Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Scott Mitchell
Embora o DataList não tenha recursos internos de edição e exclusão, neste tutorial veremos como criar um DataList que dá suporte à edição e exclusão de seus dados subjacentes.
Introdução
No tutorial Uma visão geral da inserção, atualização e exclusão de dados, examinamos como inserir, atualizar e excluir dados usando a arquitetura do aplicativo, um ObjectDataSource e os controles GridView, DetailsView e FormView. Com o ObjectDataSource e esses três controles Web de dados, a implementação de interfaces simples de modificação de dados era muito fácil e envolvia apenas marcar uma caixa de seleção de uma marca inteligente. Nenhum código precisou ser escrito.
Infelizmente, o DataList não tem os recursos internos de edição e exclusão inerentes ao controle GridView. Essa funcionalidade ausente se deve em parte ao fato de que o DataList é uma relíquia da versão anterior do ASP.NET, quando os controles declarativos da fonte de dados e as páginas de modificação de dados sem código não estavam disponíveis. Embora o DataList no ASP.NET 2.0 não ofereça os mesmos recursos de modificação de dados prontos para uso que o GridView, podemos usar ASP.NET técnicas 1.x para incluir essa funcionalidade. Essa abordagem requer um pouco de código, mas, como veremos neste tutorial, o DataList tem alguns eventos e propriedades em vigor para ajudar nesse processo.
Neste tutorial, veremos como criar uma DataList que dá suporte à edição e exclusão de seus dados subjacentes. Tutoriais futuros examinarão cenários mais avançados de edição e exclusão, incluindo validação de campo de entrada, tratamento normal de exceções geradas das Camadas de Acesso a Dados ou Lógica de Negócios e assim por diante.
Observação
Como o DataList, o controle Repeater não tem a funcionalidade pronta para uso, para inserir, atualizar ou excluir. Embora essa funcionalidade possa ser adicionada, o DataList inclui propriedades e eventos não encontrados no Repetidor que simplificam a adição desses recursos. Portanto, este tutorial e os futuros que analisam a edição e exclusão se concentrarão estritamente no DataList.
Etapa 1: Criando as páginas da Web de edição e exclusão de tutoriais
Antes de começarmos a explorar como atualizar e excluir dados de uma DataList, vamos primeiro reservar um momento para criar as páginas ASP.NET em nosso projeto de site que precisaremos para este tutorial e os próximos vários. Comece adicionando uma nova pasta chamada EditDeleteDataList. Em seguida, adicione as seguintes páginas ASP.NET a essa pasta, certificando-se de associar cada página à Site.master página mestra:
Default.aspxBasics.aspxBatchUpdate.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

Figura 1: Adicionar as páginas ASP.NET para os tutoriais
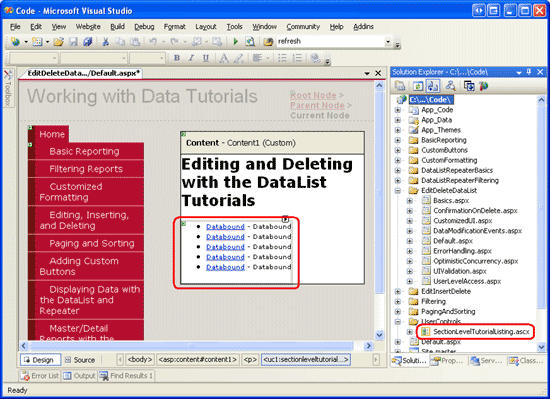
Como nas outras pastas, Default.aspx na EditDeleteDataList pasta lista os tutoriais em sua seção. Lembre-se de que o SectionLevelTutorialListing.ascx Controle de Usuário fornece essa funcionalidade. Portanto, adicione esse Controle de Usuário arrastando-o Default.aspx do Gerenciador de Soluções para o modo de exibição Design da página.
Figura 2: Adicionar o controle de usuário a SectionLevelTutorialListing.ascx (clique para exibir a Default.aspx imagem em tamanho real)
Por fim, adicione as páginas como entradas ao Web.sitemap arquivo. Especificamente, adicione a seguinte marcação após os relatórios mestre/detalhados com a lista de dados e o repetidor <siteMapNode>:
<siteMapNode
title="Editing and Deleting with the DataList"
description="Samples of Reports that Provide Editing and Deleting Capabilities"
url="~/EditDeleteDataList/Default.aspx" >
<siteMapNode
title="Basics"
description="Examines the basics of editing and deleting with the
DataList control."
url="~/EditDeleteDataList/Basics.aspx" />
<siteMapNode
title="Batch Update"
description="Examines how to update multiple records at once in a
fully-editable DataList."
url="~/EditDeleteDataList/BatchUpdate.aspx" />
<siteMapNode
title="Error Handling"
description="Learn how to gracefully handle exceptions raised during the
data modification workflow."
url="~/EditDeleteDataList/ErrorHandling.aspx" />
<siteMapNode
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation."
url="~/EditDeleteDataList/UIValidation.aspx" />
<siteMapNode
title="Customize the User Interface"
description="Customize the editing user interfaces."
url="~/EditDeleteDataList/CustomizedUI.aspx" />
<siteMapNode
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes."
url="~/EditDeleteDataList/OptimisticConcurrency.aspx" />
<siteMapNode
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record."
