Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Tom Dykstra
Esta série de tutoriais mostra como implantar (publicar) um aplicativo Web ASP.NET em Aplicativos Web do Serviço de Aplicativo do Azure ou em um provedor de hospedagem de terceiros, usando o Visual Studio 2012 ou o Visual Studio 2010. Para obter informações sobre a série, consulte o primeiro tutorial da série.
Visão geral
Neste tutorial, você faz uma alteração no banco de dados e alterações de código relacionadas, testa as alterações no Visual Studio e implanta a atualização nos ambientes de teste, preparo e produção.
O tutorial primeiro mostra como atualizar um banco de dados gerenciado por Migrações do Code First e, posteriormente, mostra como atualizar um banco de dados usando o provedor dbDacFx.
Lembrete: Se você receber uma mensagem de erro ou algo não funcionar durante o tutorial, verifique a página de solução de problemas.
Implantar uma atualização de banco de dados usando Migrações do Code First
Nesta seção, você adiciona uma coluna de data de nascimento à Person classe base para as Student entidades e Instructor . Em seguida, você atualiza a página que exibe os dados do instrutor para que ela exiba a nova coluna. Por fim, você implanta as alterações no teste, na preparação e na produção.
Adicionar uma coluna a uma tabela no banco de dados do aplicativo
No projeto ContosoUniversity.DAL, abra Person.cs e adicione a seguinte propriedade no final da
Personclasse (deve haver duas chaves de fechamento após ela):[DisplayFormat(DataFormatString = "{0:d}", ApplyFormatInEditMode = true)] [Display(Name = "Birth Date")] public DateTime? BirthDate { get; set; }Em seguida, atualize o
Seedmétodo para que ele forneça um valor para a nova coluna. Abra Migrações\Configuration.cs e substitua o bloco de código que começavar instructors = new List<Instructor>com o seguinte bloco de código que inclui informações de data de nascimento:var instructors = new List<Instructor> { new Instructor { FirstMidName = "Kim", LastName = "Abercrombie", HireDate = DateTime.Parse("1995-03-11"), BirthDate = DateTime.Parse("1918-08-12"), OfficeAssignment = new OfficeAssignment { Location = "Smith 17" } }, new Instructor { FirstMidName = "Fadi", LastName = "Fakhouri", HireDate = DateTime.Parse("2002-07-06"), BirthDate = DateTime.Parse("1960-03-15"), OfficeAssignment = new OfficeAssignment { Location = "Gowan 27" } }, new Instructor { FirstMidName = "Roger", LastName = "Harui", HireDate = DateTime.Parse("1998-07-01"), BirthDate = DateTime.Parse("1970-01-11"), OfficeAssignment = new OfficeAssignment { Location = "Thompson 304" } }, new Instructor { FirstMidName = "Candace", LastName = "Kapoor", HireDate = DateTime.Parse("2001-01-15"), BirthDate = DateTime.Parse("1975-04-11") }, new Instructor { FirstMidName = "Roger", LastName = "Zheng", HireDate = DateTime.Parse("2004-02-12"), BirthDate = DateTime.Parse("1957-10-12") } };Compile a solução e abra a janela Console do Gerenciador de Pacotes . Verifique se ContosoUniversity.DAL ainda está selecionado como o projeto padrão.
Na janela Console do Gerenciador de Pacotes , selecione ContosoUniversity.DAL como o projeto Padrão e insira o seguinte comando:
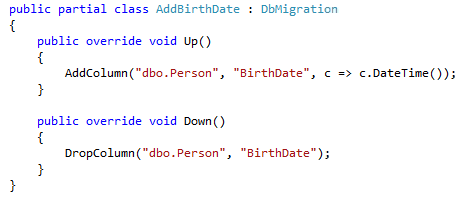
add-migration AddBirthDateQuando esse comando for concluído, o Visual Studio abrirá o arquivo de classe que define a nova
DbMigrationclasse e, noUpmétodo, você poderá ver o código que cria a nova coluna. OUpmétodo cria a coluna quando você está implementando a alteração e oDownmétodo exclui a coluna quando você está revertendo a alteração.
