Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Conecte um símbolo a uma fonte de dados e use-o para renderizar um ícone ou um texto em um determinado ponto.
As camadas de símbolo são renderizadas usando o WebGL. Use uma camada de símbolo para renderizar grandes coleções de pontos no mapa. Em comparação com o marcador HTML, a camada de símbolo renderiza um grande número de dados de ponto no mapa, com melhor desempenho. No entanto, a camada de símbolo não é compatível com elementos HTML e CSS tradicionais para estilização.
Dica
Por padrão, as camadas de Símbolo renderizarão as coordenadas de todas as geometrias em uma fonte de dados. Para limitar a camada de modo que ela renderize apenas os recursos de geometria de ponto, defina a propriedade filter da camada como ['==', ['geometry-type'], 'Point'] ou ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']], se desejar, você também pode incluir recursos MultiPoint.
O gerenciador de sprite de imagem de mapas carrega imagens personalizadas usadas pela camada de símbolo. Ela dá suporte aos seguintes formatos de imagem:
- JPEG
- PNG
- SVG
- BMP
- GIF (sem animações)
Adicionar uma camada de símbolo
Antes de adicionar uma camada de símbolo ao mapa, você precisa executar algumas etapas. Primeiro, crie uma fonte de dados e adicione-a ao mapa. Crie uma camada de símbolo. Em seguida, passe a fonte de dados para a camada de símbolo para recuperar os dados da fonte de dados. Por fim, adicione dados à fonte de dados, para que haja algo a ser renderizado.
O código a seguir demonstra o que deve ser adicionado ao mapa depois que ele é carregado. Este exemplo renderiza um único ponto no mapa usando uma camada de símbolo.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
Há quatro tipos diferentes de dados de ponto que podem ser adicionados ao mapa:
- Geometria de Ponto GeoJSON – esse objeto contém apenas uma coordenada de um ponto e nada mais. A classe auxiliar
atlas.data.Pointpode ser usada para criar esses objetos com facilidade. - Geometria MultiPoint GeoJSON – esse objeto contém as coordenadas de vários pontos e nada mais. A classe auxiliar
atlas.data.MultiPointpode ser usada para criar esses objetos com facilidade. - Recurso GeoJSON – esse objeto consiste em qualquer geometria GeoJSON e um conjunto de propriedades que contêm metadados associados à geometria. A classe auxiliar
atlas.data.Featurepode ser usada para criar esses objetos com facilidade. - A classe
atlas.Shapeé semelhante ao recurso GeoJSON. Ambos consistem em uma geometria GeoJSON e um conjunto de propriedades que contêm metadados associados à geometria. Se um objeto GeoJSON for adicionado a uma fonte de dados, ele poderá ser facilmente renderizado em uma camada. No entanto, se a propriedade de coordenadas desse objeto GeoJSON for atualizada, a fonte de dados e o mapa não serão alterados. Isso porque não há nenhum mecanismo no objeto JSON para disparar uma atualização. A classe forma fornece funções para atualizar os dados que ela contém. Quando é feita uma alteração, a fonte de dados e o mapa são notificados e atualizados automaticamente.
O exemplo de código a seguir cria uma geometria de Ponto GeoJSON e a passa para a classe atlas.Shape para facilitar a atualização. O centro do mapa é usado inicialmente para renderizar um símbolo. Um evento de clique é adicionado ao mapa de tal forma que, quando ele é acionado, as coordenadas do mouse são usadas com a função formas setCoordinates. As coordenadas do mouse são registradas no momento do evento de clique. Em seguida, o setCoordinates atualiza o local do símbolo no mapa.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

Dica
Por padrão, as camadas de símbolo otimizam a renderização de símbolos, ocultando os símbolos que se sobrepõem. À medida que você amplia, os símbolos ocultos se tornam visíveis. Para desabilitar esse recurso e renderizar todos os símbolos em todos os momentos, defina a propriedade allowOverlap das opções iconOptions como true.
Adicionar um ícone personalizado a uma camada de símbolo
As camadas de símbolo são renderizadas usando o WebGL. Assim, todos os recursos, como imagens de ícone, precisam ser carregados no contexto do WebGL. Este exemplo mostra como adicionar um ícone personalizado aos recursos do mapa. Esse ícone é usado para renderizar dados de ponto com um símbolo personalizado no mapa. A propriedade textField da camada de símbolo exige a especificação de uma expressão. Neste caso, queremos renderizar a propriedade de temperatura. Como a temperatura é um número, ela precisa ser convertida em uma cadeia de caracteres. Além disso, queremos acrescentar "°F". Uma expressão pode ser usada para fazer essa concatenação; ['concat', ['to-string', ['get', 'temperature']], '°F'].
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', '/images/icons/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Observação
Para obter uma cópia do arquivo de imagem usado no exemplo acima, consulte showers.png no GitHub.
Dica
O SDK da Web do Azure Mapas fornece vários modelos de imagem personalizáveis que você pode usar com a camada de símbolo. Para obter mais informações, confira o documento Como usar modelos de imagem.
Personalizar uma camada de símbolo
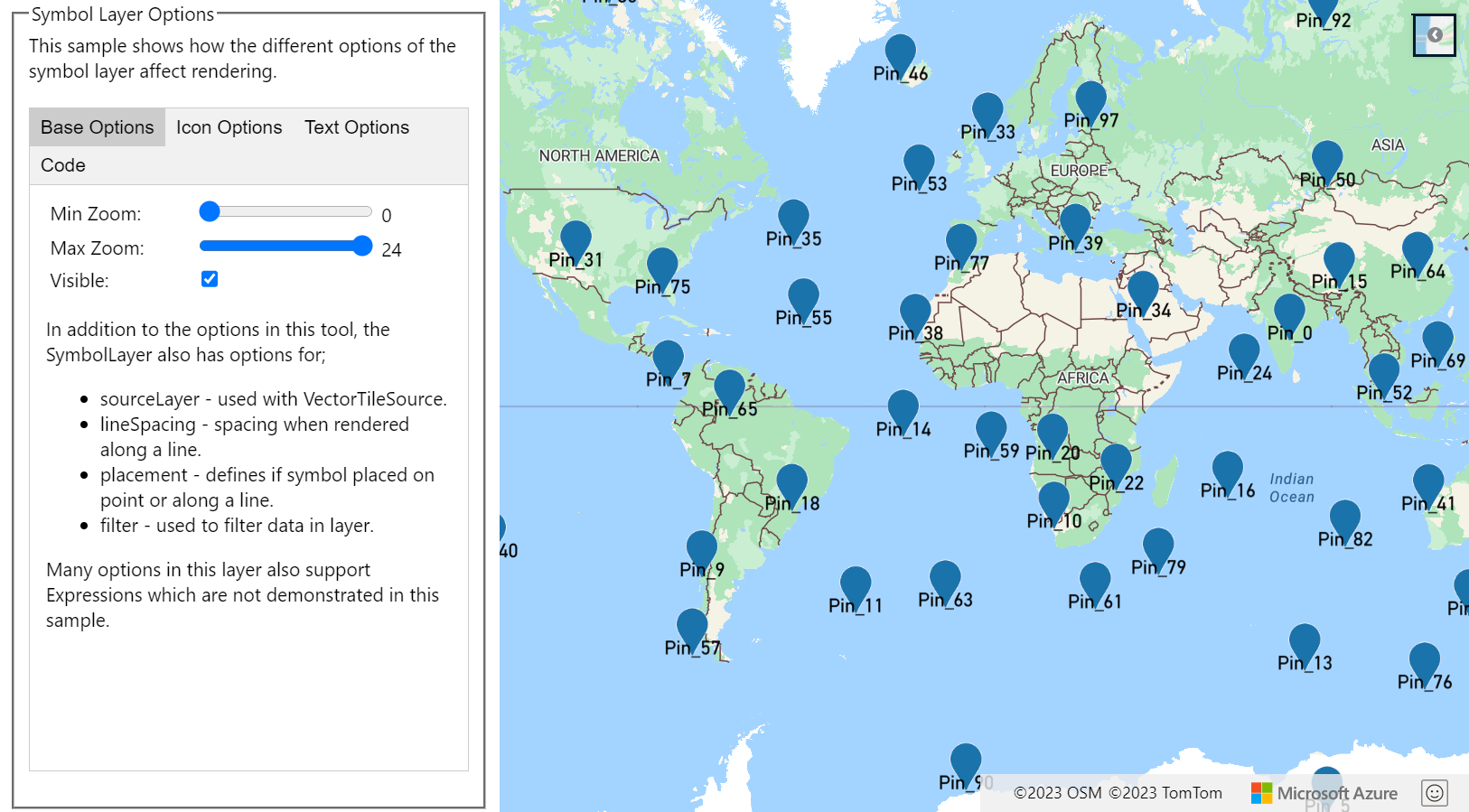
A camada de símbolo tem muitas opções de estilo disponíveis. O exemplo Opções de Camada de Símbolo mostra como as diferentes opções da camada de símbolo afetam a renderização. Para obter o código-fonte deste exemplo, confira Código-fonte opções de camada de símbolo.

Dica
Quando você quiser renderizar apenas o texto com uma camada de símbolo, poderá ocultar o ícone definindo a propriedade image das opções de ícone como 'none'.
Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: