Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
A extensão Funções Duráveis do Azure Functions é fornecida no pacote de NuGet Microsoft.Azure.WebJobs.Extensions.DurableTask. Esta extensão deve ser instalada em seu aplicativo de função. Este artigo mostra como instalar esse pacote para que você possa desenvolver funções duráveis no portal do Azure.
Observação
- Se você estiver desenvolvendo funções duráveis em C#, deverá considerar o Desenvolvimento do Visual Studio 2019.
- Se você estiver desenvolvendo funções duráveis em JavaScript, você deve considerar o Desenvolvimento de código do Visual Studio Code.
Criar um aplicativo de funções
Você deve ter um aplicativo de função para hospedar a execução de qualquer função. Um aplicativo de funções permite agrupar suas funções como uma unidade lógica para facilitar o gerenciamento, a implantação, o dimensionamento e o compartilhamento de recursos. Você pode criar um aplicativo .NET ou JavaScript.
No menu do portal do Azure ou na Página inicial, selecione Criar um recurso.
Na página Nova , selecione Aplicativo de Funções.
Em Selecione uma opção de hospedagem, selecione Consumo>Selecionar para criar seu aplicativo no plano de Consumo padrão. Nessa opção de hospedagem sem servidor, você paga somente pelo tempo durante o qual suas funções são executadas. O plano Premium também oferece colocação em escala dinâmica. Quando você executa em um Plano do Serviço de Aplicativo, deve gerenciar o dimensionamento do aplicativo de funções.
Na página Informações básicas, use as configurações do aplicativo de funções conforme especificado na seguinte tabela:
Configuração Valor sugerido Descrição Assinatura Sua assinatura A assinatura sob a qual você cria seu novo aplicativo de funções. Grupo de Recursos myResourceGroup Nome do novo grupo de recursos no qual você cria o aplicativo de funções. Você deve criar um novo grupo de recursos porque há limitações conhecidas ao criar novos aplicativos de funções em um grupo de recursos existente. Nome do aplicativo de funções Nome globalmente exclusivo Nome que identifica seu novo aplicativo de funções. Os caracteres válidos são a-z(não diferencia maiúsculas de minúsculas),0-9e-. Para garantir um nome de aplicativo exclusivo, opcionalmente, você pode habilitar o nome de host padrão exclusivo seguro, que está atualmente em versão prévia.Pilha de runtime Linguagem preferencial Escolha um runtime compatível com sua linguagem de programação de funções favorita. A edição no portal só está disponível para scripts JavaScript, PowerShell, Python v1, TypeScript e C#.
Para criar um aplicativo C# Script que dê suporte à edição no portal, você deve escolher uma Versão de tempo de execução que dê suporte ao modelo em processo.
A biblioteca de classes C# e as funções Java devem ser desenvolvidas localmente.Versão Número de versão Escolha a versão do seu runtime instalado. Região Região preferencial Selecione uma região perto de você ou perto de outros serviços que suas funções podem acessar. Sistema operacional Windows Um sistema operacional é pré-selecionado para você com base na seleção da pilha de runtime, mas você pode alterar a configuração, se necessário. Só há suporte para edição no portal no Windows. Aceite as opções padrão as guias restantes, incluindo o comportamento padrão de criação de uma nova conta de armazenamento na guia Armazenamento e uma nova instância do Application Insights na guia Monitoramento. Você também pode optar por usar uma conta de armazenamento existente ou uma instância do Application Insights.
Selecione Examinar + criar para examinar as configurações do aplicativo escolhidas e selecione Criar para provisionar e implantar o aplicativo de funções.
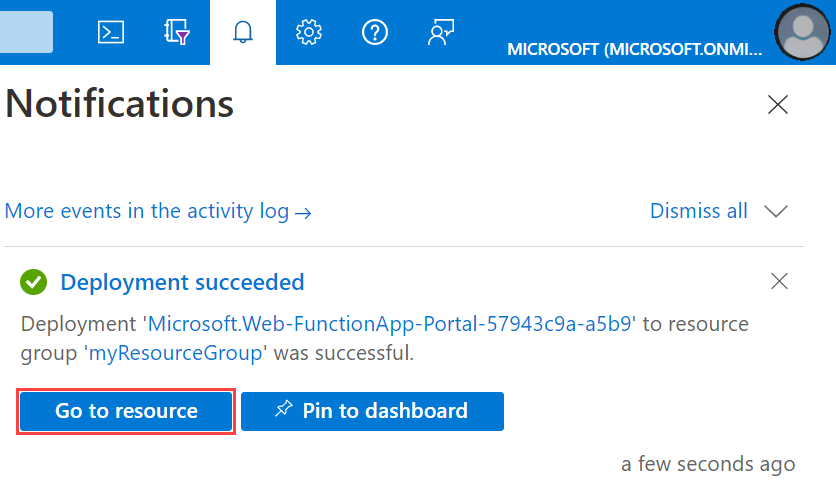
Selecione o ícone Notificações no canto superior direito do portal e veja se a mensagem Implantação concluída com êxito é exibida.
Selecione Ir para recursos para exibir o novo aplicativo de funções. Você também pode selecionar Fixar no painel. A fixação torna mais fácil retornar a esse recurso de aplicativo de função no seu painel.

Por padrão, o aplicativo de função criado usa a versão 2.x do Azure Functions Runtime. A extensão Durable Functions funciona nas duas versões 1.x e 2.x do Azure Functions Runtime em C# e versão 2.x no JavaScript. No entanto, os modelos só estão disponíveis ao segmentar a versão 2.x do runtime independentemente da linguagem escolhida.
Instalar o pacote npm de Durable Functions (apenas JavaScript)
Se você estiver criando Durable Functions do JavaScript, precisará instalar o durable-functions pacote npm:
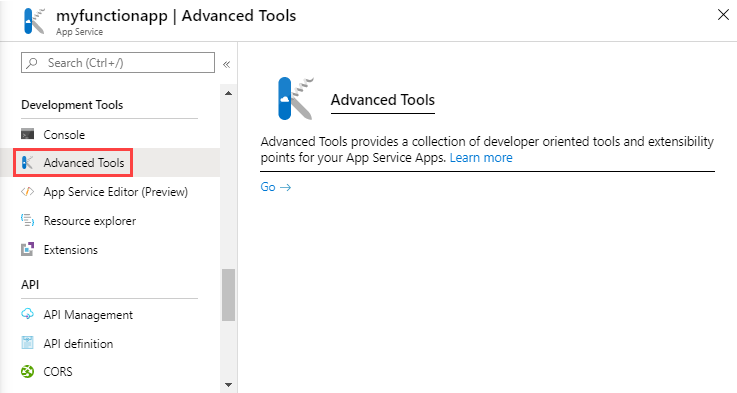
Na página do aplicativo de funções, selecione Ferramentas Avançadas em Ferramentas de Desenvolvimento no painel à esquerda.

Na página Ferramentas Avançadas, selecione Ir.
No console Kudu, selecione Console de depuração e CMD.

Sua estrutura de diretório do arquivo do aplicativo de funções deve ser exibida. Navegue até a pasta
site/wwwroot. Dela, você pode carregar um arquivopackage.jsonarrastando e soltando-o na janela do diretório do arquivo. Há um exemplopackage.jsonabaixo:{ "dependencies": { "durable-functions": "^1.3.1" } }
Após seu
package.jsonser carregado, execute o comandonpm installdo Console de Execução Remota do Kudu.
Crie uma função de orquestrador
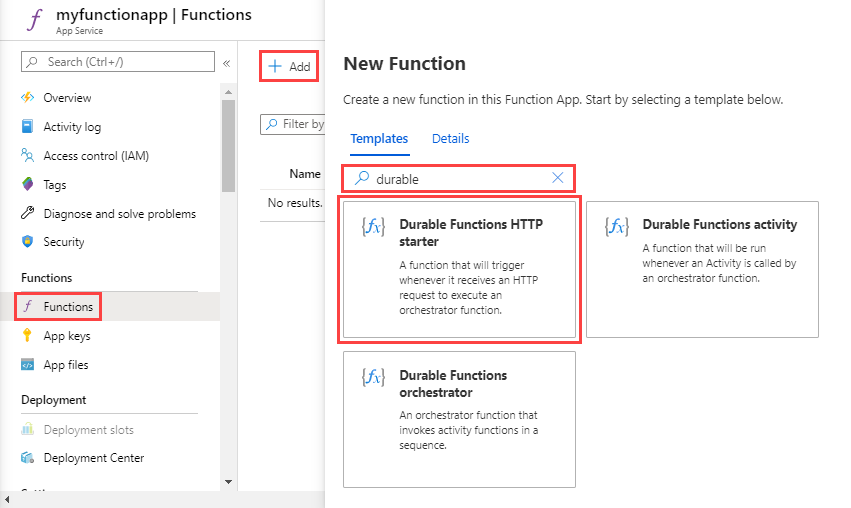
Em seu aplicativo de funções, selecione Funções no painel à esquerda, em seguida, selecione Adicionar no menu superior.
No campo de pesquisa da página Nova Função, insira
durablee escolha o modelo Durable Functions HTTP starter.
Para o nome Nova Função, insira
HttpStarte selecione Criar Função.A função criada é usada para iniciar a orquestração.
Crie outra função no aplicativo de funções, desta vez usando o modelo Durable Functions orchestrator. Nomeie sua nova função de orquestração
HelloSequence.Crie uma terceira função denominada
Hellousando o modelo Durable Functions activity.
Teste a orquestração de função durável
Volte para a função HttpStart, escolha Obter URL da função e selecione o ícone Copiar para área de transferência para copiar a URL. Use essa URL para iniciar o HelloSequence função.
Use uma ferramenta de teste HTTP segura para enviar uma solicitação HTTP POST ao ponto de extremidade da URL. Este exemplo é um comando cURL que envia uma solicitação POST para a função durável:
curl -X POST https://{your-function-app-name}.azurewebsites.net/api/orchestrators/{functionName} --header "Content-Length: 0"Neste exemplo,
{your-function-app-name}é o domínio que é o nome do aplicativo de funções e{functionName}é a função do orquestrador HelloSequence. A mensagem de resposta contém um conjunto de nós de extremidade do URI que você pode usar para monitorar e gerenciar a execução, que se parece com o exemplo a seguir:{ "id":"10585834a930427195479de25e0b952d", "statusQueryGetUri":"https://...", "sendEventPostUri":"https://...", "terminatePostUri":"https://...", "rewindPostUri":"https://..." }Certifique-se de escolher uma ferramenta de teste HTTP que mantém seus dados seguros. Para obter mais informações, confira Ferramentas de teste HTTP.
Chame o
statusQueryGetUriendpoint URI e você verá o status atual da função durável, que pode ser semelhante a este exemplo:{ "runtimeStatus": "Running", "input": null, "output": null, "createdTime": "2017-12-01T05:37:33Z", "lastUpdatedTime": "2017-12-01T05:37:36Z" }Continue chamando o endpoint
statusQueryGetUriaté que o status seja alterado para Completed e você veja uma resposta como o exemplo a seguir:{ "runtimeStatus": "Completed", "input": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2017-12-01T05:38:22Z", "lastUpdatedTime": "2017-12-01T05:38:28Z" }
A primeira função durável está agora em execução no Azure.