Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Mike Wasson
Neste tutorial, você usará ASP.NET Web API para criar uma API Web que retorna uma lista de produtos.
HTTP não é apenas para servir páginas da Web. O HTTP também é uma plataforma poderosa para a criação de APIs que expõem serviços e dados. HTTP é simples, flexível e onipresente. Quase qualquer plataforma que você possa pensar tem uma biblioteca HTTP, portanto, os serviços HTTP podem alcançar uma ampla variedade de clientes, incluindo navegadores, dispositivos móveis e aplicativos de área de trabalho tradicionais.
ASP.NET Web API é uma estrutura para a criação de APIs Web sobre o .NET Framework.
Versões de software usadas no tutorial
- Visual Studio 2017
- API Web 2
Consulte Criar uma API Web com ASP.NET Core e Visual Studio para Windows para obter uma versão mais recente deste tutorial.
Criar um projeto de API Web
Neste tutorial, você usará ASP.NET Web API para criar uma API Web que retorna uma lista de produtos. A página da Web de front-end usa jQuery para exibir os resultados.

Inicie o Visual Studio e selecione Novo Projeto na página Iniciar . Ou, no menu Arquivo , selecione Novo e Projeto.
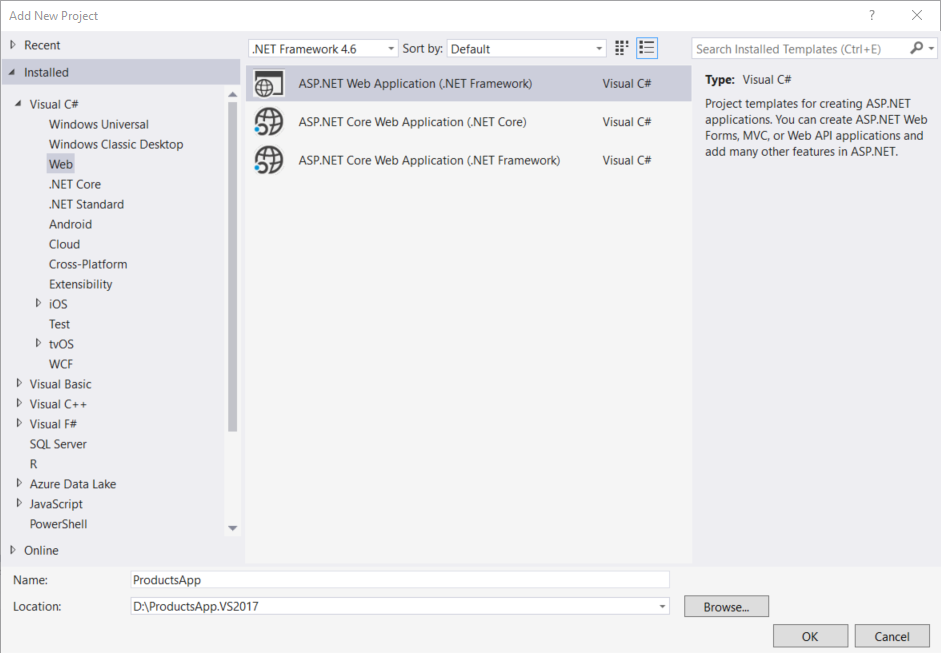
No painel Modelos , selecione Modelos Instalados e expanda o nó Visual C #. Em Visual C#, selecione Web. Na lista de modelos de projeto, selecione ASP.NET Aplicativo Web. Nomeie o projeto como "ProductsApp" e clique em OK.

