Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo fornece uma referência alfabética para escrever Markdown para Microsoft Learn.
O Markdown é uma linguagem de marcação leve com sintaxe de formatação de texto sem formatação. A plataforma Microsoft Learn dá suporte ao Markdown compatível com CommonMark analisado por meio do mecanismo de análise Markdig . O Microsoft Learn também dá suporte a extensões personalizadas do Markdown que fornecem conteúdo mais avançado no site do Microsoft Learn.
Você pode usar qualquer editor de texto para escrever Markdown, mas recomendamos Visual Studio Code com o Pacote de Criação do Learn. O Pacote de Criação do Learn fornece ferramentas de edição e funcionalidade de visualização que permitem ver como serão seus artigos quando renderizados no Microsoft Learn.
Alertas (Anotação, Dica, Importante, Atenção, Aviso)
Os alertas são uma extensão markdown para criar aspas de bloco que são renderizadas no Microsoft Learn com cores e ícones que indicam o significado do conteúdo.
Evite anotações, dicas e caixas importantes. Os leitores tendem a ignorá-las. É melhor inserir as informações diretamente no texto do artigo.
Se você precisar usar alertas, limite-os a um ou dois por artigo. Várias notas nunca devem estar próximas umas das outras em um artigo.
Os seguintes tipos de alerta tem suporte:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Esses alertas são semelhantes a este no Microsoft Learn:
Observação
Information the user should notice even if skimming.
Dica
Optional information to help a user be more successful.
Importante
Essential information required for user success.
Cuidado
Negative potential consequences of an action.
Aviso
Determinadas consequências perigosas de uma ação.
Colchetes angulares
Se você usar colchetes angulares no texto no arquivo (por exemplo, para indicar um espaço reservado), será necessário codificar manualmente os colchetes angulares. Caso contrário, o Markdown entenderá que eles são uma marca HTML.
Por exemplo, codifique <script name> como <script name> ou \<script name>.
Os colchetes angulares não precisam ter escape no texto formatado como código embutido ou em blocos de código.
Apóstrofes e aspas
Se você copiar do Word para um editor de Markdown, o texto poderá conter apóstrofes ou aspas "inteligentes" (inglesas). Eles precisam ser codificados ou alterados para apóstrofos ou aspas simples. Caso contrário, quando o arquivo for publicado poderão ocorrer erros como: It’s
Estas são as codificações para as versões "inteligentes" dessas marcas de pontuação:
- Aspas à esquerda (de abertura):
“ - Aspas à direita (de fechamento):
” - Aspas simples à direita (de fechamento) ou apóstrofe:
’ - Aspas simples à esquerda (de abertura) (raramente usadas):
‘
Dica
Para evitar caracteres "inteligentes" em seus arquivos Markdown, confie no recurso de substituição de aspas inteligentes do Learn Authoring Pack. Para obter mais informações, confira a substituição de aspas inglesas.
Blockquotes
Citações em bloco são criadas usando o caractere >:
> This is a blockquote. It is usually rendered indented and with a different background color.
O exemplo anterior é renderizado da seguinte forma:
Isso é um blockquote. Geralmente, ele é renderizado com recuo e com uma cor da tela de fundo diferente.
Texto em negrito e em itálico
Para formatar o texto como negrito, coloque dois asteriscos de cada lado do texto:
This text is **bold**.
Para formatar o texto como itálico, coloque um único asterisco de cada lado do texto:
This text is *italic*.
Para formatar o texto como negrito e itálico, coloque três asteriscos de cada lado do texto:
This text is both ***bold and italic***.
Para saber quando usar texto em negrito e itálico, confira as diretrizes de formatação de texto.
Snippets de código
O Learn Markdown dá suporte ao posicionamento de snippets de código embutidos em uma frase e como um bloco "cercado" separado entre frases. Para obter mais informações, confira Como adicionar código ao docs.
