Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Erik Reitan
Baixar o Projeto de Exemplo de Brinquedos wingtip (C#) ou baixar e-book (PDF)
Esta série de tutoriais ensinará os conceitos básicos da criação de um aplicativo ASP.NET Web Forms usando ASP.NET 4.5 e Microsoft Visual Studio Express 2013 para Web. Um projeto Visual Studio 2013 com código-fonte C# está disponível para acompanhar esta série de tutoriais.
Este tutorial descreve a lógica de negócios necessária para adicionar um carrinho de compras ao aplicativo ASP.NET Web Forms de exemplo wingtip toys. Este tutorial se baseia no tutorial anterior "Exibir Itens e Detalhes de Dados" e faz parte da série de tutoriais do Wingtip Toy Store. Quando você concluir este tutorial, os usuários do aplicativo de exemplo poderão adicionar, remover e modificar os produtos em seu carrinho de compras.
O que você aprenderá:
- Como criar um carrinho de compras para o aplicativo Web.
- Como permitir que os usuários adicionem itens ao carrinho de compras.
- Como adicionar um controle GridView para exibir detalhes do carrinho de compras.
- Como calcular e exibir o total da ordem.
- Como remover e atualizar itens no carrinho de compras.
- Como incluir um contador de carrinho de compras.
Recursos de código neste tutorial:
- Entity Framework Code First
- Anotações de dados
- Controles de dados fortemente tipados
- Model binding
Criando um carrinho de compras
Anteriormente nesta série de tutoriais, você adicionou páginas e código para exibir dados do produto de um banco de dados. Neste tutorial, você criará um carrinho de compras para gerenciar os produtos que os usuários estão interessados em comprar. Os usuários poderão procurar e adicionar itens ao carrinho de compras mesmo que não estejam registrados ou conectados. Para gerenciar o acesso ao carrinho de compras, você atribuirá aos usuários um exclusivo ID usando um GUID (identificador global exclusivo) quando o usuário acessar o carrinho de compras pela primeira vez. Você armazenará isso ID usando o estado de sessão ASP.NET.
Observação
O estado de sessão ASP.NET é um local conveniente para armazenar informações específicas do usuário que expirarão após o usuário sair do site. Embora o uso indevido do estado da sessão possa ter implicações de desempenho em sites maiores, o uso leve do estado da sessão funciona bem para fins de demonstração. O projeto de exemplo Wingtip Toys mostra como usar o estado da sessão sem um provedor externo, em que o estado da sessão é armazenado em processo no servidor Web que hospeda o site. Para sites maiores que fornecem várias instâncias de um aplicativo ou para sites que executam várias instâncias de um aplicativo em servidores diferentes, considere usar o Serviço de Cache do Windows Azure. Esse Serviço de Cache fornece um serviço de cache distribuído que é externo ao site da Web e resolve o problema de usar o estado da sessão em processo. Para obter mais informações, consulte Como usar ASP.NET estado de sessão com sites do Windows Azure.
Adicionar CartItem como uma classe de modelo
Anteriormente nesta série de tutoriais, você definiu o esquema para a categoria e os dados do produto criando as Category classes e Product na pasta Modelos . Agora, adicione uma nova classe para definir o esquema para o carrinho de compras. Posteriormente neste tutorial, você adicionará uma classe para lidar com o acesso a dados à CartItem tabela. Essa classe fornecerá a lógica de negócios para adicionar, remover e atualizar itens no carrinho de compras.
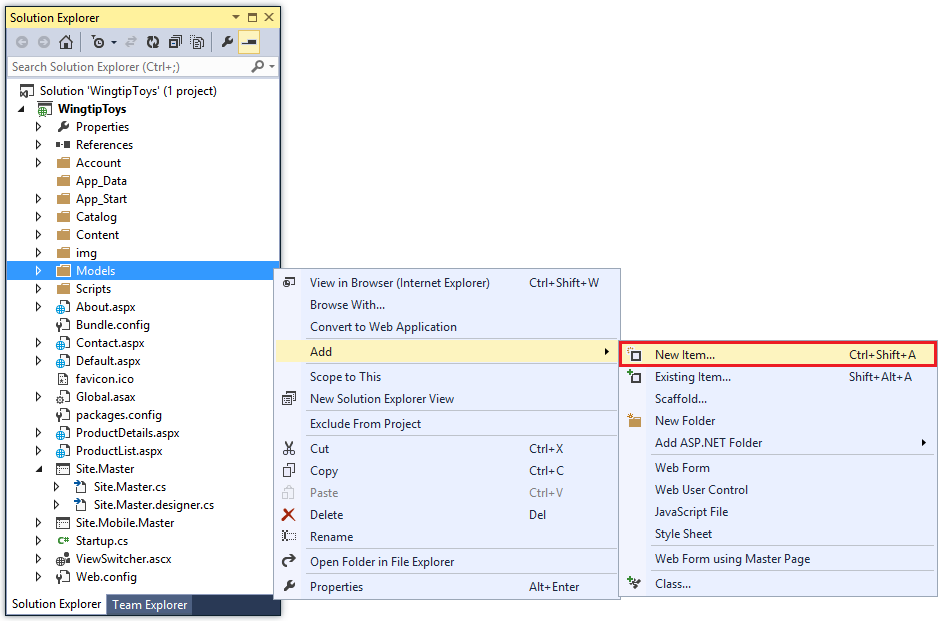
Clique com o botão direito do mouse na pasta Modelos e selecione Adicionar ->Novo Item.

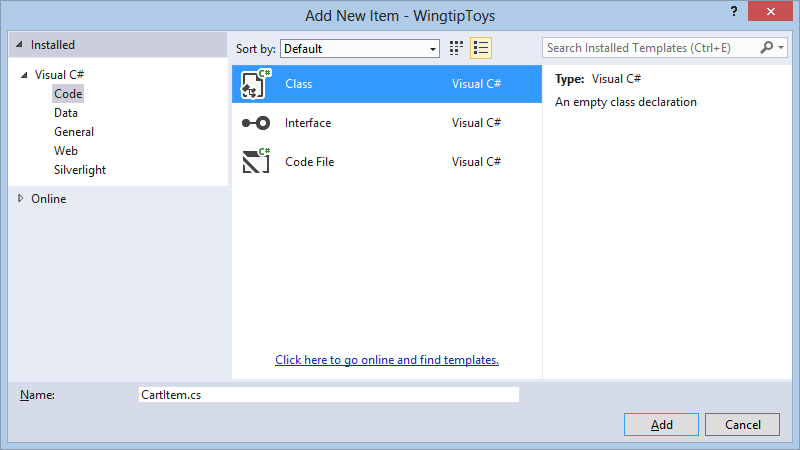
A caixa de diálogo Adicionar novo item é exibida. Selecione Código e Classe.

Nomeie essa nova classe CartItem.cs.
Clique em Adicionar.
O novo arquivo de classe é exibido no editor.Substitua o código padrão pelo código a seguir:
using System.ComponentModel.DataAnnotations; namespace WingtipToys.Models { public class CartItem { [Key] public string ItemId { get; set; } public string CartId { get; set; } public int Quantity { get; set; } public System.DateTime DateCreated { get; set; } public int ProductId { get; set; } public virtual Product Product { get; set; } } }
A CartItem classe contém o esquema que definirá cada produto que um usuário adicionar ao carrinho de compras. Essa classe é semelhante às outras classes de esquema que você criou anteriormente nesta série de tutoriais. Por convenção, o Entity Framework Code First espera que a chave primária da CartItem tabela seja CartItemId ou ID. No entanto, o código substitui o comportamento padrão usando o atributo de anotação [Key] de dados. O Key atributo da propriedade ItemId especifica que a ItemID propriedade é a chave primária.
A CartId propriedade especifica o ID do usuário associado ao item a ser comprado. Você adicionará código para criar esse usuário ID quando o usuário acessar o carrinho de compras. Isso ID também será armazenado como uma variável de sessão ASP.NET.
Atualizar o contexto do produto
Além de adicionar a CartItem classe , você precisará atualizar a classe de contexto do banco de dados que gerencia as classes de entidade e que fornece acesso a dados ao banco de dados. Para fazer isso, você adicionará a classe de modelo recém-criada CartItem à ProductContext classe .
Em Gerenciador de Soluções, localize e abra o arquivo ProductContext.cs na pasta Modelos.
Adicione o código realçado ao arquivo ProductContext.cs da seguinte maneira:
using System.Data.Entity; namespace WingtipToys.Models { public class ProductContext : DbContext { public ProductContext() : base("WingtipToys") { } public DbSet<Category> Categories { get; set; } public DbSet<Product> Products { get; set; } public DbSet<CartItem> ShoppingCartItems { get; set; } } }
Conforme mencionado anteriormente nesta série de tutoriais, o código no arquivo ProductContext.cs adiciona o System.Data.Entity namespace para que você tenha acesso a todas as funcionalidades principais do Entity Framework. Essa funcionalidade inclui a capacidade de consultar, inserir, atualizar e excluir dados trabalhando com objetos fortemente tipado. A ProductContext classe adiciona acesso à classe de modelo recém-adicionada CartItem .
Gerenciando a lógica de negócios do carrinho de compras
Em seguida, você criará a ShoppingCart classe em uma nova pasta Lógica . A ShoppingCart classe manipula o CartItem acesso de dados à tabela. A classe também incluirá a lógica de negócios para adicionar, remover e atualizar itens no carrinho de compras.
A lógica do carrinho de compras que você adicionará conterá a funcionalidade para gerenciar as seguintes ações:
- Adicionando itens ao carrinho de compras
- Removendo itens do carrinho de compras
- Obtendo a ID do carrinho de compras
- Recuperando itens do carrinho de compras
- Totalizando a quantidade de todos os itens do carrinho de compras
- Atualizando os dados do carrinho de compras
Uma página de carrinho de compras (ShoppingCart.aspx) e a classe de carrinho de compras serão usadas juntas para acessar os dados do carrinho de compras. A página do carrinho de compras exibirá todos os itens que o usuário adiciona ao carrinho de compras. Além da página e da classe do carrinho de compras, você criará uma página (AddToCart.aspx) para adicionar produtos ao carrinho de compras. Você também adicionará código à página ProductList.aspx e à página ProductDetails.aspx que fornecerá um link para a página AddToCart.aspx , para que o usuário possa adicionar produtos ao carrinho de compras.
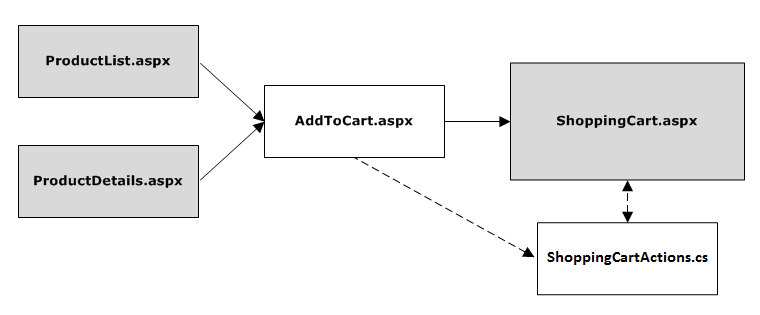
O diagrama a seguir mostra o processo básico que ocorre quando o usuário adiciona um produto ao carrinho de compras.

Quando o usuário clica no link Adicionar ao Carrinho na página ProductList.aspx ou na página ProductDetails.aspx , o aplicativo navegará até a página AddToCart.aspx e, em seguida, automaticamente para a página ShoppingCart.aspx . A página AddToCart.aspx adicionará o produto selecionado ao carrinho de compras chamando um método na classe ShoppingCart. A página ShoppingCart.aspx exibirá os produtos que foram adicionados ao carrinho de compras.
Criando a classe Carrinho de Compras
A ShoppingCart classe será adicionada a uma pasta separada no aplicativo para que haja uma distinção clara entre o modelo (pasta Modelos), as páginas (pasta raiz) e a lógica (pasta Lógica).
Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto WingtipToyse selecione Adicionar>Nova Pasta. Nomeie a nova pasta Lógica.
Clique com o botão direito do mouse na pasta Lógica e selecione Adicionar ->Novo Item.
Adicione um novo arquivo de classe chamado ShoppingCartActions.cs.
Substitua o código padrão pelo código a seguir:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using WingtipToys.Models; namespace WingtipToys.Logic { public class ShoppingCartActions : IDisposable { public string ShoppingCartId { get; set; } private ProductContext _db = new ProductContext(); public const string CartSessionKey = "CartId"; public void AddToCart(int id) { // Retrieve the product from the database. ShoppingCartId = GetCartId(); var cartItem = _db.ShoppingCartItems.SingleOrDefault( c => c.CartId == ShoppingCartId && c.ProductId == id); if (cartItem == null) { // Create a new cart item if no cart item exists. cartItem = new CartItem { ItemId = Guid.NewGuid().ToString(), ProductId = id, CartId = ShoppingCartId, Product = _db.Products.SingleOrDefault( p => p.ProductID == id), Quantity = 1, DateCreated = DateTime.Now }; _db.ShoppingCartItems.Add(cartItem); } else { // If the item does exist in the cart, // then add one to the quantity. cartItem.Quantity++; } _db.SaveChanges(); } public void Dispose() { if (_db != null) { _db.Dispose(); _db = null; } } public string GetCartId() { if (HttpContext.Current.Session[CartSessionKey] == null) { if (!string.IsNullOrWhiteSpace(HttpContext.Current.User.Identity.Name)) { HttpContext.Current.Session[CartSessionKey] = HttpContext.Current.User.Identity.Name; } else { // Generate a new random GUID using System.Guid class. Guid tempCartId = Guid.NewGuid(); HttpContext.Current.Session[CartSessionKey] = tempCartId.ToString(); } } return HttpContext.Current.Session[CartSessionKey].ToString(); } public List<CartItem> GetCartItems() { ShoppingCartId = GetCartId(); return _db.ShoppingCartItems.Where( c => c.CartId == ShoppingCartId).ToList(); } } }
O AddToCart método permite que produtos individuais sejam incluídos no carrinho de compras com base no produto ID. O produto é adicionado ao carrinho ou, se o carrinho já contiver um item para esse produto, a quantidade será incrementada.
O GetCartId método retorna o carrinho ID para o usuário. O carrinho ID é usado para rastrear os itens que um usuário tem em seu carrinho de compras. Se o usuário não tiver um carrinho IDexistente, um novo carrinho ID será criado para ele. Se o usuário estiver conectado como um usuário registrado, o carrinho ID será definido como seu nome de usuário. No entanto, se o usuário não estiver conectado, o carrinho ID será definido como um valor exclusivo (um GUID). Um GUID garante que apenas um carrinho seja criado para cada usuário, com base na sessão.
O GetCartItems método retorna uma lista de itens de carrinho de compras para o usuário. Posteriormente neste tutorial, você verá que a model binding é usada para exibir os itens do carrinho no carrinho de compras usando o GetCartItems método .
Criando a funcionalidade adicionar ao carrinho
Conforme mencionado anteriormente, você criará uma página de processamento chamada AddToCart.aspx que será usada para adicionar novos produtos ao carrinho de compras do usuário. Esta página chamará o AddToCart método na ShoppingCart classe que você acabou de criar. A página AddToCart.aspx espera que um produto ID seja passado para ele. Esse produto ID será usado ao chamar o AddToCart método na ShoppingCart classe .
Observação
Você modificará o code-behind (AddToCart.aspx.cs) para esta página, não a interface do usuário da página (AddToCart.aspx).
Para criar a funcionalidade Adicionar ao Carrinho:
Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto WingtipToyse clique em Adicionar ->Novo Item.
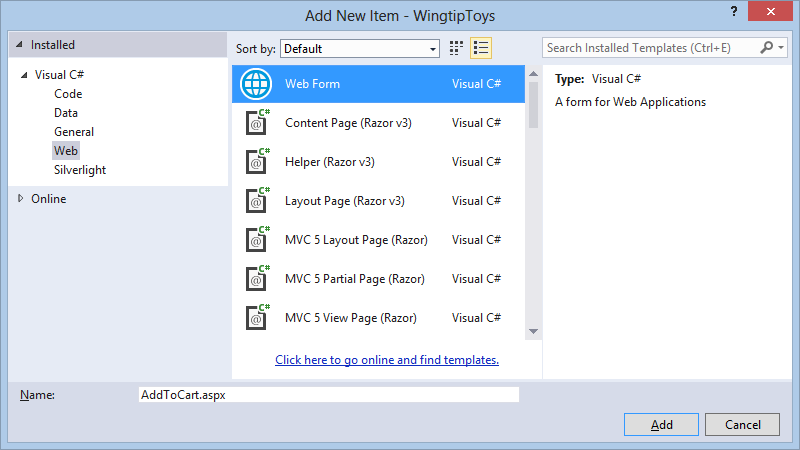
A caixa de diálogo Adicionar novo item é exibida.Adicione uma nova página padrão (Web Form) ao aplicativo chamado AddToCart.aspx.

Em Gerenciador de Soluções, clique com o botão direito do mouse na página AddToCart.aspx e clique em Exibir Código. O arquivo code-behind AddToCart.aspx.cs é aberto no editor.
Substitua o código existente no code-behind AddToCart.aspx.cs pelo seguinte:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Diagnostics; using WingtipToys.Logic; namespace WingtipToys { public partial class AddToCart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { string rawId = Request.QueryString["ProductID"]; int productId; if (!String.IsNullOrEmpty(rawId) && int.TryParse(rawId, out productId)) { using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions()) { usersShoppingCart.AddToCart(Convert.ToInt16(rawId)); } } else { Debug.Fail("ERROR : We should never get to AddToCart.aspx without a ProductId."); throw new Exception("ERROR : It is illegal to load AddToCart.aspx without setting a ProductId."); } Response.Redirect("ShoppingCart.aspx"); } } }
Quando a página AddToCart.aspx é carregada, o produto ID é recuperado da cadeia de caracteres de consulta. Em seguida, uma instância da classe de carrinho de compras é criada e usada para chamar o AddToCart método que você adicionou anteriormente neste tutorial. O AddToCart método, contido no arquivo ShoppingCartActions.cs , inclui a lógica para adicionar o produto selecionado ao carrinho de compras ou incrementar a quantidade de produtos do produto selecionado. Se o produto não tiver sido adicionado ao carrinho de compras, o produto será adicionado à CartItem tabela do banco de dados. Se o produto já tiver sido adicionado ao carrinho de compras e o usuário adicionar um item adicional do mesmo produto, a quantidade do produto será incrementada na CartItem tabela. Por fim, a página redireciona de volta para a página ShoppingCart.aspx que você adicionará na próxima etapa, em que o usuário vê uma lista atualizada de itens no carrinho.
Conforme mencionado anteriormente, um usuário ID é usado para identificar os produtos associados a um usuário específico. Isso ID é adicionado a uma linha na CartItem tabela sempre que o usuário adiciona um produto ao carrinho de compras.
Criando a interface do usuário do carrinho de compras
A página ShoppingCart.aspx exibirá os produtos que o usuário adicionou ao carrinho de compras. Ele também fornecerá a capacidade de adicionar, remover e atualizar itens no carrinho de compras.
Em Gerenciador de Soluções, clique com o botão direito do mouse em WingtipToys, clique em Adicionar ->Novo Item.
A caixa de diálogo Adicionar novo item é exibida.Adicione uma nova página (Web Form) que inclua uma página master selecionando Web Form usando a Página Mestra. Nomeie a nova página Como ShoppingCart.aspx.
Selecione Site.Master para anexar a página master à página .aspx recém-criada.
Na página ShoppingCart.aspx , substitua a marcação existente pela seguinte marcação:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="ShoppingCart.aspx.cs" Inherits="WingtipToys.ShoppingCart" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <div id="ShoppingCartTitle" runat="server" class="ContentHead"><h1>Shopping Cart</h1></div> <asp:GridView ID="CartList" runat="server" AutoGenerateColumns="False" ShowFooter="True" GridLines="Vertical" CellPadding="4" ItemType="WingtipToys.Models.CartItem" SelectMethod="GetShoppingCartItems" CssClass="table table-striped table-bordered" > <Columns> <asp:BoundField DataField="ProductID" HeaderText="ID" SortExpression="ProductID" /> <asp:BoundField DataField="Product.ProductName" HeaderText="Name" /> <asp:BoundField DataField="Product.UnitPrice" HeaderText="Price (each)" DataFormatString="{0:c}"/> <asp:TemplateField HeaderText="Quantity"> <ItemTemplate> <asp:TextBox ID="PurchaseQuantity" Width="40" runat="server" Text="<%#: Item.Quantity %>"></asp:TextBox> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Item Total"> <ItemTemplate> <%#: String.Format("{0:c}", ((Convert.ToDouble(Item.Quantity)) * Convert.ToDouble(Item.Product.UnitPrice)))%> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Remove Item"> <ItemTemplate> <asp:CheckBox id="Remove" runat="server"></asp:CheckBox> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> <div> <p></p> <strong> <asp:Label ID="LabelTotalText" runat="server" Text="Order Total: "></asp:Label> <asp:Label ID="lblTotal" runat="server" EnableViewState="false"></asp:Label> </strong> </div> <br /> </asp:Content>
A página ShoppingCart.aspx inclui um controle GridView chamado CartList. Esse controle usa a model binding para associar os dados do carrinho de compras do banco de dados ao controle GridView . Quando você define a ItemType propriedade do controle GridView , a expressão de associação Item de dados fica disponível na marcação do controle e o controle é fortemente tipado. Conforme mencionado anteriormente nesta série de tutoriais, você pode selecionar detalhes do objeto usando o Item IntelliSense. Para configurar um controle de dados para usar a model binding para selecionar dados, defina a SelectMethod propriedade do controle . Na marcação acima, você define o SelectMethod para usar o método GetShoppingCartItems que retorna uma lista de CartItem objetos. O controle de dados GridView chama o método no momento apropriado no ciclo de vida da página e associa automaticamente os dados retornados. O GetShoppingCartItems método ainda deve ser adicionado.
Recuperando os itens do carrinho de compras
Em seguida, adicione código ao code-behind ShoppingCart.aspx.cs para recuperar e preencher a interface do usuário do Carrinho de Compras.
Em Gerenciador de Soluções, clique com o botão direito do mouse na página ShoppingCart.aspx e clique em Exibir Código. O arquivo code-behind ShoppingCart.aspx.cs é aberto no editor.
Substitua o código existente pelo seguinte:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using WingtipToys.Models; using WingtipToys.Logic; namespace WingtipToys { public partial class ShoppingCart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } public List<CartItem> GetShoppingCartItems() { ShoppingCartActions actions = new ShoppingCartActions(); return actions.GetCartItems(); } } }
Conforme mencionado acima, o GridView controle de dados chama o GetShoppingCartItems método no momento apropriado no ciclo de vida da página e associa automaticamente os dados retornados. O GetShoppingCartItems método cria uma instância do ShoppingCartActions objeto . Em seguida, o código usa essa instância para retornar os itens no carrinho chamando o GetCartItems método .
Adicionando produtos ao carrinho de compras
Quando a página ProductList.aspx ou ProductDetails.aspx for exibida, o usuário poderá adicionar o produto ao carrinho de compras usando um link. Quando eles clicam no link, o aplicativo navega até a página de processamento chamada AddToCart.aspx. A página AddToCart.aspx chamará o AddToCart método na ShoppingCart classe que você adicionou anteriormente neste tutorial.
Agora, você adicionará um link Adicionar ao Carrinho à página ProductList.aspx e à página ProductDetails.aspx . Esse link incluirá o produto ID recuperado do banco de dados.
Em Gerenciador de Soluções, localize e abra a página chamada ProductList.aspx.
Adicione a marcação realçada em amarelo à página ProductList.aspx para que toda a página apareça da seguinte maneira:
<%@ Page Title="Products" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="ProductList.aspx.cs" Inherits="WingtipToys.ProductList" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <section> <div> <hgroup> <h2><%: Page.Title %></h2> </hgroup> <asp:ListView ID="productList" runat="server" DataKeyNames="ProductID" GroupItemCount="4" ItemType="WingtipToys.Models.Product" SelectMethod="GetProducts"> <EmptyDataTemplate> <table runat="server"> <tr> <td>No data was returned.</td> </tr> </table> </EmptyDataTemplate> <EmptyItemTemplate> <td runat="server" /> </EmptyItemTemplate> <GroupTemplate> <tr id="itemPlaceholderContainer" runat="server"> <td id="itemPlaceholder" runat="server"></td> </tr> </GroupTemplate> <ItemTemplate> <td runat="server"> <table> <tr> <td> <a href="ProductDetails.aspx?productID=<%#:Item.ProductID%>"> <img src="/Catalog/Images/Thumbs/<%#:Item.ImagePath%>" width="100" height="75" style="border: solid" /></a> </td> </tr> <tr> <td> <a href="ProductDetails.aspx?productID=<%#:Item.ProductID%>"> <span> <%#:Item.ProductName%> </span> </a> <br /> <span> <b>Price: </b><%#:String.Format("{0:c}", Item.UnitPrice)%> </span> <br /> <a href="/AddToCart.aspx?productID=<%#:Item.ProductID %>"> <span class="ProductListItem"> <b>Add To Cart<b> </span> </a> </td> </tr> <tr> <td> </td> </tr> </table> </p> </td> </ItemTemplate> <LayoutTemplate> <table runat="server" style="width:100%;"> <tbody> <tr runat="server"> <td runat="server"> <table id="groupPlaceholderContainer" runat="server" style="width:100%"> <tr id="groupPlaceholder" runat="server"></tr> </table> </td> </tr> <tr runat="server"> <td runat="server"></td> </tr> <tr></tr> </tbody> </table> </LayoutTemplate> </asp:ListView> </div> </section> </asp:Content>
Testando o carrinho de compras
Execute o aplicativo para ver como você adiciona produtos ao carrinho de compras.
Pressione F5 para executar o aplicativo.
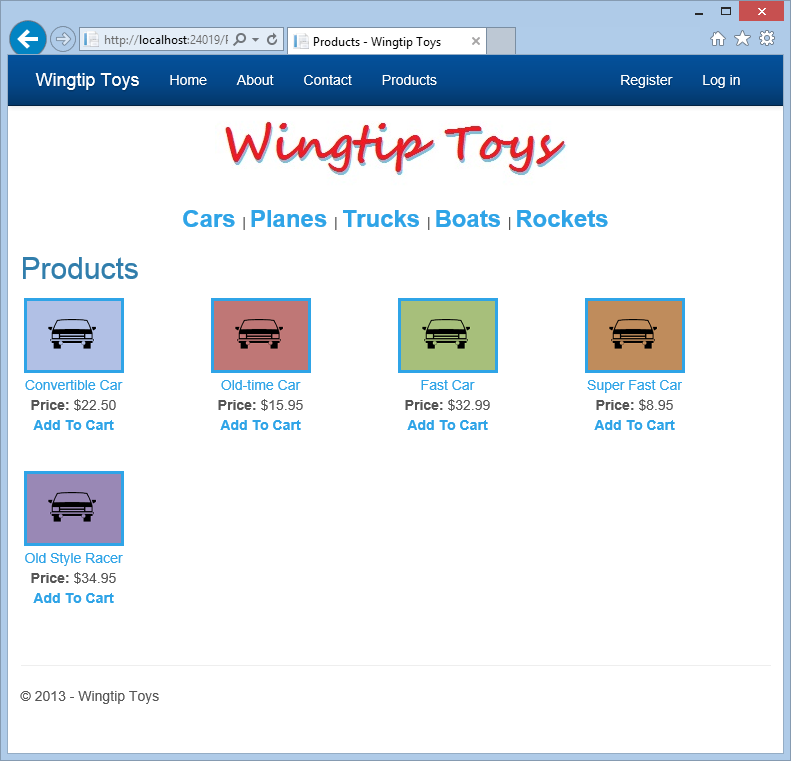
Depois que o projeto recriar o banco de dados, o navegador será aberto e mostrará a página Default.aspx .Selecione Carros no menu de navegação de categoria.
A página ProductList.aspx é exibida mostrando apenas os produtos incluídos na categoria "Carros".
Clique no link Adicionar ao Carrinho ao lado do primeiro produto listado (o carro conversível).
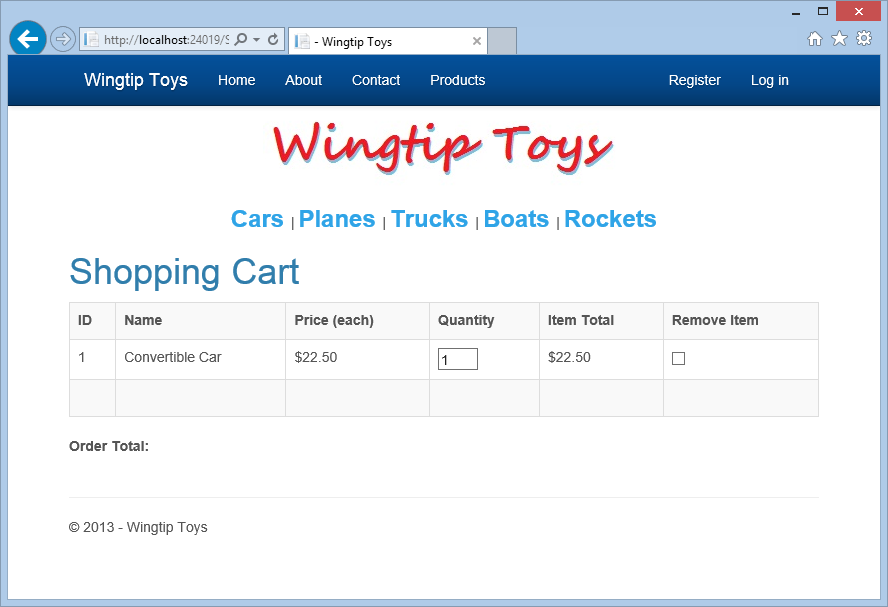
A página ShoppingCart.aspx é exibida, mostrando a seleção no carrinho de compras.
Exiba produtos adicionais selecionando Planos no menu de navegação de categoria.
Clique no link Adicionar ao Carrinho ao lado do primeiro produto listado.
A página ShoppingCart.aspx é exibida com o item adicional.Feche o navegador.
Calculando e exibindo o total do pedido
Além de adicionar produtos ao carrinho de compras, você adicionará um GetTotal método à ShoppingCart classe e exibirá o valor total do pedido na página do carrinho de compras.
Em Gerenciador de Soluções, abra o arquivo ShoppingCartActions.cs na pasta Lógica.
Adicione o seguinte
GetTotalmétodo realçado em amarelo à classe , paraShoppingCartque a classe apareça da seguinte maneira:using System; using System.Collections.Generic; using System.Linq; using System.Web; using WingtipToys.Models; namespace WingtipToys.Logic { public class ShoppingCartActions : IDisposable { public string ShoppingCartId { get; set; } private ProductContext _db = new ProductContext(); public const string CartSessionKey = "CartId"; public void AddToCart(int id) { // Retrieve the product from the database. ShoppingCartId = GetCartId(); var cartItem = _db.ShoppingCartItems.SingleOrDefault( c => c.CartId == ShoppingCartId && c.ProductId == id); if (cartItem == null) { // Create a new cart item if no cart item exists. cartItem = new CartItem { ItemId = Guid.NewGuid().ToString(), ProductId = id, CartId = ShoppingCartId, Product = _db.Products.SingleOrDefault( p => p.ProductID == id), Quantity = 1, DateCreated = DateTime.Now }; _db.ShoppingCartItems.Add(cartItem); } else { // If the item does exist in the cart, // then add one to the quantity. cartItem.Quantity++; } _db.SaveChanges(); } public void Dispose() { if (_db != null) { _db.Dispose(); _db = null; } } public string GetCartId() { if (HttpContext.Current.Session[CartSessionKey] == null) { if (!string.IsNullOrWhiteSpace(HttpContext.Current.User.Identity.Name)) { HttpContext.Current.Session[CartSessionKey] = HttpContext.Current.User.Identity.Name; } else { // Generate a new random GUID using System.Guid class. Guid tempCartId = Guid.NewGuid(); HttpContext.Current.Session[CartSessionKey] = tempCartId.ToString(); } } return HttpContext.Current.Session[CartSessionKey].ToString(); } public List<CartItem> GetCartItems() { ShoppingCartId = GetCartId(); return _db.ShoppingCartItems.Where( c => c.CartId == ShoppingCartId).ToList(); } public decimal GetTotal() { ShoppingCartId = GetCartId(); // Multiply product price by quantity of that product to get // the current price for each of those products in the cart. // Sum all product price totals to get the cart total. decimal? total = decimal.Zero; total = (decimal?)(from cartItems in _db.ShoppingCartItems where cartItems.CartId == ShoppingCartId select (int?)cartItems.Quantity * cartItems.Product.UnitPrice).Sum(); return total ?? decimal.Zero; } } }
Primeiro, o GetTotal método obtém a ID do carrinho de compras para o usuário. Em seguida, o método obtém o total do carrinho multiplicando o preço do produto pela quantidade de produtos para cada produto listado no carrinho.
Observação
O código acima usa o tipo que permite valor nulo "int?". Tipos anuláveis podem representar todos os valores de um tipo subjacente e também como um valor nulo. Para obter mais informações, consulte Usando tipos anuláveis.
Modificar a exibição do carrinho de compras
Em seguida, você modificará o código da página ShoppingCart.aspx para chamar o GetTotal método e exibir esse total na página ShoppingCart.aspx quando a página for carregada.
Em Gerenciador de Soluções, clique com o botão direito do mouse na página ShoppingCart.aspx e selecione Exibir Código.
No arquivo ShoppingCart.aspx.cs , atualize o
Page_Loadmanipulador adicionando o seguinte código realçado em amarelo:using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using WingtipToys.Models; using WingtipToys.Logic; namespace WingtipToys { public partial class ShoppingCart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions()) { decimal cartTotal = 0; cartTotal = usersShoppingCart.GetTotal(); if (cartTotal > 0) { // Display Total. lblTotal.Text = String.Format("{0:c}", cartTotal); } else { LabelTotalText.Text = ""; lblTotal.Text = ""; ShoppingCartTitle.InnerText = "Shopping Cart is Empty"; } } } public List<CartItem> GetShoppingCartItems() { ShoppingCartActions actions = new ShoppingCartActions(); return actions.GetCartItems(); } } }
Quando a página ShoppingCart.aspx é carregada, ela carrega o objeto do carrinho de compras e recupera o total do carrinho de compras chamando o GetTotal método da ShoppingCart classe . Se o carrinho de compras estiver vazio, uma mensagem para esse efeito será exibida.
Testando o total do carrinho de compras
Execute o aplicativo agora para ver como você pode não apenas adicionar um produto ao carrinho de compras, mas também ver o total do carrinho de compras.
Pressione F5 para executar o aplicativo.
O navegador será aberto e mostrará a página Default.aspx .Selecione Carros no menu de navegação de categoria.
Clique no link Adicionar ao Carrinho ao lado do primeiro produto.
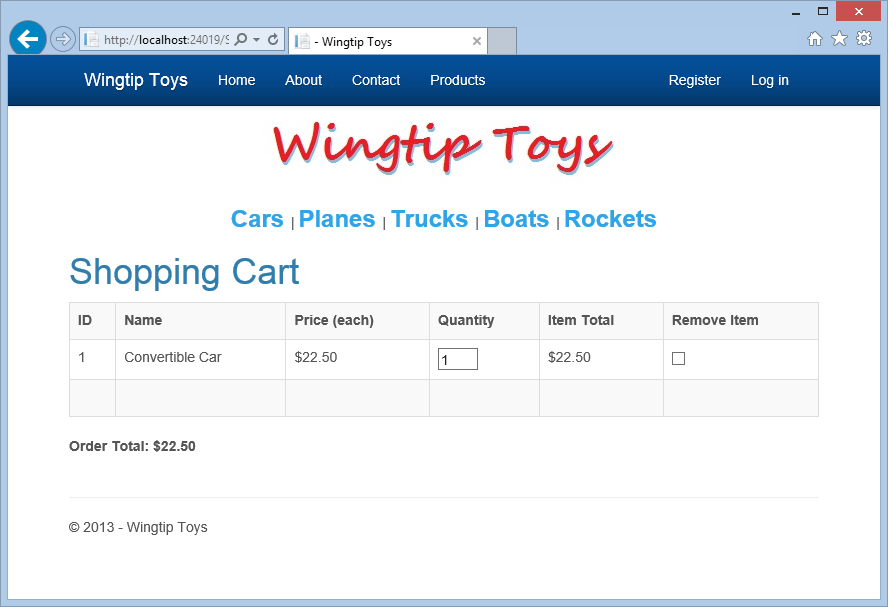
A página ShoppingCart.aspx é exibida com o total do pedido.
Adicione alguns outros produtos (por exemplo, um plano) ao carrinho.
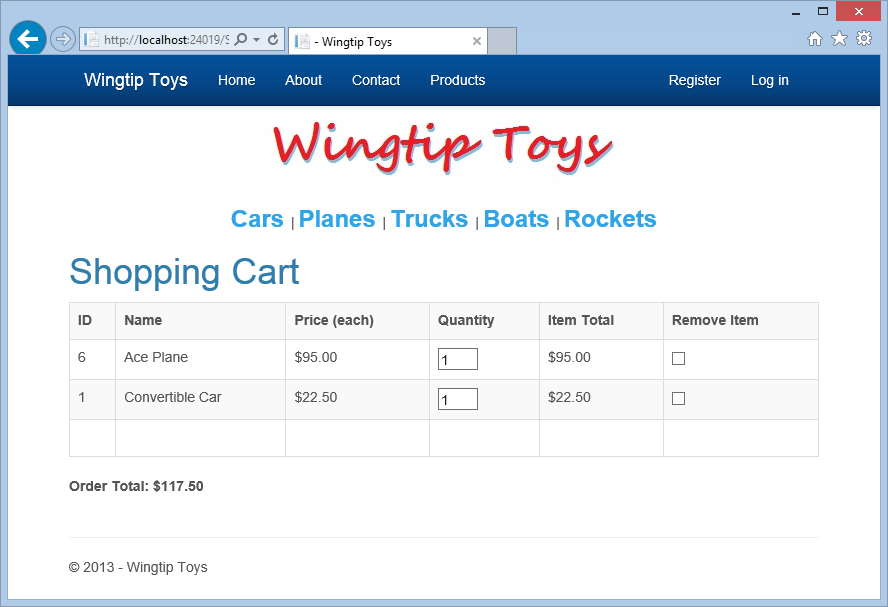
A página ShoppingCart.aspx é exibida com um total atualizado para todos os produtos que você adicionou.

Pare o aplicativo em execução fechando a janela do navegador.
Adicionando botões de atualização e check-out ao carrinho de compras
Para permitir que os usuários modifiquem o carrinho de compras, você adicionará um botão Atualizar e um botão Check-out à página do carrinho de compras. O botão Check-out só será usado posteriormente nesta série de tutoriais.
Em Gerenciador de Soluções, abra a página ShoppingCart.aspx na raiz do projeto de aplicativo Web.
Para adicionar o botão Atualizar e o botão Check-out à página ShoppingCart.aspx , adicione a marcação realçada em amarelo à marcação existente, conforme mostrado no código a seguir:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="ShoppingCart.aspx.cs" Inherits="WingtipToys.ShoppingCart" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <div id="ShoppingCartTitle" runat="server" class="ContentHead"><h1>Shopping Cart</h1></div> <asp:GridView ID="CartList" runat="server" AutoGenerateColumns="False" ShowFooter="True" GridLines="Vertical" CellPadding="4" ItemType="WingtipToys.Models.CartItem" SelectMethod="GetShoppingCartItems" CssClass="table table-striped table-bordered" > <Columns> <asp:BoundField DataField="ProductID" HeaderText="ID" SortExpression="ProductID" /> <asp:BoundField DataField="Product.ProductName" HeaderText="Name" /> <asp:BoundField DataField="Product.UnitPrice" HeaderText="Price (each)" DataFormatString="{0:c}"/> <asp:TemplateField HeaderText="Quantity"> <ItemTemplate> <asp:TextBox ID="PurchaseQuantity" Width="40" runat="server" Text="<%#: Item.Quantity %>"></asp:TextBox> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Item Total"> <ItemTemplate> <%#: String.Format("{0:c}", ((Convert.ToDouble(Item.Quantity)) * Convert.ToDouble(Item.Product.UnitPrice)))%> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Remove Item"> <ItemTemplate> <asp:CheckBox id="Remove" runat="server"></asp:CheckBox> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> <div> <p></p> <strong> <asp:Label ID="LabelTotalText" runat="server" Text="Order Total: "></asp:Label> <asp:Label ID="lblTotal" runat="server" EnableViewState="false"></asp:Label> </strong> </div> <br /> <table> <tr> <td> <asp:Button ID="UpdateBtn" runat="server" Text="Update" OnClick="UpdateBtn_Click" /> </td> <td> <!--Checkout Placeholder --> </td> </tr> </table> </asp:Content>
Quando o usuário clicar no botão Atualizar , o UpdateBtn_Click manipulador de eventos será chamado. Esse manipulador de eventos chamará o código que você adicionará na próxima etapa.
Em seguida, você pode atualizar o código contido no arquivo ShoppingCart.aspx.cs para percorrer os itens do carrinho e chamar os RemoveItem métodos e UpdateItem .
Em Gerenciador de Soluções, abra o arquivo ShoppingCart.aspx.cs na raiz do projeto de aplicativo Web.
Adicione as seguintes seções de código realçadas em amarelo ao arquivo ShoppingCart.aspx.cs :
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using WingtipToys.Models; using WingtipToys.Logic; using System.Collections.Specialized; using System.Collections; using System.Web.ModelBinding; namespace WingtipToys { public partial class ShoppingCart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions()) { decimal cartTotal = 0; cartTotal = usersShoppingCart.GetTotal(); if (cartTotal > 0) { // Display Total. lblTotal.Text = String.Format("{0:c}", cartTotal); } else { LabelTotalText.Text = ""; lblTotal.Text = ""; ShoppingCartTitle.InnerText = "Shopping Cart is Empty"; UpdateBtn.Visible = false; } } } public List<CartItem> GetShoppingCartItems() { ShoppingCartActions actions = new ShoppingCartActions(); return actions.GetCartItems(); } public List<CartItem> UpdateCartItems() { using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions()) { String cartId = usersShoppingCart.GetCartId(); ShoppingCartActions.ShoppingCartUpdates[] cartUpdates = new ShoppingCartActions.ShoppingCartUpdates[CartList.Rows.Count]; for (int i = 0; i < CartList.Rows.Count; i++) { IOrderedDictionary rowValues = new OrderedDictionary(); rowValues = GetValues(CartList.Rows[i]); cartUpdates[i].ProductId = Convert.ToInt32(rowValues["ProductID"]); CheckBox cbRemove = new CheckBox(); cbRemove = (CheckBox)CartList.Rows[i].FindControl("Remove"); cartUpdates[i].RemoveItem = cbRemove.Checked; TextBox quantityTextBox = new TextBox(); quantityTextBox = (TextBox)CartList.Rows[i].FindControl("PurchaseQuantity"); cartUpdates[i].PurchaseQuantity = Convert.ToInt16(quantityTextBox.Text.ToString()); } usersShoppingCart.UpdateShoppingCartDatabase(cartId, cartUpdates); CartList.DataBind(); lblTotal.Text = String.Format("{0:c}", usersShoppingCart.GetTotal()); return usersShoppingCart.GetCartItems(); } } public static IOrderedDictionary GetValues(GridViewRow row) { IOrderedDictionary values = new OrderedDictionary(); foreach (DataControlFieldCell cell in row.Cells) { if (cell.Visible) { // Extract values from the cell. cell.ContainingField.ExtractValuesFromCell(values, cell, row.RowState, true); } } return values; } protected void UpdateBtn_Click(object sender, EventArgs e) { UpdateCartItems(); } } }
Quando o usuário clica no botão Atualizar na página ShoppingCart.aspx , o método UpdateCartItems é chamado. O método UpdateCartItems obtém os valores atualizados para cada item no carrinho de compras. Em seguida, o método UpdateCartItems chama o UpdateShoppingCartDatabase método (adicionado e explicado na próxima etapa) para adicionar ou remover itens do carrinho de compras. Depois que o banco de dados tiver sido atualizado para refletir as atualizações do carrinho de compras, o controle GridView será atualizado na página do carrinho de compras chamando o DataBind método para o GridView. Além disso, o valor total do pedido na página do carrinho de compras é atualizado para refletir a lista atualizada de itens.
Atualizando e removendo itens de carrinho de compras
Na página ShoppingCart.aspx , você pode ver que os controles foram adicionados para atualizar a quantidade de um item e remover um item. Agora, adicione o código que fará com que esses controles funcionem.
Em Gerenciador de Soluções, abra o arquivo ShoppingCartActions.cs na pasta Lógica.
Adicione o seguinte código realçado em amarelo ao arquivo de classe ShoppingCartActions.cs :
using System; using System.Collections.Generic; using System.Linq; using System.Web; using WingtipToys.Models; namespace WingtipToys.Logic { public class ShoppingCartActions : IDisposable { public string ShoppingCartId { get; set; } private ProductContext _db = new ProductContext(); public const string CartSessionKey = "CartId"; public void AddToCart(int id) { // Retrieve the product from the database. ShoppingCartId = GetCartId(); var cartItem = _db.ShoppingCartItems.SingleOrDefault( c => c.CartId == ShoppingCartId && c.ProductId == id); if (cartItem == null) { // Create a new cart item if no cart item exists. cartItem = new CartItem { ItemId = Guid.NewGuid().ToString(), ProductId = id, CartId = ShoppingCartId, Product = _db.Products.SingleOrDefault( p => p.ProductID == id), Quantity = 1, DateCreated = DateTime.Now }; _db.ShoppingCartItems.Add(cartItem); } else { // If the item does exist in the cart, // then add one to the quantity. cartItem.Quantity++; } _db.SaveChanges(); } public void Dispose() { if (_db != null) { _db.Dispose(); _db = null; } } public string GetCartId() { if (HttpContext.Current.Session[CartSessionKey] == null) { if (!string.IsNullOrWhiteSpace(HttpContext.Current.User.Identity.Name)) { HttpContext.Current.Session[CartSessionKey] = HttpContext.Current.User.Identity.Name; } else { // Generate a new random GUID using System.Guid class. Guid tempCartId = Guid.NewGuid(); HttpContext.Current.Session[CartSessionKey] = tempCartId.ToString(); } } return HttpContext.Current.Session[CartSessionKey].ToString(); } public List<CartItem> GetCartItems() { ShoppingCartId = GetCartId(); return _db.ShoppingCartItems.Where( c => c.CartId == ShoppingCartId).ToList(); } public decimal GetTotal() { ShoppingCartId = GetCartId(); // Multiply product price by quantity of that product to get // the current price for each of those products in the cart. // Sum all product price totals to get the cart total. decimal? total = decimal.Zero; total = (decimal?)(from cartItems in _db.ShoppingCartItems where cartItems.CartId == ShoppingCartId select (int?)cartItems.Quantity * cartItems.Product.UnitPrice).Sum(); return total ?? decimal.Zero; } public ShoppingCartActions GetCart(HttpContext context) { using (var cart = new ShoppingCartActions()) { cart.ShoppingCartId = cart.GetCartId(); return cart; } } public void UpdateShoppingCartDatabase(String cartId, ShoppingCartUpdates[] CartItemUpdates) { using (var db = new WingtipToys.Models.ProductContext()) { try { int CartItemCount = CartItemUpdates.Count(); List<CartItem> myCart = GetCartItems(); foreach (var cartItem in myCart) { // Iterate through all rows within shopping cart list for (int i = 0; i < CartItemCount; i++) { if (cartItem.Product.ProductID == CartItemUpdates[i].ProductId) { if (CartItemUpdates[i].PurchaseQuantity < 1 || CartItemUpdates[i].RemoveItem == true) { RemoveItem(cartId, cartItem.ProductId); } else { UpdateItem(cartId, cartItem.ProductId, CartItemUpdates[i].PurchaseQuantity); } } } } } catch (Exception exp) { throw new Exception("ERROR: Unable to Update Cart Database - " + exp.Message.ToString(), exp); } } } public void RemoveItem(string removeCartID, int removeProductID) { using (var _db = new WingtipToys.Models.ProductContext()) { try { var myItem = (from c in _db.ShoppingCartItems where c.CartId == removeCartID && c.Product.ProductID == removeProductID select c).FirstOrDefault(); if (myItem != null) { // Remove Item. _db.ShoppingCartItems.Remove(myItem); _db.SaveChanges(); } } catch (Exception exp) { throw new Exception("ERROR: Unable to Remove Cart Item - " + exp.Message.ToString(), exp); } } } public void UpdateItem(string updateCartID, int updateProductID, int quantity) { using (var _db = new WingtipToys.Models.ProductContext()) { try { var myItem = (from c in _db.ShoppingCartItems where c.CartId == updateCartID && c.Product.ProductID == updateProductID select c).FirstOrDefault(); if (myItem != null) { myItem.Quantity = quantity; _db.SaveChanges(); } } catch (Exception exp) { throw new Exception("ERROR: Unable to Update Cart Item - " + exp.Message.ToString(), exp); } } } public void EmptyCart() { ShoppingCartId = GetCartId(); var cartItems = _db.ShoppingCartItems.Where( c => c.CartId == ShoppingCartId); foreach (var cartItem in cartItems) { _db.ShoppingCartItems.Remove(cartItem); } // Save changes. _db.SaveChanges(); } public int GetCount() { ShoppingCartId = GetCartId(); // Get the count of each item in the cart and sum them up int? count = (from cartItems in _db.ShoppingCartItems where cartItems.CartId == ShoppingCartId select (int?)cartItems.Quantity).Sum(); // Return 0 if all entries are null return count ?? 0; } public struct ShoppingCartUpdates { public int ProductId; public int PurchaseQuantity; public bool RemoveItem; } } }
O UpdateShoppingCartDatabase método, chamado do UpdateCartItems método na página ShoppingCart.aspx.cs , contém a lógica para atualizar ou remover itens do carrinho de compras. O UpdateShoppingCartDatabase método itera em todas as linhas dentro da lista de carrinhos de compras. Se um item de carrinho de compras tiver sido marcado para ser removido ou a quantidade for menor que um, o RemoveItem método será chamado. Caso contrário, o item do carrinho de compras será verificado quanto a atualizações quando o UpdateItem método for chamado. Depois que o item do carrinho de compras tiver sido removido ou atualizado, as alterações do banco de dados serão salvas.
A ShoppingCartUpdates estrutura é usada para armazenar todos os itens do carrinho de compras. O UpdateShoppingCartDatabase método usa a ShoppingCartUpdates estrutura para determinar se algum dos itens precisa ser atualizado ou removido.
No próximo tutorial, você usará o EmptyCart método para limpar o carrinho de compras após a compra de produtos. Mas, por enquanto, você usará o GetCount método que acabou de adicionar ao arquivo ShoppingCartActions.cs para determinar quantos itens estão no carrinho de compras.
