Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Há dois tipos de dados de tráfego disponíveis no Azure Mapas:
Dados de incidentes – consistem em dados baseados em pontos e linhas para itens como construção, fechamentos de estradas e acidentes.
Dados de fluxo – fornece métricas sobre o fluxo de tráfego nas estradas. Muitas vezes, os dados de fluxo de tráfego são usados para colorir as estradas. As cores são determinadas com base na intensidade do tráfego que está causando lentidão no fluxo, em comparação com o limite de velocidade ou outra métrica. Há quatro valores que podem ser passados para a opção de tráfego
flowdo mapa.Valor do fluxo Descrição noneNão exibe dados de tráfego no mapa relativeMostra os dados de tráfego relativos à velocidade de fluxo livre da estrada relative-delayExibe áreas mais lentas do que o atraso médio esperado absoluteMostra a velocidade absoluta de todos os veículos na estrada
O código a seguir mostra como exibir dados de tráfego no mapa.
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
O exemplo sobreposição de tráfego demonstra como exibir a sobreposição de tráfego em um mapa. Para obter o código-fonte desse exemplo, consulte o código-fonte da Sobreposição de Tráfego.
Opções de sobreposição de tráfego
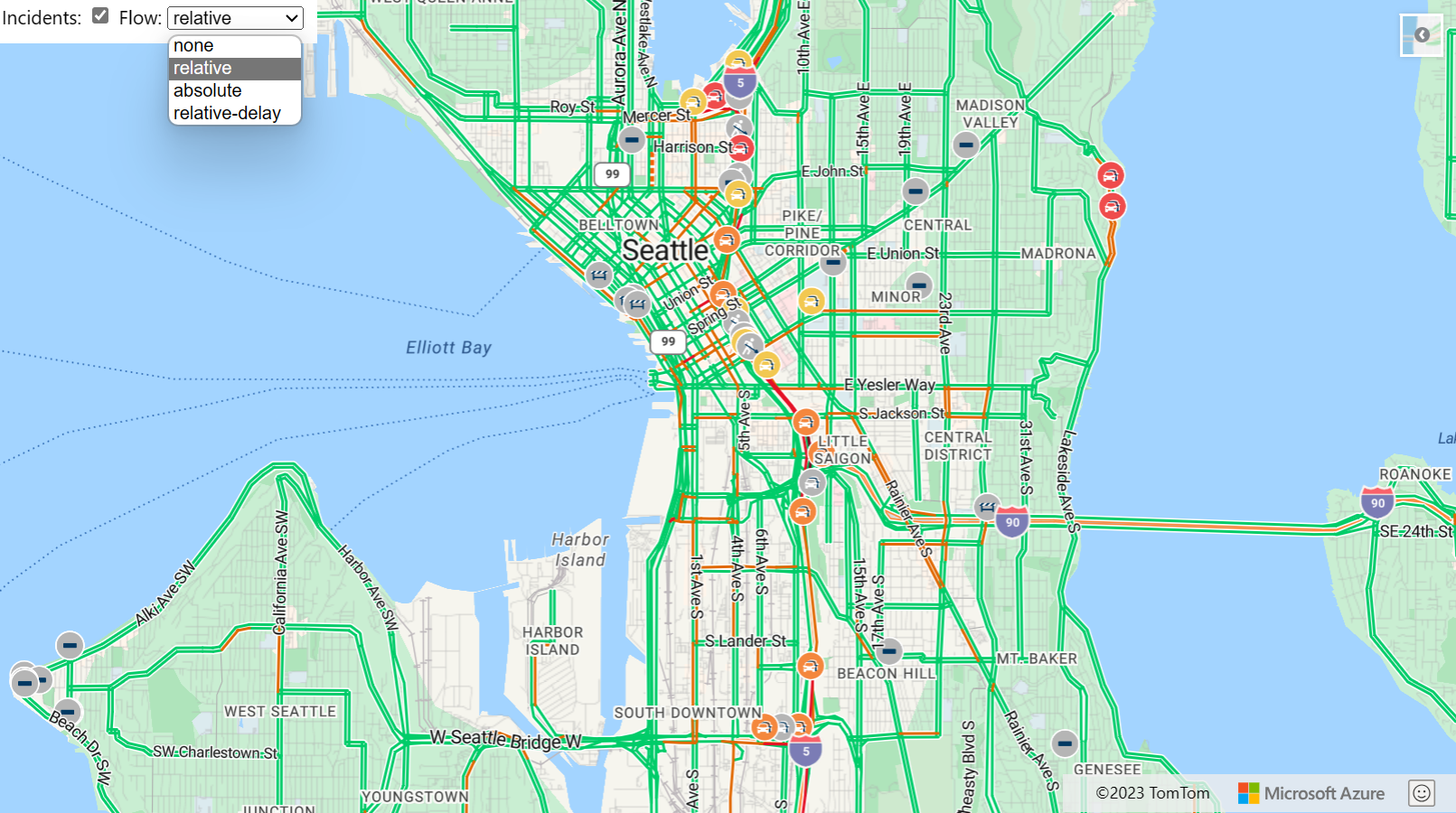
A ferramenta Opções de Sobreposição de Tráfego permite alternar entre as diferentes configurações de sobreposição de tráfego para ver como a renderização muda. Para obter o código-fonte deste exemplo, consulte o código-fonte das Opções de Sobreposição de Tráfego.
Adicionar controles de tráfego
Há dois controles de tráfego diferentes que podem ser adicionados ao mapa. O primeiro controle adiciona TrafficControlum botão de alternância que pode ser usado para ativar e desativar o tráfego. As opções nesse controle permitem que você especifique quais parâmetros usar ao exibir o tráfego. Por padrão, esse controle exibe dados relativos de fluxo de tráfego e incidentes, mas você pode alterar esse comportamento para exibir o fluxo de tráfego absoluto e nenhum incidente, se desejado. O segundo controle adiciona TrafficLegendControluma legenda de tráfego ao mapa para ajudar o usuário a entender o que significa a cor das estradas realçadas. Esse controle aparece no mapa somente quando os dados de fluxo de tráfego são exibidos e está oculto em todos os outros casos.
O código a seguir mostra como adicionar os controles de tráfego ao mapa.
//Add the traffic control toggle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Add the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
O exemplo de controles de tráfego é um mapa totalmente funcional que mostra como exibir dados de tráfego em um mapa. Para obter o código-fonte deste exemplo, consulte o código-fonte dos controles de tráfego.
Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Aprimore suas experiências de usuário: