Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
A experimentação Ficheiros Open source no Visual Studio Code permite-lhe utilizar o Microsoft Edge DevTools, mas, em seguida, editar os seus ficheiros no Visual Studio Code em vez de no editor de código da ferramenta DevTools Sources.
Quando utiliza esta experimentação, se utilizar Visual Studio Code e utilizar DevTools para alterar as regras do CSS, já não tem de utilizar o editor de código na ferramenta Origens das DevTools. Pode simplesmente utilizar o editor de código no Visual Studio Code. Quando ativa esta experimentação, os ficheiros locais receberão um tratamento diferente.
Configurar a edição de ficheiros locais no Visual Studio Code
Primeiro, selecione Definiçõesde DevTools >>Experimentações>Ficheiros open source no Visual Studio Code e, em seguida, reinicie as DevTools.
Com esta experimentação ativada, suponha que, no Microsoft Edge, acede a um servidor local (como http://localhost ou http://127.0.0.1), ou abre um ficheiro local.

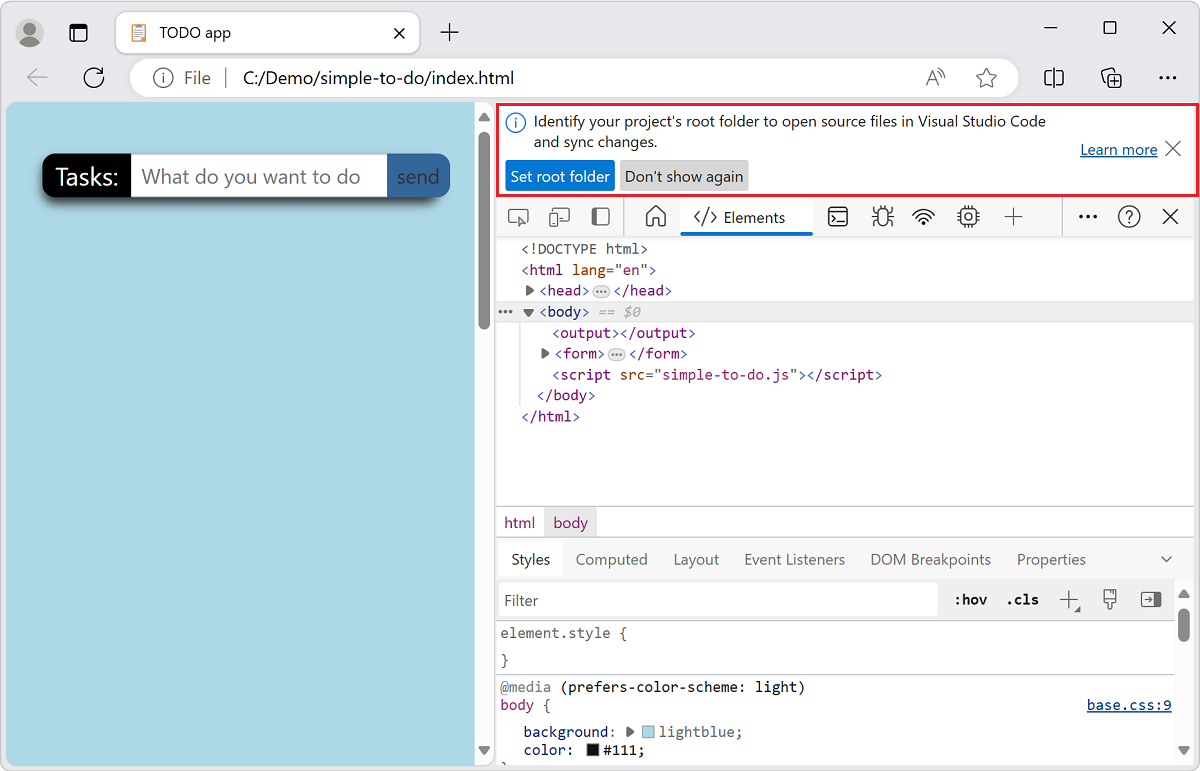
Quando abre o DevTools, é-lhe pedido que identifique a pasta raiz. Pode optar ativamente por não participar selecionando Fechar (x) ou selecionando o Don't show again botão. Pode obter mais informações ao selecionar a Learn more ligação.

