Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
pela Microsoft
ColorPicker é um extensor ASP.NET AJAX que fornece a funcionalidade de seleção de cores do lado do cliente com a interface do usuário em um controle pop-up. Ele pode ser anexado a qualquer ASP.NET controle TextBox. Isso.
O objetivo deste tutorial é explicar como você pode usar o extensor de controle ColorPicker do Kit de Ferramentas de Controle AJAX. O extensor de controle ColorPicker exibe uma caixa de diálogo pop-up que permite selecionar uma cor. O ColorPicker é útil sempre que você deseja fornecer uma interface de usuário intuitiva para um usuário escolher uma cor.
Estendendo um controle TextBox com o extensor de controle ColorPicker
Imagine, por exemplo, que você deseja criar um site que permita que os visitantes criem cartões de visita personalizados. Os visitantes podem inserir o texto de uma empresa cartão e escolher a cor. A página ASP.NET na Listagem 1 contém dois controles TextBox chamados txtCardText e txtCardColor. Quando você envia o formulário, os valores selecionados são exibidos (consulte Figura 1).
Figura 01: Formulário simples para criar um cartão de negócios (clique para exibir imagem em tamanho real)
Listagem 1 – CreateCard.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Show the panel
pnlResults.Visible = true;
// Show the selected values
lblSelectedText.Text = txtCardText.Text;
lblSelectedColor.Text = txtCardColor.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
Runat="server" />
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
O formulário na Listagem 1 funciona, mas não fornece uma ótima experiência do usuário. O usuário precisa digitar uma cor na caixa de texto. Se o usuário quiser uma cor especializada - por exemplo, apenas o tom certo de verde ervilha - o usuário deverá descobrir o código de cor HTML sem nenhuma ajuda.
Você pode usar o extensor de controle ColorPicker para criar uma melhor experiência do usuário. O ColorPicker exibe uma caixa de diálogo de cores quando você move o foco para um controle TextBox (consulte a Figura 2).
Figura 02: o extensor de controle ColorPicker (clique para exibir a imagem em tamanho real)
Você precisa concluir duas etapas para usar o extensor de controle ColorPicker com o formulário na Listagem 1:
- Adicionar um controle ScriptManager à página
- Adicionar o extensor de controle ColorPicker à página
Antes de usar o ColorPicker, você deve adicionar um ScriptManager à sua página. Um bom lugar para adicionar o ScriptManager é logo abaixo da marca de formulário> do lado <do servidor de abertura. Você pode arrastar o ScriptManager para a página da caixa de ferramentas (o ScriptManager está localizado na guia Extensões do AJAX). Como alternativa, você pode digitar a seguinte marca no Modo de Exibição de Origem abaixo da marca de formulário do lado do servidor de abertura:
<asp:ScriptManager ID="ScriptManager1" runat="server" />
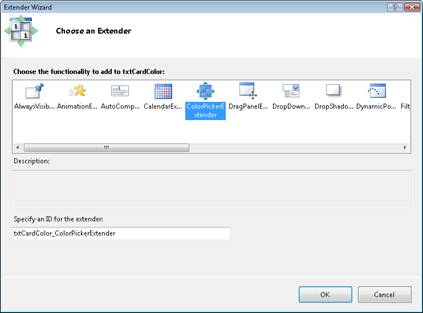
A maneira mais fácil de adicionar o extensor de controle ColorPicker à página é no Modo design. Se você passar o mouse sobre a Caixa de Texto txtCardColor, uma opção de tarefa inteligente será exibida e permitirá que você adicione um extensor (consulte a Figura 3). Se você escolher essa opção, o Assistente do Extensor será exibido (consulte Figura 4).
Figura 03: Adicionar um extensor (Clique para exibir imagem em tamanho real)
Figura 04: Selecionando um extensor de controle com o Assistente de Extensor (Clique para exibir a imagem em tamanho real)
Você pode escolher o extensor ColorPicker para estender a Caixa de Texto txtCardColor com o extensor ColorPicker. Clique em OK para fechar o diálogo.
Depois de fazer essas alterações, a origem da página se parece com Listagem 2.
Listagem 2 – CreateCard.aspx (com ColorPicker)
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Show the panel
pnlResults.Visible = true;
// Show the selected values
lblSelectedText.Text = txtCardText.Text;
lblSelectedColor.Text = txtCardColor.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
AutoCompleteType="None"
Runat="server" />
<cc1:ColorPickerExtender
ID="txtCardColor_ColorPickerExtender"
TargetControlID="txtCardColor"
Enabled="True"
runat="server">
</cc1:ColorPickerExtender>
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
Observe que a página agora contém um controle ColorPickerExtender que aparece diretamente abaixo do controle txtCardColor TextBox. O controle ColorPickerExtender estende o controle txtCardColor para que ele exiba uma caixa de diálogo do seletor de cores.
Usando um botão para iniciar a caixa de diálogo Seletor de Cores
O extensor ColorPicker dá suporte às seguintes propriedades:
- PopupButtonId - A ID de um botão na página que faz com que a caixa de diálogo do seletor de cores apareça.
- PopupPosition - A posição, em relação ao controle de destino, da caixa de diálogo seletor de cores. Os valores possíveis são Absolute, Center, BottomLeft, BottomRight, TopLeft, TopRight, Right e Left (o padrão é BottomLeft).
- SampleControlId – a ID de um controle que exibe a cor selecionada.
- SelectedColor – a cor inicial selecionada pelo ColorPicker.
Você pode usar essas propriedades para personalizar como a caixa de diálogo do seletor de cores é exibida e como a cor selecionada é exibida. A página na Listagem 3 ilustra como você pode usar várias dessas propriedades.
Listagem 3 – CreateCardButton.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Show the panel
pnlResults.Visible = true;
// Show the selected values
lblSelectedText.Text = txtCardText.Text;
lblSelectedColor.Text = txtCardColor.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
AutoCompleteType="None"
Runat="server" />
<asp:Button
ID="btnPickColor"
Text="Pick Color"
Runat="server" />
<asp:Label
ID="lblSample"
Runat="Server"> Sample </asp:Label>
<cc1:ColorPickerExtender
ID="txtCardColor_ColorPickerExtender"
TargetControlID="txtCardColor"
PopupButtonID="btnPickColor"
PopupPosition="TopRight"
SampleControlID="lblSample"
Enabled="True"
runat="server">
</cc1:ColorPickerExtender>
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
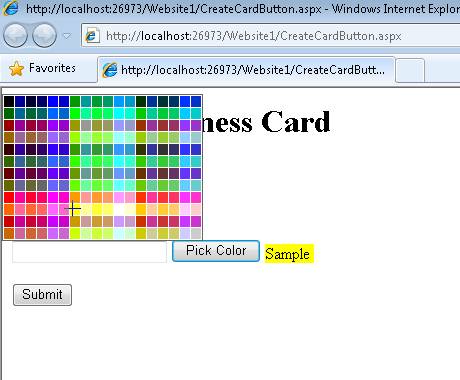
A página na Listagem 3 inclui um botão Escolher Cor (consulte Figura 5). Quando você clica nesse botão, a caixa de diálogo seletor de cores é exibida acima da Caixa de Texto. Se você selecionar uma cor na caixa de diálogo, a cor selecionada aparecerá como a cor da tela de fundo do controle rótulo lblSample.
A propriedade PopupButtonID ColorPicker é usada para associar o botão Escolher Cor ao extensor ColorPicker. Quando você fornece um valor para a propriedade PopupButtonID, a caixa de diálogo seletor de cores não aparece mais quando o controle de destino tem foco. Você deve clicar no botão para exibir a caixa de diálogo.
A propriedade SampleControlID é usada para associar um controle que exibe a cor selecionada com o ColorPicker. O ColorPicker altera a cor da tela de fundo desse controle para a cor selecionada no momento.
Figura 05: Exibindo a caixa de diálogo do seletor de cores com um botão (Clique para exibir a imagem em tamanho real)
Resumo
Neste tutorial, você aprendeu a usar o extensor de controle ColorPicker para exibir uma caixa de diálogo de seletor de cores pop-up. Primeiro, examinamos como você pode exibir a caixa de diálogo quando o foco é movido para um controle TextBox. Em seguida, você aprendeu a criar um botão que exibe a caixa de diálogo seletor de cores quando o botão é clicado.