Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Tom FitzMacken
Este artigo descreve como criar um auxiliar em um site do Páginas da Web do ASP.NET (Razor). Um auxiliar é um componente reutilizável que inclui código e marcação para executar uma tarefa que pode ser tediosa ou complexa.
O que você aprenderá:
- Como criar e usar um auxiliar simples.
Estes são os ASP.NET recursos introduzidos no artigo:
- A
@helpersintaxe.Versões de software usadas no tutorial
- Páginas da Web do ASP.NET (Razor) 3
Este tutorial também funciona com Páginas da Web do ASP.NET 2.
Visão geral dos Auxiliares
Se você precisar executar as mesmas tarefas em páginas diferentes em seu site, poderá usar um auxiliar. Páginas da Web do ASP.NET inclui vários auxiliares e há muitos mais que você pode baixar e instalar. (Uma lista dos auxiliares internos no Páginas da Web do ASP.NET está listada na Referência Rápida da API ASP.NET.) Se nenhum dos auxiliares existentes atender às suas necessidades, você poderá criar seu próprio auxiliar.
Um auxiliar permite que você use um bloco comum de código em várias páginas. Suponha que, em sua página, você queira criar um item de observação separado dos parágrafos normais. Talvez a nota seja criada como um <div> elemento que é estilizado como uma caixa com uma borda. Em vez de adicionar essa mesma marcação a uma página sempre que quiser exibir uma anotação, você pode empacotar a marcação como auxiliar. Em seguida, você pode inserir a anotação com uma única linha de código em qualquer lugar de sua necessidade.
Usar um auxiliar como esse torna o código em cada uma de suas páginas mais simples e fácil de ler. Isso também facilita a manutenção do seu site, pois se você precisar alterar a aparência das anotações, poderá alterar a marcação em um só lugar.
Criando um auxiliar
Este procedimento mostra como criar o auxiliar que cria a nota, conforme descrito. Este é um exemplo simples, mas o auxiliar personalizado pode incluir qualquer marcação e ASP.NET código necessário.
Na pasta raiz do site, crie uma pasta chamada App_Code. Esse é um nome de pasta reservado em ASP.NET em que você pode colocar código para componentes como auxiliares.
Na pasta App_Code , crie um novo arquivo .cshtml e nomeie-o como MyHelpers.cshtml.
Substitua o conteúdo existente pelo seguinte:
@helper MakeNote(string content) { <div class="note" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"> <p> <strong>Note</strong> @content </p> </div> }O código usa a
@helpersintaxe para declarar um novo auxiliar chamadoMakeNote. Esse auxiliar específico permite passar um parâmetro chamadocontentque pode conter uma combinação de texto e marcação. O auxiliar insere a cadeia de caracteres no corpo da anotação usando a@contentvariável .Observe que o arquivo se chama MyHelpers.cshtml, mas o auxiliar é chamado
MakeNotede . Você pode colocar vários auxiliares personalizados em um único arquivo.Salve e feche o arquivo.
Usando o Auxiliar em uma Página
Na pasta raiz, crie um novo arquivo em branco chamado TestHelper.cshtml.
Adicione o seguinte código ao arquivo:
<!DOCTYPE html> <head> <title>Test Helpers Page</title> </head> <body> <p>This is some opening paragraph text.</p> <!-- Insert the call to your note helper here. --> @MyHelpers.MakeNote("My test note content.") <p>This is some following text.</p> </body> </html>Para chamar o auxiliar que você criou, use
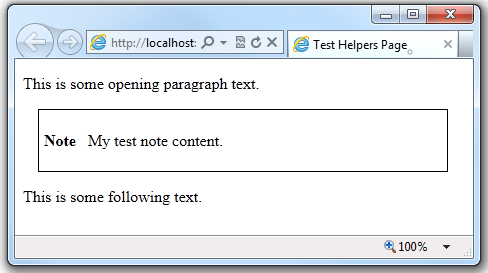
@seguido do nome do arquivo em que o auxiliar está, um ponto e, em seguida, o nome do auxiliar. (Se você tiver várias pastas na pasta App_Code , poderá usar a sintaxe@FolderName.FileName.HelperNamepara chamar o auxiliar em qualquer nível de pasta aninhada). O texto que você adiciona entre aspas entre parênteses é o texto que o auxiliar exibirá como parte da nota na página da Web.Salve a página e execute-a em um navegador. O auxiliar gera o item de observação exatamente onde você chamou o auxiliar: entre os dois parágrafos.

Recursos adicionais
Menu horizontal como auxiliar do Razor. Esta entrada de blog de Mike Pope mostra como criar um menu horizontal como auxiliar usando marcação, CSS e código.
Aproveitando HTML5 em auxiliares de Páginas da Web do ASP.NET para WebMatrix e ASP.NET MVC3. Esta entrada de blog de Sam Abraham mostra um auxiliar que renderiza um elemento HTML5 Canvas .
The Difference Between @Helpers and @Functions in WebMatrix. Esta entrada de blog de Mike Brind descreve @helper a sintaxe e @function a sintaxe e quando usar cada uma delas.