Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Aplica-se a:  Locatários da força de trabalho
Locatários da força de trabalho  Locatários externos (saiba mais)
Locatários externos (saiba mais)
Este é o segundo tutorial da série de tutoriais que demonstra como adicionar a MSAL (Biblioteca de Autenticação da Microsoft) para iOS e macOS ao seu aplicativo iOS Swift.
Antes de começar, use o seletor Escolher um tipo de locatário na parte superior desta página para selecionar o tipo de locatário. O Microsoft Entra ID oferece duas configurações de locatário: força de trabalho e externa. Uma configuração de locatário da força de trabalho é para seus funcionários, aplicativos internos e outros recursos organizacionais. Um locatário externo é para seus aplicativos voltados para o cliente.
Neste tutorial, você:
- Adicione a estrutura MSAL a um aplicativo iOS (Swift).
- Criar uma instância do SDK.
- Defina as configurações de projeto do Xcode.
Pré-requisitos
- Registre um novo aplicativo Web cliente no Centro de administração do Microsoft Entra, configurado para Contas em qualquer diretório organizacional e contas pessoais da Microsoft. Consulte Registrar um aplicativo para obter mais detalhes. Registre os seguintes valores na página visão geral do aplicativo para uso posterior:
- ID do aplicativo (cliente)
- ID do diretório (locatário)
- Xcode.
- Projeto do iOS (Swift).
Adicionar uma URL de redirecionamento de plataforma
Para especificar o tipo de aplicativo para o registro do aplicativo, siga estas etapas:
- Em Gerenciar, selecione Autenticação>Adicionar uma plataforma>iOS/macOS.
- Insira a ID do Pacote do seu projeto. Se o exemplo de código for baixado, a ID do Pacote será
com.microsoft.identitysample.MSALiOS. Se estiver criando seu próprio projeto, selecione seu projeto no Xcode e abra a guia Geral. O identificador do pacote será exibido na seção Identidade. - Selecione Configurar e salve a Configuração da MSAL exibida na página Configuração da MSAL, de modo que você possa inseri-la quando configurar o aplicativo mais tarde.
- Selecione Concluído.
Adicionar a estrutura MSAL a um aplicativo iOS (Swift)
Escolha uma das seguintes maneiras de instalar a biblioteca MSAL em seu aplicativo:
Cacau
Se estiver usando o CocoaPods, instale
MSALprimeiro criando um arquivo vazio chamado podfile na mesma pasta do arquivo .xcodeproj do projeto. Adicione o seguinte ao arquivo Podfile:use_frameworks! target '<your-target-here>' do pod 'MSAL' endSubstitua
<your-target-here>pelo nome do projeto.Em uma janela do terminal, navegue até a pasta que contém o arquivo podfile que você criou e execute
pod installpara instalar a biblioteca MSAL.Feche o Xcode e abra
<your project name>.xcworkspacepara recarregar o projeto no Xcode.
Carthage
Se estiver usando o Carthage, instale MSAL adicionando-o ao arquivo Cartfile:
github "AzureAD/microsoft-authentication-library-for-objc" "master"
Em uma janela de terminal, no mesmo diretório que o Cartfile atualizado, execute o seguinte comando para que o Carthage atualize as dependências em seu projeto.
Ios:
carthage update --platform iOS
macOS:
carthage update --platform macOS
Manualmente
Você também pode usar o Submódulo Git ou conferir a última versão e usá-la como uma estrutura em seu aplicativo.
Adicionar o registro do aplicativo.
Em seguida, adicionaremos o registro de aplicativo ao código.
Primeiro, adicione a seguinte instrução de importação à parte superior do arquivo ViewController.swift e AppDelegate.swift ou SceneDelegate.swift:
import MSAL
Em seguida, adicione o seguinte código a ViewController.swift antes de viewDidLoad():
// Update the below to your client ID. The below is for running the demo only
let kClientID = "Your_Application_Id_Here"
let kGraphEndpoint = "https://graph.microsoft.com/" // the Microsoft Graph endpoint
let kAuthority = "https://login.microsoftonline.com/common" // this authority allows a personal Microsoft account and a work or school account in any organization's Azure AD tenant to sign in
let kScopes: [String] = ["user.read"] // request permission to read the profile of the signed-in user
var accessToken = String()
var applicationContext : MSALPublicClientApplication?
var webViewParameters : MSALWebviewParameters?
var currentAccount: MSALAccount?
O único valor que você modifica é o valor atribuído a kClientID para ser seu ID do Aplicativo. Esse valor faz parte dos dados de Configuração da MSAL que você salvou durante a etapa no início deste tutorial para registrar o aplicativo no portal do Azure.
Criar instância do SDK
Para criar uma instância msal em seu projeto, siga estas etapas:
Para a classe ViewController, adicione o método initMSAL:
func initMSAL() throws {
guard let authorityURL = URL(string: kAuthority) else {
self.updateLogging(text: "Unable to create authority URL")
return
}
let authority = try MSALAADAuthority(url: authorityURL)
let msalConfiguration = MSALPublicClientApplicationConfig(clientId: kClientID, redirectUri: nil, authority: authority)
self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration)
self.initWebViewParams()
}
Ainda na classe ViewController e depois do método initMSAL, adicione o método initWebViewParams:
Código do iOS:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters(authPresentationViewController: self)
}
Código do macOS:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters()
}
Definir as configurações de projeto do Xcode
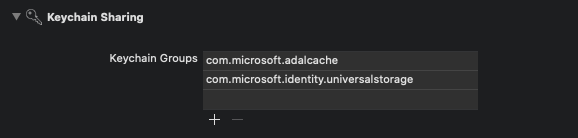
Adicione um novo grupo de conjunto de chaves ao seu projeto Autenticação e Funcionalidades. O grupo de conjunto de chaves deve ser com.microsoft.adalcache no iOS e com.microsoft.identity.universalstorage no macOS.

Somente para o iOS, Configure os esquemas de URL
Nesta etapa, você vai registrar CFBundleURLSchemes para que o usuário possa ser redirecionado novamente ao aplicativo após a entrada. A propósito, LSApplicationQueriesSchemes também permite que seu aplicativo faça uso do Microsoft Authenticator.
No Xcode, abra o arquivo Info.plist como arquivo de código-fonte e adicione o código a seguir dentro da seção <dict>. Substitua [BUNDLE_ID] pelo valor usado anteriormente. Se você baixou o código, o identificador do pacote é com.microsoft.identitysample.MSALiOS. Se estiver criando seu próprio projeto, selecione seu projeto no Xcode e abra a guia Geral. O identificador do pacote será exibido na seção Identidade.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>msauth.[BUNDLE_ID]</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>msauthv2</string>
<string>msauthv3</string>
</array>
Somente para macOS, configure a área restrita do aplicativo
- Acesse as Configurações do Projeto do Xcode >guia Funcionalidades>Área Restrita do Aplicativo
- Selecione a caixa de seleção Conexões de Saída (Cliente) .
Próximas etapas
Este é o segundo tutorial da série de tutoriais que demonstra como adicionar a MSAL (Biblioteca de Autenticação da Microsoft) para iOS e macOS ao seu aplicativo iOS Swift.
Antes de começar, use o seletor Escolher um tipo de locatário na parte superior desta página para selecionar o tipo de locatário. O Microsoft Entra ID oferece duas configurações de locatário: força de trabalho e externa. Uma configuração de locatário da força de trabalho é para seus funcionários, aplicativos internos e outros recursos organizacionais. Um locatário externo é para seus aplicativos voltados para o cliente.
Neste tutorial, você;
- Adicione a estrutura MSAL a um aplicativo iOS (Swift).
- Criar uma instância do SDK.
Pré-requisitos
- Registre um novo aplicativo Web cliente no Centro de administração do Microsoft Entra, configurado para Contas em qualquer diretório organizacional e contas pessoais da Microsoft. Consulte Registrar um aplicativo para obter mais detalhes. Registre os seguintes valores na página visão geral do aplicativo para uso posterior:
- ID do aplicativo (cliente)
- ID do diretório (locatário)
- Xcode.
