Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Aplica-se a notebooks do consumidor no OneDrive | Notebooks empresariais no Microsoft 365
Use a API do OneNote para extrair dados do cartão de visitas de uma imagem ou dados de receita e produto de uma URL.
Atributos de extração
Para extrair e transformar dados, basta incluir um div que especifique o conteúdo de origem, o método de extração e o comportamento de fallback na sua solicitação create-page ou update-page. A API processa dados extraídos da página em um formato que é fácil de ler.
<div
data-render-src="image-or-url"
data-render-method="extraction-method"
data-render-fallback="fallback-action">
</div>
data-render-src
A fonte de conteúdo. Pode ser uma imagem de um cartão de visitas ou uma URL absoluta de muitos sites populares de receitas ou produtos. Obrigatório.
Para obter melhores resultados ao especificar uma URL, use a URL canônica definida no HTML da página da Web de origem, caso houver uma URL definida. Por exemplo, uma URL canônica pode estar definida na página da Web de origem da seguinte forma:
<link rel="canonical" href="www.domainname.com/page/123/size12/type987" />
data-render-method
O método de extração a ser executado. Obrigatório.
| Valor | Descrição |
|---|---|
| extract.businesscard | A extração de um cartão de visita. |
| extract.recipe | Uma extração de receita. |
| extract.product | A extração de uma lista de produtos. |
| extract | Um tipo de extração desconhecida. |
Para obter melhores resultados, especifique o tipo de conteúdo (extract.businesscard, extract.recipe ou extract.product) se você conhecê-lo. Se o tipo for desconhecido, use o método extract e a API do OneNote tentará detectar o tipo automaticamente.
data-render-fallback
O comportamento de fallback se a extração falhar. Usa o padrão renderizar caso seja omitido.
| Valor | Descrição |
|---|---|
| render | Renderiza a imagem de origem ou um instantâneo da página do produto ou receita. |
| nenhum | Não faz nada. Essa opção é útil se você quiser sempre incluir um instantâneo do cartão de visitas ou da página da Web na página, além de outro conteúdo extraído. Certifique-se enviar um elemento img separado na solicitação, conforme mostrado nos exemplos. |
Extrações de cartões de visita
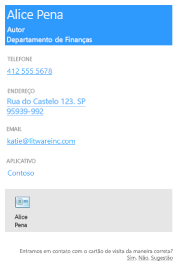
A API do OneNote tenta localizar e renderizar as seguintes informações de contato com base em uma imagem do cartão de visitas de uma pessoa ou empresa.
- Nome
- Título
- Organização
- Números de telefone e fax
- Endereços para correspondência e físicos
- Emails
- Sites

Um vCard (arquivo .VCF) com as informações de contato extraídas também é incorporado na página. O vCard é uma maneira conveniente de obter as informações de contato ao recuperar o conteúdo HTML da página.
Cenários comuns para extrações de cartões de visita
Extrair informações do cartão de visitas e também renderizar a imagem do cartão de visitas
Especifique o método extract.businesscard e o fallback none. Envie também um elemento img com o atributo src que também faz referência à imagem. Se a API não conseguir extrair conteúdo, ela renderizará apenas a imagem do cartão de visita.
<div
data-render-src="name:scanned-card-image"
data-render-method="extract.businesscard"
data-render-fallback="none">
</div>
<img src="name:scanned-card-image" />
Extrair informações do cartão de visitas e renderizar a imagem do cartão de visitas apenas se a extração falhar
Especifique o método extract.businesscard e use o fallback render padrão. Se a API não conseguir extrair conteúdo, ela renderizará a imagem do cartão de visita.
<div
data-render-src="name:scanned-card-image"
data-render-method="extract.businesscard">
</div>
Para extrações de cartão de visita, a imagem é enviada como uma parte nomeada em uma solicitação múltiplas. Confira Adicionar imagens e arquivos para ver exemplos que mostram como enviar uma imagem em uma solicitação.
Extrações receitas
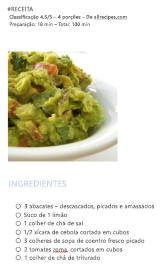
A API do OneNote tenta localizar e renderizar as seguintes informações com base na URL de uma receita.
- Imagem Hero
- Classificação
- Ingredientes
- Instruções
- Preparação, instruções sobre como cozinhar e tempos totais
- Porções

