Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Utilize pontos de interrupção para colocar o código JavaScript em pausa. Este artigo explica cada tipo de ponto de interrupção disponível nas DevTools, bem como quando utilizar e como definir cada tipo.
Para obter um tutorial introdutório com uma página Web existente, veja Introdução à depuração de JavaScript.
Descrição geral de quando utilizar cada tipo de ponto de interrupção
O tipo de ponto de interrupção mais conhecido é a linha de código. No entanto, os pontos de interrupção de linha de código podem ser ineficientes de definir, especialmente se não souber exatamente onde procurar ou se estiver a trabalhar com uma base de código grande. Pode poupar tempo ao depurar ao saber como e quando utilizar os outros tipos de pontos de interrupção.
| Tipo de ponto de interrupção | Utilize esta opção quando quiser colocar em pausa... |
|---|---|
| Linha de código | Numa região exata de código. |
| Linha de código condicional | Numa região exata de código, mas apenas quando outra condição é verdadeira. |
| DOM | No código que altera ou remove um nó DOM específico ou subordinados. |
| XHR | Quando um URL XHR contém um padrão de cadeia. |
| Ouvinte de eventos | No código que é executado após um evento, como click, é executado. |
| Exception | Na linha de código que está a gerar uma exceção capturada ou não identificada. |
| Function | Sempre que for executado um comando, função ou método específico. |
| Pontos de registo | Uma variante que não "quebra" no depurador, mas que, em vez disso, regista uma mensagem na consola. |
Pontos de interrupção de linha de código
Utilize um ponto de interrupção de linha de código quando souber a região exata do código que precisa de investigar. As DevTools são sempre interrompidas antes de esta linha de código ser executada.
Para definir um ponto de interrupção de linha de código em DevTools:
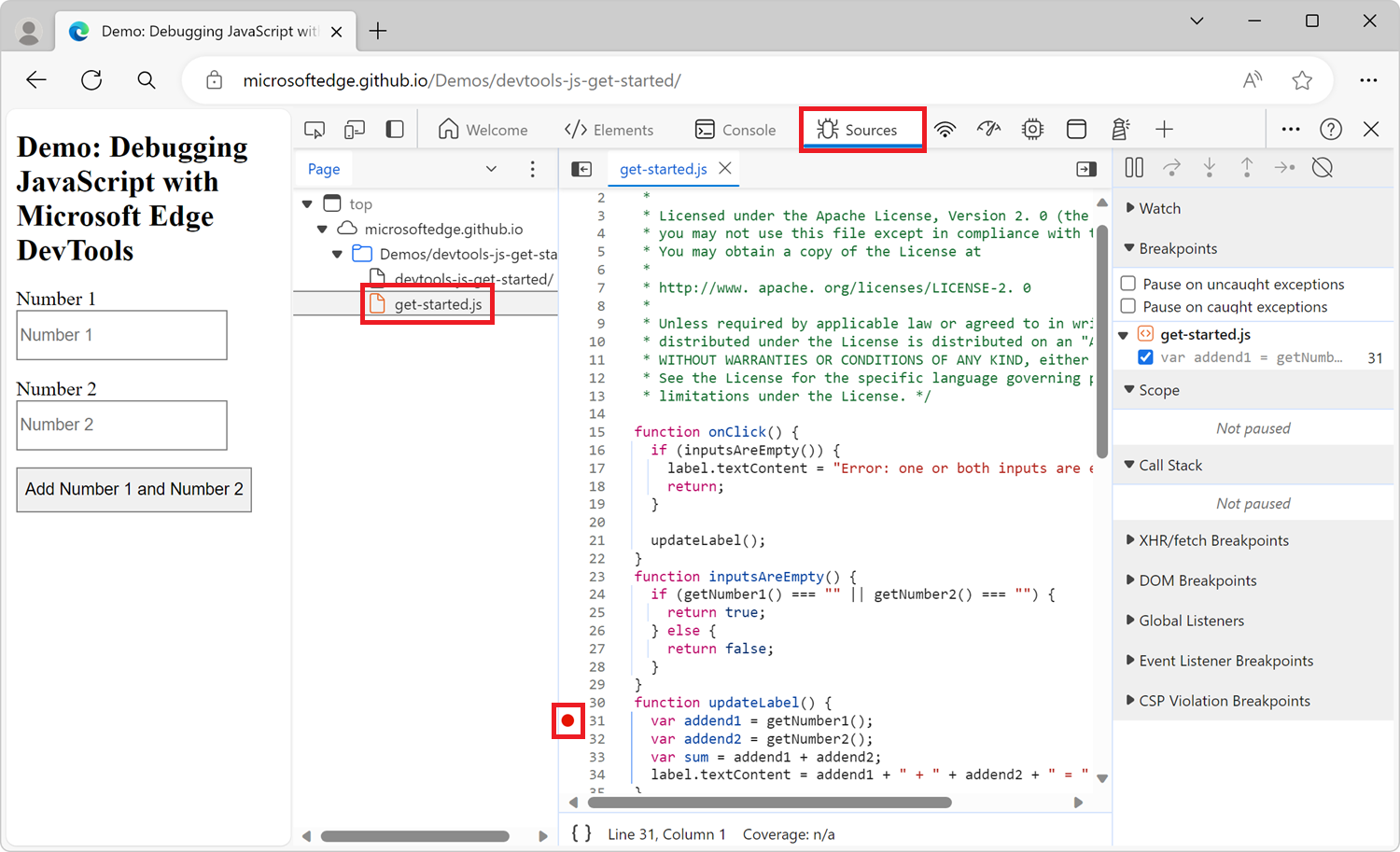
Selecione a ferramenta Origens .
Abra o ficheiro que contém a linha de código na qual pretende interromper.
Aceda à linha de código.
À esquerda da linha de código encontra-se a coluna de número de linha. Clique nele. É apresentado um ícone vermelho junto à coluna de número de linha:

Pontos de interrupção de linha de código no código
Utilize a debugger instrução do código para colocar em pausa nessa linha. Isto é equivalente a um ponto de interrupção de linha de código, exceto que o ponto de interrupção está definido no seu código e não na IU de DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
Quando o fragmento de código acima é executado no Microsoft Edge, o DevTools é colocado em pausa na linha que contém a debugger instrução, imediatamente antes de executar a console.log('c'); linha.
Pontos de interrupção de linha de código condicionais
Utilize um ponto de interrupção de linha de código condicional quando souber a região exata do código que precisa de investigar, mas pretende colocar em pausa apenas quando outra condição for verdadeira.
Para definir um ponto de interrupção de linha de código condicional:
Selecione a ferramenta Origens .
Abra o ficheiro que contém a linha de código na qual pretende interromper.
Aceda à linha de código.
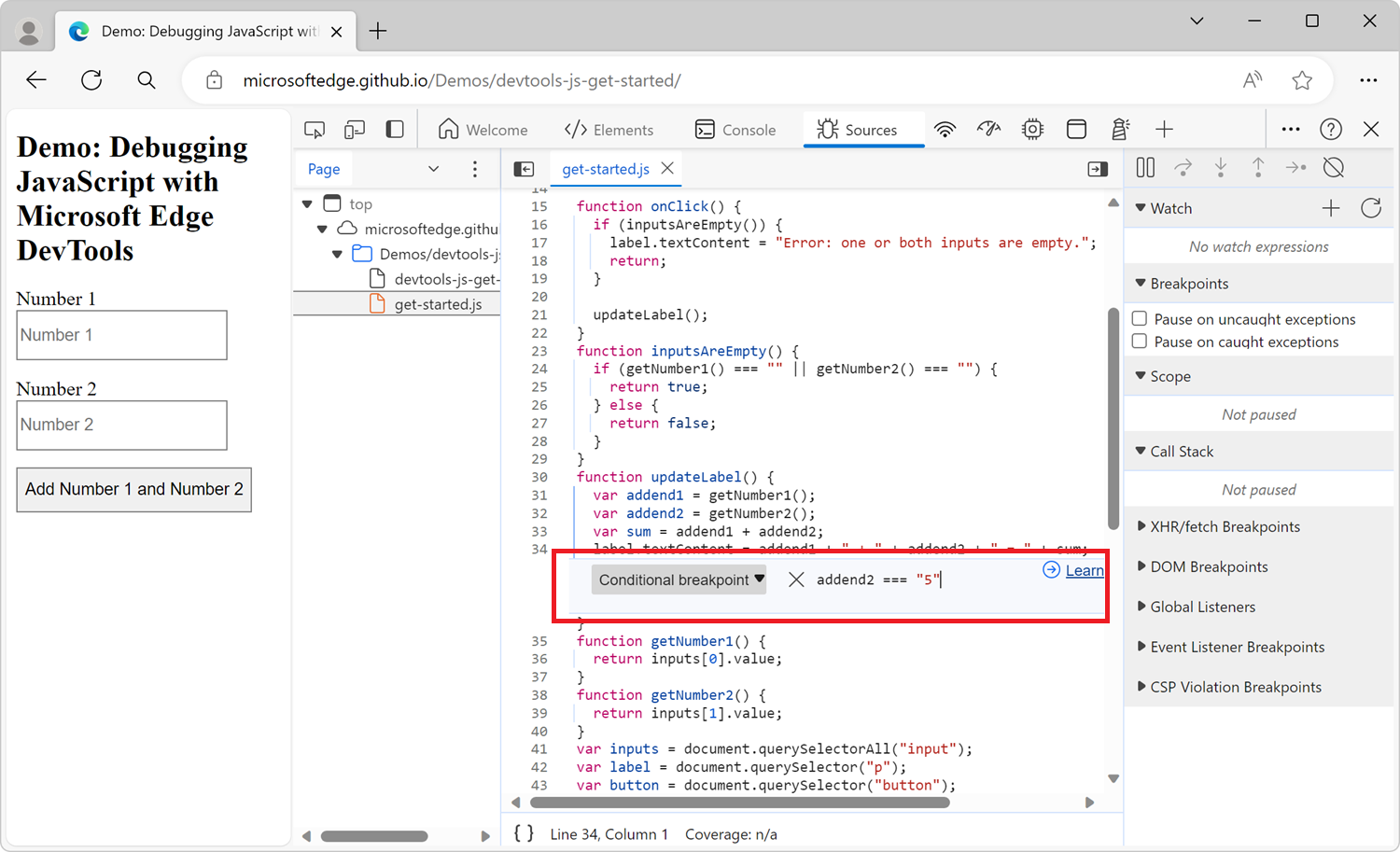
À esquerda da linha de código encontra-se a coluna de número de linha. Clique com o botão direito do rato.
Selecione Adicionar ponto de interrupção condicional. É apresentada uma caixa de diálogo por baixo da linha de código.

Introduza a sua condição na caixa de diálogo.
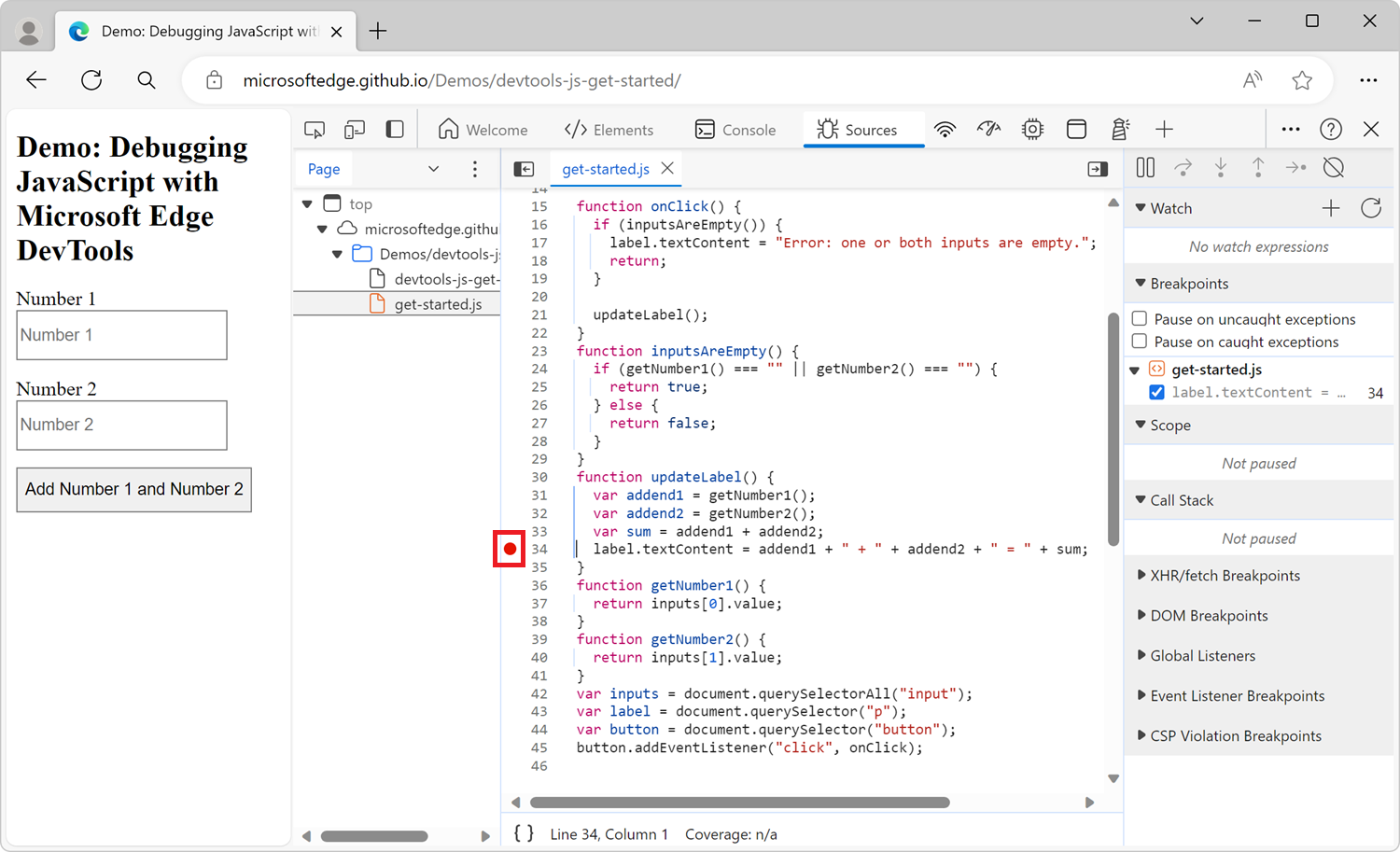
Prima Enter para ativar o ponto de interrupção. É apresentado um ícone vermelho junto à coluna de número de linha:

Gerir pontos de interrupção de linha de código
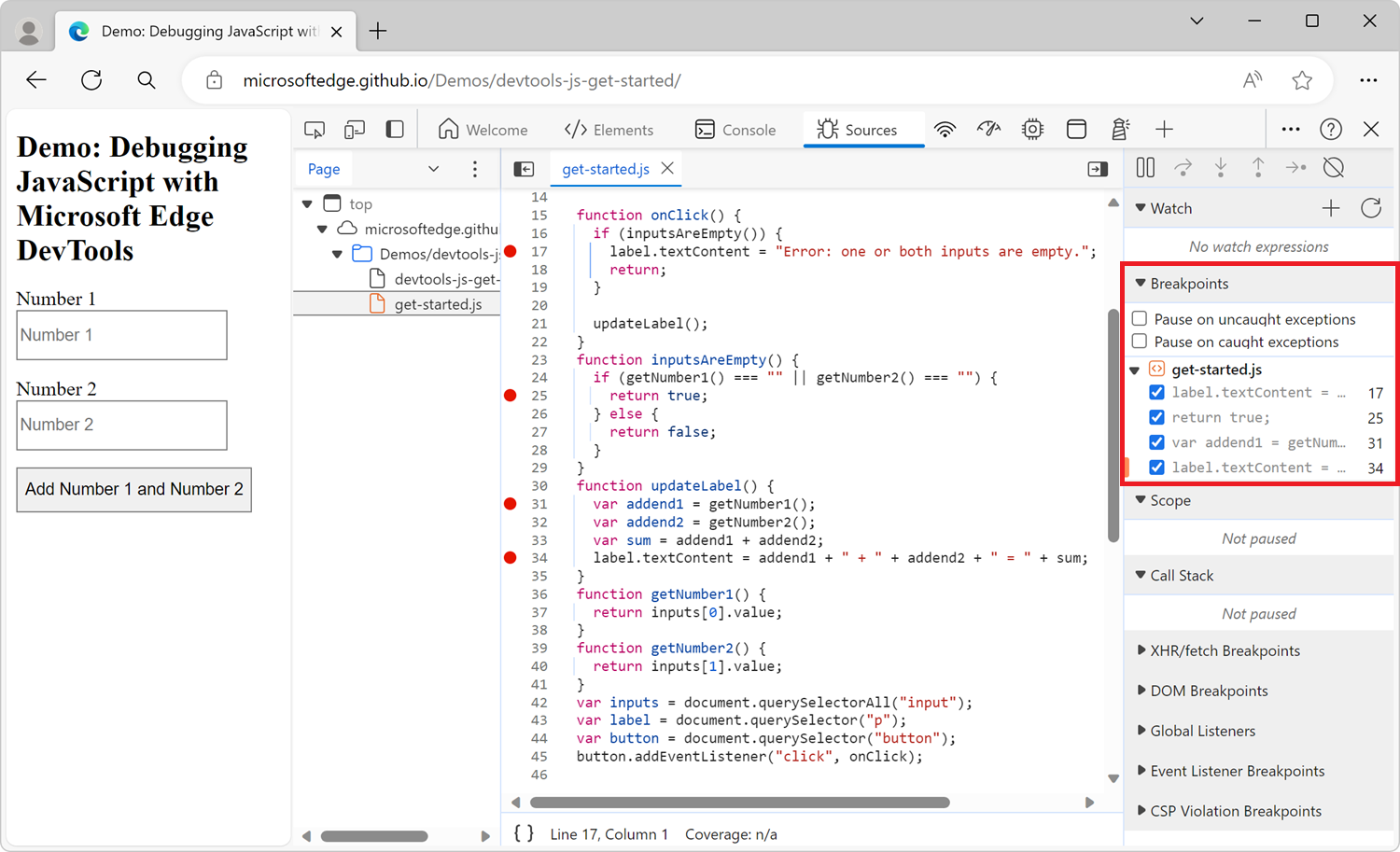
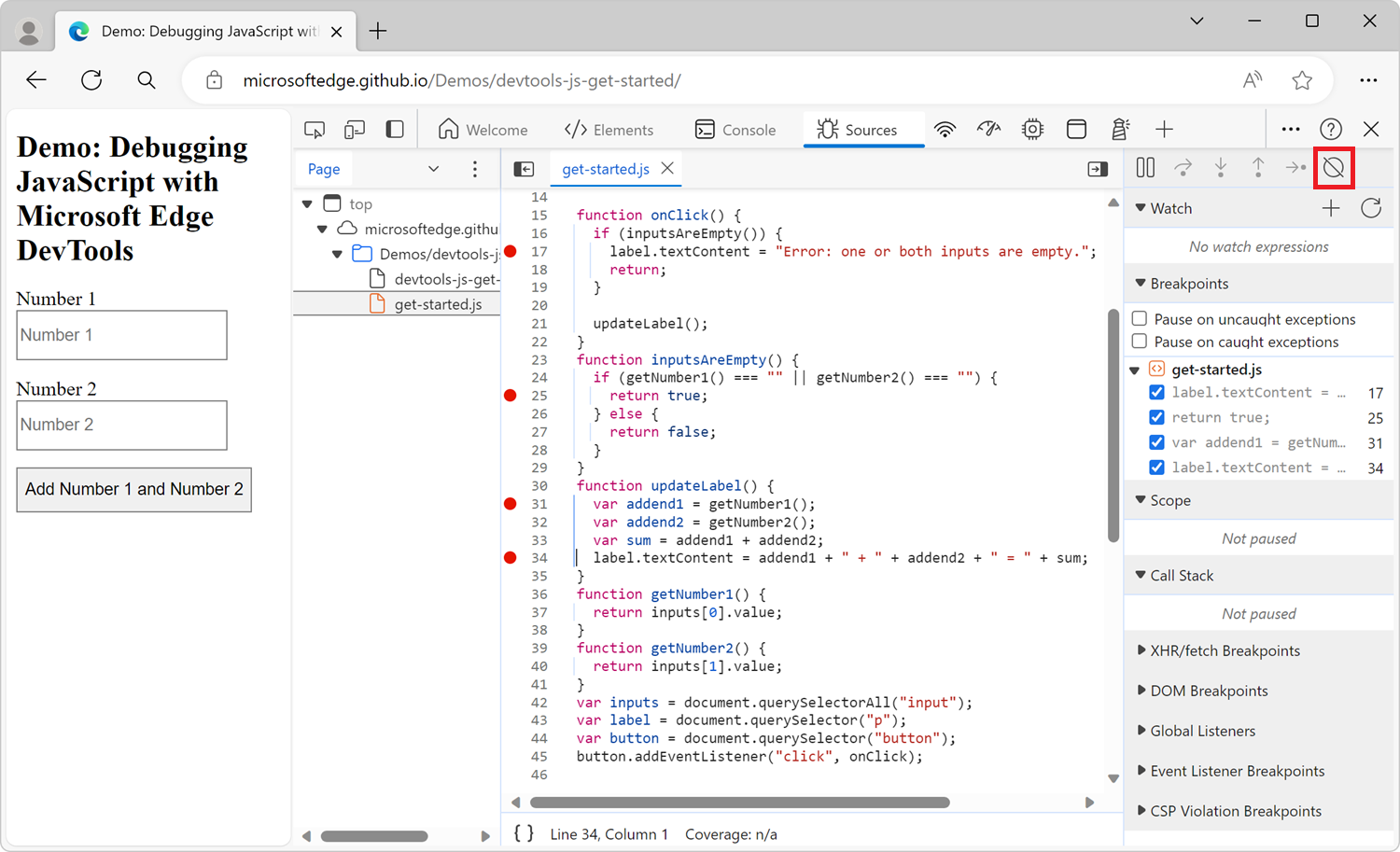
Utilize o painel Pontos de interrupção para desativar ou remover pontos de interrupção de linha de código de uma única localização.

Selecione a caixa de verificação junto a uma entrada para desativar esse ponto de interrupção.
Clique com o botão direito do rato numa entrada para remover esse ponto de interrupção.
Clique com o botão direito do rato em qualquer parte do painel Pontos de interrupção para remover todos os pontos de interrupção.
Para desativar todos os pontos de interrupção, clique no botão Desativar pontos de interrupção (![]()

Pontos de interrupção de alteração do DOM
Utilize um ponto de interrupção de alteração do DOM quando quiser colocar em pausa o código que altera um nó DOM ou subordinados.
Para definir um ponto de interrupção de alteração do DOM:
Selecione a ferramenta Elementos .
Aceda ao elemento no qual pretende definir o ponto de interrupção.
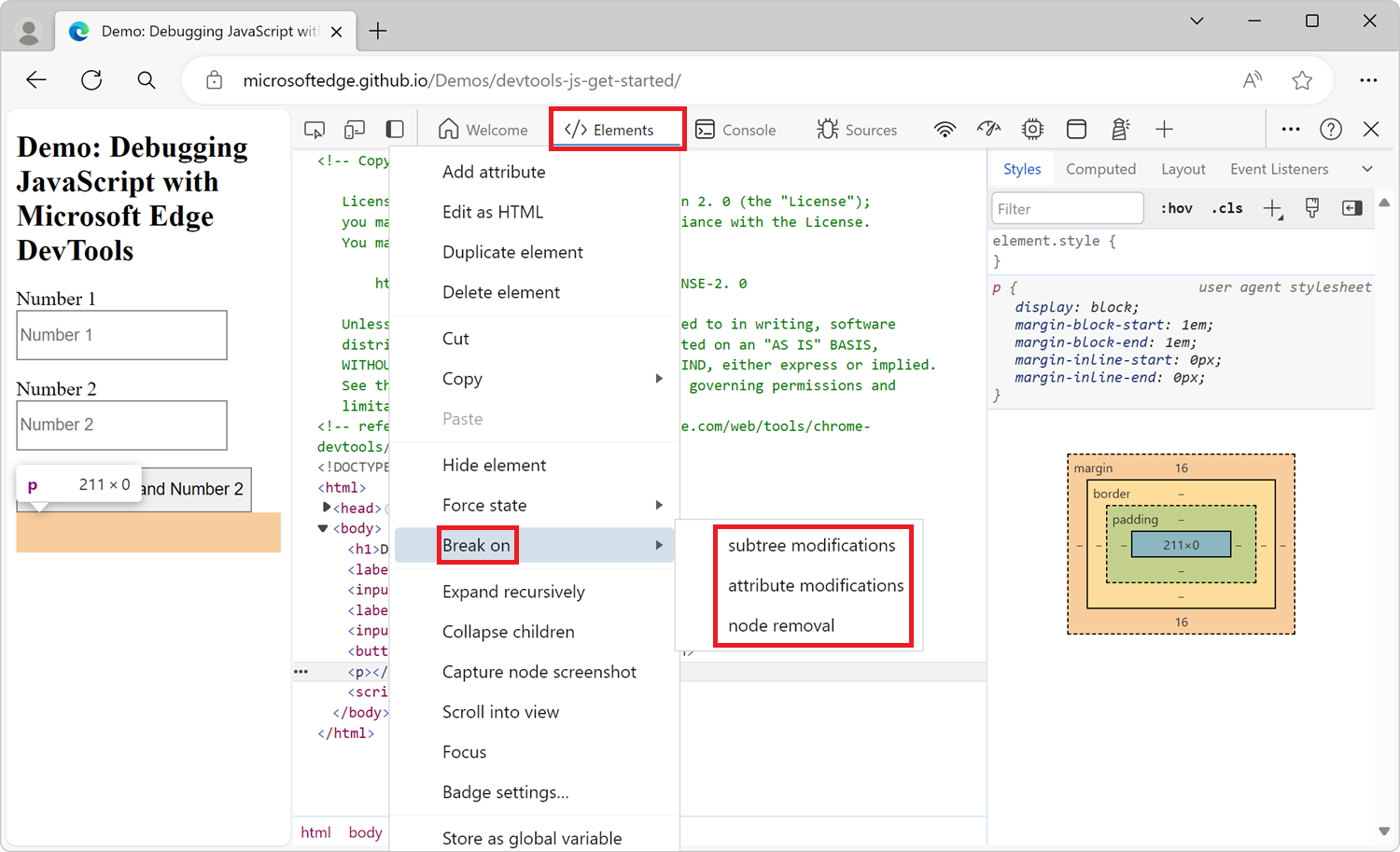
Clique com o botão direito do rato no elemento, clique em Interromper e, em seguida, clique em modificações de subárvore, modificações de atributos ou remoção de nós:

Tipos de pontos de interrupção de alteração do DOM
Modificações de subárvores. Acionado quando um subordinado do nó atualmente selecionado é removido ou adicionado, ou os conteúdos de um menor são alterados. Não acionado em alterações de atributo de nó subordinado ou em quaisquer alterações ao nó atualmente selecionado.
Modificações de atributos: acionadas quando um atributo é adicionado ou removido no nó atualmente selecionado ou quando um valor de atributo é alterado.
Remoção de Nó: acionada quando o nó atualmente selecionado é removido.
Pontos de interrupção XHR/fetch
Utilize um ponto de interrupção XHR/fetch quando quiser interromper quando ocorrer um pedido XmlHttpRequest (XHR) ou Obtenção . DevTools coloca em pausa na linha de código onde ocorre o pedido XHR ou Fetch.
Um exemplo de quando isto é útil é quando a sua página Web está a pedir um URL incorreto e pretende localizar rapidamente o código fonte XHR ou Fetch que está a causar o pedido incorreto.
Para definir um ponto de interrupção XHR:
Selecione a ferramenta Origens .
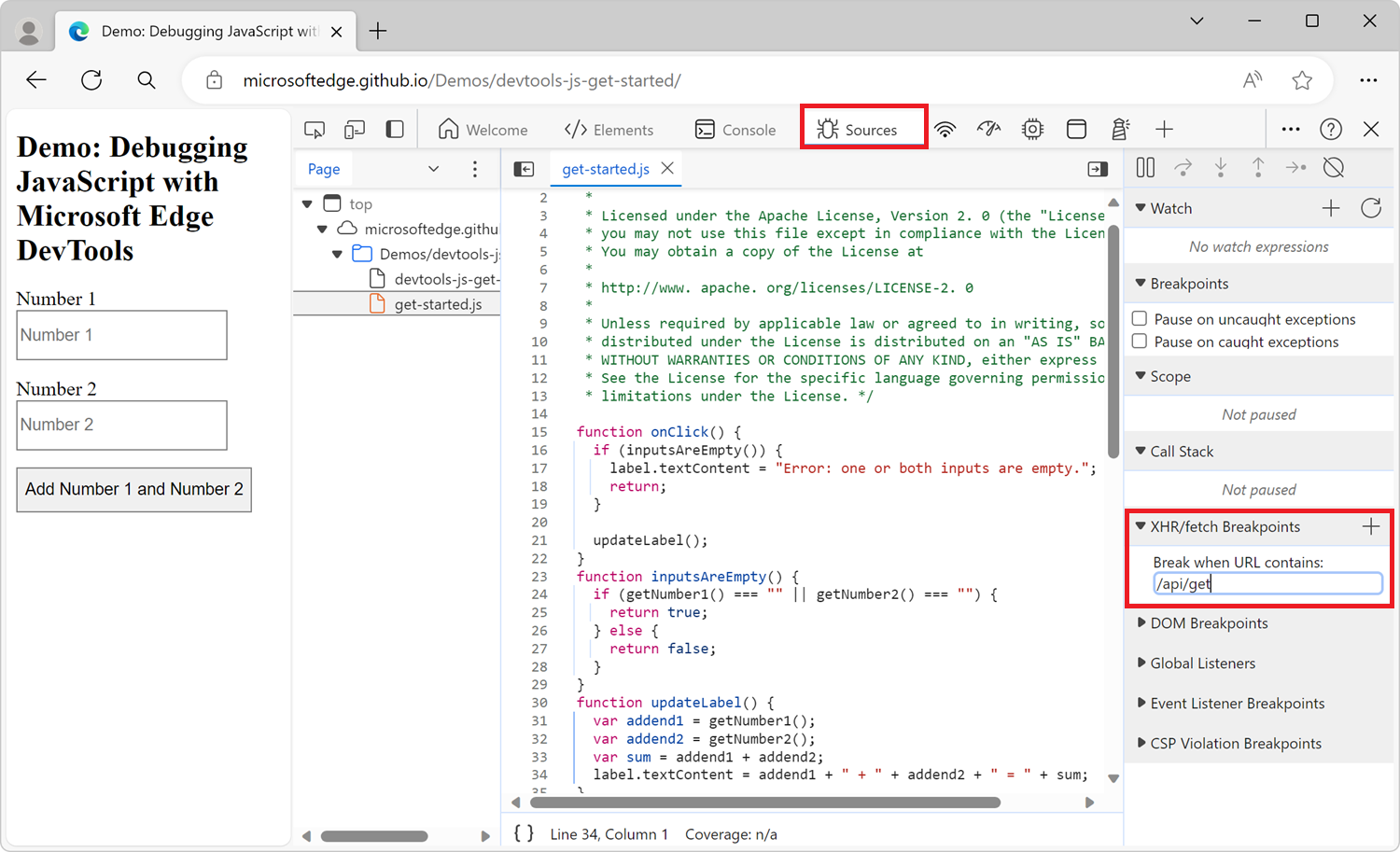
Expanda o painel Pontos de interrupção XHR/fetch .
Clique em Adicionar ponto de interrupção.
Introduza a totalidade ou parte do URL no qual pretende interromper. O DevTools é colocado em pausa quando o valor introduzido está presente em qualquer lugar num URL de pedido XHR ou Fetch.
Prima Enter para confirmar.

Pontos de interrupção do serviço de escuta de eventos
Utilize pontos de interrupção do serviço de escuta de eventos quando quiser colocar em pausa o código do serviço de escuta de eventos que é executado após um evento ser acionado. Pode selecionar eventos específicos, como click, ou categorias de eventos, como todos os eventos do rato.
Selecione a ferramenta Origens .
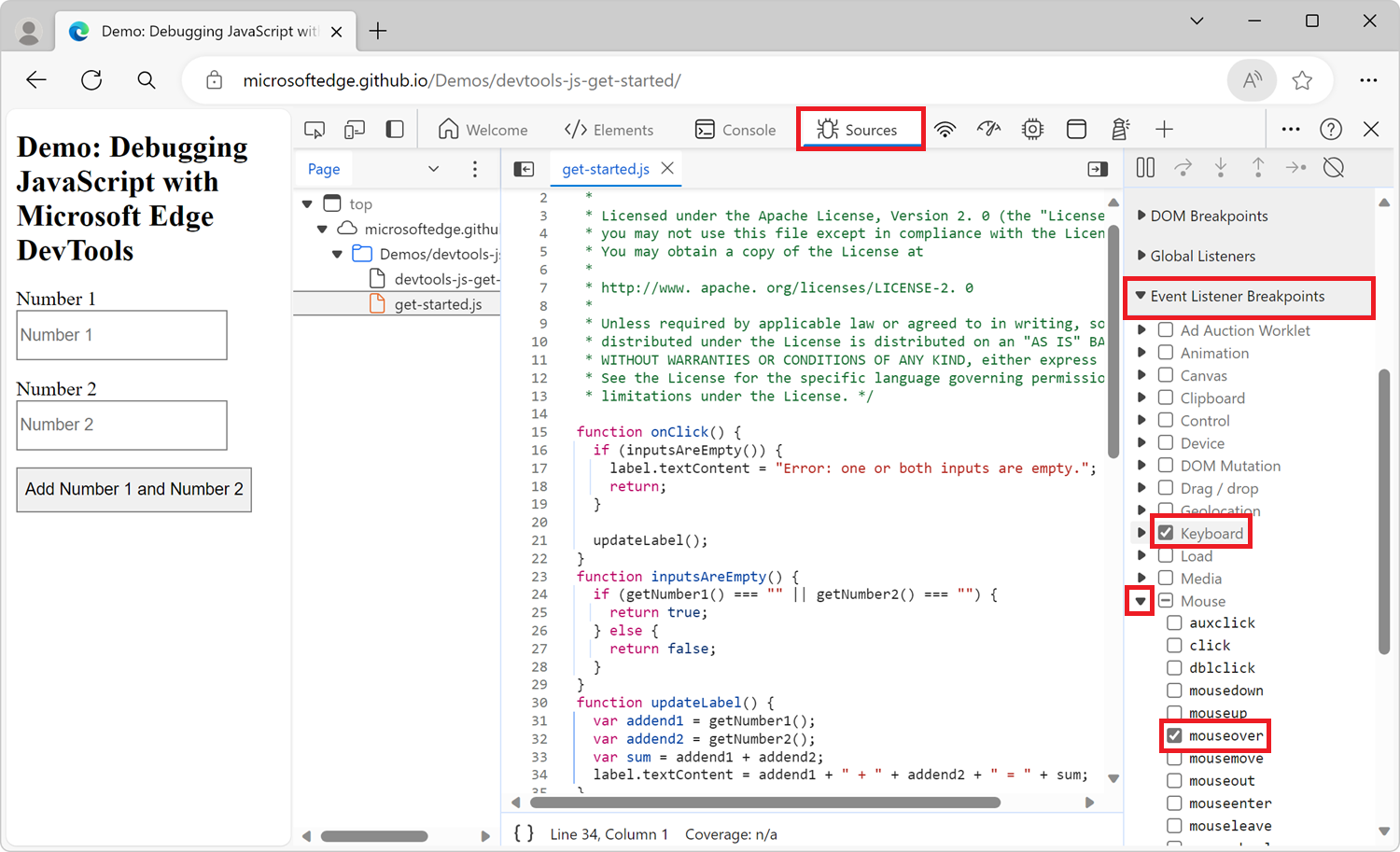
Expanda o painel Pontos de Interrupção do Serviço de Escuta de Eventos . DevTools mostra uma lista de categorias de eventos, como Animação.
Selecione uma categoria para colocar em pausa sempre que qualquer evento dessa categoria for acionado. Em alternativa, expanda a categoria e, em seguida, selecione um evento específico:

Pontos de interrupção de exceção
Utilize pontos de interrupção de exceção quando quiser colocar em pausa na linha de código que está a gerar uma exceção capturada ou não identificada.
Selecione a ferramenta Origens .
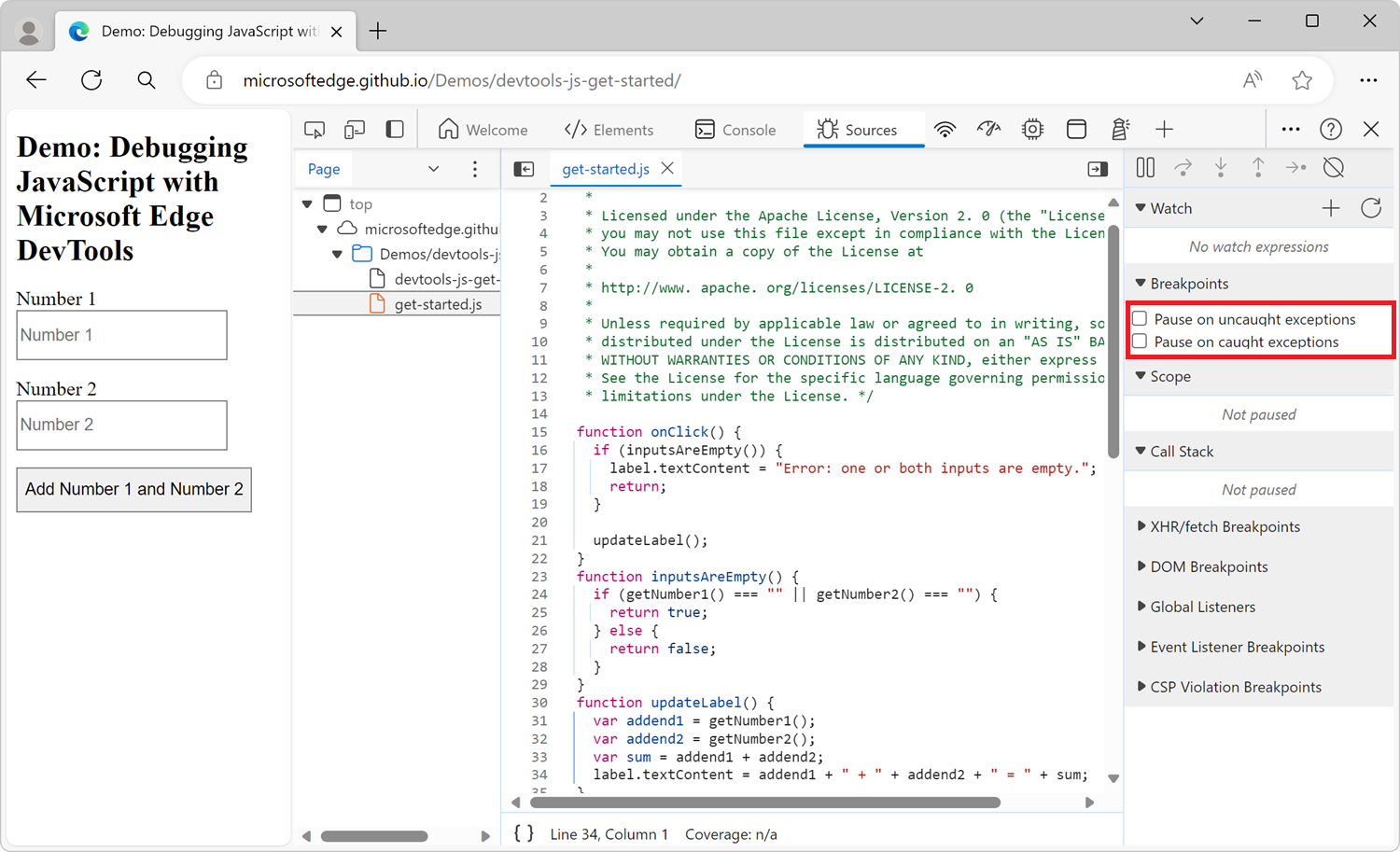
Para colocar em pausa quando o código emitir uma exceção javaScript, no painel Pontos de interrupção, selecione a caixa de verificação Colocar em pausa em exceções não identificadas .
Para colocar em pausa as exceções detetados, como quando uma exceção é detetado por um
try/catchbloco, selecione a caixa de verificação Colocar em pausa as exceções detetados :
Pontos de interrupção da função
Execute o debug(function) método , em function que é a função JavaScript que pretende depurar, quando pretende colocar em pausa sempre que uma função específica é executada. Pode inserir debug() no código (por exemplo, ao utilizar uma console.log() instrução) ou executar o método a partir da ferramenta Consola de DevTools.
debug() é equivalente a definir um ponto de interrupção de linha de código na primeira linha da função.
function sum(a, b) {
let result = a + b; // DevTools will pause before running this line.
return result;
}
// Call the debug method by passing a reference to the function object,
// not its name as a string.
debug(sum);
sum();
Confirme que a função de destino está no âmbito
O DevTools gera um ReferenceError se a função que pretende depurar não estiver no âmbito.
(function () {
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// Here, calling debug(bar) works because
// bar is defined in the current scope.
debug(bar);
bar();
})();
// Here, calling debug(foo) won't work, because foo
// isn't defined in the current scope.
debug(foo);
Quando estiver a chamar debug() a partir da ferramenta Consola , eis uma técnica para garantir que a função de destino está no âmbito:
Defina um ponto de interrupção de linha de código algures onde a função esteja no âmbito.
Acionar o ponto de interrupção. O código é colocado em pausa no ponto de interrupção e as variáveis da função atual estão no âmbito.
Chame
debug()na Consola de DevTools, enquanto o código ainda está em pausa no ponto de interrupção de linha de código.
Pontos de registo
Um Ponto de Registo é uma variante de ponto de interrupção que não "quebra" no depurador, mas regista uma mensagem diretamente na consola. Insere um ponto de registo através de DevTools da mesma forma que faria com qualquer outro ponto de interrupção.
Para definir um ponto de registo:
Selecione a ferramenta Origens.
Abra o ficheiro que contém a linha de código onde pretende inserir um ponto de registo.
Clique com o botão direito do rato no lado esquerdo da linha de código, na coluna de número de linha.
Selecione Adicionar ponto de registo. É apresentada uma caixa de diálogo por baixo da linha de código.
Introduza uma mensagem ou uma expressão JavaScript que será avaliada quando o ponto de registo for atingido.
Prima Enter para ativar o ponto de registo. É apresentado um ícone vermelho junto ao número da linha.
Veja também:
Confira também
- Funcionalidades de depuração de JavaScript – utilizar a IU do depurador na ferramenta Origens .
- Introdução à depuração de JavaScript – um tutorial introdutório com uma página Web existente.
- Descrição geral da ferramenta Origens – o depurador faz parte da ferramenta Origens , que inclui um editor de JavaScript.
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.