Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Se estiver a introduzir o mesmo código na ferramenta Consola repetidamente, considere guardar o código como um fragmento e, em seguida, executar o fragmento. Os fragmentos são scripts que cria na ferramenta Origens . Os fragmentos têm acesso ao contexto JavaScript da página Web e pode executar fragmentos em qualquer página Web. Os fragmentos podem ser utilizados para alterar uma página Web, como para alterar o respetivo conteúdo ou aspeto, ou para extrair dados.
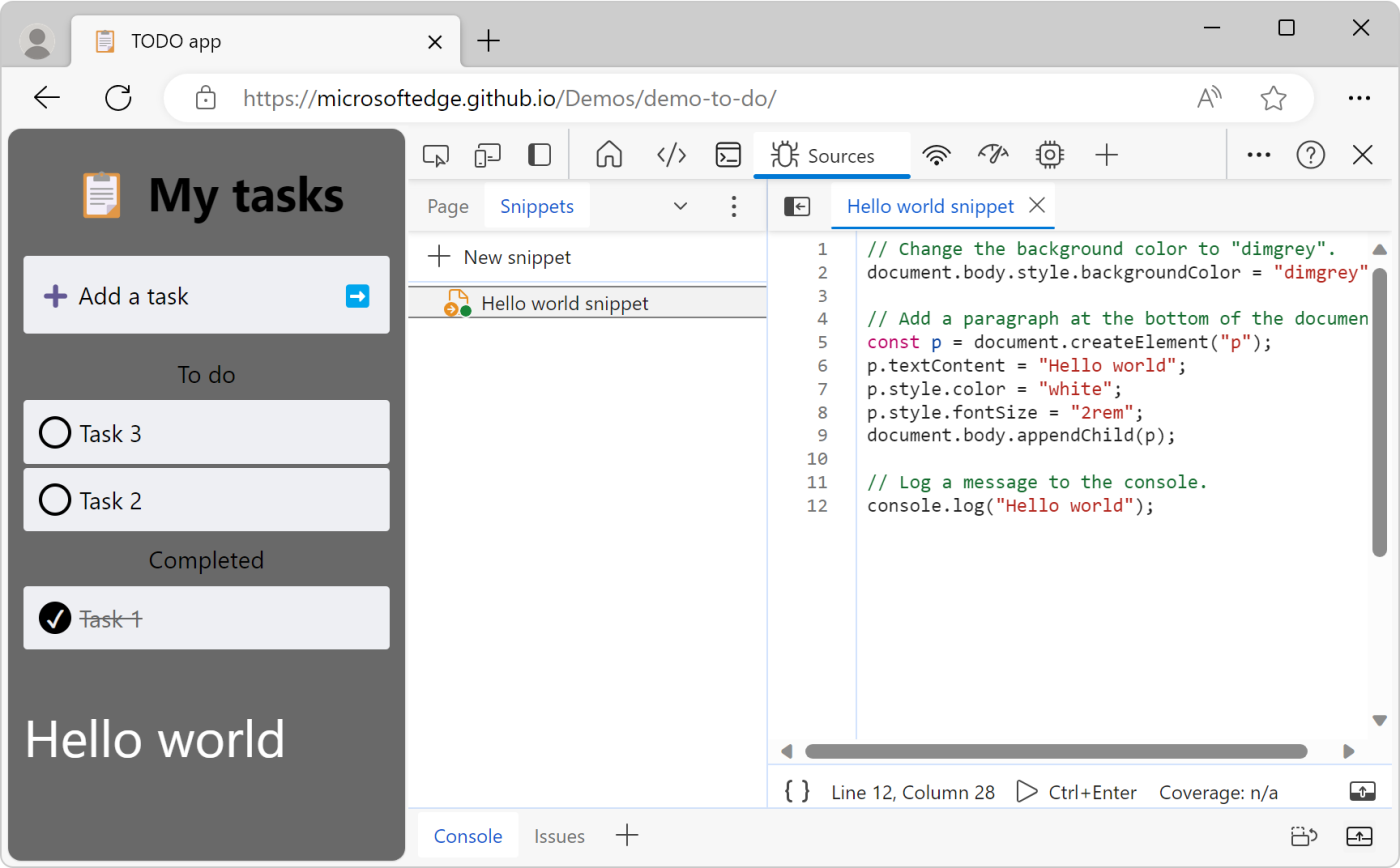
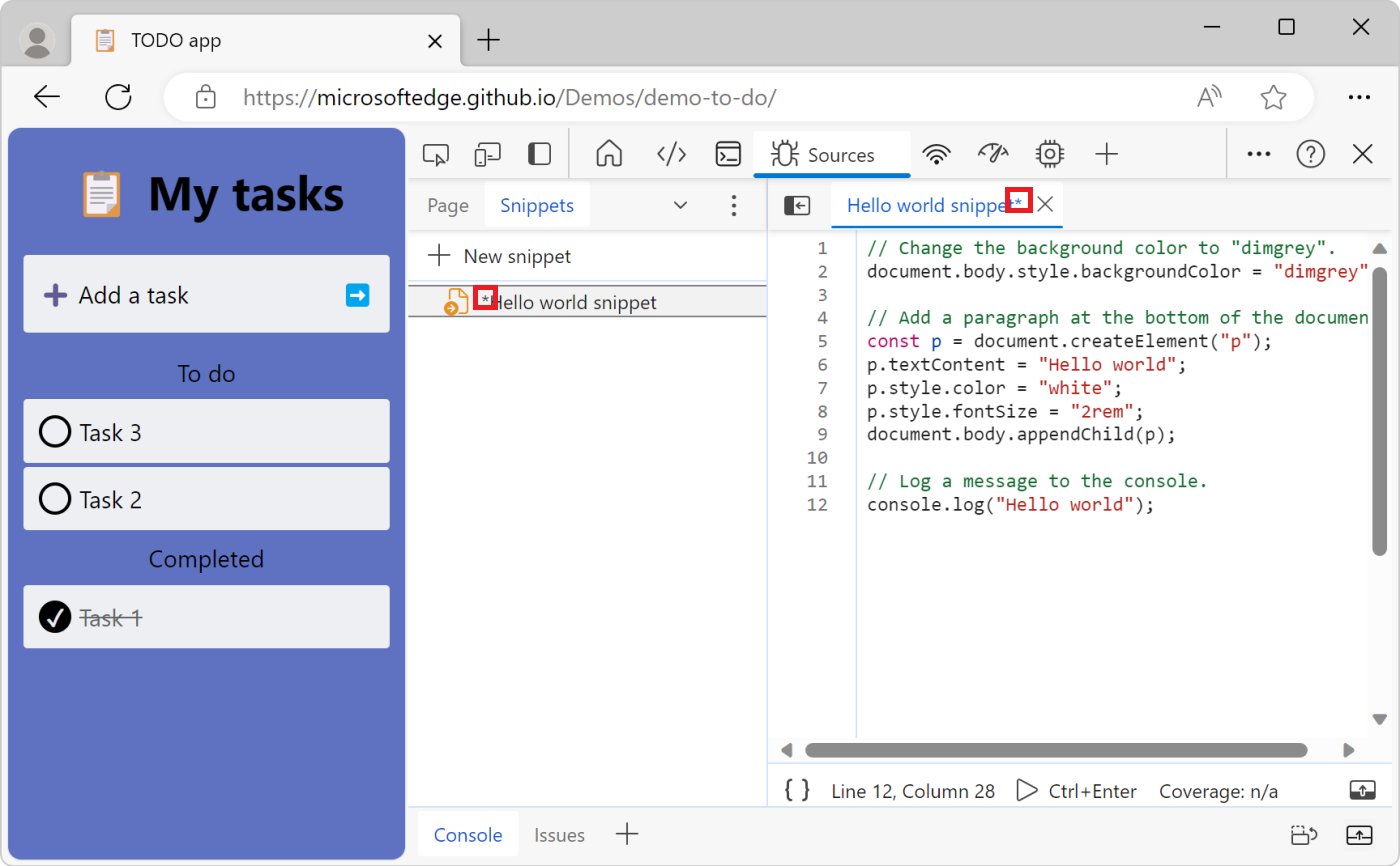
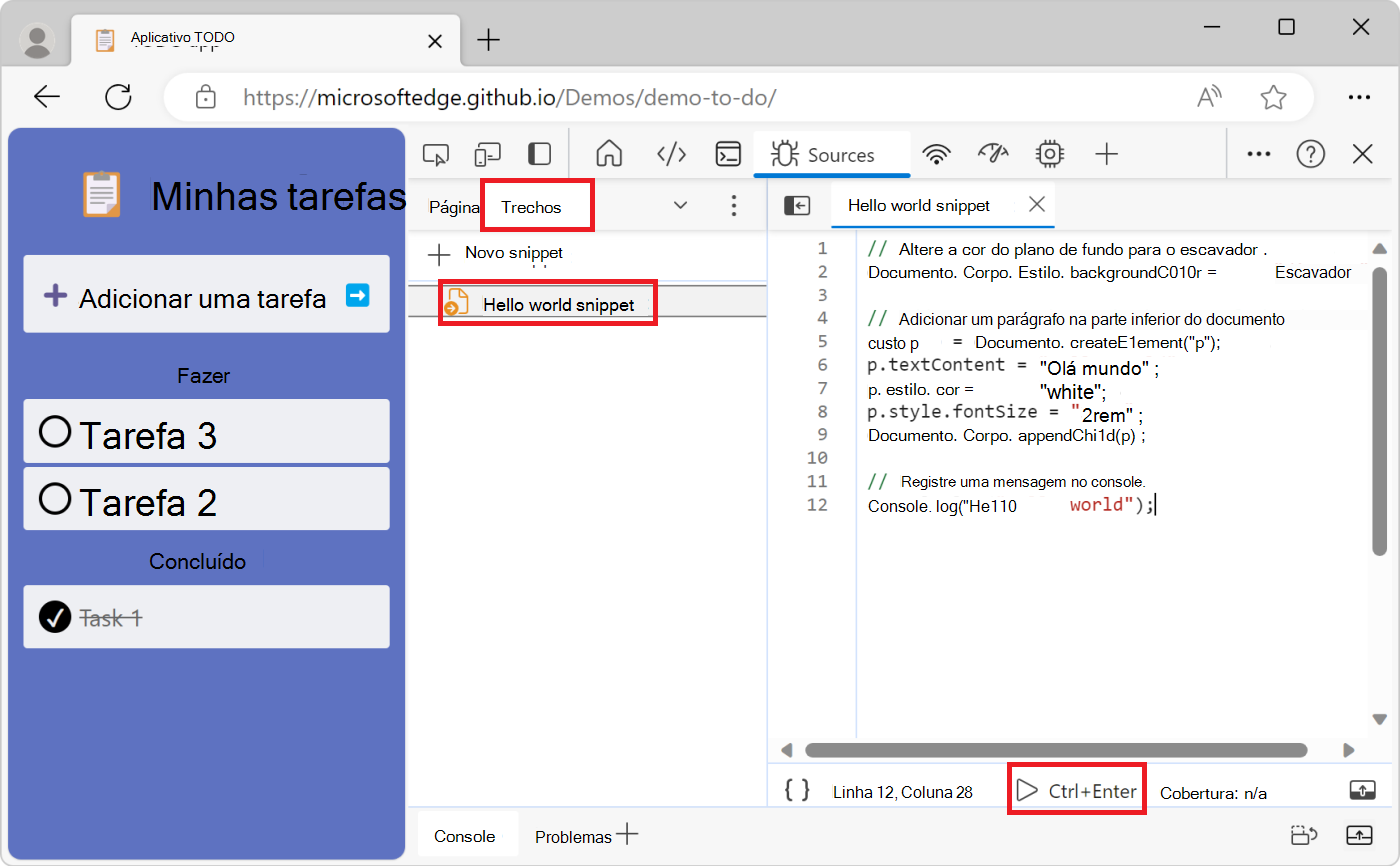
A seguinte captura de ecrã mostra o Microsoft Edge com uma página Web à esquerda e DevTools à direita. A ferramenta Origens está aberta, apresentando o código fonte do fragmento selecionado no separador Fragmentos . O código do fragmento foi executado e efetuou alterações à página Web:

