Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Cuidado
O Toolkit do Microsoft Graph foi preterido. O período de reforma começa a 1 de setembro de 2025, com a reforma completa prevista para 28 de agosto de 2026. Os programadores devem migrar para utilizar os SDKs do Microsoft Graph ou outras ferramentas suportadas do Microsoft Graph para criar experiências Web. Para obter mais informações, veja o anúncio de preterição.
Pode utilizar o mgt-people-picker componente Web para procurar pessoas, grupos ou ambos. Por predefinição, o componente procura todas as pessoas e utilizadores na organização, mas pode alterar o comportamento para procurar grupos ou apenas grupos. Também pode filtrar a pesquisa para um grupo específico. Também pode permitir que o utilizador introduza e selecione qualquer endereço de e-mail.
Exemplo
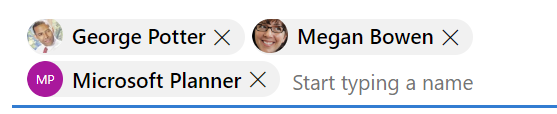
O exemplo seguinte mostra o mgt-people-picker componente. Comece a procurar um nome para ver a composição dos resultados e utilize o editor de código para ver como as propriedades alteram o comportamento do componente.
Propriedades
Por predefinição, o mgt-people-picker componente obtém pessoas dos /me/people pontos finais e /users . Utilize os seguintes atributos para alterar este comportamento.
| Atributo | Propriedade | Descrição |
|---|---|---|
| show-max | showMax | Um valor numérico para indicar o número máximo de pessoas a mostrar. O valor padrão é 6. |
| group-id | groupId | Um valor de cadeia que pertence a um grupo definido pelo Microsoft Graph para filtrar ainda mais os resultados da pesquisa. |
| pesquisa transitiva | pesquisa transitiva | Um valor Booleano para efetuar uma pesquisa transitiva que devolve uma lista simples de todos os membros aninhados – por predefinição, a pesquisa transitiva não é utilizada. |
| type | type | O tipo de entidades a procurar. As opções disponíveis são: person, group, any. O valor padrão é any. Se este atributo estiver definido como group e ou group-idgroup-ids estiver definido, userFilters e peopleFilters não tiver efeito. |
| tipo de utilizador | userType | O tipo de utilizador a procurar. As opções disponíveis são: any, user para utilizadores organizacionais ou contact para contactos. O valor padrão é any. |
| tipo de grupo | groupType | O tipo de grupo ou tipos a procurar. As opções disponíveis são: unified, , securitymailenabledsecurity, , . anydistribution O valor padrão é any. Este atributo não tem efeito se a type propriedade estiver definida como person. Este atributo aceita uma lista de valores separada por vírgulas; a propriedade aceita uma matriz ou valores. |
| selected-people | selectedPeople | Uma matriz de pessoas selecionadas. Defina este valor para selecionar pessoas programaticamente. |
| people | people | Uma matriz de pessoas encontradas e compostas no resultado da pesquisa |
| marcador de posição | marcador de posição | O texto predefinido que parece explicar como utilizar o componente. O valor padrão é Start typing a name. |
| default-selected-user-ids | defaultSelectedUserIds | Quando for fornecida uma cadeia de IDs de utilizador do Microsoft Graph separados por vírgulas, o componente compõe os respetivos utilizadores como selecionados após a inicialização. |
| default-selected-group-ids | defaultSelectedGroupIds | Semelhante a default-selected-user-ids, quando fornecida uma cadeia de IDs de grupo do Microsoft Graph separados por vírgulas, o componente compõe os respetivos grupos como selecionados após a inicialização. |
| modo de seleção | selectionMode | Utilizado para indicar se pretende permitir a seleção de vários itens (utilizadores ou grupos) ou apenas um único item. As opções disponíveis são: single, multiple. O valor padrão é multiple. |
| desabilitadas | desabilitadas | Define se o seletor de pessoas está desativado. Quando desativado, o utilizador não consegue procurar ou selecionar pessoas. O padrão é false. |