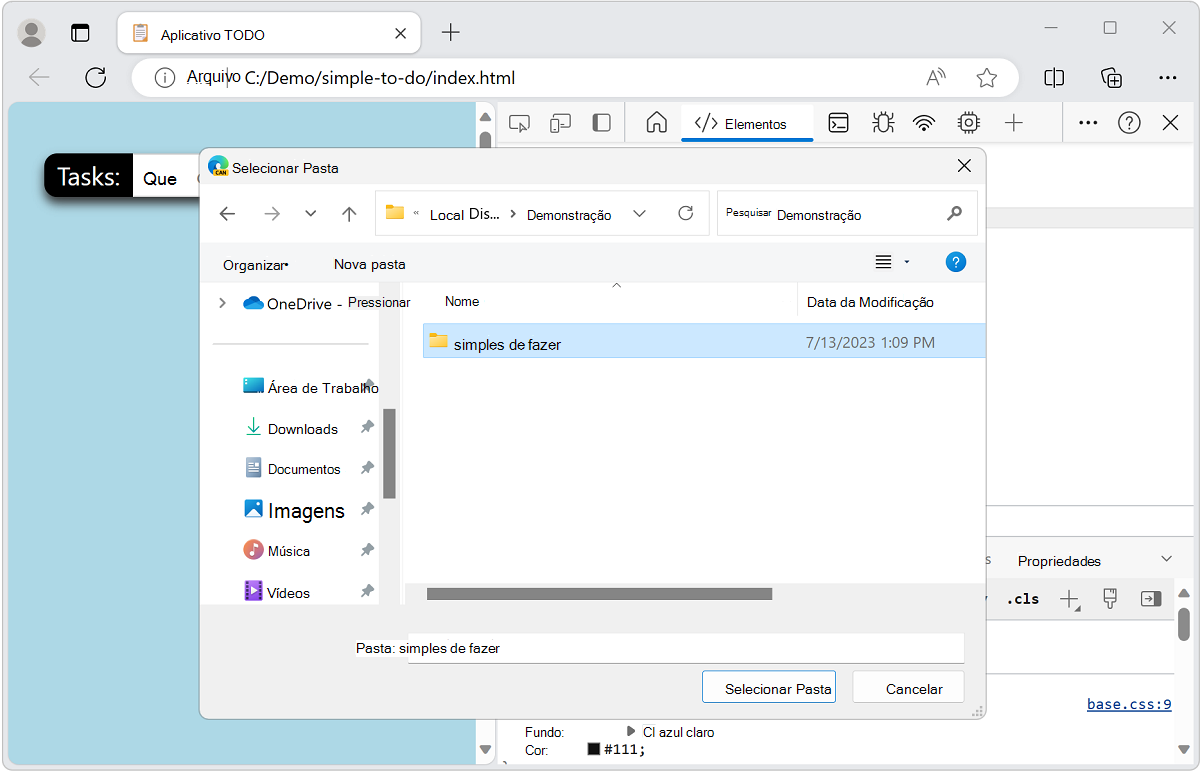
Se selecionar o botão Definir pasta raiz , o sistema operativo pede-lhe para navegar para a pasta e selecioná-la.

