Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este tutorial mostra como usar ASP.NET SignalR 2 para criar um aplicativo de chat em tempo real. Você adiciona o SignalR a um aplicativo MVC 5 e cria uma exibição de chat para enviar e exibir mensagens.
Neste tutorial, você:
- Configurar o projeto
- Execute o exemplo
- Examinar o código
Aviso
Esta documentação não é para a versão mais recente do SignalR. Dê uma olhada em ASP.NET Core SignalR.
Pré-requisitos
- Visual Studio 2017 com a carga de trabalho ASP.NET e desenvolvimento para a Web.
Configurar o Projeto
Esta seção mostra como usar o Visual Studio 2017 e o SignalR 2 para criar um aplicativo vazio ASP.NET MVC 5, adicionar a biblioteca SignalR e criar o aplicativo de chat.
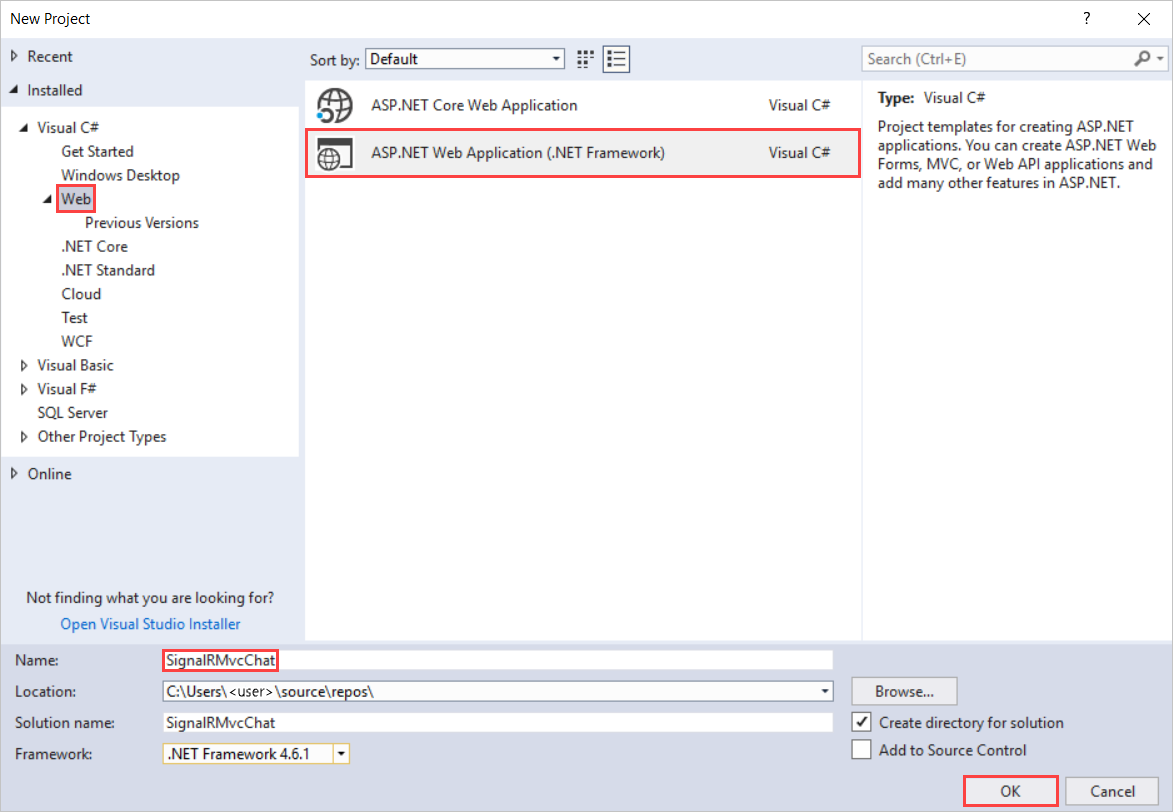
No Visual Studio, crie um aplicativo de ASP.NET C# direcionado .NET Framework 4.5, nomeie-o como SignalRChat e clique em OK.

Em Novo aplicativo Web ASP.NET - SignalRMvcChat, selecione MVC e, em seguida, selecione Alterar Autenticação.
Em Alterar Autenticação, selecione Sem Autenticação e clique em OK.

Em Novo aplicativo Web ASP.NET - SignalRMvcChat, selecione OK.
Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto e selecione Adicionar>Novo Item.
Em Adicionar Novo Item – SignalRChat, selecione Instalado>Visual C#>Web>SignalR e, em seguida, selecione Classe do Hub do SignalR (v2).
Nomeie a classe ChatHub e adicione-a ao projeto.
Esta etapa cria o arquivo de classe ChatHub.cs e adiciona um conjunto de arquivos de script e referências de assembly que dão suporte ao SignalR ao projeto.
Substitua o código no novo arquivo de classe ChatHub.cs por este código:
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto e selecione Adicionar>Classe.
Nomeie a nova classe Startup e adicione-a ao projeto.
Substitua o código no arquivo de classe Startup.cs por este código:
using Owin; using Microsoft.Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }Em Gerenciador de Soluções, selecione Controladores>HomeController.cs.
Adicione esse método ao HomeController.cs.
public ActionResult Chat() { return View(); }Esse método retorna a exibição chat que você cria em uma etapa posterior.
Em Gerenciador de Soluções, clique com o botão direito do mouse em Modos> de ExibiçãoPágina Inicial e selecione Adicionar>Exibição.
Em Adicionar Exibição, nomeie o novo modo de exibição Chat e selecione Adicionar.
Substitua o conteúdo de Chat.cshtml por este código:
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }Em Gerenciador de Soluções, expanda Scripts.
As bibliotecas de script para jQuery e SignalR são visíveis no projeto.
Importante
O gerenciador de pacotes pode ter instalado uma versão posterior dos scripts do SignalR.
Verifique se as referências de script no bloco de código correspondem às versões dos arquivos de script no projeto.
Referências de script do bloco de código original:
<!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script>Se eles não corresponderem, atualize o arquivo .cshtml .
Na barra de menus, selecione Arquivo>Salvar Tudo.
Executar o exemplo
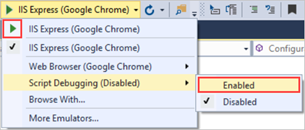
Na barra de ferramentas, ative a Depuração de Script e, em seguida, selecione o botão Reproduzir para executar o exemplo no modo de Depuração.

Quando o navegador for aberto, insira um nome para sua identidade de chat.
Copie a URL do navegador, abra dois outros navegadores e cole as URLs nas barras de endereços.
Em cada navegador, insira um nome exclusivo.
Agora, adicione um comentário e selecione Enviar. Repita isso nos outros navegadores. Os comentários aparecem em tempo real.
Observação
Esse aplicativo de chat simples não mantém o contexto de discussão no servidor. O hub transmite comentários para todos os usuários atuais. Os usuários que ingressarem no chat mais tarde verão mensagens adicionadas a partir do momento em que ingressarem.
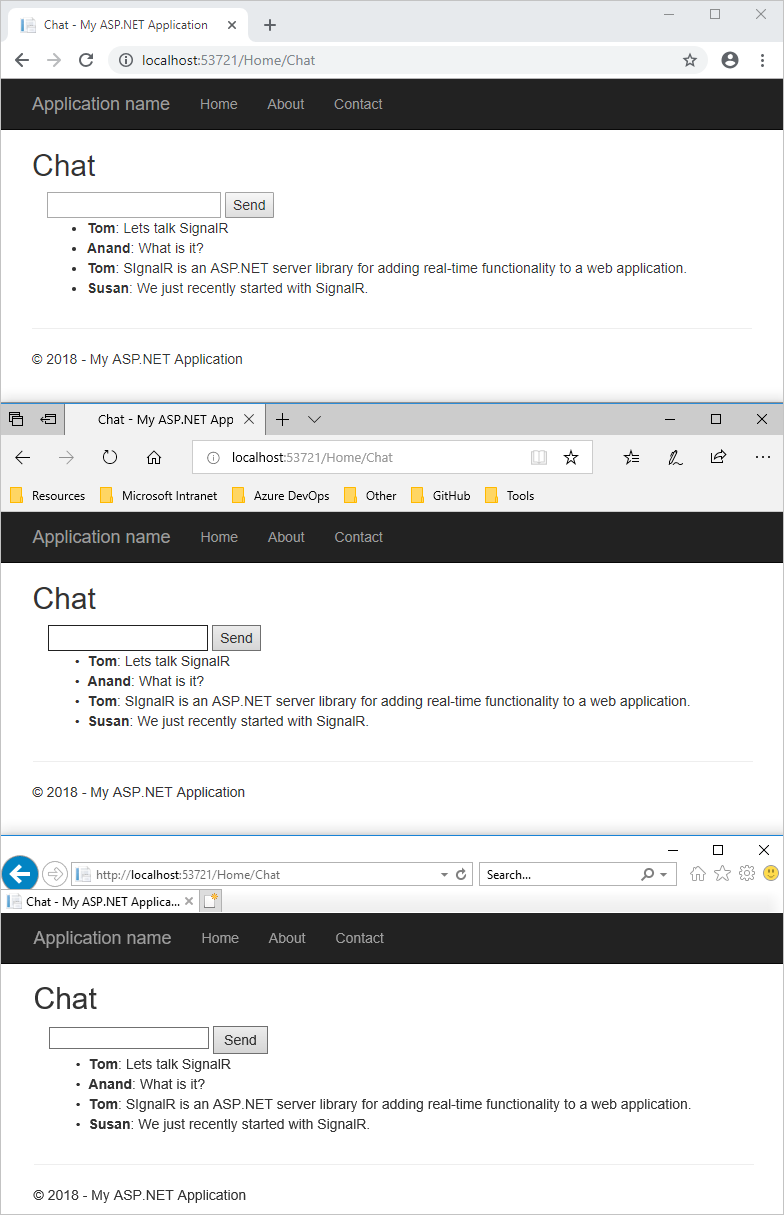
Veja como o aplicativo de chat é executado em três navegadores diferentes. Quando Tom, Anand e Susan enviam mensagens, todos os navegadores são atualizados em tempo real:

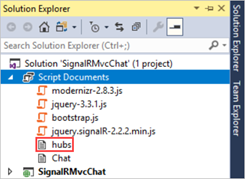
Em Gerenciador de Soluções, inspecione o nó Documentos de Script para o aplicativo em execução. Há um arquivo de script chamado hubs que a biblioteca SignalR gera em runtime. Esse arquivo gerencia a comunicação entre o script jQuery e o código do lado do servidor.

Examinar o código
O aplicativo de chat SignalR demonstra duas tarefas básicas de desenvolvimento do SignalR. Ele mostra como criar um hub. O servidor usa esse hub como o objeto de coordenação main. O hub usa a biblioteca jQuery do SignalR para enviar e receber mensagens.
Hubs signalr no ChatHub.cs
No exemplo de código, a ChatHub classe deriva da Microsoft.AspNet.SignalR.Hub classe . Derivar da Hub classe é uma maneira útil de criar um aplicativo SignalR. Você pode criar métodos públicos em sua classe de hub e, em seguida, acessar esses métodos chamando-os de scripts em uma página da Web.
No código de chat, os clientes chamam o ChatHub.Send método para enviar uma nova mensagem. O hub, por sua vez, envia a mensagem para todos os clientes chamando Clients.All.addNewMessageToPage.
O Send método demonstra vários conceitos de hub:
Declare métodos públicos em um hub para que os clientes possam chamá-los.
Use a
Microsoft.AspNet.SignalR.Hub.Clientspropriedade dinâmica para se comunicar com todos os clientes conectados a esse hub.Chame uma função no cliente (como a
addNewMessageToPagefunção) para atualizar clientes.public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR e jQuery Chat.cshtml
O arquivo de exibição Chat.cshtml no exemplo de código mostra como usar a biblioteca jQuery do SignalR para se comunicar com um hub signalr. O código executa muitas tarefas importantes. Ele cria uma referência ao proxy gerado automaticamente para o hub, declara uma função que o servidor pode chamar para enviar conteúdo por push aos clientes e inicia uma conexão para enviar mensagens para o hub.
var chat = $.connection.chatHub;
Observação
No JavaScript, a referência à classe de servidor e seus membros está em camelCase. O exemplo de código faz referência à classe C# ChatHub em JavaScript como chatHub.
Neste bloco de código, você cria uma função de retorno de chamada no script.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
A classe hub no servidor chama essa função para enviar atualizações de conteúdo por push para cada cliente. A chamada opcional para a htmlEncode função mostra uma maneira de codificar html o conteúdo da mensagem antes de exibi-lo na página. É uma maneira de evitar a injeção de script.
Esse código abre uma conexão com o hub.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Observação
Essa abordagem garante que você estabeleça uma conexão antes que o manipulador de eventos seja executado.
O código inicia a conexão e, em seguida, passa uma função para manipular o evento de clique no botão Enviar na página Chat.
Obter o código
Recursos adicionais
Para obter mais informações sobre o SignalR, consulte os seguintes recursos:
Próximas etapas
Neste tutorial, você:
- Configurar o projeto
- Executou o exemplo
- Examinou o código
Avance para o próximo artigo para saber como criar um aplicativo Web que usa ASP.NET SignalR 2 para fornecer funcionalidade de mensagens de alta frequência.