Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Neste artigo, você usará ferramentas de linha de comando para criar uma função do JavaScript que responde a solicitações HTTP. Após testar o código localmente, implante-o no ambiente sem servidor do Azure Functions.
Importante
O conteúdo deste artigo é alterado com base na escolha do modelo de programação Node.js no seletor na parte superior da página. O modelo v4 normalmente está disponível e foi projetado para oferecer uma experiência mais flexível e intuitiva para desenvolvedores de JavaScript e TypeScript. Saiba mais sobre as diferenças entre v3 e v4 na guia de migração.
A conclusão deste início rápido incorre em um pequeno custo de alguns centavos de dólar ou menos na sua conta do Azure.
Há também uma versão baseada no Visual Studio Code deste artigo.
Configurar o ambiente local
Antes de começar, você deve ter os seguintes pré-requisitos:
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
Uma das seguintes ferramentas para a criação de recursos do Azure:
CLI do Azure, versão 2.4 ou posterior.
O módulo PowerShell Az do Azure, versão 5.9.0 ou posterior.
- Node.js versão 14 ou superior.
- Node.js, versão 18 ou superior.
Instalação das ferramentas básicas do Azure Functions
A maneira recomendada de instalar o Core Tools depende do sistema operacional do computador de desenvolvimento local.
As etapas a seguir usam um instalador do Windows (MSI) para instalar o Core Tools v4.x. Para obter mais informações sobre outros instaladores baseados em pacote, confira o arquivo leiame do Core Tools.
Baixe e execute o instalador do Core Tools, com base em sua versão do Windows:
- v4.x - Windows de 64 bits (recomendado. A depuração do Visual Studio Code requer 64 bits).
- v4.x – Windows 32 bits
Se você usou anteriormente o instalador do Windows (MSI) para instalar o Core Tools no Windows, desinstale a versão antiga em Adicionar ou Remover Programas antes de instalar a versão mais recente.
- Verifique se instalou a versão v4.0.5382 das Core Tools ou uma versão posterior.
Criar um projeto de função local
No Azure Functions, um projeto de função é um contêiner para uma ou mais funções individuais que respondem, cada uma, a um gatilho específico. Todas as funções em um projeto compartilham as configurações locais e de hospedagem. Nesta seção, você cria um projeto de função que contém apenas uma função.
Em uma pasta adequada, execute o comando
func init, da seguinte maneira, para criar um projeto JavaScript Node.js v3 na pasta atual:func init --javascript --model V3Essa pasta contém vários arquivos do projeto, incluindo arquivos de configuração chamados local.settings.json e host.json. Como local.settings.json pode conter segredos baixados do Azure, o arquivo é excluído do controle do código-fonte por padrão no arquivo .gitignore.
Adicione uma função ao projeto usando o comando a seguir, em que o argumento
--nameé o nome exclusivo da função (HttpExample) e o argumento--templateespecifica o gatilho da função (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"O comando
func newcria uma subpasta correspondente ao nome da função que contém um arquivo de código apropriado para a linguagem escolhida do projeto e um arquivo de configuração chamado function.json.
Você pode achar a referência do Azure Functions Core Tools útil.
(Opcional) Examinar o conteúdo do arquivo
Se preferir, você poderá ir diretamente para Executar a função localmente e examinar o conteúdo do arquivo mais tarde.
index.js
index.js exporta uma função que é disparada de acordo com a configuração em function.json.
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
Para um gatilho HTTP, a função recebe dados de solicitação na variável req, conforme definido em function.json. A resposta está definida como res em function.json e pode ser acessada usando context.res. Para saber mais, confira Gatilhos e associações HTTP do Azure Functions.
function.json
function.json é um arquivo de configuração que define as bindings de entrada e de saída da função, incluindo o tipo de gatilho.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Cada associação exige uma direção, um tipo e um nome exclusivo. O gatilho HTTP tem uma associação de entrada do tipo httpTrigger e uma associação de saída do tipo http.
Em uma pasta adequada, execute o comando
func init, da seguinte maneira, para criar um projeto JavaScript Node.js v4 na pasta atual:func init --javascript
Essa pasta contém vários arquivos do projeto, incluindo arquivos de configuração chamados local.settings.json e host.json. Como local.settings.json pode conter segredos baixados do Azure, o arquivo é excluído do controle do código-fonte por padrão no arquivo .gitignore. Os pacotes npm necessários também são instalados em node_modules.
Adicione uma função ao projeto usando o comando a seguir, em que o argumento
--nameé o nome exclusivo da função (HttpExample) e o argumento--templateespecifica o gatilho da função (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous" [`func new`](functions-core-tools-reference.md#func-new) creates a file named *HttpExample.js* in the *src/functions* directory, which contains your function's code.Adicione informações da conexão do Armazenamento do Microsoft Azure em local.settings.json.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Opcional) Se quiser saber mais sobre uma função específica, por exemplo, gatilho HTTP, você pode executar o seguinte comando:
func help httptrigger
Executar a função localmente
Execute a função iniciando o host de runtime local do Azure Functions na pasta LocalFunctionProj.
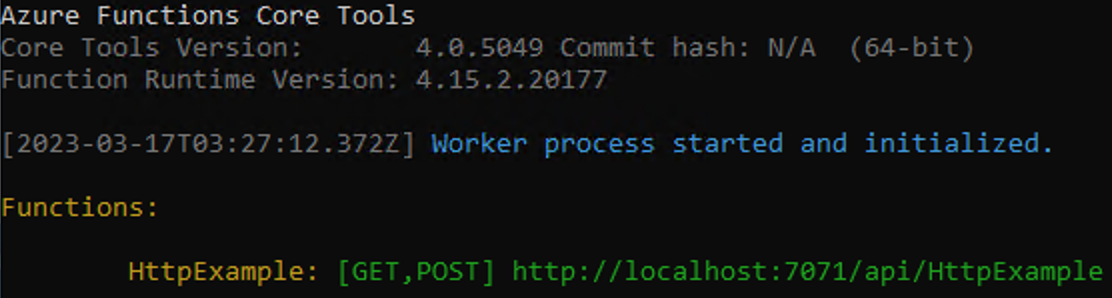
func startPerto do fim da saída, as seguintes linhas precisam ser exibidas:

Observação
Se HttpExample não aparece conforme mostrado acima, é provável que você tenha iniciado o host fora da pasta raiz do projeto. Nesse caso, use CTRL+C para interromper o host, procure a pasta raiz do projeto e execute o comando anterior novamente.
Copie a URL da função HTTP dessa saída para um navegador e acrescente a cadeia de caracteres de consulta
?name=<YOUR_NAME>, fazendo com que a URL completa sejahttp://localhost:7071/api/HttpExample?name=Functions. O navegador exibirá uma mensagem de resposta que retorna o valor da cadeia de consulta. O terminal em que você iniciou seu projeto também mostra a saída do log conforme você faz solicitações.Quando terminar, pressione CTRL + C e digite
ypara interromper o host de funções.
Criar recursos de suporte do Azure para a função
Antes de poder implantar o código da função no Azure, você precisa criar três recursos:
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Uma conta de armazenamento, que é usada para manter o estado e outras informações sobre suas funções.
- Um aplicativo de funções, que fornece o ambiente para a execução do código de função. Um aplicativo de funções é mapeado para seu projeto de função local e permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos.
Use os comandos a seguir para criar esses itens. Tanto a CLI do Azure quanto o PowerShell são compatíveis.
Se você ainda não tiver feito isso, entre no Azure:
az loginO comando az login conecta você à conta do Azure.
Crie um grupo de recursos chamado
AzureFunctionsQuickstart-rgna região de sua escolha:az group create --name AzureFunctionsQuickstart-rg --location <REGION>O comando az group create cria um grupo de recursos. No comando acima, substitua
<REGION>por uma região perto de você, usando um código de região disponível retornado do comando<REGION>.Crie uma conta de armazenamento para uso geral no grupo de recursos e na região:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseO comando az storage account create cria a conta de armazenamento.
No exemplo anterior, substitua
<STORAGE_NAME>por um nome que seja apropriado para você e exclusivo no Armazenamento do Azure. Os nomes devem conter de 3 a 24 caracteres e podem conter somente números e letras minúsculas.Standard_LRSespecifica uma conta de uso geral, que é compatível com o Functions.
Importante
A conta de armazenamento é usada para armazenar dados importantes do aplicativo, às vezes incluindo o próprio código do aplicativo. Você deve limitar o acesso de outros aplicativos e usuários à conta de armazenamento.
Criar o aplicativo de funções no Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>O comando az functionapp create cria o aplicativo de funções no Azure. É recomendável que você use a versão mais recente do Node.js, que atualmente é 18. Você pode especificar a versão definindo
--runtime-versionpara18.No exemplo anterior, substitua
<STORAGE_NAME>pelo nome da conta usada na etapa anterior e substitua<APP_NAME>por um nome globalmente exclusivo que seja apropriado para você. O<APP_NAME>também é o domínio do DNS padrão para o aplicativo de funções.Este comando cria um aplicativo de funções que executa o runtime da linguagem especificada no Plano de Consumo do Azure Functions, que é gratuito para o uso que você fará aqui. O comando também cria uma instância associada do Azure Application Insights no mesmo grupo de recursos, com o qual será possível monitorar o aplicativo de funções e exibir os logs. Para saber mais, consulte Monitorar Azure Functions. A instância não gera nenhum custo até você ativá-la.
Implantar o projeto de funções no Azure
Depois de criar com êxito o seu aplicativo de funções no Azure, agora você estará pronto para implantar seu projeto de funções local usando o comando func azure functionapp publish.
Na pasta raiz do projeto, execute este comando func azure functionapp publish:
func azure functionapp publish <APP_NAME>
Nesse exemplo, substitua <APP_NAME> pelo nome de seu aplicativo. Uma implantação bem-sucedida mostra resultados semelhantes à seguinte saída (truncada para simplificar):
...
Getting site publishing info...
Creating archive for current directory...
Performing remote build for functions project.
...
Deployment successful.
Remote build succeeded!
Syncing triggers...
Functions in msdocs-azurefunctions-qs:
HttpExample - [httpTrigger]
Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample
Invocar a função no Azure
Como a função usa um gatilho HTTP, você a invoca fazendo uma solicitação HTTP para sua URL no navegador ou usando uma ferramenta como curl.
Copie a URL de Invocação completa mostrada na saída do comando de publicação na barra de endereços de um navegador, acrescentando o parâmetro de consulta ?name=Functions. O navegador deverá exibir uma saída semelhante à que foi exibida quando você executou a função localmente.

Execute o seguinte comando para ver os logs de streaming quase em tempo real:
func azure functionapp logstream <APP_NAME>
Em uma janela de terminal separada ou no navegador, chame a função remota novamente. Um log detalhado da execução da função no Azure é mostrado no terminal.
Limpar recursos
Se você prosseguir para a próxima etapa e adicionar uma associação de saída da fila do Armazenamento do Azure, mantenha todos os recursos, pois você se baseará no que já fez.
Caso contrário, use o comando a seguir para excluir o grupo de recursos e todos os recursos contidos nele para evitar custos adicionais.
az group delete --name AzureFunctionsQuickstart-rg