Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Rick Anderson
Adicionar uma exibição de Administração
Agora, vamos voltar para o lado do cliente e adicionar uma página que pode consumir dados do controlador de Administração. A página permitirá que os usuários criem, editem ou excluam produtos enviando solicitações AJAX para o controlador.
Em Gerenciador de Soluções, expanda a pasta Controladores e abra o arquivo chamado HomeController.cs. Esse arquivo contém um controlador MVC. Adicione um método chamado Admin:
public ActionResult Admin()
{
string apiUri= Url.HttpRouteUrl("DefaultApi", new { controller = "admin", });
ViewBag.ApiUrl = new Uri(Request.Url, apiUri).AbsoluteUri.ToString();
return View();
}
O método HttpRouteUrl cria o URI para a API Web e armazenamos isso no recipiente de exibição para mais tarde.
Em seguida, posicione o cursor de texto dentro do método de ação e clique com o Admin botão direito do mouse e selecione Adicionar Exibição. Isso abrirá a caixa de diálogo Adicionar Exibição .

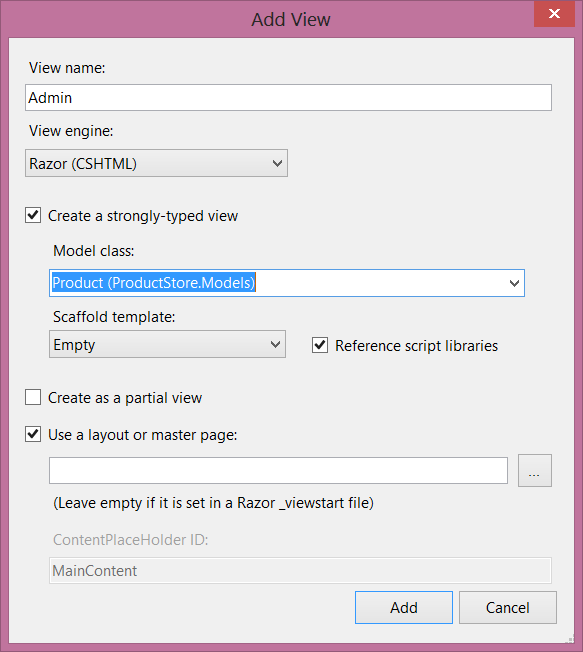
Na caixa de diálogo Adicionar Exibição, nomeie a exibição como "Administração". Selecione a caixa marcar rotulada Criar uma exibição fortemente tipada. Em Classe de Modelo, selecione "Produto (ProductStore.Models)". Deixe todas as outras opções como seus valores padrão.

Clicar em Adicionar adiciona um arquivo chamado Administração.cshtml em Exibições/Página Inicial. Abra esse arquivo e adicione o HTML a seguir. Esse HTML define a estrutura da página, mas nenhuma funcionalidade ainda está conectada.
<div class="content">
<div class="float-left">
<ul id="update-products">
<li>
<div><div class="item">Product ID</div><span></span></div>
<div><div class="item">Name</div> <input type="text" /></div>
<div><div class="item">Price ($)</div> <input type="text" /></div>
<div><div class="item">Actual Cost ($)</div> <input type="text" /></div>
<div>
<input type="button" value="Update" />
<input type="button" value="Delete Item" />
</div>
</li>
</ul>
</div>
<div class="float-right">
<h2>Add New Product</h2>
<form id="product">
@Html.ValidationSummary(true)
<fieldset>
<legend>Contact</legend>
@Html.EditorForModel()
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
</form>
</div>
</div>
Criar um link para a página Administração
Em Gerenciador de Soluções, expanda a pasta Exibições e expanda a pasta Compartilhado. Abra o arquivo chamado _Layout.cshtml. Localize o elemento ul com id = "menu" e um link de ação para a exibição Administração:
<li>@Html.ActionLink("Admin", "Admin", "Home")</li>
Observação
No projeto de exemplo, fiz algumas outras alterações cosméticas, como substituir a cadeia de caracteres "Seu logotipo aqui". Isso não afeta a funcionalidade do aplicativo. Você pode baixar o projeto e comparar os arquivos.
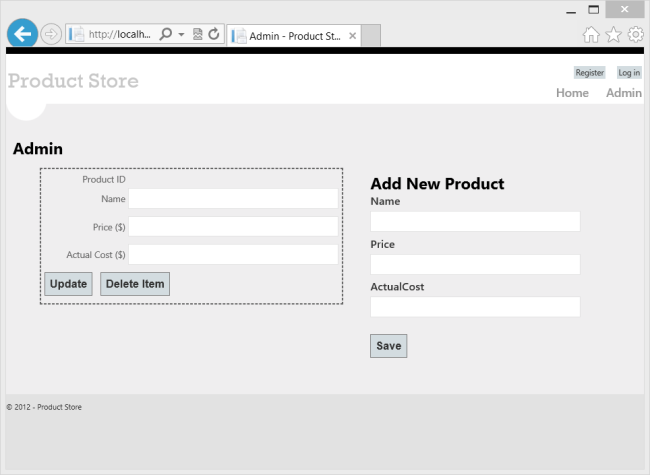
Execute o aplicativo e clique no link "Administração" que aparece na parte superior da home page. A página Administração deve ser semelhante à seguinte:

No momento, a página não faz nada. Na próxima seção, usaremos Knockout.js para criar uma interface do usuário dinâmica.
Adicionar autorização
No momento, a página Administração está acessível para qualquer pessoa que visite o site. Vamos alterar isso para restringir a permissão aos administradores.
Comece adicionando uma função "Administrador" e um usuário administrador. Em Gerenciador de Soluções, expanda a pasta Filtros e abra o arquivo chamado InitializeSimpleMembershipAttribute.cs. Localize o construtor SimpleMembershipInitializer. Após a chamada para WebSecurity.InitializeDatabaseConnection, adicione o seguinte código:
const string adminRole = "Administrator";
const string adminName = "Administrator";
if (!Roles.RoleExists(adminRole))
{
Roles.CreateRole(adminRole);
}
if (!WebSecurity.UserExists(adminName))
{
WebSecurity.CreateUserAndAccount(adminName, "password");
Roles.AddUserToRole(adminName, adminRole);
}
Essa é uma maneira rápida e sujo de adicionar a função "Administrador" e criar um usuário para a função.
Em Gerenciador de Soluções, expanda a pasta Controladores e abra o arquivo HomeController.cs. Adicione o atributo Authorize ao Admin método .
[Authorize(Roles="Administrator")]
public ActionResult Admin()
{
return View();
}
Abra o arquivo AdminController.cs e adicione o atributo Authorize à classe inteira AdminController .
[Authorize(Roles="Administrator")]
public class AdminController : ApiController
{
// ...
Observação
O MVC e a API Web definem atributos Authorize , em namespaces diferentes. O MVC usa System.Web.Mvc.AuthorizeAttribute, enquanto a API Web usa System.Web.Http.AuthorizeAttribute.
Agora, somente os administradores podem exibir a página Administração. Além disso, se você enviar uma solicitação HTTP para o controlador de Administração, a solicitação deverá conter um cookie de autenticação. Caso contrário, o servidor enviará uma resposta HTTP 401 (não autorizada). Você pode ver isso no Fiddler enviando uma solicitação GET para http://localhost:*port*/api/admin.