Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Para o desenvolvimento de novos aplicativos Web, recomendamos APIs mínimas
É recomendável usar a opção de autenticação segura mais segura. Para aplicativos .NET implantados no Azure, consulte:
O Azure Key Vault e .NET Aspire fornecem a maneira mais segura de armazenar e recuperar segredos. O Azure Key Vault é um serviço de nuvem que protege chaves de criptografia e segredos, como certificados, cadeias de conexão e senhas. Para .NET Aspire, consulte Comunicação segura entre hospedagem e integrações de cliente.
Evite a concessão de credenciais de senha de proprietário do recurso porque ela:
- Expõe a senha do usuário ao cliente.
- É um risco de segurança significativo.
- Só deve ser usado quando outros fluxos de autenticação não forem possíveis.
Quando o aplicativo é implantado em um servidor de teste, uma variável de ambiente pode ser usada para definir a cadeia de conexão para um servidor de banco de dados de teste. As variáveis de ambiente geralmente são armazenadas em texto sem criptografia. Se o computador ou o processo estiver comprometido, as variáveis de ambiente poderão ser acessadas por partes não confiáveis. É recomendável não usar variáveis de ambiente para armazenar uma cadeia de conexão de produção, pois ela não é a abordagem mais segura.
Diretrizes de dados de configuração:
- Nunca armazene senhas ou outros dados confidenciais no código do provedor de configuração ou em arquivos de configuração de texto sem formatação.
- Não use segredos de produção em ambientes de desenvolvimento ou teste.
- Especifique segredos fora do projeto para que eles não possam ser acidentalmente confirmados em um repositório de código-fonte.
O Visual Studio 2017 e o ASP.NET 4.7.2 expandem as opções de segurança para Aplicativos de Página Única (SPA) e serviços de API Web para integrar com serviços de autenticação externa, que incluem vários serviços de autenticação de mídia social e OAuth/OpenID: contas da Microsoft, Twitter, Facebook e Google.
Neste passo a passo
Pré-requisitos
Para seguir os exemplos neste passo a passo, você precisa ter o seguinte:
Visual Studio 2017
Uma conta de desenvolvedor com o identificador de aplicativo e a chave secreta para um dos seguintes serviços de autenticação de mídia social:
- Contas da Microsoft (https://go.microsoft.com/fwlink/?LinkID=144070)
- Twitter (https://dev.twitter.com/)
- Facebook (https://developers.facebook.com/)
- Google (https://developers.google.com/)
Usando os Serviços de Autenticação Externa
A abundância de serviços de autenticação externa que estão atualmente disponíveis para desenvolvedores Web ajuda a reduzir o tempo de desenvolvimento ao criar novos aplicativos Web. Os usuários da Web normalmente têm várias contas existentes para serviços Web populares e sites de mídia social, portanto, quando um aplicativo Web implementa os serviços de autenticação de um serviço Web externo ou site de mídia social, ele economiza o tempo de desenvolvimento que teria sido gasto criando uma implementação de autenticação. O uso de um serviço de autenticação externa salva os usuários finais de ter que criar outra conta para seu aplicativo Web e também de ter que lembrar outro nome de usuário e senha.
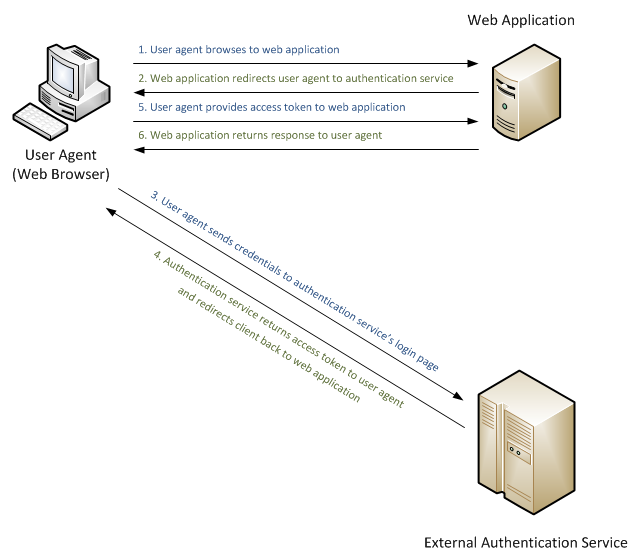
No passado, os desenvolvedores tinham duas opções: criar sua própria implementação de autenticação ou aprender a integrar um serviço de autenticação externa em seus aplicativos. No nível mais básico, o diagrama a seguir ilustra um fluxo de solicitação simples para um agente de usuário (navegador da Web) que está solicitando informações de um aplicativo Web configurado para usar um serviço de autenticação externa:
No diagrama anterior, o agente do usuário (ou navegador da Web neste exemplo) faz uma solicitação para um aplicativo Web, que redireciona o navegador da Web para um serviço de autenticação externa. O agente do usuário envia suas credenciais para o serviço de autenticação externa e, se o agente do usuário tiver sido autenticado com êxito, o serviço de autenticação externa redirecionará o agente do usuário para o aplicativo Web original com alguma forma de token que o agente do usuário enviará para o aplicativo Web. O aplicativo Web usará o token para verificar se o agente do usuário foi autenticado com êxito pelo serviço de autenticação externa e se o aplicativo Web pode usar o token para coletar mais informações sobre o agente do usuário. Depois que o aplicativo terminar de processar as informações do agente de usuário, o aplicativo Web retornará a resposta apropriada ao agente de usuário com base em suas configurações de autorização.
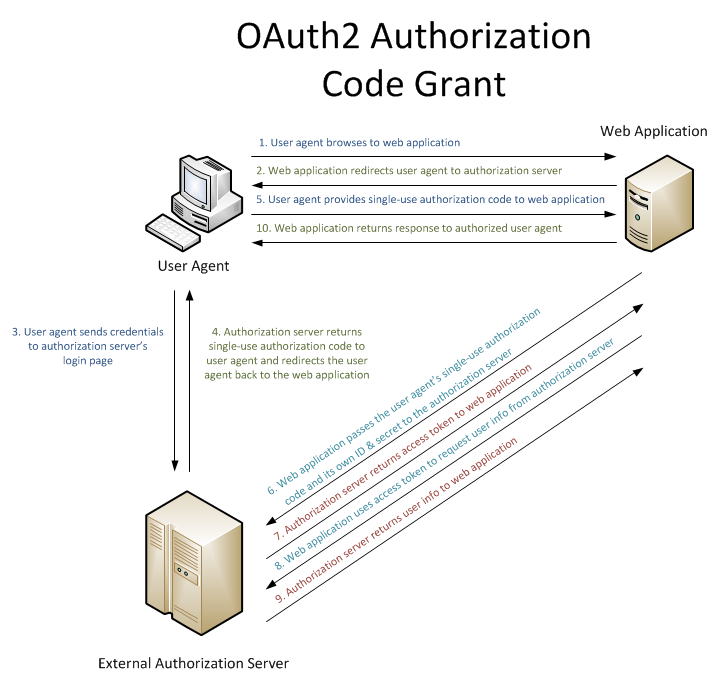
Neste segundo exemplo, o agente de usuário negocia com o aplicativo Web e o servidor de autorização externo, e o aplicativo Web executa comunicação adicional com o servidor de autorização externo para recuperar informações adicionais sobre o agente do usuário:
O Visual Studio 2017 e o ASP.NET 4.7.2 facilitam a integração com os serviços de autenticação externa para desenvolvedores, fornecendo integração interna para os seguintes serviços de autenticação:
- Contas da Microsoft (contas do Windows Live ID)
Os exemplos neste passo a passo demonstrarão como configurar cada um dos serviços de autenticação externa com suporte usando o novo modelo de aplicativo Web ASP.NET fornecido com o Visual Studio 2017.
Nota
Se necessário, talvez seja necessário adicionar o FQDN às configurações do serviço de autenticação externa. Esse requisito é baseado em restrições de segurança para alguns serviços de autenticação externa que exigem o FQDN em suas configurações de aplicativo para corresponder ao FQDN usado por seus clientes. (As etapas para isso variarão muito para cada serviço de autenticação externa; você precisará consultar a documentação de cada serviço de autenticação externa para ver se isso é necessário e como definir essas configurações.) Se você precisar configurar o IIS Express para usar um FQDN para testar esse ambiente, consulte o Configurando o IIS Express para usar uma seção de Nome de Domínio Totalmente Qualificado mais adiante neste passo a passo.