url="~/EditDeleteDataList/ConfirmationOnDelete.aspx" />
<siteMapNode
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user s role or permissions."
url="~/EditDeleteDataList/UserLevelAccess.aspx" />
</siteMapNode>
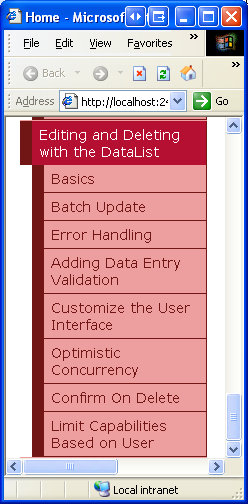
Após a atualização Web.sitemap, reserve um momento para visualizar o site de tutoriais por meio de um navegador. O menu à esquerda agora inclui itens para os tutoriais de edição e exclusão da Lista de Dados.

Figura 3: O mapa do site agora inclui entradas para os tutoriais de edição e exclusão da Lista de Dados
Etapa 2: Examinando técnicas para atualizar e excluir dados
Editar e excluir dados com o GridView é muito fácil porque, por baixo das capas, o GridView e o ObjectDataSource funcionam em conjunto. Conforme discutido no tutorial Examinando os eventos associados à inserção, atualização e exclusão , quando o botão Atualizar de uma linha é clicado, o GridView atribui automaticamente seus campos que usaram a associação de dados bidirecional à UpdateParameters coleção de seu ObjectDataSource e, em seguida, invoca esse método do Update() ObjectDataSource.
Infelizmente, o DataList não fornece nenhuma dessas funcionalidades integradas. É nossa responsabilidade garantir que os valores do usuário sejam atribuídos aos parâmetros do ObjectDataSource e que seu Update() método seja chamado. Para nos ajudar nessa empreitada, a DataList fornece as seguintes propriedades e eventos:
-
A
DataKeyFieldpropriedade ao atualizar ou excluir, precisamos ser capazes de identificar exclusivamente cada item no DataList. Defina essa propriedade como o campo de chave primária dos dados exibidos. Isso preencherá a coleçãoDataKeyscom o valor especificadoDataKeyFieldpara cada item DataList. -
O
EditCommandevento é acionado quando um Button, LinkButton ou ImageButton cujaCommandNamepropriedade está definida como Edit é clicado. -
O
CancelCommandevento é acionado quando um Button, LinkButton ou ImageButton cujaCommandNamepropriedade está definida como Cancel é clicado. -
O
UpdateCommandevento é acionado quando um Button, LinkButton ou ImageButton cujaCommandNamepropriedade está definida como Update é clicado. -
O
DeleteCommandevento é acionado quando um Button, LinkButton ou ImageButton cujaCommandNamepropriedade está definida como Delete é clicado.
Usando essas propriedades e eventos, há quatro abordagens que podemos usar para atualizar e excluir dados do DataList:
- Usando ASP.NET técnicas 1.x, o DataList existia antes do ASP.NET 2.0 e do ObjectDataSources e era capaz de atualizar e excluir dados inteiramente por meios programáticos. Essa técnica elimina completamente o ObjectDataSource e requer que associemos os dados ao DataList diretamente da Camada Lógica de Negócios, tanto na recuperação dos dados a serem exibidos quanto na atualização ou exclusão de um registro.
-
Usando um único controle ObjectDataSource na página para selecionar, atualizar e excluir Embora o DataList não tenha os recursos inerentes de edição e exclusão do GridView, não há motivo para não adicioná-los por conta própria. Com essa abordagem, usamos um ObjectDataSource como nos exemplos de GridView, mas devemos criar um manipulador de
UpdateCommandeventos para o evento do DataList em que definimos os parâmetros do ObjectDataSource e chamamos seuUpdate()método. -
Usando um controle ObjectDataSource para selecionar, mas atualizando e excluindo diretamente na BLL Ao usar a opção 2, precisamos escrever um pouco de código no
UpdateCommandevento, atribuindo valores de parâmetro e assim por diante. Em vez disso, podemos continuar usando o ObjectDataSource para selecionar, mas fazer a atualização e exclusão de chamadas diretamente na BLL (como na opção 1). Na minha opinião, atualizar dados fazendo interface diretamente com a BLL leva a um código mais legível do que atribuir o ObjectDataSource eUpdateParameterschamar seuUpdate()método. -
Usando meios declarativos por meio de vários ObjectDataSources , as três abordagens anteriores exigem um pouco de código. Se você preferir continuar usando o máximo de sintaxe declarativa possível, uma opção final é incluir vários ObjectDataSources na página. O primeiro ObjectDataSource recupera os dados da BLL e os associa ao DataList. Para atualização, outro ObjectDataSource é adicionado, mas adicionado diretamente no DataList .
EditItemTemplatePara incluir o suporte à exclusão, outro ObjectDataSource seria necessário noItemTemplate. Com essa abordagem, esses ObjectDataSource inseridos são usadosControlParameterspara associar declarativamente os parâmetros do ObjectDataSource aos controles de entrada do usuário (em vez de precisar especificá-los programaticamente no DataList manipulador de eventos ).UpdateCommandEssa abordagem ainda requer um pouco de código que precisamos chamar o ObjectDataSource inserido ouUpdate()comando,Delete()mas requer muito menos do que com as outras três abordagens. A desvantagem aqui é que os vários ObjectDataSources bagunçam a página, prejudicando a legibilidade geral.
Se forçado a usar apenas uma dessas abordagens, eu escolheria a opção 1 porque ela oferece mais flexibilidade e porque a DataList foi originalmente projetada para acomodar esse padrão. Embora o DataList tenha sido estendido para funcionar com os controles de fonte de dados do ASP.NET 2.0, ele não tem todos os pontos de extensibilidade ou recursos dos controles Web de dados oficiais do ASP.NET 2.0 (o GridView, o DetailsView e o FormView). As opções 2 a 4 não são sem mérito, no entanto.
Este e os futuros tutoriais de edição e exclusão usarão um ObjectDataSource para recuperar os dados a serem exibidos e direcionar chamadas para a BLL para atualizar e excluir dados (opção 3).
Etapa 3: Adicionando o DataList e configurando seu ObjectDataSource
Neste tutorial, criaremos uma Lista de Dados que lista as informações do produto e, para cada produto, fornece ao usuário a capacidade de editar o nome e o preço e excluir o produto completamente. Em particular, recuperaremos os registros a serem exibidos usando um ObjectDataSource, mas executaremos as ações de atualização e exclusão fazendo interface diretamente com a BLL. Antes de nos preocuparmos com a implementação dos recursos de edição e exclusão para o DataList, vamos primeiro fazer com que a página exiba os produtos em uma interface somente leitura. Como examinamos essas etapas em tutoriais anteriores, continuarei com elas rapidamente.
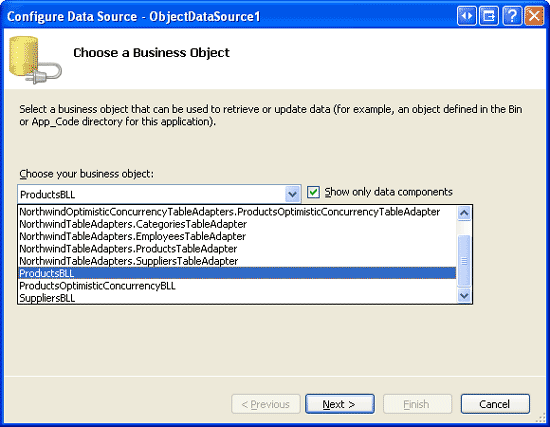
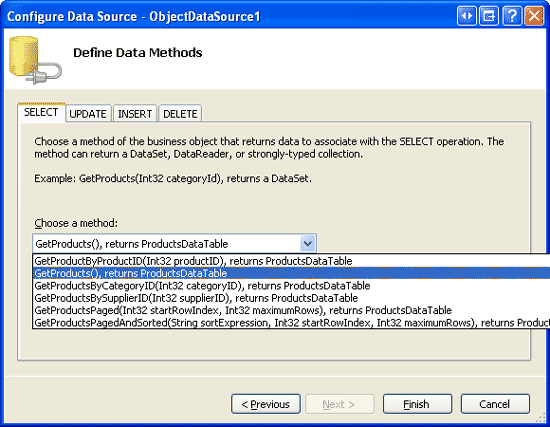
Comece abrindo a Basics.aspxEditDeleteDataList página na pasta e, no modo Design, adicione uma Lista de Dados à página. Em seguida, na marca inteligente da DataList, crie um novo ObjectDataSource. Como estamos trabalhando com dados do produto, configure-o para usar a ProductsBLL classe. Para recuperar todos os produtos, escolha o GetProducts() método na guia SELECIONAR.
Figura 4: Configurar o ObjectDataSource para usar a classe (clique para exibir a ProductsBLL imagem em tamanho completo)
Figura 5: Retornar as informações do produto usando o método (clique para exibir a GetProducts() imagem em tamanho real)
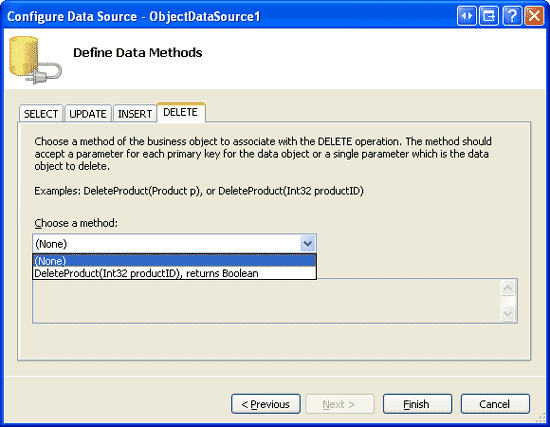
O DataList, como o GridView, não foi projetado para inserir novos dados; portanto, selecione a opção (Nenhum) na lista suspensa na guia INSERIR. Escolha também (Nenhum) para as guias UPDATE e DELETE, pois as atualizações e exclusões serão executadas programaticamente por meio da BLL.
Figura 6: Confirme se as listas suspensas nas guias INSERT, UPDATE e DELETE do ObjectDataSource estão definidas como (Nenhuma) (clique para exibir a imagem em tamanho real)
Depois de configurar o ObjectDataSource, clique em Concluir, retornando ao Designer. Como vimos em exemplos anteriores, ao concluir a configuração ObjectDataSource, o Visual Studio cria automaticamente um para o DropDownList, exibindo cada um ItemTemplate dos campos de dados. Substitua-o ItemTemplate por um que exiba apenas o nome e o preço do produto. Além disso, defina a RepeatColumns propriedade como 2.