Colunas
A extensão Markdown de colunas oferece aos autores a capacidade de adicionar layouts de conteúdo baseados em coluna mais flexíveis e avançados do que as tabelas básicas do Markdown, que só são adequadas para dados tabulares verdadeiros. Você pode adicionar até quatro colunas e usar o atributo opcional span para mesclar duas ou mais colunas.
Embora a extensão de colunas ainda funcione, não recomendamos mais a criação de layouts personalizados. Descobrimos que muitos layouts de coluna personalizados têm problemas de acessibilidade ou violam as diretrizes de estilo. Não crie layouts personalizados. Use os recursos padrão do Microsoft Learn.
A sintaxe das guias é a seguinte:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
As colunas só devem conter Markdown básico, incluindo imagens. Títulos, tabelas, guias e outras estruturas complexas não devem ser incluídos. Uma linha não pode ter nenhum conteúdo fora da coluna.
Por exemplo, o Markdown a seguir cria uma coluna que abrange duas larguras de coluna e uma coluna padrão (sem span):
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Isso será renderizado da seguinte forma:
Esta é uma coluna de largura dupla com muito texto.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Esta é uma coluna de largura simples com uma imagem.

Comentários
O Microsoft Learn dá suporte a comentários HTML se você precisar comentar seções do seu artigo:
<!--- Here's my comment --->
Aviso
Não coloque informações particulares ou confidenciais em comentários HTML. O Microsoft Learn leva comentários HTML para o HTML publicado que se torna público. Embora os comentários HTML não possam ser vistos pelos leitores, eles são expostos no HTML abaixo.
Títulos
O Microsoft Learn dá suporte a seis níveis de títulos markdown:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- É necessário um espaço entre o último
#e o texto do cabeçalho. - Cada arquivo Markdown precisa ter somente um título H1.
- O título H1 precisa ser o primeiro conteúdo no arquivo após o bloco de metadados YML.
- Título H2 aparecem automaticamente no menu de navegação direito do arquivo publicado. Os títulos dos níveis inferiores não aparecem, então, use os H2s estrategicamente, de modo a ajudar os leitores a navegarem pelo conteúdo.
- Os títulos HTML, tais como
<h1>, não são recomendados. Em alguns casos, eles poderão gerar avisos de build. - É possível criar links para títulos individuais em um arquivo por meio de links indicadores.
HTML
Embora o Markdown dê suporte a HTML embutido, HTML não é recomendado para publicação no Microsoft Learn e, exceto por uma lista limitada de valores, causará erros de build ou avisos.
Imagens
Os seguintes tipos de arquivo para imagens têm suporte por padrão:
- .jpg
- .png
Para dar suporte a outros tipos de imagem, como .gif, você deve adicioná-los como recursos em docfx.json:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Imagens conceituais padrão (Markdown padrão)
A sintaxe de Markdown básica para inserir uma imagem é:

Example:

Em que <alt text> é uma breve descrição da imagem e <folder path> é um caminho relativo para a imagem. O texto alternativo é obrigatório para os leitores de tela para portadores de deficiências visuais. Ele também é útil se há um bug de site em que a imagem não pode ser renderizada.
Os sublinhados em texto alternativo não são renderizados corretamente, a menos que você os escape, prefixando-os com uma barra invertida (\_). No entanto, não copie nomes de arquivo para uso como texto alternativo. Por exemplo, em vez disto:

Escreva o seguinte:

Imagens conceituais padrão (Learn Markdown)
A extensão personalizada :::image::: no Microsoft Learn dá suporte a imagens padrão, imagens complexas e ícones.
Para imagens padrão, a sintaxe de Markdown mais antiga ainda funcionará, mas a nova extensão é recomendada porque dá suporte a funcionalidades mais poderosas, como especificar um escopo de localização diferente do tópico pai. Outras funcionalidades avançadas, como selecionar da galeria de imagens compartilhadas em vez de especificar uma imagem local, estarão disponíveis no futuro. A nova sintaxe é assim:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Se type="content" (o padrão), source e alt-text são necessários.
Imagens complexas com descrições longas
Você também pode usar essa extensão para adicionar uma imagem com uma descrição longa que é lida pelos leitores de tela, mas não é renderizada visualmente na página publicada. Descrições longas são um requisito de acessibilidade para imagens complexas, como grafos. A sintaxe é a seguinte:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Se type="complex", source, alt-text, uma descrição longa e a marca :::image-end::: são todos necessários.
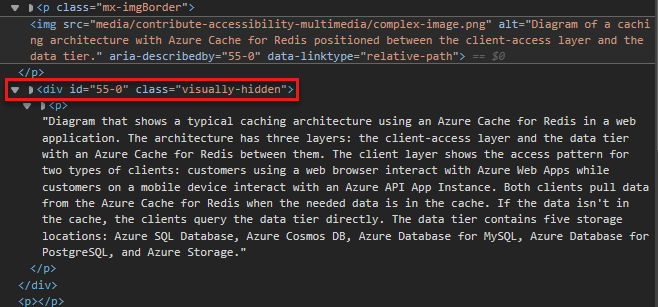
Quando as alterações estão em versão prévia ou publicada, você pode verificar se a descrição longa existe clicando com o botão direito do mouse na imagem e selecionando Inspecionar ao usar o navegador Microsoft Edge, embora outros navegadores tenham recursos semelhantes). Essa ação leva você para a origem da imagem no código HTML, sob a qual você encontrará uma classe visualmente oculta. Expanda o menu suspenso nessa classe e você encontrará sua descrição longa:

Bordas automáticas
A extensão :::image::: também dá suporte à propriedade border, que adiciona automaticamente uma borda cinza de 1 pixel em torno de sua imagem. A propriedade border é por padrão true para imagens content e complex, portanto, você obterá a borda automaticamente, a menos que adicione explicitamente a propriedade com um valor de false. A propriedade border é false por padrão para imagens icon.
A propriedade border é a maneira recomendada de adicionar uma borda. Não crie suas próprias bordas manualmente.
Especificar loc-scope
Às vezes, o escopo de localização de uma imagem é diferente daquele do artigo ou módulo que a contém. Isso poderá causar uma experiência global inválida: por exemplo, se uma captura de tela de um produto for acidentalmente localizada em um idioma no qual o produto não estiver disponível. Para evitar isso, você pode especificar o atributo loc-scope opcional em imagens de tipos content e complex, e é necessário para capturas de tela que mostram um produto com um escopo de localização diferente do artigo ou módulo que o contém.
Ícones
A extensão de imagem dá suporte a ícones, que são imagens decorativas e não devem ter texto alternativo. A sintaxe dos ícones é:
:::image type="icon" source="<folderPath>":::
Se type="icon", source deverá ser especificado, mas alt-text não deve ser.
A propriedade border é false por padrão para ícones. Se a sua imagem decorativa exigir a borda da imagem padrão, adicione border="true" explicitamente à marca :::image:::.
Arquivos Markdown incluídos
Quando os arquivos Markdown precisam ser repetidos em vários artigos, você pode usar um arquivo de inclusão. O recurso includes instrui o Microsoft Learn a substituir a referência pelo conteúdo do arquivo de inclusão no momento da compilação. Você pode usar inclusões das seguintes maneiras:
- Embutido: reutilize um snippet de texto comum embutido dentro de uma sentença.
- Bloco: reutilize um arquivo Markdown inteiro como um bloco aninhado dentro de uma seção de um artigo.
Um arquivo de inclusão embutido ou de bloco é um arquivo Markdown (.md) simples. Ele pode conter qualquer Markdown válido. Os arquivos de inclusão normalmente estão localizados em um subdiretório includes comum, na raiz do repositório. Quando o artigo é publicado, o arquivo incluído fica perfeitamente integrado.
Sintaxe de inclusões
A inclusão de bloco está na própria linha:
[!INCLUDE [<title>](<filepath>)]
A inclusão embutida está dentro de uma linha:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Em que <title> é o nome do arquivo e <filepath> é o caminho relativo para o arquivo.
INCLUDE precisa estar em letras maiúsculas e precisa haver um espaço antes do <title>.
Aqui estão os requisitos e as considerações para arquivos de inclusão:
- Use inclusões em bloco para quantidades consideráveis de conteúdo, como um ou dois parágrafos, um procedimento compartilhado ou uma seção compartilhada. Não use-os para nada menor do que uma sentença.
- As inclusões não serão renderizadas na exibição renderizada pelo GitHub do seu artigo porque elas dependem de extensões do Microsoft Learn. Elas serão renderizadas somente após a publicação.
- Escreva todo o texto em uma inclusão em sentenças ou frases completas que não dependam do texto anterior ou seguinte no artigo que faça referência à inclusão. Se você ignorar essa orientação, criará uma cadeia de caracteres não traduzível no artigo.
- Não insira arquivos de inclusão em outros arquivos de inclusão.
-
/Includespastas são excluídas do build. Portanto, as imagens armazenadas em pastas e referenciadas em arquivos incluídos não/includesserão exibidas no conteúdo publicado. Armazene imagens em uma pasta/mediafora da pasta/includes. - Assim como ocorre com os artigos regulares, não compartilhe a mídia entre arquivos de inclusão. Use um arquivo separado com um nome exclusivo para cada inclusão e artigo. Armazene o arquivo de mídia na pasta de mídia associada à inclusão.
- Não use uma inclusão como único conteúdo de um artigo. As inclusões servem como complemento ao conteúdo do restante do artigo.
Recuo
Em Markdown, espaços antes do primeiro caractere de uma linha determinam o alinhamento dessa linha em relação às anteriores. O recuo influencia principalmente as listas numeradas e com marcadores para renderizar vários níveis de aninhamento em um formato hierárquico ou de estrutura de tópicos.
Para recuar o texto e alinhá-lo com um parágrafo anterior ou um item em uma lista numerada ou com marcadores, use espaços.
Os dois exemplos a seguir mostram como os parágrafos recuados são renderizados com base em sua relação com outros parágrafos.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
O exemplo acima é renderizado como:
Esse é um exemplo de lista numerada (um espaço após o período antes da letra T).
Essa frase tem três espaços recuados.
This code block is indented three spaces.
Esse é um exemplo de lista com marcadores (um espaço após o marcador antes da letra T).
Essa frase tem dois espaços recuados.
Dica
Essa dica tem dois espaços recuados.
Esse é um marcador de segundo nível (recuou dois espaços, com um espaço após o marcador antes da letra T).
Essa frase tem quatro espaços recuados.
Este bloco de citação é recuado em quatro espaços.
Links
Para obter informações sobre a sintaxe de links, confira Usar links na documentação.
Listas (Numerada, Com Marcadores, Lista de Verificação)
Lista numerada
Para criar uma lista numerada, você pode usar 1s para todos os elementos. Os números são renderizados em ordem crescente como uma lista sequencial quando publicados. Para aumentar a legibilidade do conteúdo de origem, é possível incrementar a numeração das listas manualmente.
Não use letras nas listas, incluindo listas aninhadas. Eles não são renderizados corretamente quando publicados no Microsoft Learn. As listas aninhadas usando números renderizarão como letras minúsculas quando publicadas. Por exemplo:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Isso será renderizado da seguinte forma:
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
Lista com marcadores
Para criar uma lista com marcadores, use - ou * seguido de um espaço no início de cada linha:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Isso será renderizado da seguinte forma:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Qualquer que seja a sintaxe usada, - ou *, use-a consistentemente dentro de um artigo.
Lista de verificação
As listas de verificação estão disponíveis para uso no Microsoft Learn por meio de uma extensão markdown personalizada:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Este exemplo é renderizado no Microsoft Learn desta forma:
- Item de lista 1
- List item 2
- Item de lista 3
Use as listas de verificação no início ou no fim de um artigo para resumir o conteúdo "O que você aprenderá" ou "O que você aprendeu". Não adicione listas de verificação aleatórias ao longo dos seus artigos.
Ação da próxima etapa
Você pode usar uma extensão personalizada para adicionar um botão de ação da próxima etapa às páginas do Microsoft Learn.
A sintaxe dela é a seguinte:
> [!div class="nextstepaction"]
> [button text](link to topic)
Por exemplo:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Isso será renderizado da seguinte forma:
É possível usar qualquer link com suporte em uma ação de próxima etapa, incluindo um link de Markdown para outra página da Web. Na maioria dos casos, o link de próxima ação será um link relativo a outro arquivo no mesmo conjunto de documentos.
Cadeias de caracteres não localizadas
Você pode usar a extensão de Markdown no-loc personalizada para identificar cadeias de caracteres de conteúdo que você deseja que o processo de localização ignore.
Todas as cadeias de caracteres chamadas serão diferenciadas entre maiúsculas e minúsculas, ou seja, a cadeia de caracteres deverá ser exatamente correspondente para que seja ignorada para localização.
Para marcar uma cadeia de caracteres individual como não localizável, use esta sintaxe:
:::no-loc text="String":::
Por exemplo, no seguinte, apenas a única instância de Document será ignorada durante o processo de localização:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Observação
Use \ para escapar caracteres especiais:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
Você também pode usar metadados no cabeçalho YAML para marcar todas as instâncias de uma cadeia de caracteres dentro do arquivo Markdown atual como não localizáveis:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Observação
Os metadados de no-loc não são compatíveis como metadados globais no arquivo docfx.json. O pipeline de localização não lê o arquivo docfx.json, portanto, os metadados de no-loc devem ser adicionados a cada arquivo de origem individual.
No exemplo a seguir, tanto nos metadados de title quanto no cabeçalho de Markdown, a palavra Document será ignorada durante o processo de localização.
Nos metadados de description e no conteúdo principal de Markdown, a palavra document será localizada, pois não começa com um D maiúsculo.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Seletores
Os seletores são elementos de interface de usuário que permitem que o usuário alterne entre vários tipos do mesmo artigo. Eles são usados em alguns docsets para resolver diferenças na implementação entre tecnologias ou plataformas. Os seletores são normalmente mais aplicáveis ao nosso conteúdo de plataforma móvel para desenvolvedores.
Já que o mesmo Markdown seletor vai para cada arquivo de artigo que usa o seletor, é recomendável posicionar o seletor do artigo em um arquivo de inclusão. Em seguida, você poderá referenciar esse arquivo de inclusão nos arquivos de artigo que usarem o mesmo seletor.
No momento, há dois tipos de seletores: um seletor único e um seletor múltiplo.
Seletor único
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
… será renderizada desta forma:
Seletor múltiplo
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
… será renderizada desta forma:
Subscrito e sobrescrito
Você só deve usar subscrito ou sobrescrito quando necessário para fins de precisão técnica, como ao escrever sobre fórmulas matemáticas. Não use essas formatações para estilos não padrão, como rodapés.
Para subscrito e sobrescrito, use HTML:
Hello <sub>This is subscript!</sub>
Isso será renderizado da seguinte forma:
Olá, este texto é subscrito!
Goodbye <sup>This is superscript!</sup>
Isso será renderizado da seguinte forma:
Adeus, este texto é sobrescrito!
Tabelas
A maneira mais simples de criar uma tabela em Markdown é usar barras verticais e linhas. Para criar uma tabela padrão com um cabeçalho, siga a primeira linha com uma linha tracejada:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Isso será renderizado da seguinte forma:
| This is | a simple | table header |
|---|---|---|
| table | data | aqui |
| it doesn't | actually | have to line up nicely! |
Você pode alinhar as colunas usando dois-pontos:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
É renderizado da seguinte forma:
| Diversão | With | Tabelas |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| US$ 10 | US$ 10 | US$ 10 |
| US$ 1 | US$ 1 | US$ 1 |
Dica
A Extensão de Criação do Learn para VS Code facilita a adição de tabelas markdown básicas!
Também é possível usar um gerador de tabelas online.
Quebras de linha em palavras em qualquer célula da tabela
Palavras longas em uma tabela de Markdown podem fazer com que a tabela expanda para a barra de navegação direita, ficando ilegível. Você pode resolver isso permitindo que a renderização insira automaticamente quebras de linha dentro de palavras quando necessário. Basta encapsular a tabela na classe personalizada [!div class="mx-tdBreakAll"].
Aqui temos um exemplo de Markdown de uma tabela com três linhas que será encapsulada por um div com o nome de classe mx-tdBreakAll.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Ela será renderizada da seguinte forma:
| Name | Sintaxe | Obrigatório para instalação silenciosa? | Descrição |
|---|---|---|---|
| Quiet | /quiet | Sim | Runs the installer, displaying no UI and no prompts. |
| NoRestart | /norestart | No | Suprime todas as tentativas de reinicialização. Por padrão, a interface do usuário será solicitada antes da reinicialização. |
| Ajuda | /help | Não | Fornece ajuda e referência rápida. Displays the correct use of the setup command, including a list of all options and behaviors. |
Quebras de linha em palavras em células de tabela da segunda coluna
Talvez você queira que as quebras de linha sejam inseridas automaticamente somente em palavras na segunda coluna de uma tabela. Para limitar as quebras à segunda coluna, aplique a classe mx-tdCol2BreakAll usando a sintaxe do wrapper div, conforme mostrado anteriormente.
Larguras de coluna inconsistentes entre tabelas
Você pode observar que as larguras de coluna das tabelas em seus artigos parecem estranhas ou inconsistentes. Esse comportamento ocorre porque o comprimento do texto dentro das células determina o layout da tabela. Infelizmente, não há como controlar a maneira como as tabelas são renderizadas. Essa é uma limitação de Markdown. Embora pareça mais interessante ter a largura das colunas da tabela consistentes, isso também teria algumas desvantagens:
- O entrelaçamento de código HTML com Markdown torna os tópicos mais complicados e não incentiva as contribuições da Comunidade.
- Uma tabela com aparência boa para um tamanho específico de tela pode acabar ficando ilegível em diferentes tamanhos de tela à medida que ela ocupa por preempção a renderização responsiva.
Tabelas de matriz de dados
Uma tabela de matriz de dados tem um cabeçalho e uma primeira coluna ponderada, criando uma matriz com uma célula vazia na parte superior esquerda. O Microsoft Learn tem Markdown personalizado para tabelas de matriz de dados:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
O exemplo renderiza como:
| Cabeçalho 1 | Cabeçalho 2 | |
|---|---|---|
| Primeira coluna A | Célula 1A | Célula 2A |
| Primeira coluna B | Célula 1B | Célula 2B |
Cada entrada na primeira coluna deve ser estilizada como negrito (**bold**); caso contrário, as tabelas não estarão acessíveis para leitores de tela ou válidas para o Microsoft Learn.
Dica
O Pacote de Criação do Learn para VS Code inclui uma função para converter uma tabela Markdown regular em uma tabela de matriz de dados. Basta selecionar a tabela, clicar com o botão direito do mouse e selecionar Converter em tabela de matriz de dados.
Tabelas HTML
Tabelas HTML não são recomendadas para o Microsoft Learn. Elas não são legíveis por humanos na origem, algo que é um princípio fundamental do Markdown.