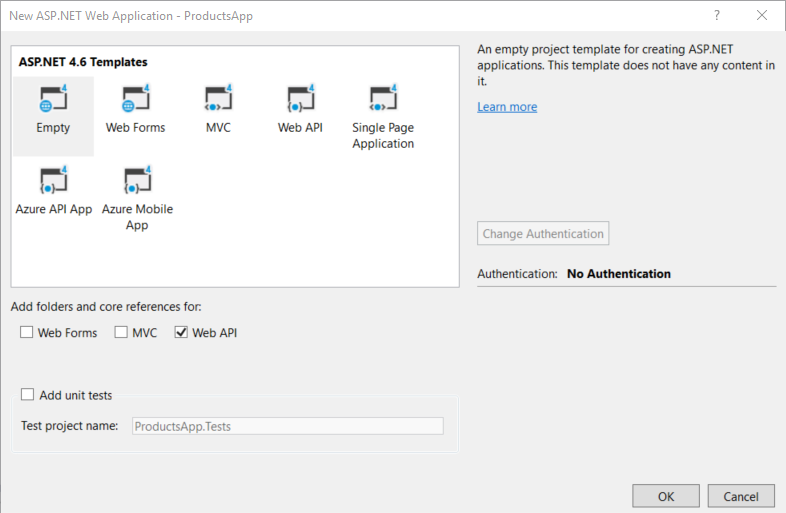
Na caixa de diálogo Novo projeto ASP.NET , selecione o modelo Vazio . Em "Adicionar pastas e referências principais para", marcar API Web. Clique em OK.

Observação
Você também pode criar um projeto de API Web usando o modelo de "API Web". O modelo de API Web usa ASP.NET MVC para fornecer páginas de ajuda da API. Estou usando o modelo Vazio para este tutorial porque quero mostrar a API Web sem MVC. Em geral, você não precisa saber ASP.NET MVC para usar a API Web.
Adicionar um modelo
Um modelo é um objeto que representa os dados no seu aplicativo. ASP.NET Web API pode serializar automaticamente seu modelo para JSON, XML ou algum outro formato e, em seguida, gravar os dados serializados no corpo da mensagem de resposta HTTP. Desde que um cliente possa ler o formato de serialização, ele pode desserializar o objeto. A maioria dos clientes pode analisar XML ou JSON. Além disso, o cliente pode indicar qual formato deseja definindo o cabeçalho Accept na mensagem de solicitação HTTP.
Vamos começar criando um modelo simples que representa um produto.
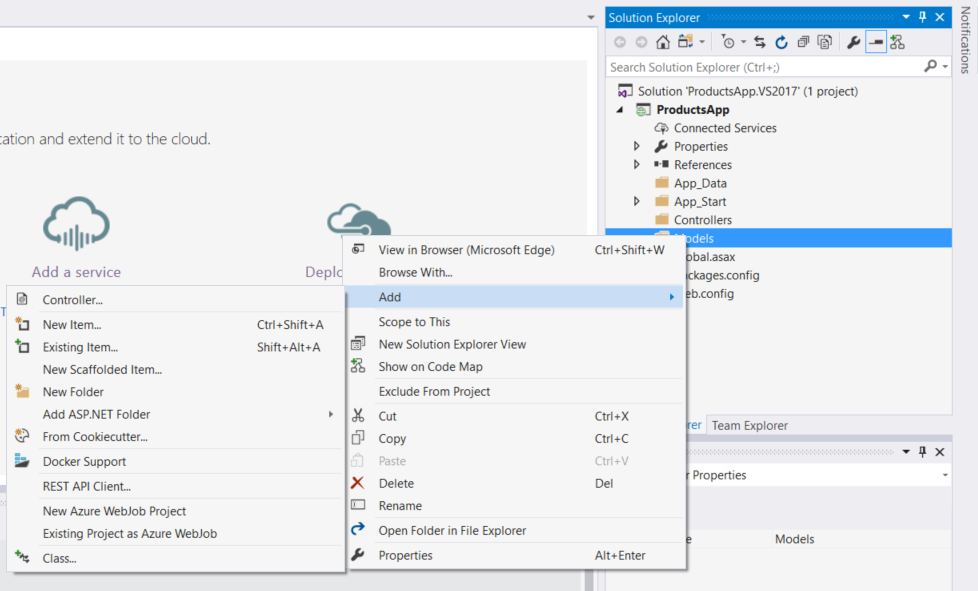
Se o Gerenciador de Soluções não estiver visível, clique no menu Exibir e selecione Gerenciador de Soluções. No Gerenciador de Soluções, clique com o botão direito do mouse na pasta Modelos. No menu de contexto, selecione Adicionar e, em seguida, selecione Classe.

Nomeie a classe "Product". Adicione as propriedades a seguir à Product classe .
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
Adicionando um controlador
Na API da Web, um controlador é um objeto que manipula as solicitações HTTP. Adicionaremos um controlador que pode retornar uma lista de produtos ou um único produto especificado pela ID.
Observação
Se você usou ASP.NET MVC, já está familiarizado com os controladores. Os controladores de API Web são semelhantes aos controladores MVC, mas herdam a classe ApiController em vez da classe Controller .
No Gerenciador de Soluções, clique com o botão direito do mouse na pasta Controladores. Selecione Adicionar e, em seguida, selecione Controlador.

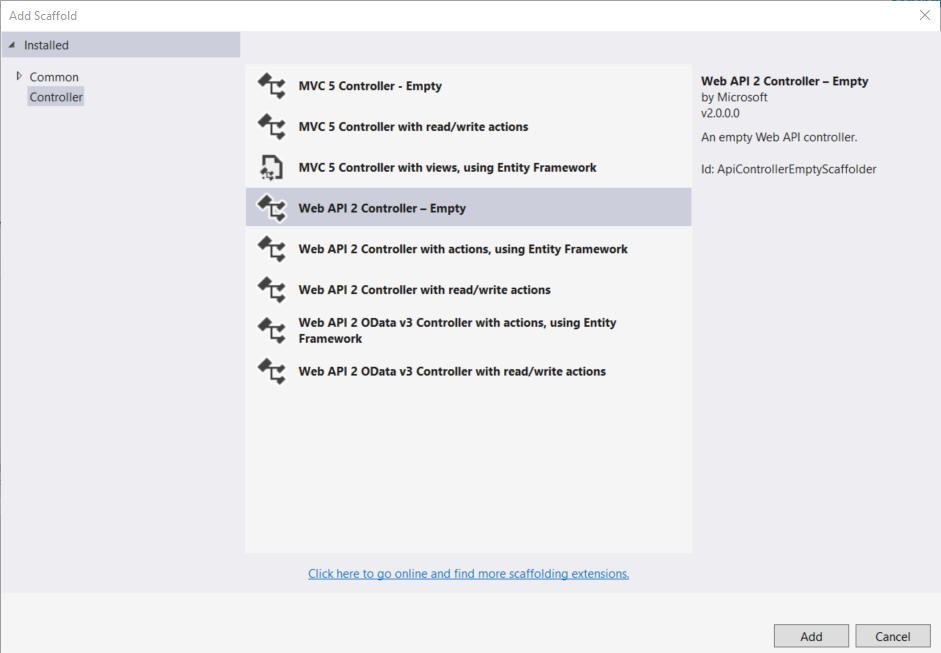
Na caixa de diálogo Adicionar Scaffold, selecione Controlador da API Web – Vazio. Clique em Adicionar.

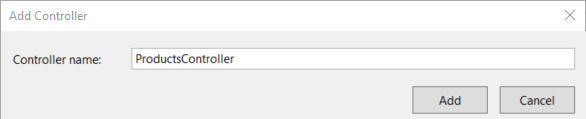
Na caixa de diálogo Adicionar Controlador , nomeie o controlador como "ProductsController". Clique em Adicionar.