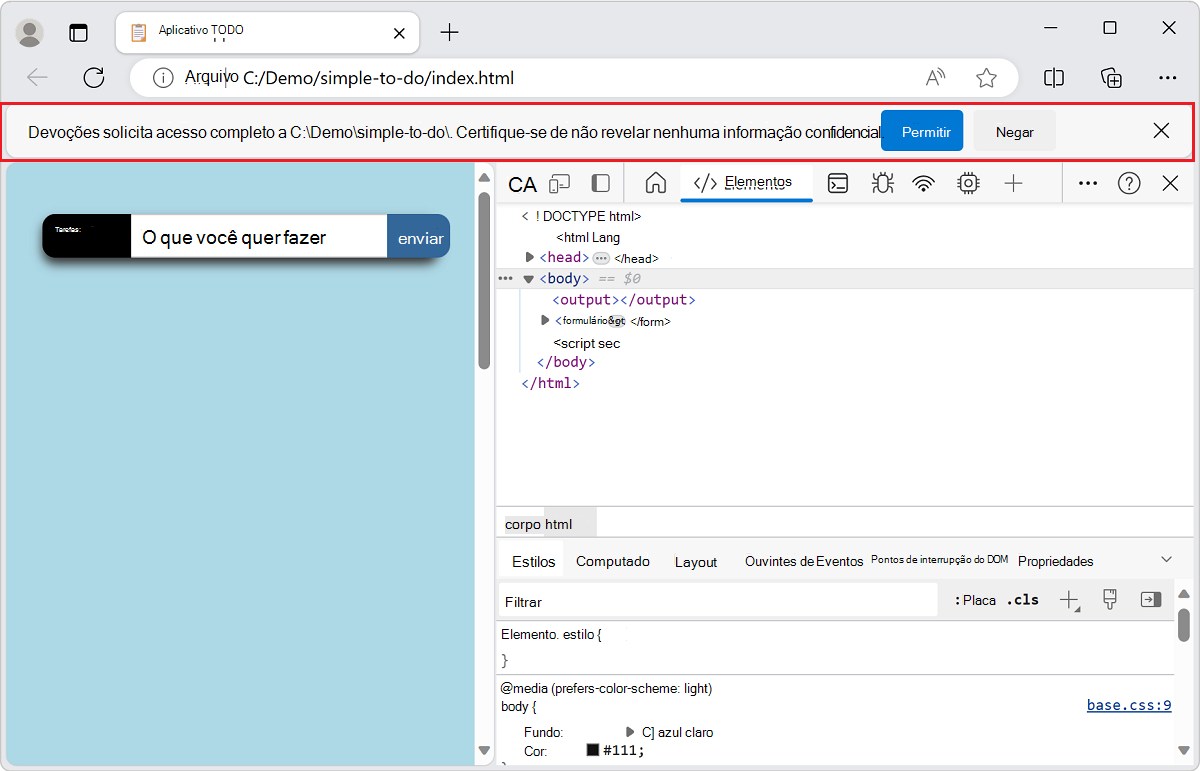
Depois de selecionar uma pasta raiz, tem de conceder acesso total às DevTools à pasta. Acima da barra de ferramentas, um pedido com os botões Permitir ou Negar pergunta-lhe se deve conceder permissão às DevTools para aceder à pasta.

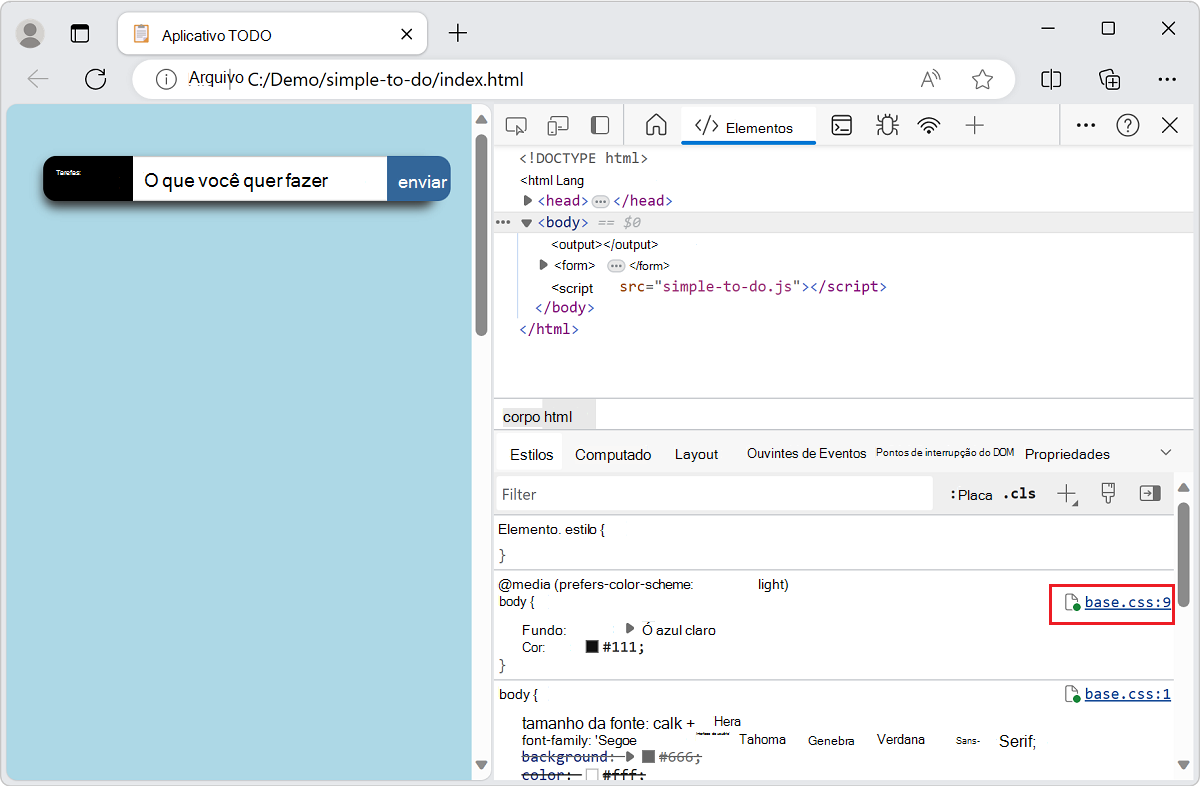
Depois de conceder permissão, a pasta que selecionar é adicionada como uma Área de Trabalho em DevTools, no separador Área de Trabalho da ferramenta Origens . Isto significa que todos os ficheiros que editar no DevTools são agora abertos no Microsoft Visual Studio Code em vez de na ferramenta Origens. Como indicador, mostramos um linked ícone junto ao nome do ficheiro. Neste exemplo, vamos selecionar a base.css ligação na ferramenta Estilos .

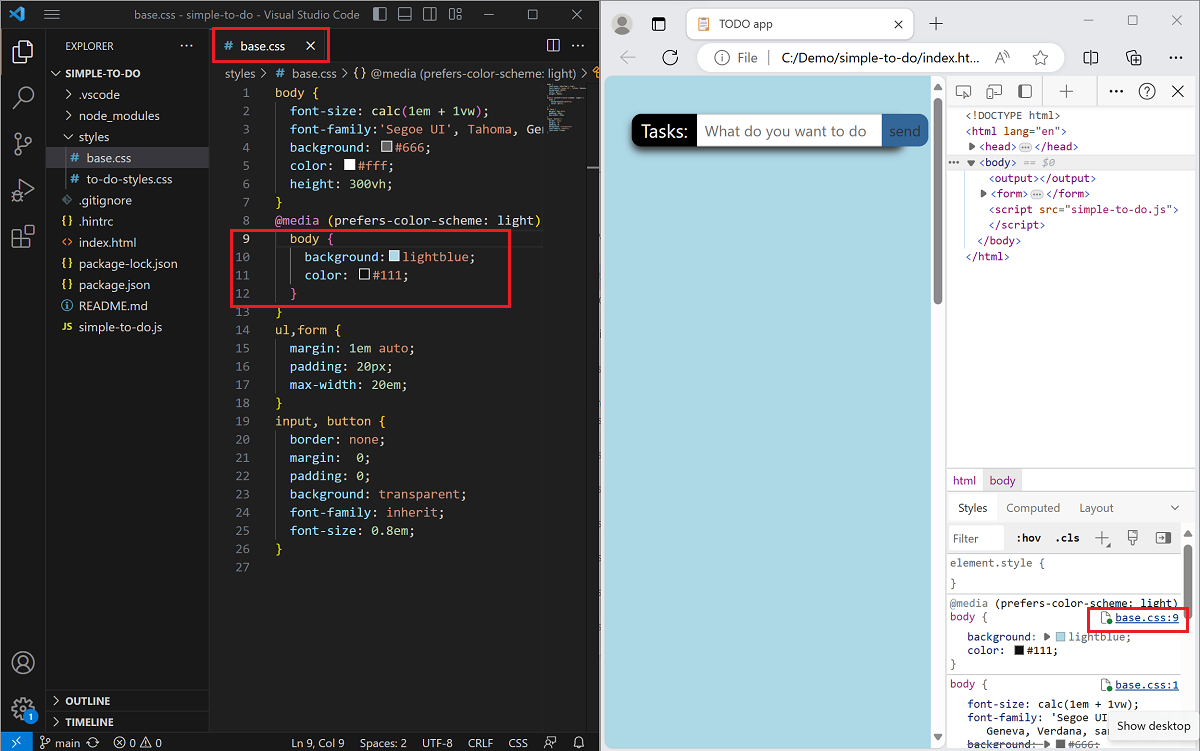
O DevTools abre uma instância de Visual Studio Code e mostra todos os ficheiros na pasta raiz. DevTools também abre o ficheiro que selecionou, desloque-se para a linha correta do seletor CSS.

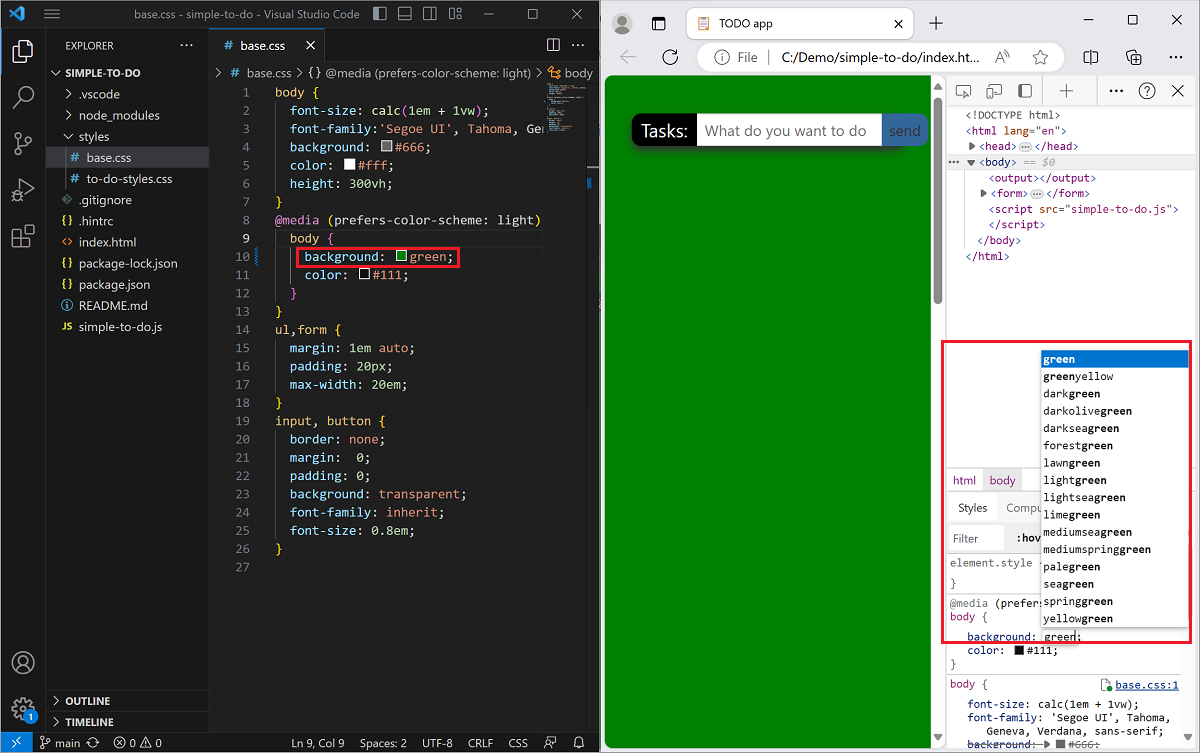
Todas as alterações efetuadas ao ficheiro no DevTools serão agora sincronizadas com Visual Studio Code. Por exemplo, se alterar o backgroundgreen para para os estilos do corpo, a mesma regra CSS será automaticamente adicionada ao base.css ficheiro no editor de código do Visual Studio Code.