Criar um aplicativo Web de exemplo
As etapas a seguir levarão você à criação de um aplicativo de exemplo usando o modelo de aplicativo Web ASP.NET e você usará este aplicativo de exemplo para cada um dos serviços de autenticação externa mais adiante neste passo a passo.
Inicie o Visual Studio 2017 e selecione Novo Projeto na página Iniciar. Ou, a partir do menu Arquivo, selecione Novo e Projeto.
Quando a caixa de diálogo Novo Projeto for exibida, selecione Instalado e expanda Visual C#. Em Visual C#, selecione Web. Na lista de modelos de projeto, selecione ASP.NET aplicativo Web (.Net Framework). Insira um nome para seu projeto e clique em OK.
Quando o Novo projeto ASP.NET for exibido, selecione o modelo Aplicativo de Página Única e clique em Criar Projeto.
Aguarde enquanto o Visual Studio 2017 cria seu projeto.
Quando o Visual Studio 2017 terminar de criar seu projeto, abra o arquivo Startup.Auth.cs localizado na pasta App_Start.
Quando você cria o projeto pela primeira vez, nenhum dos serviços de autenticação externa é habilitado no arquivo Startup.Auth.cs; o seguinte ilustra o que seu código pode parecer, com as seções realçadas para onde você habilitaria um serviço de autenticação externa e quaisquer configurações relevantes para usar a autenticação da Microsoft Contas, Twitter, Facebook ou Google com seu aplicativo ASP.NET:
using System;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.AspNet.Identity.Owin;
using Microsoft.Owin;
using Microsoft.Owin.Security.Cookies;
using Microsoft.Owin.Security.DataProtection;
using Microsoft.Owin.Security.Google;
using Microsoft.Owin.Security.OAuth;
using Owin;
using WebApplication1.Models;
using WebApplication1.Providers;
namespace WebApplication1
{
public partial class Startup
{
// Enable the application to use OAuthAuthorization. You can then secure your Web APIs
static Startup()
{
PublicClientId = "web";
OAuthOptions = new OAuthAuthorizationServerOptions
{
TokenEndpointPath = new PathString("/Token"),
AuthorizeEndpointPath = new PathString("/Account/Authorize"),
Provider = new ApplicationOAuthProvider(PublicClientId),
AccessTokenExpireTimeSpan = TimeSpan.FromDays(14),
AllowInsecureHttp = true
};
}
public static OAuthAuthorizationServerOptions OAuthOptions { get; private set; }
public static string PublicClientId { get; private set; }
// For more information on configuring authentication, please visit https://go.microsoft.com/fwlink/?LinkId=301864
public void ConfigureAuth(IAppBuilder app)
{
// Configure the db context, user manager and signin manager to use a single instance per request
app.CreatePerOwinContext(ApplicationDbContext.Create);
app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create);
app.CreatePerOwinContext<ApplicationSignInManager>(ApplicationSignInManager.Create);
// Enable the application to use a cookie to store information for the signed in user
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login"),
Provider = new CookieAuthenticationProvider