Adicionando um contador de carrinho de compras
Para permitir que o usuário exiba o número total de itens no carrinho de compras, você adicionará um contador à página Site.Master . Esse contador também atuará como um link para o carrinho de compras.
Em Gerenciador de Soluções, abra a página Site.Master.
Modifique a marcação adicionando o link do contador do carrinho de compras conforme mostrado em amarelo à seção de navegação para que ele apareça da seguinte maneira:
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> <li><a runat="server" href="~/ProductList">Products</a></li> <li><a runat="server" href="~/ShoppingCart" ID="cartCount"> </a></li> </ul>Em seguida, atualize o code-behind do arquivo Site.Master.cs adicionando o código realçado em amarelo da seguinte maneira:
using System; using System.Collections.Generic; using System.Security.Claims; using System.Security.Principal; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Linq; using WingtipToys.Models; using WingtipToys.Logic; namespace WingtipToys { public partial class SiteMaster : MasterPage { private const string AntiXsrfTokenKey = "__AntiXsrfToken"; private const string AntiXsrfUserNameKey = "__AntiXsrfUserName"; private string _antiXsrfTokenValue; protected void Page_Init(object sender, EventArgs e) { // The code below helps to protect against XSRF attacks var requestCookie = Request.Cookies[AntiXsrfTokenKey]; Guid requestCookieGuidValue; if (requestCookie != null && Guid.TryParse(requestCookie.Value, out requestCookieGuidValue)) { // Use the Anti-XSRF token from the cookie _antiXsrfTokenValue = requestCookie.Value; Page.ViewStateUserKey = _antiXsrfTokenValue; } else { // Generate a new Anti-XSRF token and save to the cookie _antiXsrfTokenValue = Guid.NewGuid().ToString("N"); Page.ViewStateUserKey = _antiXsrfTokenValue; var responseCookie = new HttpCookie(AntiXsrfTokenKey) { HttpOnly = true, Value = _antiXsrfTokenValue }; if (FormsAuthentication.RequireSSL && Request.IsSecureConnection) { responseCookie.Secure = true; } Response.Cookies.Set(responseCookie); } Page.PreLoad += master_Page_PreLoad; } protected void master_Page_PreLoad(object sender, EventArgs e) { if (!IsPostBack) { // Set Anti-XSRF token ViewState[AntiXsrfTokenKey] = Page.ViewStateUserKey; ViewState[AntiXsrfUserNameKey] = Context.User.Identity.Name ?? String.Empty; } else { // Validate the Anti-XSRF token if ((string)ViewState[AntiXsrfTokenKey] != _antiXsrfTokenValue || (string)ViewState[AntiXsrfUserNameKey] != (Context.User.Identity.Name ?? String.Empty)) { throw new InvalidOperationException("Validation of Anti-XSRF token failed."); } } } protected void Page_Load(object sender, EventArgs e) { } protected void Page_PreRender(object sender, EventArgs e) { using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions()) { string cartStr = string.Format("Cart ({0})", usersShoppingCart.GetCount()); cartCount.InnerText = cartStr; } } public IQueryable<Category> GetCategories() { var _db = new WingtipToys.Models.ProductContext(); IQueryable<Category> query = _db.Categories; return query; } protected void Unnamed_LoggingOut(object sender, LoginCancelEventArgs e) { Context.GetOwinContext().Authentication.SignOut(); } } }
Antes que a página seja renderizada como HTML, o Page_PreRender evento é gerado.
Page_PreRender No manipulador, a contagem total do carrinho de compras é determinada chamando o GetCount método . O valor retornado é adicionado ao cartCount intervalo incluído na marcação da página Site.Mestre . As <span> marcas permitem que os elementos internos sejam renderizados corretamente. Quando qualquer página do site for exibida, o total do carrinho de compras será exibido. O usuário também pode clicar no total do carrinho de compras para exibir o carrinho de compras.
Testando o carrinho de compras concluído
Você pode executar o aplicativo agora para ver como você pode adicionar, excluir e atualizar itens no carrinho de compras. O total do carrinho de compras refletirá o custo total de todos os itens no carrinho de compras.
Pressione F5 para executar o aplicativo.
O navegador é aberto e mostra a página Default.aspx .Selecione Carros no menu de navegação de categoria.
Clique no link Adicionar ao Carrinho ao lado do primeiro produto.
A página ShoppingCart.aspx é exibida com o total do pedido.Selecione Planos no menu de navegação de categoria.
Clique no link Adicionar ao Carrinho ao lado do primeiro produto.
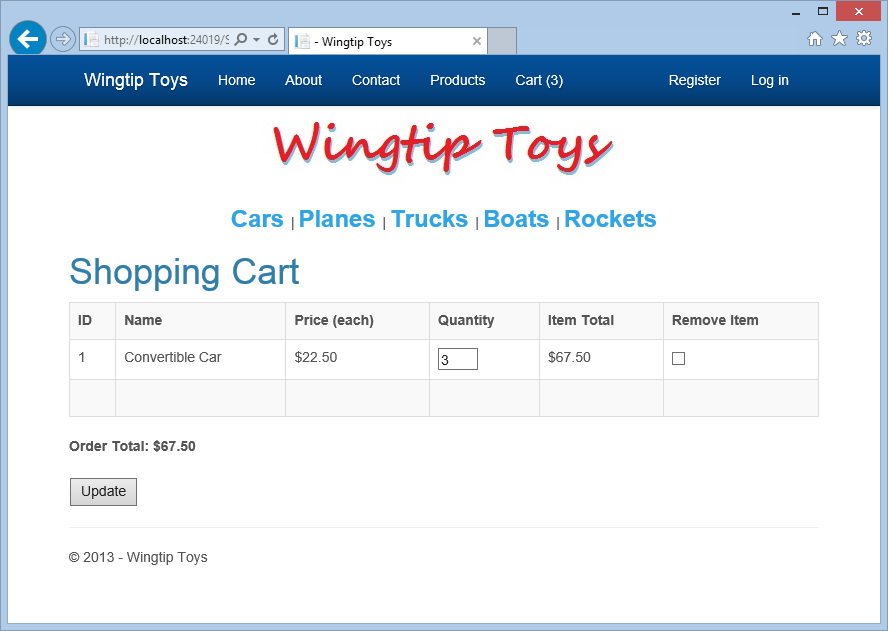
Defina a quantidade do primeiro item no carrinho de compras como 3 e selecione a caixa Remover Item marcar do segundo item.
Clique no botão Atualizar para atualizar a página do carrinho de compras e exibir o total do novo pedido.

Resumo
Neste tutorial, você criou um carrinho de compras para o aplicativo de exemplo wingtip toys Web Forms. Durante este tutorial, você usou o Entity Framework Code First, anotações de dados, controles de dados fortemente tipados e model binding.
O carrinho de compras dá suporte à adição, exclusão e atualização de itens que o usuário selecionou para compra. Além de implementar a funcionalidade do carrinho de compras, você aprendeu a exibir itens de carrinho de compras em um controle GridView e calcular o total do pedido.
Para entender como a funcionalidade descrita funciona em um aplicativo de negócios real, você pode exibir o exemplo de nopCommerce – ASP.NET com base código aberto carrinho de compras de comércio eletrônico. Originalmente, foi construído sobre Web Forms e ao longo dos anos mudou-se para MVC e agora para ASP.NET Core.