Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Verifique a acessibilidade de todos os estados dos elementos, como o contraste de cor do texto durante o hover estado. A ferramenta Inspecionar comunica problemas de acessibilidade de um estado de cada vez. Para marcar acessibilidade dos vários estados dos elementos, no separador Estilos, utilize a secção :hov (Alternar Estado do Elemento) do painel Estilos, conforme descrito neste artigo.
Primeiro, mostramos por que motivo a simulação de estado é necessária ao utilizar a ferramenta Inspecionar e, em seguida, mostramos como utilizar a simulação de estado.
Verificar o contraste da cor do texto no estado predefinido
Para marcar o contraste de cor do texto de elementos individuais numa página Web, utilize a sobreposição de página da ferramenta Inspecionar:
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
Clique no botão Inspecionar (
 ) no canto superior esquerdo das DevTools para que o botão esteja realçado (azul).
) no canto superior esquerdo das DevTools para que o botão esteja realçado (azul).Paire o cursor sobre os elementos na página Web composta. A sobreposição de informações da ferramenta Inspecionar é apresentada, mostrando informações sobre o elemento sob o ponteiro do rato.
Se estiverem disponíveis informações de contraste, a sobreposição Inspecionar mostra a proporção de contraste e um item de caixa de verificação. Um ícone de marca de marcar verde indica que existe contraste suficiente e um ícone de alerta amarelo indica que não existe contraste suficiente.
Por exemplo, as ligações no menu de navegação da barra lateral têm contraste suficiente, conforme mostrado na sobreposição Inspecionar :

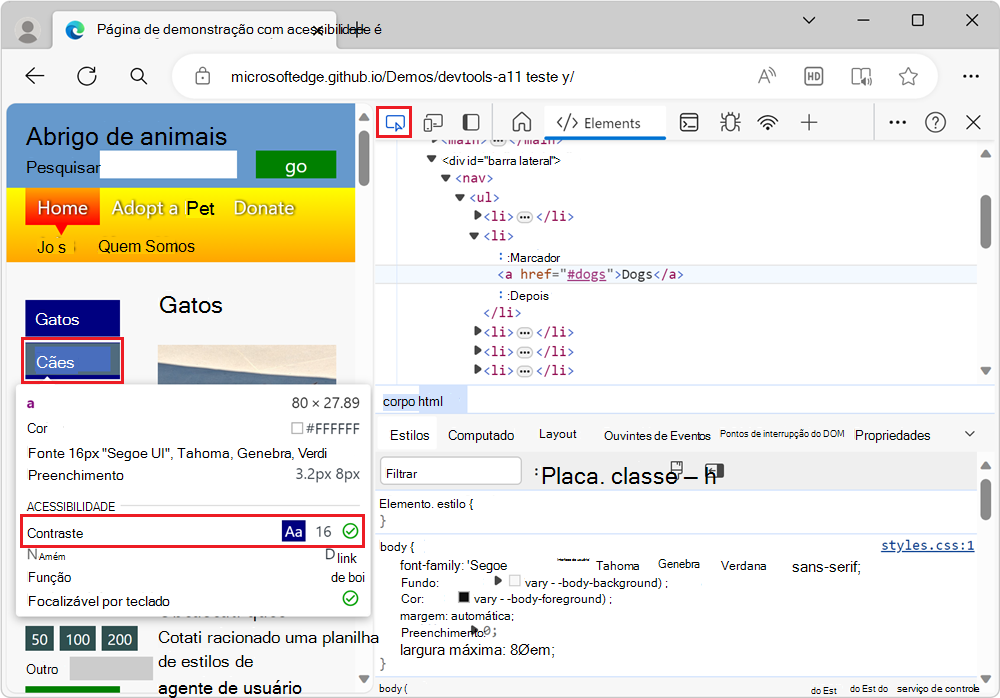
O item da lista Cães verdes na secção Doação status não tem contraste suficiente, pelo que é sinalizado por um aviso na sobreposição Inspecionar:

Pairar o rato quando a ferramenta Inspecionar está ativa não mostra o contraste de cor do texto para o estado de pairar
A sobreposição de informações da ferramenta Inspecionar representa apenas um único estado. Os elementos na página podem ter estados diferentes, todos os quais têm de ser testados. Por exemplo, quando paira o ponteiro do rato sobre o menu da página de demonstração de teste de acessibilidade, os itens de menu mudam de cor.
Primeiro, confirme que as animações são executadas quando não utiliza a ferramenta Inspecionar:
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
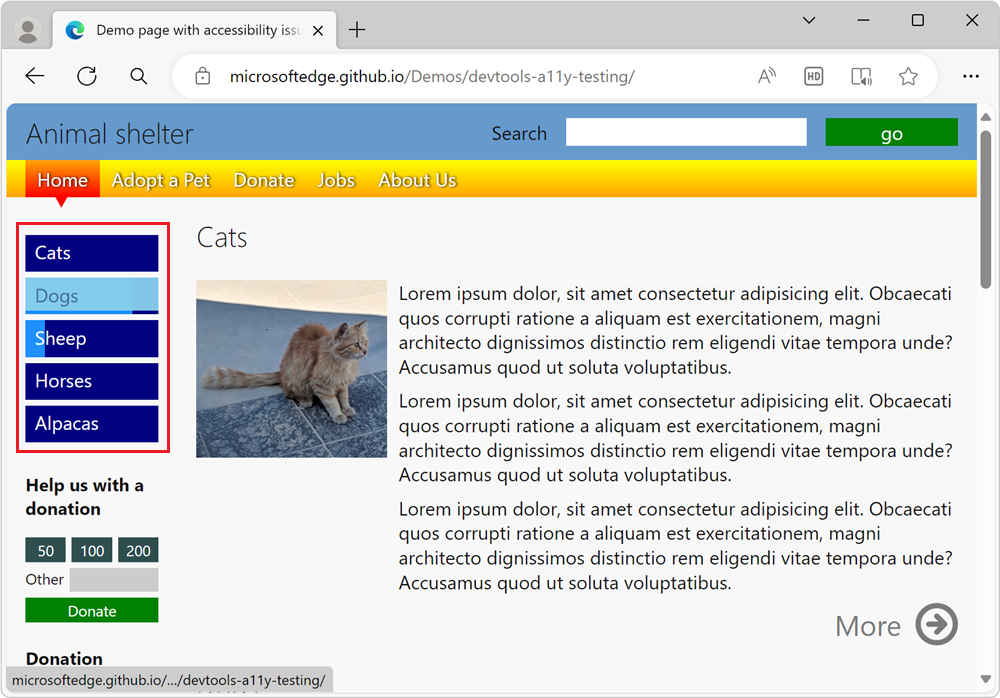
Paire o cursor sobre os itens de menu azuis no menu de navegação da barra lateral. A cor do item de menu é animada ao pairar o rato:

Em seguida, confirme que as animações não são executadas ao utilizar a ferramenta Inspecionar:
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar. Em alternativa, prima F12. O DevTools é aberto junto à página Web.
Clique no botão Inspecionar ferramenta (
 ) no canto superior esquerdo das DevTools.
) no canto superior esquerdo das DevTools.Na página Web composta, paire o cursor sobre as ligações azuis no menu de navegação da barra lateral. As animações dos itens de menu não são executadas. Em vez disso, os itens de menu são apresentados através do realce de cor para a sobreposição da caixa de flexão.
Ao utilizar a ferramenta Inspecionar , não pode aceder ao
hoverestado nos elementos para testar a proporção de contraste de texto, porque ohoverestado nos seus estilos não é acionado.
Verificar o contraste de texto suficiente desta forma não é suficiente, porque os elementos na página podem ter estados diferentes.
Utilizar a simulação de estado para simular o estado de passagem do rato de um item de menu animado
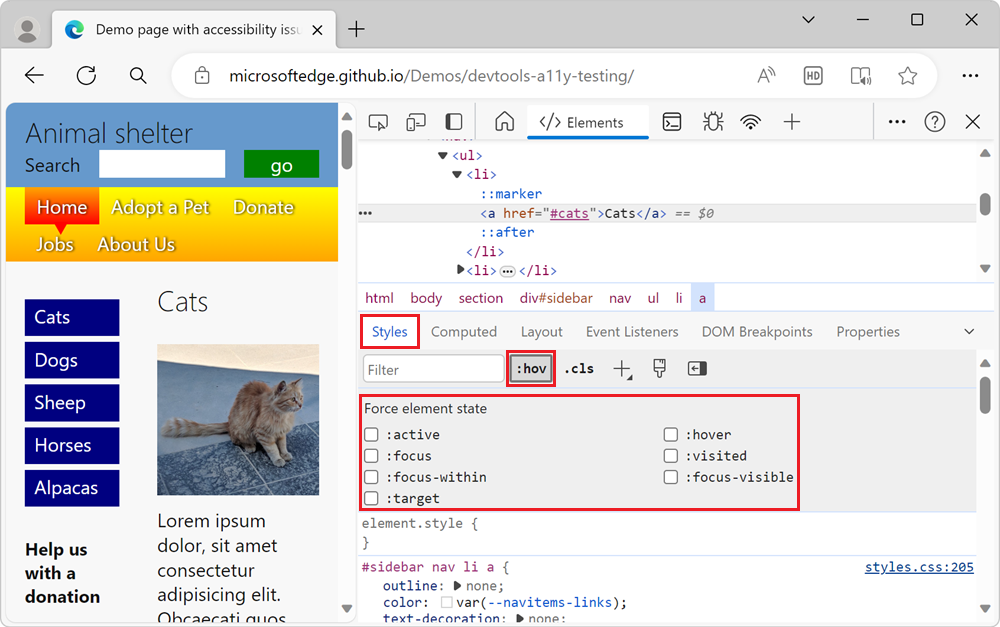
Quando a ferramenta Inspecionar está ativa, em vez de pairar sobre um elemento animado, tem de simular o estado do item de menu. Para simular o estado de um item de menu, utilize a simulação de estado no painel Estilos . O painel Estilos tem um botão :hov (Ativar/Desativar Estado do Elemento), que apresenta um grupo de caixas de verificação com o nome Estado do elemento Force.
Para ativar o estado da passagem do rato ao utilizar a ferramenta Inspecionar:
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web e, em seguida, selecione Inspecionar. Em alternativa, prima F12. O DevTools é aberto junto à página Web.
Clique no botão Inspecionar (
 ) no canto superior esquerdo das DevTools para que o ícone esteja realçado (azul).
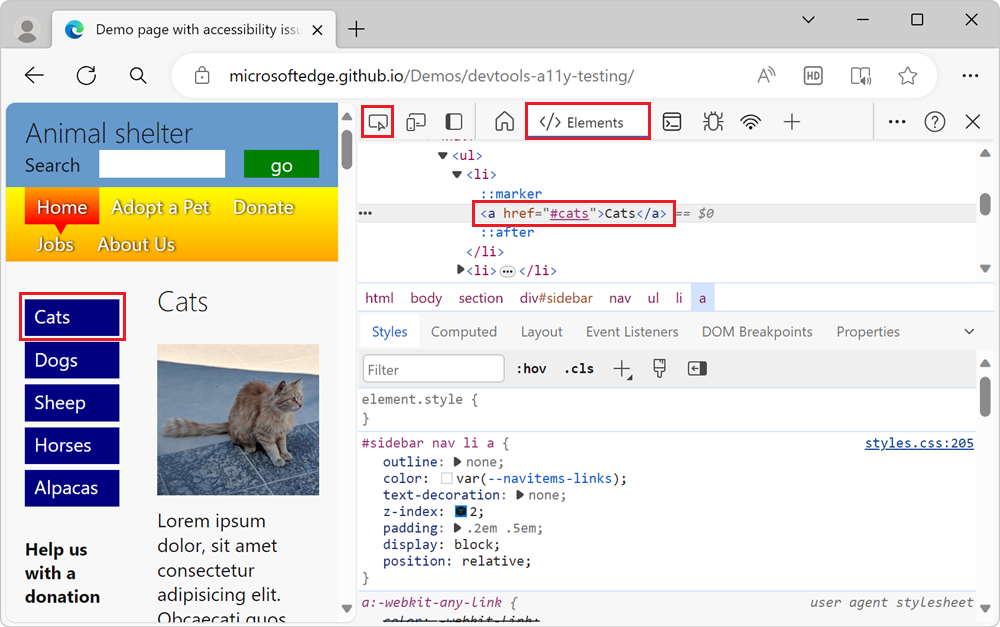
) no canto superior esquerdo das DevTools para que o ícone esteja realçado (azul).Na página Web composta, clique na ligação Gatos azul no menu de navegação da barra lateral. A ferramenta Elementos é aberta, com o elemento
