Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Aplica-se a: Aplicativos Lógicos do Azure (Consumo + Padrão)
Para realizar tarefas de integração embutidas diretamente em seu fluxo de trabalho nos Aplicativos Lógicos do Azure, você pode adicionar e executar trechos de código simples em JavaScript diretamente do seu fluxo de trabalho no portal do Azure. Para essa tarefa, use a ação de Código Embutido chamada Executar Código JavaScript. Essa ação entrega o resultado do trecho de código, permitindo que você use essa saída nas próximas ações do seu fluxo de trabalho. Essa ação também possui limites distintos, dependendo se você possui um fluxo de trabalho no plano Consumo ou Standard, e é mais adequada para trechos de código com os seguintes atributos:
| Ação | Linguagem | Versão da linguagem | Duração da execução | Tamanho dos dados | Outras observações |
|---|---|---|---|---|---|
| Executar Código JavaScript | JavaScript |
Standard: Node.js 16.x.x Consumo: Node.js 20.9.0 Para obter mais informações, consulte objetos internos padrão. |
Termina em 5 segundos ou menos | Manipula dados de até 50 MB | – Não exige trabalhar com as ações de variáveis, que ainda não são compatíveis com a ação - Não dá suporte à require() função para executar o JavaScript |
Para executar um código que não se enquadre nesses atributos, você pode criar e chamar uma função usando o Azure Functions.
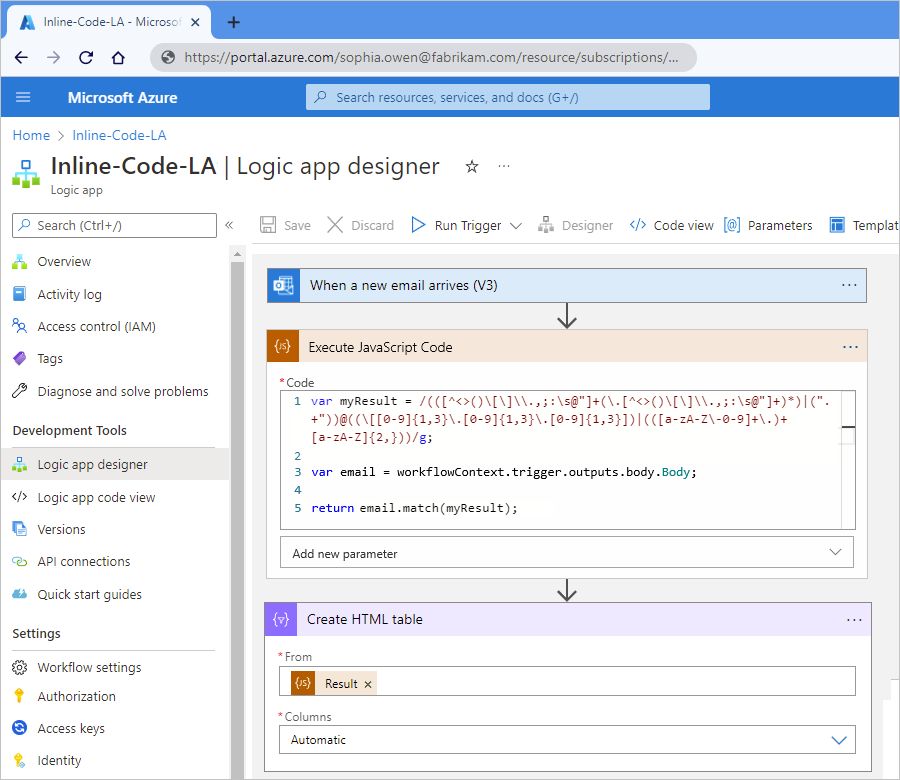
Este guia mostra como a ação funciona em um fluxo de trabalho de exemplo que começa com um gatilho do Outlook do Office 365 . O fluxo de trabalho é executado quando um novo email chega na conta de email do Outlook associada. O snippet de código de exemplo extrai todos os endereços de email que existem no corpo do email e retorna esses endereços como uma saída que você pode usar em uma próxima ação.
O diagrama a seguir mostra os realces de um fluxo de trabalho de exemplo:
Pré-requisitos
Uma conta e uma assinatura do Azure. Se você não tem uma assinatura, inscreva-se em uma conta gratuita do Azure.
O recurso do aplicativo lógico com o fluxo de trabalho no qual você deseja adicionar o snippet de código. O fluxo de trabalho já precisa começar com um gatilho.
O exemplo deste artigo usa o gatilho do Outlook do Office 365 chamado Quando um novo email chega.