{
// Enables the application to validate the security stamp when the user logs in.
// This is a security feature which is used when you change a password or add an external login to your account.
OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>(
validateInterval: TimeSpan.FromMinutes(20),
regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager))
}
});
// Use a cookie to temporarily store information about a user logging in with a third party login provider
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
// Enables the application to temporarily store user information when they are verifying the second factor in the two-factor authentication process.
app.UseTwoFactorSignInCookie(DefaultAuthenticationTypes.TwoFactorCookie, TimeSpan.FromMinutes(5));
// Enables the application to remember the second login verification factor such as phone or email.
// Once you check this option, your second step of verification during the login process will be remembered on the device where you logged in from.
// This is similar to the RememberMe option when you log in.
app.UseTwoFactorRememberBrowserCookie(DefaultAuthenticationTypes.TwoFactorRememberBrowserCookie);
// Enable the application to use bearer tokens to authenticate users
app.UseOAuthBearerTokens(OAuthOptions);
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
//app.UseFacebookAuthentication(
// appId: "",
// appSecret: "");
//app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions()
//{
// ClientId = "",
// ClientSecret = ""
//});
}
}
}
Quando você pressionar F5 para compilar e depurar seu aplicativo Web, ele exibirá uma tela de logon em que você verá que nenhum serviço de autenticação externa foi definido.
Nas seções a seguir, você aprenderá a habilitar cada um dos serviços de autenticação externa fornecidos com ASP.NET no Visual Studio 2017.
Habilitando a autenticação do Facebook
O uso da autenticação do Facebook exige que você crie uma conta de desenvolvedor do Facebook, e seu projeto exigirá uma ID do aplicativo e uma chave secreta do Facebook para funcionar. Para obter informações sobre como criar uma conta de desenvolvedor do Facebook e obter a ID do aplicativo e a chave secreta, consulte https://go.microsoft.com/fwlink/?LinkID=252166.
Depois de obter a ID do aplicativo e a chave secreta, use as seguintes etapas para habilitar a autenticação do Facebook para seu aplicativo Web:
Quando o projeto estiver aberto no Visual Studio 2017, abra o arquivo Startup.Auth.cs.
Localize a seção de código de autenticação do Facebook:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Remova os caracteres "//" para descompactar as linhas de código realçadas e adicione a ID do aplicativo e a chave secreta. Depois de adicionar esses parâmetros, você poderá recompilar seu projeto:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "426f62526f636b73", // appSecret: ""); //app.UseGoogleAuthentication();Ao pressionar F5 para abrir seu aplicativo Web no navegador da Web, você verá que o Facebook foi definido como um serviço de autenticação externa:
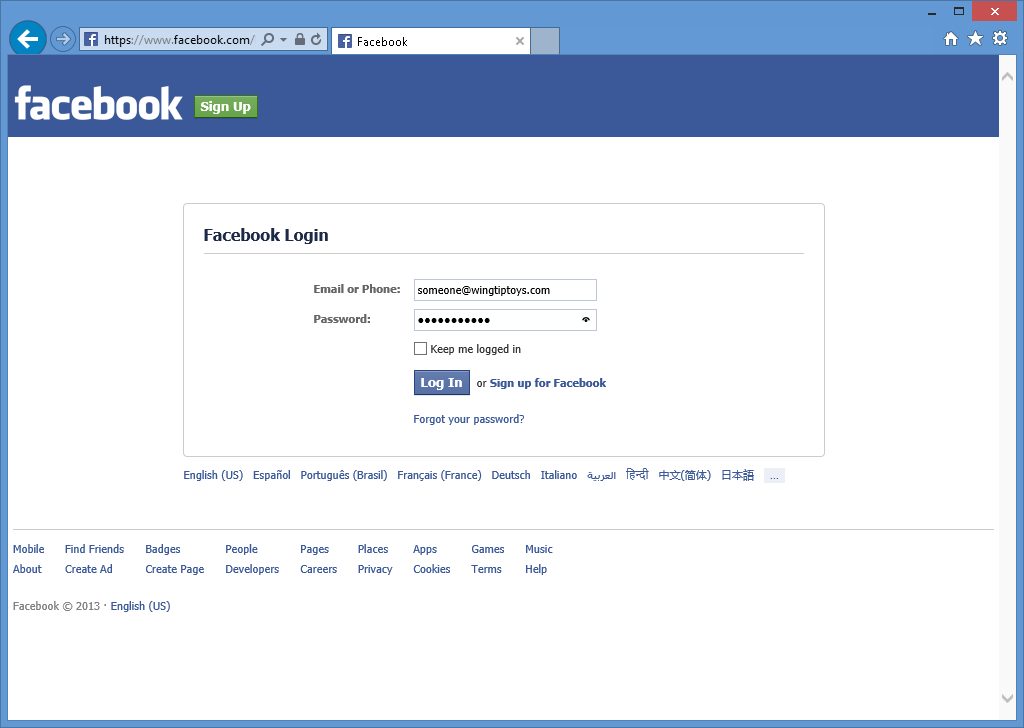
Quando você clicar no botão facebook, seu navegador será redirecionado para a página de logon do Facebook:
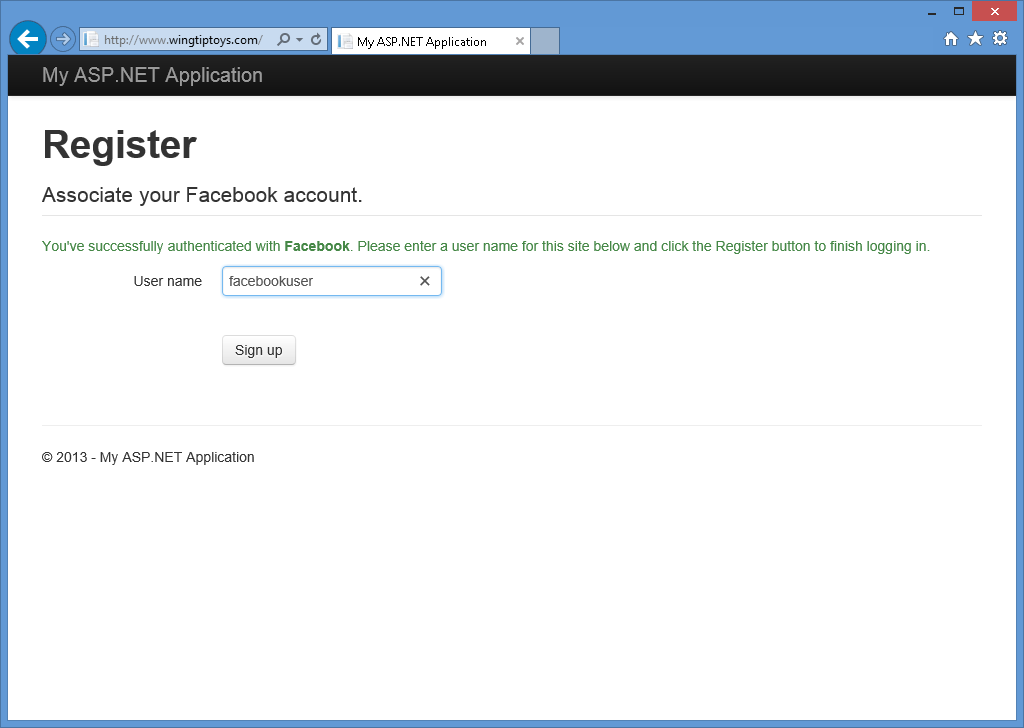
Depois de inserir suas credenciais do Facebook e clicar em Fazer login, seu navegador será redirecionado de volta para seu aplicativo Web, o que solicitará o Nome de usuário que você deseja associar à sua conta do Facebook.
Depois de inserir seu nome de usuário e clicar no botão Inscrever-se, seu aplicativo Web exibirá o padrão home page para sua conta do Facebook:
Habilitando a Autenticação do Google
O uso da autenticação do Google exige que você crie uma conta de desenvolvedor do Google e seu projeto exigirá uma ID do aplicativo e uma chave secreta do Google para funcionar. Para obter informações sobre como criar uma conta de desenvolvedor do Google e obter a ID do aplicativo e a chave secreta, consulte https://developers.google.com.
Para habilitar a autenticação do Google para seu aplicativo Web, use as seguintes etapas:
Quando o projeto estiver aberto no Visual Studio 2017, abra o arquivo Startup.Auth.cs.
Localize a seção de autenticação do Google do código:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Remova os caracteres "//" para descompactar as linhas de código realçadas e adicione a ID do aplicativo e a chave secreta. Depois de adicionar esses parâmetros, você poderá recompilar seu projeto:
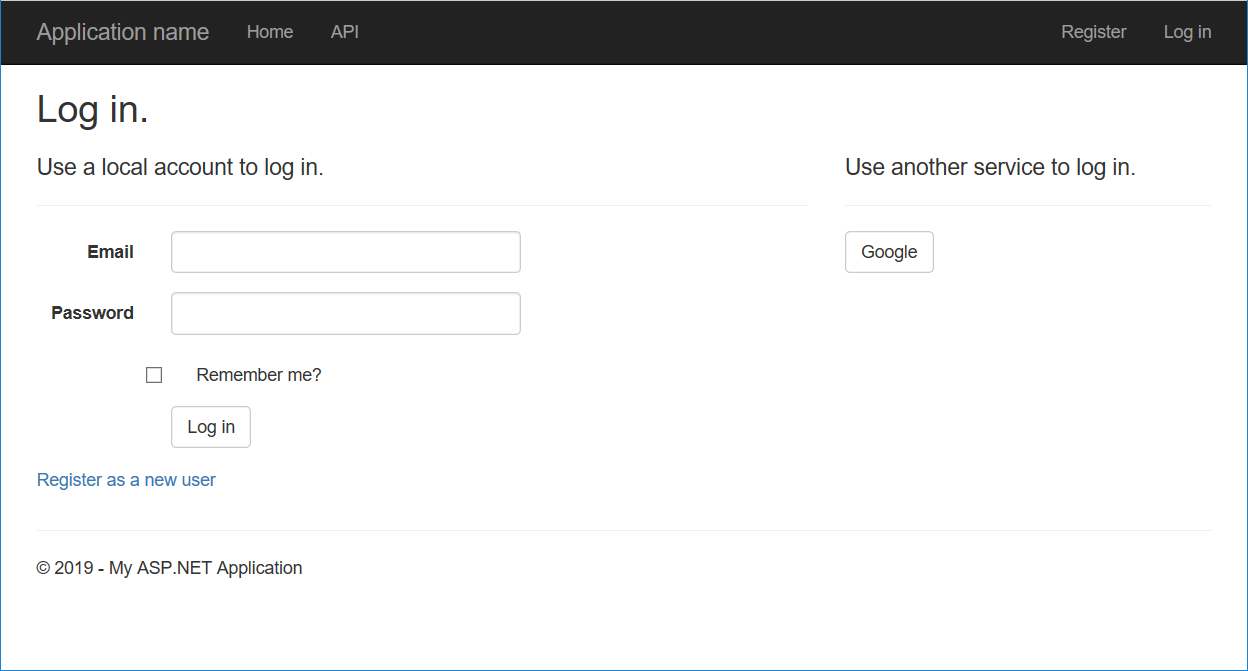
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() { ClientId = "477522346600.apps.googleusercontent.com", ClientSecret = "gobkdpbocikdfbnfahjladnetpdkvmic" });Ao pressionar F5 para abrir seu aplicativo Web no navegador da Web, você verá que o Google foi definido como um serviço de autenticação externa:
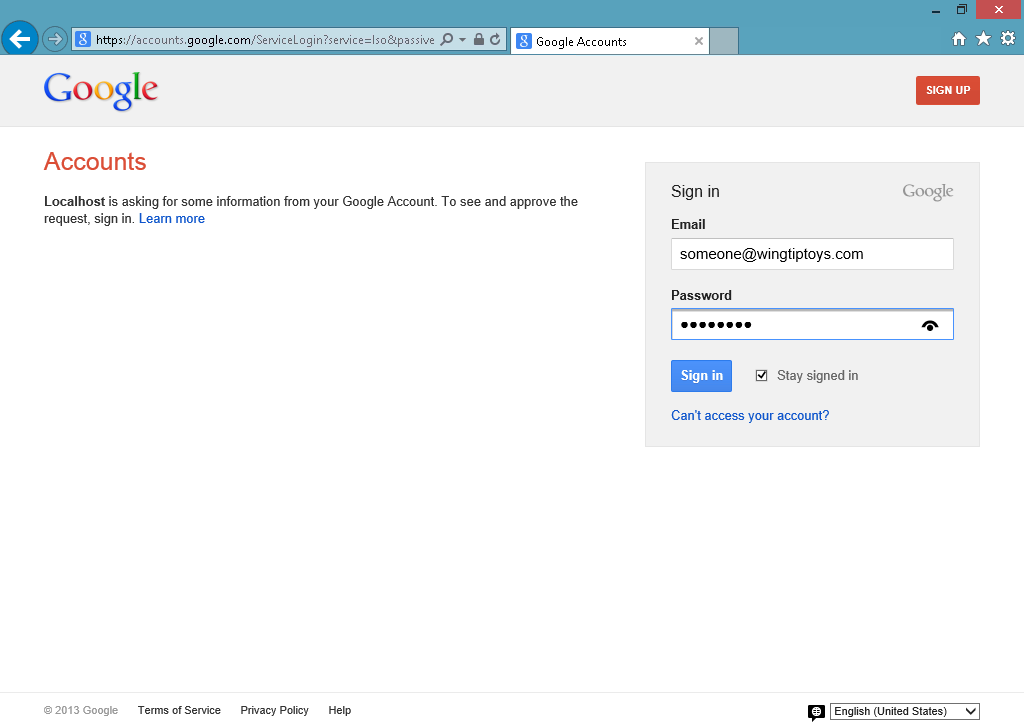
Quando você clicar no botão google, seu navegador será redirecionado para a página de logon do Google:
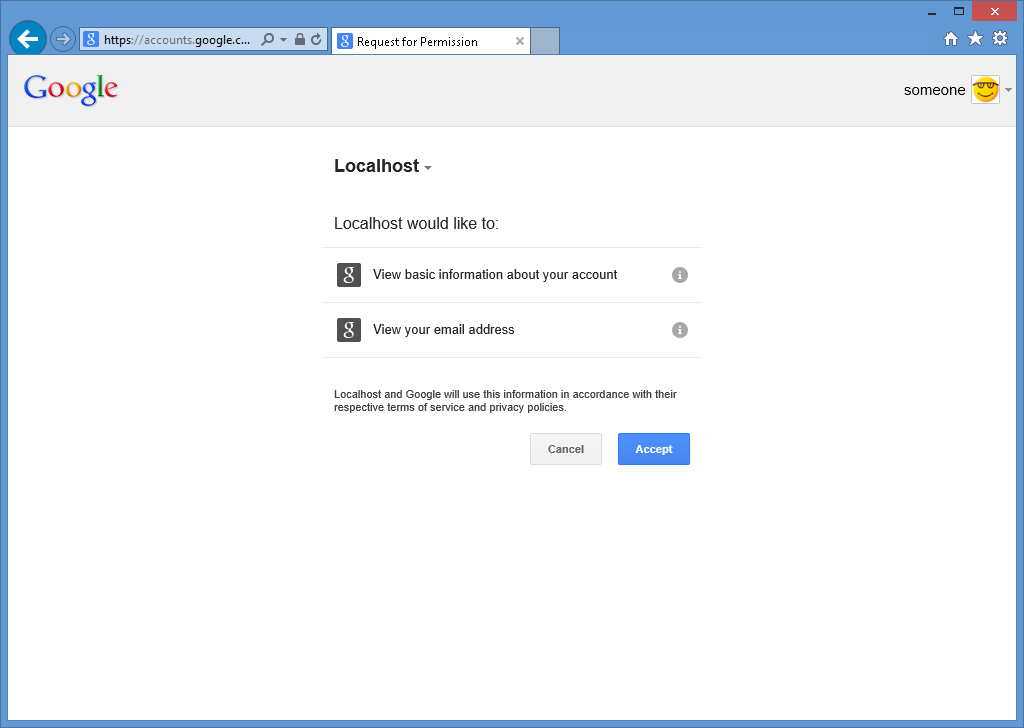
Depois de inserir suas credenciais do Google e clicar em Entrar, o Google solicitará que você verifique se seu aplicativo Web tem permissões para acessar sua conta do Google:
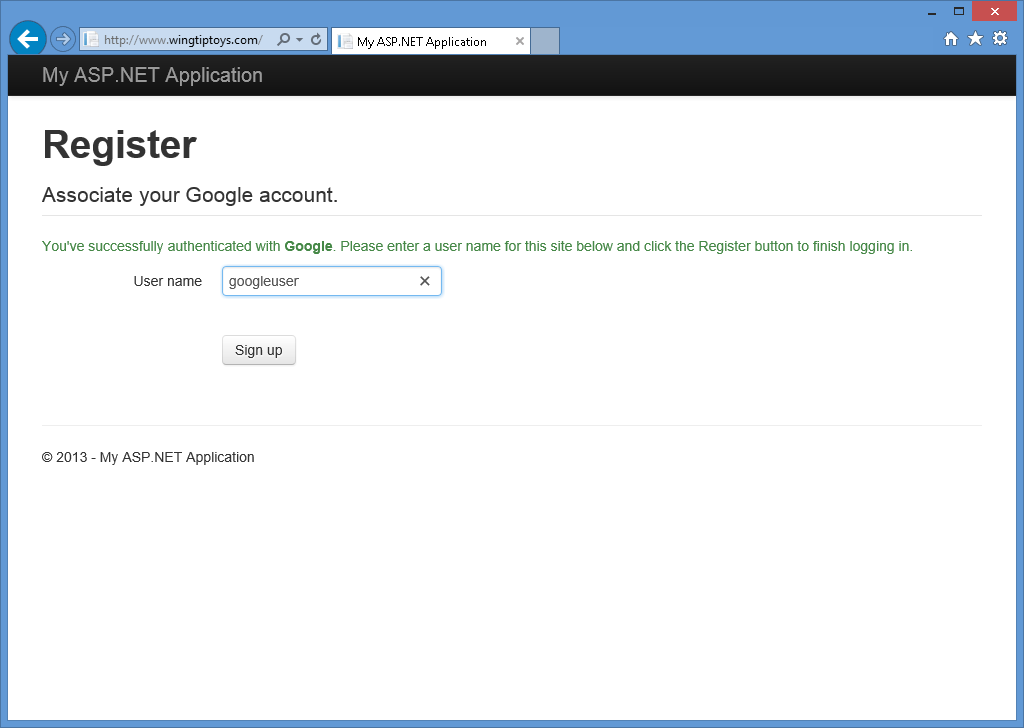
Quando você clicar em Aceitar, seu navegador da Web será redirecionado de volta para seu aplicativo Web, o que solicitará o Nome de usuário que você deseja associar à sua conta do Google:
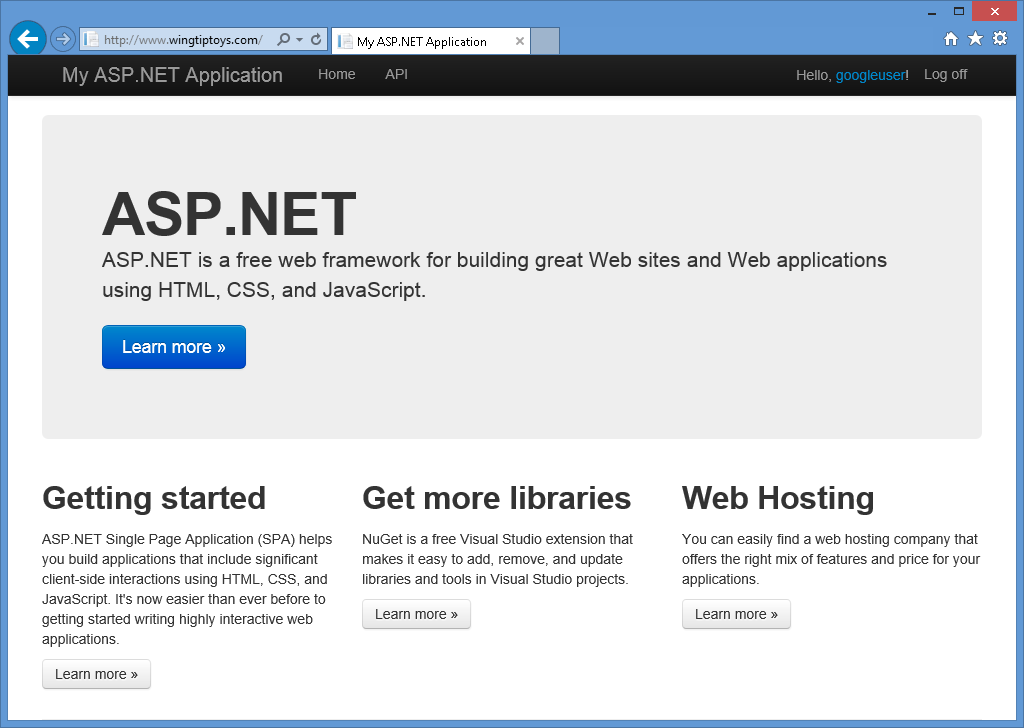
Depois de inserir o nome de usuário e clicar no botão Inscrever-se, seu aplicativo Web exibirá o padrão home page para sua conta do Google:
Habilitando a Autenticação da Microsoft
A autenticação da Microsoft exige que você crie uma conta de desenvolvedor e requer uma ID do cliente e um segredo do cliente para funcionar. Para obter informações sobre como criar uma conta de desenvolvedor da Microsoft e obter a ID do cliente e o segredo do cliente, consulte https://go.microsoft.com/fwlink/?LinkID=144070.
Depois de obter a chave do consumidor e o segredo do consumidor, use as seguintes etapas para habilitar a autenticação da Microsoft para seu aplicativo Web:
Quando o projeto estiver aberto no Visual Studio 2017, abra o arquivo Startup.Auth.cs.
Localize a seção de autenticação da Microsoft do código:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Remova os caracteres "//" para descomentar as linhas de código realçadas e adicione a ID do cliente e o segredo do cliente. Depois de adicionar esses parâmetros, você poderá recompilar seu projeto:
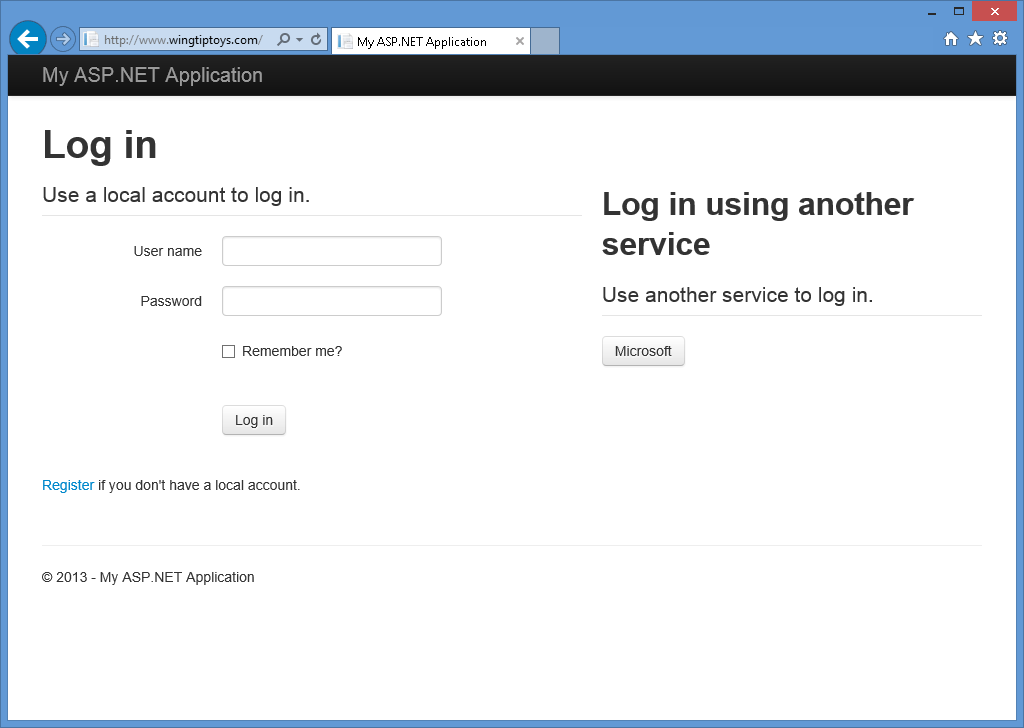
// Uncomment the following lines to enable logging in with third party login providers app.UseMicrosoftAccountAuthentication( clientId: "426f62526f636b73", clientSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Ao pressionar F5 para abrir seu aplicativo Web no navegador da Web, você verá que a Microsoft foi definida como um serviço de autenticação externa:
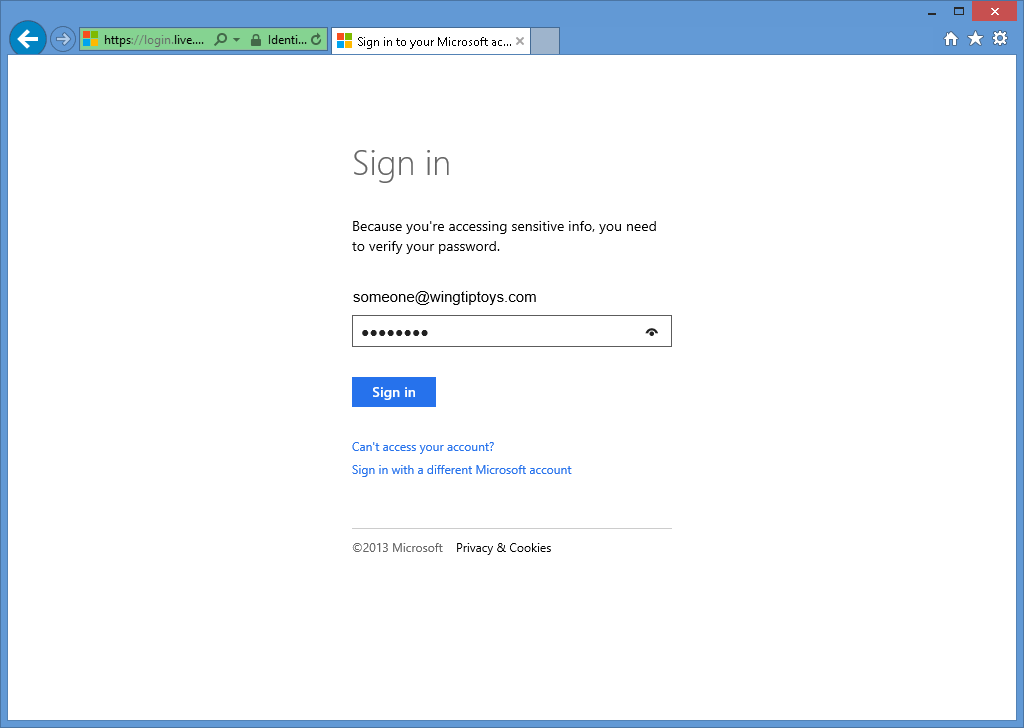
Quando você clicar no botão Microsoft, seu navegador será redirecionado para a página de logon da Microsoft:
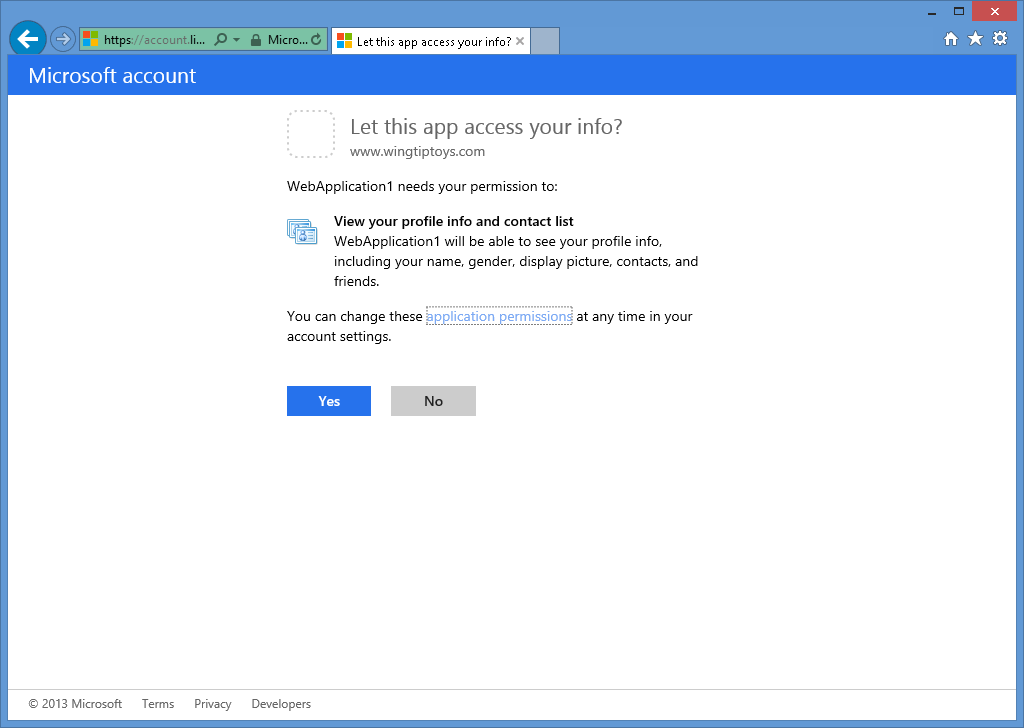
Depois de inserir suas credenciais da Microsoft e clicar em Entrar, você será solicitado a verificar se seu aplicativo Web tem permissões para acessar sua conta da Microsoft:
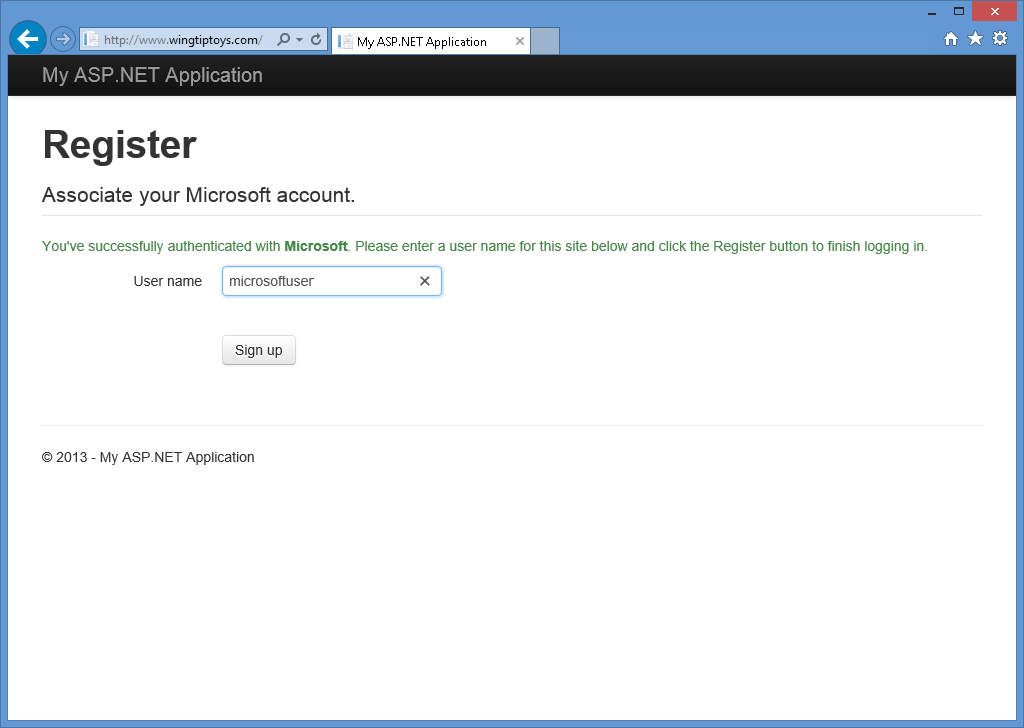
Quando você clicar em Sim, seu navegador da Web será redirecionado de volta para seu aplicativo Web, o que solicitará o nome de usuário que você deseja associar à sua conta da Microsoft:
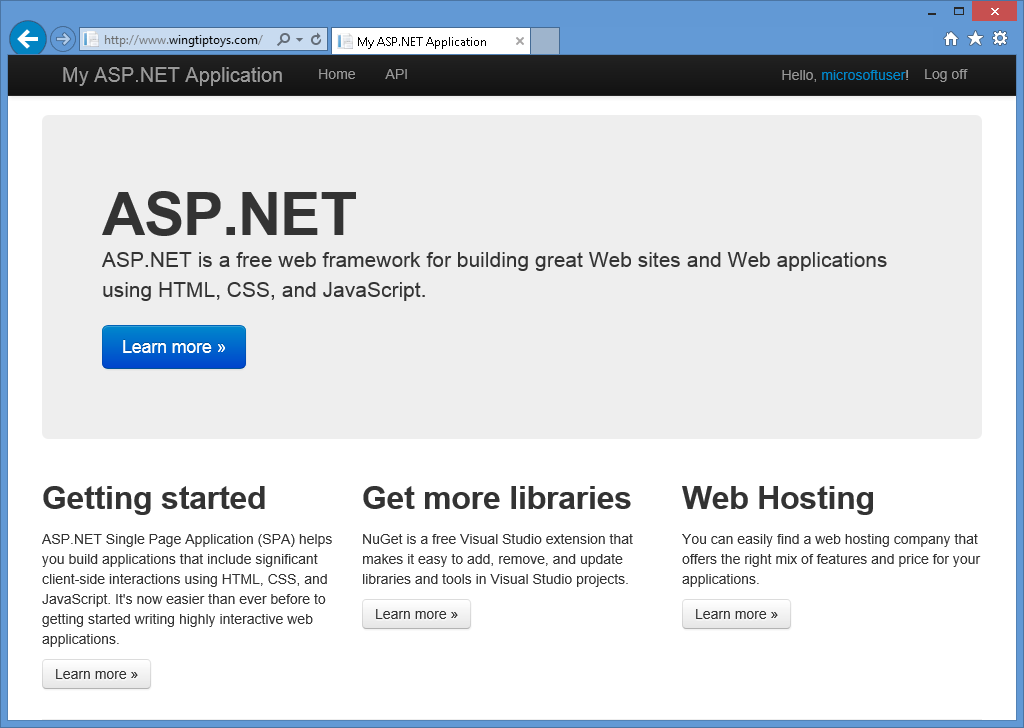
Depois de inserir o nome de usuário e clicar no botão Inscrever-se, seu aplicativo Web exibirá o padrão home page para sua conta da Microsoft:
Habilitando a autenticação do Twitter
A autenticação do Twitter exige que você crie uma conta de desenvolvedor e isso requer uma chave do consumidor e um segredo do consumidor para funcionar. Para obter informações sobre como criar uma conta de desenvolvedor do Twitter e obter a chave do consumidor e o segredo do consumidor, consulte https://go.microsoft.com/fwlink/?LinkID=252166.
Depois de obter a chave do consumidor e o segredo do consumidor, use as seguintes etapas para habilitar a autenticação do Twitter para seu aplicativo Web:
Quando o projeto estiver aberto no Visual Studio 2017, abra o arquivo Startup.Auth.cs.
