APLICA-SE A: SDK v4
Ao criar um bot, o principal objetivo é envolver seu usuário em uma conversa produtiva. Uma das melhores maneiras de fazer isso é garantir que, a partir do momento em que o usuário se conectar pela primeira vez, ele entenda o objetivo e as funcionalidades principais do bot, a razão pela qual seu bot foi criado. Este artigo fornece exemplos de código para ajudá-lo a dar boas-vindas aos usuários em seu bot.
Observação
Para criar agentes com sua escolha de serviços de IA, orquestração e conhecimento, considere usar o SDK do Microsoft 365 Agents. O SDK de Agentes tem suporte para C#, JavaScript ou Python. Você pode saber mais sobre o SDK de Agentes em aka.ms/agents. Se você estiver procurando uma plataforma de agente baseada em SaaS, considere o Microsoft Copilot Studio. Se você tiver um bot existente criado com o SDK do Bot Framework, poderá atualizar o bot para o SDK de Agentes. Você pode examinar as principais alterações e atualizações nas orientações de migração do SDK do Bot Framework para o SDK do Agents. Os tíquetes de suporte para o SDK do Bot Framework não serão mais atendidos a partir de 31 de dezembro de 2025.
Pré-requisitos
Sobre este código de exemplo
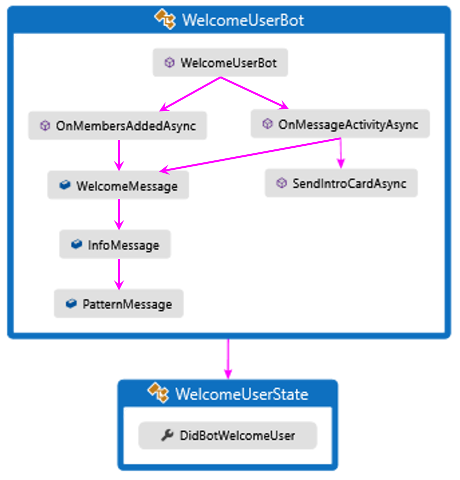
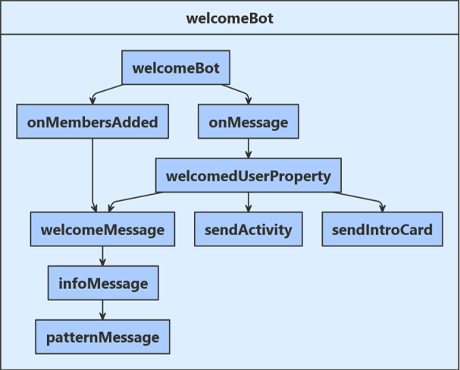
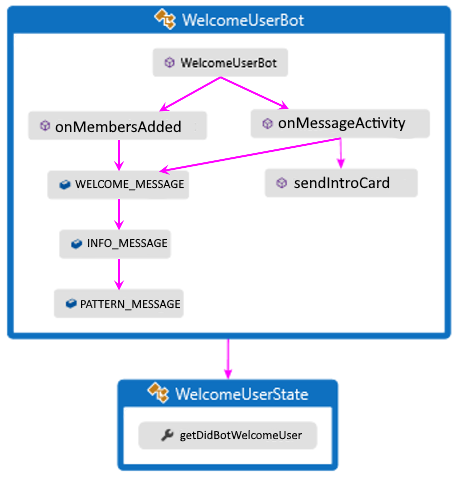
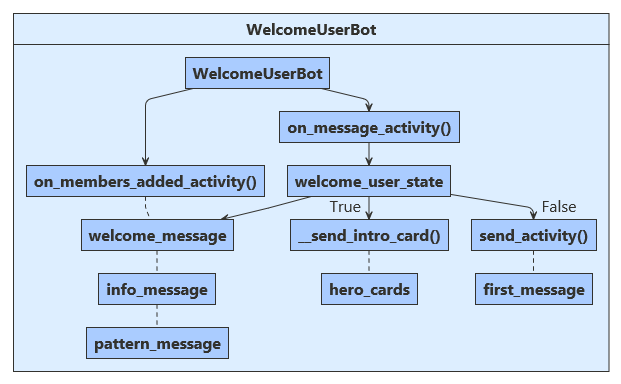
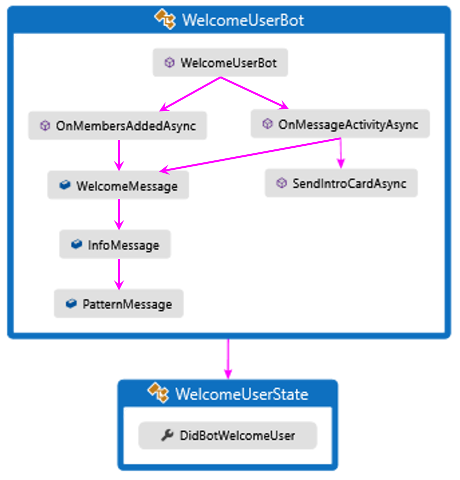
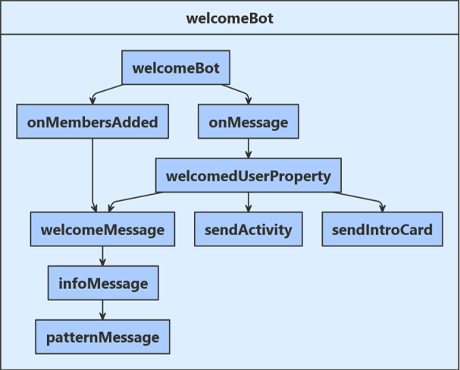
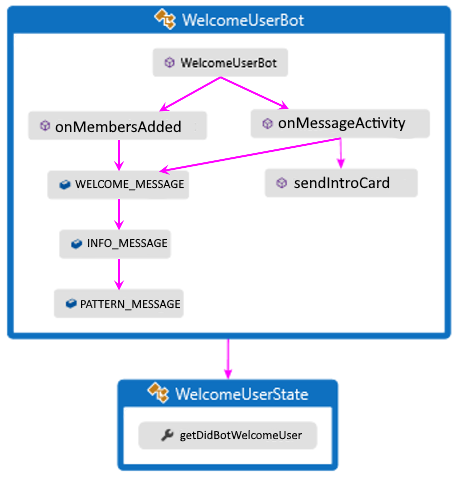
Esse código de exemplo mostra como detectar e dar as boas-vindas a novos usuários quando eles se conectam inicialmente ao seu bot. O diagrama a seguir mostra o fluxo lógico desse bot.
Os dois principais eventos encontrados pelo bot são:
-
OnMembersAddedAsync, chamado quando um novo usuário se conecta ao seu bot.
-
OnMessageActivityAsync, chamado quando seu bot recebe novas entradas de usuário.

Sempre que um novo usuário é conectado, ele recebe WelcomeMessage, InfoMessage e PatternMessage do bot.
Quando uma nova entrada do usuário é recebida, WelcomeUserState é conferido para ver se DidBotWelcomeUser está definido como true. Se não, uma mensagem inicial de boas-vindas será retornada ao usuário.
Os dois principais eventos encontrados pelo bot são:
-
onMembersAdded, chamado quando um novo usuário se conecta ao seu bot.
-
onMessage, chamado quando seu bot recebe novas entradas de usuário.

Sempre que um novo usuário é conectado, ele recebe welcomeMessage, infoMessage e patternMessage do bot.
Quando uma nova entrada do usuário é recebida, welcomedUserProperty é conferido para ver se didBotWelcomeUser está definido como true. Se não, uma mensagem inicial de boas-vindas será retornada ao usuário.
Se DidBotWelcomeUser for true, a entrada do usuário será avaliada. Com base no conteúdo da entrada do usuário, o bot realizará uma das seguintes ações:
- Retornar uma saudação recebida do usuário.
- Exibir um cartão de Hero com informações adicionais sobre os bots.
- Reenvie o
WelcomeMessage explicando os dados de entrada esperados para este bot.
Os dois principais eventos encontrados pelo bot são:
-
onMembersAdded, chamado quando um novo usuário se conecta ao seu bot.
-
onMessageActivity, chamado quando seu bot recebe novas entradas de usuário.

Sempre que um novo usuário é conectado, ele recebe WELCOME_MESSAGE, INFO_MESSAGE e PATTERN_MESSAGE do bot.
Quando uma nova entrada do usuário é recebida, WelcomeUserState é conferido para ver se getDidBotWelcomeUser() está definido como true. Se não, uma mensagem inicial de boas-vindas será retornada ao usuário.
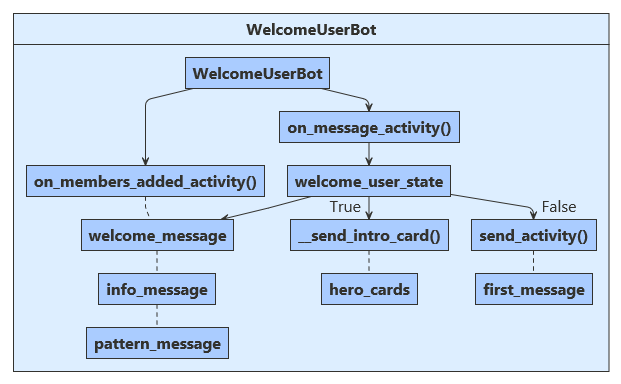
Os dois principais eventos encontrados pelo bot são:
-
on_members_added_activity, chamado quando um novo usuário se conecta ao seu bot.
-
on_message_activity, chamado quando seu bot recebe novas entradas de usuário.

Sempre que um novo usuário é conectado, ele recebe uma mensagem de boas-vindas, uma mensagem informativa e uma mensagem padrão do bot.
Quando uma nova entrada de usuário é recebida, a propriedade welcome_user_state.did_welcome_user é verificada. Se ela não for definida como true, uma mensagem inicial de boas-vindas ao usuário será retornada ao usuário. Se ela for definida como true, com base no conteúdo da entrada de usuário, esse bot executará uma das seguintes ações:
- Retornar uma saudação recebida do usuário.
- Exibir um cartão de Hero com informações adicionais sobre os bots.
Criar estado do usuário
O objeto de estado do usuário é criado na inicialização e a dependência é injetada no construtor de bot.
Startup.cs
// Create the Bot Framework Authentication to be used with the Bot Adapter.
services.AddSingleton<BotFrameworkAuthentication, ConfigurationBotFrameworkAuthentication>();
// Create the Bot Adapter with error handling enabled.
Bots\WelcomeUserBot.cs
// Initializes a new instance of the "WelcomeUserBot" class.
public WelcomeUserBot(UserState userState)
{
_userState = userState;
}
Na inicialização, o estado do usuário é definido em index.js e consumido pelo construtor do bot.
index.js
// Create the main dialog.
const bot = new WelcomeBot(userState);
// Create HTTP server
const server = restify.createServer();
server.use(restify.plugins.bodyParser());
server.listen(process.env.port || process.env.PORT || 3978, function() {
O objeto de estado do usuário é criado na inicialização e a dependência é injetada no construtor do bot pelo contêiner do Spring.
Application.java
Aviso
Parece que o exemplo que você está procurando se moveu! Tenha certeza de que estamos trabalhando para resolver isso.
WelcomeUserBot.java
Aviso
Parece que o exemplo que você está procurando se moveu! Tenha certeza de que estamos trabalhando para resolver isso.
Na inicialização, o estado do usuário é definido em app.py e consumido pelo construtor do bot.
app.py
# Create the Bot
BOT = WelcomeUserBot(USER_STATE)
# Listen for incoming requests on /api/messages.
Criar acessadores de propriedade
Agora, criamos um acessador de propriedade que nos fornece um identificador para WelcomeUserState dentro do método OnMessageActivityAsync.
Em seguida, chame o método GetAsync para obter a chave de escopo correta. Em seguida, salvamos os dados de estado do usuário após cada iteração de entrada do usuário, usando o método SaveChangesAsync.
Bots\WelcomeUserState.cs
// Gets or sets whether the user has been welcomed in the conversation.
public bool DidBotWelcomeUser { get; set; } = false;
Bots\WelcomeUserBot.cs
var didBotWelcomeUser = await welcomeUserStateAccessor.GetAsync(turnContext, () => new WelcomeUserState(), cancellationToken);
await _userState.SaveChangesAsync(turnContext, cancellationToken: cancellationToken);
}
Criamos agora um acessador de propriedade que nos fornece um identificador para welcomedUserProperty que é persistente dentro de userState.
bots/welcomeBot.js
constructor(userState) {
this.welcomedUserProperty = userState.createProperty(WELCOMED_USER);
this.userState = userState;
await next();
});
}
/**
* Override the ActivityHandler.run() method to save state changes after the bot logic completes.
*/
async run(context) {
await super.run(context);
Agora, criamos um acessador de propriedade que nos fornece um identificador para WelcomeUserState dentro do método onMessageActivity.
Em seguida, chame o método get para obter a chave de escopo correta. Em seguida, salvamos os dados de estado do usuário após cada iteração de entrada do usuário, usando o método saveChanges.
WelcomeUserBot.java
Aviso
Parece que o exemplo que você está procurando se moveu! Tenha certeza de que estamos trabalhando para resolver isso.
Aviso
Parece que o exemplo que você está procurando se moveu! Tenha certeza de que estamos trabalhando para resolver isso.
Este exemplo cria um acessador de propriedade de estado de conversa, user_state_accessor, no construtor do bot.
bots/welcome-user-bot.py
self.user_state_accessor = self._user_state.create_property("WelcomeUserState")
Ele usa o acessador de propriedade no manipulador de on_message_activity e substitui o manipulador de on_turn para salvar o estado antes do final da rodada.
# Get the state properties from the turn context.
welcome_user_state = await self.user_state_accessor.get(
turn_context, WelcomeUserState
)
async def on_turn(self, turn_context: TurnContext):
await super().on_turn(turn_context)
# save changes to WelcomeUserState after each turn
await self._user_state.save_changes(turn_context)
Detectar e saudar usuários conectados recentemente
Em WelcomeUserBot, verificamos se há uma atualização de atividade, usando OnMembersAddedAsync() para ver se um novo usuário foi adicionado à conversa e, em seguida, enviamos a ele um conjunto de três mensagens inicias de boas-vindas: WelcomeMessage, InfoMessage e PatternMessage. O código completo dessa interação é mostrado abaixo.
Bots\WelcomeUserBot.cs
public class WelcomeUserBot : ActivityHandler
{
// Messages sent to the user.
private const string WelcomeMessage = "This is a simple Welcome Bot sample. This bot will introduce you " +
"to welcoming and greeting users. You can say 'intro' to see the " +
"introduction card. If you are running this bot in the Bot Framework " +
"Emulator, press the 'Start Over' button to simulate user joining " +
"a bot or a channel";
private const string InfoMessage = "You are seeing this message because the bot received at least one " +
"'ConversationUpdate' event, indicating you (and possibly others) " +
"joined the conversation. If you are using the emulator, pressing " +
"the 'Start Over' button to trigger this event again. The specifics " +
"of the 'ConversationUpdate' event depends on the channel. You can " +
"read more information at: " +
"https://aka.ms/about-botframework-welcome-user";
private const string LocaleMessage = "You can use the activity's 'GetLocale()' method to welcome the user " +
"using the locale received from the channel. " +
"If you are using the Emulator, you can set this value in Settings.";
{
foreach (var member in membersAdded)
{
if (member.Id != turnContext.Activity.Recipient.Id)
{
await turnContext.SendActivityAsync($"Hi there - {member.Name}. {WelcomeMessage}", cancellationToken: cancellationToken);
await turnContext.SendActivityAsync(InfoMessage, cancellationToken: cancellationToken);
await turnContext.SendActivityAsync($"{LocaleMessage} Current locale is '{turnContext.Activity.GetLocale()}'.", cancellationToken: cancellationToken);
await turnContext.SendActivityAsync(PatternMessage, cancellationToken: cancellationToken);
}
}
}
Esse código do JavaScript envia uma mensagem inicial de boas-vindas quando um usuário é adicionado. Isso é feito analisando a atividade da conversa e verificando se um novo membro foi adicionado à conversa.
bots/welcomeBot.js
// By calling next() you ensure that the next BotHandler is run.
await next();
});
// Sends welcome messages to conversation members when they join the conversation.
// Messages are only sent to conversation members who aren't the bot.
this.onMembersAdded(async (context, next) => {
// Iterate over all new members added to the conversation
for (const idx in context.activity.membersAdded) {
// Greet anyone that was not the target (recipient) of this message.
// Since the bot is the recipient for events from the channel,
// context.activity.membersAdded === context.activity.recipient.Id indicates the
// bot was added to the conversation, and the opposite indicates this is a user.
if (context.activity.membersAdded[idx].id !== context.activity.recipient.id) {
await context.sendActivity(`Welcome to the 'Welcome User' Bot. This bot will introduce you to welcoming and greeting users.`);
await context.sendActivity(`You are seeing this message because the bot received at least one 'ConversationUpdate' ` +
`event, indicating you (and possibly others) joined the conversation. If you are using the emulator, ` +
`pressing the 'Start Over' button to trigger this event again. The specifics of the 'ConversationUpdate' ` +
`event depends on the channel. You can read more information at https://aka.ms/about-botframework-welcome-user`);
await context.sendActivity(`You can use the activity's 'locale' property to welcome the user ` +
`using the locale received from the channel. ` +
`If you are using the Emulator, you can set this value in Settings. ` +
`Current locale is '${ context.activity.locale }'`);
await context.sendActivity(`It is a good pattern to use this event to send general greeting to user, explaining what your bot can do. ` +
`In this example, the bot handles 'hello', 'hi', 'help' and 'intro'. ` +
`Try it now, type 'hi'`);
}
}
Em WelcomeUserBot, verificamos se há uma atualização de atividade, usando onMembersAdded() para ver se um novo usuário foi adicionado à conversa e, em seguida, enviamos a ele um conjunto de três mensagens inicias de boas-vindas: WELCOME_MESSAGE, INFO_MESSAGE e PATTERN_MESSAGE. O código completo dessa interação é mostrado abaixo.
WelcomeUserBot.java
Aviso
Parece que o exemplo que você está procurando se moveu! Tenha certeza de que estamos trabalhando para resolver isso.
Aviso
Parece que o exemplo que você está procurando se moveu! Tenha certeza de que estamos trabalhando para resolver isso.
O on_members_added_activity verifica se um novo usuário foi adicionado e, em seguida, envia três mensagens de boas-vindas iniciais: uma mensagem de boas-vindas, uma mensagem de informações e uma mensagem padrão.
bots/welcome-user-bot.py
"""
Greet when users are added to the conversation.
Note that all channels do not send the conversation update activity.
If you find that this bot works in the emulator, but does not in
another channel the reason is most likely that the channel does not
send this activity.
"""
for member in members_added:
if member.id != turn_context.activity.recipient.id:
await turn_context.send_activity(
f"Hi there { member.name }. " + self.WELCOME_MESSAGE
)
await turn_context.send_activity(self.INFO_MESSAGE)
await turn_context.send_activity(
f"{ self.LOCALE_MESSAGE } Current locale is { turn_context.activity.locale }."
)
await turn_context.send_activity(self.PATTERN_MESSAGE)
Também é importante considerar quando a entrada de usuário pode realmente conter informações úteis, e isso pode variar para cada canal. Para garantir que o usuário tenha uma boa experiência em todos os canais possíveis, verificamos o sinalizador de status didBotWelcomeUser e, se ele for "false", não processamos a entrada de usuário inicial. Em vez disso, forneceremos ao usuário uma mensagem inicial de boas-vindas. O booliano welcomedUserProperty é definido como "true", armazenado em UserState e nosso código agora processará essa entrada do usuário usando todas as atividades adicionais de mensagem.
Bots\WelcomeUserBot.cs
{
var welcomeUserStateAccessor = _userState.CreateProperty<WelcomeUserState>(nameof(WelcomeUserState));
var didBotWelcomeUser = await welcomeUserStateAccessor.GetAsync(turnContext, () => new WelcomeUserState(), cancellationToken);
if (didBotWelcomeUser.DidBotWelcomeUser == false)
{
didBotWelcomeUser.DidBotWelcomeUser = true;
// the channel should sends the user name in the 'From' object
var userName = turnContext.Activity.From.Name;
await turnContext.SendActivityAsync("You are seeing this message because this was your first message ever to this bot.", cancellationToken: cancellationToken);
await turnContext.SendActivityAsync($"It is a good practice to welcome the user and provide personal greeting. For example, welcome {userName}.", cancellationToken: cancellationToken);
}
else
await _userState.SaveChangesAsync(turnContext, cancellationToken: cancellationToken);
}
Também é importante considerar quando a entrada de usuário pode realmente conter informações úteis, e isso pode variar para cada canal. Para garantir que o usuário tenha uma boa experiência em todos os canais possíveis, verificamos a propriedade didBotWelcomedUser. Se ela não existir, definimos como "false" e não processamos a entrada de usuário inicial. Em vez disso, forneceremos ao usuário uma mensagem inicial de boas-vindas. Em seguida, o bool didBotWelcomeUser é definido como "true" e nosso código processa a entrada do usuário de todas as atividades de mensagem adicionais.
bots/welcomeBot.js
this.welcomedUserProperty = userState.createProperty(WELCOMED_USER);
this.userState = userState;
this.onMessage(async (context, next) => {
// Read UserState. If the 'DidBotWelcomedUser' does not exist (first time ever for a user)
// set the default to false.
const didBotWelcomedUser = await this.welcomedUserProperty.get(context, false);
// Your bot should proactively send a welcome message to a personal chat the first time
// (and only the first time) a user initiates a personal chat with your bot.
if (didBotWelcomedUser === false) {
// The channel should send the user name in the 'From' object
const userName = context.activity.from.name;
await context.sendActivity('You are seeing this message because this was your first message ever sent to this bot.');
await context.sendActivity(`It is a good practice to welcome the user and provide personal greeting. For example, welcome ${ userName }.`);
await context.sendActivity(`This is a simple Welcome Bot sample. You can say 'intro' to
see the introduction card. If you are running this bot in the Bot
Framework Emulator, press the 'Start Over' button to simulate user joining a bot or a channel`);
}
}
É importante considerar quando a entrada de usuário pode conter informações úteis, o que pode variar para cada canal. Para garantir que o usuário tenha uma boa experiência em todos os canais possíveis, verificamos o sinalizador de status getDidBotWelcomeUser e, se ele for "false", não processamos a entrada de usuário inicial. Em vez disso, forneceremos ao usuário uma mensagem inicial de boas-vindas. O bool setDidBotWelcomeUser é então definido como "verdadeiro", armazenado em UserState, e nosso código agora processará essa entrada de usuário em todas as atividades de mensagens adicionais.
WelcomeUserBot.java
Aviso
Parece que o exemplo que você está procurando se moveu! Tenha certeza de que estamos trabalhando para resolver isso.
Aviso
Parece que o exemplo que você está procurando se moveu! Tenha certeza de que estamos trabalhando para resolver isso.
Também é importante considerar quando a entrada de usuário pode realmente conter informações úteis, o que pode variar para cada canal. Para garantir que o usuário tenha uma boa experiência em todos os canais possíveis, on_message_activity verifica a propriedade did_welcome_user. Na primeira vez, ela é definida como false e não processa a entrada de usuário. Em vez disso, ele fornece ao usuário uma mensagem inicial de boas-vindas. Em seguida, ele define did_welcome_user como true e processa a entrada do usuário de todas as atividades de mensagem adicionais.
bots/welcome-user-bot.py
if not welcome_user_state.did_welcome_user:
welcome_user_state.did_welcome_user = True
await turn_context.send_activity(
"You are seeing this message because this was your first message ever to this bot."
)
name = turn_context.activity.from_property.name
await turn_context.send_activity(
f"It is a good practice to welcome the user and provide personal greeting. For example: Welcome {name}"
)
Depois que um novo usuário é recebido, as informações de entrada de usuário são avaliadas para cada turno de mensagem, e o bot fornece uma resposta com base no contexto dessa entrada de usuário. O código a seguir mostra a lógica de decisão usada para gerar essa resposta.
Uma entrada de “intro” ou “help” chama a função SendIntroCardAsync para apresentar ao usuário um cartão Hero informativo. Esse código é examinado na próxima seção deste artigo.
Bots\WelcomeUserBot.cs
switch (text)
{
case "hello":
case "hi":
await turnContext.SendActivityAsync($"You said {text}.", cancellationToken: cancellationToken);
break;
case "intro":
case "help":
await SendIntroCardAsync(turnContext, cancellationToken);
break;
default:
await turnContext.SendActivityAsync(WelcomeMessage, cancellationToken: cancellationToken);
break;
}
}
Uma entrada de”intro” ou “help” usa CardFactory para apresentar ao usuário um cartão adaptável de introdução. Esse código é examinado na próxima seção deste artigo.
bots/welcomeBot.js
// Set the flag indicating the bot handled the user's first message.
await this.welcomedUserProperty.set(context, true);
} else {
// This example uses an exact match on user's input utterance.
// Consider using LUIS or QnA for Natural Language Processing.
const text = context.activity.text.toLowerCase();
switch (text) {
case 'hello':
case 'hi':
await context.sendActivity(`You said "${ context.activity.text }"`);
break;
case 'intro':
case 'help':
await this.sendIntroCard(context);
break;
default:
Uma entrada de “intro” ou “help” chama a função sendIntroCard para apresentar ao usuário um cartão Hero informativo. Esse código é examinado na próxima seção deste artigo.
WelcomeUserBot.java
Aviso
Parece que o exemplo que você está procurando se moveu! Tenha certeza de que estamos trabalhando para resolver isso.
Uma entrada de usuário de introdução ou ajuda faz com que o bot chame o __send_intro_card, que apresenta ao usuário um cartão adaptável de introdução.
bots/welcome-user-bot.py
if text in ("hello", "hi"):
await turn_context.send_activity(f"You said { text }")
elif text in ("intro", "help"):
await self.__send_intro_card(turn_context)
else:
await turn_context.send_activity(self.WELCOME_MESSAGE)
Usar a saudação do cartão Hero
Conforme mencionado acima, algumas entradas do usuário geram um cartão Hero em resposta à solicitação. Saiba mais sobre as saudações do cartão Hero aqui: Enviar um cartão de introdução. Veja abaixo o código necessário para criar a resposta do cartão Hero do bot.
Bots\WelcomeUserBot.cs
{
var card = new HeroCard
{
Title = "Welcome to Bot Framework!",
Text = @"Welcome to Welcome Users bot sample! This Introduction card
is a great way to introduce your Bot to the user and suggest
some things to get them started. We use this opportunity to
recommend a few next steps for learning more creating and deploying bots.",
Images = new List<CardImage>() { new CardImage("https://aka.ms/bf-welcome-card-image") },
Buttons = new List<CardAction>()
{
new CardAction(ActionTypes.OpenUrl, "Get an overview", null, "Get an overview", "Get an overview", "https://docs.microsoft.com/en-us/azure/bot-service/?view=azure-bot-service-4.0"),
new CardAction(ActionTypes.OpenUrl, "Ask a question", null, "Ask a question", "Ask a question", "https://stackoverflow.com/questions/tagged/botframework"),
new CardAction(ActionTypes.OpenUrl, "Learn how to deploy", null, "Learn how to deploy", "Learn how to deploy", "https://docs.microsoft.com/en-us/azure/bot-service/bot-builder-howto-deploy-azure?view=azure-bot-service-4.0"),
}
};
var response = MessageFactory.Attachment(card.ToAttachment());
await turnContext.SendActivityAsync(response, cancellationToken);
}
}
bots/welcomeBot.js
// Save state changes
await this.userState.saveChanges(context);
}
async sendIntroCard(context) {
const card = CardFactory.heroCard(
'Welcome to Bot Framework!',
'Welcome to Welcome Users bot sample! This Introduction card is a great way to introduce your Bot to the user and suggest some things to get them started. We use this opportunity to recommend a few next steps for learning more creating and deploying bots.',
['https://aka.ms/bf-welcome-card-image'],
[
{
type: ActionTypes.OpenUrl,
title: 'Get an overview',
value: 'https://docs.microsoft.com/en-us/azure/bot-service/?view=azure-bot-service-4.0'
},
{
type: ActionTypes.OpenUrl,
title: 'Ask a question',
value: 'https://stackoverflow.com/questions/tagged/botframework'
},
{
type: ActionTypes.OpenUrl,
title: 'Learn how to deploy',
value: 'https://docs.microsoft.com/en-us/azure/bot-service/bot-builder-howto-deploy-azure?view=azure-bot-service-4.0'
}
]
WelcomeUserBot.java
Aviso
Parece que o exemplo que você está procurando se moveu! Tenha certeza de que estamos trabalhando para resolver isso.
bots/welcome-user-bot.py
async def __send_intro_card(self, turn_context: TurnContext):
card = HeroCard(
title="Welcome to Bot Framework!",
text="Welcome to Welcome Users bot sample! This Introduction card "
"is a great way to introduce your Bot to the user and suggest "
"some things to get them started. We use this opportunity to "
"recommend a few next steps for learning more creating and deploying bots.",
images=[CardImage(url="https://aka.ms/bf-welcome-card-image")],
buttons=[
CardAction(
type=ActionTypes.open_url,
title="Get an overview",
text="Get an overview",
display_text="Get an overview",
value="https://docs.microsoft.com/en-us/azure/bot-service/?view=azure-bot-service-4.0",
),
CardAction(
type=ActionTypes.open_url,
title="Ask a question",
text="Ask a question",
display_text="Ask a question",
value="https://stackoverflow.com/questions/tagged/botframework",
),
CardAction(
type=ActionTypes.open_url,
title="Learn how to deploy",
text="Learn how to deploy",
display_text="Learn how to deploy",
value="https://docs.microsoft.com/en-us/azure/bot-service/bot-builder-howto-deploy-azure?view=azure-bot-service-4.0",
),
],
)
return await turn_context.send_activity(
MessageFactory.attachment(CardFactory.hero_card(card))
)
Testar o bot
Baixe e instale o Bot Framework Emulator mais recente
- Execute o exemplo localmente em seu computador. Se precisar de instruções, confira o arquivo
README do exemplo em C# ou do exemplo em JavaScript.
- Abra o Emulator para testar seu bot.
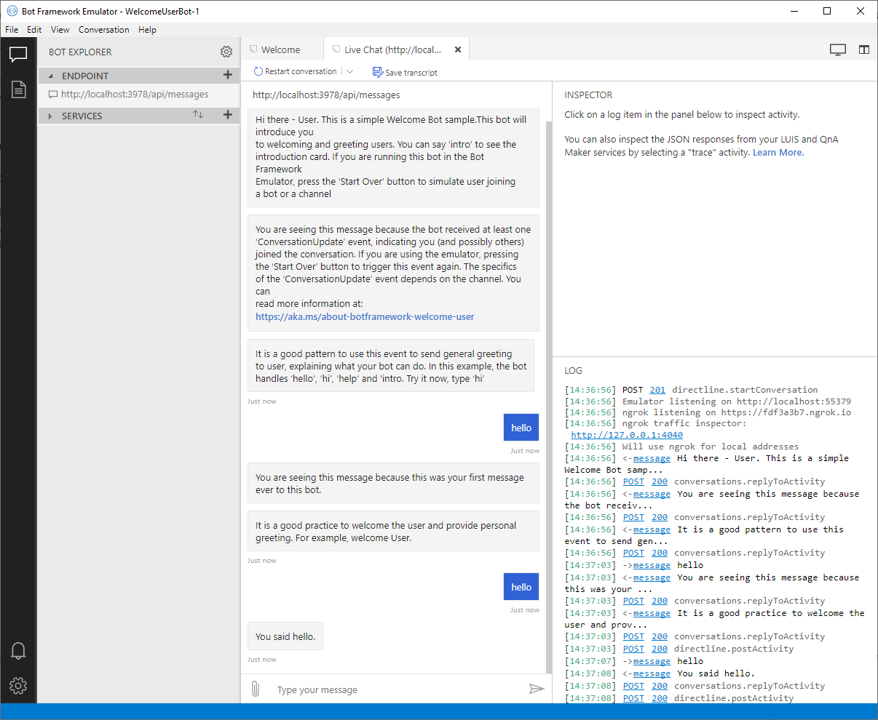
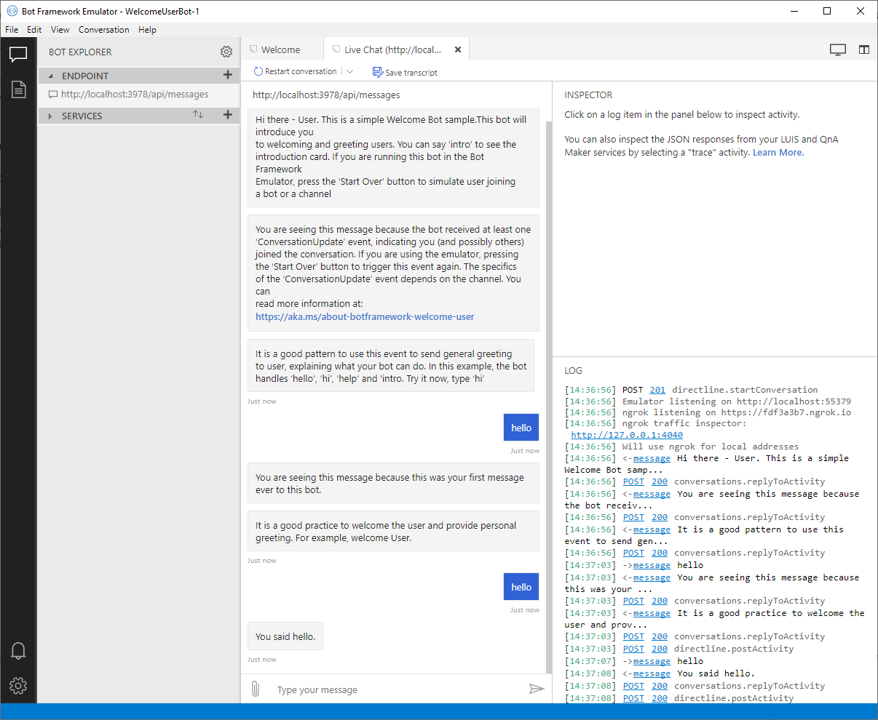
Quando você iniciar uma conversa com seu bot, ele enviará uma série de mensagens de boas-vindas.
Quando você envia uma mensagem de "olá" pela primeira vez, seu bot responde com alguns conselhos.
Quando você envia mensagens de "olá" subsequentes, seu bot responde com "Você disse olá".

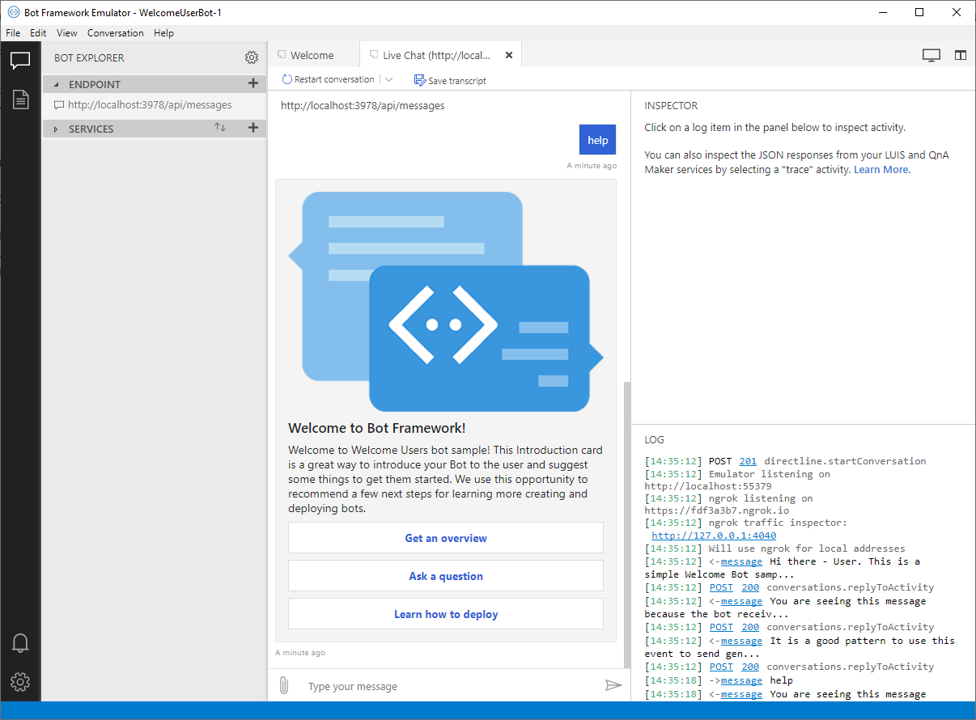
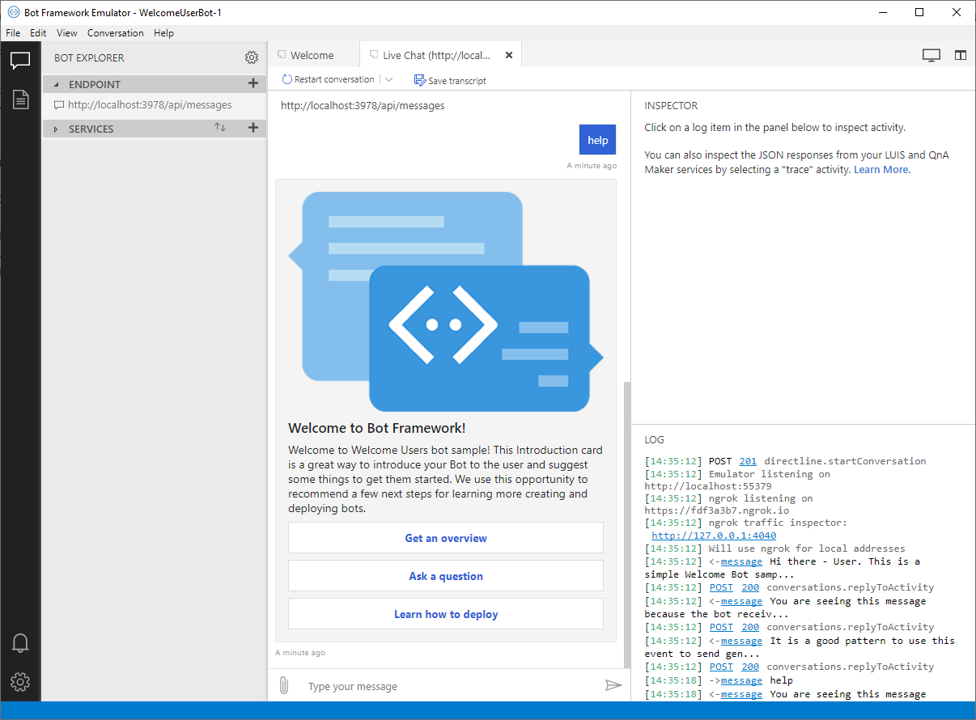
Envie uma mensagem de "ajuda" para seu bot. Ele responde enviando um cartão de herói.

Recursos adicionais
Saiba mais sobre várias respostas de mídia em Adicionar mídia a mensagens.
Próximas etapas