Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Scott Mitchell
Saiba como criar uma DataList totalmente editável em que todos os seus itens estão no modo de edição e cujos valores podem ser salvos clicando em um botão "Atualizar tudo" na página.
Introdução
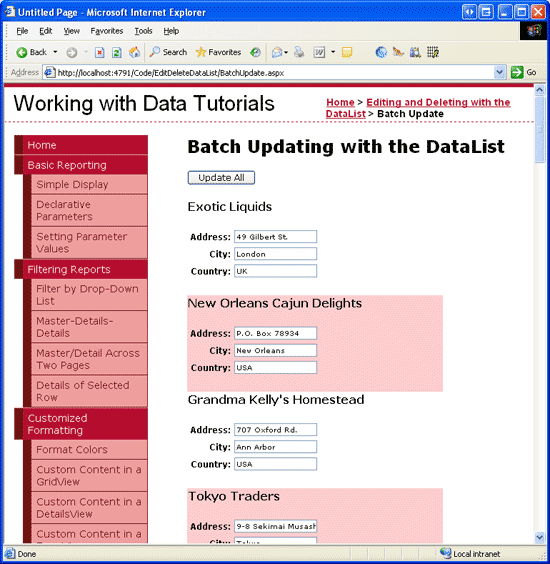
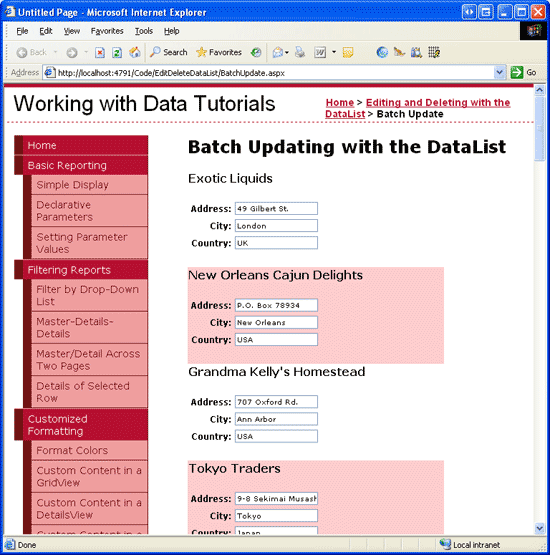
No tutorial anterior, examinamos como criar um DataList no nível do item. Como o GridView editável padrão, cada item na DataList incluía um botão Editar que, quando clicado, tornaria o item editável. Embora essa edição no nível do item funcione bem para dados que são atualizados apenas ocasionalmente, determinados cenários de caso de uso exigem que o usuário edite muitos registros. Se um usuário precisar editar dezenas de registros e for forçado a clicar em Editar, fazer suas alterações e clicar em Atualizar para cada um, a quantidade de cliques poderá prejudicar sua produtividade. Nessas situações, uma opção melhor é fornecer um DataList totalmente editável, um em que todos os seus itens estejam no modo de edição e cujos valores possam ser editados clicando em um botão Atualizar tudo na página (consulte a Figura 1).
Figura 1: Cada item em uma lista de dados totalmente editável pode ser modificado (clique para exibir a imagem em tamanho real)
Neste tutorial, examinaremos como permitir que os usuários atualizem as informações de endereço dos fornecedores usando uma DataList totalmente editável.
Etapa 1: Criar a interface do usuário editável no DataList ItemTemplate
No tutorial anterior, em que criamos uma DataList editável padrão no nível do item, usamos dois modelos:
-
ItemTemplatecontinha a interface do usuário somente leitura (os controles da Web de rótulo para exibir o nome e o preço de cada produto). -
EditItemTemplatecontinha a interface do usuário do modo de edição (os dois controles Web TextBox).
A DataList propriedade determina EditItemIndex o que DataListItem (se houver) é renderizado usando o EditItemTemplate. Em particular, o DataListItem cujo ItemIndex valor corresponde à DataList propriedade é EditItemIndex renderizado usando o EditItemTemplate. Esse modelo funciona bem quando apenas um item pode ser editado por vez, mas desmorona ao criar um DataList totalmente editável.
Para um DataList totalmente editável, queremos que todos os DataListItem s sejam renderizados usando a interface editável. A maneira mais simples de fazer isso é definir a interface editável no ItemTemplate. Para modificar as informações de endereço do fornecedor, a interface editável contém o nome do fornecedor como texto e, em seguida, TextBoxes para os valores de endereço, cidade e país/região.
Comece abrindo a BatchUpdate.aspx página, adicione um controle DataList e defina sua ID propriedade como Suppliers. Na marca inteligente da DataList, opte por adicionar um novo controle ObjectDataSource chamado SuppliersDataSource.
Figura 2: Criar um Novo ObjectDataSource Nomeado SuppliersDataSource (Clique para exibir imagem em tamanho real)
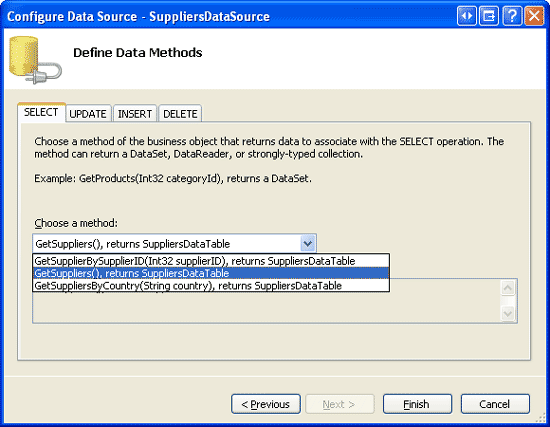
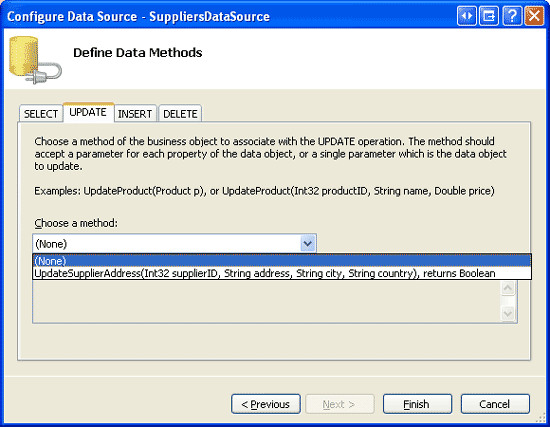
Configure o ObjectDataSource para recuperar dados usando o método da SuppliersBLL classe (consulte a GetSuppliers() Figura 3). Assim como no tutorial anterior, em vez de atualizar as informações do fornecedor por meio do ObjectDataSource, trabalharemos diretamente com a Camada Lógica de Negócios. Portanto, defina a lista suspensa como (Nenhum) na guia UPDATE (consulte a Figura 4).
Figura 3: Recuperar informações do fornecedor usando o método (clique para exibir a GetSuppliers() imagem em tamanho real)
Figura 4: Defina a lista suspensa como (Nenhuma) na guia ATUALIZAR (clique para exibir a imagem em tamanho real)
Depois de concluir o assistente, o Visual Studio gera automaticamente o DataList para ItemTemplate exibir cada campo de dados retornado pela fonte de dados em um controle Web de rótulo. Precisamos modificar este modelo para que ele forneça a interface de edição. O ItemTemplate pode ser personalizado por meio do Designer usando a opção Editar Modelos da marca inteligente da DataList ou diretamente por meio da sintaxe declarativa.
Reserve um momento para criar uma interface de edição que exiba o nome do fornecedor como texto, mas inclua TextBoxes para os valores de endereço, cidade e país/região do fornecedor. Depois de fazer essas alterações, a sintaxe declarativa da página deve ser semelhante à seguinte:
<asp:DataList ID="Suppliers" runat="server" DataKeyField="SupplierID"
DataSourceID="SuppliersDataSource">
<ItemTemplate>
<h4><asp:Label ID="CompanyNameLabel" runat="server"
Text='<%# Eval("CompanyName") %>' /></h4>
<table border="0">
<tr>
<td class="SupplierPropertyLabel">Address:</td>
<td class="SupplierPropertyValue">
<asp:TextBox ID="Address" runat="server"
Text='<%# Eval("Address") %>' />
</td>
</tr>
<tr>
<td class="SupplierPropertyLabel">City:</td>
<td class="SupplierPropertyValue">
<asp:TextBox ID="City" runat="server"
Text='<%# Eval("City") %>' />
</td>
</tr>
<tr>
<td class="SupplierPropertyLabel">Country:</td>
<td class="SupplierPropertyValue">
<asp:TextBox ID="Country" runat="server"
Text='<%# Eval("Country") %>' />
</td>
</tr>
</table>
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
Observação
Assim como no tutorial anterior, o DataList neste tutorial deve ter seu estado de exibição habilitado.