Compile a solução e insira o seguinte comando na janela Console do Gerenciador de Pacotes (verifique se o projeto ContosoUniversity.DAL ainda está selecionado):
update-databaseO Entity Framework executa o
Upmétodo e, em seguida, executa oSeedmétodo.
Exibir a nova coluna na página Instrutores
No projeto ContosoUniversity, abra Instructors.aspx e adicione um novo campo de modelo para exibir a data de nascimento. Adicione-o entre os de data de contratação e atribuição de escritório:
<asp:TemplateField HeaderText="Hire Date" SortExpression="HireDate"> <ItemTemplate> <asp:Label ID="InstructorHireDateLabel" runat="server" Text='<%# Eval("HireDate", "{0:d}") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorHireDateTextBox" runat="server" Text='<%# Bind("HireDate", "{0:d}") %>' Width="7em"></asp:TextBox> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Birth Date" SortExpression="BirthDate"> <ItemTemplate> <asp:Label ID="InstructorBirthDateLabel" runat="server" Text='<%# Eval("BirthDate", "{0:d}") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorBirthDateTextBox" runat="server" Text='<%# Bind("BirthDate", "{0:d}") %>' Width="7em"></asp:TextBox> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Office Assignment" SortExpression="OfficeAssignment.Location"> <ItemTemplate> <asp:Label ID="InstructorOfficeLabel" runat="server" Text='<%# Eval("OfficeAssignment.Location") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorOfficeTextBox" runat="server" Text='<%# Eval("OfficeAssignment.Location") %>' Width="7em" OnInit="InstructorOfficeTextBox_Init"></asp:TextBox> </EditItemTemplate> </asp:TemplateField>(Se o recuo do código ficar fora de sincronia, você poderá pressionar CTRL-K e, em seguida, CTRL-D para reformatar automaticamente o arquivo.)
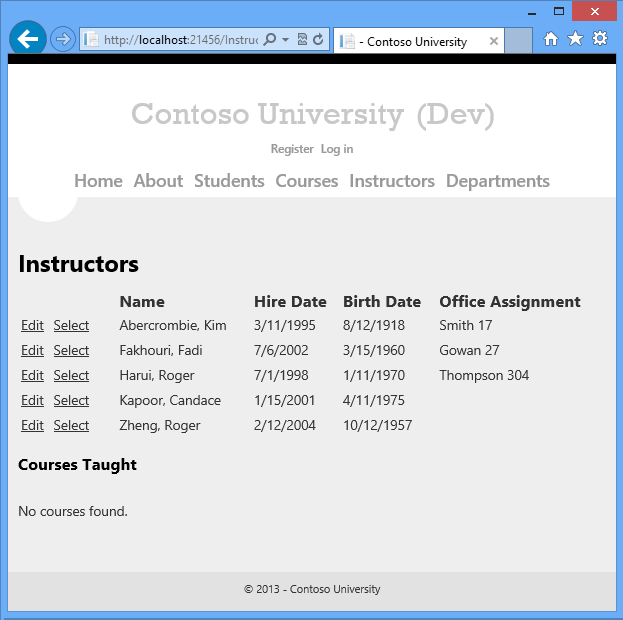
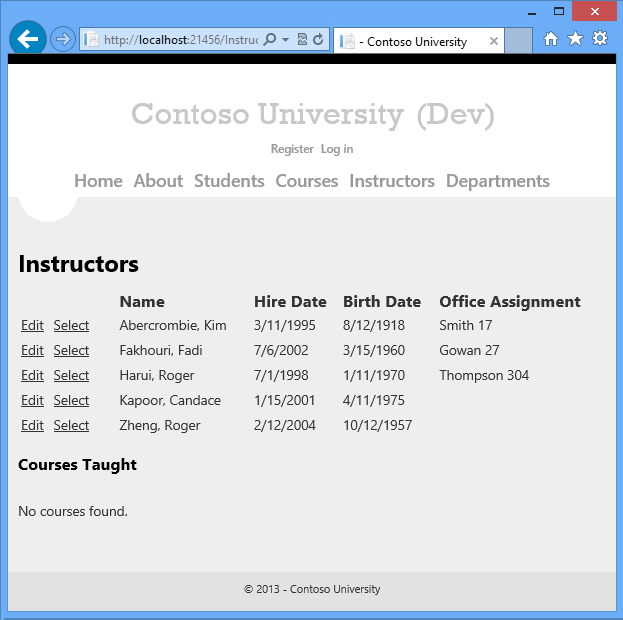
Execute o aplicativo e clique no link Instrutores .
Quando a página é carregada, você vê que ela tem o novo campo de data de nascimento.

Feche o navegador.
Implantar a atualização do banco de dados
No Gerenciador de Soluções, selecione o projeto ContosoUniversity.
Na barra de ferramentas Publicar com um clique, clique no perfil Testar publicação e, em seguida, clique em Publicar Web. (Se a barra de ferramentas estiver desabilitada, selecione o projeto ContosoUniversity em Gerenciador de Soluções.)
O Visual Studio implanta o aplicativo atualizado e o navegador é aberto na home page.
Execute a página Instrutores para verificar se a atualização foi implantada com êxito.
Quando o aplicativo tenta acessar o banco de dados para esta página, o Code First atualiza o esquema de banco de dados e executa o
Seedmétodo. Quando a página é exibida, você vê a coluna Data de nascimento esperada com datas.Na barra de ferramentas Publicar com um clique, clique no perfil de publicação de preparo e clique em Publicar Web.
Execute a página Instrutores no preparo para verificar se a atualização foi implantada com êxito.
Na barra de ferramentas Publicar com um clique, clique no perfil de publicação Produção e, em seguida, clique em Publicar Web.
Execute a página Instrutores em produção para verificar se a atualização foi implantada com êxito.
Para uma atualização de aplicativo de produção real que inclui uma alteração de banco de dados, você também normalmente colocaria o aplicativo offline durante a implantação usando app_offline.htm, como viu no tutorial anterior.
Implantar uma atualização de banco de dados usando o provedor dbDacFx
Nesta seção, você adiciona uma coluna Comentários à tabela Usuário no banco de dados de associação e cria uma página que permite exibir e editar comentários para cada usuário. Em seguida, você implanta as alterações para teste, preparo e produção.
Adicionar uma coluna a uma tabela no banco de dados de associação
No Visual Studio, abra o Pesquisador de Objetos do SQL Server.
Expanda (localdb)\v11.0, expanda Bancos de Dados, expanda aspnet-ContosoUniversity (não aspnet-ContosoUniversity-Prod) e expanda Tabelas.
Se você não vir (localdb)\v11.0 no nó do SQL Server , clique com o botão direito do mouse no nó do SQL Server e clique em Adicionar SQL Server. Na caixa de diálogo Conectar ao Servidor, insira (localdb)\v11.0 como o nome do servidor e clique em Conectar.
Se você não vir aspnet-ContosoUniversity, execute o projeto e faça logon usando as credenciais de administrador (a senha é devpwd) e atualize a janela do Pesquisador de Objetos do SQL Server.
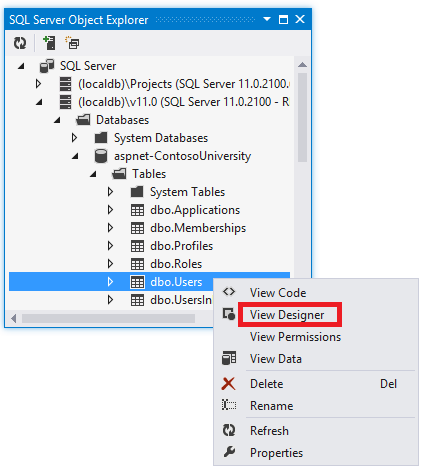
Clique com o botão direito do mouse na tabela Usuários e clique em Designer de Exibição.

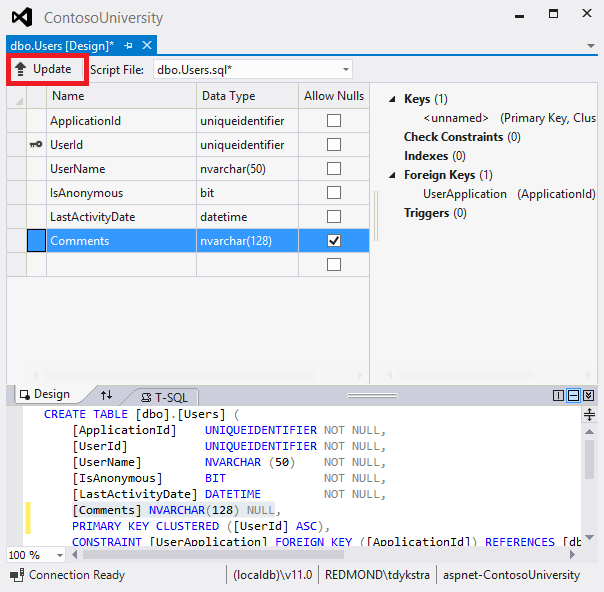
No designer, adicione uma coluna Comentários e torne-a nvarchar(128) e anulável e, em seguida, clique em Atualizar.

Na caixa Visualizar Atualizações do Banco de Dados, clique em Atualizar Banco de Dados.

Criar uma página para exibir e editar a nova coluna
No Gerenciador de Soluções, clique com o botão direito do mouse na pasta Conta no projeto ContosoUniversity, clique em Adicionar e em Novo Item.
Crie um novo formulário da Web usando a página mestra e nomeie-o UserInfo.aspx. Aceite o arquivo Site.Master padrão como a página mestra.
Copie a seguinte marcação no
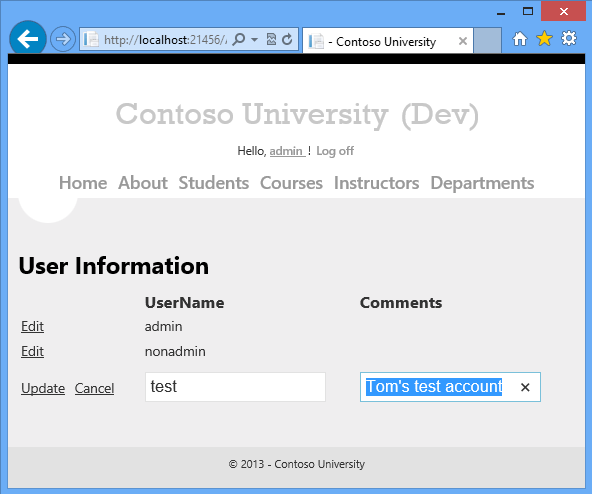
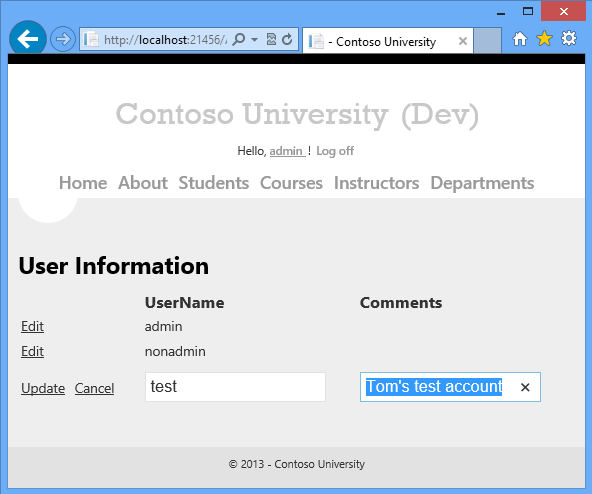
MainContentContentelemento (o último dos 3Contentelementos):<h2>User Information</h2> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DefaultConnection %>" SelectCommand="SELECT UserId, UserName, Comments FROM [Users]" UpdateCommand="UPDATE [Users] SET [UserName] = @UserName, [Comments] = @Comments WHERE [UserId] = @UserId"> <DeleteParameters> <asp:Parameter Name="UserId" Type="Object" /> </DeleteParameters> <UpdateParameters> <asp:Parameter Name="UserId" Type="Object" /> <asp:Parameter Name="UserName" Type="String" /> <asp:Parameter Name="Comments" Type="String" /> </UpdateParameters> </asp:SqlDataSource> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="UserId" DataSourceID="SqlDataSource1"> <Columns> <asp:CommandField ShowEditButton="True" /> <asp:BoundField DataField="UserName" HeaderText="UserName" SortExpression="UserName" /> <asp:BoundField DataField="Comments" HeaderText="Comments" SortExpression="Comments" /> </Columns> </asp:GridView>Clique com o botão direito do mouse na página UserInfo.aspx e clique em Exibir no navegador.