- Projeto do iOS (Swift).
Adicionar uma URL de redirecionamento de plataforma
Para especificar o tipo de aplicativo para o registro do aplicativo, siga estas etapas:
- Em Gerenciar, selecione Autenticação>Adicionar uma plataforma>iOS/macOS.
- Insira a ID do Pacote do seu projeto. Se o exemplo de código for baixado, a ID do Pacote será
com.microsoft.identitysample.MSALiOS. Se estiver criando seu próprio projeto, selecione seu projeto no Xcode e abra a guia Geral. O identificador do pacote será exibido na seção Identidade. - Selecione Configurar e salve a Configuração da MSAL exibida na página Configuração da MSAL, de modo que você possa inseri-la quando configurar o aplicativo mais tarde.
- Selecione Concluído.
Habilitar fluxo de cliente público
Para identificar seu aplicativo como um cliente público, siga estas etapas:
Em Gerenciar, selecione Autenticação.
Em Configurações avançadas, na opção Permitir fluxos de clientes públicos, selecione Sim.
Selecione Salvar para salvar as alterações.
Adicionar a estrutura MSAL a um aplicativo iOS (Swift)
O SDK de autenticação MSAL é usado para integrar a autenticação em seus aplicativos usando o OAuth2 padrão e o OpenID Connect. Ele permite que você conecte usuários ou aplicativos com as identidades da Microsoft. Para adicionar a MSAL ao seu projeto iOS (Swift), siga estas etapas:
- Abra seu projeto do iOS no Xcode.
- Selecione Adicionar Dependências de Pacote... no menu Arquivo.
- Insira
https://github.com/AzureAD/microsoft-authentication-library-for-objccomo a URL do Pacote e escolha Adicionar Pacote
Atualizar o identificador do pacote
No ecossistema da Apple, um Identificador de Pacote é um identificador exclusivo para um aplicativo. Para atualizar o Identificador de Pacote em seu projeto, siga estas etapas:
Abra as configurações do projeto. Na seção Identidade, insira o Identificador de pacote.
Clique com o botão direito do mouse em Info.plist e selecione Abrir Como>Código-Fonte.
No nó raiz dict, substitua
Enter_the_bundle_Id_Herepela ID do Pacote que você usou no portal. Observe o prefixomsauth.na cadeia de caracteres.<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string>msauth.Enter_the_Bundle_Id_Here</string> </array> </dict> </array>
Criar instância do SDK
Para criar uma instância msal em seu projeto, siga estas etapas:
Importe a biblioteca MSAL para o controlador de exibição adicionando
import MSALna parte superior da suaViewControllerclasse.Adicione uma
applicationContextvariável de membro à classe ViewController adicionando o seguinte código pouco antes daviewDidLoad()função:var applicationContext : MSALPublicClientApplication? var webViewParameters : MSALWebviewParameters?O código declara duas variáveis:
applicationContext, que armazena uma instância deMSALPublicClientApplication, ewebViewParameters, que armazena uma instância deMSALWebviewParameters.MSALPublicClientApplicationé uma classe fornecida pela MSAL para lidar com aplicativos cliente públicos.MSALWebviewParametersé uma classe fornecida pela MSAL que define parâmetros para configurar a exibição da Web usada durante o processo de autenticação.Adicione o seguinte código à função de exibição
viewDidLoad():do { try self.initMSAL() } catch let error { self.updateLogging(text: "Unable to create Application Context \(error)") }O código tenta inicializar a MSAL, tratando todos os erros que ocorrem durante o processo. Se ocorrer um erro, ele atualizará o log com os detalhes do erro.
Adicione o seguinte código que cria a função
initMSAL(), que inicializa a MSAL:func initMSAL() throws { guard let authorityURL = URL(string: Configuration.kAuthority) else { self.updateLogging(text: "Unable to create authority URL") return } let authority = try MSALCIAMAuthority(url: authorityURL) let msalConfiguration = MSALPublicClientApplicationConfig(clientId: Configuration.kClientID, redirectUri: Configuration.kRedirectUri, authority: authority) self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration) }Esse código inicializa a MSAL para iOS. Primeiro, ele tenta criar uma URL para a autoridade usando a cadeia Configuration.kAuthority fornecida. Se tiver êxito, ele criará um objeto de autoridade MSAL com base nessa URL. Em seguida, configura o
MSALPublicClientApplicationcom o ID do cliente, o URI de redirecionamento e a autoridade fornecidos. Se todas as configurações estiverem configuradas corretamente, ela inicializará o contexto do aplicativo com o configuradoMSALPublicClientApplication. Se ocorrerem erros durante o processo, ele gerará um erro.Crie um arquivo Configuration.swift e adicione as seguintes configurações:
import Foundation @objcMembers class Configuration { static let kTenantSubdomain = "Enter_the_Tenant_Subdomain_Here" // Update the below to your client ID you received in the portal. static let kClientID = "Enter_the_Application_Id_Here" static let kRedirectUri = "Enter_the_Redirect_URI_Here" static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here" static let kScopes = ["Enter_the_Protected_API_Scopes_Here"] static let kAuthority = "https://\(kTenantSubdomain).ciamlogin.com" }Esse código de configuração swift define uma classe nomeada
Configuratione é marcada com@objcMembers. Ele inclui constantes estáticas para vários parâmetros de configuração relacionados a uma configuração de autenticação. Esses parâmetros incluem o subdomínio do locatário, a ID do cliente, o URI de redirecionamento, o ponto de extremidade de API protegido e os escopos. Essas constantes de configuração devem ser atualizadas com valores apropriados específicos para a instalação do aplicativo.Localize o espaço reservado:
-
Enter_the_Application_Id_Heree substitua pela ID do Aplicativo (cliente) do aplicativo que você registrou anteriormente. -
Enter_the_Redirect_URI_Heree substitua-o pelo valor de kRedirectUri no arquivo de configuração MSAL que você baixou anteriormente quando adicionou a URL de redirecionamento da plataforma. -
Enter_the_Protected_API_Scopes_Heree substitua-o pelos escopos registrados anteriormente. Se você não tiver registrado nenhum escopo, poderá deixar essa lista de escopo vazia. -
Enter_the_Tenant_Subdomain_Heree substitua-o pelo subdomínio do Diretório (locatário). Por exemplo, se o domínio primário do locatário forcontoso.onmicrosoft.com, usecontoso. Se você não sabe o subdomínio do seu locatário, consulte como ler os detalhes do seu locatário.
-
Usar domínio de URL personalizado (opcional)
Use um domínio personalizado para marcar totalmente a URL de autenticação. Do ponto de vista do usuário, os usuários permanecem em seu domínio durante o processo de autenticação, em vez de serem redirecionados para ciamlogin.com nome de domínio.
Use as seguintes etapas para usar um domínio personalizado:
Use as etapas mencionadas em Habilitar domínios de URL personalizados para aplicativos de locatários externos para habilitar domínios de URL personalizados para seu locatário externo.
Abra o arquivo Configuration.swift :
- Atualize o valor da
kAuthoritypropriedade para https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here. SubstituaEnter_the_Custom_Domain_Herepelo domínio de URL personalizado eEnter_the_Tenant_ID_Herepela ID do locatário. Se você não tiver o nome do locatário, saiba como ler os detalhes do locatário.
- Atualize o valor da
Depois de fazer as alterações no arquivo Configuration.swift , se o domínio de URL personalizado for login.contoso.com e sua ID de locatário for aaaabbbb-0000-cccc-1111-dddd222eeeeee, o arquivo deverá ser semelhante ao seguinte snippet:
import Foundation
@objcMembers
class Configuration {
static let kTenantSubdomain = "login.contoso.com"
// Update the below to your client ID you received in the portal.
static let kClientID = "Enter_the_Application_Id_Here"
static let kRedirectUri = "Enter_the_Redirect_URI_Here"
static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here"
static let kScopes = ["Enter_the_Protected_API_Scopes_Here"]
static let kAuthority = "https://\(kTenantSubdomain)/aaaabbbb-0000-cccc-1111-dddd2222eeee"
}