O código fonte do fragmento é apresentado abaixo:
// Change the background color to "dimgrey".
document.body.style.backgroundColor = "dimgrey";
// Add a paragraph at the bottom of the document.
const p = document.createElement("p");
p.textContent = "Hello world";
p.style.color = "white";
p.style.fontSize = "2rem";
document.body.appendChild(p);
// Log a message to the console.
console.log("Hello world");
O código altera a cor de fundo da página Web para dimgrey, adiciona uma nova linha de texto na parte inferior da página Web e regista uma mensagem na ferramenta Consola .
Quando executa um fragmento numa página Web, o código fonte do fragmento é adicionado à página Web atual. Para obter mais informações sobre como alterar o código existente de uma página Web em vez de adicionar novo código, consulte Substituir recursos de página Web com cópias locais (separador Substituições).
Incluir todo o seu código num único ficheiro
As definições de segurança da maioria das páginas Web bloqueiam o carregamento de outros scripts em fragmentos. Por este motivo, tem de incluir todo o seu código num único ficheiro.
Abrir o separador Fragmentos
O separador Fragmentos está agrupado com o separador Página no painel Navegador , à esquerda da ferramenta Origens .
Para abrir o separador Fragmentos :
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
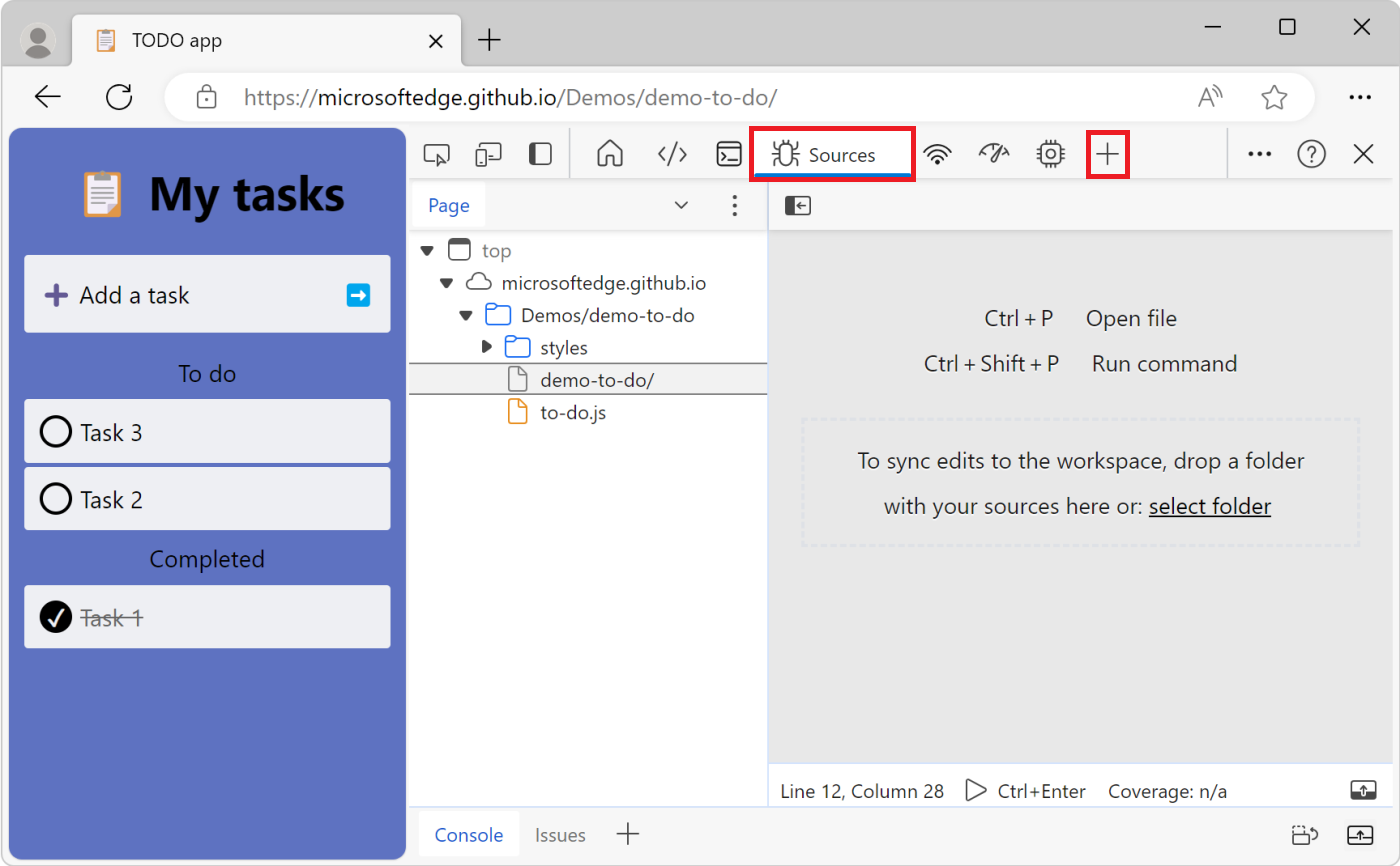
Em DevTools, na Barra de Atividade, selecione o separador Origens . Se esse separador não estiver visível, clique no botão Mais ferramentas (
 ).