Observação
Conforme discutido no tutorial Visão geral da inserção, atualização e exclusão de dados , ao modificar dados usando o ObjectDataSource, nossa arquitetura exige que removamos a OldValuesParameterFormatString propriedade da marcação declarativa do ObjectDataSource (ou a redefinamos para seu valor padrão, {0}). Neste tutorial, no entanto, estamos usando o ObjectDataSource apenas para recuperar dados. Portanto, não precisamos modificar o valor da OldValuesParameterFormatString propriedade ObjectDataSource (embora não faça mal fazer isso).
Depois de substituir a DataList ItemTemplate padrão por uma personalizada, a marcação declarativa em sua página deve ser semelhante à seguinte:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
OldValuesParameterFormatString="original_{0}">
</asp:ObjectDataSource>
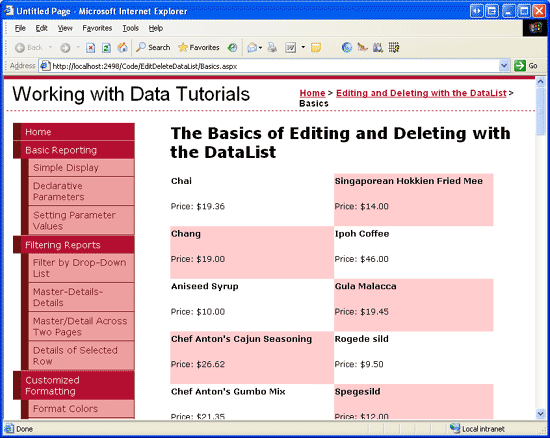
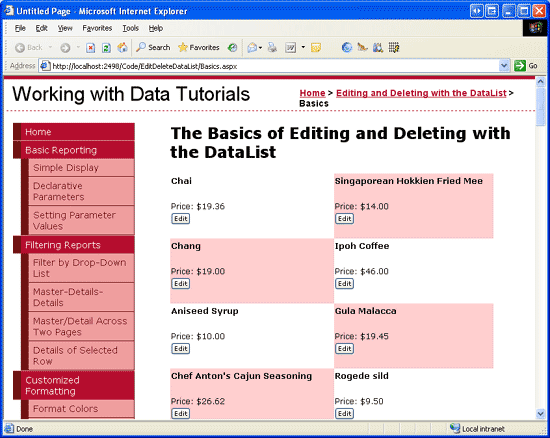
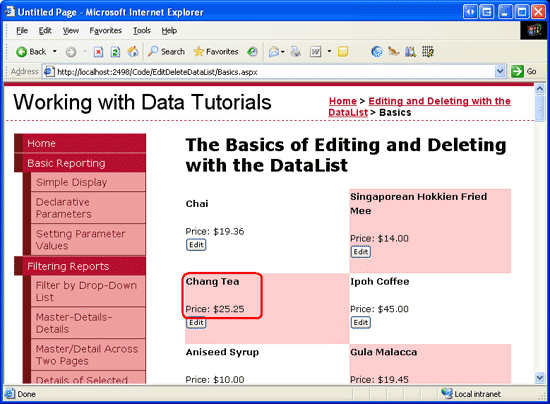
Reserve um momento para ver nosso progresso por meio de um navegador. Como mostra a Figura 7, o DataList exibe o nome do produto e o preço unitário de cada produto em duas colunas.
Figura 7: Os nomes e preços dos produtos são exibidos em uma lista de dados de duas colunas (clique para exibir a imagem em tamanho real)
Observação
O DataList tem várias propriedades necessárias para o processo de atualização e exclusão, e esses valores são armazenados no estado de exibição. Portanto, ao criar uma DataList que dá suporte à edição ou exclusão de dados, é essencial que o estado de exibição da DataList seja habilitado.
O leitor astuto deve se lembrar de que conseguimos desabilitar o estado de exibição ao criar GridViews, DetailsViews e FormViews editáveis. Isso ocorre porque os controles Web ASP.NET 2.0 podem incluir o estado de controle, que é o estado persistente em postbacks como o estado de exibição, mas considerado essencial.
Desabilitar o estado de exibição no GridView apenas omite informações de estado triviais, mas mantém o estado de controle (que inclui o estado necessário para editar e excluir). O DataList, tendo sido criado no período de tempo ASP.NET 1.x, não utiliza o estado de controle e, portanto, deve ter o estado de exibição habilitado. Consulte Estado de controle vs. estado de exibição para obter mais informações sobre a finalidade do estado de controle e como ele difere do estado de exibição.
Etapa 4: Adicionando uma interface de usuário de edição
O controle GridView é composto por uma coleção de campos (BoundFields, CheckBoxFields, TemplateFields e assim por diante). Esses campos podem ajustar sua marcação renderizada dependendo do modo. Por exemplo, quando no modo somente leitura, um BoundField exibe seu valor de campo de dados como texto; quando no modo de edição, ele renderiza um controle Web TextBox cuja Text propriedade é atribuída ao valor do campo de dados.
