Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo utiliza a ferramenta Inspecionar e o separador Serviços de Escuta de Eventos para analisar a falta de suporte de teclado numa página de demonstração que tem botões que utilizam o <div> elemento.
Na página Web de demonstração de teste de acessibilidade, no formulário Doar , os botões de quantidade e o botão Doar não estão acessíveis com um teclado. Para testar isto:
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
Na secção Ajude-nos com uma doação , clique na caixa de texto Outro para colocar o foco no mesmo.
Tente premir a Tecla de Tabulação ou Shift-Tab para mover o foco para os botões Doar, 50, 100 ou 200 . Os botões não são acessíveis ao teclado.
A depuração do formulário de doação requer a compreensão do motivo pelo qual a falta de estilo de foco não é sinalizada como um problema com ferramentas de teste automáticas, como a ferramenta Problemas . Neste exemplo, os botões são implementados com <div> elementos HTML, que não são reconhecidos por estas ferramentas como controlos de formulário.
Analisar a falta de suporte do teclado com a ferramenta Inspecionar
Para utilizar a ferramenta Inspecionar para analisar a falta de suporte do teclado na página de demonstração:
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar.
Clique no botão Inspecionar (
 ) no canto superior esquerdo das DevTools para que o botão esteja realçado (azul).
) no canto superior esquerdo das DevTools para que o botão esteja realçado (azul).Paire o cursor sobre o botão de doação de 50, 100 e 200 . A ferramenta Inspecionar aparece na página Web como uma sobreposição. A linha centrada no teclado da sobreposição Inspecionar mostra que nenhum dos botões de quantidade de doação está acessível por teclado, conforme indicado por um círculo riscado cinzento:

Os botões não têm nome e têm uma função de
genericporque são<div>elementos, o que significa que os botões não estão acessíveis à tecnologia de apoio.Quando a ferramenta Inspecionar estiver ativa, na página Web, selecione a caixa de texto Outra entrada, acima do botão Doar . A ferramenta Elementos é aberta e mostra a árvore DOM da página Web. O elemento
<input id="freedonation" class="smallinput">está selecionado.<div class="donationrow"> <div class="donationbutton">50</div> <div class="donationbutton">100</div> <div class="donationbutton">200</div> </div> <div class="donationrow"> <label for="freedonation">Other</label> <input id="freedonation" class="smallinput"> </div> <div class="donationrow"> <div class="submitbutton">Donate</div> </div>A utilização dos
<label>elementos e<input>na caixa de texto Outro é válida, o que significa que a etiqueta Outro está corretamente ligada à caixa de texto de entrada. A<input>caixa de texto também é acessível por teclado. O resto da marcação do formulário utiliza<div>elementos, que são fáceis de modelar com CSS, mas não têm significado para tecnologia de apoio e não são acessíveis ao teclado.
Analisar a falta de suporte do teclado com o separador Serviços de Escuta de Eventos
A funcionalidade do formulário é criada com JavaScript e pode testá-la ao verificar o separador Serviços de Escuta de Eventos da seguinte forma:
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
Clique com o botão direito do rato na caixa de texto Outro na página Web e, em seguida, selecione Inspecionar. A ferramenta Elementos é aberta e o
<input id="freedonation" class="smallinput">elemento está selecionado.Com o elemento
<input id="freedonation" class="smallinput">ainda selecionado na árvore DOM, selecione o separador Serviços de Escuta de Eventos à direita do separador Estilos e, em seguida, expanda o serviço de escuta declickeventos.
Clique na
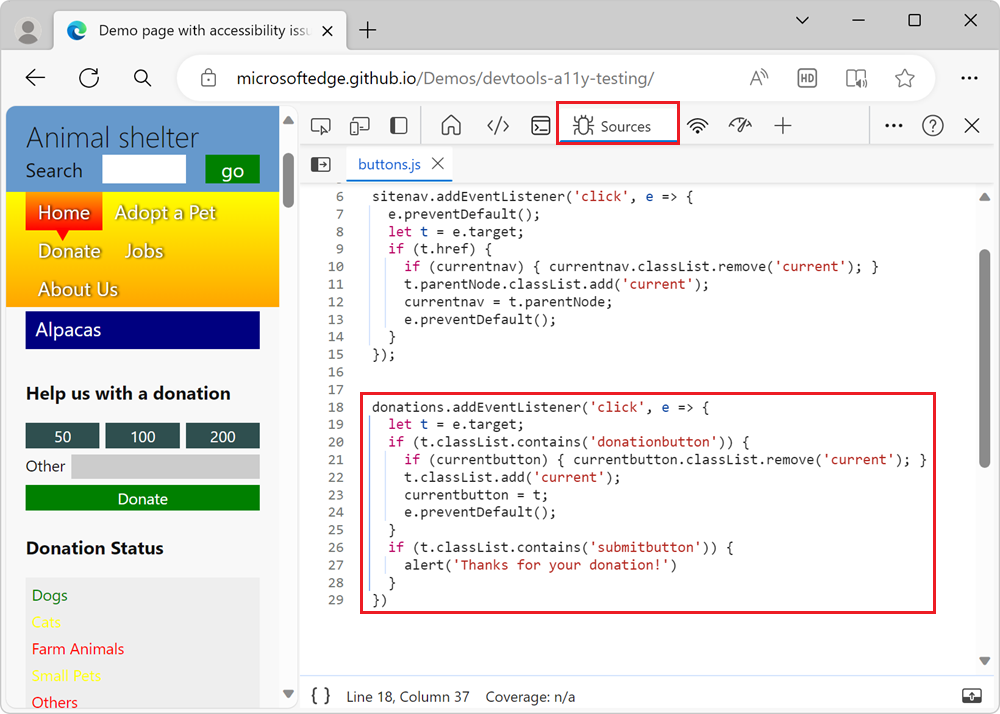
buttons.js:18ligação. A ferramenta Origens é aberta e mostra o JavaScript aplicado:
Eis uma lista de código do JavaScript aplicado:
donations.addEventListener('click', e => { let t = e.target; if (t.classList.contains('donationbutton')) { if (currentbutton) { currentbutton.classList.remove('current'); } t.classList.add('current'); currentbutton = t; e.preventDefault(); } if (t.classList.contains('submitbutton')) { alert('Thanks for your donation!') } })
Utilizar um click serviço de escuta de eventos para executar código quando um botão é utilizado é uma boa prática, porque um click evento é acionado tanto no ponteiro do rato como na interação do teclado. No entanto, o botão Doar é implementado com um <div> elemento HTML, que não pode ser focado no teclado. O click evento só é executado quando utiliza um rato ou outra origem de um click evento, como um botão especial que está disponível em alguns teclados.
Este é um exemplo clássico em que o JavaScript foi adicionado para recriar a funcionalidade que <button> os elementos fornecem nativamente. Simular a funcionalidade dos botões através <div> de elementos acabou por produzir uma experiência inacessível.