Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Importante
A partir de 1º de maio de 2025, o Azure AD B2C não estará mais disponível para compra para novos clientes. Saiba mais em nossas perguntas frequentes.
Antes de começar, use o seletor Escolha um tipo de política na parte superior dessa página para escolher o tipo de política que você está configurando. O Azure Active Directory B2C oferece dois métodos para definir como os usuários interagem com seus aplicativos: por meio de fluxos de usuários predefinidos ou por meio de políticas personalizadas totalmente configuráveis. As etapas necessárias neste artigo são diferentes para cada método.
Com modelos HTML do Azure AD B2C (Azure Active Directory B2C), você pode criar as experiências de identidade dos usuários. Seus modelos HTML podem conter apenas determinadas marcas HTML e atributos. Marcas HTML básicas, como <b>, <i>, <u>, <h1> e <hr> são permitidas. Marcas mais avançadas, como <script> e <iframe> , são removidas por motivos de segurança, mas a <script> marca deve ser adicionada na <head> marca. A partir da versão 2.1.21 do layout de página autoafirmado, versão 2.1.10 do unifiedssp e versão 1.2.10 do multifator, o B2C não oferece suporte à adição de scripts na tag <body> (pois isso pode representar um risco de ataque de script entre sites). A migração de scripts existentes de <body> para <head> pode, às vezes, exigir a reescrita de scripts existentes com observadores de mutação para um funcionamento adequado.
A tag <script> deve ser adicionada na tag <head> de duas maneiras:
Adicionando o
deferatributo, que especifica que o script é baixado em paralelo à análise da página, o script é executado depois que a página terminar de analisar:<script src="my-script.js" defer></script>Adicionando
asyncum atributo que especifica que o script é baixado em paralelo à análise da página e, em seguida, o script é executado assim que ele está disponível (antes da análise ser concluída):<script src="my-script.js" async></script>
Para habilitar o JavaScript e avançar marcas HTML e atributos:
- Selecionar um layout de página
- Habilite-o no fluxo do usuário usando o portal do Azure
- Usar b2clogin.com em suas solicitações
- Selecionar um layout de página
- Adicionar um elemento à política personalizada
- Usar b2clogin.com em suas solicitações
Pré-requisitos
- Criar um fluxo do usuário para que os usuários podem se registrar e entrar no seu aplicativo.
- Registrar um aplicativo Web.
- Conclua as etapas em Introdução às políticas personalizadas no Active Directory B2C. Este tutorial orienta como atualizar arquivos de política personalizados para usar a configuração de locatário do Azure AD B2C.
- Registrar um aplicativo Web.
Começar a configurar uma versão de layout de página
Se você pretende habilitar o código do lado do cliente JavaScript, os elementos nos quais você baseia o JavaScript devem ser imutáveis. Se elas não forem imutáveis, qualquer alteração poderá causar um comportamento inesperado em suas páginas de usuário. Para evitar esses problemas, imponha o uso de um layout de página e especifique uma versão de layout de página para garantir que as definições de conteúdo nas quais você baseou seu JavaScript sejam imutáveis. Mesmo que você não pretenda habilitar o JavaScript, você pode especificar uma versão de layout de página para suas páginas.
