Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
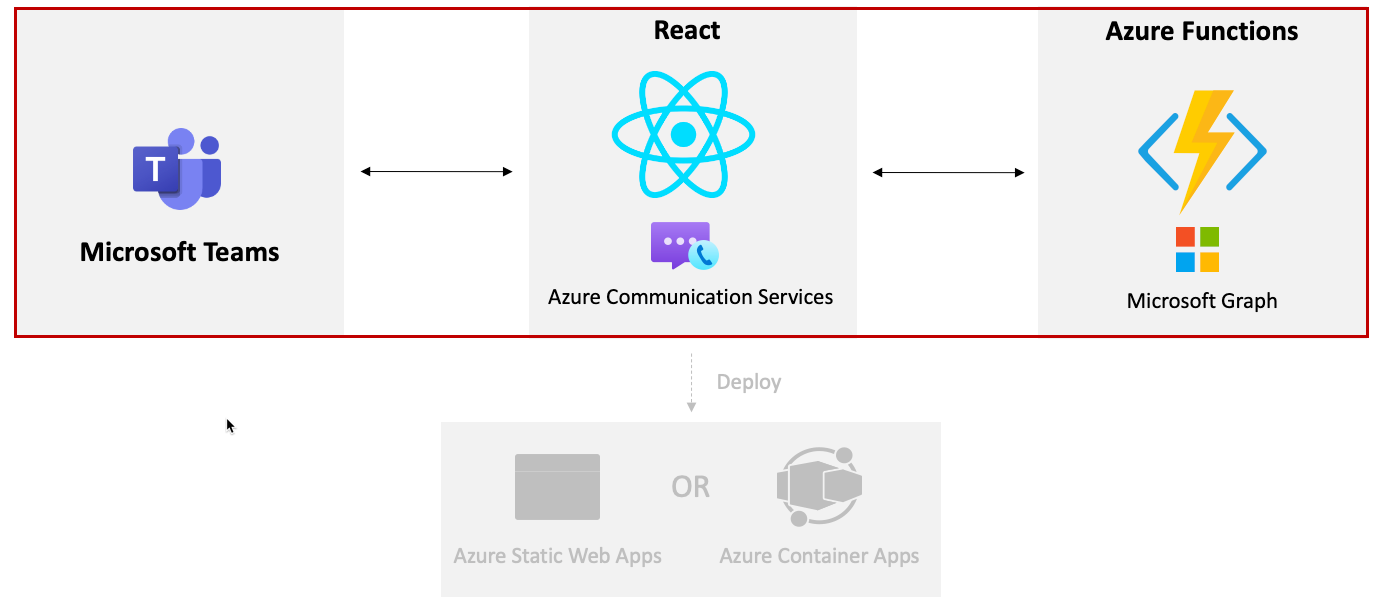
Neste exercício, você automatizará o processo de criação de um link de reunião do Microsoft Teams e a passagem para o ACS usando o Azure Functions e o Microsoft Graph.

Você precisará criar um aplicativo de ID do Microsoft Entra para autenticação de aplicativo Daemon. Nesta etapa, a autenticação será tratada em segundo plano com credenciais de aplicativo e um aplicativo de ID do Microsoft Entra usará permissões de aplicativo para fazer chamadas à API do Microsoft Graph. O Microsoft Graph será usado para criar dinamicamente uma reunião do Microsoft Teams e retornar a URL de reunião do Teams.
Execute as seguintes etapas para criar um aplicativo de ID do Microsoft Entra:
- Acesse o portal do Azure e selecione a ID do Microsoft Entra.
- Selecione a guia Registro de aplicativo seguida por + Novo registro.
- Preencha os detalhes do novo formulário de registro do aplicativo, conforme mostrado abaixo, e selecione Registrar:
- Nome: Aplicativo de Interoperabilidade do ACS Teams
- Tipos de Conta com Suporte: Contas em qualquer diretório organizacional (qualquer diretório do Microsoft Entra ID – multilocação) e Contas Pessoais da Microsoft (por exemplo, Skype, Xbox)
- URI de redirecionamento: deixe isso em branco
- Depois que o aplicativo for registrado, acesse as permissões de API e selecione + Adicionar uma permissão.
- Selecione o Microsoft Graph seguido por permissões de aplicativo.