Localize a seção de código de autenticação do Twitter:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Remova os caracteres "//" para descompactar as linhas de código realçadas e, em seguida, adicione a chave do consumidor e o segredo do consumidor. Depois de adicionar esses parâmetros, você poderá recompilar seu projeto:
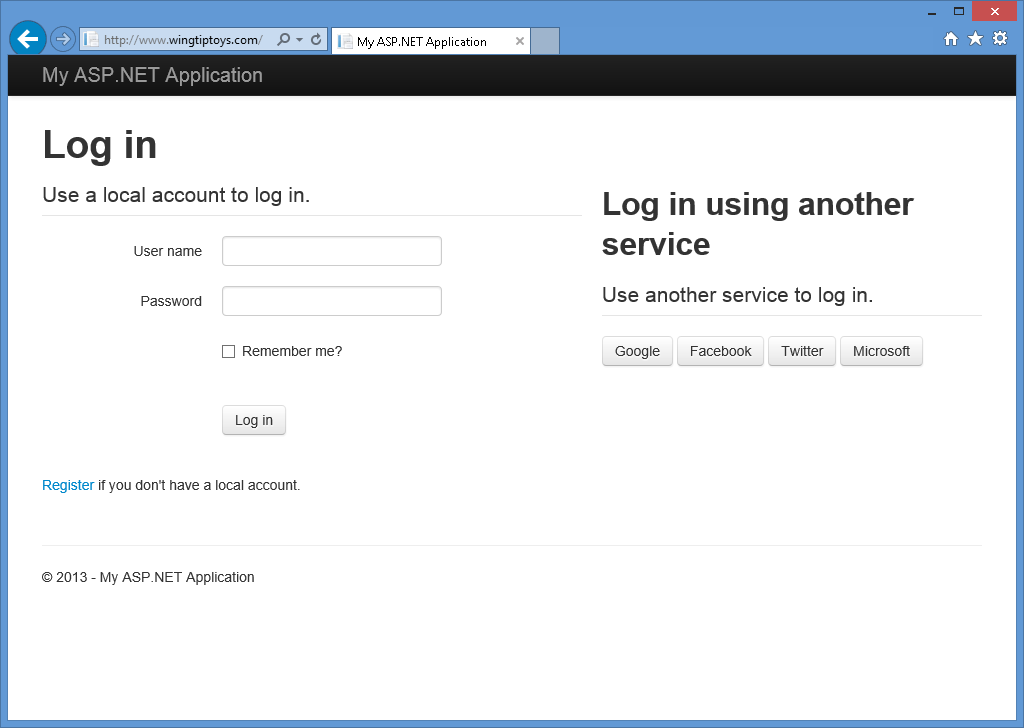
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); app.UseTwitterAuthentication( consumerKey: "426f62526f636b73", consumerSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Ao pressionar F5 para abrir seu aplicativo Web no navegador da Web, você verá que o Twitter foi definido como um serviço de autenticação externa:
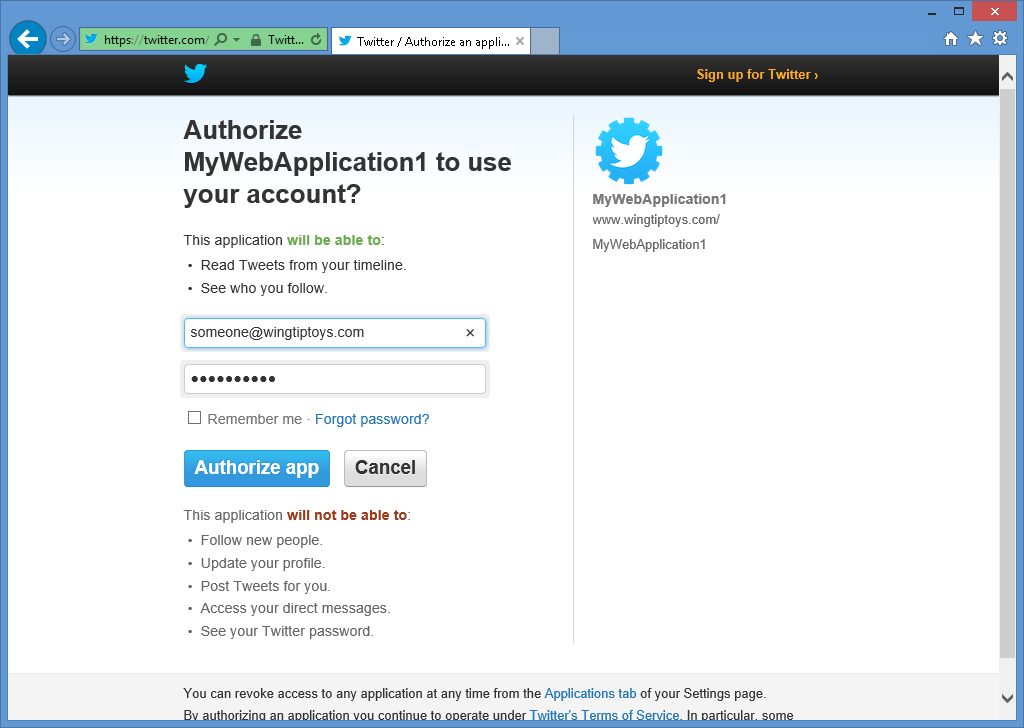
Quando você clicar no botão twitter, seu navegador será redirecionado para a página de logon do Twitter:
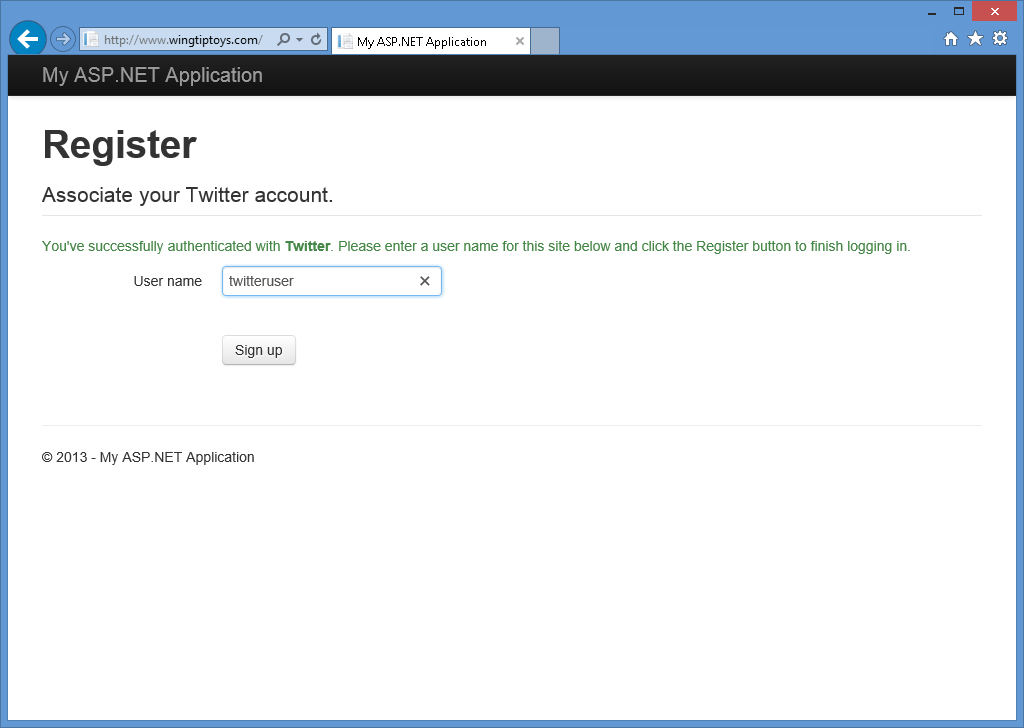
Depois de inserir suas credenciais do Twitter e clicar em Autorizar aplicativo, seu navegador da web será redirecionado de volta para seu aplicativo web, que pedirá o Nome de usuário que você deseja associar à sua conta do Twitter.
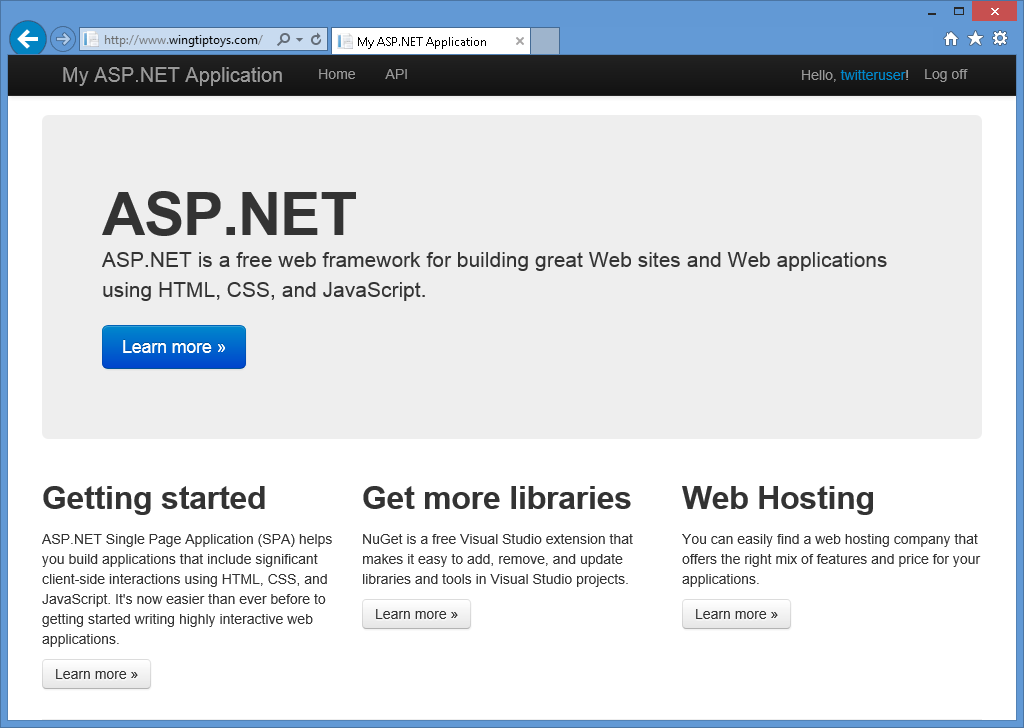
Depois de inserir seu nome de usuário e clicar no botão Inscrever-se, seu aplicativo Web exibirá o padrão home page para sua conta do Twitter:
Informações adicionais
Para obter informações adicionais sobre como criar aplicativos que usam OAuth e OpenID, consulte as seguintes URLs:
Combinando serviços de autenticação externa
Para maior flexibilidade, você pode definir vários serviços de autenticação externa ao mesmo tempo – isso permite que os usuários do aplicativo Web usem uma conta de qualquer um dos serviços de autenticação externa habilitados:
Configurar o IIS Express para usar um nome de domínio totalmente qualificado
Alguns provedores de autenticação externa não dão suporte ao teste de seu aplicativo usando um endereço HTTP como http://localhost:port/. Para contornar esse problema, você pode adicionar um mapeamento de FQDN (Nome de Domínio Totalmente Qualificado) estático ao arquivo HOSTS e configurar as opções de projeto no Visual Studio 2017 para usar o FQDN para teste/depuração. Para fazer isso, use as seguintes etapas:
Adicione um FQDN estático mapeando seu arquivo HOSTS:
Abra um prompt de comando com privilégios elevados no Windows.
Digite o seguinte comando:
bloco de notas %WinDir%\system32\drivers\etc\hosts
Adicione uma entrada como a seguinte ao arquivo HOSTS:
127.0.0.1 www.wingtiptoys.com
Salve e feche o arquivo HOSTS.
Configure seu projeto do Visual Studio para usar o FQDN:
- Quando o projeto estiver aberto no Visual Studio 2017, clique no menu Project e selecione as propriedades do projeto. Por exemplo, você pode selecionar as propriedades WebApplication1.
- Selecione a guia Web .
- Insira seu FQDN para a URL do Projeto. Por exemplo, você inseriria http://www.wingtiptoys.com se esse fosse o mapeamento FQDN que você adicionou ao arquivo HOSTS.
Configure o IIS Express para usar o FQDN para seu aplicativo:
Abra um prompt de comando com privilégios elevados no Windows.
Digite o seguinte comando para alterar para sua pasta do IIS Express:
cd /d "%ProgramFiles%\IIS Express"
Digite o seguinte comando para adicionar o FQDN ao seu aplicativo:
appcmd.exe set config -section:system.applicationHost/sites /+"[name='WebApplication1'].bindings.[protocol='http',bindingInformation='*:80:www.wingtiptoys.com']" /commit:apphost
Onde WebApplication1 é o nome do seu projeto e bindingInformation contém o número da porta e o FQDN que você deseja usar para seu teste.
Como obter suas configurações de aplicativo para autenticação da Microsoft
Vincular um aplicativo ao Windows Live for Microsoft Authentication é um processo simples. Se você ainda não vinculou um aplicativo ao Windows Live, poderá usar as seguintes etapas:
Navegue até https://go.microsoft.com/fwlink/?LinkID=144070 e insira o nome e a senha da conta da Microsoft quando solicitado e clique em Entrar:
Selecione Adicionar um aplicativo e insira o nome do aplicativo quando solicitado e clique em Criar:
Selecione seu aplicativo em Nome e a página de propriedades do aplicativo é exibida.
Insira o domínio de redirecionamento para seu aplicativo. Copie o ID do aplicativo e, em Segredos do Aplicativo , selecione Gerar Senha . Copie a senha exibida. A ID do aplicativo e a senha são a ID do cliente e o segredo do cliente. Selecione Ok e, em seguida, Salvar.
Opcional: desabilitar o registro local
A funcionalidade de registro local ASP.NET atual não impede que programas automatizados (bots) criem contas de membro, por exemplo, usando uma tecnologia de prevenção e validação de bots, como CAPTCHA. Por isso, você deve remover o formulário de logon local e o link de registro na página de logon. Para fazer isso, abra a página _Login.cshtml em seu projeto e comente as linhas para o painel de logon local e o link de registro. A página resultante deve se parecer com o seguinte exemplo de código:
<!-- ko with: login -->
<hgroup class="title">
<h1>Log in</h1>
</hgroup>
<div class="row-fluid">
@*<section class="span7">
<form>
<fieldset class="form-horizontal">
<legend>Use a local account to log in.</legend>
<ul class="text-error" data-bind="foreach: errors">
<li data-bind="text: $data"></li>
</ul>
<div class="control-group">
<label for="UserName" class="control-label">User name</label>
<div class="controls">
<input type="text" name="UserName" data-bind="value: userName, hasFocus: true" />
<span class="text-error" data-bind="visible: userName.hasError, text: userName.errorMessage"></span>
</div>
</div>
<div class="control-group">
<label for="Password" class="control-label">Password</label>
<div class="controls">
<input type="password" name="Password" data-bind="value: password" />
<span class="text-error" data-bind="visible: password.hasError, text: password.errorMessage"></span>
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox" name="RememberMe" data-bind="checked: rememberMe" />
<label for="RememberMe">Remember me?</label>
</label>
</div>
</div>
<div class="form-actions no-color">
<button type="submit" class="btn" data-bind="click: login, disable: loggingIn">Log in</button>
</div>
<p><a href="#" data-bind="click: register">Register</a> if you don't have a local account.</p>
</fieldset>
</form>
</section>*@
<section class="span5">
<h2>Log in using another service</h2>
<div data-bind="visible: loadingExternalLogin">Loading...</div>
<div data-bind="visible: !loadingExternalLogin()">
<div class="message-info" data-bind="visible: !hasExternalLogin()">
<p>
There are no external authentication services configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=252166">this article</a>
for details on setting up this ASP.NET application to support logging in via external services.
</p>
</div>
<form data-bind="visible: hasExternalLogin">
<fieldset class="form-horizontal">
<legend>Use another service to log in.</legend>
<p data-bind="foreach: externalLoginProviders">
<button type="submit" class="btn" data-bind="text: name, attr: { title: 'Log in using your ' + name() + ' account' }, click: login"></button>
</p>
</fieldset>
</form>
</div>
</section>
</div>
<!-- /ko -->
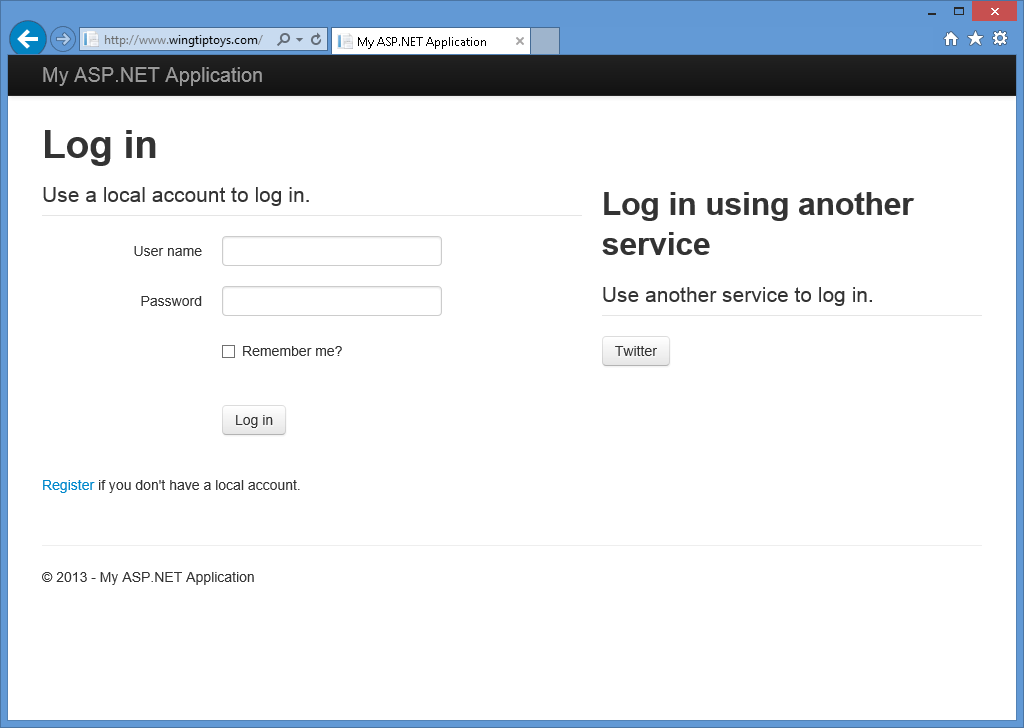
Depois que o painel de logon local e o link de registro tiverem sido desabilitados, sua página de logon exibirá apenas os provedores de autenticação externa que você habilitou: