Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo mostra como sobrepor uma imagem para um conjunto fixo de coordenadas. Aqui estão alguns exemplos de diferentes tipos de imagens que podem ser sobrepostas em mapas:
- Imagens capturadas de drones
- Plantas baixas de construção
- Histórico ou outras imagens de mapa especializado
- Blueprints de sites de trabalho
- Imagens de radar de clima
Dica
Uma ImageLayer é uma maneira fácil de sobrepor uma imagem em um mapa. Observe que os navegadores podem ter dificuldade para carregar uma imagem grande. Nesse caso, considere dividir sua imagem em blocos e carregá-las no mapa como uma TileLayer.
A camada de imagens dá suporte aos seguintes formatos de imagem:
- JPEG
- PNG
- BMP
- GIF (sem animações)
Adicionar uma camada de imagem
O código a seguir sobrepõe uma imagem de um mapa de Newark, Nova Jersey, de 1922 no mapa. Uma ImageLayer é criada, passando uma URL para uma imagem e coordenadas para os quatro cantos no formato [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner].
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
Para obter um exemplo totalmente funcional que mostra como sobrepor uma imagem de um mapa de Newark New Jersey de 1922 como uma camada de imagem, consulte Camada de Imagem Simples nos Exemplos do Azure Mapas. Para obter o código-fonte deste exemplo, confira Código-fonte da Camada de Imagem Simples.
Importar um arquivo KML como sobreposição de terra
Este exemplo demonstra como adicionar informações de sobreposição de terra KML como uma camada de imagem no mapa. As sobreposições de terra KML fornecem coordenadas norte, sul, leste e oeste, e uma rotação no sentido anti-horário. Porém, a camada de imagem espera coordenadas para cada canto da imagem. A sobreposição de terra KML neste exemplo é da Catedral de Chartres e originada de Wikimedia.
O código usa a função getCoordinatesFromEdges estática da classe ImageLayer. Ela calcula os quatro cantos da imagem usando as informações de norte, sul, leste, oeste e rotação da sobreposição de terra KML.
Para obter um exemplo totalmente funcional que mostra como usar uma Sobreposição de Solo KML como Camada de Imagem, consulte Sobreposição de SOLO KML como Camada de Imagem nos Exemplos do Azure Mapas. Para obter o código-fonte deste exemplo, confira Sobreposição de solo KML como código-fonte da camada de imagem.
Dica
Use as funções getPixels e getPositions da classe da camada de imagem para converter entre coordenadas geográficas da camada de imagem posicionada e as coordenadas de pixel de imagem local.
Customizar uma camada de imagem
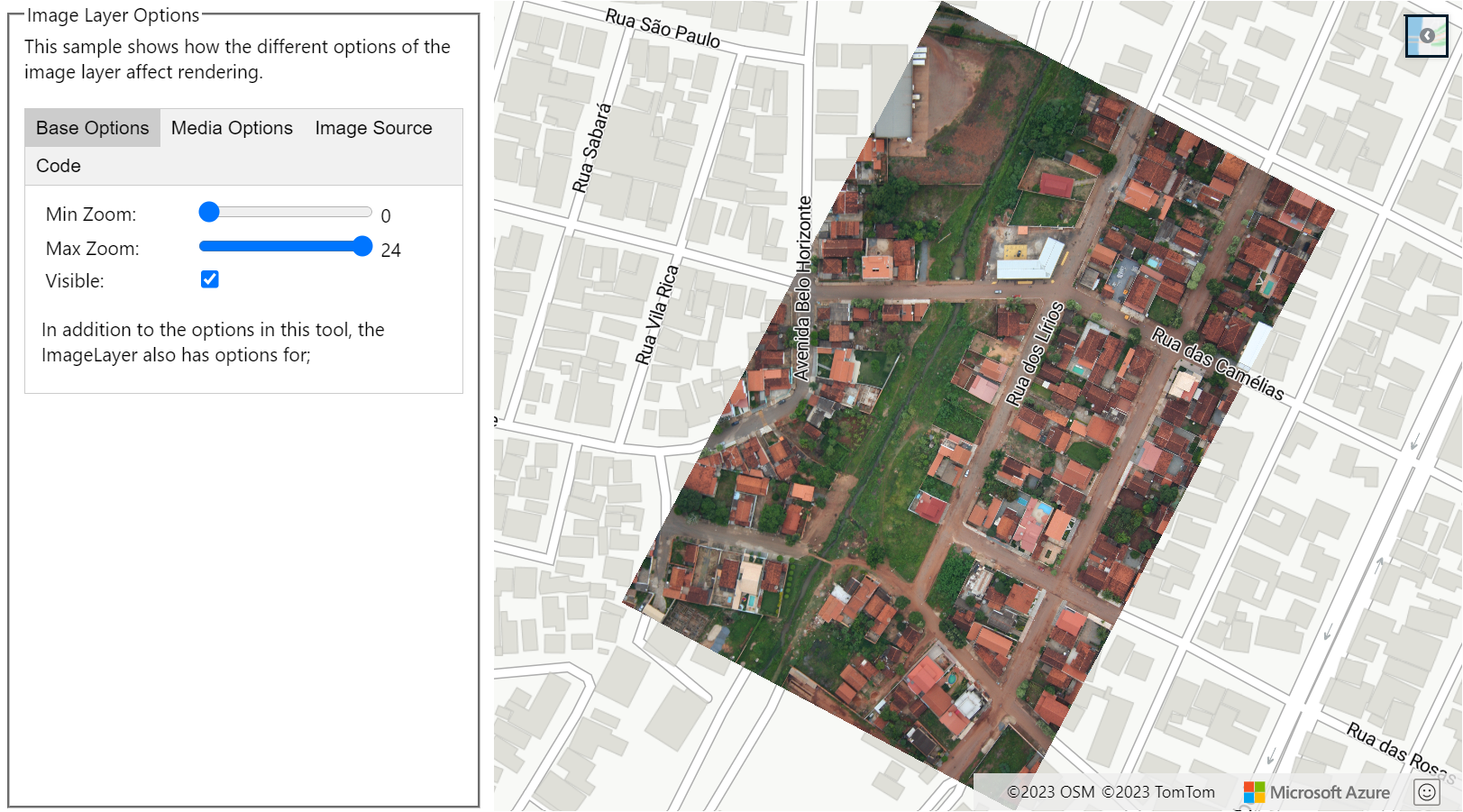
A camada de imagem tem muitas opções de estilo. Para obter um exemplo totalmente funcional que mostra como as diferentes opções da camada de imagem afetam a renderização, consulte Opções de Camada de Imagem nos Exemplos do Azure Mapas. Para obter o código-fonte deste exemplo, confira Código-fonte de opções de camada de imagem.
Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: