Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Neste artigo, você integra uma fila do Armazenamento do Azure à função e à conta de armazenamento criada no artigo de início rápido anterior. Obtenha essa integração usando uma associação de saída que grava os dados de uma solicitação HTTP em uma mensagem na fila. Concluir este artigo não gera custos extras além dos poucos centavos em USD do início rápido anterior. Para saber mais sobre associações, confira Conceitos de gatilhos e de associações do Azure Functions.
Configurar o ambiente local
Antes de começar, conclua o artigo Início rápido: criar um projeto de Azure Functions da linha de comando. Se você já limpou os recursos ao final daquele artigo, percorra as etapas novamente para recriar o aplicativo de funções e recursos relacionados no Azure.
Antes de começar, conclua o artigo Início rápido: criar um projeto de Azure Functions da linha de comando. Se você já limpou os recursos ao final daquele artigo, percorra as etapas novamente para recriar o aplicativo de funções e recursos relacionados no Azure.
Antes de começar, conclua o artigo Início rápido: criar um projeto de Azure Functions da linha de comando. Se você já limpou os recursos ao final daquele artigo, percorra as etapas novamente para recriar o aplicativo de funções e recursos relacionados no Azure.
Antes de começar, conclua o artigo Início rápido: criar um projeto de Azure Functions da linha de comando. Se você já limpou os recursos ao final daquele artigo, percorra as etapas novamente para recriar o aplicativo de funções e recursos relacionados no Azure.
Antes de começar, conclua o artigo Início rápido: criar um projeto de Azure Functions da linha de comando. Se você já limpou os recursos ao final daquele artigo, percorra as etapas novamente para recriar o aplicativo de funções e recursos relacionados no Azure.
Antes de começar, conclua o artigo Início rápido: criar um projeto de Azure Functions da linha de comando. Se você já limpou os recursos ao final daquele artigo, percorra as etapas novamente para recriar o aplicativo de funções e recursos relacionados no Azure.
Recuperar a cadeia de conexão do Armazenamento do Azure
Importante
Este artigo mostra como se conectar à conta do Armazenamento do Azure usando a cadeia de conexão, que contém uma chave secreta compartilhada. O uso de uma cadeia de conexão facilita a verificação de atualizações de dados na conta de armazenamento. Para ter a melhor segurança possível, use identidades gerenciadas ao se conectar à conta de armazenamento. Para saber mais, confira Conexões no guia do desenvolvedor.
Anteriormente, você criou uma conta de Armazenamento do Azure para o aplicativo de funções usar. A cadeia de conexão dessa conta é armazenada com segurança nas configurações do aplicativo no Azure. Ao baixar a configuração para o arquivo local.settings.json, use a conexão para gravar em uma fila do Armazenamento na mesma conta ao executar a função localmente.
Na raiz do projeto, execute o comando a seguir, substituindo
<APP_NAME>pelo nome do aplicativo de funções da etapa anterior. Esse comando substitui todos os valores existentes no arquivo.func azure functionapp fetch-app-settings <APP_NAME>Abra o arquivo local.settings.json e localize o valor chamado
AzureWebJobsStorage, que é a cadeia de conexão da conta de armazenamento. Você usará o nomeAzureWebJobsStoragee a cadeia de conexão em outras seções deste artigo.
Importante
Como o arquivo local.settings.json contém segredos baixados do Azure, sempre exclua esse arquivo do controle do código-fonte. O arquivo .gitignore criado com um projeto de funções locais exclui o arquivo por padrão.
Registrar as extensões de associação
Com exceção dos gatilhos de timer e HTTP, as associações são implementadas como pacotes de extensão. Execute o comando dotnet add package a seguir na janela Terminal para adicionar o pacote de extensão Armazenamento ao seu projeto.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Agora, você pode adicionar a associação de saída do armazenamento ao seu projeto.
Adicionar uma definição de associação de saída à função
Embora uma função possa ter apenas um gatilho, ela pode ter várias associações de entrada e saída, o que permite que você se conecte a outros serviços e recursos do Azure sem escrever um código de integração personalizado.