).
No painel Navegador (à esquerda), selecione o separador Fragmentos . Para aceder à opção Fragmentos , poderá ter de clicar no botão Mais separadores (
 ).
).
Abrir o separador Fragmentos a partir do Menu de Comandos
Também pode abrir o separador Fragmentos com o Menu de Comandos:
Selecione qualquer coisa em DevTools, para que o DevTools tenha o foco.
Prima Ctrl+Shift+P (Windows, Linux) ou Comando+Shift+P (macOS) para abrir o Menu de Comandos.
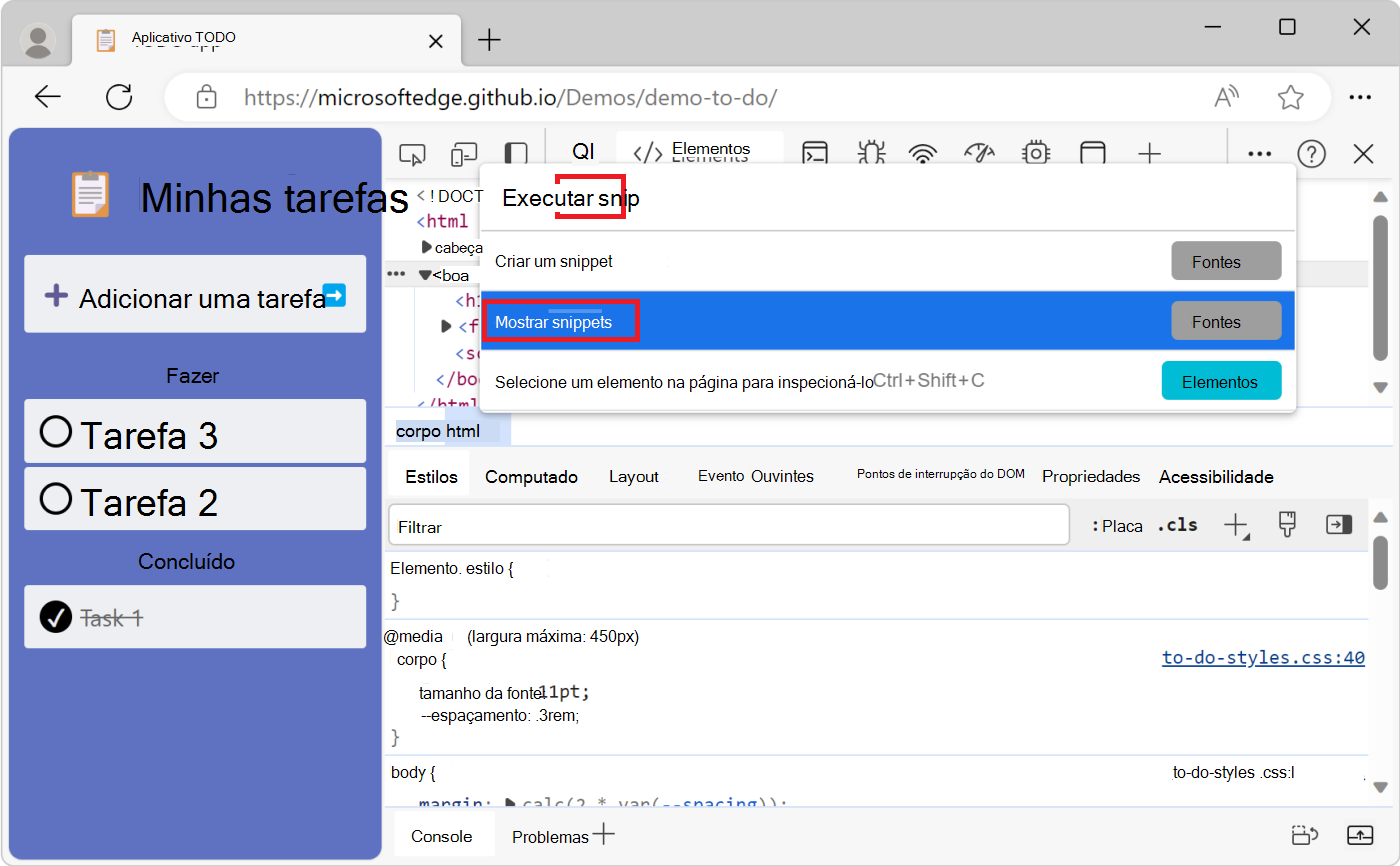
Comece a escrever "fragmentos", selecione Mostrar Fragmentos e, em seguida, prima Enter para executar o comando:

Criar um fragmento
Pode criar um fragmento a partir da ferramenta Fragmentos ou ao executar o comando Criar novo fragmento a partir do Menu de Comandos em qualquer lugar em DevTools.
O painel Fragmentos ordena os fragmentos por ordem alfabética.
Criar um fragmento na ferramenta Origens
Para criar um novo fragmento a partir do separador Fragmentos :
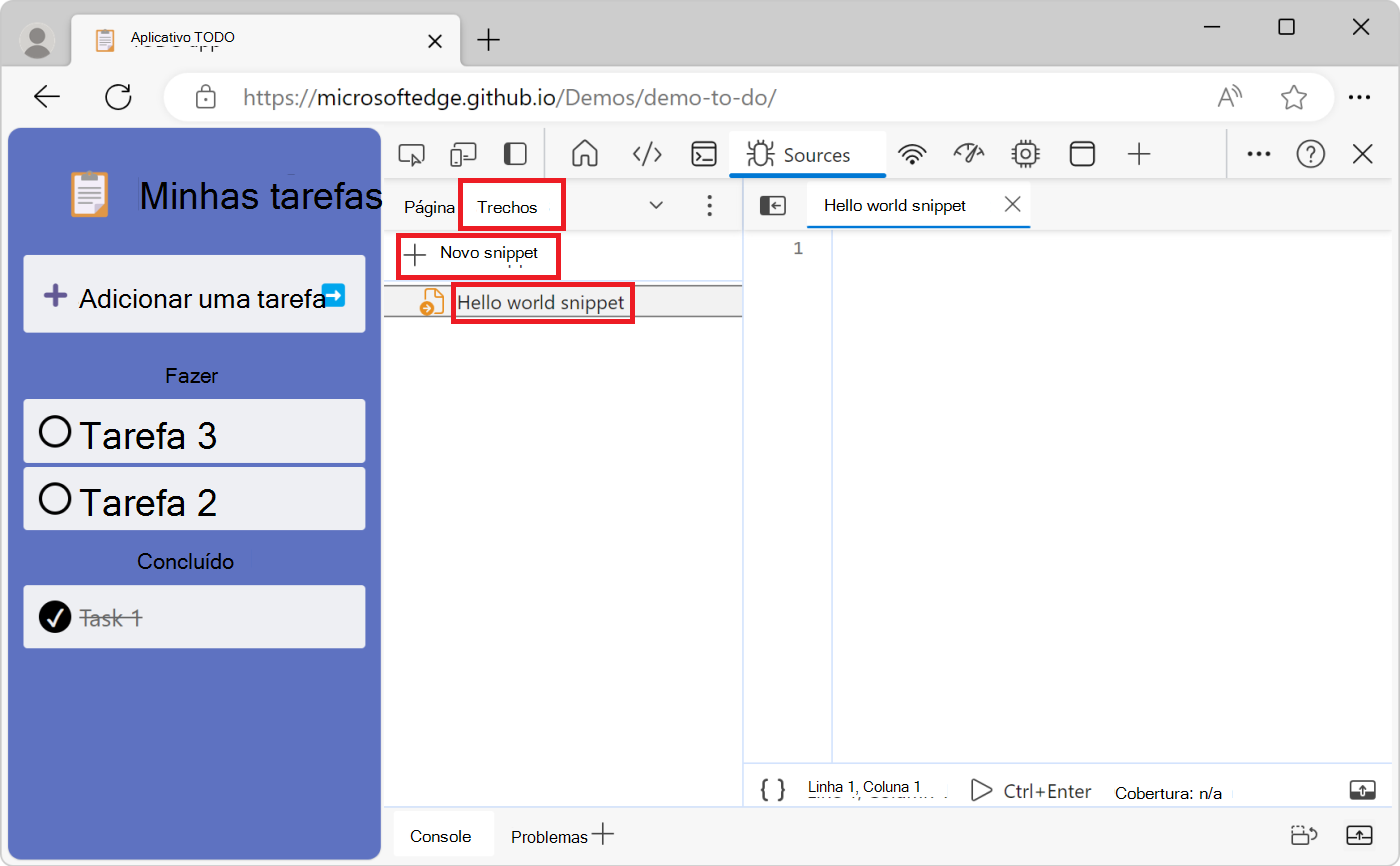
Clique em Novo fragmento (+).
Introduza um nome para o fragmento e, em seguida, prima Enter:

Criar um fragmento a partir do Menu de Comandos
Concentre o cursor algures no DevTools.
Prima Ctrl+Shift+P (Windows, Linux) ou Comando+Shift+P (macOS) para abrir o Menu de Comandos.
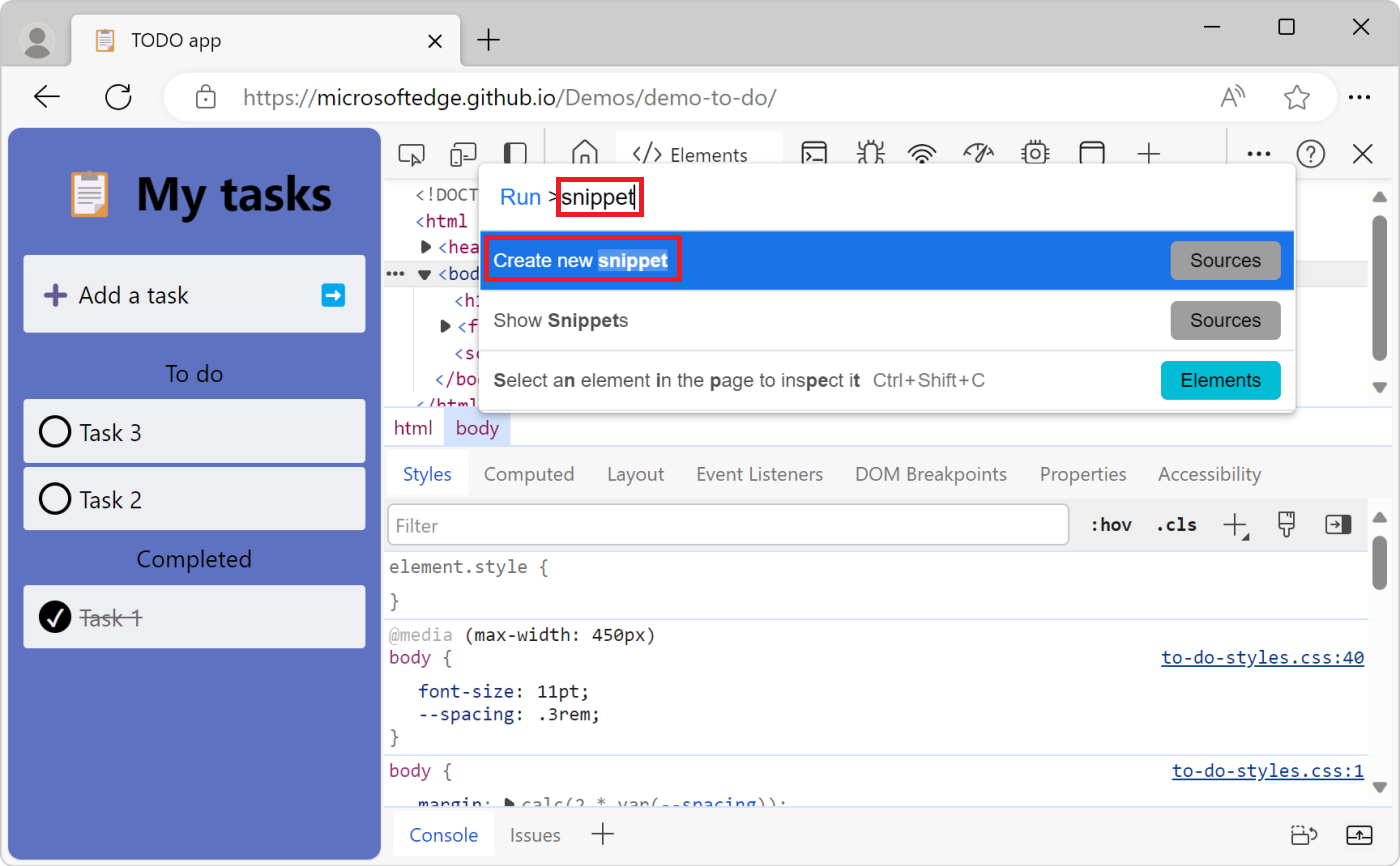
Comece a escrever "fragmento", selecione Criar novo fragmento e, em seguida, prima Enter:

Para mudar o nome do novo fragmento, consulte Mudar o nome de um fragmento, abaixo.
Editar um fragmento
Para editar o código fonte de um fragmento:
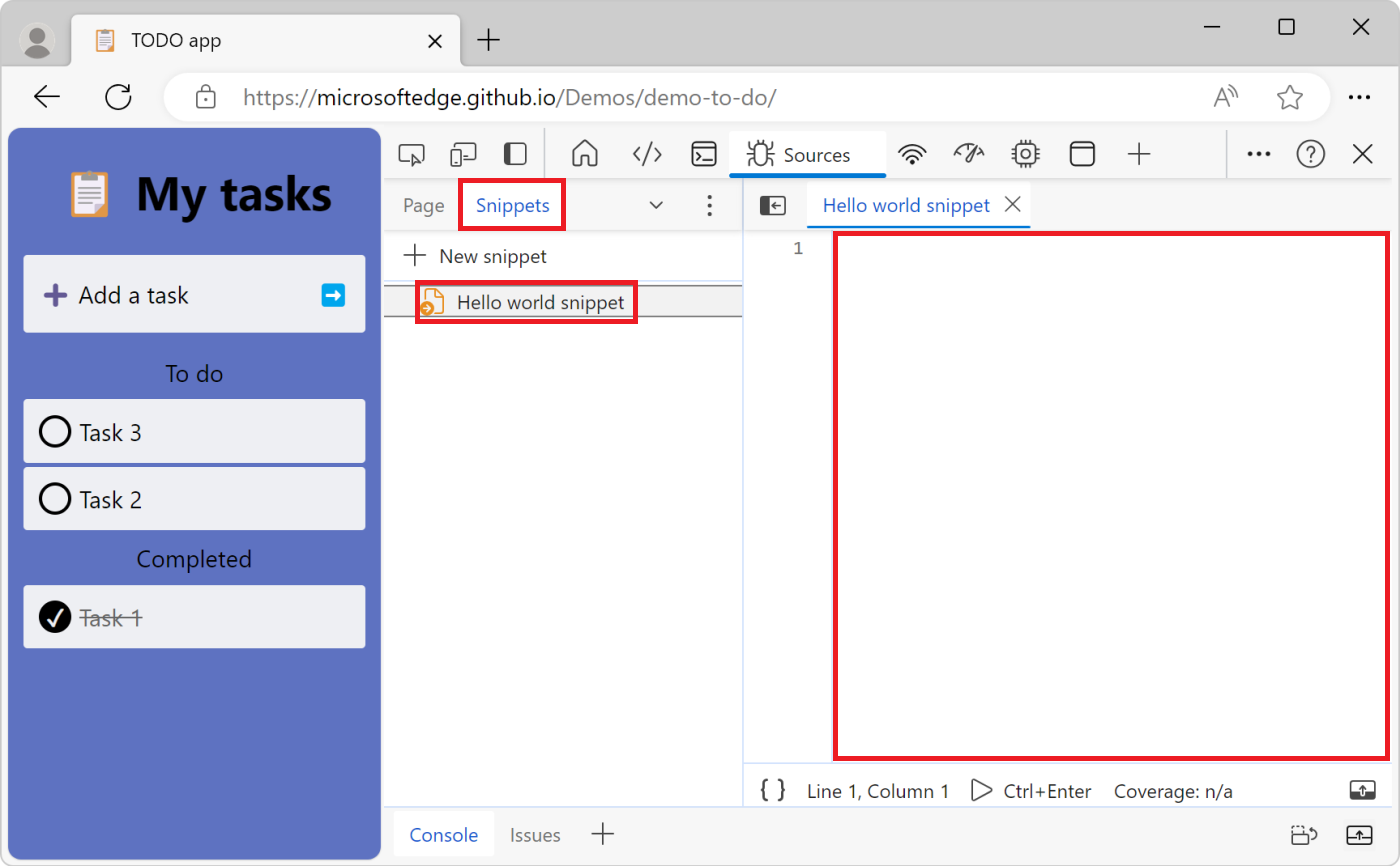
No separador Fragmentos , clique no nome do fragmento que pretende editar. O fragmento é aberto no Editor de Código:

Utilize o Editor de Código para adicionar JavaScript ao seu fragmento.
Quando um asterisco é apresentado junto ao nome do fragmento, significa que tem código não guardado. Prima Ctrl+S (Windows, Linux) ou Comando+S (macOS) para guardar:

Permitir colar no editor de Fragmentos
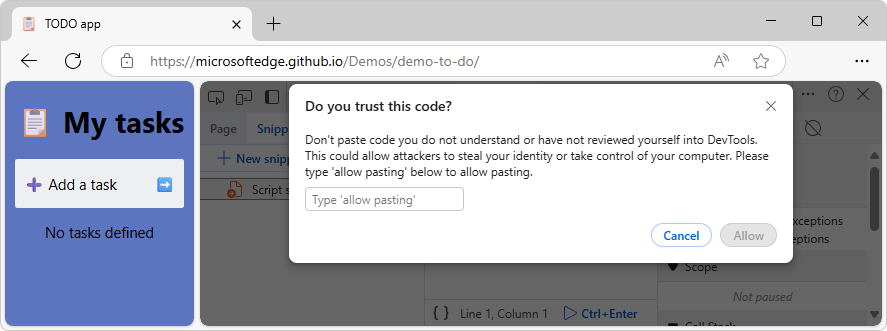
Quando tenta colar conteúdo pela primeira vez no editor de fragmentos de separador> Fragmentos da ferramenta >Origens, em vez de colar, é apresentada uma caixa de diálogo Confiar neste código? com a mensagem: "Não cole código que não compreende ou que não tenha revisto em DevTools. Isto pode permitir que os atacantes roubem a sua identidade ou assumam o controlo do seu computador. Escreva "permitir colar" abaixo para permitir a colagem."

Este aviso ajuda a evitar ataques de scripting entre sites (self-XSS) a utilizadores finais. Para colar código, primeiro escreva permitir colar na caixa de texto da caixa de diálogo e, em seguida, clique no botão Permitir . Em seguida, cole o conteúdo. Em alternativa, inicie o Edge com o sinalizador abaixo.
Colar na ferramenta Consola é semelhante; veja Permitir a colagem na Consola em Executar JavaScript na Consola.
Desative os avisos self-XSS ao iniciar o Edge com um sinalizador da linha de comandos
Para impedir os avisos acima e permitir a colagem imediata na ferramenta Consola e no editor de fragmentos da ferramenta Origens , como para testes automatizados, inicie o Microsoft Edge a partir da linha de comandos com o seguinte sinalizador: --unsafely-disable-devtools-self-xss-warnings. O sinalizador aplica-se a uma única sessão do Microsoft Edge.
Por exemplo, no Windows:
Estável do Edge:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
Edge Beta:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge Beta\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
Edge Dev:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge Dev\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
Edge Canary:
"C:\Users\localAccount\AppData\Local\Microsoft\Edge SxS\Application\msedge.exe" --unsafely-disable-devtools-self-xss-warnings
Executar um fragmento
Executar um fragmento a partir da ferramenta Origens
Clique no nome do fragmento que pretende executar. O fragmento é aberto no Editor de Código:
Clique no botão Executar fragmento (
 ) ou prima Ctrl+Enter (Windows, Linux) ou Comando+Enter (macOS):
) ou prima Ctrl+Enter (Windows, Linux) ou Comando+Enter (macOS):
Executar um fragmento a partir do Menu de Comandos
Concentre o cursor algures no DevTools.
Prima Ctrl+Shift+P (Windows, Linux) ou Comando+Shift+P (macOS) para abrir o Menu de Comandos.
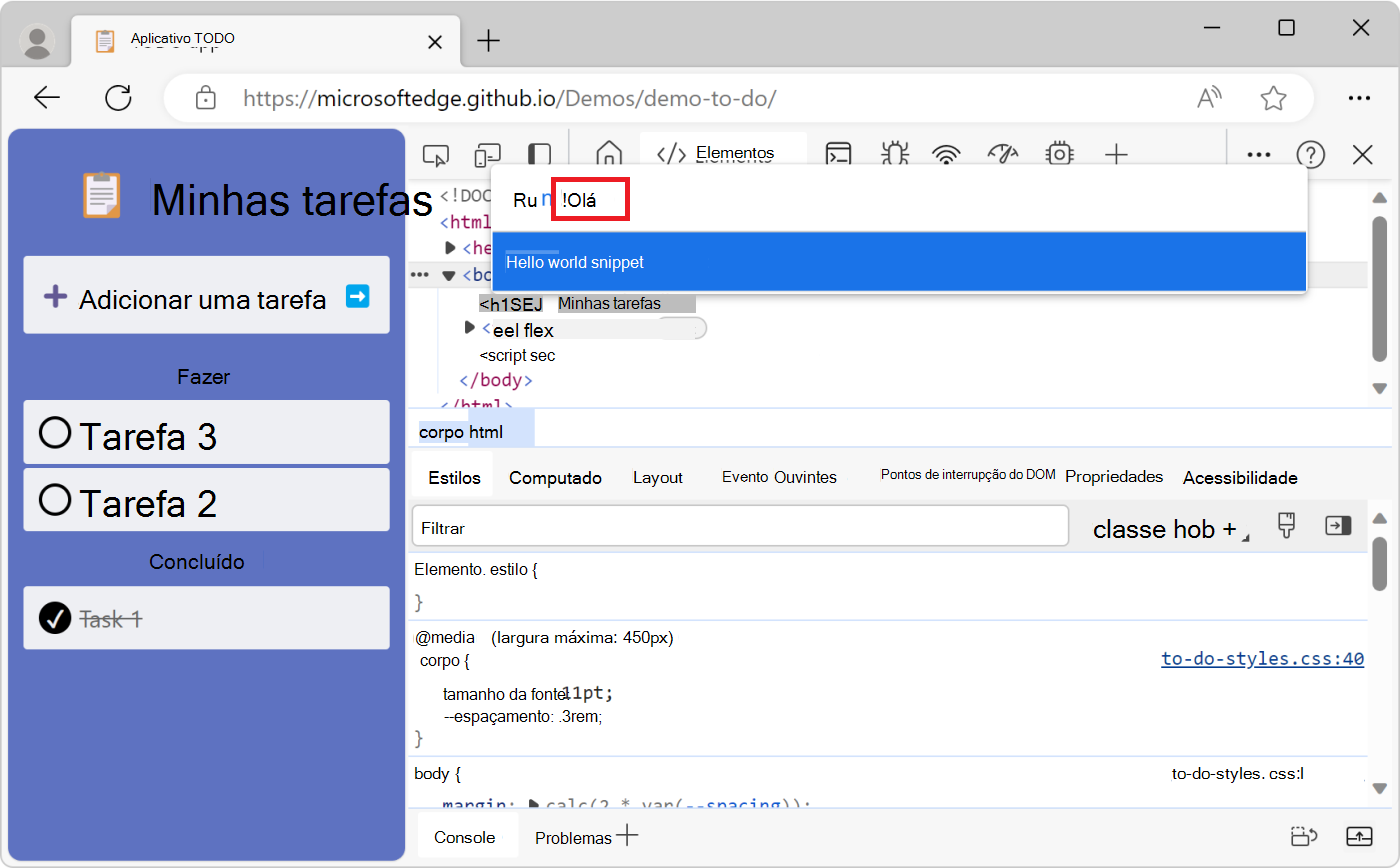
Elimine o > caráter e escreva o caráter ! seguido do nome do fragmento que pretende executar:

Prima Enter para executar o fragmento.
Mudar o nome de um fragmento
Clique com o botão direito do rato no nome do fragmento e, em seguida, selecione Mudar o Nome.
Eliminar um fragmento
Clique com o botão direito do rato no nome do fragmento e, em seguida, selecione Remover.
Guardar um fragmento no disco como um ficheiro
Por predefinição, os fragmentos só estão disponíveis em DevTools, mas também pode guardar fragmentos no disco.
Clique com o botão direito do rato no nome do fragmento e, em seguida, selecione Guardar como.
A caixa de diálogo Guardar Como é aberta.
Selecione uma pasta, introduza um nome de ficheiro (como
Script snippet #1.js) e, em seguida, clique no botão Guardar .
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.