<a href="#cats">Cats</a>selecionado:
No painel Estilos , clique no botão Ativar/Desativar Estado do Elemento (:hov). É apresentada a secção Force element state checkboxes (Caixas de verificação forçar estado do elemento):

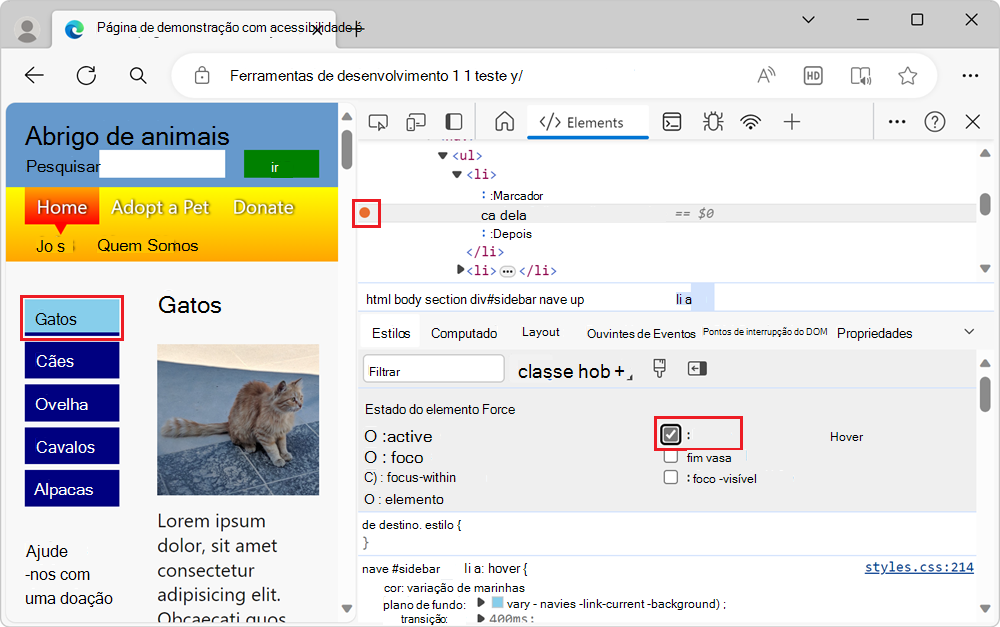
Clique na caixa de verificação :hover . No DOM, à esquerda do elemento
<a href="#cats">Cats</a>, é apresentado um ponto amarelo, que indica que o elemento tem um estado simulado. O item de menu Gatos aparece agora na página Web como se o ponteiro estivesse a pairar sobre o mesmo e qualquer animação que esteja no item de menu pode ser executada:
Verificar o contraste do elemento ao pairar o cursor sobre o mesmo
Depois de o estado simulado ser aplicado, pode utilizar a ferramenta Inspecionar novamente para marcar o contraste do elemento quando o utilizador paira o cursor sobre o mesmo, da seguinte forma:
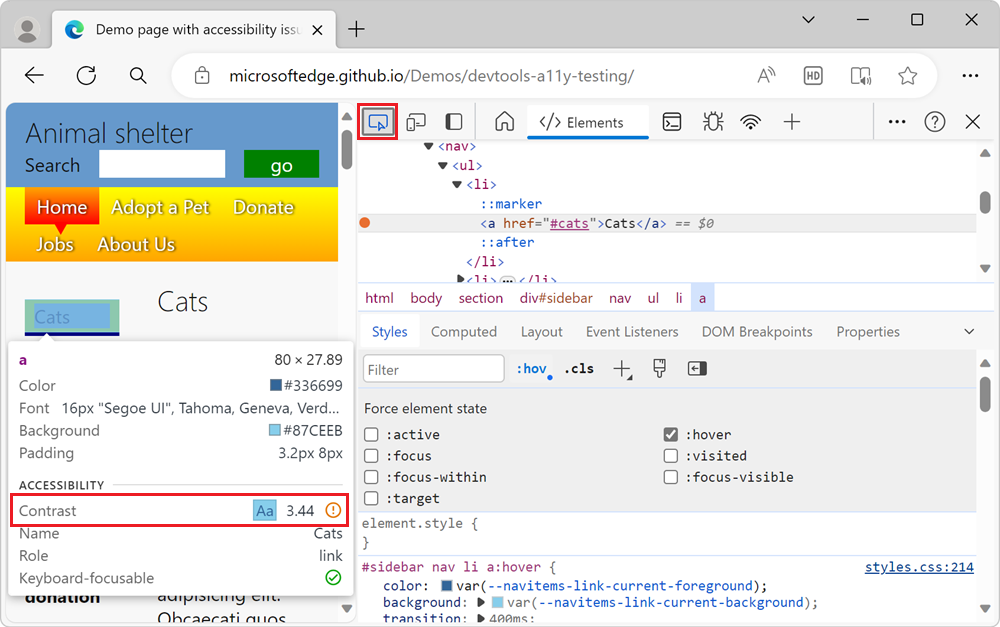
Continuando acima, clique no botão Inspecionar (
 ) no canto superior esquerdo das DevTools para que o ícone esteja realçado (azul).
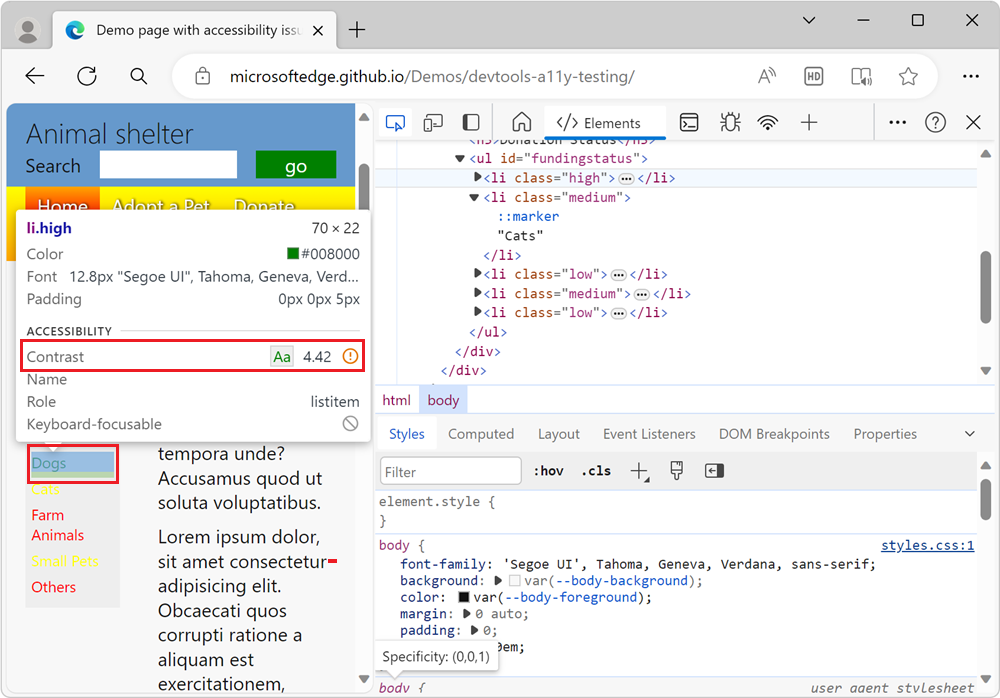
) no canto superior esquerdo das DevTools para que o ícone esteja realçado (azul).Paire o cursor sobre a ligação Gatos azul no menu de navegação da barra lateral. A ligação está agora azul claro devido ao estado de pairar simulado. É apresentada a sobreposição de informações da ferramenta Inspecionar , que mostra um ponto de exclamação laranja na linha Contraste , que indica que o contraste não é suficientemente alto:

A simulação de estado também é uma boa forma de marcar se considerou necessidades de utilizadores diferentes, como as necessidades dos utilizadores do teclado. Ao utilizar as caixas de verificação Forçar estado do elemento, pode simular o :focus estado e marcar se os elementos com foco forem alterados para indicar que têm foco. A falta de um indicador quando um elemento tem foco é um problema de acessibilidade. Para saber mais, consulte Analisar a falta de indicação do foco do teclado.