Faça login com suas credenciais de usuário administrador (a senha é devpwd) e adicione alguns comentários a um usuário para verificar se a página funciona corretamente.

Feche o navegador.
Implantar a atualização do banco de dados
Para implantar usando o provedor dbDacFx, você só precisa selecionar a opção Atualizar banco de dados no perfil de publicação. No entanto, para a implantação inicial, quando você usou essa opção, você também configurou alguns scripts SQL adicionais para serem executados: eles ainda estão no perfil e você terá que impedir que eles sejam executados novamente.
Abra o assistente para Publicar Web clicando com o botão direito do mouse no projeto ContosoUniversity e clicando em Publicar.
Selecione o perfil de teste .
Clique na guia Configurações .
Em DefaultConnection, selecione Atualizar banco de dados.
Desabilite os scripts adicionais que você configurou para execução na implantação inicial:
- Clique em Configurar atualizações de banco de dados.
- Na caixa de diálogo Configurar Atualizações de Banco de Dados, desmarque as caixas de seleção ao lado de Grant.sql e aspnet-data-dev.sql.
- Clique em Fechar.
Clique na guia Visualização .
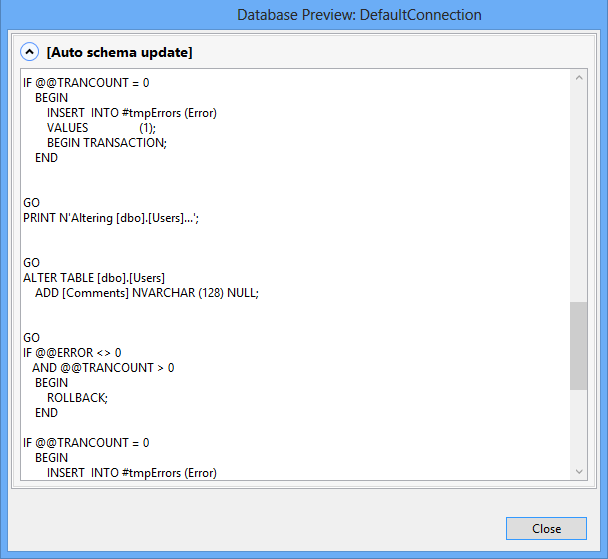
Em Bancos de dados e à direita de DefaultConnection, clique no link Visualizar banco de dados.

A janela de visualização mostra o script que será executado no banco de dados de destino para fazer com que esse esquema de banco de dados corresponda ao esquema do banco de dados de origem. O script inclui um comando ALTER TABLE que adiciona a nova coluna.
Feche a caixa de diálogo Visualização do Banco de Dados e clique em Publicar.
O Visual Studio implanta o aplicativo atualizado e o navegador é aberto na home page.
Execute a página UserInfo (adicione Conta/UserInfo.aspx à URL da home page) para verificar se a atualização foi implantada com êxito. Você terá que fazer login digitando admin e devpwd.
Os dados em tabelas não são implantados por padrão e você não configurou um script de implantação de dados para ser executado, portanto, não encontrará o comentário adicionado no desenvolvimento. Você pode adicionar um novo comentário agora no preparo para verificar se a alteração foi implantada no banco de dados e se a página funciona corretamente.
Siga o mesmo procedimento para implantar no preparo e na produção.
Não se esqueça de desativar os scripts extras. A única diferença em relação ao perfil de teste é que você desabilitará apenas um script nos perfis de preparo e produção porque eles foram configurados para serem executados apenas aspnet-prod-data.sql.
As credenciais para preparação e produção são admin e prodpwd.
Para uma atualização de aplicativo de produção real que inclui uma alteração de banco de dados, você também normalmente colocaria o aplicativo offline durante a implantação, carregando app_offline.htm antes de publicá-lo e excluindo-o posteriormente, como você viu no tutorial anterior.
Resumo
Agora você implantou uma atualização de aplicativo que incluiu uma alteração de banco de dados usando as Migrações do Code First e o provedor dbDacFx.


O próximo tutorial mostra como executar implantações usando a linha de comando.