Se você não tiver um recurso de aplicativo lógico e um fluxo de trabalho, crie-os agora seguindo as etapas para o aplicativo lógico desejado:
Dependendo se você possui um fluxo de trabalho de aplicativo lógico do tipo Consumo ou Standard, confira os requisitos a seguir:
Fluxo de trabalho de consumo:
Link para uma conta de integração, vazia ou não, do recurso de aplicativo lógico
Importante
Use uma conta de integração adequada ao seu caso de uso ou cenário.
Por exemplo, as contas de integração de camada gratuita são destinadas apenas a cenários e cargas de trabalho exploratórios, e não a cenários de produção. Elas têm uso e taxa de transferência limitados, e não dispõem de suporte mediante um SLA (contrato de nível de serviço).
Outras camadas de conta de integração apresentam custos, mas incluem suporte a SLA, oferecem maior taxa de transferência e têm limites mais altos. Saiba mais sobre as camadas de conta de integração, os limites e os preços.
Fluxo de trabalho padrão:
- Versões do Node.js 16.x.x
- Nenhuma conta de integração necessária
Adicionar a ação Executar Código JavaScript
No portal do Azure, abra o recurso do aplicativo de lógica de Consumo.
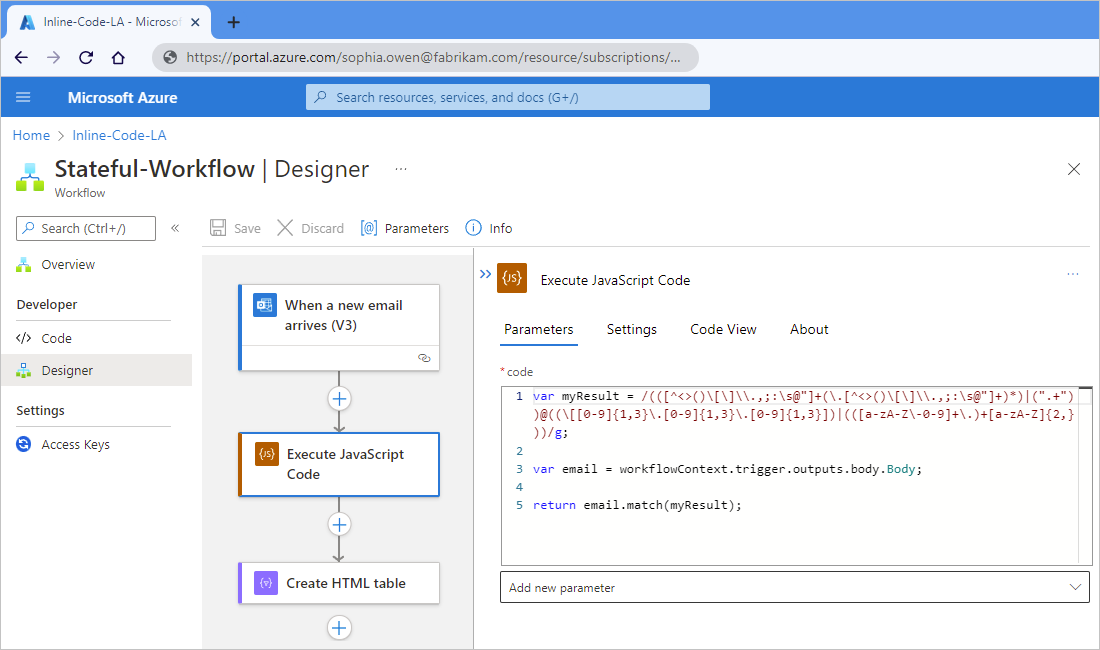
No menu da barra lateral do recurso, em Ferramentas de Desenvolvimento, selecione o designer para abrir o fluxo de trabalho.
Essas etapas pressupõem que o fluxo de trabalho já tenha um gatilho.
Este exemplo usa o gatilho Quando um novo email chega .
Adicione a ação De código embutido chamada Executar Código JavaScript ao fluxo de trabalho seguindo as etapas gerais para adicionar uma ação.
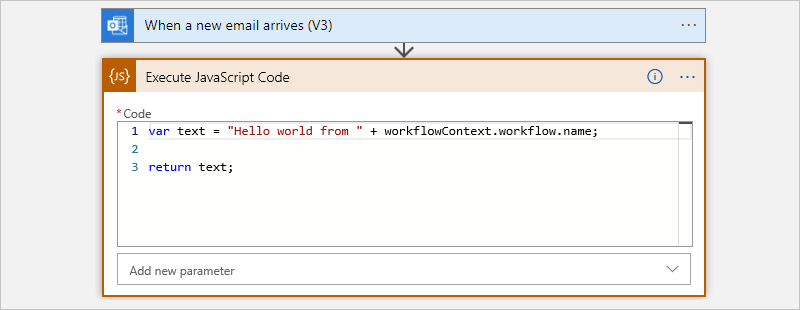
Este exemplo adiciona a ação no gatilho do Outlook do Office 365 . Por padrão, a ação contém alguns códigos de exemplo, incluindo uma instrução
return.
Na caixa Código, exclua o código de exemplo e insira o seu código. Escreva o código que seria inserido em um método, mas sem a assinatura do método.
Dica
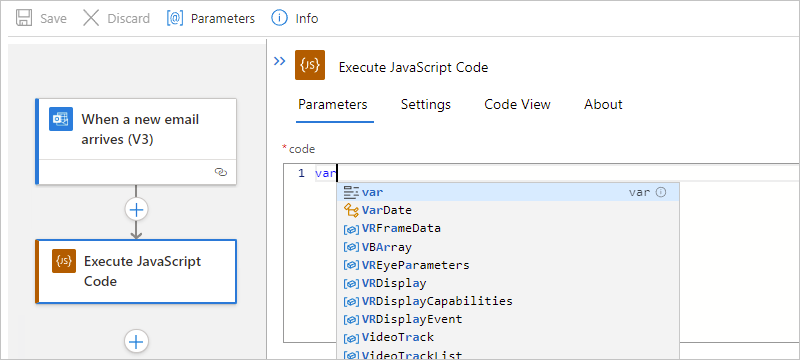
Quando o cursor está na caixa Código, a lista de conteúdo dinâmico é exibida. Essa lista será usada mais tarde, mas por enquanto você pode ignorá-la e deixá-la aberta. Não selecione Ocultar.
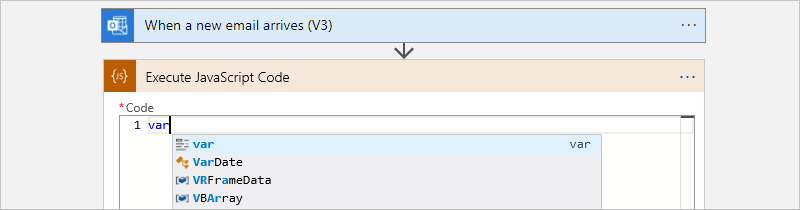
Se você começar a digitar uma palavra-chave reconhecida, será exibida a lista de preenchimento automático para que você possa selecionar as palavras-chave disponíveis, por exemplo:

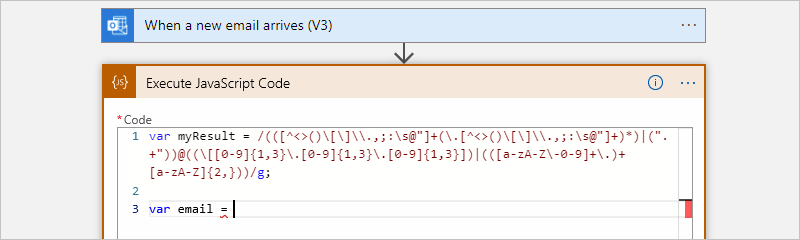
O snippet de código de exemplo a seguir cria primeiro uma variável chamada myResult que armazena uma expressão regular, que especifica um padrão a ser correspondido ao texto de entrada. Depois, o código cria uma variável chamada email que armazena o conteúdo do corpo da mensagem de email das saídas do gatilho.

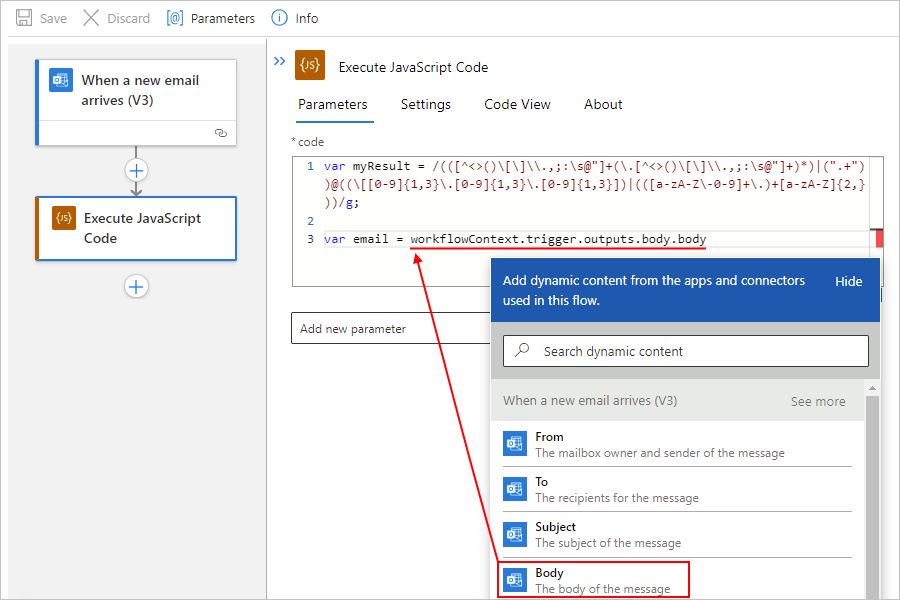
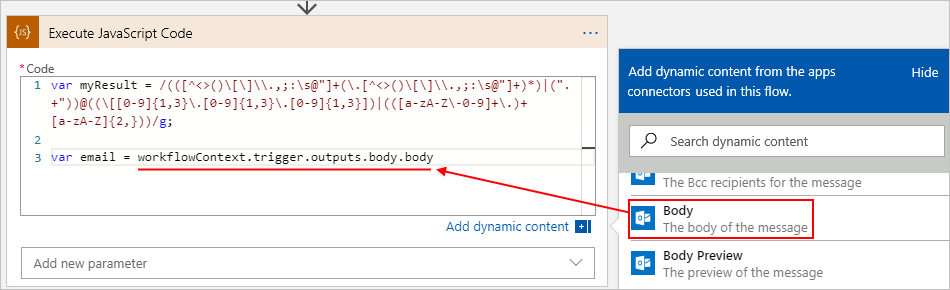
Com o cursor ainda na caixa Código , selecione o ícone relâmpago para abrir a lista de conteúdo dinâmico.
Na lista, na seção Quando um novo email chega, selecione a propriedade Corpo, que faz referência à saída do gatilho, contendo o corpo da mensagem de email.

A lista de conteúdo dinâmico mostra as saídas do gatilho e as ações anteriores quando essas saídas correspondem ao formato de entrada da caixa de edição que está em foco no momento. Essa lista facilita o uso e a referência dessas saídas por meio do fluxo de trabalho. Para este exemplo, a lista mostra as saídas do gatilho Outlook, incluindo a propriedade Body da mensagem de email.
Depois que você seleciona a propriedade Body, a ação Executar Código JavaScript resolve o token para um objeto JSON
workflowContextsomente leitura, que o snippet pode usar como entrada. O objetoworkflowContextinclui propriedades que dão ao código acesso às saídas do gatilho e às ações anteriores no fluxo de trabalho, como a propriedadebodydo gatilho, que difere da propriedade Body da mensagem de email. Para obter mais informações sobre o objetoworkflowContext, confira Referenciar as saídas do gatilho e da ação usando o objeto workflowContext mais adiante neste artigo.Importante
Se o snippet de código referenciar nomes de ação que incluam o operador ponto (.), essas referências precisarão incluir esses nomes de ação com colchetes ([]) e aspas (""), por exemplo:
// Correct
workflowContext.actions["my.action.name"].body// Incorrect
workflowContext.actions.my.action.name.bodyAlém disso, na ação Executar Código JavaScript, você precisa adicionar o parâmetro Actions e, em seguida, adicionar esses nomes de ação a esse parâmetro. Para obter mais informações, veja Adicionar dependências como parâmetros a uma ação Executar Código JavaScript mais adiante neste artigo.
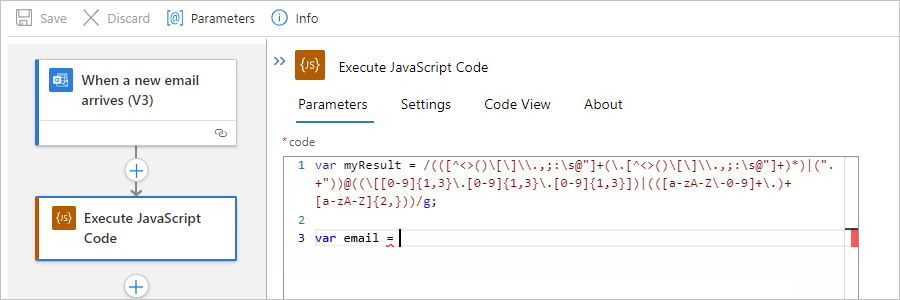
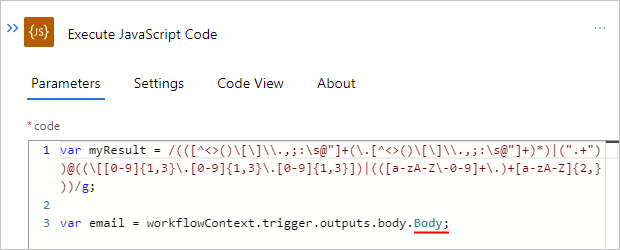
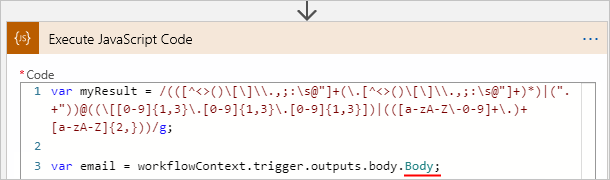
Para diferenciar a propriedade Body da mensagem de email que você selecionou na propriedade
bodydo gatilho, renomeie a segunda propriedadebodycomo aBody. Adicione o ponto e vírgula de fechamento (;) no final para concluir a instrução de código.
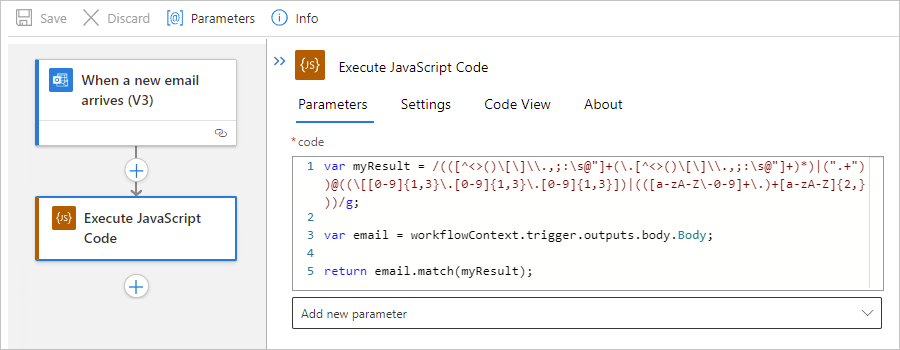
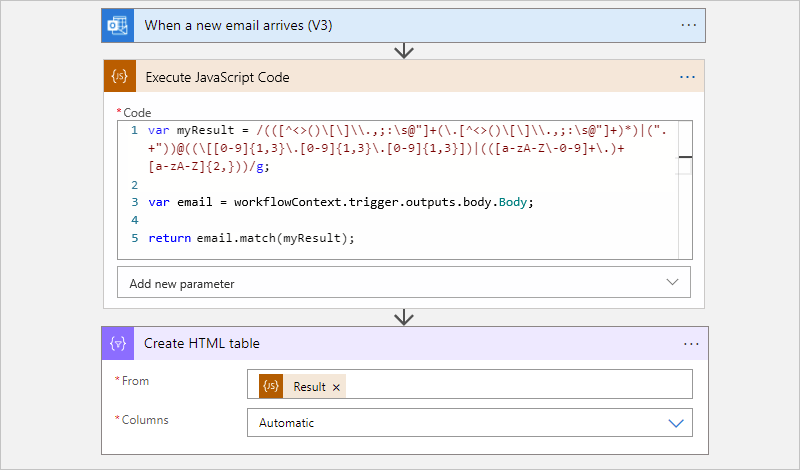
A ação Executar Código JavaScript não exige uma instrução
returnsintaticamente. No entanto, ao incluir a instruçãoreturn, será mais fácil referenciar os resultados da ação mais adiante no fluxo de trabalho usando o token Result nas próximas ações.Neste exemplo, o snippet de código retorna o resultado chamando a função
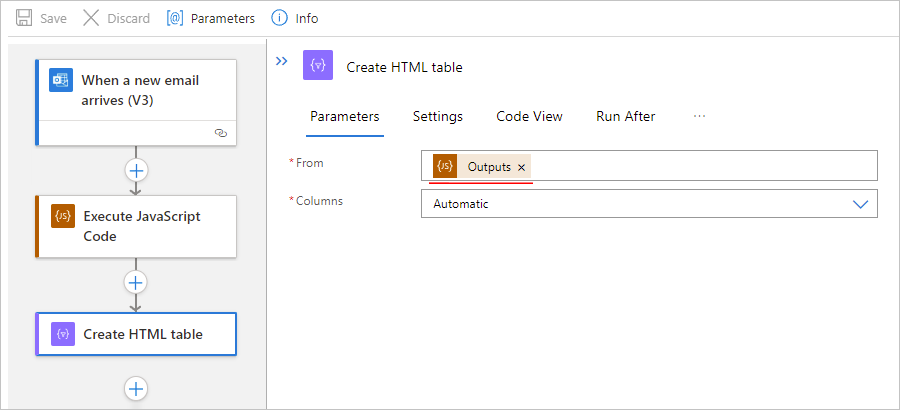
match(), que localiza no corpo da mensagem de email correspondências à expressão regular especificada. Em seguida, você pode adicionar uma ação Criar tabela HTML que usa o token De resultado para fazer referência aos resultados da ação Executar Código JavaScript e criar um único resultado.