- Selecione a
Calendars.ReadWritepermissão e, em seguida, selecione Adicionar. - Depois de adicionar as permissões, selecione Conceder consentimento do administrador para <YOUR_ORGANIZATION_NAME>.
- Vá para a guia Certificados > segredos , selecione + Novo segredo do cliente e, em seguida, selecione Adicionar.
- Copie o valor do segredo em um arquivo local. Você usará o valor posteriormente neste exercício.
- Vá para a guia Visão geral e copie os valores
Application (client) IDeDirectory (tenant) IDno mesmo arquivo local que você usou na etapa anterior.
Criando um arquivolocal.settings.json
Abra o
samples/acs-to-teams-meeting/server/csharp/GraphACSFunctions.slnno Visual Studio ou abra a pasta GraphACSFunctions no Visual Studio Code.Vá para o
GraphACSFunctionsprojeto e crie umlocal.settings.jsonarquivo com os seguintes valores:{ "IsEncrypted": false, "Values": { "FUNCTIONS_WORKER_RUNTIME": "dotnet-isolated", "TENANT_ID": "", "CLIENT_ID": "", "CLIENT_SECRET": "", "USER_ID": "", "ACS_CONNECTION_STRING": "" }, "Host": { "LocalHttpPort": 7071, "CORS": "*", "CORSCredentials": false }, "watchDirectories": [ "Shared" ] }- Use os valores que você copiou para o arquivo local em um exercício anterior para atualizar os valores
TENANT_ID,CLIENT_IDeCLIENT_SECRET. - Defina
USER_IDcom a ID do usuário que você gostaria de criar uma Reunião do Microsoft Teams.
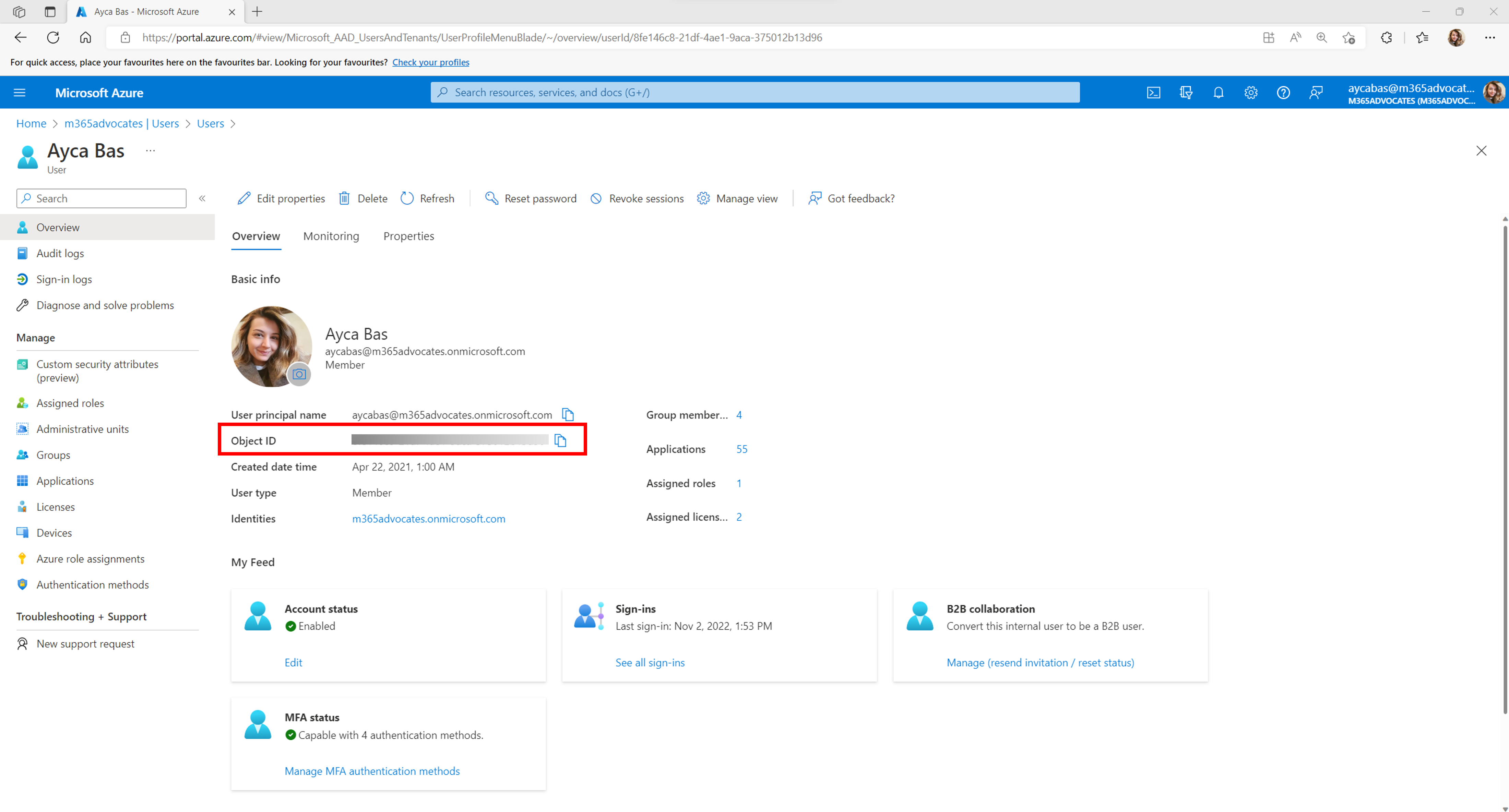
Você pode obter a ID de Usuário no portal do Azure.