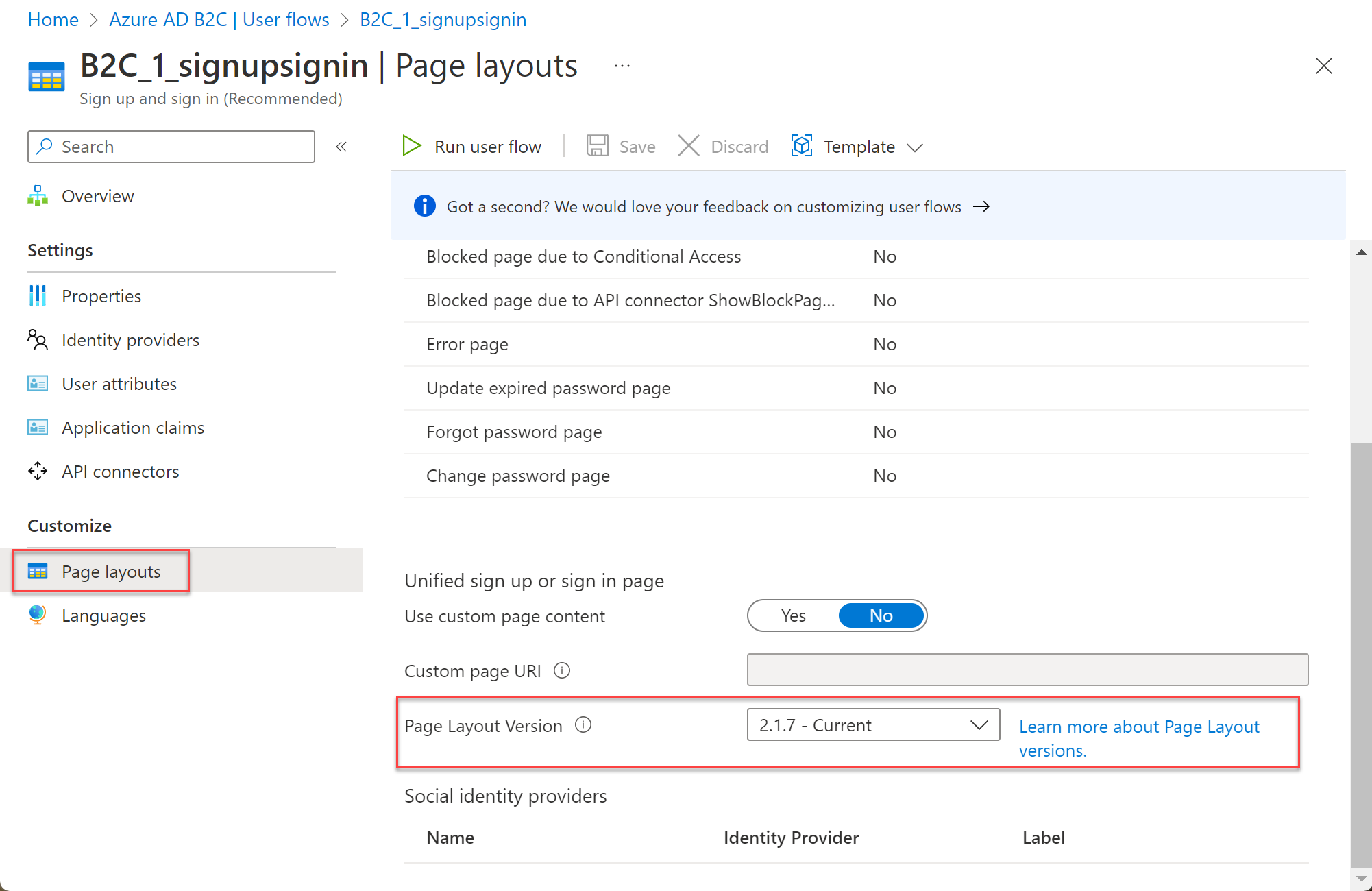
Para especificar uma versão de layout de página para suas páginas de fluxo de usuário:
- No locatário do Azure AD B2C, selecione Fluxos dos usuários.
- Selecione sua política (por exemplo, "B2C_1_SignupSignin") para abri-la.
- Selecione layouts de página. Escolha um nome layout e, em seguida, escolha a Versão do Layout de Página.
Para obter informações sobre as diferentes versões de layout de página, consulte o log de alterações de versão do layout da página.

Para especificar uma versão de layout de página para suas páginas de política personalizadas:
- Selecione um layout de página para os elementos da interface do usuário do aplicativo.
- Defina uma versão do layout de página com a versão da página
contractpara todas as definições de conteúdo na sua política personalizada. O formato do valor deve conter a palavracontract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version.
O exemplo a seguir mostra os identificadores de definição de conteúdo e o DataUri correspondente com o contrato de página:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
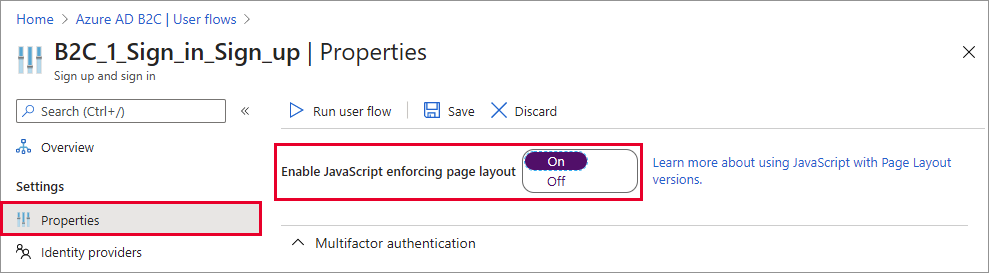
Habilitar JavaScript
No fluxo de usuário Propriedades, você pode habilitar o JavaScript. Habilitar o JavaScript também impõe o uso de um layout de página. Em seguida, você pode definir a versão do layout da página para o fluxo do usuário, conforme descrito na próxima seção.

