Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Christian Wenz
O controle Animação no kit de ferramentas de controle ASP.NET AJAX não é apenas um controle, mas uma estrutura inteira para adicionar animações a um controle. Em geral, a inicialização de uma animação é disparada pela interação do usuário com o mesmo controle. No entanto, também é possível interagir com um controle e, em seguida, animar outro controle.
Visão geral
O controle Animação no kit de ferramentas de controle ASP.NET AJAX não é apenas um controle, mas uma estrutura inteira para adicionar animações a um controle. Em geral, a inicialização de uma animação é disparada pela interação do usuário com o mesmo controle. No entanto, também é possível interagir com um controle e, em seguida, animar outro controle.
Etapas
Em primeiro lugar, inclua o ScriptManager na página; em seguida, a biblioteca ASP.NET AJAX é carregada, possibilitando o uso do Kit de Ferramentas de Controle:
<asp:ScriptManager ID="asm" runat="server" />
A animação será aplicada a um painel de texto semelhante a este:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Na classe CSS associada para o painel, defina uma cor de plano de fundo agradável e também defina uma largura fixa para o painel:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Para começar a animar o painel, um botão HTML é usado. Observe que <input type="button" /> é favorecido, <asp:Button /> pois não queremos um postback quando o usuário clica nesse botão.
<input type="button" id="Button1" runat="server" Value="Launch Animation" />
Em seguida, adicione o AnimationExtender à página, fornecendo um ID, o TargetControlID atributo e o obrigatório runat="server". É importante definir TargetControlID como a ID do botão (o elemento que dispara a animação), não para a ID do painel (o elemento que está sendo animado)
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Button1">
Dentro do <Animations> nó, coloque as animações como de costume. Para fazer com que eles alterem o painel, não o botão , defina o AnimationTarget atributo para cada elemento de animação dentro AnimationExtenderde . O valor de AnimationTarget é a ID do painel, é claro. Dessa forma, as animações ocorrem com o painel, não com o botão de disparo. Aqui está a AnimationExtender marcação para este cenário:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnClick>
<Sequence>
<EnableAction Enabled="false" />
<Parallel>
<FadeOut Duration="1.5" Fps="24" AnimationTarget="Panel1" />
<Resize Width="1000" Height="150" Unit="px"
AnimationTarget="Panel1" />
</Parallel>
</Sequence>
</OnClick>
</Animations>
</ajaxToolkit:AnimationExtender>
Observe a ordem especial na qual as animações individuais aparecem. Em primeiro lugar, o botão é desativado quando a animação é executada. Como não há nenhum AnimationTarget atributo no <EnableAction> elemento , essa animação é aplicada ao controle de origem: o botão . As próximas duas etapas de animação devem ser executadas em paralelo (<Parallel> elemento). Ambos têm seus AnimationTarget atributos definidos "Panel1"como , animando assim o painel, não o botão.
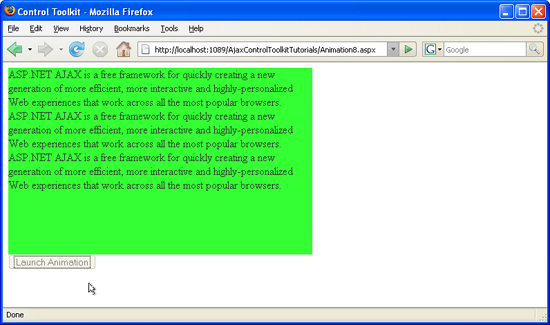
Um clique do mouse no botão inicia a animação do painel (Clique para exibir a imagem em tamanho real)