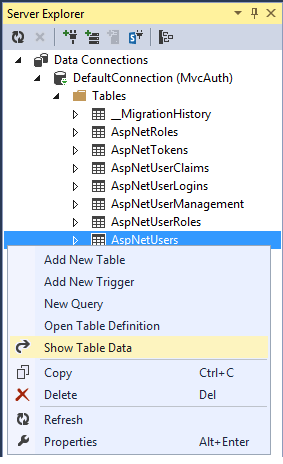
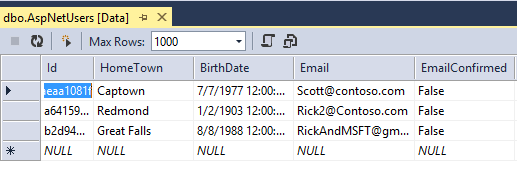
Expanda DefaultConnection (MvcAuth), expanda Tabelas, clique com o botão direito do mouse em AspNetUsers e clique em Mostrar Dados da Tabela.


Adicionando dados de perfil à classe de usuário
Nesta seção, você adicionará a data de nascimento e a cidade natal aos dados do usuário durante o registro, conforme mostrado na imagem a seguir.

Abra o arquivo Models\IdentityModels.cs e adicione a data de nascimento e as propriedades da cidade natal:
public class ApplicationUser : IdentityUser
{
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
public async Task<ClaimsIdentity> GenerateUserIdentityAsync(UserManager<ApplicationUser> manager)
{
// Note the authenticationType must match the one defined in CookieAuthenticationOptions.AuthenticationType
var userIdentity = await manager.CreateIdentityAsync(this, DefaultAuthenticationTypes.ApplicationCookie);
// Add custom user claims here
return userIdentity;
}
}
Abra o arquivo Models\AccountViewModels.cs e a data de nascimento definida e as propriedades da cidade natal em ExternalLoginConfirmationViewModel.
public class ExternalLoginConfirmationViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email")]
public string Email { get; set; }
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
}
Abra o arquivo Controllers\AccountController.cs e adicione código para data de nascimento e cidade natal no método de ExternalLoginConfirmation ação, conforme mostrado:
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> ExternalLoginConfirmation(ExternalLoginConfirmationViewModel model, string returnUrl)
{
if (User.Identity.IsAuthenticated)
{
return RedirectToAction("Manage");
}
if (ModelState.IsValid)
{
// Get the information about the user from the external login provider
var info = await AuthenticationManager.GetExternalLoginInfoAsync();
if (info == null)
{
return View("ExternalLoginFailure");
}
var user = new ApplicationUser()
{
UserName = model.Email, Email = model.Email,
BirthDate = model.BirthDate,
HomeTown = model.HomeTown
};
IdentityResult result = await UserManager.CreateAsync(user);
if (result.Succeeded)
{
result = await UserManager.AddLoginAsync(user.Id, info.Login);
if (result.Succeeded)
{
await SignInAsync(user, isPersistent: false);
// For more information on how to enable account confirmation and password reset please visit https://go.microsoft.com/fwlink/?LinkID=320771
// Send an email with this link
// string code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
// var callbackUrl = Url.Action("ConfirmEmail", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme);
// SendEmail(user.Email, callbackUrl, "Confirm your account", "Please confirm your account by clicking this link");
return RedirectToLocal(returnUrl);
}
}
AddErrors(result);
}
ViewBag.ReturnUrl = returnUrl;
return View(model);
}
Adicione a data de nascimento e a cidade natal ao arquivo Views\Account\ExternalLoginConfirmation.cshtml :
@model MvcAuth.Models.ExternalLoginConfirmationViewModel
@{
ViewBag.Title = "Register";
}
<h2>@ViewBag.Title.</h2>
<h3>Associate your @ViewBag.LoginProvider account.</h3>
@using (Html.BeginForm("ExternalLoginConfirmation", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h4>Association Form</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<p class="text-info">
You've successfully authenticated with <strong>@ViewBag.LoginProvider</strong>.
Please enter a user name for this site below and click the Register button to finish
logging in.
</p>
<div class="form-group">
@Html.LabelFor(m => m.Email, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Email, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.HomeTown, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.HomeTown, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.HomeTown)
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.BirthDate, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.BirthDate, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.BirthDate)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" class="btn btn-default" value="Register" />
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Exclua o banco de dados de associação para que você possa registrar novamente sua conta do Facebook com seu aplicativo e verificar se você pode adicionar a nova data de nascimento e as informações de perfil da cidade natal.
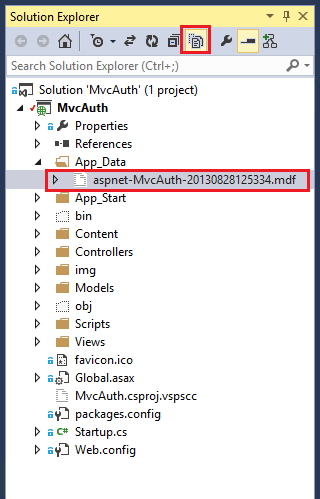
Em Gerenciador de Soluções, clique no ícone Mostrar Todos os Arquivos e clique com o botão direito do mouse em Add_Data\aspnet-MvcAuth-dateStamp.mdf<> e clique em Excluir.

No menu Ferramentas , clique em Gerenciador de Pacotes NuGet e, em seguida, clique em Console do Gerenciador de Pacotes (PMC). Insira os comandos a seguir no PMC.
- Enable-Migrations
- Add-Migration Init
- Update-Database
Execute o aplicativo e use o FaceBook e o Google para fazer logon e registrar alguns usuários.
Examinar os dados de associação
No menu Exibir, clique em Servidor Explorer.

Clique com o botão direito do mouse em AspNetUsers e clique em Mostrar Dados da Tabela.

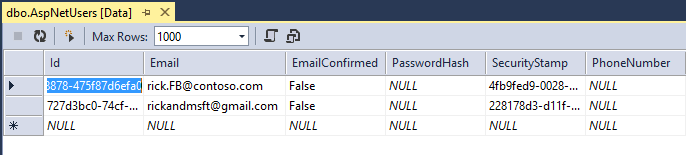
Os HomeTown campos e BirthDate são mostrados abaixo.

Fazer logoff do aplicativo e fazer logon com outra conta
Se você fizer logon em seu aplicativo com o Facebook e, em seguida, sair e tentar fazer logon novamente com uma conta diferente do Facebook (usando o mesmo navegador), você será imediatamente conectado à conta anterior do Facebook usada. Para usar outra conta, você precisa navegar até o Facebook e fazer logon no Facebook. A mesma regra se aplica a qualquer outro provedor de autenticação de terceiros. Como alternativa, você pode fazer logon com outra conta usando um navegador diferente.
Próximas etapas
Siga meu tutorial Criar um aplicativo MVC ASP.NET com autenticação e banco de dados SQL e implantar no Serviço de Aplicativo do Azure, que continua este tutorial e mostra o seguinte:
- Como implantar seu aplicativo no Azure.
- Como proteger seu aplicativo com funções.
- Como proteger seu aplicativo com os filtros RequireHttps e Authorize .
- Como usar a API de associação para adicionar usuários e funções.
Para obter uma boa explicação de como ASP.NET Serviços de Autenticação Externa funcionam, consulte Serviços de Autenticação Externa de Robert McMurray. O artigo de Robert também entra em detalhes sobre como habilitar a autenticação da Microsoft e do Twitter. O excelente tutorial do EF/MVC de Tom Dykstra mostra como trabalhar com o Entity Framework.