Habilite a execução de script adicionando o elemento ScriptExecution ao elemento RelyingParty .
Abra o arquivo de política personalizada. Por exemplo, SignUpOrSignin.xml.
Adicione o elemento ScriptExecution ao elemento RelyingParty :
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Salve e carregue o arquivo.
Diretrizes para usar JavaScript
Siga estas diretrizes ao personalizar a interface do aplicativo usando JavaScript:
- Não:
- Vincular um evento de clique a elementos HTML
<a>. - não use uma dependência no código do Azure AD B2C ou nos comentários.
- altere a ordem ou a hierarquia dos elementos HTML do Azure AD B2C. Use uma política do Azure AD B2C para controlar a ordem dos elementos da interface do usuário.
- Vincular um evento de clique a elementos HTML
- Você pode chamar qualquer serviço RESTful com estas considerações:
- Talvez seja necessário definir o CORS do serviço RESTful para permitir chamadas HTTP do lado do cliente.
- Verifique se o serviço RESTful é seguro e usa apenas o protocolo HTTPS.
- Não use JavaScript diretamente para chamar interfaces do Azure AD B2C.
- Você pode inserir seu JavaScript ou vincular a arquivos JavaScript externos. Ao usar um arquivo JavaScript externo, use a URL absoluta e não uma URL relativa.
- Estruturas JavaScript:
- O Azure AD B2C usa uma versão específica do jQuery. Não inclua outra versão do jQuery. Usar mais de uma versão na mesma página causa problemas.
- Não há suporte para o uso do RequireJS.
- A maioria das estruturas JavaScript não tem suporte do Azure AD B2C.
- As configurações do Azure AD B2C podem ser lidas chamando objetos como
window.SETTINGS,window.CONTENT, por exemplo, o idioma da interface do usuário atual. Não altere o valor desses objetos. - Para personalizar a mensagem de erro do Azure AD B2C, use a localização em uma política.
- Se alguma coisa puder ser obtida usando uma política, geralmente é a maneira recomendada.
- Recomendamos que você use nossos controles de interface do usuário existentes, como botões, em vez de escondê-los e implementar associações de clique em seus próprios controles de interface do usuário. Essa abordagem garante que sua experiência de usuário continue funcionando corretamente mesmo quando lançamos novas atualizações de contrato de página.
Exemplos de JavaScript
Mostrar ou ocultar uma senha
Uma maneira comum de ajudar seus clientes com o sucesso de inscrição é permitir que eles vejam o que eles inseriram como senha. Essa opção ajuda os usuários a se inscreverem, permitindo que eles vejam e façam correções com facilidade em sua senha, se necessário. Qualquer campo de tipo de senha tem uma caixa de seleção com um rótulo Mostrar senha . Isso permite que o usuário veja a senha em texto sem formatação. Inclua este snippet de código no seu modelo de inscrição ou entrada para uma página autodeclarada:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Adicionar termos de uso
Inclua o código a seguir em sua página em que você deseja incluir uma caixa de seleção Termos de Uso . Essa caixa de seleção normalmente é necessária nas páginas de inscrição da conta local e da conta social.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
No código, substitua termsOfUseUrl pelo link para o contrato de termos de uso. Para seu diretório, crie um novo atributo de usuário chamado termsOfUse e, em seguida, inclua termsOfUse como um atributo de usuário.
Como alternativa, você pode adicionar um link na parte inferior das páginas autodeclaradas, sem o uso do JavaScript. Use a seguinte localização:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Substitua termsOfUseUrl pelo link para a política de privacidade e os termos de uso da sua organização.
Próximas etapas
Encontre mais informações sobre como personalizar a interface do usuário do aplicativo no Azure Active Directory B2C.