Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Os Aplicativos Web Estáticos do Azure publicam um site em um ambiente de produção por meio da criação de aplicativos em um Azure DevOps ou repositório GitHub. Neste guia de início rápido, você implantará um aplicativo Web nos Aplicativos Web Estáticos do Azure usando o portal do Azure.
Pré-requisitos
- Se você não tiver uma assinatura do Azure, crie uma conta de avaliação gratuita.
- GitHub
- Se você não tiver uma assinatura do Azure, crie uma conta de avaliação gratuita.
- Organização do Azure DevOps
Criar um repositório
Este artigo usa um repositório de modelos do GitHub para facilitar a introdução. O modelo apresenta um aplicativo inicial para implantar nos Aplicativos Web Estáticos do Azure.
- Navegue até a seguinte localização para criar um repositório:
- Nomeie seu repositório my-first-static-web-app
Observação
Os Aplicativos Web Estáticos do Azure requerem pelo menos um arquivo HTML para criar um aplicativo Web. O repositório criado nesta etapa inclui um único arquivo index.html.
Selecione Criar repositório.

Criar um repositório
Este artigo usa um repositório do Azure DevOps para facilitar a introdução. O repositório apresenta um aplicativo inicial usado para implantação por meio dos Aplicativos Web Estáticos do Azure.
Entre no Azure DevOps.
Selecione Novo repositório.
Na janela Criar projeto, expanda o menu Avançado e faça as seguintes seleções:
Configuração Valor Project Insira my-first-web-static-app. Visibilidade Selecionar Privada. Controle de versão Selecione Git. Processo do item de trabalho Selecione a opção que melhor se adequa aos métodos de desenvolvimento. Selecione Criar.
Selecione o item de menu Repos.
Selecione o item de menu Arquivos.
No cartão Importar repositório, selecione Importar.
Copie uma URL do repositório para a estrutura de sua escolha e cole-a na caixa Clonar URL.
Selecione Importar e aguarde a conclusão do processo de importação.
Criar um aplicativo Web estático
Agora que o repositório foi criado, você pode criar um aplicativo Web estático no portal do Azure.
- Acesse o portal do Azure.
- Selecione Criar um recurso.
- Pesquise Aplicativos Web Estáticos.
- Selecione Aplicativos Web Estáticos.
- Selecione Criar.
Na seção Informações Básicas, comece configurando seu novo aplicativo e vinculando-o a um repositório GitHub.
| Configuração | Valor |
|---|---|
| Subscription | Selecione sua assinatura do Azure. |
| Grupo de recursos | Selecione o link Criar novo e insira static-web-apps-bitbucket na caixa de texto. |
| Nome | Insira my-first-static-web-app na caixa de texto. |
| Tipo de plano | Selecione Gratuito. |
| Origem | Selecione o GitHub e entre no GitHub, se necessário. |
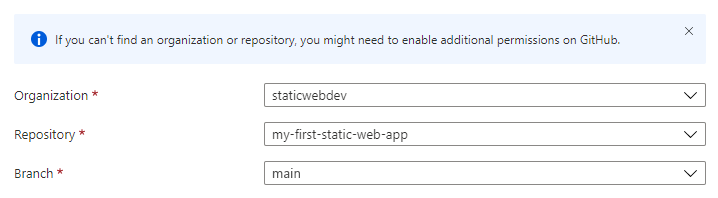
Se necessário, entre no GitHub e insira as seguintes informações do repositório.
| Configuração | Valor |
|---|---|
| Organização | Selecione sua organização. |
| Repositório | Escolha my-first-web-static-app. |
| Branch | Selecione main. |

Observação
Se você não vir uma lista de repositórios:
Talvez seja necessário autorizar os Aplicativos Web Estáticos do Azure no GitHub. Navegue até o seu perfil do GitHub e vá para Configurações > Aplicativos > Aplicativos OAuth autorizados, selecione Aplicativos Web Estáticos do Azure e selecione Concessão.
Talvez seja necessário autorizar os Aplicativos Web Estáticos do Azure na sua organização do Azure DevOps. Você precisa ser um proprietário da organização para conceder as permissões. Solicite o acesso a aplicativos de terceiros por meio do OAuth. Para obter mais informações, confira Autorizar o acesso às APIs REST com o OAuth 2.0.
Na seção Informações Básicas, comece configurando o novo aplicativo e vinculando-o a um repositório do Azure DevOps.
| Configuração | Valor |
|---|---|
| Subscription | Selecione sua assinatura do Azure. |
| Grupo de recursos | Selecione o link Criar novo e insira static-web-apps-bitbucket na caixa de texto. |
| Nome | Insira my-first-static-web-app na caixa de texto. |
| Tipo de plano | Selecione Gratuito. |
| Azure Functions e detalhes de preparo | Selecione a região mais próxima de você. |
| Origem | Escolha Azure DevOps. |
| Organização | Selecione sua organização. |
| Project | Selecione o projeto. |
| Repositório | Escolha my-first-web-static-app. |
| Branch | Selecione main. |
Observação
Verifique se o branch que está sendo usando não está protegido e se você tem permissões suficientes para emitir um comando push. Para verificar, navegue até o repositório DevOps e acesse Repos –>Branches e selecione Mais opções. Em seguida, selecione seu branch e, em seguida, Políticas de branch para garantir que as políticas necessárias não estejam habilitadas.
Na seção Detalhes do Build, adicione detalhes de configuração específicos à sua estrutura de front-end preferida.
- Na lista suspensa Predefinições de Build, selecione Personalizado.
- Na caixa Local do aplicativo, insira ./src.
- Deixe a caixa Local da API vazia.
- Na caixa Local de saída, insira ./src.
Selecione Examinar + criar.
Selecione Criar.

Observação
Edite o arquivo de fluxo de trabalho para alterar esses valores depois de criar o aplicativo.
Selecione Criar.

Selecione Ir para o recurso.

Exibir o site
Há dois aspectos na implantação de um aplicativo estático. O primeiro cria os recursos subjacentes do Azure que compõem seu aplicativo. O segundo é um fluxo de trabalho que compila e publica seu aplicativo.
Para você acessar o novo site estático, primeiro, o build de implantação precisa concluir a execução.
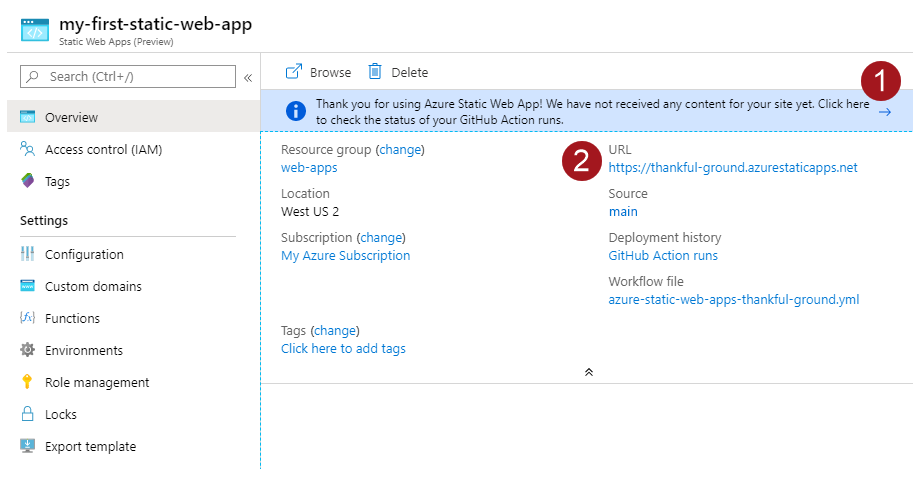
A janela de Visão Geral de Aplicativos Web Estáticos exibe uma série de links que ajudam você a interagir com seu aplicativo Web.

Se você escolher a barra de notificação que indica Clique aqui para verificar o status das suas execuções do GitHub Actions, será levado ao GitHub Actions em execução no repositório. Depois de verificar se o trabalho de implantação foi concluído, acesse o site por meio da URL gerada.
Depois que o fluxo de trabalho do GitHub Actions for concluído, selecione o link URL para abrir o site na nova guia.
Depois que o fluxo de trabalho for concluído, selecione o link da URL para abrir o site na nova guia.
Limpar os recursos
Se você não quiser continuar usando esse aplicativo, poderá excluir a instância do Aplicativo Web Estático do Azure com as seguintes etapas:
- Abra o portal do Azure.
- Pesquise my-first-web-static-app na barra de pesquisa superior.
- Selecione o nome do aplicativo.
- Selecione Excluir.
- Selecione Sim para confirmar a ação de exclusão (essa ação pode levar alguns minutos para ser concluída).