O DataList, por outro lado, renderiza seus itens usando modelos. Os itens somente leitura são renderizados usando o modo de edição, enquanto os ItemTemplate itens no modo de edição são renderizados por meio do EditItemTemplate. Neste ponto, nossa DataList tem apenas um ItemTemplate. Para dar suporte à funcionalidade de edição no nível do item, precisamos adicionar um EditItemTemplate que contenha a marcação a ser exibida para o item editável. Para este tutorial, usaremos controles Web TextBox para editar o nome do produto e o preço unitário.
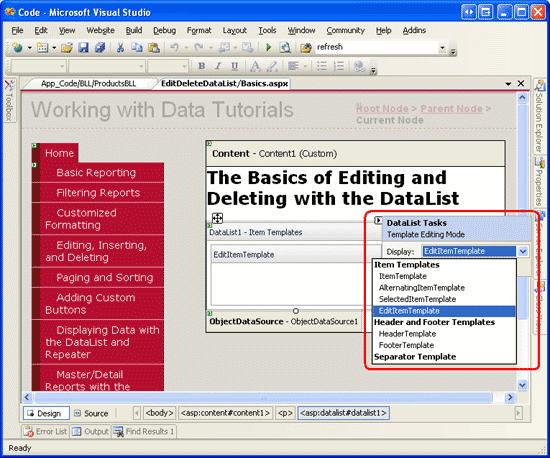
Eles EditItemTemplate podem ser criados declarativamente ou por meio do Designer (selecionando a opção Editar Modelos na marca inteligente da DataList). Para usar a opção Editar modelos, primeiro clique no link Editar modelos na marca inteligente e selecione o EditItemTemplate item na lista suspensa.
Figura 8: Optar por trabalhar com o DataList s EditItemTemplate (clique para exibir a imagem em tamanho real)
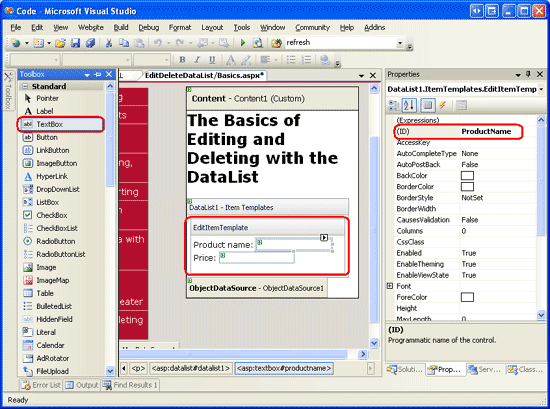
Em seguida, digite Nome do produto: e Preço: e arraste dois controles TextBox da Caixa de Ferramentas para a EditItemTemplate interface no Designer. Defina as propriedades TextBoxes ID como ProductName e UnitPrice.
Figura 9: Adicionar um TextBox para o nome e o preço do produto (clique para exibir a imagem em tamanho real)
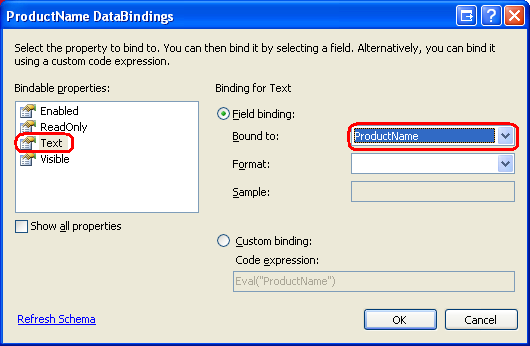
Precisamos associar os valores de campo de dados do produto correspondentes às Text propriedades das duas TextBoxes. Nas marcas inteligentes TextBoxes, clique no link Edit DataBindings e associe o campo de dados apropriado à Text propriedade, conforme mostrado na Figura 10.
Observação
Ao associar o UnitPrice campo de dados ao campo do TextBox de Text preço, você pode formatá-lo como um valor de moeda ({0:C}), um número geral ({0:N}) ou deixá-lo não formatado.

Figura 10: Associar os ProductName campos de dados e UnitPrice às Text propriedades das TextBoxes
Observe como a caixa de diálogo Edit DataBindings na Figura 10 não inclui a caixa de seleção Two-way databinding que está presente ao editar um TemplateField no GridView ou DetailsView, ou um modelo no FormView. O recurso de vinculação de dados bidirecional permitiu que o valor inserido no controle Web de entrada fosse atribuído automaticamente ao ObjectDataSource correspondente ou InsertParametersUpdateParameters ao inserir ou atualizar dados. O DataList não dá suporte à vinculação de dados bidirecional, como veremos mais adiante neste tutorial, depois que o usuário fizer suas alterações e estiver pronto para atualizar os dados, precisaremos acessar programaticamente essas propriedades TextBoxes Text e passar seus valores para o método apropriado UpdateProduct na ProductsBLL classe.
Por fim, precisamos adicionar os botões Atualizar e Cancelar ao EditItemTemplate. Como vimos no tutorial Mestre/Detalhes usando uma lista com marcadores de registros mestres com uma lista de dados de detalhes, quando um Button, LinkButton ou ImageButton cuja CommandName propriedade está definida é clicado de dentro de um Repetidor ou DataList, o evento do ItemCommand Repetidor ou DataList é gerado. Para o DataList, se a CommandName propriedade for definida como um determinado valor, um evento adicional também poderá ser gerado. Os valores especiais CommandName de propriedade incluem, entre outros:
- Cancelar aumenta o
CancelCommandevento - Editar gera o
EditCommandevento - Update gera o
UpdateCommandevento
Lembre-se de que esses eventos são gerados além do ItemCommand evento.
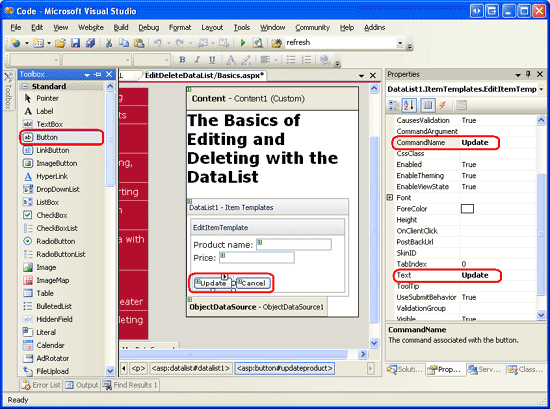
Adicione aos dois controles Web de EditItemTemplate botão, um definido CommandName como Atualizar e o outro definido como Cancelar. Depois de adicionar esses dois controles Web de botão, o Designer deve ser semelhante ao seguinte:
Figura 11: Adicionar botões Atualizar e Cancelar ao (Clique para exibir a EditItemTemplate imagem em tamanho real)
Com a EditItemTemplate marcação declarativa completa do DataList deve ser semelhante à seguinte:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /><br />
<br />
<asp:Button ID="UpdateProduct" runat="server"
CommandName="Update" Text="Update" />
<asp:Button ID="CancelUpdate" runat="server"
CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
</asp:DataList>
Etapa 5: adicionar o encanamento para entrar no modo de edição
Neste ponto, nossa Lista de Dados tem uma interface de edição definida por meio de seu EditItemTemplate; no entanto, atualmente não há como um usuário que visita nossa página indicar que deseja editar as informações de um produto. Precisamos adicionar um botão Editar a cada produto que, quando clicado, renderiza esse item DataList no modo de edição. Comece adicionando um botão Editar ao ItemTemplate, por meio do Designer ou declarativamente. Certifique-se de definir a propriedade do CommandName botão Editar como Editar.
Depois de adicionar esse botão Editar, reserve um momento para visualizar a página por meio de um navegador. Com essa adição, cada listagem de produtos deve incluir um botão Editar.
Figura 12: Adicionar botões Atualizar e Cancelar ao (Clique para exibir a EditItemTemplate imagem em tamanho real)
Clicar no botão causa um postback, mas não coloca a listagem de produtos no modo de edição. Para tornar o produto editável, precisamos:
- Defina a DataList propriedade
EditItemIndexo índice do botão Editar cujo botão Editar acabou deDataListItemser clicado. - Reassocie os dados ao DataList. Quando o DataList for renderizado novamente, o
DataListItemcujoItemIndexcorresponde ao DataList sEditItemIndexserá renderizado usando seuEditItemTemplate.
Como o evento do EditCommand DataList é disparado quando o botão Editar é clicado, crie um manipulador de EditCommand eventos com o seguinte código:
Protected Sub DataList1_EditCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.EditCommand
' Set the DataList's EditItemIndex property to the
' index of the DataListItem that was clicked
DataList1.EditItemIndex = e.Item.ItemIndex
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
O EditCommand manipulador de eventos é passado em um objeto do tipo DataListCommandEventArgs como seu segundo parâmetro de entrada, que inclui uma referência ao DataListItem botão Editar cujo botão Editar foi clicado (e.Item). O manipulador de eventos primeiro define o DataList s EditItemIndex como o ItemIndex do editável DataListItem e, em seguida, associa novamente os dados ao DataList chamando o DataList método .DataBind()
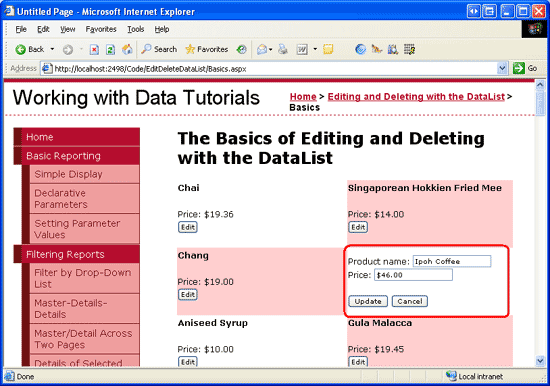
Depois de adicionar esse manipulador de eventos, revisite a página em um navegador. Clicar no botão Edit agora torna o produto clicado editável (consulte a Figura 13).
Figura 13: Clicar no botão Editar torna o produto editável (clique para exibir a imagem em tamanho real)
Etapa 6: Salvando as alterações do usuário
Clicar nos botões Atualizar ou Cancelar do produto editado não faz nada neste momento; para adicionar essa funcionalidade, precisamos criar manipuladores de eventos para os DataList e UpdateCommandCancelCommand eventos. Comece criando o manipulador de CancelCommand eventos, que será executado quando o botão Cancelar do produto editado for clicado e tiver a tarefa de retornar o DataList ao seu estado de pré-edição.
