Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Neste Início Rápido, você aprenderá a enviar eventos e receber eventos de um hub de eventos usando o pacote npm @azure/event-hubs .
Se você não estiver familiarizado com os Hubs de Eventos do Azure, confira a visão geral dos Hubs de Eventos antes de começar.
Pré-requisitos
- Assinatura do Microsoft Azure. Para usar os serviços do Azure, incluindo os Hubs de Eventos do Azure, você precisa ter uma assinatura. Se você não tiver uma conta do Azure, inscreva-se para uma avaliação gratuita.
- Node.js LTS. Baixe a versão mais recente do LTS (suporte a longo prazo).
- Visual Studio Code (recomendado) ou qualquer outro IDE (ambiente de desenvolvimento integrado).
- Criar um namespace de Hubs de Eventos e um hub de eventos. Use o portal do Azure para criar um namespace do tipo Hubs de Eventos Para obter as credenciais de gerenciamento que seu aplicativo precisa para se comunicar com o hub de eventos. Para obter mais informações, consulte Criar um hub de eventos usando o portal do Azure.
Instalar pacotes npm para enviar eventos
Para instalar o pacote Node Package Manager (npm) para Hubs de Eventos, abra uma janela do Prompt de Comando que tenha npm no caminho. Altere o diretório para a pasta em que você deseja manter os exemplos.
Execute estes comandos:
npm install @azure/event-hubs
npm install @azure/identity
Autenticar o aplicativo no Azure
Este início rápido mostra duas maneiras de se conectar aos Hubs de Eventos do Azure:
- Sem senha. Use sua entidade de segurança no Microsoft Entra ID e o controle de acesso baseado em função (RBAC) para se conectar a um namespace dos Hubs de Eventos. Você não precisa se preocupar em ter cadeias de conexão codificadas em código em seu código, em um arquivo de configuração ou em um armazenamento seguro, como o Azure Key Vault.
- Cadeia de conexão. Use uma cadeia de conexão para se conectar a um namespace dos Hubs de Eventos. Se você for iniciante no Azure, poderá achar a opção de cadeia de conexão mais fácil de seguir.
É recomendável usar a opção sem senha em aplicativos do mundo real e ambientes de produção. Para mais informações, consulte Autenticação e Autorização do Service Bus e Conexões Sem Senha para Serviços do Azure.
Atribuir funções ao usuário do Microsoft Entra
Ao desenvolver localmente, verifique se a conta de usuário que se conecta aos Hubs de Eventos do Azure tem as permissões corretas. Você precisa da função Proprietário de Dados dos Hubs de Eventos do Azure para enviar e receber mensagens. Para atribuir essa função, você precisa da função Administrador de Acesso do Usuário ou de outra função que inclua a ação Microsoft.Authorization/roleAssignments/write . É possível atribuir funções RBAC do Azure a um usuário usando o portal do Azure, a CLI do Azure ou o Azure PowerShell. Para obter mais informações, consulte Noções básicas sobre o escopo da página RBAC do Azure .
O exemplo a seguir atribui a função Azure Event Hubs Data Owner à sua conta de usuário, que fornece acesso completo aos recursos dos Hubs de Eventos do Azure. Em um cenário real, siga o Princípio do Privilégio Mínimo para dar aos usuários apenas as permissões mínimas necessárias para um ambiente de produção mais seguro.
Funções interna do Azure par Hubs de Eventos do Azure
Para os Hubs de Eventos do Azure, o gerenciamento de namespaces e de todos os recursos relacionados por meio do portal do Azure e da API de gerenciamento de recursos do Azure já está protegido pelo modelo Azure RBAC. O Azure fornece as seguintes funções internas para autorizar o acesso a um namespace dos Hubs de Eventos:
- Proprietário de Dados dos Hubs de Eventos do Azure: Habilita o acesso a dados ao namespace dos Hubs de Eventos e suas entidades (filas, tópicos, assinaturas e filtros).
- Remetente de Dados dos Hubs de Eventos do Azure: use essa função para fornecer acesso de remetente ao namespace dos Hubs de Eventos e às respectivas entidades.
- Destinatário de Dados dos Hubs de Eventos do Azure: use essa função para fornecer acesso de remetente ao namespace dos Hubs de Eventos e às respectivas entidades.
Se você quiser criar uma função personalizada, confira Direitos exigidos para operações dos Hubs de Eventos.
Importante
Na maioria dos casos, leva um ou dois minutos para que a atribuição de função seja propagada no Azure. Em casos raros, pode levar até oito minutos. Se você receber erros de autenticação ao executar o código pela primeira vez, aguarde alguns instantes e tente novamente.
No portal do Azure, localize o namespace dos Hubs de Eventos usando a barra de pesquisa principal ou a navegação à esquerda.
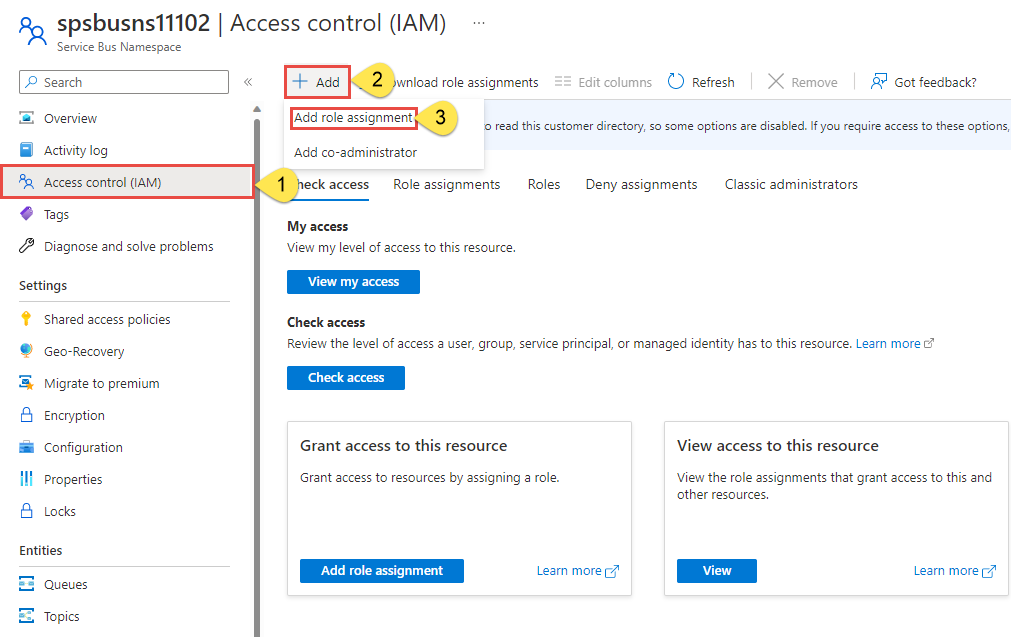
Na página de visão geral, selecione Controle de acesso (IAM) no menu à esquerda.
Na página Controle de acesso (IAM), selecione a guia Atribuições de função.
Selecione + Adicionar no menu superior. Em seguida, selecione Adicionar atribuição de função.
Use a caixa de pesquisa para filtrar os resultados para a função desejada. Neste exemplo, pesquise
Azure Event Hubs Data Ownere selecione o resultado correspondente. Em seguida, escolha Avançar.Em Atribuir acesso, selecione Usuário, grupo ou entidade de serviço. Em seguida, escolha + Selecionar membros.
Na caixa de diálogo, pesquise seu nome de usuário do Microsoft Entra (geralmente seu endereço de email user@domain ). Escolha Selecionar na parte inferior da caixa de diálogo.
Selecione Examinar + atribuir para ir para a página final. Selecione Examinar + atribuir novamente para concluir o processo.
Enviar eventos
Nesta seção, você criará um aplicativo JavaScript que envia eventos para um hub de eventos.
Abra um editor de texto, como o Visual Studio Code.
Criar um arquivo chamado send.js. Cole o seguinte código nele:
No código, use valores reais para substituir os seguintes espaços reservados:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });Para executar o aplicativo, use este comando:
node send.jsO comando envia um lote de três eventos para o hub de eventos.
Se você estiver usando a autenticação sem senha (controle de acesso baseado em função (RBAC) do Microsoft Entra ID), talvez seja necessário entrar no Azure usando a conta que você adicionou à função Proprietário de Dados de Hubs de Eventos do Azure. Use o comando
az login.No portal do Azure, verifique se o hub de eventos recebeu as mensagens. Para atualizar o gráfico, atualize a página. Pode levar alguns segundos para que ela mostre que as mensagens foram recebidas.
Observação
Para obter mais informações e o código-fonte completo, consulte a página sendEvents.js GitHub.
Receber eventos
Nesta seção, você receberá eventos de um hub de eventos utilizando um ponto de verificação armazenado no Blob do Azure em um aplicativo JavaScript. Ele executa pontos de verificação de metadados em mensagens recebidas em intervalos regulares em um blob de Armazenamento do Azure. Essa abordagem facilita continuar a receber mensagens mais tarde exatamente do ponto em que você parou.
Siga estas recomendações ao usar o Armazenamento de Blobs do Azure como um repositório de ponto de verificação:
- Use um contêiner separado para cada grupo de consumidores. Você pode usar a mesma conta de armazenamento, mas usar um contêiner por cada grupo.
- Não use a conta de armazenamento para mais nada.
- Não use o contêiner para mais nada.
- Crie a conta de armazenamento na mesma região que o aplicativo implantado. Se o aplicativo for local, tente escolher a região mais próxima possível.
Na página Conta de armazenamento do portal do Azure, na seção serviço Blob, verifique se as seguintes configurações estão desabilitadas.
- Namespace hierárquico
- Exclusão temporária de blobs
- Controle de versão
Criar uma conta de armazenamento e um contêiner de blobs do Azure
Para criar uma conta de armazenamento do Azure com um contêiner de blob:
- Crie uma conta de armazenamento do Azure
- Criar um contêiner de blob na conta de armazenamento
- Autenticação no contêiner de blob
Ao desenvolver localmente, verifique se a conta de usuário que acessa dados de blob tem as permissões corretas. Você precisa ser Colaborador de Dados de Blob de Armazenamento para ler e gravar dados de blob. Para atribuir essa função a si mesmo, você precisa receber a função Administrador de Acesso do Usuário ou uma outra função que inclua a ação Microsoft.Authorization/roleAssignments/write. É possível atribuir funções RBAC do Azure a um usuário usando o portal do Azure, a CLI do Azure ou o Azure PowerShell. Para obter mais informações, confira Entender o escopo do Azure RBAC.
Nesse cenário, você atribui permissões à sua conta de usuário, com escopo para a conta de armazenamento, para seguir o Princípio do Privilégio Mínimo. Essa prática fornece aos usuários apenas as permissões mínimas necessárias e cria ambientes de produção mais seguros.
O exemplo a seguir atribui a função Colaborador de Dados de Blob de Armazenamento à sua conta de usuário, o que fornece acesso de leitura e gravação aos dados de blob na sua conta de armazenamento.
Importante
Na maioria dos casos, leva um ou dois minutos para que a atribuição de função seja propagada no Azure. Em casos raros, pode levar até oito minutos. Se você receber erros de autenticação ao executar o código pela primeira vez, aguarde alguns instantes e tente novamente.
No portal do Azure, localize sua conta de armazenamento usando a barra de pesquisa principal ou a navegação à esquerda.
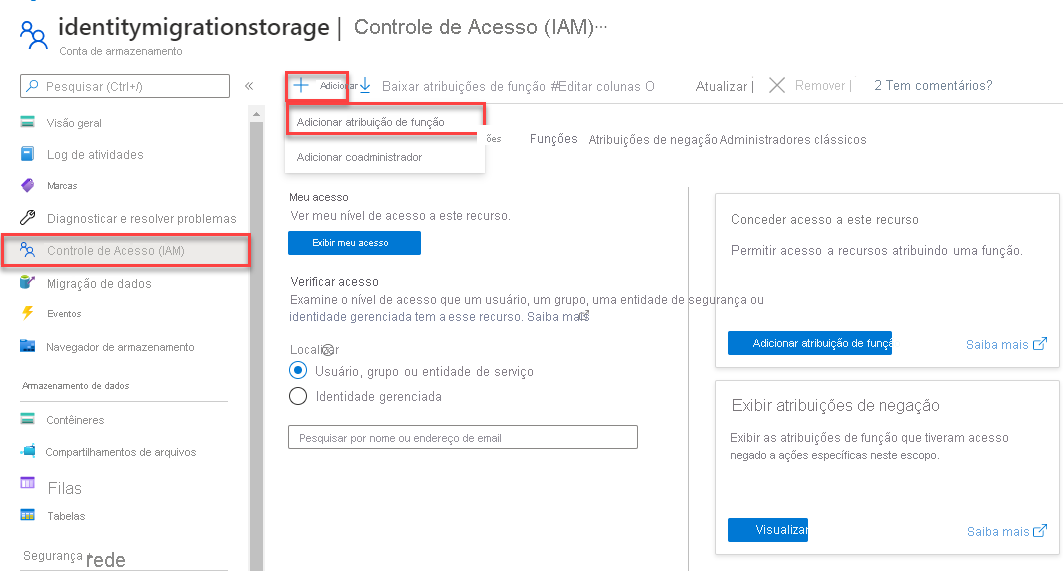
Na página da conta de armazenamento, selecione Controle de acesso (IAM) no menu à esquerda.
Na página Controle de acesso (IAM), selecione a guia Atribuições de função.
Selecione + Adicionar no menu superior. Em seguida, selecione Adicionar atribuição de função.
Use a caixa de pesquisa para filtrar os resultados para a função desejada. Para este exemplo, procure por Colaborador de Dados de Blob de Armazenamento. Selecione o resultado correspondente e escolha Próximo.
Em Atribuir acesso a, selecione Usuário, grupo ou entidade de serviço e, em seguida, selecione + Selecionar membros.
No diálogo, pesquise seu nome de usuário do Microsoft Entra (geralmente seu endereço de email user@domain) e escolha Selecionar na parte inferior do diálogo.
Selecione Examinar + atribuir para ir para a página final. Selecione Examinar + atribuir novamente para concluir o processo.
Instalar os pacotes npm para receber eventos
Para o lado receptor, você precisa instalar mais dois pacotes. Neste início rápido, você usará o Armazenamento de Blobs do Azure para persistir pontos de verificação para que o programa não leia os eventos que ele já leu. Ele executa pontos de verificação de metadados em mensagens recebidas em intervalos regulares em um blob. Essa abordagem facilita continuar a receber mensagens mais tarde exatamente do ponto em que você parou.
Execute estes comandos:
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
Escrever código para receber eventos
Abra um editor de texto, como o Visual Studio Code.
Criar um arquivo chamado receive.js. Cole o seguinte código nele:
No código, use valores reais para substituir os seguintes espaços reservados:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });Para executar esse código, use o comando
node receive.js. A janela exibe mensagens sobre eventos recebidos.C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'Observação
Para obter o código-fonte completo, incluindo comentários informativos, consulte receiveEventsUsingCheckpointStore.js.
O programa receptor recebe eventos de todas as partições do grupo de consumidores padrão no hub de eventos.
Limpar os recursos
Exclua o grupo de recursos que tem o namespace dos Hubs de Eventos ou exclua apenas o namespace se quiser manter o grupo de recursos.