Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Scott Mitchell
Paginação e classificação são dois recursos muito comuns ao exibir dados em um aplicativo online. Neste tutorial, vamos dar uma primeira olhada na adição de classificação e paginação aos nossos relatórios, que, em seguida, criaremos em tutoriais futuros.
Introdução
Paginação e classificação são dois recursos muito comuns ao exibir dados em um aplicativo online. Por exemplo, ao procurar livros ASP.NET em uma livraria online, pode haver centenas desses livros, mas o relatório que lista os resultados da pesquisa lista apenas dez correspondências por página. Além disso, os resultados podem ser classificados por título, preço, contagem de páginas, nome do autor e assim por diante. Embora os últimos 23 tutoriais tenham examinado como criar uma variedade de relatórios, incluindo interfaces que permitem adicionar, editar e excluir dados, não analisamos como classificar dados e os únicos exemplos de paginação que vimos foram com os controles DetailsView e FormView.
Neste tutorial, veremos como adicionar classificação e paginação a nossos relatórios, o que pode ser feito simplesmente verificando algumas caixas de seleção. Infelizmente, essa implementação simplista tem suas desvantagens, pois a interface de classificação não é das melhores e as rotinas de paginação não são projetadas para paginar eficientemente através de grandes conjuntos de resultados. Os tutoriais futuros explorarão como superar as limitações das soluções de paginação e classificação prontas para uso.
Etapa 1: Adicionar as páginas da Web do Tutorial de Paginação e Classificação
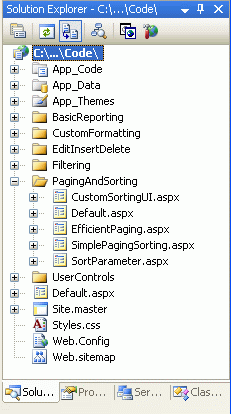
Antes de iniciarmos este tutorial, primeiro vamos ter um momento para adicionar as páginas de ASP.NET que precisaremos para este tutorial e as próximas três. Comece criando uma nova pasta no projeto chamado PagingAndSorting. Em seguida, adicione as cinco páginas ASP.NET a seguir a esta pasta, tendo todas elas configuradas para usar a página Site.mastermestra:
Default.aspxSimplePagingSorting.aspxEfficientPaging.aspxSortParameter.aspxCustomSortingUI.aspx

Figura 1: Criar uma pasta PagingAndSorting e adicionar às páginas ASP.NET do tutorial
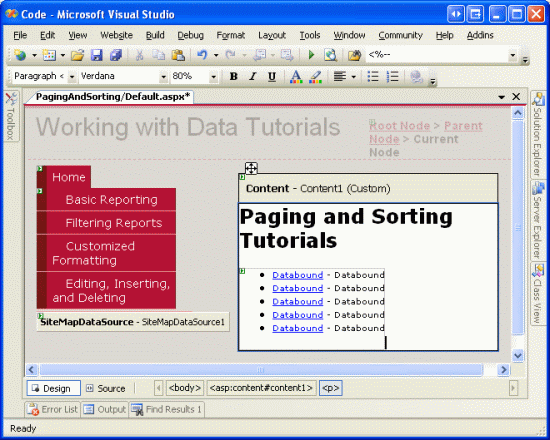
Em seguida, abra a página Default.aspx e arraste o Controle de Usuário SectionLevelTutorialListing.ascx da pasta UserControls para a superfície de design. Este Controle de Usuário, que criamos no tutorial Páginas Mestras e Navegação no Site , enumera o mapa do site e exibe esses tutoriais na seção atual em uma lista com marcadores.

Figura 2: Adicionar o controle de usuário SectionLevelTutorialListing.ascx para Default.aspx
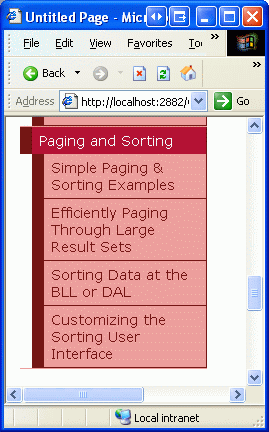
Para que a lista com marcadores exiba os tutoriais de paginação e classificação que criaremos, precisamos adicioná-los ao mapa do site. Abra o Web.sitemap arquivo e adicione a seguinte marcação após a edição, inserção e exclusão da marcação do nó do mapa do site:
<siteMapNode title="Paging and Sorting" url="~/PagingAndSorting/Default.aspx"
description="Samples of Reports that Provide Paging and Sorting Capabilities">
<siteMapNode url="~/PagingAndSorting/SimplePagingSorting.aspx"
title="Simple Paging & Sorting Examples"
description="Examines how to add simple paging and sorting support." />
<siteMapNode url="~/PagingAndSorting/EfficientPaging.aspx"
title="Efficiently Paging Through Large Result Sets"
description="Learn how to efficiently page through large result sets." />
<siteMapNode url="~/PagingAndSorting/SortParameter.aspx"
title="Sorting Data at the BLL or DAL"
description="Illustrates how to perform sorting logic in the Business Logic
Layer or Data Access Layer." />
<siteMapNode url="~/PagingAndSorting/CustomSortingUI.aspx"
title="Customizing the Sorting User Interface"
description="Learn how to customize and improve the sorting user interface." />
</siteMapNode>

Figura 3: Atualizar o mapa do site para incluir as novas páginas de ASP.NET
Etapa 2: Exibindo informações do produto em um GridView
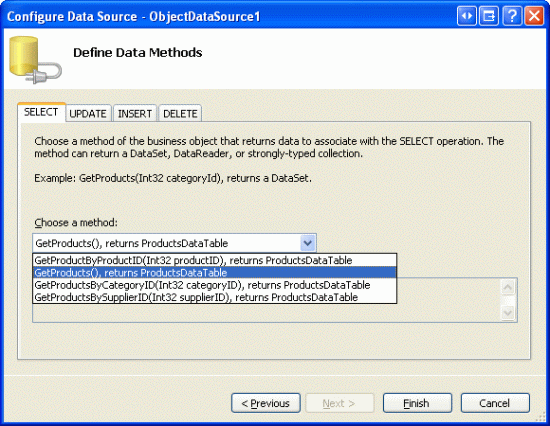
Antes de realmente implementarmos recursos de paginação e classificação, vamos primeiro criar um GridView não classificável padrão que lista as informações do produto. Essa é uma tarefa que já fizemos muitas vezes ao longo desta série de tutoriais, portanto, essas etapas devem ser familiares. Comece abrindo a SimplePagingSorting.aspx página e arraste um controle GridView da caixa de ferramentas para o Designer, definindo sua ID propriedade como Products. Em seguida, crie um novo ObjectDataSource que use o método da GetProducts() classe ProductsBLL para retornar todas as informações do produto.

Figura 4: recuperar informações sobre todos os produtos usando o método GetProducts()
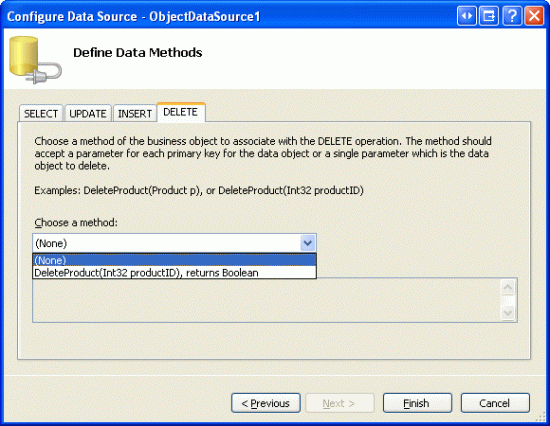
Como este relatório é somente leitura, não é necessário mapear os métodos Insert(), Update() ou Delete() do ObjectDataSource para métodos correspondentes ProductsBLL; portanto, escolha (Nenhum) na lista suspensa para as guias UPDATE, INSERT e DELETE.

Figura 5: Escolha a opção (Nenhum) na lista Drop-Down nas guias UPDATE, INSERT e DELETE
Em seguida, vamos personalizar os campos do GridView para que apenas os nomes de produtos, fornecedores, categorias, preços e status descontinuados sejam exibidos. Além disso, fique à vontade para fazer alterações de formatação no nível do campo, como ajustar as propriedades HeaderText ou formatar o preço como moeda. Após essas alterações, a marcação declarativa do GridView deve ser semelhante à seguinte:
<asp:GridView ID="Products" AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" ReadOnly="True" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
SortExpression="SupplierName" ReadOnly="True" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
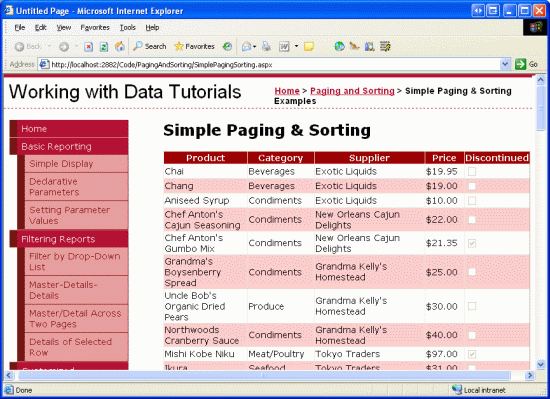
A Figura 6 mostra nosso progresso até agora quando exibido por meio de um navegador. Observe que a página lista todos os produtos em uma tela, mostrando o nome, a categoria, o fornecedor, o preço e o status descontinuado de cada produto.