Quando terminar, salve o fluxo de trabalho.
Referenciar as saídas de gatilho e de ação usando o objeto workflowContext
De dentro do snippet de código no designer, você pode usar a lista de conteúdo dinâmico para selecionar um token que referencie a saída do gatilho ou de alguma ação anterior. Quando o token é selecionado, a ação Executar Código JavaScript resolve esse token para um objeto JSON workflowContext somente leitura. Esse objeto permite que o código acesse as saídas do gatilho, as ações anteriores e o fluxo de trabalho. O objeto usa a seguinte estrutura e inclui as propriedades actions, trigger e workflow que também são objetos:
{
"workflowContext": {
"actions": {
"<action-name-1>": @actions('<action-name-1>'),
"<action-name-2>": @actions('<action-name-2>')
},
"trigger": {
@trigger()
},
"workflow": {
@workflow()
}
}
}
A seguinte tabela tem mais informações sobre essas propriedades:
| Propriedade | Tipo | Descrição |
|---|---|---|
actions |
Coleção de objetos | Os objetos de resultado de ações anteriores, executadas antes da execução do snippet de código. Cada objeto tem um par chave-valor em que a chave é o nome de uma ação e o valor é equivalente ao resultado da chamada da função actions() com a expressão @actions('<action-name>'). O nome da ação usa o mesmo nome de ação que aparece na definição de fluxo de trabalho subjacente, que substitui os espaços (" ") no nome da ação por sublinhados (_). Essa coleção de objetos permite acesso aos valores de propriedade da ação na instância de fluxo de trabalho atual. |
trigger |
Objeto | O objeto de resultado do gatilho em que o resultado é equivalente à chamada da função trigger(). Esse objeto permite acesso aos valores de propriedade do gatilho na execução da instância de fluxo de trabalho atual. |
workflow |
Objeto | Objeto de fluxo de trabalho que é equivalente à chamada da função workflow(). Esse objeto permite acesso a valores de propriedade, como o nome do fluxo de trabalho, a ID de execução e assim por diante, na execução da instância de fluxo de trabalho atual. |
No exemplo deste artigo, o objeto JSON workflowContext pode ter as seguintes propriedades e valores de exemplo do gatilho Outlook:
{
"workflowContext": {
"trigger": {
"name": "When_a_new_email_arrives",
"inputs": {
"host": {
"connection": {
"name": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Web/connections/office365"
}
},
"method": "get",
"path": "/Mail/OnNewEmail",
"queries": {
"includeAttachments": "False"
}
},
"outputs": {
"headers": {
"Pragma": "no-cache",
"Content-Type": "application/json; charset=utf-8",
"Expires": "-1",
"Content-Length": "962095"
},
"body": {
"Id": "AAMkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgBGAAAAAABmZwxUQtCGTqSPpjjMQeD",
"DateTimeReceived": "2019-03-28T19:42:16+00:00",
"HasAttachment": false,
"Subject": "Hello World",
"BodyPreview": "Hello World",
"Importance": 1,
"ConversationId": "AAQkADY0NGZhNjdhLTRmZTQtNGFhOC1iYjFlLTk0MjZlZjczMWRhNgAQ",
"IsRead": false,
"IsHtml": true,
"Body": "Hello World",
"From": "<sender>@<domain>.com",
"To": "<recipient-2>@<domain>.com;<recipient-2>@<domain>.com",
"Cc": null,
"Bcc": null,
"Attachments": []
}
},
"startTime": "2019-05-03T14:30:45.971564Z",
"endTime": "2019-05-03T14:30:50.1746874Z",
"scheduledTime": "2019-05-03T14:30:45.8778117Z",
"trackingId": "1cd5ffbd-f989-4df5-a96a-6e9ce31d03c5",
"clientTrackingId": "08586447130394969981639729333CU06",
"originHistoryName": "08586447130394969981639729333CU06",
"code": "OK",
"status": "Succeeded"
},
"workflow": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>",
"name": "<logic-app-workflow-name>",
"type": "Microsoft.Logic/workflows",
"location": "<Azure-region>",
"run": {
"id": "/subscriptions/<Azure-subscription-ID>/resourceGroups/<Azure-resource-group-name>/providers/Microsoft.Logic/workflows/<logic-app-workflow-name>/runs/08586453954668694173655267965CU00",
"name": "08586453954668694173655267965CU00",
"type": "Microsoft.Logic/workflows/runs"
}
}
}
}
Adicionar dependências como parâmetros a uma ação Executar Código JavaScript
Em alguns casos, pode ser necessário exigir explicitamente que a ação Executar Código JavaScript inclua saídas de gatilho ou de ações que o código referencia como dependências. Por exemplo, essa etapa extra é necessária quando o código referencia saídas que não estão disponíveis em tempo de execução do fluxo de trabalho. Durante o tempo de criação do fluxo de trabalho, o mecanismo dos Aplicativos Lógicos do Azure analisa o snippet de código para determinar se o código faz referência a alguma saída de gatilho ou de ação. Se essas referências existirem, o mecanismo incluirá essas saídas automaticamente. No tempo de execução do fluxo de trabalho, se a saída referenciada do gatilho ou da ação não for encontrada no objeto workflowContext, o mecanismo vai gerar um erro. Para resolver esse erro, você precisa adicionar esse gatilho ou essa ação como uma dependência explícita da ação Executar Código JavaScript. Outro cenário que exige essa etapa é quando o objeto workflowContext faz referência a um nome de gatilho ou de ação que usa o operador de ponto (.).
Para adicionar um gatilho ou uma ação como dependência, adicione os parâmetros Trigger ou Actions aplicáveis à ação Executar Código JavaScript. Depois, adicione os nomes de gatilho ou de ação conforme aparecem na definição do JSON subjacente do fluxo de trabalho.
Observação
Não é possível adicionar operações de variáveis, loops como For each ou Until e índices de iteração como dependências explícitas.
Se você planeja reutilizar o código, use sempre a caixa de edição de snippet de código para fazer referência a saídas de gatilho e de ação. Dessa forma, o código inclui as referências de token resolvidas, em vez de apenas adicionar as saídas de gatilho ou de ação como dependências explícitas.
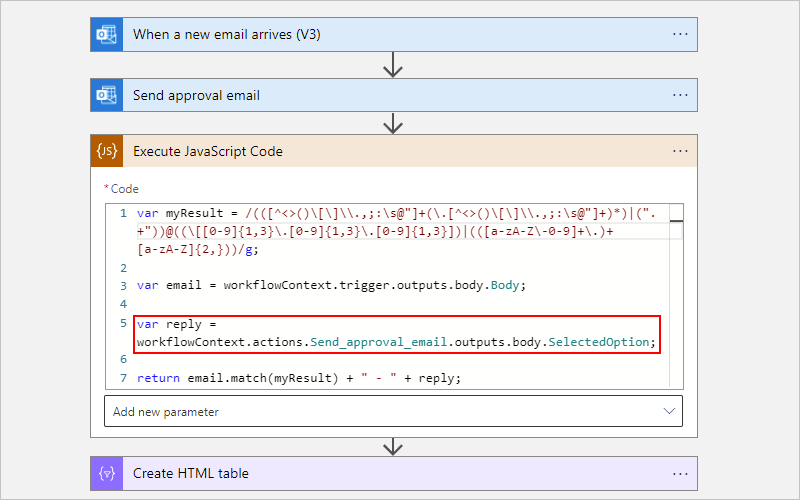
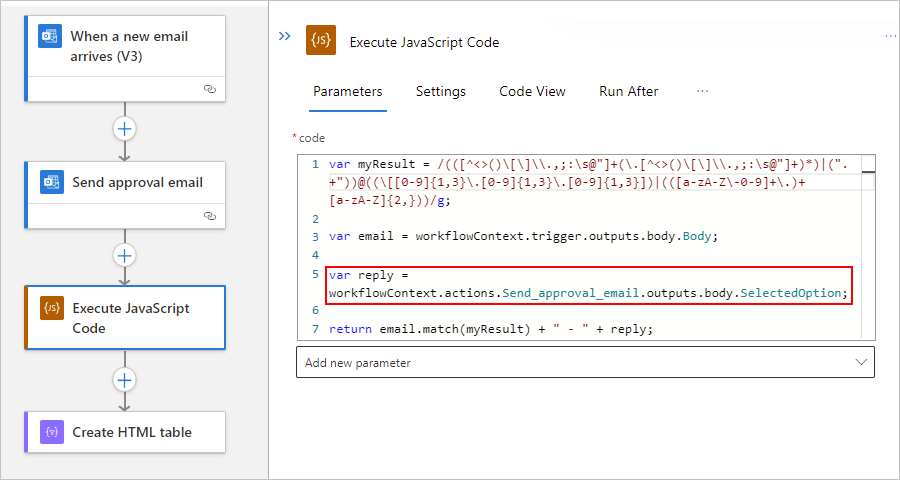
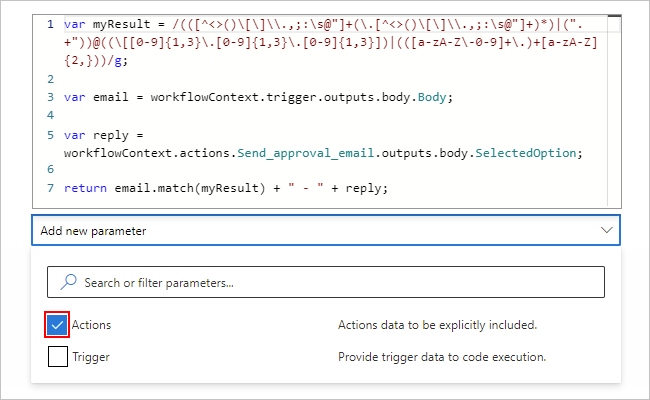
Por exemplo, suponha que a ação Enviar email de aprovação do conector do Office 365 Outlook preceda o snippet de código no fluxo de trabalho de exemplo. O snippet de código de exemplo a seguir inclui uma referência à saída SelectedOption dessa ação.
Para este exemplo, você precisa adicionar apenas o parâmetro Actions e depois adicionar o nome JSON da ação ao parâmetro Send_approval_email. Dessa forma, você especifica que a ação Executar Código JavaScript inclui explicitamente a saída da ação Enviar email de aprovação.
Localizar o nome JSON do gatilho ou da ação
Antes de começar, você precisa do nome JSON do gatilho ou da ação na definição de fluxo de trabalho subjacente.
Os nomes na definição de fluxo de trabalho usam um sublinhado (_), não um espaço.
Se um nome de ação usar o operador de ponto (.), inclua esse operador, por exemplo:
My.Action.Name
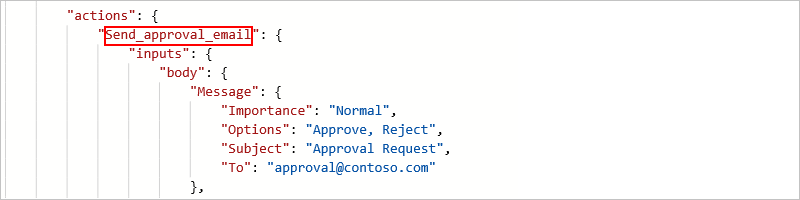
No menu fluxo de trabalho, em Ferramentas, selecione Código para exibir a definição JSON do fluxo de trabalho. No objeto
actions, localize o nome da ação.Por exemplo,
Send_approval_emailé o nome JSON para a ação Enviar email de aprovação.
Para retornar ao modo de exibição do designer, no menu fluxo de trabalho, em Ferramentas, selecione Designer.
Agora adicione o nome JSON à ação Executar Código JavaScript.
Adicionar o nome do gatilho ou da ação à ação Executar Código JavaScript
Na ação Executar Código JavaScript , abra a lista de parâmetros Avançados .
Na lista de parâmetros, selecione os parâmetros a seguir, conforme a necessidade do cenário.
Parâmetro Descrição Ações Inclua as saídas de ações anteriores como dependências. Quando você selecionar esse parâmetro, será solicitado que você informe as ações que deseja adicionar. Gatilho Inclua as saídas do gatilho como dependências. Quando você selecionar esse parâmetro, será solicitado que você informe se deseja incluir os resultados do gatilho. Na lista Gatilhos, selecione Sim. Para este exemplo, selecione o parâmetro Actions.

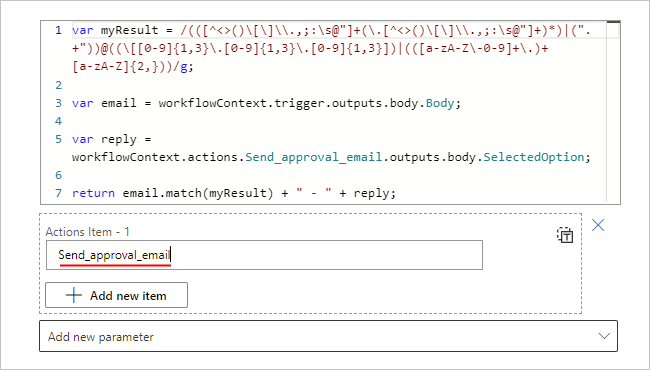
Na caixa Item de Ações – 1, insira o nome JSON da ação.

Para adicionar outro nome de ação, selecione Adicionar novo item.
Quando terminar, salve o fluxo de trabalho.
Referência de ação
Para obter mais informações sobre a estrutura e a sintaxe da ação Executar Código JavaScript na definição de fluxo de trabalho subjacente usando a Linguagem de Definição de Fluxo de Trabalho, confira a seção de referência dessa ação.