Alterar as definições da área de trabalho
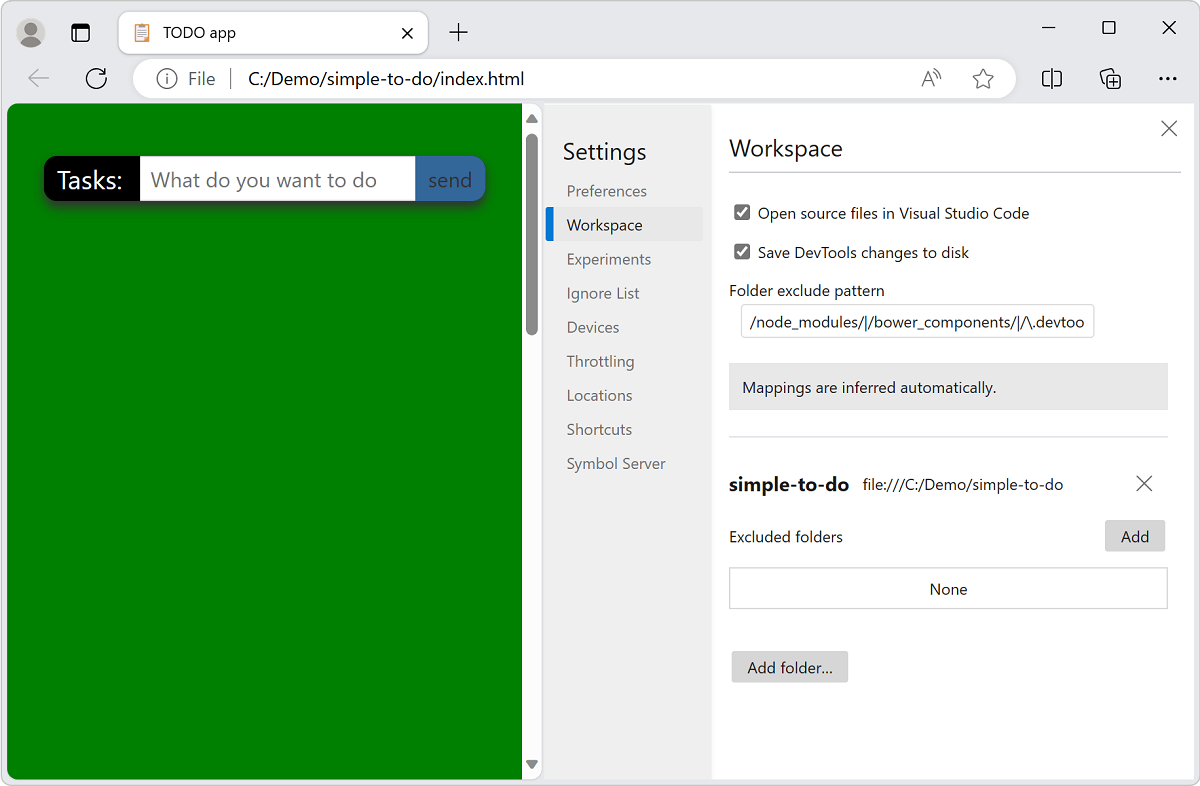
Para alterar o comportamento dos ficheiros Open source no Visual Studio Code experimentação, aceda à página Definições de DevTools clicando em Definições (o ícone de engrenagem) ou premindo Shift+?e, em seguida, selecione a página Área de Trabalho:

A página Área deTrabalhoDefinições> lista as áreas de trabalho, juntamente com as seguintes opções de configuração:
| Controlo de IU | Descrição |
|---|---|
| Abrir ficheiros de origem na caixa de verificação Visual Studio Code | Define se pretende código aberto ficheiros no Visual Studio Code. |
| Caixa de verificação Guardar alterações de DevTools no disco | Guarda automaticamente as alterações de DevTools no disco. |
| Caixa de texto padrão de exclusão de pasta | Exclui automaticamente pastas de uma pasta de área de trabalho. |
| Botão Adicionar junto a Pastas excluídas | Exclui uma pasta de uma área de trabalho específica. |
| Botão Adicionar pasta | Adiciona uma área de trabalho adicional. |