| desativar imagens | disableImages | Define se pretende desativar a obtenção e apresentação de imagens de pessoas. Quando definida como true, as iniciais do utilizador são apresentadas. O padrão é false. |
| card pessoa | personCardInteraction | Define o comportamento para mostrar a pessoa card de uma pessoa selecionada. Os valores permitidos são none, hover ou click. O padrão é none. |
| permitir-qualquer-e-mail | allowAnyEmail | Indica se o seletor de pessoas pode aceitar endereços de e-mail sem selecionar uma pessoa. O valor padrão é false. Quando terminar de escrever um endereço de e-mail, pode premir vírgula (,), ponto e vírgula (;), tabulação ou introduzir teclas para o adicionar. |
| user-ids | userIds | Uma cadeia de IDs de utilizador separados por vírgulas. Só aparecem no menu pendente ou nos resultados da pesquisa quando escreve uma consulta. Por exemplo, 48d31887-5fad-4d73-a9f5-3c356e68a038,24fcbca3-c3e2-48bf-9ffc-c7f81b81483d apenas apresenta os dois utilizadores na lista pendente quando a entrada está focada. Quando escreve um texto de pesquisa, este devolve resultados que correspondem apenas aos utilizadores nos dois IDs de utilizador. |
| filtros de utilizador | userFilters | Especifica os critérios de filtro a utilizar ao consultar o ponto final dos utilizadores. Requer o user-type para ser definido como user ou contact. Por predefinição, o user-type é any e leva a que a consulta ocorra no people bloco de pontos finais. Exemplo: user-filters="startsWith(displayName,'a')". Esse atributo é opcional. Saiba mais sobre o suporte para filtrar as propriedades de utilizador de objetos de diretório. Quando utiliza apenas a User.ReadBasic.All permissão, a lista de propriedades disponíveis é limitada e o componente adapta-se em conformidade. No âmbito User.ReadBasic.All, está limitado às seguintes propriedades: id, displayName, givenName, mail, securityIdentifier, e surnameuserPrincipalName. Por predefinição, este componente utiliza as jobTitle propriedades e department . A mail propriedade serve como contingência para jobTitle quando User.ReadBasic.All está em utilização e outras propriedades não são compostas. Utilize a User.Read.All permissão para consultar mais propriedades. |
| filtros de grupo | groupFilters | Especifica os critérios de filtro a utilizar ao consultar o groups ponto final. Requer que o type para ser definido como group. Exemplo: group-filters="startsWith(displayName,'a')". Esse atributo é opcional. |
| filtros de pessoas | peopleFilters | Especifica os critérios de filtro a utilizar ao consultar o people ponto final. É utilizado como está. Exemplo: people-filters="jobTitle eq 'Web Marketing Manager'". Esse atributo é opcional. Saiba mais sobre a filtragem e as capacidades suportadas no recurso de pessoas. |
| ids de grupo | groupIds | Uma cadeia de IDs de grupo separados por vírgulas. Os resultados disponíveis devem ser limitados aos grupos especificados. Os utilizadores que aparecem no menu pendente e através da experiência de pesquisa só devem ser provenientes dos IDs de grupo especificados. Por exemplo, 02bd9fd6-8f93-4758-87c3-1fb73740a315,06f62f70-9827-4e6e-93ef-8e0f2d9b7b23 apenas apresenta os utilizadores pertencentes a estes grupos. Quando escreve um texto de pesquisa, devolve resultados que correspondem apenas aos utilizadores nos dois IDs de grupo. Esta propriedade não é utilizada se group-id estiver definida. Se a propriedade estiver definida, é group por predefinição type e transitive-search é true por predefinição. Se o group-type estiver definido com a propriedade , pode type ser any ou group. Se for typeperson, a propriedade não é utilizada. |
| aria-label | ariaLabel | Uma cadeia fornecida para ajudar as tecnologias de apoio a fornecer contexto para o seletor de pessoas. |
O exemplo seguinte mostra o show-max atributo .
<mgt-people-picker show-max="4"> </mgt-people-picker>
Pessoas selecionadas
A secção pessoas selecionadas do componente compõe cada pessoa escolhida pelo programador ou utilizador.

Pode preencher dados de pessoas selecionadas com as seguintes opções:
Definir a
selectedPeoplepropriedade diretamente, conforme mostrado no exemplo seguinte.// personObject is the User or Person object from Microsoft Graph document.querySelector("mgt-people-picker").selectedPeople.push(personObject);Utilizar o
selectUsersById()método , que aceita uma matriz de IDs de utilizador do Microsoft Graph para encontrar os detalhes de utilizador associados para seleção.Nota: Se não for encontrado nenhum utilizador para um
id, não serão compostos dados para esseid.// id = Microsoft graph User "id" document.querySelector("mgt-people-picker").selectUsersById(["id", "id"]);Utilizar o
selectGroupsById()método , que aceita uma matriz de IDs de grupo de gráficos da Microsoft para localizar os grupos com utilizadores associados.// groupid = Microsoft graph group "id" document .querySelector("mgt-people-picker") .selectGroupsById(["groupid", "groupid"]);
Propriedades personalizadas do CSS
O mgt-people-picker componente define as seguintes propriedades personalizadas do CSS.
<mgt-people-picker class="people-picker"></mgt-people-picker>
.people-picker {
--people-picker-selected-option-background-color: orange;
--people-picker-selected-option-highlight-background-color: red;
--people-picker-dropdown-background-color: blue;
--people-picker-dropdown-result-background-color: yellow;
--people-picker-dropdown-result-hover-background-color: gold;
--people-picker-dropdown-result-focus-background-color: green;
--people-picker-no-results-text-color: orange;
--people-picker-input-background: gray;
--people-picker-input-border-color: yellow;
--people-picker-input-hover-background: green;
--people-picker-input-hover-border-color: red;
--people-picker-input-focus-background: purple;
--people-picker-input-focus-border-color: orange;
--people-picker-input-placeholder-focus-text-color: yellow;
--people-picker-input-placeholder-hover-text-color: gold;
--people-picker-input-placeholder-text-color: white;
--people-picker-search-icon-color: yellow;
--people-picker-remove-selected-close-icon-color: blue;
/** Style for the avatar-size in the people-picker **/
--people-picker-result-person-avatar-size: 50px;
--people-picker-selected-person-avatar-size: 30px;
/** You can also change the person tokens **/
--person-line1-text-color: blue;
--person-line2-text-color: red;
}
Para saber mais, veja Componentes de estilo.
Eventos
Os seguintes eventos são acionados a partir do componente.
| Evento | Quando é emitido | Dados personalizados | Cancelável | Bolhas | Funciona com um modelo personalizado |
|---|---|---|---|---|---|
selectionChanged |
O utilizador adicionou ou removeu uma pessoa da lista de pessoas selecionadas/escolhidas | Matriz de pessoas selecionadas, onde uma pessoa pode ser um utilizador do Graph, pessoa ou contacto com outra personImage propriedade que contenha o URL da fotografia do utilizador |
Não | Não | Sim, a menos que substitua o modelo predefinido |
Para obter mais informações sobre o processamento de eventos, veja eventos.
Modelos
mgt-people-picker suporta vários modelos que pode utilizar para substituir determinadas partes do componente. Para especificar um modelo, inclua um <template> elemento dentro de um componente e defina como data-type um dos seguintes valores.
| Tipo de dados | Contexto de dados | Descrição |
|---|---|---|
| Padrão. | null: sem dados | O modelo utilizado para substituir a composição de todo o componente. |
| a carregar | null: sem dados | O modelo utilizado para compor o estado do seletor enquanto o pedido ao gráfico está a ser feito. |
| erro | null: sem dados | O modelo utilizado se a pesquisa de utilizadores não devolver utilizadores. |
| sem dados | null: sem dados | Um modelo alternativo utilizado se a pesquisa de utilizadores não devolver utilizadores. |
| selected-person | pessoa: O objeto de detalhes da pessoa | O modelo para compor pessoas selecionadas. |
| pessoa | pessoa: O objeto de detalhes da pessoa | O modelo para compor pessoas na lista pendente. |
Os exemplos seguintes mostram como utilizar o error modelo.
<mgt-people-picker>
<template data-type="error">
<p>Sorry, no people were found</p>
</template>
</mgt-people-picker>
Permissões do Microsoft Graph
Este componente pode fazer muitas consultas consoante a configuração e o estado. A tabela seguinte divide as APIs do Microsoft Graph e as permissões necessárias em três secções para simplificar. Para cada API chamada, o utilizador tem de ter, pelo menos, uma das permissões listadas.
Independentemente do estado de entrada do utilizador
| Configuração | Permissão | API | Opções adicionais |
|---|---|---|---|
default-selected-user-ids definir |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Quando user-filters é definido, isto é adicionado como o $filter parâmetro para o pedido com $count=true e o ConsistencyLevel: 'eventual' cabeçalho é definido no pedido |
default-selected-group-ids definir |
GroupMember. Read. All, Group. Read. All, Directory. Read. All, Group. ReadWrite. All, Directory. ReadWrite. All | /groups | Quando people-filters é definido, o respetivo valor é adicionado como o $filter parâmetro ao pedido |
Quando uma configuração abaixo depende user-ids de ser definida, se existir uma entrada de me em user-ids |
User.Read, User.ReadWrite | /me |
Quando não existem entradas de utilizador
| Configuração | Permissão | API | Opções adicionais |
|---|---|---|---|
group-id definir |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Quando type é person ou group ou /microsoft.graph.user/microsoft.graph.group será anexado ao caminho do pedido |
group-id set AND transitive-search is true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Quando type é person ou group ou /microsoft.graph.user/microsoft.graph.group será anexado ao caminho do pedido |
group-ids set AND type is group |
GroupMember. Read. All, Group. Read. All, Directory. Read. All, Group. ReadWrite. All, Directory. ReadWrite. All | /groups/${id} | |
group-ids set AND type is NOT group |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Quando type é person anexado /microsoft.graph.user ao caminho do pedido |
group-ids set AND type is NOT group AND transitive-search is true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Quando type é person anexado /microsoft.graph.user ao caminho do pedido |
typeé group e nem nem group-idsgroup-id estão definidos |
GroupMember. Read. All, Group. Read. All, Directory. Read. All, Group. ReadWrite. All, Directory. ReadWrite. All | /groups | |
type definido como person ou any e userIds está definido |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Quando user-filters é definido, isto é adicionado como o parâmetro $filter para o pedido com $count=true e o ConsistencyLevel: 'eventual' cabeçalho é definido no pedido |
typedefinido como person ou any e user-filters está definido e user-type está definido como ou usercontact |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users | Quando user-filters é definido, isto é adicionado como o parâmetro $filter para o pedido com $count=true e o ConsistencyLevel: 'eventual' cabeçalho é definido no pedido |
typedefinido como person ou any e user-filters não está definido ou user-type está definido como nem usercontact |
People.Read, People.Read.All | /me/people | Quando people-filters é definido ou user-type não any é um parâmetro $filter é adicionado ao pedido. Se user-type o cabeçalho não X-PeopleQuery-QuerySources: 'Mailbox,Directory'contact estiver definido no pedido |
Quando um utilizador tiver fornecido um termo de pesquisa
| Configuração | Permissão | API | Opções adicionais |
|---|---|---|---|
group-id está definido |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Quando type é person ou group ou /microsoft.graph.user/microsoft.graph.group é anexado ao caminho do pedido, um $filter parâmetro é composto com o valor de entrada do utilizador |
group-id está definido e transitive-search é verdadeiro |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Quando type é person ou group ou /microsoft.graph.user/microsoft.graph.group é anexado ao caminho do pedido, um $filter parâmetro é composto com o valor de entrada do utilizador |
group-id não está definido e type definido como person ou any e user-type definido como any e group-ids está definido |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Quando type é person anexado /microsoft.graph.user ao caminho do pedido, é composto um $filter parâmetro com o valor de entrada do utilizador |
group-id não está definido e type definido como person ou any e user-type definido como any e group-ids está definido e transitive-search é verdadeiro |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Quando type é person anexado /microsoft.graph.user ao caminho do pedido, é composto um $filter parâmetro com o valor de entrada do utilizador |
type definido como person ou any não user-type definido como any e user-ids está definido |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Quando user-filters é definido, isto é adicionado como o parâmetro $filter para o pedido com $count=true e o ConsistencyLevel: 'eventual' cabeçalho é definido no pedido |
type definido como person ou any e user-type definido como any e group-ids não está definido e user-ids está definido |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Quando user-filters é definido, isto é adicionado como o parâmetro $filter para o pedido com $count=true e o ConsistencyLevel: 'eventual' cabeçalho é definido no pedido |
group-id não está definido e type é group ou type é any e tem menos resultados do que show-max foram encontrados |
GroupMember. Read. All, Group. Read. All, Directory. Read. All, Group. ReadWrite. All, Directory. ReadWrite. All | /groups | Um $filter é composto com a entrada de utilizador fornecida, group-filterse group-type os valores |
group-id não está definido e group-ids está definido e type é group ou type é any e tem menos resultados do que show-max foram encontrados |
GroupMember. Read. All, Group. Read. All, Directory. Read. All, Group. ReadWrite. All, Directory. ReadWrite. All | /groups | Um $filter é composto com a entrada de utilizador fornecida, user-filterse group-type os valores |
Subcomponentes
O mgt-people-picker componente é composto por um ou mais subcomponentes que podem exigir outras permissões do que as listadas anteriormente. Para obter mais informações, consulte a documentação para cada subcomponente: mgt-person.
Autenticação
O controlo utiliza o fornecedor de autenticação global descrito na documentação de autenticação.
Cache
| Arquivo de objetos | Dados em cache | Comentários |
|---|---|---|
groups |
Lista de grupos | Utilizado quando type está definido como PersonType.group |
people |
Lista de pessoas | Utilizado quando type está definido como PersonType.person ou PersonType.any |
users |
Lista de utilizadores | Utilizado quando groupId especificado |
Para obter mais informações sobre como configurar a cache, veja Colocação em cache.
Expandir para obter mais controlo
Para cenários mais complexos ou um UX verdadeiramente personalizado, este componente expõe vários protected render* métodos de substituição em extensões de componentes.
| Método | Descrição |
|---|---|
| renderInput | Compõe a caixa de texto de entrada. |
| renderSelectedPeople | Compõe os tokens de pessoas selecionados. |
| renderSelectedPerson | Compõe um token de pessoa individual. |
| renderFlyout | Compõe o cromado de lista de opções. |
| renderFlyoutContent | Compõe o estado adequado na lista de opções de resultados. |
| renderLoading | Compõe o estado de carregamento. |
| renderNoData | Compõe o estado quando não são encontrados resultados para a consulta de pesquisa. |
| renderSearchResults | Compõe a lista de resultados da pesquisa. |
| renderPersonResult | Compõe um resultado de pesquisa de uma pessoa individual. |
Localização
O controlo expõe as seguintes variáveis que podem ser localizadas. Para obter detalhes sobre a localização, veja Localizar componentes.
| Nome da cadeia | Valor padrão |
|---|---|
| inputPlaceholderText | Search for a name |
| maxSelectionsPlaceHolder | Max contacts added |
| maxSelectionsAriaLabel | Maximum contact selections reached |
| noResultsFound | We didn't find any matches. |
| loadingMessage | Loading... |
| selecionado | selected |
| removeSelectedUser | Remove |
| selectContact | select a contact |
| suggestionsTitle | Suggested contacts |