- Efetue o login usando a conta de administrador do locatário do desenvolvedor do Microsoft 365.
- Selecione Microsoft Entra ID
- Navegue até a guia Usuários na barra lateral.
- Pesquise seu nome de usuário e selecione-o para ver os detalhes do usuário.
- Dentro dos detalhes do usuário,
Object IDrepresenta oUser ID. Copie o valorObject IDe use-o para o valorUSER_IDem local.settings.json.

Observação
ACS_CONNECTION_STRINGserá usado no próximo exercício para que você ainda não precise atualizá-lo.- Use os valores que você copiou para o arquivo local em um exercício anterior para atualizar os valores
Abra
GraphACSFunctions.slnlocalizado na pasta acs-to-teams-meeting/server/csharp e observe que inclui os seguintes pacotes do Microsoft Graph e Identity:<PackageReference Include="Azure.Communication.Identity" Version="1.3.1" /> <PackageReference Include="Azure.Identity" Version="1.11.2" /> <PackageReference Include="Microsoft.Graph" Version="5.51.0" />Vá para Program.cs e anote o seguinte código no
ConfigureServicesmétodo:var host = new HostBuilder() .ConfigureFunctionsWebApplication() .ConfigureServices(services => { services.AddApplicationInsightsTelemetryWorkerService(); services.ConfigureFunctionsApplicationInsights(); services.AddSingleton(static p => { var config = p.GetRequiredService<IConfiguration>(); var clientSecretCredential = new ClientSecretCredential( config.GetValue<string>("TENANT_ID"), config.GetValue<string>("CLIENT_ID"), config.GetValue<string>("CLIENT_SECRET") ); return new GraphServiceClient( clientSecretCredential, ["https://graph.microsoft.com/.default"] ); }); ... services.AddSingleton<IGraphService, GraphService>(); }) .Build(); }- Esse código cria um
GraphServiceClientobjeto que pode ser usado para chamar o Microsoft Graph do Azure Functions. É um singleton e pode ser injetado em outras classes. - Você pode fazer chamadas à API do Microsoft Graph com permissões somente de aplicativo (como Calendars.ReadWrite) passando um
ClientSecretCredentialvalor para oGraphServiceClientconstrutor. OClientSecretCredentialusa os valoresTenant Id,Client IdeClient Secretdo aplicativo de ID do Microsoft Entra.
- Esse código cria um
Abrir Serviços/GraphService.cs.
Reserve um momento para explorar o
CreateMeetingEventAsyncmétodo:using System; using System.Threading.Tasks; using Microsoft.Graph; using Microsoft.Extensions.Configuration; namespace GraphACSFunctions.Services; public class GraphService : IGraphService { private readonly GraphServiceClient _graphServiceClient; private readonly IConfiguration _configuration; public GraphService(GraphServiceClient graphServiceClient, IConfiguration configuration) { _graphServiceClient = graphServiceClient; _configuration = configuration; } public async Task<string> CreateMeetingAsync() { var userId = _configuration.GetValue<string>("USER_ID"); var newMeeting = await _graphServiceClient .Users[userId] .Calendar .Events .PostAsync(new() { Subject = "Customer Service Meeting", Start = new() { DateTime = DateTime.UtcNow.ToString("yyyy-MM-ddTHH:mm:ss"), TimeZone = "UTC" }, End = new() { DateTime = DateTime.UtcNow.AddHours(1).ToString("yyyy-MM-ddTHH:mm:ss"), TimeZone = "UTC" }, IsOnlineMeeting = true }); return newMeeting.OnlineMeeting.JoinUrl; } }-
GraphServiceClienteIConfigurationos objetos são injetados no construtor e atribuídos a campos. - A
CreateMeetingAsync()função posta dados na API de Eventos do Calendário do Microsoft Graph, que cria dinamicamente um evento no calendário de um usuário e retorna a URL de junção.
-
Abra TeamsMeetingFunctions.cs e tire um momento para examinar seu construtor. O
GraphServiceClientque você olhou anteriormente é injetado e atribuído ao campo_graphService.private readonly IGraphService _graphService; public TeamsMeetingFunction(IGraphService graphService) => _graphService = graphService;Localize o método
Run.[Function("HttpTriggerTeamsUrl")] public async Task<HttpResponseData> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)] HttpRequestData req, ILogger log) { var response = req.CreateResponse(HttpStatusCode.OK); await response.WriteStringAsync(await _graphService.CreateMeetingAsync()); return response; }- Ele define um nome de função
HttpTriggerTeamsUrlque pode ser chamado com uma solicitação HTTP GET. - Ele chama
_graphService.CreateMeetingAsync(), que cria um novo evento e retorna a URL de junção.
- Ele define um nome de função
Execute o programa pressionando F5 no Visual Studio ou selecionando Depurar –> Iniciar Depuração no menu. Essa ação inicia o projeto Azure Functions e disponibiliza a
ACSTokenFunctionpara chamada.
Observação
Se você estiver usando o VS Code, poderá abrir uma janela de terminal na pasta GraphACSFunctions e executar func start. Isso pressupõe que você tenha as Ferramentas Principais do Azure Functions instaladas em seu computador.
Chamando a Função Azure a partir do React
Agora que a
httpTriggerTeamsUrlfunção está pronta para uso, vamos chamá-la do aplicativo React.Expanda a pasta cliente/react .
Adicione um arquivo .env à pasta com os seguintes valores:
REACT_APP_TEAMS_MEETING_FUNCTION=http://localhost:7071/api/httpTriggerTeamsUrl REACT_APP_ACS_USER_FUNCTION=http://localhost:7071/api/httpTriggerAcsTokenEsses valores serão passados para o React à medida que forem compilados para que você possa alterá-los facilmente conforme necessário durante o processo de build.
Abra o arquivo client/react/App.tsx no VS Code.
Localize a
teamsMeetingLinkvariável de estado no componente. Remova o link de equipes codificados e substitua-o por aspas vazias:const [teamsMeetingLink, setTeamsMeetingLink] = useState<string>('');Localize a função
useEffecte altere-a para que se pareça com o exemplo a seguir. Isso manipula a chamada da Função do Azure que você analisou anteriormente, que cria uma reunião do Teams e retorna o link de ingresso na reunião:useEffect(() => { const init = async () => { /* Commenting out for now setMessage('Getting ACS user'); //Call Azure Function to get the ACS user identity and token const res = await fetch(process.env.REACT_APP_ACS_USER_FUNCTION as string); const user = await res.json(); setUserId(user.userId); setToken(user.token); */ setMessage('Getting Teams meeting link...'); //Call Azure Function to get the meeting link const resTeams = await fetch(process.env.REACT_APP_TEAMS_MEETING_FUNCTION as string); const link = await resTeams.text(); setTeamsMeetingLink(link); setMessage(''); console.log('Teams meeting link', link); } init(); }, []);Salve o arquivo antes de continuar.
Abra uma janela de terminal,
cdna pasta *react, e executenpm startpara compilar e executar o aplicativo.Depois que o aplicativo compilar e carregar, você deverá ver a interface do usuário de chamada do ACS exibida e, em seguida, pode chamar para a reunião do Teams que foi criada dinamicamente pelo Microsoft Graph.
Interrompa o processo de terminal inserindo Ctrl + C na janela do terminal.
Interrompa o projeto do Azure Functions.
Próxima Etapa
Observação
Visite a documentação dos Serviços de Comunicação do Azure para saber mais sobre como estender as reuniões do Microsoft Teams de outras maneiras.