Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
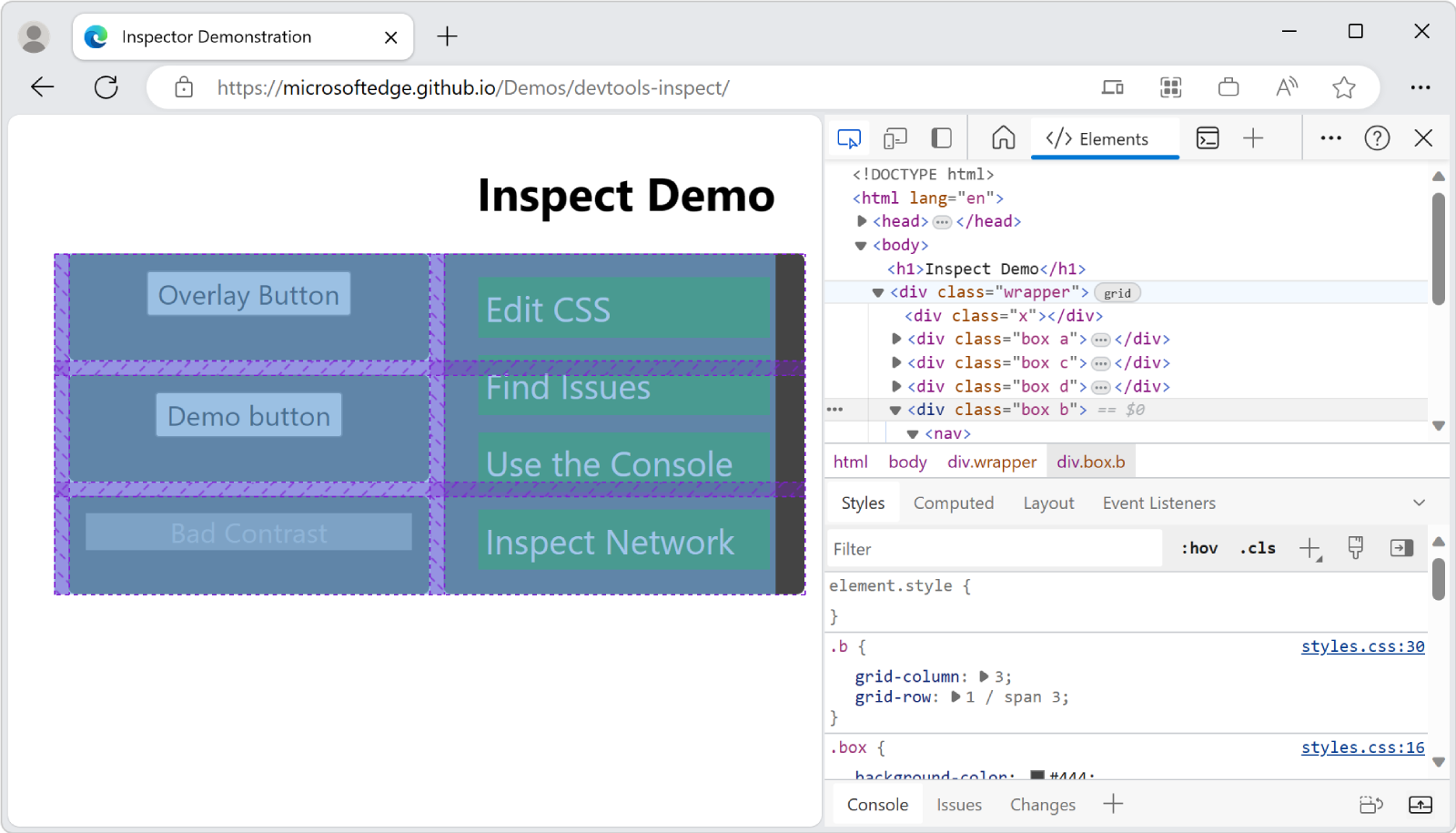
Utilize a ferramenta Inspecionar para ver informações sobre um item numa página Web composta.
Quando a ferramenta Inspecionar está ativa, paira o cursor do rato sobre os itens na página Web e o DevTools adiciona informações sobrepostas e realce da grelha na página Web.
Quando clica num item na página Web, a árvore DOM na ferramenta Elementos é atualizada automaticamente para mostrar o elemento DOM que corresponde ao item clicado na página Web composta e o respetivo estilo CSS no separador Estilos .
Ativar a ferramenta Inspecionar
Para experimentar a ferramenta Inspecionar :
Abra a página Inspecionar Demonstração numa nova janela ou separador.
Clique com o botão direito do rato em qualquer parte da página Web de demonstração e, em seguida, selecione Inspecionar para abrir o DevTools.
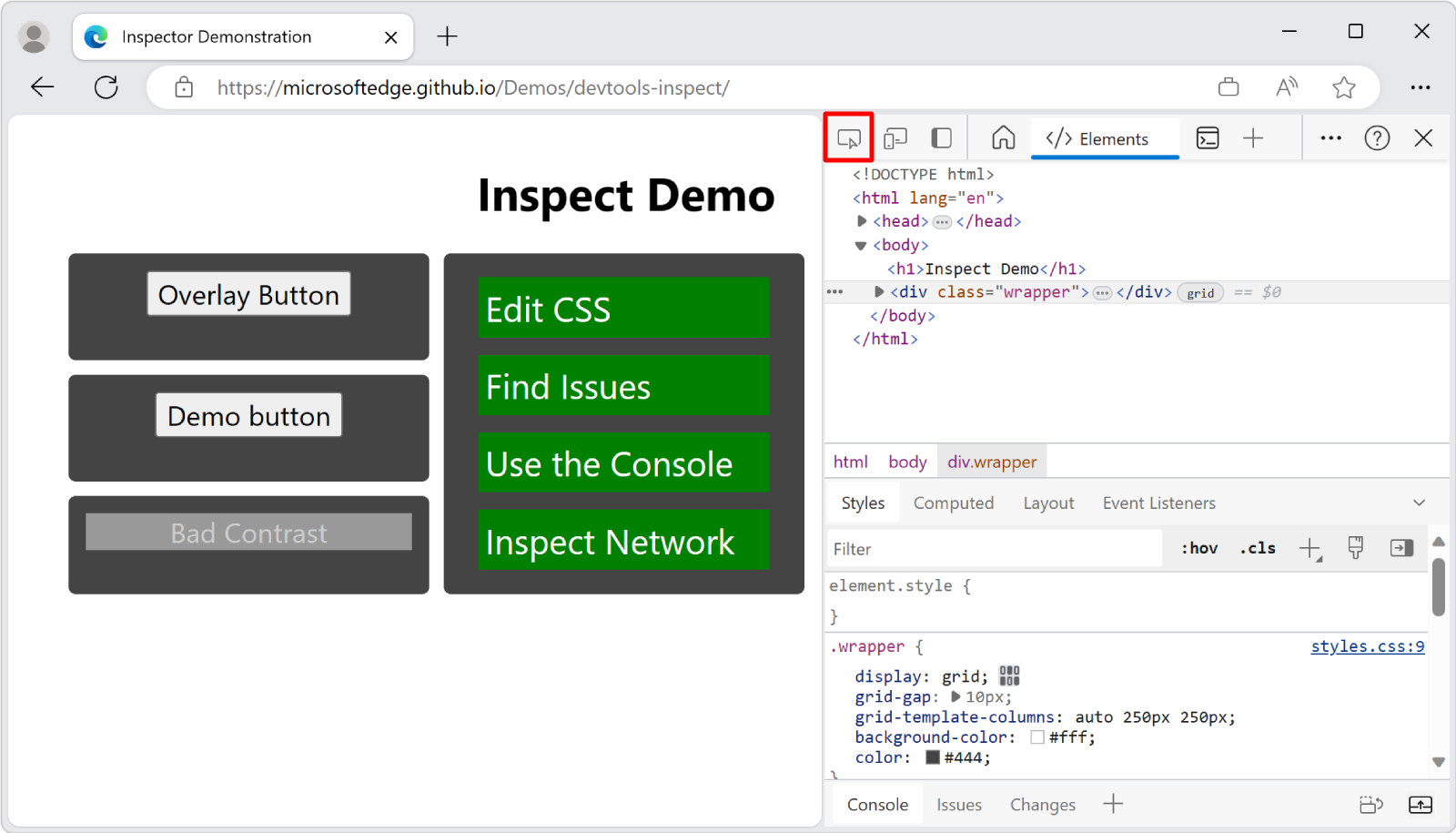
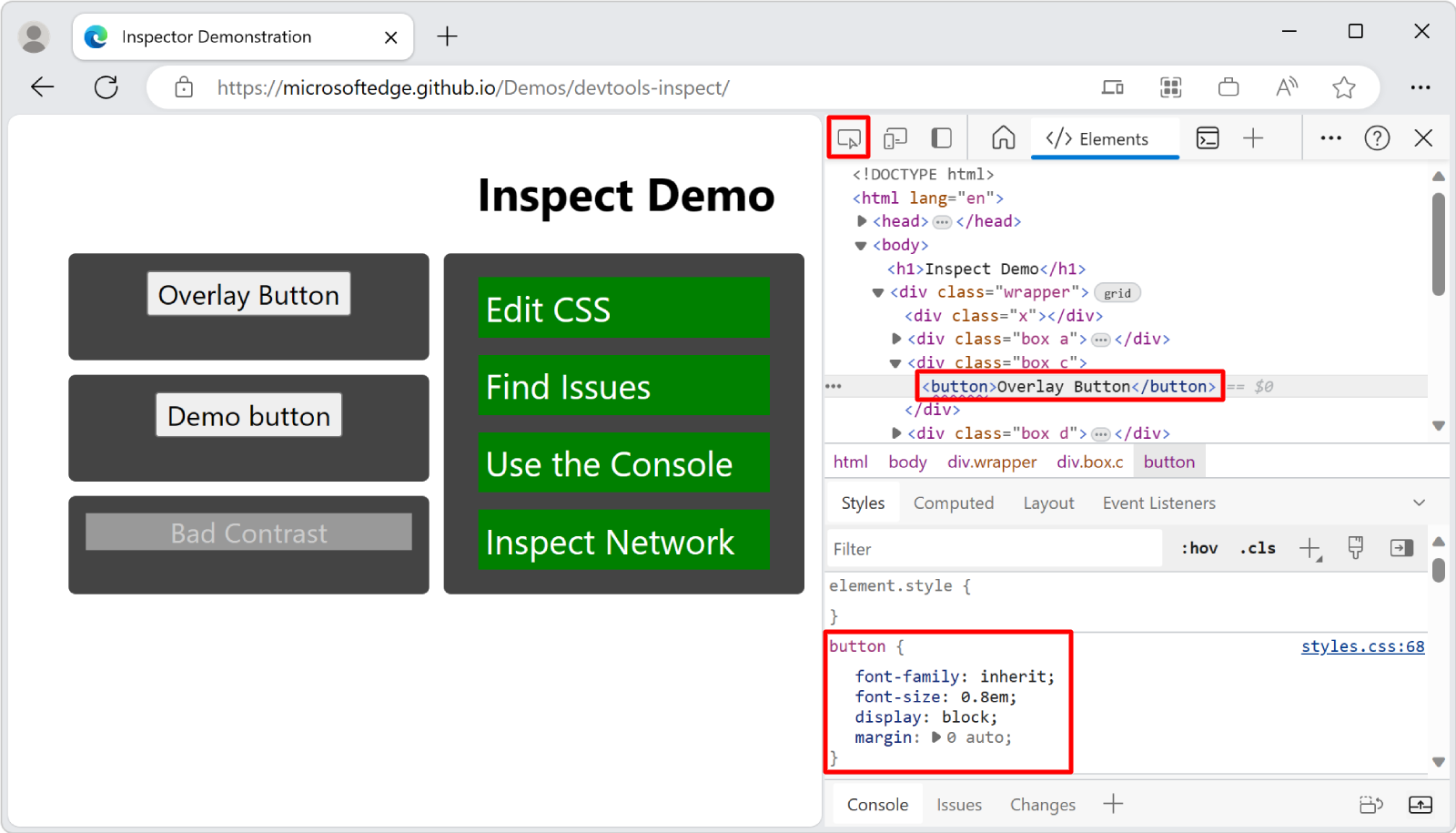
No canto superior esquerdo das DevTools, clique no botão Inspecionar ferramenta (
 ). Em alternativa, quando o DevTools tiver foco, prima Ctrl+Shift+C (Windows, Linux) ou Comando+Shift+C (macOS).
). Em alternativa, quando o DevTools tiver foco, prima Ctrl+Shift+C (Windows, Linux) ou Comando+Shift+C (macOS).
O ícone do botão fica azul (
 ), indicando que a ferramenta Inspecionar está ativa.
), indicando que a ferramenta Inspecionar está ativa.Na página Web composta, paire o cursor sobre os itens e watch a sobreposição de informações e o realce da grelha.
Clique num item na página Web composta.
A árvore DOM na ferramenta Elementos é atualizada automaticamente para mostrar o elemento DOM que corresponde ao item clicado na página Web composta e o respetivo estilo CSS no separador Estilos . Clicar na página Web também desativa o modo Inspecionar na página Web.
Obter informações do elemento da sobreposição Inspecionar
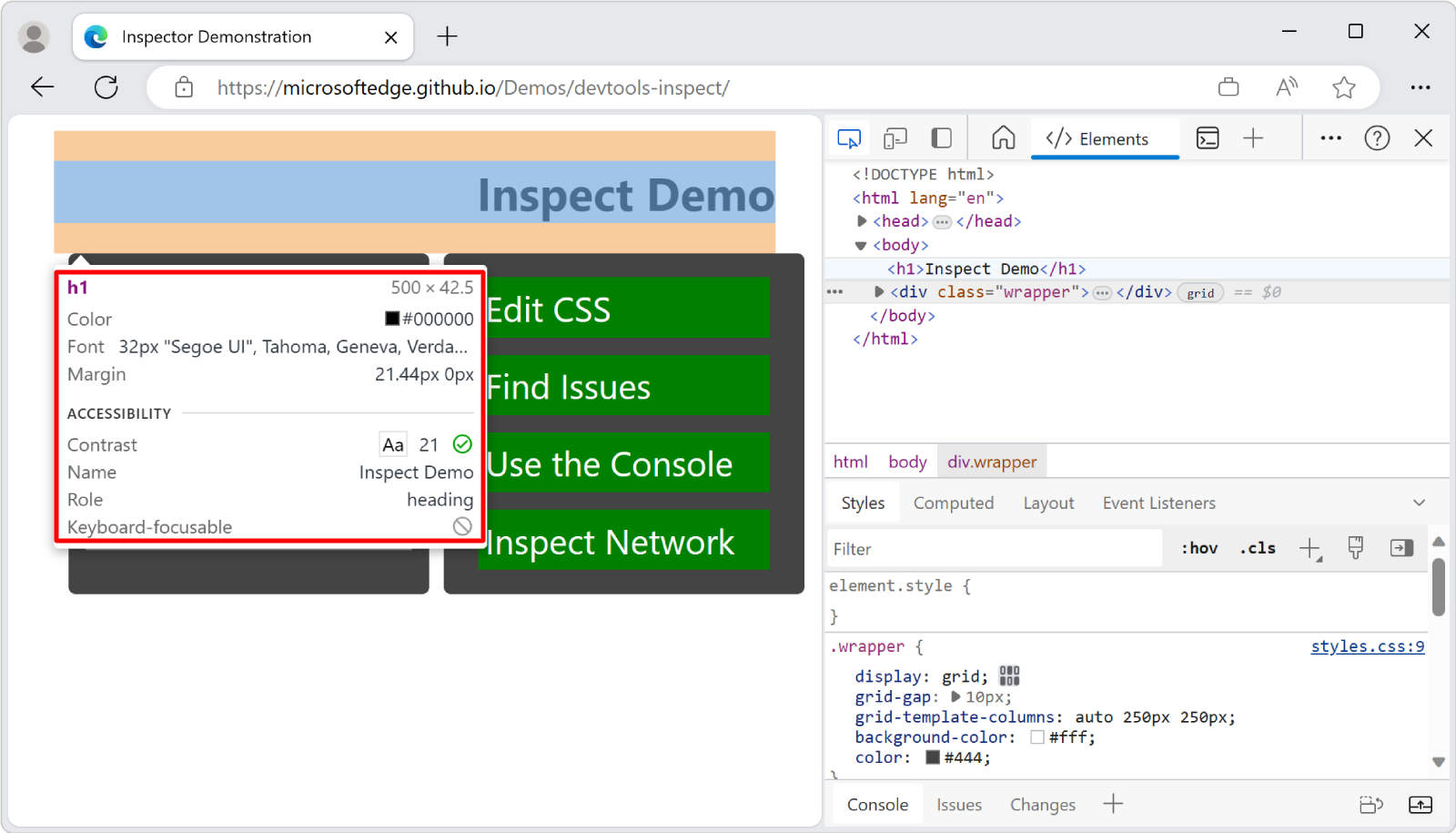
Quando a ferramenta Inspecionar estiver ativa, pairar o cursor sobre qualquer elemento na página Web composta apresenta a sobreposição Inspecionar . A sobreposição Inspecionar apresenta informações gerais e de acessibilidade sobre esse elemento.

Quando paira o cursor sobre um elemento de página na página composta, a árvore DOM expande-se automaticamente para realçar o elemento sobre o qual está a pairar o cursor.
A sobreposição Inspecionar mostra as seguintes informações sobre o elemento:
- O nome do elemento .
- As dimensões do elemento, em píxeis.
- A cor do elemento, como um valor hexadecimal e um cronómetro de cores.
- As definições do tipo de letra do elemento.
- A margem e o preenchimento do elemento, em píxeis.
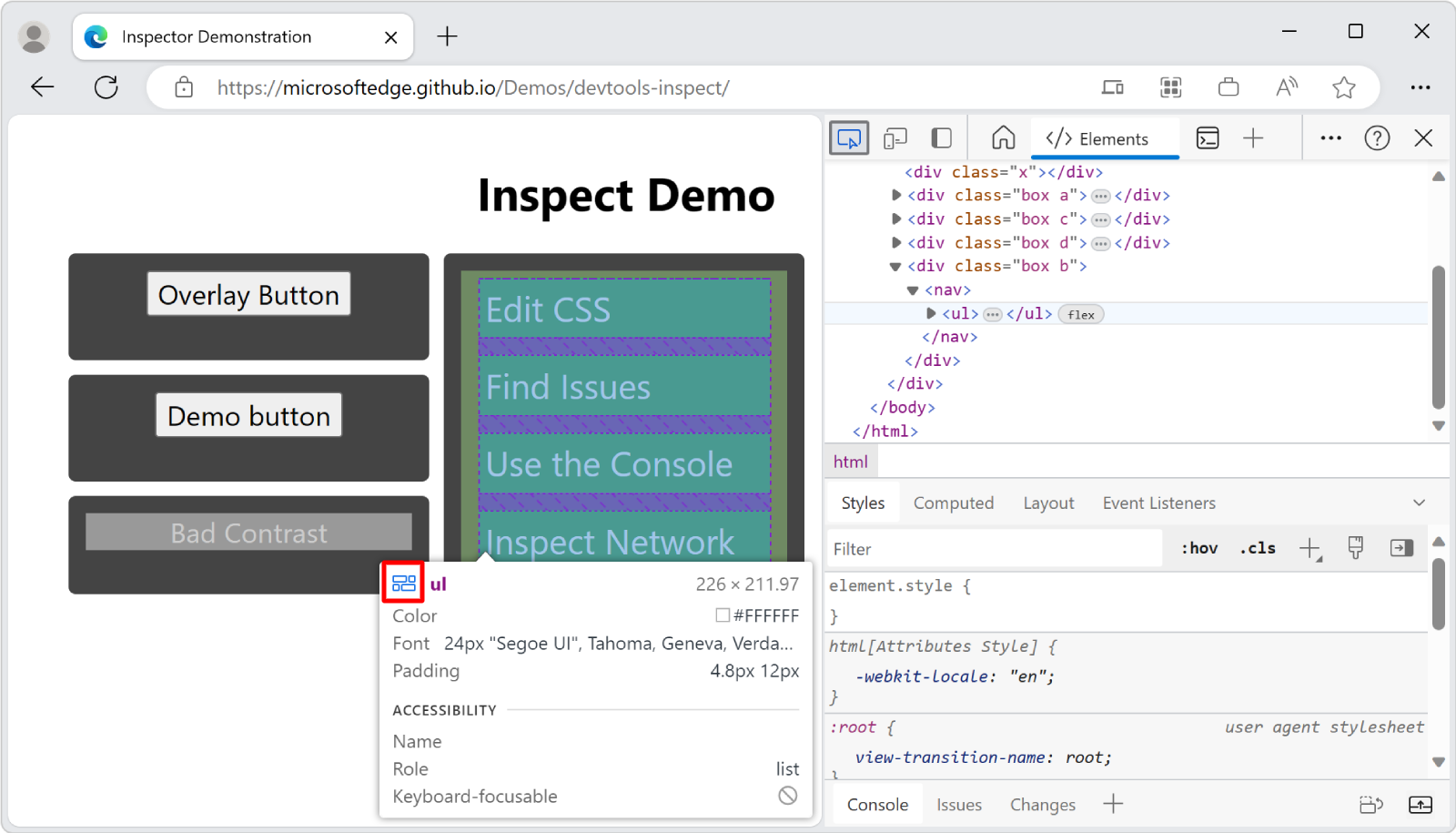
As informações que são apresentadas dependem do tipo de elemento e dos estilos que lhe são aplicados. Se o elemento estiver posicionado com a grelha CSS ou a caixa de flexão CSS, é apresentado um ícone diferente junto ao nome do elemento na sobreposição Inspecionar:

A secção Acessibilidade da sobreposição Inspecionar apresenta informações sobre:
- Contraste da cor do texto.
- O nome e a função do elemento que é comunicado à tecnologia de apoio.
- Se o elemento é focusável no teclado.
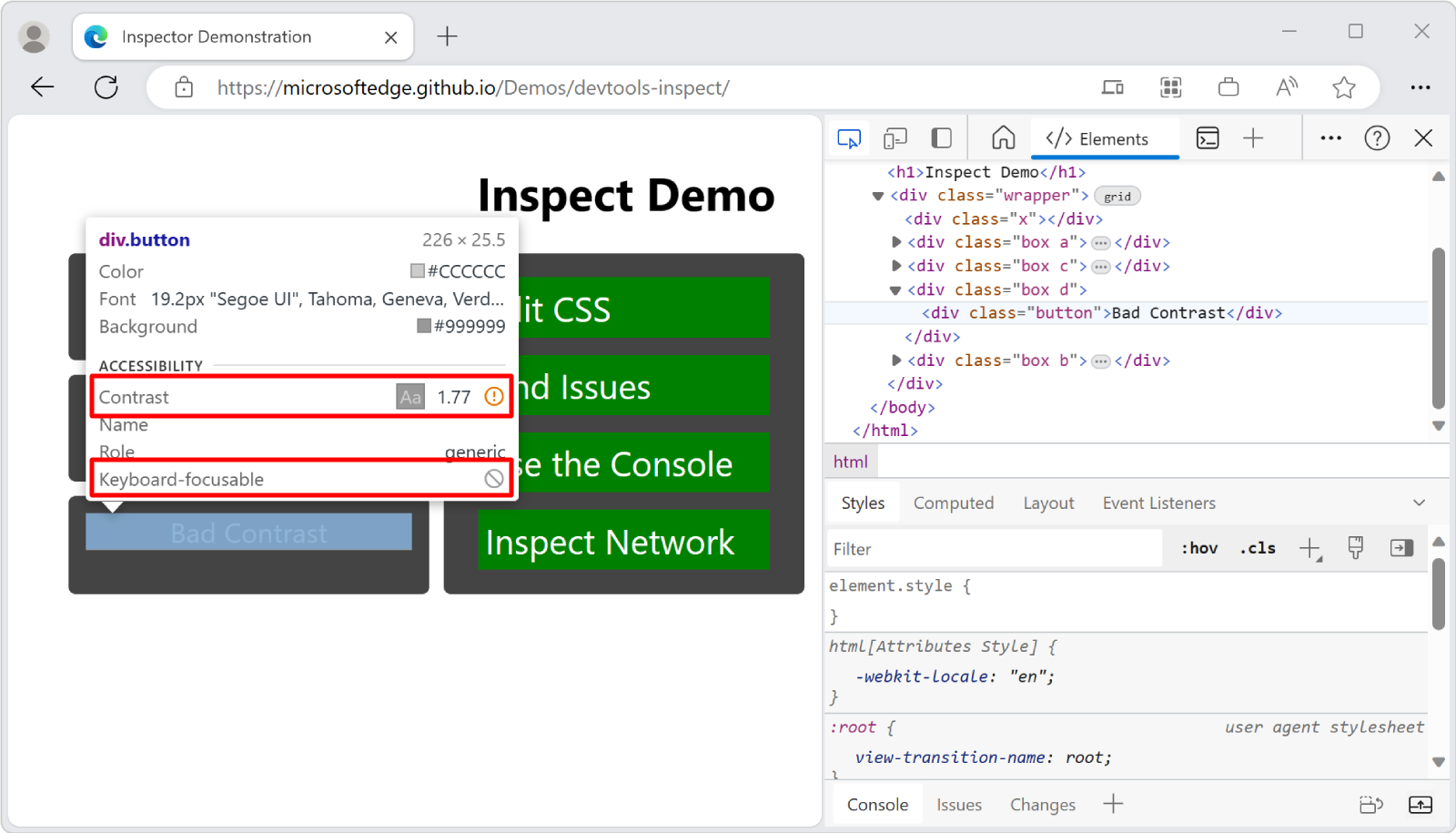
Por exemplo, na página Inspecionar Demonstração , para o Bad Contrast botão, a sobreposição Inspecionar tem um ícone de aviso junto ao valor de contraste de 1,77. A sobreposição Inspecionar também mostra que o botão não é focusável através do teclado. Não é possível navegar para o botão através do teclado, porque o botão é implementado como um <div> elemento com uma classe de button, em vez de ser implementado como um <button> elemento.

Inspecionar elementos não acessíveis
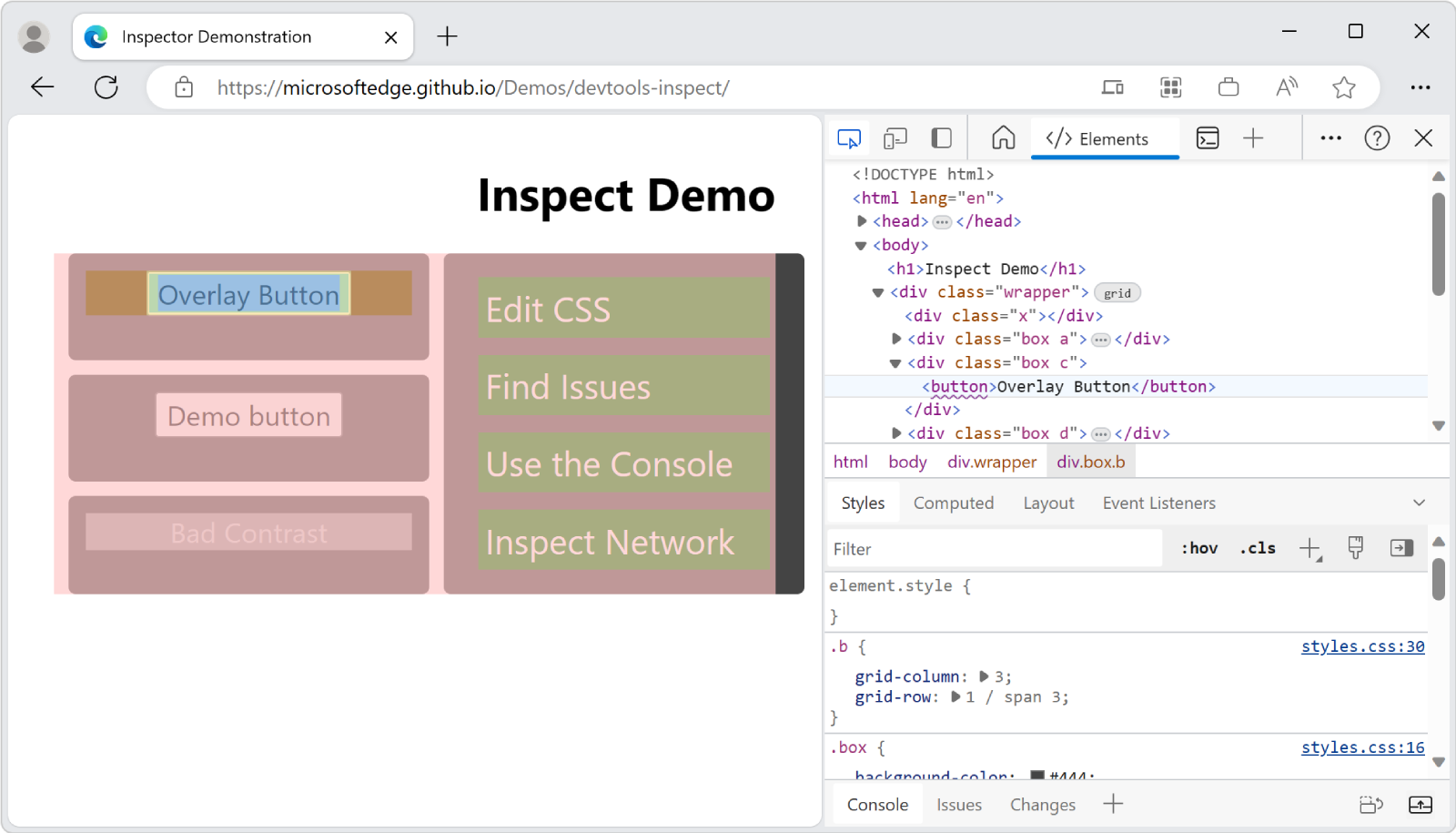
Os elementos que têm a propriedade CSS de pointer-events: none não estão disponíveis para a ferramenta Inspecionar . Na página Inspecionar Demonstração , paire o cursor sobre o Overlay Button e verá que o elemento principal (div.wrapper) é apresentado em vez do Overlay Button.

Para inspecionar os elementos que têm a propriedade CSS de pointer-events: none, prima Shift enquanto paira o cursor sobre o elemento. Também existe uma sobreposição de cor nas regiões de esquema de página, que indica que está num modo de seleção avançado.

Selecionar o elemento e terminar o modo inspecionar
Quando clica num elemento na página composta:
- A ferramenta Inspecionar está desativada.
- O nó DOM correspondente está realçado.
- A ferramenta Estilos mostra o CSS aplicado ao elemento .

Manter a descrição da ferramenta Inspecionar e a sobreposição da cor da grelha
Ao utilizar a ferramenta Inspecionar e mover-se na página Web composta, pode manter a sobreposição Inspecionar atual apresentada. Prima sem soltar Ctrl+Alt (Windows, Linux) ou Ctrl+Opção (macOS) enquanto se desloca na página Web composta. A descrição existente e a sobreposição da cor da grelha da ferramenta Inspecionar permanecem apresentadas enquanto paira o cursor sobre diferentes partes da página Web composta.
Ocultar temporariamente a descrição do elemento Inspecionar
Para ocultar a sobreposição da ferramenta Inspecionar enquanto move o ponteiro do rato sobre a página Web composta, prima continuamente Ctrl.