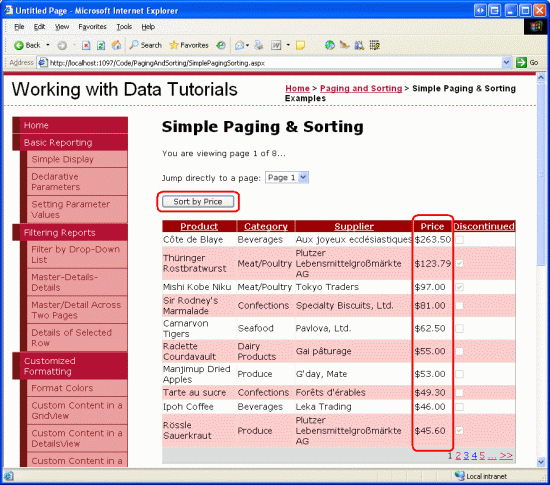
Figura 6: Cada um dos produtos está listado (clique para exibir a imagem em tamanho real)
Etapa 3: Adicionar suporte à paginação
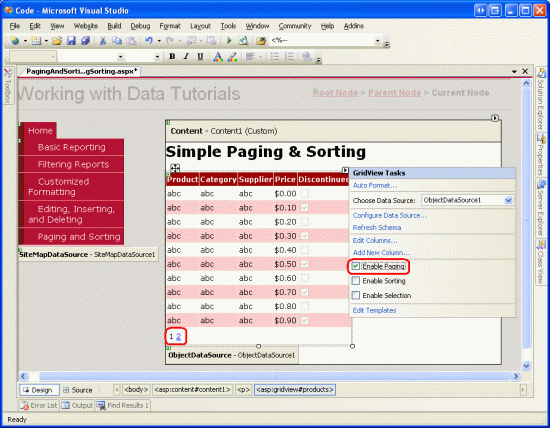
Listar todos os produtos em uma tela pode levar à sobrecarga de informações para o usuário que examina os dados. Para ajudar a tornar os resultados mais gerenciáveis, podemos dividir os dados em páginas menores de dados e permitir que o usuário percorra os dados uma página de cada vez. Para fazer isso, basta marcar a caixa de seleção Habilitar Paginação da marca inteligente do GridView (isso define a propriedade do GridView AllowPaging como true).
Figura 7: Verifique a caixa de seleção Habilitar Paginação para adicionar suporte à paginação (clique para exibir a imagem em tamanho real)
Habilitar a paginação limita o número de registros mostrados por página e adiciona uma interface de paginação ao GridView. A interface de paginação padrão, mostrada na Figura 7, é uma série de números de página, permitindo que o usuário navegue rapidamente de uma página de dados para outra. Essa interface de paginação deve parecer familiar, como vimos ao adicionar suporte de paginação aos controles DetailsView e FormView em tutoriais anteriores.
Os controles DetailsView e FormView mostram apenas um único registro por página. O GridView, no entanto, consulta sua PageSize propriedade para determinar quantos registros mostrar por página (essa propriedade usa como padrão um valor de 10).
Esta interface de paginação gridView, DetailsView e FormView pode ser personalizada usando as seguintes propriedades:
PagerStyleindica as informações de estilo para a interface de paginação; pode especificar configurações comoBackColor,ForeColor, ,CssClassHorizontalAligne assim por diante.PagerSettingscontém uma série de propriedades que podem personalizar a funcionalidade da interface de paginação;PageButtonCountindica o número máximo de números de página numéricos exibidos na interface de paginação (o padrão é 10); aModepropriedade indica como a interface de paginação opera e pode ser definida como:-
NextPreviousmostra um botão Avançar e Anterior, permitindo que o usuário avance ou volte uma página de cada vez -
NextPreviousFirstLastalém dos botões Avançar e Anterior, botões Primeiro e Último também são incluídos, permitindo que o usuário se mova rapidamente para a primeira ou última página de dados -
Numericmostra uma série de números de página, permitindo que o usuário pule imediatamente para qualquer página -
NumericFirstLastalém dos números de página, inclui botões Primeiro e Último, permitindo que o usuário se mova rapidamente para a primeira ou última página de dados; os botões Primeiro/Último só serão mostrados se todos os números de página numérica não puderem se ajustar
-
Além disso, o GridView, o DetailsView e o FormView oferecem as propriedades PageIndex e PageCount, que indicam a página atual sendo exibida e o número total de páginas de dados, respectivamente. A PageIndex propriedade é indexada a partir de 0, o que significa que ao exibir a primeira página de dados PageIndex será igual a 0.
PageCount, por outro lado, começa a contar em 1, o que significa que PageIndex é limitado aos valores entre 0 e PageCount - 1.
Vamos dedicar um momento para melhorar a aparência padrão da interface de paginação do nosso GridView. Especificamente, vamos ter a interface de paginação alinhada à direita com um plano de fundo cinza claro. Em vez de definir essas propriedades diretamente por meio da propriedade PagerStyle do GridView, vamos criar uma classe CSS no Styles.css nome PagerRowStyle e, em seguida, atribuir a propriedade PagerStyle de CssClass por meio do nosso Tema. Comece abrindo Styles.css e adicionando a seguinte definição de classe CSS:
.PagerRowStyle
{
background-color: #ddd;
text-align: right;
}
Em seguida, abra o GridView.skin arquivo na DataWebControls pasta dentro da App_Themes pasta. Como discutimos no tutorial "Páginas Mestras e Navegação no Site", os arquivos skin podem ser usados para especificar os valores de propriedade padrão para um controle da Web. Portanto, aumente as configurações existentes para incluir a definição da propriedade PagerStyle s CssClass como PagerRowStyle. Além disso, vamos configurar a interface de paginação para mostrar no máximo cinco botões de página numéricos usando a NumericFirstLast interface de paginação.
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
<PagerStyle CssClass="PagerRowStyle" />
<PagerSettings Mode="NumericFirstLast" PageButtonCount="5" />
</asp:GridView>
Experiência do Usuário de Paginação
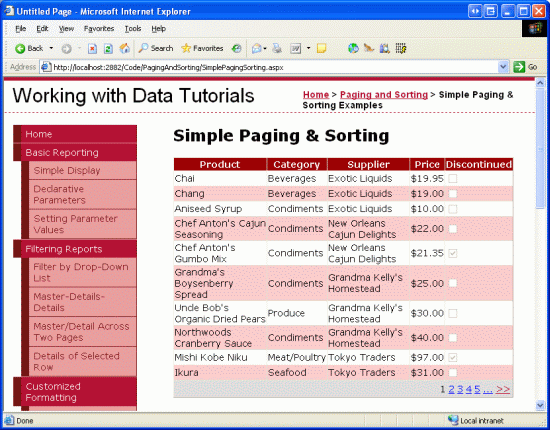
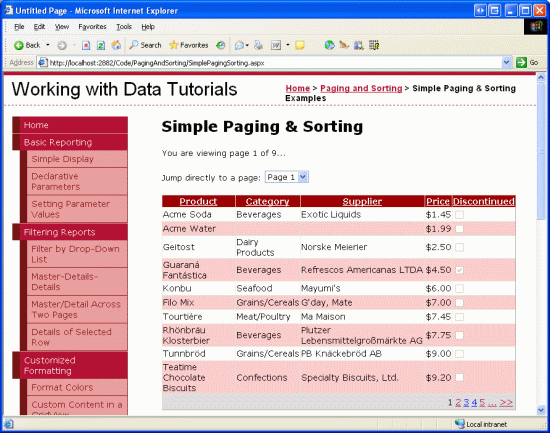
A Figura 8 mostra a página da Web quando visitada por meio de um navegador depois que a caixa de seleção Habilitar Paginação do GridView foi marcada e as configurações PagerStyle e PagerSettings foram feitas por meio do arquivo GridView.skin. Observe como apenas dez registros são mostrados e a interface de paginação indica que estamos exibindo a primeira página de dados.
Figura 8: Com a paginação habilitada, somente um subconjunto dos registros é exibido por vez (clique para exibir a imagem em tamanho real)
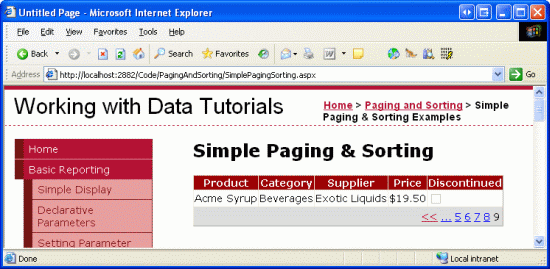
Quando o usuário clica em um dos números de página na interface de paginação, a página realiza um postback e recarrega, mostrando os registros da página solicitada. A Figura 9 mostra os resultados depois de optar por exibir a página final dos dados. Observe que a página final tem apenas um registro; isso ocorre porque há 81 registros no total, resultando em oito páginas de 10 registros por página mais uma página com um registro solitário.
Figura 9: Clicar em um número de página causa um postback e mostra o subconjunto apropriado de registros (clique para exibir a imagem em tamanho real)
Paginação de fluxo de trabalho Server-Side
Quando o usuário final clica em um botão na interface de paginação, um postback ocorre e o seguinte fluxo de trabalho do lado do servidor começa:
- O evento GridView (ou DetailsView ou FormView)
PageIndexChangingé acionado - O ObjectDataSource requisita novamente todos os dados da BLL; os valores das propriedades
PageIndexePageSizedo GridView são usados para determinar quais registros retornados da BLL precisam ser exibidos no GridView - O evento
PageIndexChangedGridView é acionado
Na Etapa 2, o ObjectDataSource solicita novamente todos os dados de sua fonte de dados. Esse estilo de paginação geralmente é chamado de paginação padrão, pois é o comportamento de paginação usado por padrão ao definir a AllowPaging propriedade como true. Com a paginação padrão, o controle web de dados recupera nativamente todos os registros de cada página de dados, embora apenas um subconjunto de registros seja realmente renderizado no HTML enviado para o navegador. A menos que os dados do banco de dados sejam armazenados em cache pela BLL ou ObjectDataSource, a paginação padrão é inviável para conjuntos de resultados suficientemente grandes ou para aplicativos Web com muitos usuários simultâneos.
No próximo tutorial, examinaremos como implementar a paginação personalizada. Com a paginação personalizada, você pode instruir especificamente o ObjectDataSource a recuperar apenas o conjunto preciso de registros necessários para a página de dados solicitada. Como você pode imaginar, a paginação personalizada melhora muito a eficiência da paginação por meio de grandes conjuntos de resultados.
Observação
Embora a paginação padrão não seja adequada ao paginar por meio de conjuntos de resultados suficientemente grandes ou para sites com muitos usuários simultâneos, perceba que a paginação personalizada requer mais alterações e esforço para implementar e não é tão simples quanto verificar uma caixa de seleção (como é a paginação padrão). Portanto, a paginação padrão pode ser a opção ideal para sites pequenos e de baixo tráfego ou ao paginar por meio de conjuntos de resultados relativamente pequenos, pois é muito mais fácil e rápido de implementar.
Por exemplo, se soubermos que nunca teremos mais de 100 produtos em nosso banco de dados, o ganho mínimo de desempenho obtido pela paginação personalizada provavelmente será compensado pelo esforço necessário para implementá-lo. Se, no entanto, um dia pudermos ter milhares ou dezenas de milhares de produtos, a não implementação da paginação personalizada dificultará muito a escalabilidade de nosso aplicativo.
Etapa 4: Personalizando a experiência de paginação
Os controles da Web de dados fornecem várias propriedades que podem ser usadas para aprimorar a experiência de paginação do usuário. A PageCount propriedade, por exemplo, indica quantas páginas totais existem, enquanto a PageIndex propriedade indica a página atual que está sendo visitada e pode ser definida para mover rapidamente um usuário para uma página específica. Para ilustrar como usar essas propriedades para aprimorar a experiência de paginação do usuário, vamos adicionar um controle Web de rótulo à nossa página que informa ao usuário qual página eles estão visitando no momento, juntamente com um controle DropDownList que permite que ele pule rapidamente para qualquer página.
Primeiro, adicione um controle Web de rótulo à sua página, defina sua ID propriedade como PagingInformation e limpe sua Text propriedade. Em seguida, crie um manipulador de eventos para o evento GridView DataBound e adicione o seguinte código:
Protected Sub Products_DataBound(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Products.DataBound
PagingInformation.Text = String.Format("You are viewing page {0} of {1}...", _
Products.PageIndex + 1, Products.PageCount)
End Sub
Esse manipulador de eventos atribui à PagingInformation propriedade Label uma mensagem que informa ao usuário a página que ele está visitando no momento dentre o total de páginas Text (adicionamos 1 à propriedade Products.PageIndex + 1 porque Products.PageCount é indexada a partir de 0). Escolhi atribuir essa propriedade s Text no manipulador de eventos DataBound em vez do manipulador de eventos PageIndexChanged, porque o evento DataBound é acionado sempre que os dados são associados ao GridView, enquanto o manipulador de eventos PageIndexChanged é acionado apenas quando o índice de página é alterado. Quando o GridView é inicialmente associado a dados na primeira visita de página, o evento PageIndexChanging não é acionado (enquanto o evento DataBound é).
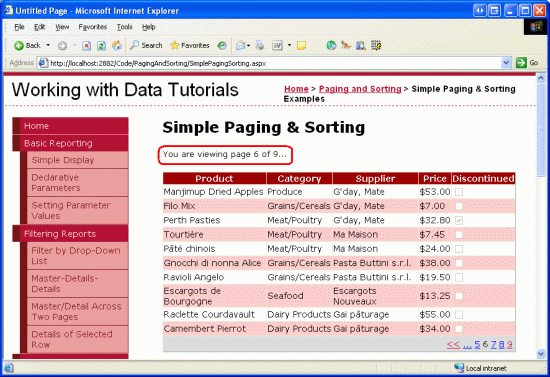
Com essa adição, o usuário agora é mostrado uma mensagem indicando qual página ele está visitando e quantas páginas totais de dados existem.
Figura 10: o número da página atual e o número total de páginas são exibidos (clique para exibir a imagem em tamanho real)
Além do controle Label, vamos também adicionar um controle DropDownList que lista os números de página no GridView com a página exibida no momento selecionada. A ideia aqui é que o usuário pode saltar rapidamente da página atual para outra simplesmente selecionando o novo índice de página no DropDownList. Comece adicionando um DropDownList ao Designer, configure a propriedade ID para PageList e marque a opção Habilitar AutoPostBack em sua tag inteligente.
Em seguida, retorne ao DataBound manipulador de eventos e adicione o seguinte código:
' Clear out all of the items in the DropDownList
PageList.Items.Clear()
' Add a ListItem for each page
For i As Integer = 0 To Products.PageCount - 1
' Add the new ListItem
Dim pageListItem As New ListItem(String.Concat("Page ", i + 1), i.ToString())
PageList.Items.Add(pageListItem)
' select the current item, if needed
If i = Products.PageIndex Then
pageListItem.Selected = True
End If
Next
Esse código começa limpando os itens da PageList DropDownList. Isso pode parecer supérfluo, já que não se espera que o número de páginas seja alterado, mas outros usuários podem estar usando o sistema simultaneamente, adicionando ou removendo registros da Products tabela. Essas inserções ou exclusões podem alterar o número de páginas de dados.
Em seguida, precisamos criar os números de página novamente e ter aquele que mapeia para o GridView PageIndex atual selecionado por padrão. Para realizar isso, usamos um loop de 0 até PageCount - 1, adicionando um novo ListItem em cada iteração e configurando sua propriedade Selected como true se o índice de iteração atual for igual à propriedade PageIndex do GridView.
Por fim, precisamos criar um manipulador de eventos para o evento DropDownList SelectedIndexChanged , que é acionado sempre que o usuário escolhe um item diferente da lista. Para criar esse manipulador de eventos, basta clicar duas vezes no DropDownList no Designer e, em seguida, adicionar o seguinte código:
Protected Sub PageList_SelectedIndexChanged(sender As Object, e As System.EventArgs) _
Handles PageList.SelectedIndexChanged
' Jump to the specified page
Products.PageIndex = Convert.ToInt32(PageList.SelectedValue)
End Sub
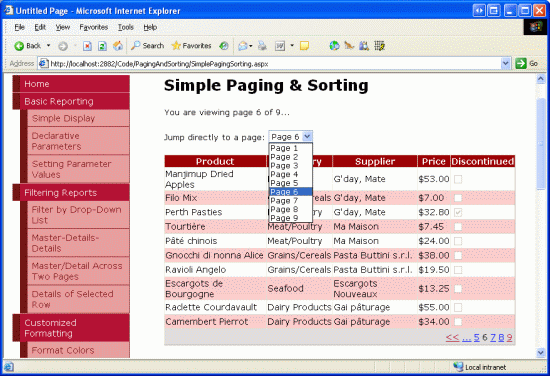
Como a Figura 11 mostra, apenas alterar a propriedade GridView PageIndex faz com que os dados sejam recuperados para o GridView. No manipulador de eventos do DataBound GridView, o DropDownList ListItem apropriado é selecionado.
Figura 11: O usuário é levado automaticamente para a sexta página ao selecionar a página 6 Drop-Down item de lista (clique para exibir a imagem em tamanho real)
Etapa 5: Adicionando suporte à classificação de Bi-Directional
Adicionar suporte de classificação bidirecional é tão simples quanto adicionar suporte à paginação; basta selecionar a opção Habilitar Classificação na marca inteligente do GridView (isso define a propriedade AllowSorting do GridView como true). Isso renderiza cada um dos cabeçalhos dos campos do GridView como LinkButtons que, quando clicados, causam um postback e retornam os dados classificados pela coluna clicada em ordem crescente. Ao clicar novamente no mesmo botão de link do cabeçalho, os dados são reclassificados em ordem decrescente.
Observação
Se você estiver usando uma Camada de Acesso a Dados personalizada em vez de um Conjunto de Dados Tipado, talvez não tenha uma opção Habilitar Classificação na tag inteligente GridView. Somente GridViews associados a fontes de dados que dão suporte nativo à classificação têm essa caixa de seleção disponível. O Conjunto de Dados Digitado fornece suporte de classificação pronto para uso, já que o DataTable ADO.NET fornece um Sort método que, quando invocado, classifica os DataRows do DataTable usando os critérios especificados.
Se o DAL não retornar objetos que dão suporte nativo à classificação, você precisará configurar o ObjectDataSource para passar informações de classificação para a Camada Lógica de Negócios, que pode classificar os dados ou ter os dados classificados pelo DAL. Exploraremos como classificar dados nas Camadas de Acesso a Dados e Lógica de Negócios em um tutorial futuro.
Os LinkButtons de classificação são renderizados como hiperlinks HTML, cujas cores atuais (azul para um link não visitado e vermelho escuro para um link visitado) se chocam com a cor de fundo da linha de cabeçalho. Em vez disso, vamos ter todos os links de linha de cabeçalho exibidos em branco, independentemente de terem sido visitados ou não. Isso pode ser feito adicionando o seguinte à Styles.css classe:
.HeaderStyle a, .HeaderStyle a:visited
{
color: White;
}
Essa sintaxe indica usar texto em branco ao exibir esses hiperlinks dentro de um elemento que usa a classe HeaderStyle.
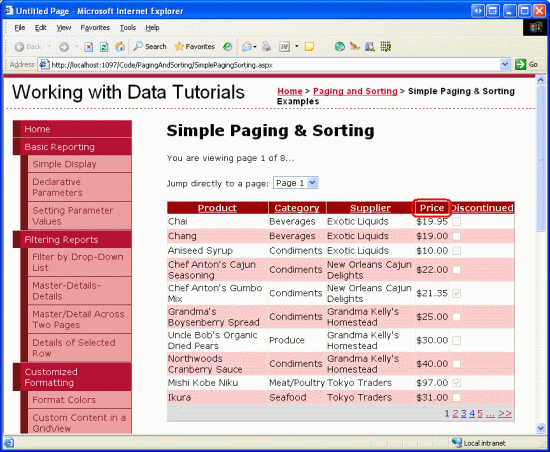
Após essa adição do CSS, ao visitar a página por meio de um navegador, sua tela deverá ser semelhante à Figura 12. Em particular, a Figura 12 mostra os resultados após o link de cabeçalho do campo Preço ter sido clicado.
Figura 12: Os resultados foram classificados pelo UnitPrice em ordem crescente (clique para exibir a imagem em tamanho real)
Examinando o fluxo de trabalho de classificação
Todos os campos do GridView do tipo BoundField, CheckBoxField, TemplateField e assim por diante têm a propriedade SortExpression que indica a expressão a ser usada para classificar os dados quando o link de cabeçalho de classificação desse campo é clicado. O GridView também possui a propriedade SortExpression. Quando um cabeçalho de classificação LinkButton é clicado, o GridView atribui esse valor de SortExpression campo à sua SortExpression propriedade. Em seguida, os dados são recuperados novamente do ObjectDataSource e classificados de acordo com a propriedade gridView SortExpression . A lista a seguir detalha a sequência de etapas que ocorre quando um usuário final classifica os dados em um GridView:
- O evento de Classificação do GridView é acionado
- A propriedade GridView
SortExpressioné definida como oSortExpressioncampo cujo cabeçalho de classificação LinkButton foi clicado - O ObjectDataSource recupera novamente todos os dados da BLL e, em seguida, classifica os dados usando o GridView s
SortExpression - A propriedade GridView
PageIndexé redefinida para 0, o que significa que ao classificar o usuário é retornado para a primeira página de dados (supondo que o suporte à paginação tenha sido implementado) - O evento do GridView
Sortedé acionado
Assim como com a paginação padrão, a opção de classificação padrão recupera todos os registros da BLL. Ao usar a classificação sem paginação ou ao usar a classificação com paginação padrão, não há como contornar esse impacto de desempenho (além de armazenar em cache os dados do banco de dados). No entanto, como veremos em um tutorial futuro, é possível classificar dados com eficiência ao usar a paginação personalizada.
Ao associar um ObjectDataSource ao GridView por meio da lista suspensa na smart tag do GridView, cada campo GridView tem automaticamente sua SortExpression propriedade atribuída ao nome do campo de dados na ProductsRow classe. Por exemplo, o ProductName BoundField SortExpression é definido como ProductName, conforme mostrado na seguinte marcação declarativa.
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
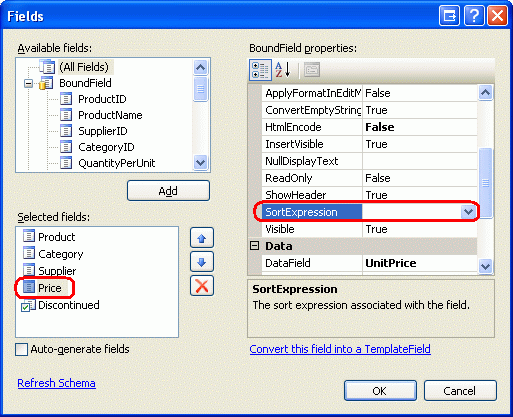
Um campo pode ser configurado para que ele não seja classificável desmarcando sua SortExpression propriedade (atribuindo-o a uma cadeia de caracteres vazia). Para ilustrar isso, imagine que não queríamos permitir que nossos clientes classificassem nossos produtos por preço. A UnitPrice propriedade BoundField SortExpression pode ser removida da marcação declarativa ou da caixa de diálogo Campos (que é acessível clicando no link Editar Colunas na tag inteligente do GridView).

Figura 13: Os resultados foram classificados pelo UnitPrice em ordem crescente
Depois que a SortExpression propriedade tiver sido removida para o UnitPrice BoundField, o cabeçalho será renderizado como texto e não como um link, impedindo assim que os usuários classifiquem os dados por preço.
Figura 14: Ao remover a propriedade SortExpression, os usuários não podem mais classificar os produtos por preço (clique para exibir a imagem em tamanho real)
Classificando programaticamente o GridView
Você também pode classificar o conteúdo do GridView programaticamente usando o método GridViewSort. Basta passar o SortExpression valor para classificar junto com o SortDirection (Ascending ou Descending), e os dados do GridView serão classificados novamente.
Imagine que a razão pela qual desligamos a UnitPrice classificação foi porque estávamos preocupados que nossos clientes simplesmente comprassem apenas os produtos com preços mais baixos. No entanto, queremos incentivá-los a comprar os produtos mais caros, por isso gostaríamos que eles pudessem classificar os produtos por preço, mas apenas do preço mais caro ao mínimo.
Para fazer isso, adicione um controle Web de botão à página, defina sua ID propriedade como SortPriceDescending, e sua Text propriedade como Classificar por Preço. Em seguida, crie um manipulador de eventos para o evento do botão clicando duas vezes no controle de botão no Designer. Adicione o seguinte código a este manipulador de eventos:
Protected Sub SortPriceDescending_Click(sender As Object, e As System.EventArgs) _
Handles SortPriceDescending.Click
'Sort by UnitPrice in descending order
Products.Sort("UnitPrice", SortDirection.Descending)
End Sub
Clicar neste Botão retorna o usuário para a primeira página com os produtos classificados por preço, do mais caro ao mais barato (consulte a Figura 15).
Figura 15: Clicar no botão ordena os produtos do mais caro para o mínimo (clique para exibir a imagem em tamanho real)
Resumo
Neste tutorial, vimos como implementar recursos padrão de paginação e classificação, ambos tão fáceis quanto verificar uma caixa de seleção! Quando um usuário classifica ou pagina por meio de dados, um fluxo de trabalho semelhante se desenrola:
- Um postback ocorre
- O evento de pré-nível do controle da Web de dados é acionado (
PageIndexChangingouSorting) - Todos os dados são recuperados novamente pelo ObjectDataSource
- O evento pós-nível do controle da Web de dados é acionado (
PageIndexChangedouSorted)
Embora a implementação da paginação e classificação básicas seja muito simples, é necessário um esforço maior para utilizar uma paginação personalizada mais eficiente ou para aprimorar ainda mais a interface de paginação ou classificação. Tutoriais futuros explorarão esses tópicos.
Divirta-se programando!
Sobre o autor
Scott Mitchell, autor de sete livros asp/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser alcançado em mitchell@4GuysFromRolla.com.