A API é otimizada para receitas de muitos sites populares, como Allrecipes.com, FoodNetwork.com e SeriousEats.com.
Cenários comuns para extrações de receitas
Extrair informações da receita e também renderizar um instantâneo da página da receita
Especifique o método extract.recipe e o fallback none. Envie também um elemento img com o atributo data-render-src definido como URL da receita. Se a API não conseguir extrair conteúdo, ela renderizará apenas um instantâneo da página da Web da receita.
Este cenário fornece potencialmente a maior parte das informações porque a página Web pode incluir informações adicionais, como críticas e sugestões de clientes.
<div
data-render-src="https://allrecipes.com/recipe/guacamole/"
data-render-method="extract.recipe"
data-render-fallback="none">
</div>
<img data-render-src="https://allrecipes.com/recipe/guacamole/" />
Extrair informações da receita e renderizar um instantâneo da página da receita apenas se a extração falhar
Especifique o método extract.recipe e use o fallback de renderização padrão. Se a API não conseguir extrair conteúdo, ela renderizará um instantâneo da página da Web da receita.
<div
data-render-src="https://www.foodnetwork.com/recipes/alton-brown/creme-brulee-recipe.html"
data-render-method="extract.recipe">
</div>
Extrair informações da receita e também renderizar um link para a receita
Especifique o método extract.recipe e o fallback none. Envie também um elemento a com o atributo src definido com a URL da receita (ou você pode enviar qualquer outra informação que queira adicionar à página). Se a API não conseguir extrair conteúdo, apenas o link da receita será renderizado.
<div
data-render-src="https://www.seriouseats.com/recipes/2014/09/diy-spicy-kimchi-beef-instant-noodles-recipe.html"
data-render-method="extract.recipe"
data-render-fallback="none">
</div>
<a href="https://www.seriouseats.com/recipes/2014/09/diy-spicy-kimchi-beef-instant-noodles-recipe.html">Recipe URL</a>
Extrações da lista de produtos
- Título
- Classificação
- Imagem principal
- Descrição
- Recursos
- Especificações

A API é otimizada para produtos de muitos sites populares, como Amazon.com e HomeDepot.com.
Cenários comuns para extrações de receitas
Extrair informações do produto e também renderizar um instantâneo da página da Web do produto
Especifique o método extract.product e o fallback none. Envie também um elemento img com o atributo data-render-src definido como URL do produto. Se a API não conseguir extrair conteúdo, ela renderizará apenas um instantâneo da página da Web do produto.
Este cenário fornece potencialmente a maior parte das informações porque a página Web pode incluir informações adicionais, como críticas e sugestões de clientes.
<div
data-render-src="https://www.amazon.com/Microsoft-Band-Small/dp/B00P2T2WVO"
data-render-method="extract.product"
data-render-fallback="none">
</div>
<img data-render-src="https://www.amazon.com/Microsoft-Band-Small/dp/B00P2T2WVO" />
Extrair informações do produto e renderizar um instantâneo da página do produto apenas se a extração falhar
Especifique o método extract.product e use o fallback de renderização padrão. Se a API não conseguir extrair conteúdo, ela renderizará um instantâneo da página da Web do produto.
<div
data-render-src="https://www.sears.com/craftsman-19hp-42-8221-turn-tight-174-hydrostatic-yard-tractor/p-07120381000P"
data-render-method="extract.product">
</div>
Extrair informações do produto e também renderizar um link para o produto
Especifique o método extract.product e o fallback none. Envie também um elemento a com o atributo src definido com a URL do produto (ou você pode enviar qualquer outra informação que queira adicionar à página). Se a API não conseguir extrair conteúdo, apenas o link da página será renderizado.
<div
data-render-src="https://www.homedepot.com/p/Active-Ventilation-5-Watt-Solar-Powered-Exhaust-Attic-Fan-RBSF-8-WT/204203001"
data-render-method="extract.product"
data-render-fallback="none">
</div>
<a href="https://www.homedepot.com/p/Active-Ventilation-5-Watt-Solar-Powered-Exhaust-Attic-Fan-RBSF-8-WT/204203001">Product URL</a>
Extrações de tipos de conteúdo desconhecidos
Se você não souber o tipo de conteúdo (cartão de visita, receita ou produto) que está enviando, poderá usar o método não qualificado extract e permitir que a API do OneNote detecte automaticamente o tipo. É provável que você queira fazer isso se seu aplicativo enviar diferentes tipos de captura.
Observação
Se souber o tipo de conteúdo que está a enviar, deve utilizar o extract.businesscardmétodo , extract.recipeou extract.product . Em alguns casos, isso pode ajudar a otimizar os resultados da extração.
Cenários comuns para extrações desconhecidas
Enviar uma imagem ou uma URL e renderizar a imagem fornecida ou um instantâneo da página da Web se a extração falhar
Especifique o método extract para que a API detecte automaticamente o tipo de conteúdo e use o fallback de renderização padrão. Se a API não conseguir extrair conteúdo, ela renderizará a imagem fornecida ou o instantâneo da página da Web.
<div
data-render-src="some image or url"
data-render-method="extract">
</div>
Informações de resposta
| Dados de resposta | Descrição |
|---|---|
| Código de êxito | Um código de status HTTP 201 para uma solicitação POST bem-sucedida e um código de status HTTP 204 para uma solicitação PATCH bem-sucedida. |
| Erros | Leia Códigos de erro para APIs do OneNote no Microsoft Graph para saber mais sobre erros do OneNote que poderão ser retornados pelo Microsoft Graph. |
Permissões
Para criar ou atualizar páginas do OneNote, solicite permissões apropriadas. Escolha o nível mais baixo de permissões que seu aplicativo precisa para realizar o trabalho.
Permissões para páginas POST
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Permissões para páginas PATCH
- Notes.ReadWrite
- Notes.ReadWrite.All
Para saber mais sobre escopos de permissão e como eles funcionam, confira Referência de permissões do Microsoft Graph.