Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Scott Mitchell
Neste tutorial, veremos como é fácil adicionar controles de validação ao EditItemTemplate e ao InsertItemTemplate de um controle Web de dados, para fornecer uma interface do usuário mais infalível.
Introdução
Os controles GridView e DetailsView nos exemplos que exploramos nos últimos três tutoriais foram todos compostos por BoundFields e CheckBoxFields (os tipos de campo adicionados automaticamente pelo Visual Studio ao associar um GridView ou DetailsView a um controle de fonte de dados por meio da marca inteligente). Ao editar uma linha em um GridView ou DetailsView, os BoundFields que não são somente leitura são convertidos em caixas de texto, a partir das quais o usuário final pode modificar os dados existentes. Da mesma forma, ao inserir um novo registro em um controle DetailsView, os BoundFields cuja InsertVisible propriedade é definida como true (o padrão) são renderizados como caixas de texto vazias, nas quais o usuário pode fornecer os valores de campo do novo registro. Da mesma forma, CheckBoxFields, que são desabilitados na interface padrão somente leitura, são convertidos em caixas de seleção habilitadas nas interfaces de edição e inserção.
Embora as interfaces padrão de edição e inserção para BoundField e CheckBoxField possam ser úteis, a interface não possui nenhum tipo de validação. Se um usuário cometer um erro de entrada de dados - como omitir o ProductName campo ou inserir um valor inválido para UnitsInStock (como -50), uma exceção será gerada de dentro das profundezas da arquitetura do aplicativo. Embora essa exceção possa ser tratada normalmente, conforme demonstrado no tutorial anterior, o ideal é que a edição ou inserção da interface do usuário inclua controles de validação para impedir que um usuário insira esses dados inválidos em primeiro lugar.
Para fornecer uma interface personalizada de edição ou inserção, precisamos substituir o BoundField ou CheckBoxField por um TemplateField. TemplateFields, que foram o tópico de discussão nos tutoriais Usando TemplateFields no Controle GridView e Usando TemplateFields no Controle DetailsView, podem consistir em vários modelos que definem interfaces separadas para diferentes estados de linha. O TemplateField ItemTemplate é usado para renderizar campos ou linhas somente leitura nos controles DetailsView ou GridView, enquanto o EditItemTemplate e InsertItemTemplate indica as interfaces a serem usadas para os modos de edição e inserção, respectivamente.
Neste tutorial, veremos como é fácil adicionar controles de validação aos TemplateFields EditItemTemplate e InsertItemTemplate fornecer uma interface de usuário mais infalível. Especificamente, este tutorial usa o exemplo criado no tutorial Examinando os eventos associados à inserção, atualização e exclusão e aumenta as interfaces de edição e inserção para incluir a validação apropriada.
Etapa 1: Replicando o exemplo do exame doseventos associados à inserção, atualização e exclusão
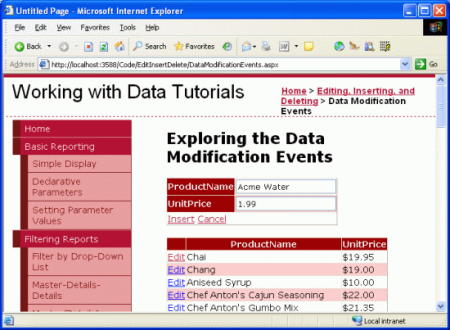
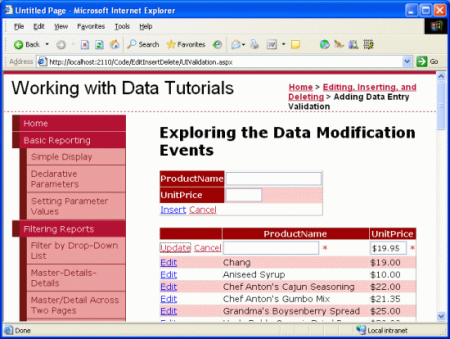
No tutorial Examinando os eventos associados à inserção, atualização e exclusão, criamos uma página que listava os nomes e preços dos produtos em um GridView editável. Além disso, a página incluía um DetailsView cuja DefaultMode propriedade foi definida como Insert, sempre renderizando no modo de inserção. A partir desse DetailsView, o usuário pode inserir o nome e o preço de um novo produto, clicar em Inserir e adicioná-lo ao sistema (consulte a Figura 1).
Figura 1: O exemplo anterior permite que os usuários adicionem novos produtos e editem os existentes (clique para exibir a imagem em tamanho real)
Nosso objetivo para este tutorial é aumentar o DetailsView e o GridView para fornecer controles de validação. Em particular, nossa lógica de validação irá:
- Exigir que o nome seja fornecido ao inserir ou editar um produto
- Exigir que o preço seja fornecido ao inserir um registro; ao editar um registro, ainda exigiremos um preço, mas usaremos a lógica programática no manipulador de eventos do
RowUpdatingGridView já presente no tutorial anterior - Certifique-se de que o valor inserido para o preço seja um formato de moeda válido
Antes de podermos aumentar o exemplo anterior para incluir a validação, primeiro precisamos replicar o exemplo da DataModificationEvents.aspx página para a página deste tutorial, UIValidation.aspx. Para fazer isso, precisamos copiar a marcação declarativa da DataModificationEvents.aspx página e seu código-fonte. Primeiro, copie a marcação declarativa executando as seguintes etapas:
- Abra a
DataModificationEvents.aspxpágina no Visual Studio - Vá para a marcação declarativa da página (clique no botão Fonte na parte inferior da página)
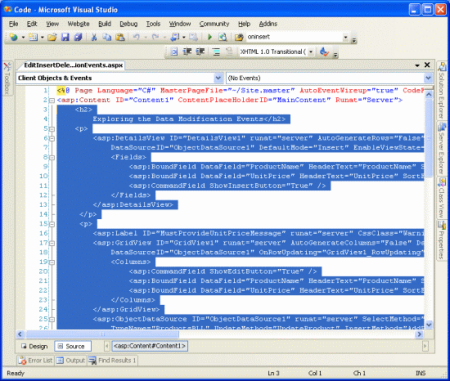
- Copie o texto dentro das
<asp:Content>tags e</asp:Content>(linhas 3 a 44), conforme mostrado na Figura 2.
Figura 2: Copiar o texto dentro do controle (clique para exibir a <asp:Content> imagem em tamanho real)
- Abra a
UIValidation.aspxpágina - Ir para a marcação declarativa da página
- Cole o texto dentro do
<asp:Content>controle.
Para copiar o código-fonte, abra a DataModificationEvents.aspx.cs página e copie apenas o texto dentro da EditInsertDelete_DataModificationEvents classe. Copie os três manipuladores de eventos (Page_Load, GridView1_RowUpdatinge ObjectDataSource1_Inserting), mas não copie a declaração ou using instruções de classe. Cole o texto copiado dentro da EditInsertDelete_UIValidation classe em UIValidation.aspx.cs.
Depois de mover o conteúdo e o código de DataModificationEvents.aspx para UIValidation.aspx, reserve um momento para testar seu progresso em um navegador. Você deve ver a mesma saída e experimentar a mesma funcionalidade em cada uma dessas duas páginas (consulte a Figura 1 para obter uma captura de tela de DataModificationEvents.aspx em ação).
Etapa 2: Convertendo os BoundFields em TemplateFields
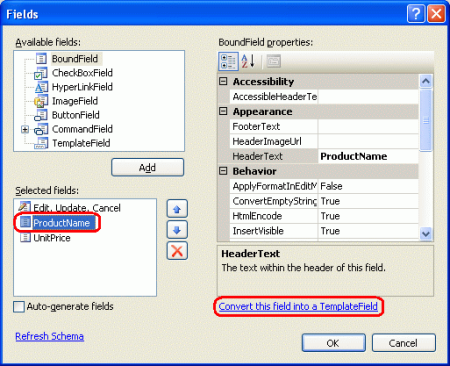
Para adicionar controles de validação às interfaces de edição e inserção, os BoundFields usados pelos controles DetailsView e GridView precisam ser convertidos em TemplateFields. Para fazer isso, clique nos links Editar Colunas e Editar Campos nas marcas inteligentes do GridView e do DetailsView, respectivamente. Lá, selecione cada um dos BoundFields e clique no link "Converter este campo em um TemplateField".
Figura 3: Converter cada um dos BoundFields de DetailsView e GridView em TemplateFields (clique para exibir a imagem em tamanho real)
A conversão de um BoundField em um TemplateField por meio da caixa de diálogo Campos gera um TemplateField que exibe as mesmas interfaces somente leitura, edição e inserção que o próprio BoundField. A marcação a seguir mostra a sintaxe declarativa do ProductName campo no DetailsView depois que ele foi convertido em um TemplateField:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Observe que este TemplateField tinha três modelos criados ItemTemplateautomaticamente, EditItemTemplate, e InsertItemTemplate. O ItemTemplate exibe um único valor de campo de dados (ProductName) usando um controle Web Label, enquanto o EditItemTemplate e InsertItemTemplate apresenta o valor do campo de dados em um controle Web TextBox que associa o campo de dados à propriedade do Text TextBox usando a vinculação de dados bidirecional. Como estamos usando apenas o DetailsView nesta página para inserir, você pode remover o ItemTemplate e EditItemTemplate dos dois TemplateFields, embora não haja mal nenhum em deixá-los.
Como o GridView não dá suporte aos recursos de inserção internos do DetailsView, a conversão do campo do ProductName GridView em um TemplateField resulta em apenas um ItemTemplate e EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Ao clicar em "Converter este campo em um TemplateField", o Visual Studio criou um TemplateField cujos modelos imitam a interface do usuário do BoundField convertido. Você pode verificar isso visitando esta página por meio de um navegador. Você descobrirá que a aparência e o comportamento dos TemplateFields são idênticos à experiência quando BoundFields foram usados.
Observação
Sinta-se à vontade para personalizar as interfaces de edição nos modelos conforme necessário. Por exemplo, talvez queiramos que o TextBox no UnitPrice TemplateFields seja renderizado como uma caixa de texto menor do que a ProductName caixa de texto. Para fazer isso, Columns você pode definir a propriedade do TextBox como um valor apropriado ou fornecer uma largura absoluta por meio da Width propriedade. No próximo tutorial, veremos como personalizar completamente a interface de edição substituindo o TextBox por um controle Web de entrada de dados alternativo.
Etapa 3: Adicionando os controles de validação ao arquivoEditItemTemplate
Ao construir formulários de entrada de dados, é importante que os usuários insiram todos os campos obrigatórios e que todas as entradas fornecidas sejam valores legais e formatados corretamente. Para ajudar a garantir que as entradas de um usuário sejam válidas, o ASP.NET fornece cinco controles de validação internos projetados para serem usados para validar o valor de um único controle de entrada:
- RequiredFieldValidator garante que um valor foi fornecido
- CompareValidator valida um valor em relação a outro valor de controle da Web ou um valor constante ou garante que o formato do valor seja legal para um tipo de dados especificado
- RangeValidator garante que um valor esteja dentro de um intervalo de valores
- RegularExpressionValidator valida um valor em relação a uma expressão regular
- CustomValidator valida um valor em relação a um método personalizado definido pelo usuário
Para obter mais informações sobre esses cinco controles, confira a seção Controles de Validação dos Tutoriais de Início Rápido ASP.NET.
Para nosso tutorial, precisaremos usar um RequiredFieldValidator no DetailsView e no GridView's ProductName TemplateFields e um RequiredFieldValidator no DetailsView's UnitPrice TemplateField. Além disso, precisaremos adicionar um CompareValidator aos TemplateFields de UnitPrice ambos os controles que garanta que o preço inserido tenha um valor maior ou igual a 0 e seja apresentado em um formato de moeda válido.
Observação
Embora o ASP.NET 1.x tivesse esses mesmos cinco controles de validação, o ASP.NET 2.0 adicionou uma série de melhorias, sendo as duas principais o suporte a scripts do lado do cliente para navegadores diferentes do Internet Explorer e a capacidade de particionar controles de validação em uma página em grupos de validação.
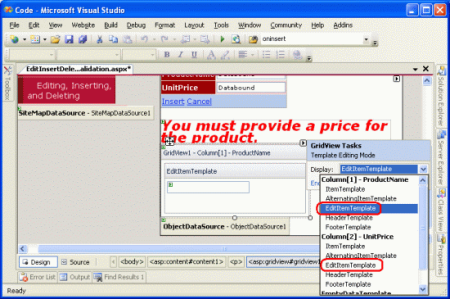
Vamos começar adicionando os controles de validação necessários ao EditItemTemplate s no GridViewTemplateFields do GridView. Para fazer isso, clique no link Editar Modelos na marca inteligente do GridView para abrir a interface de edição de modelo. A partir daqui, você pode selecionar qual modelo editar na lista suspensa. Como queremos aumentar a interface de edição, precisamos adicionar controles de validação ao ProductName s e UnitPrice.EditItemTemplate
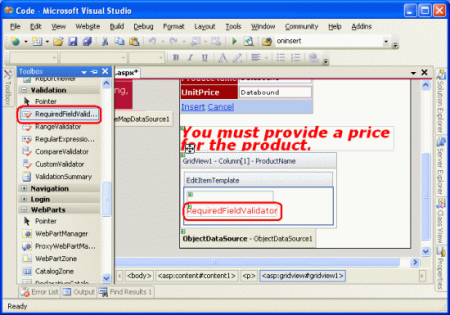
Figura 4: Precisamos estender o s e ProductNamedo UnitPrice (clique para exibir a EditItemTemplate imagem em tamanho real)
ProductName
EditItemTemplateNo , adicione um RequiredFieldValidator arrastando-o da Caixa de Ferramentas para a interface de edição do modelo, colocando-o após o TextBox.
Figura 5: Adicionar um RequiredFieldValidator ao (clique para exibir a ProductNameEditItemTemplate imagem em tamanho real)
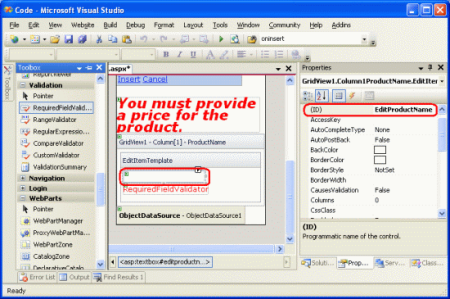
Todos os controles de validação funcionam validando a entrada de um único controle Web ASP.NET. Portanto, precisamos indicar que o RequiredFieldValidator que acabamos de adicionar deve ser validado em relação ao TextBox no EditItemTemplate; isso é feito definindo a propriedade ControlToValidate do controle de validação como o ID do controle Web apropriado. O TextBox atualmente tem o indescritível ID de TextBox1, mas vamos alterá-lo para algo mais apropriado. Clique em TextBox no modelo e, na janela Propriedades, altere o ID de TextBox1 para EditProductName.
Figura 6: Altere o TextBox ID para EditProductName (clique para exibir a imagem em tamanho real)
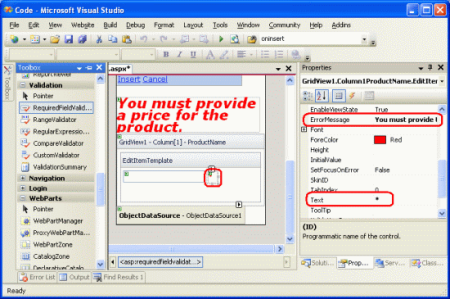
Em seguida, defina a propriedade do RequiredFieldValidator ControlToValidate como EditProductName. Por fim, defina a propriedade ErrorMessage como "Você deve fornecer o nome do produto" e a propriedade Text como "*". O Text valor da propriedade, se fornecido, é o texto exibido pelo controle de validação se a validação falhar. O ErrorMessage valor da propriedade, que é necessário, é usado pelo controle ValidationSummary; se o valor da Text propriedade for omitido, o valor da ErrorMessage propriedade também será o texto exibido pelo controle de validação em uma entrada inválida.
Depois de definir essas três propriedades do RequiredFieldValidator, sua tela deve ser semelhante à Figura 7.
Figura 7: Definir as propriedades , ControlToValidatee ErrorMessage do RequiredFieldValidator Text(clique para exibir a imagem em tamanho real)
Com o RequiredFieldValidator adicionado ao ProductNameEditItemTemplate, tudo o que resta é adicionar a validação necessária ao UnitPriceEditItemTemplate. Como decidimos que, para esta página, o UnitPrice é opcional ao editar um registro, não precisamos adicionar um RequiredFieldValidator. No entanto, precisamos adicionar um CompareValidator para garantir que o UnitPrice, se fornecido, esteja formatado corretamente como uma moeda e seja maior ou igual a 0.
Antes de adicionarmos o CompareValidator ao UnitPriceEditItemTemplate, vamos primeiro alterar a ID do controle Web TextBox de TextBox2 para EditUnitPrice. Depois de fazer essa alteração, adicione o CompareValidator, definindo sua ControlToValidate propriedade como EditUnitPrice, sua ErrorMessage propriedade como "O preço deve ser maior ou igual a zero e não pode incluir o símbolo de moeda" e sua Text propriedade como "*".
Para indicar que o UnitPrice valor deve ser maior ou igual a 0, defina a propriedade Operator do CompareValidator como GreaterThanEqual, sua propriedade ValueToCompare como "0" e sua propriedade Type como Currency. A sintaxe declarativa a seguir mostra o UnitPrice TemplateField EditItemTemplate após essas alterações terem sido feitas:
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
Depois de fazer essas alterações, abra a página em um navegador. Se você tentar omitir o nome ou inserir um valor de preço inválido ao editar um produto, um asterisco aparecerá ao lado da caixa de texto. Como mostra a Figura 8, um valor de preço que inclui o símbolo de moeda, como US$ 19,95, é considerado inválido. O CompareValidator permite separadores de CurrencyType dígitos (como vírgulas ou pontos, dependendo das configurações de cultura) e um sinal de mais ou menos à esquerda, mas não permite um símbolo de moeda. Esse comportamento pode deixar os usuários perplexos, pois a interface de edição atualmente renderiza o UnitPrice usando o formato de moeda.
Observação
Lembre-se de que, no tutorial Eventos associados à inserção, atualização e exclusão , definimos a propriedade do BoundField DataFormatString como {0:c} para formatá-la como uma moeda. Além disso, definimos a ApplyFormatInEditMode propriedade como true, fazendo com que a interface de edição do GridView formate o UnitPrice como uma moeda. Ao converter o BoundField em um TemplateField, o Visual Studio observou essas configurações e formatou a propriedade do Text TextBox como uma moeda usando a sintaxe <%# Bind("UnitPrice", "{0:c}") %>de vinculação de dados.
Figura 8: Um asterisco aparece ao lado das caixas de texto com entrada inválida (clique para exibir a imagem em tamanho real)
Embora a validação funcione no estado em que se encontra, o usuário precisa remover manualmente o símbolo de moeda ao editar um registro, o que não é aceitável. Para remediar isso, temos três opções:
- Configure o
EditItemTemplatepara que oUnitPricevalor não seja formatado como uma moeda. - Permita que o usuário insira um símbolo de moeda removendo o CompareValidator e substituindo-o por um RegularExpressionValidator que verifica corretamente se há um valor de moeda formatado corretamente. O problema aqui é que a expressão regular para validar um valor de moeda não é bonita e exigiria escrever código se quiséssemos incorporar configurações de cultura.
- Remova completamente o controle de validação e confie na lógica de validação do lado do servidor no manipulador de
RowUpdatingeventos do GridView.
