Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo fornece informações sobre como personalizar os notificações por email enviados por Defender para Aplicativos de Nuvem aos seus utilizadores quando é detetada uma falha de segurança.
Observação
Esta personalização afeta apenas as notificações enviadas aos utilizadores finais e não as notificações enviadas aos administradores Defender para Aplicativos de Nuvem.
Definir preferências de notificação por e-mail
Observação
As definições de correio personalizadas não estão disponíveis para os clientes da oferta do Us Government.
Microsoft Defender para Aplicativos de Nuvem permite-lhe personalizar os notificações por email enviados aos utilizadores finais envolvidos em falhas de segurança. Para definir parâmetros para notificações por email, siga este procedimento. Para obter informações sobre a Microsoft Defender para Aplicativos de Nuvem endereço IP do servidor de e-mail que deve permitir no seu serviço antiss spam, veja Requisitos de rede.
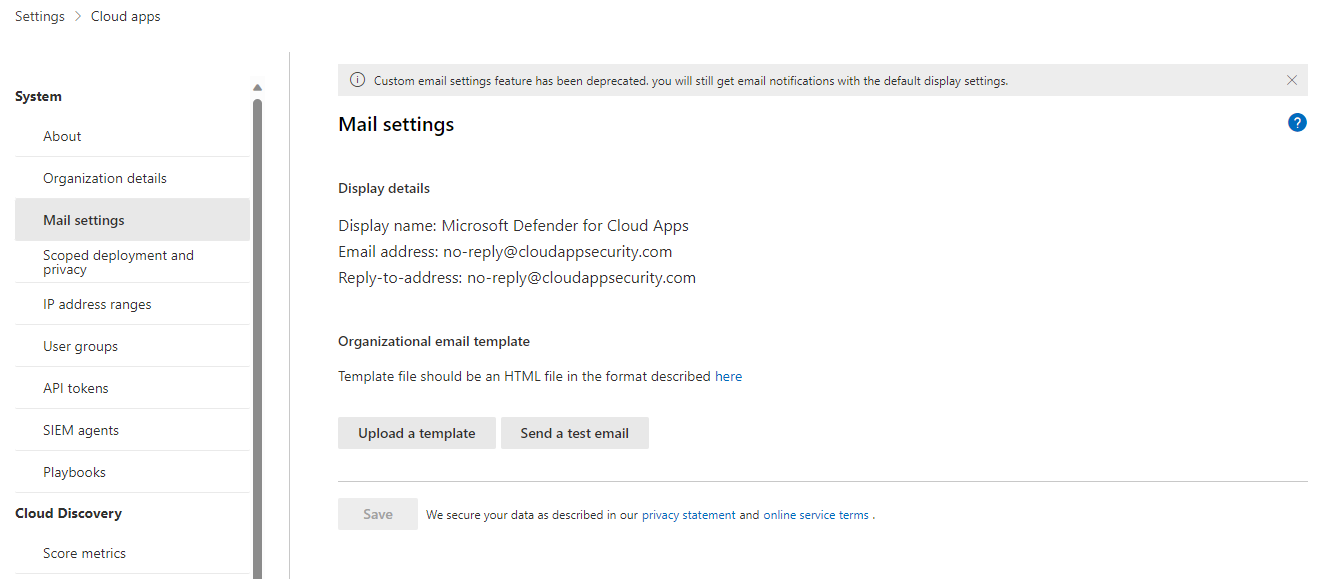
No Portal do Microsoft Defender, selecione Definições Definições>Definições do Correio doSistema> dasAplicações> na Cloud.

A opção Predefinições está sempre selecionada para o Email identidade do remetente e Defender para Aplicativos de Nuvem envia sempre notificações com as predefinições.
Para a estrutura Email, pode utilizar um ficheiro html para personalizar e estruturar as mensagens de e-mail enviadas a partir do sistema. O ficheiro html utilizado para o seu modelo deve incluir as seguintes coisas:
Todos os ficheiros CSS de modelo devem estar inline no modelo.
O modelo deve ter três marcadores de posição não editáveis:
%%logo%% - URL para o logótipo da empresa que foi carregado na página de definições Geral.
%%title%% - Marcador de posição do título do e-mail, conforme definido pela política.
%%content%% - Marcador de posição do conteúdo que será incluído para os utilizadores finais, conforme definido pela política.
Selecione Carregar um modelo... e selecione o ficheiro que criou.
Selecione Salvar.
Selecione Enviar um e-mail de teste para enviar por e-mail um exemplo do modelo que criou. O e-mail será enviado para a conta que utilizou para iniciar sessão no portal. No e-mail de teste, verá e verificará os seguintes itens:
- Os campos de metadados
- O modelo
- O assunto do e-mail
- O título no corpo do e-mail
- O conteúdo
Observações adicionais
Os seguintes tipos de notificações utilizam os modelos de e-mail personalizados:
Falha ao importar o ficheiro que tentou carregar, pode estar danificado.
Notificação de segurança
Prevenção contra Perda de Dados
Relatório de propriedade do ficheiro
Notificação de correspondência da política de atividade
Notificação de remoção de aplicações
Aplicação removida
Aplicação OAuth revogada
Relatório de partilha de ficheiros
Cloud App Security Test Email [isto destina-se a fins de teste]
Propriedade dos itens transferidos para si
Observação
Existem alguns tipos de notificações que são enviadas apenas para administradores. Nesse caso, é utilizado o modelo predefinido, em vez do modelo personalizado.
Modelo de e-mail de exemplo
Segue-se um modelo de e-mail de exemplo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Próximas etapas
Se tiver algum problema, estamos aqui para ajudar. Para obter assistência ou suporte para o problema do produto, abra um pedido de suporte.