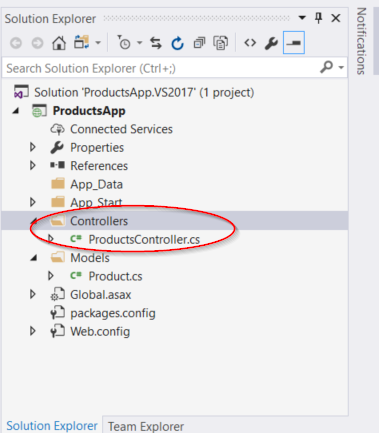
O scaffolding cria um arquivo chamado ProductsController.cs na pasta Controllers.

Observação
Você não precisa colocar seus controladores em uma pasta chamada Controladores. O nome da pasta é apenas uma maneira conveniente de organizar seus arquivos de origem.
Se esse arquivo não estiver aberto, clique duas vezes no arquivo para abri-lo. Substitua o código neste arquivo pelo seguinte:
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
Para manter o exemplo simples, os produtos são armazenados em uma matriz fixa dentro da classe do controlador. É claro que, em um aplicativo real, você consultaria um banco de dados ou usaria alguma outra fonte de dados externa.
O controlador define dois métodos que retornam produtos:
- O
GetAllProductsmétodo retorna toda a lista de produtos como um tipo de Produto> IEnumerable<. - O
GetProductmétodo pesquisa um único produto por sua ID.
É isso! Você tem uma API Web em funcionamento. Cada método no controlador corresponde a um ou mais URIs:
| Método Controller | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
Para o GetProduct método , a ID no URI é um espaço reservado. Por exemplo, para obter o produto com a ID de 5, o URI é api/products/5.
Para obter mais informações sobre como a API Web roteia solicitações HTTP para métodos de controlador, consulte Roteamento em ASP.NET Web API.
Chamando a API Web com Javascript e jQuery
Nesta seção, adicionaremos uma página HTML que usa o AJAX para chamar a API Web. Usaremos jQuery para fazer as chamadas AJAX e também para atualizar a página com os resultados.
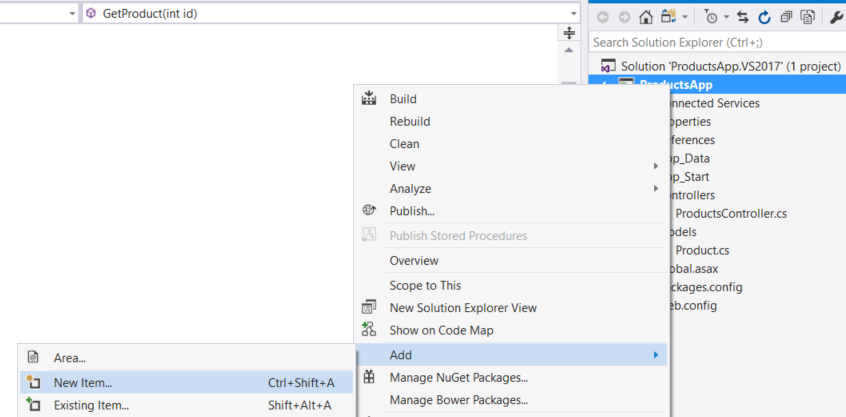
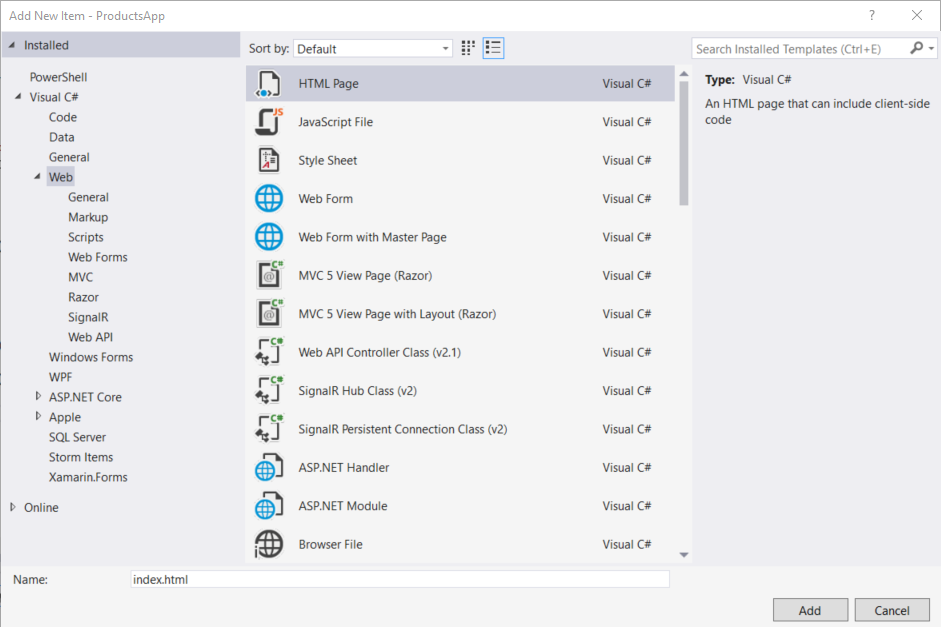
Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto e selecione Adicionar e, em seguida, selecione Novo Item.

Na caixa de diálogo Adicionar Novo Item , selecione o nó da Web em Visual C# e, em seguida, selecione o item Página HTML . Nomeie a página como "index.html".

Substitua tudo neste arquivo pelo seguinte:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
Há várias maneiras de obter o jQuery. Neste exemplo, usei a CDN do Microsoft Ajax. Você também pode baixá-lo de e o modelo de http://jquery.com/projeto "API Web" do ASP.NET também inclui jQuery.
Obtendo uma lista de produtos
Para obter uma lista de produtos, envie uma solicitação HTTP GET para "/api/products".
A função getJSON do jQuery envia uma solicitação AJAX. A resposta contém uma matriz de objetos JSON. A done função especifica um retorno de chamada que será chamado se a solicitação for bem-sucedida. No retorno de chamada, atualizamos o DOM com as informações do produto.
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
Obtendo um produto por ID
Para obter um produto por ID, envie uma solicitação HTTP GET para "/api/products/id", em que id é a ID do produto.
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
Ainda chamamos getJSON para enviar a solicitação AJAX, mas desta vez colocamos a ID no URI da solicitação. A resposta dessa solicitação é uma representação JSON de um único produto.
Executando o aplicativo
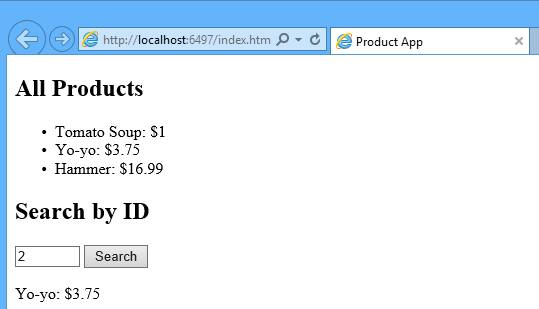
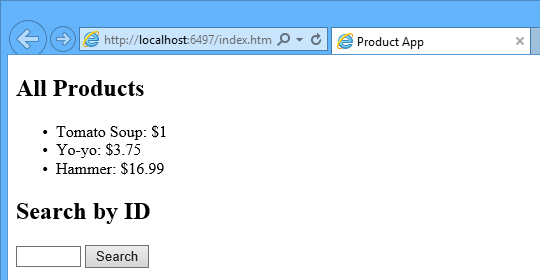
Pressione F5 para iniciar a depuração do aplicativo. A página da Web deve ter a seguinte aparência:

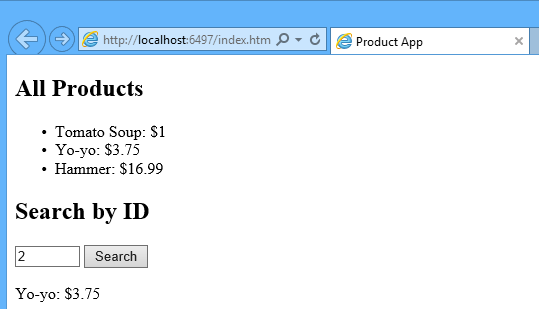
Para obter um produto por ID, insira a ID e clique em Pesquisar:

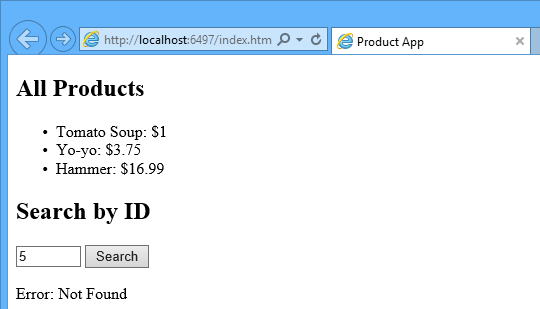
Se você inserir uma ID inválida, o servidor retornará um erro HTTP:

Usando F12 para exibir a solicitação e a resposta HTTP
Quando você está trabalhando com um serviço HTTP, pode ser muito útil ver as mensagens de solicitação e resposta HTTP. Você pode fazer isso usando as ferramentas de desenvolvedor F12 na Internet Explorer 9. Na Internet Explorer 9, pressione F12 para abrir as ferramentas. Clique na guia Rede e pressione Iniciar Captura. Agora, volte para a página da Web e pressione F5 para recarregar a página da Web. Os Explorer da Internet capturarão o tráfego HTTP entre o navegador e o servidor Web. A exibição de resumo mostra todo o tráfego de rede de uma página:

Localize a entrada para o URI relativo "api/products/". Selecione esta entrada e clique em Ir para exibição detalhada. Na exibição de detalhes, há guias para exibir os cabeçalhos e corpos de solicitação e resposta. Por exemplo, se você clicar na guia Cabeçalhos de solicitação, poderá ver que o cliente solicitou "application/json" no cabeçalho Accept.

Se você clicar na guia Corpo da resposta, poderá ver como a lista de produtos foi serializada para JSON. Outros navegadores têm funcionalidade semelhante. Outra ferramenta útil é o Fiddler, um proxy de depuração da Web. Você pode usar o Fiddler para exibir o tráfego HTTP e também para compor solicitações HTTP, o que lhe dá controle total sobre os cabeçalhos HTTP na solicitação.
Confira este aplicativo em execução no Azure
Deseja ver o site concluído em execução como um aplicativo Web ativo? Você pode implantar uma versão completa do aplicativo em sua conta do Azure.
Você precisa de uma conta do Azure para implantar essa solução no Azure. Se você ainda não tiver uma conta, terá as seguintes opções:
- Abra uma conta do Azure gratuitamente – você obtém créditos que pode usar para experimentar os serviços pagos do Azure e, mesmo depois de usá-los, você pode manter a conta e usar serviços gratuitos do Azure.
- Ativar os benefícios do assinante MSDN – sua assinatura do MSDN oferece créditos todos os meses que você pode usar para serviços pagos do Azure.
Próximas etapas
- Para obter um exemplo mais completo de um serviço HTTP que dá suporte a ações POST, PUT e DELETE e gravações em um banco de dados, consulte Usando a API Web 2 com o Entity Framework 6.
- Para obter mais informações sobre como criar aplicativos Web fluidos e responsivos sobre um serviço HTTP, consulte ASP.NET Aplicativo de Página Única.
- Para obter informações sobre como implantar um projeto Web do Visual Studio em Serviço de Aplicativo do Azure, consulte Criar um aplicativo Web ASP.NET no Serviço de Aplicativo do Azure.