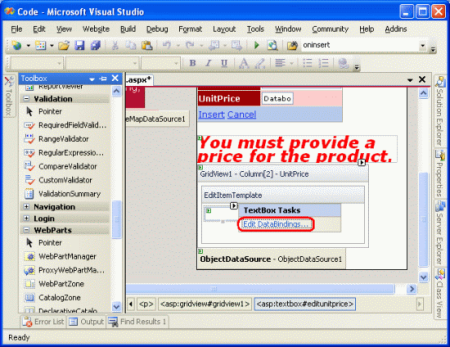
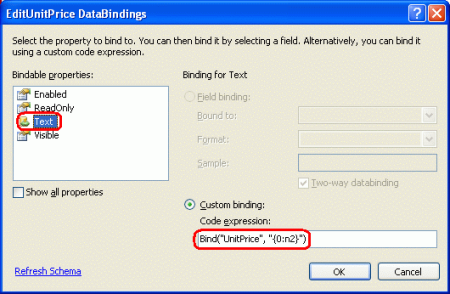
Vamos com a opção #1 para este exercício. Atualmente, o UnitPrice é formatado como uma moeda devido à expressão de vinculação de dados para o TextBox no EditItemTemplate: <%# Bind("UnitPrice", "{0:c}") %>. Altere a instrução Bind para Bind("UnitPrice", "{0:n2}"), que formata o resultado como um número com dois dígitos de precisão. Isso pode ser feito diretamente por meio da sintaxe declarativa ou clicando no link Edit DataBindings da EditUnitPrice TextBox no TemplateField UnitPrice (consulte as EditItemTemplate Figuras 9 e 10).
Figura 9: Clique no link Editar DataBindings do TextBox (clique para exibir a imagem em tamanho real)
Figura 10: Especificar o especificador de formato na instrução (clique para exibir a Bind imagem em tamanho real)
Com essa alteração, o preço formatado na interface de edição inclui vírgulas como separador de grupo e um ponto como separador decimal, mas deixa de fora o símbolo de moeda.
Observação
O UnitPriceEditItemTemplate não inclui um RequiredFieldValidator, permitindo que o postback ocorra e a lógica de atualização comece. No entanto, o RowUpdating manipulador de eventos copiado do tutorial Examinando os eventos associados à inserção, atualização e exclusão inclui uma verificação programática que garante que o UnitPrice seja fornecido. Sinta-se à vontade para remover essa lógica, deixá-la como está ou adicionar um RequiredFieldValidator ao UnitPriceEditItemTemplate.
Etapa 4: Resumindo os problemas de entrada de dados
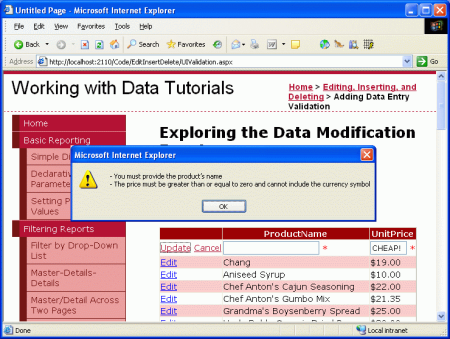
Além dos cinco controles de validação, ASP.NET inclui o controle ValidationSummary, que exibe o ErrorMessage s desses controles de validação que detectaram dados inválidos. Esses dados resumidos podem ser exibidos como texto na página da Web ou por meio de uma caixa de mensagem modal do lado do cliente. Vamos aprimorar este tutorial para incluir uma caixa de mensagem do lado do cliente resumindo quaisquer problemas de validação.
Para fazer isso, arraste um controle ValidationSummary da Caixa de Ferramentas para o Designer. A localização do controle de validação realmente não importa, já que vamos configurá-lo para exibir apenas o resumo como uma caixa de mensagem. Depois de adicionar o controle, defina sua Com essa adição, todos os erros de validação são resumidos em uma caixa de mensagem do lado do cliente.