ItemTemplate No I, estou usando duas novas classes CSS, SupplierPropertyLabel e SupplierPropertyValue, que foram adicionadas à Styles.css classe e configuradas para usar as mesmas configurações de estilo que as ProductPropertyLabel classes e ProductPropertyValue CSS.
.ProductPropertyLabel, .SupplierPropertyLabel
{
font-weight: bold;
text-align: right;
}
.ProductPropertyValue, .SupplierPropertyValue
{
padding-right: 35px;
}
Depois de fazer essas alterações, visite esta página por meio de um navegador. Como mostra a Figura 5, cada item DataList exibe o nome do fornecedor como texto e usa TextBoxes para exibir o endereço, a cidade e o país/região.
Figura 5: Cada fornecedor na lista de dados é editável (clique para exibir a imagem em tamanho real)
Etapa 2: Adicionando um botão Atualizar tudo
Embora cada fornecedor na Figura 5 tenha seus campos de endereço, cidade e país/região exibidos em um TextBox, atualmente não há nenhum botão Atualizar disponível. Em vez de ter um botão Atualizar por item, com DataLists totalmente editáveis, normalmente há um único botão Atualizar Tudo na página que, quando clicado, atualiza todos os registros no DataList. Para este tutorial, vamos adicionar dois botões Atualizar tudo - um na parte superior da página e outro na parte inferior (embora clicar em qualquer um dos botões tenha o mesmo efeito).
Comece adicionando um controle Web Button acima do DataList e defina sua ID propriedade como UpdateAll1. Em seguida, adicione o segundo controle Web Button abaixo do DataList, definindo seu ID nome como UpdateAll2. Defina as Text propriedades dos dois Botões para Atualizar Tudo. Por fim, crie manipuladores de eventos para ambos os eventos Buttons Click . Em vez de duplicar a lógica de atualização em cada um dos manipuladores de eventos, vamos refatorar essa lógica para um terceiro método, UpdateAllSupplierAddresses, fazendo com que os manipuladores de eventos simplesmente invoquem esse terceiro método.
protected void UpdateAll1_Click(object sender, EventArgs e)
{
UpdateAllSupplierAddresses();
}
protected void UpdateAll2_Click(object sender, EventArgs e)
{
UpdateAllSupplierAddresses();
}
private void UpdateAllSupplierAddresses()
{
// TODO: Write code to update _all_ of the supplier addresses in the DataList
}
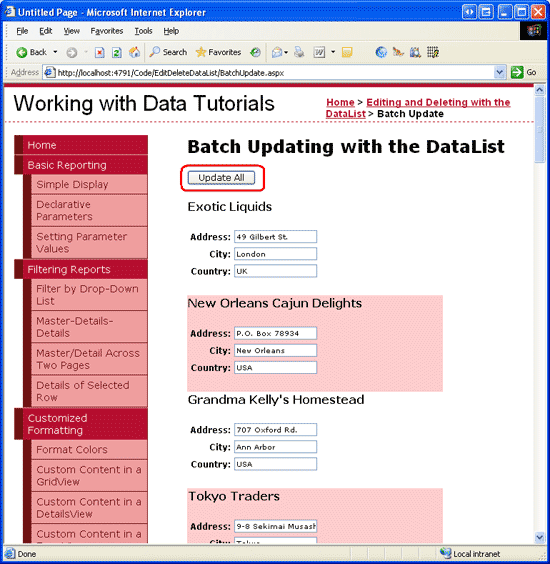
A Figura 6 mostra a página depois que os botões Update All foram adicionados.
Figura 6: Dois botões Atualizar tudo foram adicionados à página (clique para exibir a imagem em tamanho real)
Etapa 3: Atualizando todas as informações de endereço dos fornecedores
Com todos os itens do DataList exibindo a interface de edição e com a adição dos botões Atualizar tudo, tudo o que resta é escrever o código para executar a atualização em lote. Especificamente, precisamos percorrer os itens do DataList e chamar o SuppliersBLL método da UpdateSupplierAddress classe para cada um.
A coleção de instâncias que compõem o DataList pode ser acessada DataListItem por meio da DataList propriedadeItems Com uma referência a um DataListItem, podemos pegar o correspondente SupplierID da DataKeys coleção e referenciar programaticamente os controles Web TextBox dentro do ItemTemplate como ilustra o código a seguir:
private void UpdateAllSupplierAddresses()
{
// Create an instance of the SuppliersBLL class
SuppliersBLL suppliersAPI = new SuppliersBLL();
// Iterate through the DataList's items
foreach (DataListItem item in Suppliers.Items)
{
// Get the supplierID from the DataKeys collection
int supplierID = Convert.ToInt32(Suppliers.DataKeys[item.ItemIndex]);
// Read in the user-entered values
TextBox address = (TextBox)item.FindControl("Address");
TextBox city = (TextBox)item.FindControl("City");
TextBox country = (TextBox)item.FindControl("Country");
string addressValue = null, cityValue = null, countryValue = null;
if (address.Text.Trim().Length > 0)
addressValue = address.Text.Trim();
if (city.Text.Trim().Length > 0)
cityValue = city.Text.Trim();
if (country.Text.Trim().Length > 0)
countryValue = country.Text.Trim();
// Call the SuppliersBLL class's UpdateSupplierAddress method
suppliersAPI.UpdateSupplierAddress
(supplierID, addressValue, cityValue, countryValue);
}
}
Quando o usuário clica em um dos botões Atualizar tudo, o UpdateAllSupplierAddresses método itera por meio de cada um DataListItem no Suppliers DataList e chama o SuppliersBLL método da UpdateSupplierAddress classe, passando os valores correspondentes. Um valor não inserido para endereço, cidade ou país/região é um valor de to Nothing (em vez de uma cadeia de caracteres em branco), o que resulta em um banco de UpdateSupplierAddress dados NULL para os campos do registro subjacente.
Observação
Como aprimoramento, talvez você queira adicionar um controle Web de rótulo de status à página que fornece alguma mensagem de confirmação após a execução da atualização em lote.
Atualizando apenas os endereços que foram modificados
O algoritmo de atualização em lote usado para este tutorial chama o UpdateSupplierAddress método para cada fornecedor na DataList, independentemente de suas informações de endereço terem sido alteradas. Embora essas atualizações cegas geralmente não sejam um problema de desempenho, elas podem levar a registros supérfluos se você estiver auditando alterações na tabela de banco de dados. Por exemplo, se você usar gatilhos para registrar todos os UPDATE s da Suppliers tabela em uma tabela de auditoria, sempre que um usuário clicar no botão Atualizar tudo, um novo registro de auditoria será criado para cada fornecedor no sistema, independentemente de o usuário ter feito alterações.
As classes ADO.NET DataTable e DataAdapter são projetadas para dar suporte a atualizações em lote em que apenas registros modificados, excluídos e novos resultam em qualquer comunicação de banco de dados. Cada linha na DataTable tem uma RowState propriedade que indica se a linha foi adicionada à DataTable, excluída dela, modificada ou permanece inalterada. Quando uma DataTable é preenchida inicialmente, todas as linhas são marcadas como inalteradas. Alterar o valor de qualquer uma das colunas da linha marca a linha como modificada.
SuppliersBLL Na classe, atualizamos as informações de endereço do fornecedor especificado lendo primeiro o registro de fornecedor único em a SuppliersDataTable e, em seguida, definimos os valores de Addresscoluna , Citye Country usando o seguinte código:
public bool UpdateSupplierAddress
(int supplierID, string address, string city, string country)
{
Northwind.SuppliersDataTable suppliers =
Adapter.GetSupplierBySupplierID(supplierID);
if (suppliers.Count == 0)
// no matching record found, return false
return false;
else
{
Northwind.SuppliersRow supplier = suppliers[0];
if (address == null)
supplier.SetAddressNull();
else
supplier.Address = address;
if (city == null)
supplier.SetCityNull();
else
supplier.City = city;
if (country == null)
supplier.SetCountryNull();
else
supplier.Country = country;
// Update the supplier Address-related information
int rowsAffected = Adapter.Update(supplier);
// Return true if precisely one row was updated,
// otherwise false
return rowsAffected == 1;
}
}
Esse código atribui ingenuamente os valores de endereço, cidade e país/região passados ao SuppliersRow independentemente SuppliersDataTable de os valores terem sido alterados ou não. Essas modificações fazem com que a SuppliersRow propriedade s RowState seja marcada como modificada. Quando o método da Camada de Update Acesso a Dados é chamado, ele vê que foi SupplierRow modificado e, portanto, envia um UPDATE comando para o banco de dados.
Imagine, no entanto, que adicionamos código a esse método para atribuir apenas os valores de endereço, cidade e país/região passados se eles diferirem dos SuppliersRow valores existentes s. No caso em que o endereço, a cidade e o país/região são os mesmos que os dados existentes, nenhuma alteração será feita e o SupplierRow s RowState será deixado marcado como inalterado. O resultado líquido é que, quando o método do Update DAL é chamado, nenhuma chamada de banco de dados será feita porque o SuppliersRow não foi modificado.
Para decretar essa alteração, substitua as instruções que atribuem cegamente os valores de endereço, cidade e país/região passados pelo seguinte código:
// Only assign the values to the SupplierRow's column values if they differ
if (address == null && !supplier.IsAddressNull())
supplier.SetAddressNull();
else if ((address != null && supplier.IsAddressNull()) ||
(!supplier.IsAddressNull() &&
string.Compare(supplier.Address, address) != 0))
supplier.Address = address;
if (city == null && !supplier.IsCityNull())
supplier.SetCityNull();
else if ((city != null && supplier.IsCityNull()) ||
(!supplier.IsCityNull() && string.Compare(supplier.City, city) != 0))
supplier.City = city;
if (country == null && !supplier.IsCountryNull())
supplier.SetCountryNull();
else if ((country != null && supplier.IsCountryNull()) ||
(!supplier.IsCountryNull() &&
string.Compare(supplier.Country, country) != 0))
supplier.Country = country;
Com esse código adicionado, o método da Update DAL envia uma UPDATE instrução ao banco de dados apenas para os registros cujos valores relacionados ao endereço foram alterados.
Como alternativa, podemos acompanhar se há diferenças entre os campos de endereço passados e os dados do banco de dados e, se não houver nenhuma, simplesmente ignorar a chamada para o método da Update DAL. Essa abordagem funciona bem se você estiver usando o método direto do banco de dados, já que o método direto do banco de dados não é passado uma SuppliersRow instância que RowState pode ser verificada para determinar se uma chamada de banco de dados é realmente necessária.
Observação
Cada vez que o UpdateSupplierAddress método é invocado, uma chamada é feita ao banco de dados para recuperar informações sobre o registro atualizado. Em seguida, se houver alguma alteração nos dados, outra chamada ao banco de dados será feita para atualizar a linha da tabela. Esse fluxo de trabalho pode ser otimizado criando uma UpdateSupplierAddress sobrecarga de método que aceita uma EmployeesDataTable instância que tem todas as alterações da BatchUpdate.aspx página. Em seguida, ele pode fazer uma chamada para o banco de dados para obter todos os registros da Suppliers tabela. Os dois conjuntos de resultados poderiam então ser enumerados e somente os registros em que ocorreram alterações poderiam ser atualizados.
Resumo
Neste tutorial, vimos como criar uma DataList totalmente editável, permitindo que um usuário modifique rapidamente as informações de endereço de vários fornecedores. Começamos definindo a interface de edição como um controle Web TextBox para os valores de endereço, cidade e país/região do fornecedor no DataList ItemTemplate. Em seguida, adicionamos os botões Atualizar tudo acima e abaixo da DataList. Depois que um usuário faz suas alterações e clica em um dos botões Atualizar tudo, o DataListItem s é enumerado e uma chamada para o SuppliersBLL método da UpdateSupplierAddress classe é feita.
Divirta-se programando!
Sobre o autor
Scott Mitchell, autor de sete livros asp/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser alcançado em mitchell@4GuysFromRolla.com.
Agradecimentos Especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. Os principais revisores deste tutorial foram Zack Jones e Ken Pespisa. Interessado em revisar meus próximos artigos do MSDN? Se assim for, deixe-me uma linha em mitchell@4GuysFromRolla.com.