Para que a DataList renderize todos os seus itens no modo somente leitura, precisamos:
- Defina a DataList propriedade
EditItemIndexo índice de um índice inexistenteDataListItem.-1é uma escolha segura, pois osDataListItemíndices começam em0. - Reassocie os dados ao DataList. Como nenhum
DataListItemItemIndexes corresponde ao DataList sEditItemIndex, todo o DataList será renderizado em um modo somente leitura.
Essas etapas podem ser realizadas com o seguinte código do manipulador de eventos:
Protected Sub DataList1_CancelCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.CancelCommand
' Set the DataList's EditItemIndex property to -1
DataList1.EditItemIndex = -1
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Com essa adição, clicar no botão Cancelar retorna a Lista de Dados ao seu estado de pré-edição.
O último manipulador de eventos que precisamos concluir é o manipulador de UpdateCommand eventos. Esse manipulador de eventos precisa:
- Acesse programaticamente o nome e o preço do produto inseridos pelo usuário, bem como o produto editado .
ProductID - Inicie o processo de atualização chamando a sobrecarga apropriada
UpdateProductnaProductsBLLclasse. - Defina a DataList propriedade
EditItemIndexo índice de um índice inexistenteDataListItem.-1é uma escolha segura, pois osDataListItemíndices começam em0. - Reassocie os dados ao DataList. Como nenhum
DataListItemItemIndexes corresponde ao DataList sEditItemIndex, todo o DataList será renderizado em um modo somente leitura.
As etapas 1 e 2 são responsáveis por salvar as alterações do usuário; as etapas 3 e 4 retornam o DataList ao seu estado de pré-edição depois que as alterações foram salvas e são idênticas às etapas executadas no manipulador de CancelCommand eventos.
Para obter o nome e o preço do produto atualizados, precisamos usar o FindControl método para referenciar programaticamente os controles Web TextBox dentro do EditItemTemplate. Também precisamos obter o valor do ProductID produto editado. Quando associamos inicialmente o ObjectDataSource ao DataList, o Visual Studio atribuiu a propriedade do DataList DataKeyField ao valor da chave primária da fonte de dados (ProductID). Em seguida, esse valor pode ser recuperado da coleção da DataList DataKeys . Reserve um momento para garantir que a DataKeyField propriedade esteja realmente definida como ProductID.
O código a seguir implementa as quatro etapas:
Protected Sub DataList1_UpdateCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.UpdateCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Read in the product name and price values
Dim productName As TextBox = CType(e.Item.FindControl("ProductName"), TextBox)
Dim unitPrice As TextBox = CType(e.Item.FindControl("UnitPrice"), TextBox)
Dim productNameValue As String = Nothing
If productName.Text.Trim().Length > 0 Then
productNameValue = productName.Text.Trim()
End If
Dim unitPriceValue As Nullable(Of Decimal) = Nothing
If unitPrice.Text.Trim().Length > 0 Then
unitPriceValue = Decimal.Parse(unitPrice.Text.Trim(), NumberStyles.Currency)
End If
' Call the ProductsBLL's UpdateProduct method...
Dim productsAPI As New ProductsBLL()
productsAPI.UpdateProduct(productNameValue, unitPriceValue, productID)
' Revert the DataList back to its pre-editing state
DataList1.EditItemIndex = -1
DataList1.DataBind()
End Sub
O manipulador de eventos começa lendo os produtos editados da ProductIDDataKeys coleção. Em seguida, as duas TextBoxes no EditItemTemplate são referenciadas e suas Text propriedades armazenadas em variáveis productNameValue locais e unitPriceValue. Usamos o Decimal.Parse() método para ler o valor do TextBox para que, se o valor inserido tiver um símbolo de UnitPrice moeda, ele ainda possa ser convertido corretamente em um Decimal valor.
Observação
Os valores de e ProductNameUnitPrice TextBoxes só serão atribuídos às variáveis productNameValue e unitPriceValue se as propriedades TextBoxes Text tiverem um valor especificado. Caso contrário, um valor de Nothing é usado para as variáveis, o que tem o efeito de atualizar os dados com um valor de banco de dados NULL . Ou seja, nosso código trata as convertidas de cadeias de caracteres vazias em valores de banco de dados NULL , que é o comportamento padrão da interface de edição nos controles GridView, DetailsView e FormView.
Depois de ler os valores, o ProductsBLL método da classe é UpdateProduct chamado, passando o nome do produto, o preço e ProductID. O manipulador de eventos é concluído retornando o DataList ao seu estado de pré-edição usando exatamente a mesma lógica do CancelCommand manipulador de eventos.