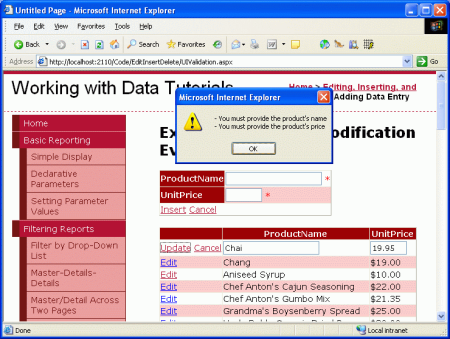
Figura 11: Os erros de validação são resumidos em uma caixa de mensagem do lado do cliente (clique para exibir a imagem em tamanho real)
Etapa 5: Adicionando os controles de validação ao arquivo DetailsViewInsertItemTemplate
Tudo o que resta para este tutorial é adicionar os controles de validação à interface de inserção do DetailsView. O processo de adição de controles de validação aos modelos do DetailsView é idêntico ao examinado na Etapa 3; portanto, vamos passar pela tarefa nesta etapa. Como fizemos com o GridView EditItemTemplate , encorajo você a renomear o ID s das TextBoxes do nondescript TextBox1 e TextBox2 para InsertProductName e InsertUnitPrice.
Adicione um RequiredFieldValidator ao ProductNameInsertItemTemplate. Defina o ControlToValidate como ID TextBox no modelo, sua Text propriedade como "*" e sua ErrorMessage propriedade como "Você deve fornecer o nome do produto".
Como o UnitPrice é necessário para esta página ao adicionar um novo registro, adicione um RequiredFieldValidator ao UnitPriceInsertItemTemplate, definindo suas ControlToValidatepropriedades , Texte ErrorMessage apropriadamente. Por fim, adicione um CompareValidator ao UnitPriceInsertItemTemplate também, configurando suas ControlToValidatepropriedades , Text, ErrorMessage, Type, , Operatore ValueToCompare assim como fizemos com o UnitPriceCompareValidator EditItemTemplatedo .
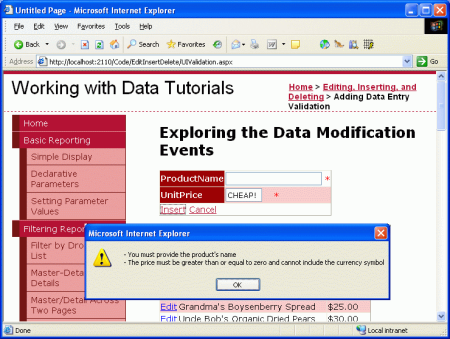
Depois de adicionar esses controles de validação, um novo produto não pode ser adicionado ao sistema se seu nome não for fornecido ou se seu preço for um número negativo ou formatado ilegalmente.
Figura 12: A lógica de validação foi adicionada à interface de inserção do DetailsView (clique para exibir a imagem em tamanho real)
Etapa 6: Particionando os controles de validação em grupos de validação
Nossa página consiste em dois conjuntos logicamente diferentes de controles de validação: aqueles que correspondem à interface de edição do GridView e aqueles que correspondem à interface de inserção do DetailsView. Por padrão, quando ocorre um postback, todos os controles de validação na página são verificados. No entanto, ao editar um registro, não queremos que os controles de validação da interface de inserção do DetailsView sejam validados. A Figura 13 ilustra nosso dilema atual quando um usuário está editando um produto com valores perfeitamente legais, clicar em Update causa um erro de validação porque os valores de nome e preço na interface de inserção estão em branco.
Figura 13: A atualização de um produto faz com que os controles de validação da interface de inserção sejam acionados (clique para exibir a imagem em tamanho real)
Os controles de validação no ASP.NET 2.0 podem ser particionados em grupos de validação por meio de sua ValidationGroup propriedade. Para associar um conjunto de controles de validação em um grupo, basta definir sua ValidationGroup propriedade com o mesmo valor. Para nosso tutorial, defina as ValidationGroup propriedades dos controles de validação no GridView's TemplateFields como EditValidationControls e as ValidationGroup propriedades do DetailsView's TemplateFields como InsertValidationControls. Essas alterações podem ser feitas diretamente na marcação declarativa ou por meio da janela Propriedades ao usar a interface do modelo de edição do Designer.
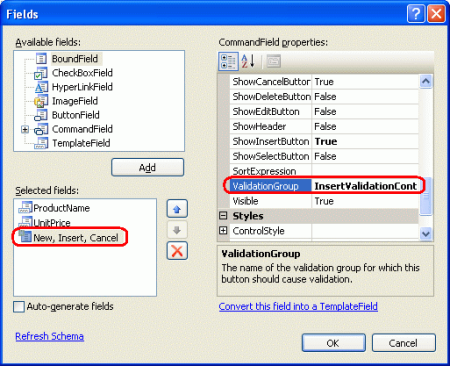
Além dos controles de validação, o Button e os controles relacionados a Button no ASP.NET 2.0 também incluem uma ValidationGroup propriedade. Os validadores de um grupo de validação são verificados quanto à validade somente quando um postback é induzido por um Button que tem a mesma ValidationGroup configuração de propriedade. Por exemplo, para que o botão Insert do DetailsView acione o grupo de validação, precisamos definir a propriedade do CommandField InsertValidationControls como ValidationGroup (consulte a InsertValidationControls Figura 14). Além disso, defina a propriedade CommandField do ValidationGroup GridView como EditValidationControls.
Figura 14: Defina a propriedade CommandField do ValidationGroup DetailsView como InsertValidationControls (clique para exibir a imagem em tamanho real)
Após essas alterações, os DetailsView e os GridView TemplateFields e CommandFields devem ser semelhantes aos seguintes:
Os TemplateFields e CommandField do DetailsView
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
O CommandField e o TemplateFields do GridView
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
Neste ponto, os controles de validação específicos de edição são acionados somente quando o botão Update do GridView é clicado e os controles de validação específicos de inserção são acionados somente quando o botão Insert do DetailsView é clicado, resolvendo o problema destacado pela Figura 13. No entanto, com essa alteração, nosso controle ValidationSummary não é mais exibido ao inserir dados inválidos. O controle ValidationSummary também contém uma ValidationGroup propriedade e mostra apenas informações resumidas para esses controles de validação em seu grupo de validação. Portanto, precisamos ter dois controles de validação nesta página, um para o grupo de validação e outro para InsertValidationControlso EditValidationControls .
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
Com esta adição, nosso tutorial está completo!
Resumo
Embora BoundFields possa fornecer uma interface de inserção e edição, a interface não é personalizável. Normalmente, queremos adicionar controles de validação à interface de edição e inserção para garantir que o usuário insira as entradas necessárias em um formato legal. Para fazer isso, devemos converter os BoundFields em TemplateFields e adicionar os controles de validação ao(s) modelo(s) apropriado(s). Neste tutorial, estendemos o exemplo do tutorial Examinando os eventos associados à inserção, atualização e exclusão , adicionando controles de validação à interface de inserção do DetailsView e à interface de edição do GridView. Além disso, vimos como exibir informações de validação resumida usando o controle ValidationSummary e como particionar os controles de validação na página em grupos de validação distintos.
Como vimos neste tutorial, os TemplateFields permitem que as interfaces de edição e inserção sejam aumentadas para incluir controles de validação. TemplateFields também pode ser estendido para incluir controles Web de entrada adicionais, permitindo que o TextBox seja substituído por um controle Web mais adequado. Em nosso próximo tutorial, veremos como substituir o controle TextBox por um controle DropDownList associado a dados, que é ideal ao editar uma chave estrangeira (como CategoryID ou SupplierID na Products tabela).
Boa programação!
Sobre o autor
Scott Mitchell, autor de sete livros asp/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 horas. Ele pode ser alcançado em mitchell@4GuysFromRolla.com.
Agradecimentos especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. Os principais revisores deste tutorial foram Liz Shulok e Zack Jones. Interessado em revisar meus próximos artigos do MSDN? Se assim for, deixe-me uma linha em mitchell@4GuysFromRolla.com.