Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Pode utilizar o Lighthouse a partir de DevTools para auditar a acessibilidade de uma página e gerar um relatório. Pode utilizar a ferramenta Lighthouse para determinar:
Se uma página está corretamente marcada para leitores de ecrã.
Se os elementos de texto numa página têm proporções de contraste suficientes com o Seletor de Cores. Consulte Testar o contraste entre cores de texto com o Seletor de Cores.
A ferramenta Lighthouse fornece ligações para conteúdos alojados em sites de terceiros. A Microsoft não é responsável e não tem controlo sobre o conteúdo destes sites e quaisquer dados que possam ser recolhidos.
Para auditar uma página com a ferramenta Lighthouse:
Aceda ao URL que pretende auditar.
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
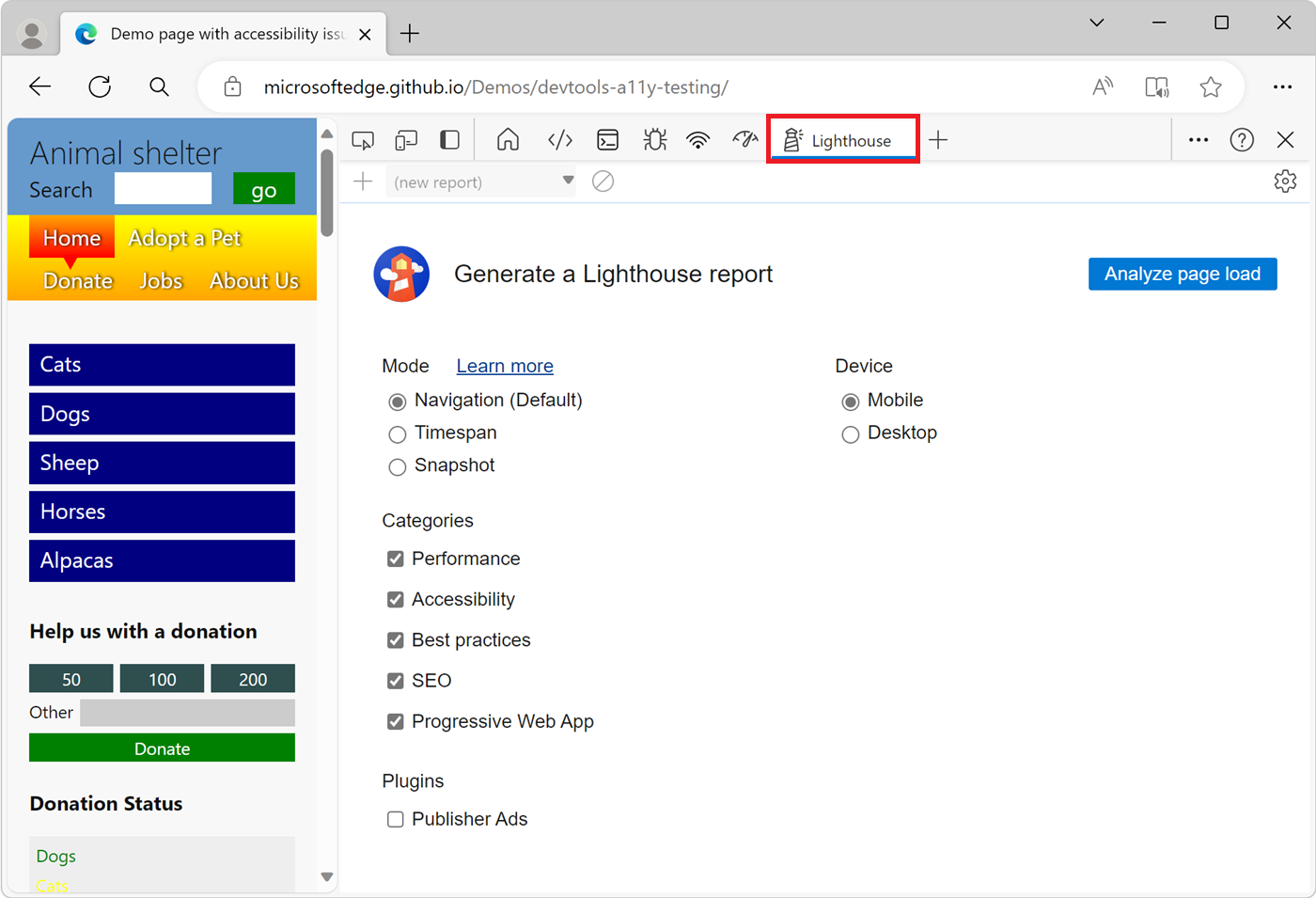
Em DevTools, na Barra de Atividade, selecione o separador Lighthouse . Se esse separador não estiver visível, clique no botão Mais ferramentas (
 ).
).São apresentadas as opções de configuração da ferramenta Lighthouse :

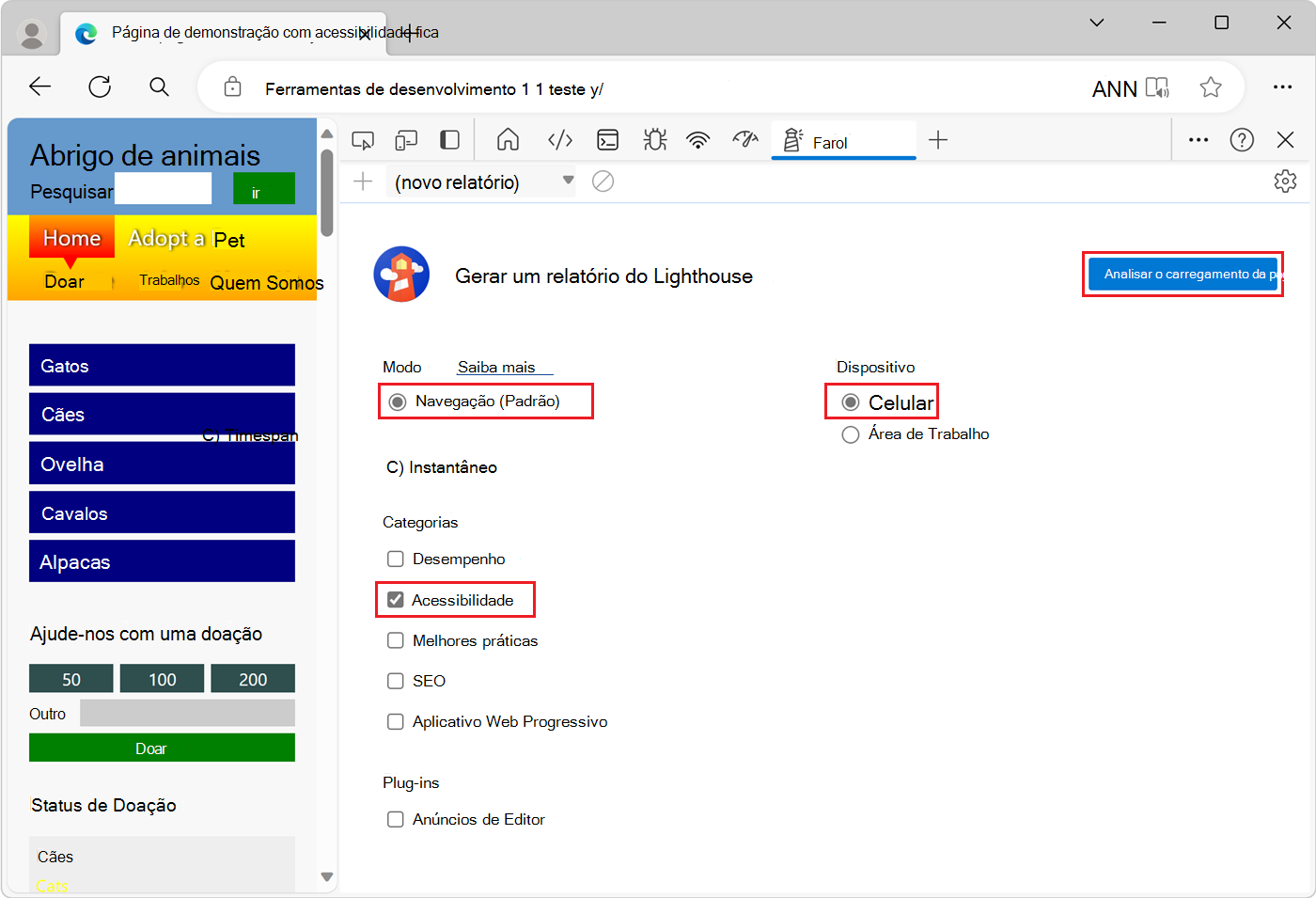
Defina as seguintes opções de configuração:
- Em Modo, selecione Navegação.
- Em Dispositivo, selecione Móvel se pretender simular um dispositivo móvel. Esta opção altera a cadeia do agente de utilizador e redimensiona a janela viewport. Esta opção pode afetar os resultados da auditoria.
- Na secção Categorias , selecione Acessibilidade e desmarque as outras categorias:

Clique no botão Analisar carregamento da página .
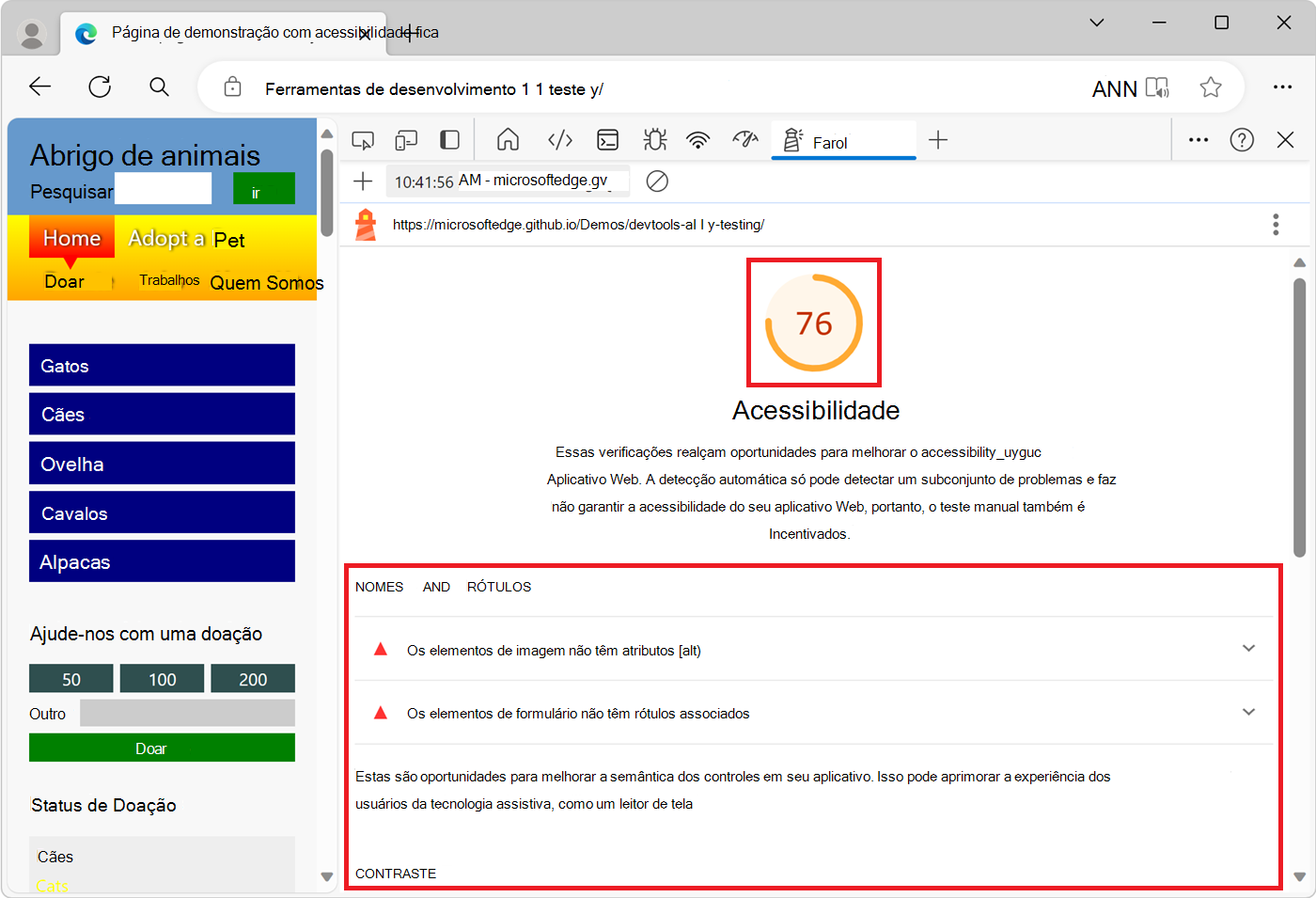
O Lighthouse analisa a página e, em seguida, o DevTools apresenta um relatório. O relatório mostra uma classificação para a acessibilidade da página, de 100. O relatório também fornece sugestões sobre como melhorar a acessibilidade da página:

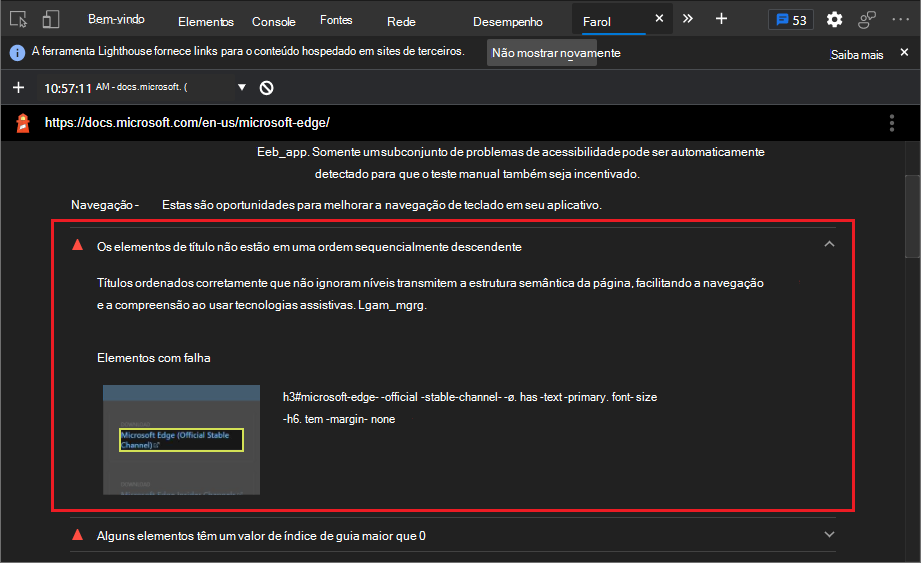
Selecione um item no relatório. O item é expandido para mostrar mais informações:

Clique na ligação Aprender... É apresentada a documentação sobre o problema:

Para voltar às opções de configuração, em DevTools, clique em Realizar uma auditoria (
+).
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.