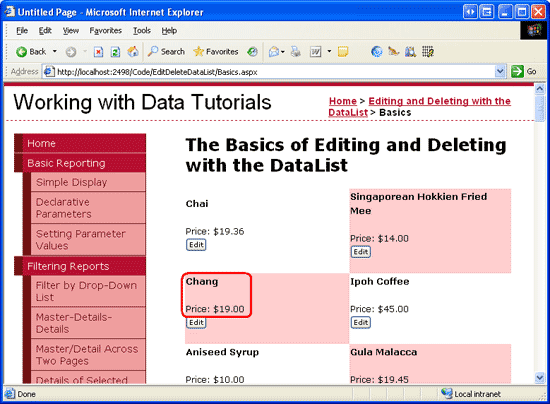
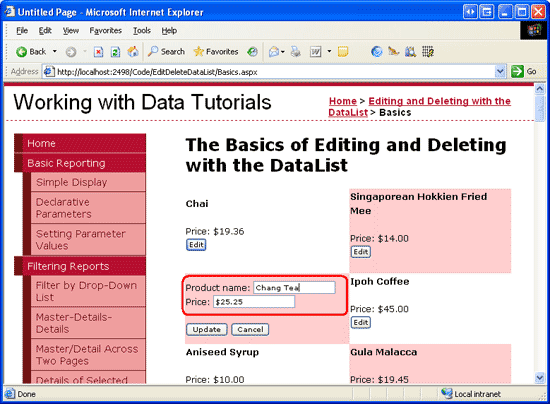
Com os EditCommandmanipuladores de eventos , CancelCommande UpdateCommand concluídos, um visitante pode editar o nome e o preço de um produto. As Figuras 14-16 mostram esse fluxo de trabalho de edição em ação.
Figura 14: Ao visitar a página pela primeira vez, todos os produtos estão no modo somente leitura (clique para exibir a imagem em tamanho real)
Figura 15: Para atualizar o nome ou o preço de um produto, clique no botão Editar (clique para exibir a imagem em tamanho real)
Figura 16: Depois de alterar o valor, clique em Atualizar para retornar ao modo somente leitura (clique para exibir a imagem em tamanho real)
Etapa 7: Adicionando recursos de exclusão
As etapas para adicionar recursos de exclusão a uma Lista de Dados são semelhantes às para adicionar recursos de edição. Resumindo, precisamos adicionar um botão Excluir ao ItemTemplate que, quando clicado:
- Lê os produtos
ProductIDcorrespondentes por meio daDataKeyscoleção. - Executa a exclusão chamando o
ProductsBLLmétodo daDeleteProductclasse. - Reassocia os dados ao DataList.
Vamos começar adicionando um botão Excluir ao ItemTemplate.
Quando clicado, um Button cujo CommandName é Editar, Atualizar ou Cancelar gera o evento da ItemCommand DataList junto com um evento adicional (por exemplo, ao usar Editar, o EditCommand evento também é gerado). Da mesma forma, qualquer Button, LinkButton ou ImageButton na DataList cuja CommandName propriedade esteja definida como Delete faz com que o DeleteCommand evento seja acionado (junto com ItemCommand).
Adicione um botão Excluir ao lado do botão Editar no ItemTemplate, definindo sua CommandName propriedade como Excluir. Depois de adicionar esse controle Button, a sintaxe declarativa do ItemTemplate DataList deve ser semelhante a:
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<asp:Button runat="server" id="EditProduct" CommandName="Edit"
Text="Edit" />
<asp:Button runat="server" id="DeleteProduct" CommandName="Delete"
Text="Delete" />
<br />
<br />
</ItemTemplate>
Em seguida, crie um manipulador de DeleteCommand eventos para o evento do DataList , usando o seguinte código:
Protected Sub DataList1_DeleteCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.DeleteCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Delete the data
Dim productsAPI As New ProductsBLL()
productsAPI.DeleteProduct(productID)
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Clicar no botão Excluir causa um postback e dispara o evento do DataList DeleteCommand . No manipulador de eventos, o valor do ProductID produto clicado é acessado da DataKeys coleção. Em seguida, o produto é excluído chamando o ProductsBLL método da DeleteProduct classe.
Depois de excluir o produto, é importante que reassociemos os dados à DataList (DataList1.DataBind()), caso contrário, a DataList continuará a mostrar o produto que acabou de ser excluído.
Resumo
Embora o DataList não tenha o suporte para edição e exclusão de apontar e clicar desfrutado pelo GridView, com um pouco de código, ele pode ser aprimorado para incluir esses recursos. Neste tutorial, vimos como criar uma lista de duas colunas de produtos que podem ser excluídos e cujo nome e preço podem ser editados. Adicionar suporte à edição e exclusão é uma questão de incluir os controles Web apropriados no ItemTemplate e EditItemTemplate, criar os manipuladores de eventos correspondentes, ler os valores de chave primária e inseridos pelo usuário e fazer interface com a Camada Lógica de Negócios.
Embora tenhamos adicionado recursos básicos de edição e exclusão ao DataList, ele carece de recursos mais avançados. Por exemplo, não há validação de campo de entrada - se um usuário inserir um preço de Muito caro, uma exceção será lançada ao Decimal.Parse tentar converter Muito caro em um Decimal. Da mesma forma, se houver um problema na atualização dos dados nas camadas de lógica de negócios ou de acesso a dados, o usuário verá a tela de erro padrão. Sem qualquer tipo de confirmação no botão Excluir, é muito provável que você exclua acidentalmente um produto.
Em tutoriais futuros, veremos como melhorar a experiência do usuário de edição.
Boa programação!
Sobre o autor
Scott Mitchell, autor de sete livros asp/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 horas. Ele pode ser alcançado em mitchell@4GuysFromRolla.com.
Agradecimentos especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. Os principais revisores deste tutorial foram Zack Jones, Ken Pessa e Randy Schmidt. Interessado em revisar meus próximos artigos do MSDN? Se assim for, deixe-me uma linha em mitchell@4GuysFromRolla.com.