Ao usar o modelo de programação Node.js v4, os atributos de associação são definidos diretamente no arquivo ./src/functions/HttpExample.js. No início rápido anterior, o arquivo já contém uma associação HTTP definida pelo método app.http.
const { app } = require('@azure/functions');
app.http('httpTrigger', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (!name) {
return { status: 404, body: 'Not Found' };
}
return { body: `Hello, ${name}!` };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Ao usar o modelo de programação Node.js v4, os atributos de associação são definidos diretamente no arquivo ./src/functions/HttpExample.js. No início rápido anterior, o arquivo já contém uma associação HTTP definida pelo método app.http.
import {
app,
HttpRequest,
HttpResponseInit,
InvocationContext,
} from '@azure/functions';
export async function httpTrigger1(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
}
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: httpTrigger1,
});
Você declara essas associações no arquivo function.json em sua pasta de funções. No início rápido anterior, o arquivo function.json na pasta HttpExample contém duas associações na coleção bindings:
Ao usar o modelo de programação Python v2, os atributos de ligação são definidos diretamente no arquivo function_app.py como decoradores. No início rápido anterior, o arquivo function_app.py já contém uma associação baseada em decorador:
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
O decorador route adiciona a associação HttpTrigger e HttpOutput à função, o que permite que sua função seja disparada quando as solicitações http atingirem a rota especificada.
Para gravar em uma fila do Armazenamento do Azure a partir dessa função, adicione o decorador queue_output ao código de função:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
Neste código, arg_name identifica o parâmetro de associação referenciado no seu código, queue_name é o nome da fila na qual a associação é gravada e connection é o nome de uma configuração de aplicativo que contém a cadeia de conexão da Conta de Armazenamento. No início rápido, você usa a mesma conta de armazenamento que o aplicativo de função, que está na configuração AzureWebJobsStorage (a partir do arquivo local.settings.json). Quando o queue_name não existe, a associação o cria no primeiro uso.
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
}
]
Para gravar em uma fila do Armazenamento do Microsoft Azure:
Adicionar uma propriedade
extraOutputsà configuração de associação{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }Adicionar uma função
output.storageQueueacima da chamadaapp.httpconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
A segunda associação na coleção é denominada res. Essa associação http é uma associação de saída (out) usada para gravar a resposta HTTP.
Para fazer uma gravação em uma fila do Armazenamento do Azure por meio dessa função, adicione uma associação out do tipo queue com o nome msg, conforme mostrado no código abaixo:
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
},
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
Para um tipo queue, você deve especificar o nome da fila em queueName e fornecer o nome da conexão do Armazenamento do Microsoft Azure (do arquivo local.settings.json) em connection.
Em um projeto C#, as associações são definidas como atributos de associação no método de função. Definições específicas dependem de o aplicativo ser executado em processo (biblioteca de classes C#) ou em um processo de trabalho isolado.
Abra o arquivo de projeto HttpExample.cs e adicione a seguinte classe MultiResponse:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
A classe MultiResponse permite que você faça gravações em uma fila de armazenamento chamada outqueue e grave uma mensagem de êxito HTTP. Várias mensagens podem ser enviadas para a fila, porque o atributo QueueOutput é aplicado a uma matriz de cadeia de caracteres.
A propriedade Connection define a cadeia de conexão da conta de armazenamento. Nesse caso, você poderia omitir Connection porque já está usando a conta de armazenamento padrão.
Em um projeto Java, as associações são definidas como anotações de associação no método de função. O arquivo function.json é então gerado automaticamente com base nessas anotações.
Procure a localização do código de função em src/main/java, abra o arquivo de projeto Function.java e adicione o seguinte parâmetro à definição do método run:
@QueueOutput(name = "msg", queueName = "outqueue", connection = "AzureWebJobsStorage") OutputBinding<String> msg
O parâmetro msg é um tipo OutputBinding<T>, que representa uma coleção de cadeias de caracteres. Essas cadeias de caracteres são gravadas como mensagens em uma associação de saída quando a função é concluída. Nesse caso, a saída é uma fila de armazenamento denominada outqueue. A cadeia de conexão para a conta de armazenamento é definida pelo método connection. Passe a configuração de aplicativo que contém a cadeia de conexão da conta de armazenamento, em vez de passar a própria cadeia de conexão.
A definição do método run agora deverá ser semelhante ao seguinte exemplo:
@FunctionName("HttpTrigger-Java")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.FUNCTION)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue", connection = "AzureWebJobsStorage")
OutputBinding<String> msg, final ExecutionContext context) {
...
}
Para obter mais informações sobre os detalhes das associações, confira Conceitos de associações e gatilhos do Azure Functions e configuração de saída da fila.
Adicionar código para usar a associação de saída
Com a associação de fila definida, agora você pode atualizar sua função para receber o parâmetro de saída msg e gravar mensagens na fila.
Atualize HttpExample\__init__.py para que corresponda ao seguinte código, adicionando o parâmetro msg à definição de função e msg.set(name) abaixo da instrução if name::
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
O parâmetro msg é uma instância do azure.functions.Out class. O método set grava uma mensagem de cadeia de caracteres na fila. Nesse caso, é o name passado para a função na cadeia de caracteres de consulta de URL.
Adicione um código que usa o objeto de associação de saída em context.extraOutputs para criar uma mensagem da fila. Adicione este código antes da instrução return.
context.extraOutputs.set(sendToQueue, [msg]);
Nesse momento, sua função deve ser a seguinte:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Adicione um código que usa o objeto de associação de saída em context.extraOutputs para criar uma mensagem da fila. Adicione este código antes da instrução return.
context.extraOutputs.set(sendToQueue, [msg]);
Nesse momento, sua função deve ser a seguinte:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Adicione código que usa o cmdlet Push-OutputBinding para gravar texto na fila usando a associação de saída msg. Adicione esse código antes de definir o status como OK na instrução if.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Neste ponto, sua função deve ser a seguinte:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
Substitua a classe HttpExample existente pelo seguinte código:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Agora, você pode usar o novo parâmetro msg para fazer a gravação na associação de saída por meio do código de função. Adicione a linha de código a seguir antes da resposta de êxito para adicionar o valor de name à associação de saída msg.
msg.setValue(name);
Ao usar uma associação de saída, não é necessário usar o código do SDK do Armazenamento do Azure para se autenticar, para obter uma referência de fila ou para escrever dados. O runtime do Functions e a associação de saída da fila fazem essas tarefas para você.
O método run agora deverá ser semelhante ao seguinte exemplo:
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
Atualizar os testes
Como o arquétipo também cria um conjunto de testes, você precisa atualizar esses testes para manipular o novo parâmetro msg na assinatura do método run.
Procure a localização do código de teste em src/test/java, abra o arquivo de projeto Function.java e substitua a linha de código em //Invoke pelo código a seguir:
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Observe que você não precisa escrever nenhum código para autenticação, obtenção de uma referência de fila ou gravação de dados. Todas essas tarefas de integração são convenientemente processadas no Azure Functions Runtime e na associação de saída da fila.
Executar a função localmente
Execute a função iniciando o host de runtime local do Azure Functions na pasta LocalFunctionProj.
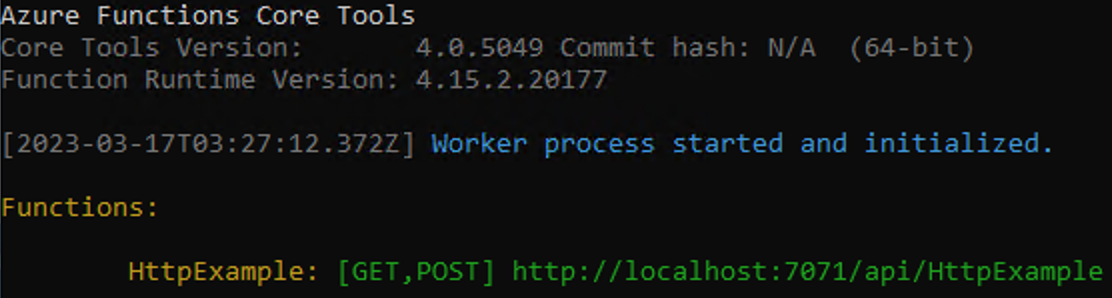
func startPerto do fim da saída, as seguintes linhas precisam ser exibidas:

Observação
Se HttpExample não aparece conforme mostrado acima, é provável que você tenha iniciado o host fora da pasta raiz do projeto. Nesse caso, use CTRL+C para interromper o host, procure a pasta raiz do projeto e execute o comando anterior novamente.
Copie a URL da função HTTP dessa saída para um navegador e acrescente a cadeia de caracteres de consulta
?name=<YOUR_NAME>, fazendo com que a URL completa sejahttp://localhost:7071/api/HttpExample?name=Functions. O navegador exibirá uma mensagem de resposta que retorna o valor da cadeia de consulta. O terminal em que você iniciou seu projeto também mostra a saída do log conforme você faz solicitações.Quando terminar, pressione CTRL + C e digite
ypara interromper o host de funções.
Exibir a mensagem na fila do Armazenamento do Azure
Veja a fila no portal do Azure ou no Gerenciador de Armazenamento do Microsoft Azure. Veja também a fila na CLI do Azure, conforme descrito nas seguintes etapas:
Abra o arquivo local.setting.json do projeto de funções e copie o valor da cadeia de conexão. Em um terminal ou uma janela Comando, execute o comando a seguir para criar uma variável de ambiente chamada
AZURE_STORAGE_CONNECTION_STRINGe cole a cadeia de conexão específica no lugar de<MY_CONNECTION_STRING>. (Essa variável de ambiente significa que você não precisa fornecer a cadeia de conexão para cada comando posterior usando o argumento--connection-string.)export AZURE_STORAGE_CONNECTION_STRING="<MY_CONNECTION_STRING>"(Opcional) Use o comando
az storage queue listpara ver as filas de armazenamento em sua conta. A saída desse comando deve incluir uma fila chamadaoutqueue, que foi criada quando a função gravou a primeira mensagem nessa fila.az storage queue list --output tsvUse o comando
az storage message getpara ler as mensagens dessa fila, que deve ser o valor que você indicou ao testar a função anteriormente. O comando lê e remove a primeira mensagem da fila.echo `echo $(az storage message get --queue-name outqueue -o tsv --query '[].{Message:content}') | base64 --decode`Como o corpo da mensagem é armazenado codificado em base64, a mensagem deve ser decodificada antes de ser exibida. Depois de executar
az storage message get, a mensagem é removida da fila. Se houver apenas uma mensagem emoutqueue, você não recuperará uma mensagem quando executar esse comando pela segunda vez e receberá um erro.
Reimplantar o projeto no Azure
Depois de verificar localmente se a função gravou uma mensagem na fila do Armazenamento do Azure, é possível implantar o projeto novamente para atualizar o ponto de extremidade em execução no Azure.
Na pasta LocalFunctionsProj, use o comando func azure functionapp publish para reimplantar o projeto, substituindo<APP_NAME> pelo nome do aplicativo.
func azure functionapp publish <APP_NAME>
Na pasta do projeto local, use o seguinte comando do Maven para republicar seu projeto:
mvn azure-functions:deploy
Verificar no Azure
Como no início rápido anterior, use um navegador ou um cURL para testar a função reimplantada.
Examine a fila do Armazenamento novamente, conforme descrito na seção anterior, para verificar se ela contém a nova mensagem gravada na fila.
Limpar os recursos
Ao final, use o comando a seguir para excluir o grupo de recursos e todos os recursos contidos nele a fim de evitar custos adicionais.
az group delete --name AzureFunctionsQuickstart-rg
Próximas etapas
Você atualizou sua função disparada por HTTP para gravar dados em uma Fila de armazenamento. Agora você pode aprender mais sobre o desenvolvimento de funções na linha de comando usando o Core Tools e a CLI do Azure: