Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
A edição de espelho CSS proporciona interação bidirecional para que possa alterar o CSS de qualquer forma:
No editor de código, edite o
.cssficheiro, as suas alterações são espelhadas na ferramenta Elementos no separador DevTools do Edge .Na ferramenta Elementos , no separador DevTools do Edge , as alterações são espelhadas no
.cssficheiro no editor de código.
A edição do CSS espelho está ativada por predefinição na extensão. Como resultado, na extensão DevTools, no separador Estilos na ferramenta Elementos , quando altera seletores CSS, regras ou valores, o ficheiro local .css é editado automaticamente à medida que altera os valores.
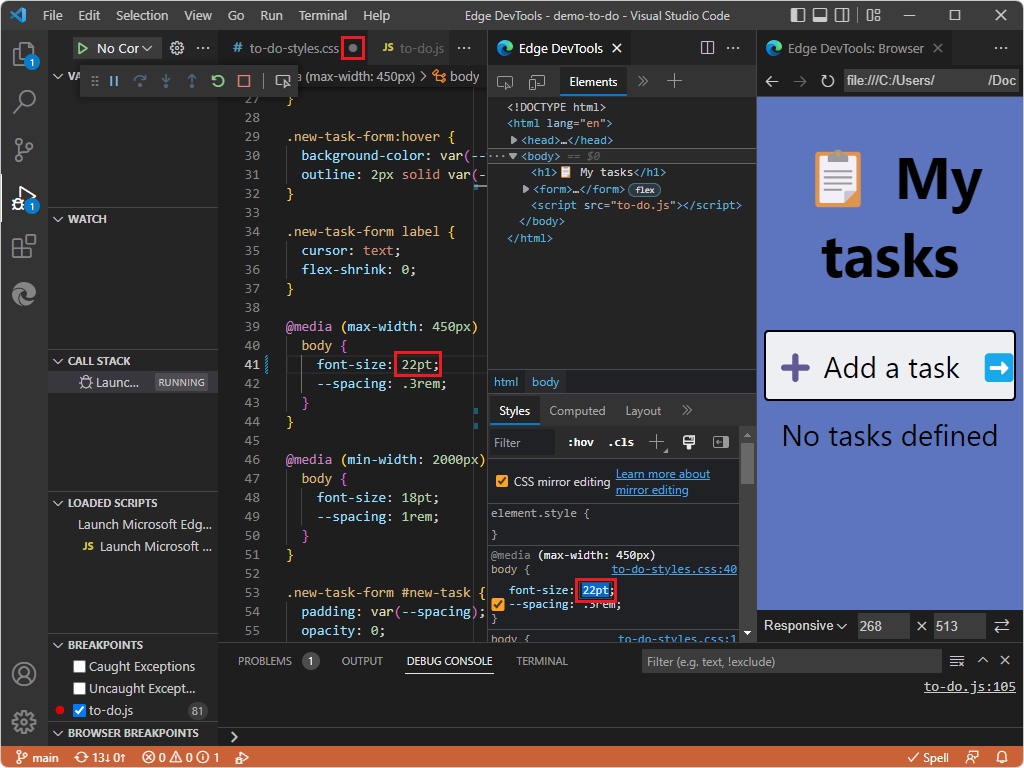
Por exemplo, quando seleciona um valor de tamanho de ponto para o elemento do corpo e, em seguida, primeSeta Para Cima ou Seta Para Baixo, se tiver o .css ficheiro aberto, pode ver o valor a ser alterado automaticamente no .css ficheiro em tempo real enquanto altera o valor no separador Estilos:

Sem o CSS espelho a edição, o separador Estilos no Microsoft Edge DevTools é excelente para depurar e ajustar os seletores CSS e as regras CSS. No entanto, embora estas alterações sejam imediatamente compostas no browser, não são refletidas no seu .css ficheiro. Isto significa que, depois de alterar o CSS no separador Estilos , terá de copiar e colar as alterações novamente no ficheiro .css .
A edição do CSS espelho é uma funcionalidade da extensão DevTools do Microsoft Edge que soluciona esse problema. Qualquer alteração que efetuar no separador Estilos também altera automaticamente o .css ficheiro na sua pasta aberta no Visual Studio Code. Pode editar qualquer seletor CSS ou criar novos seletores CSS no separador Estilos e todas as alterações são automaticamente espelhadas no ficheiro correto .css .
O CSS espelho edição também funciona para um .html ficheiro que contém um <style> elemento, como a página Êxito. Isto é demonstrado em Introdução ao clicar no botão Iniciar Instância.
A caixa de verificação Edição do Espelho CSS
Se utilizar um URL (em vez de um caminho de ficheiro), o CSS espelho edição requer a abertura de uma pasta de ficheiros de origem de páginas Web no Visual Studio Code que a extensão pode mapear para os recursos da página Web do URL introduzido na Barra de endereço ou num launch.json ficheiro. Se não tiver os ficheiros de origem local, mas quiser alterar o CSS nas DevTools, desmarque a caixa de verificação de edição do CSS espelho para impedir mensagens de erro sobre mapeamento e edição espelho. Veja Ativar o CSS espelho edição, abaixo.
Guardar as alterações no ficheiro de .css
A extensão não guarda automaticamente as alterações que efetua no editor. É apresentado um círculo branco no .css separador do ficheiro no editor. Se quiser mantê-las, terá de guardar manualmente as alterações.
Se fechar o Visual Studio, a pasta atual ou o ficheiro, o .css Visual Studio pede-lhe para guardar as alterações.
Exemplo de alterações ao espelhamento do separador Estilos para um ficheiro de .css
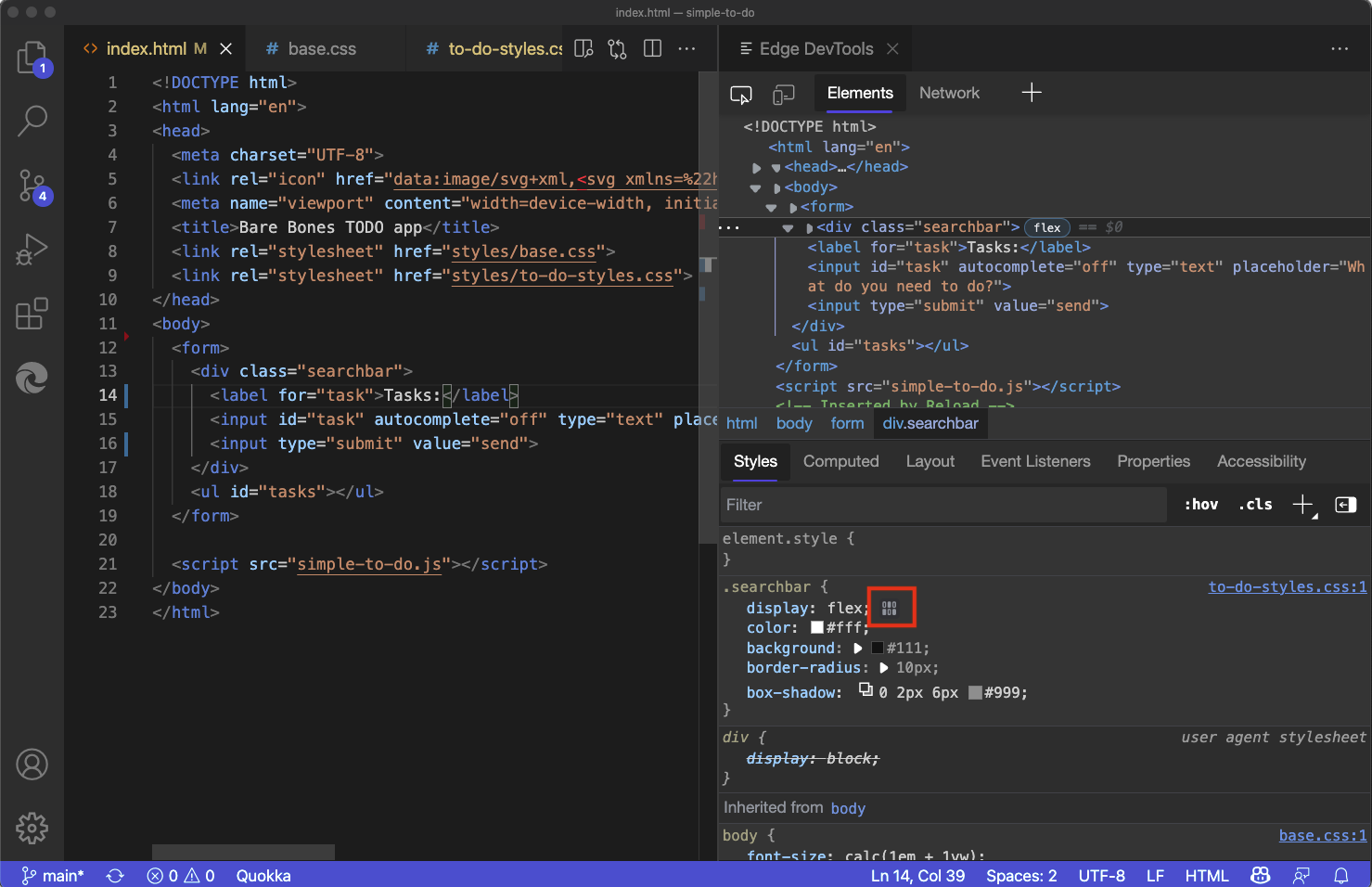
No exemplo seguinte, index.html está aberto no Visual Studio Code e a extensão DevTools do Microsoft Edge está aberta. Selecionamos o ícone de caixa flexível no .searchbar seletor CSS e, em seguida, alteramos para flex-directioncolumn.
A alteração é refletida no separador DevTools do Edge e no separador DevTools do Edge: Browser :

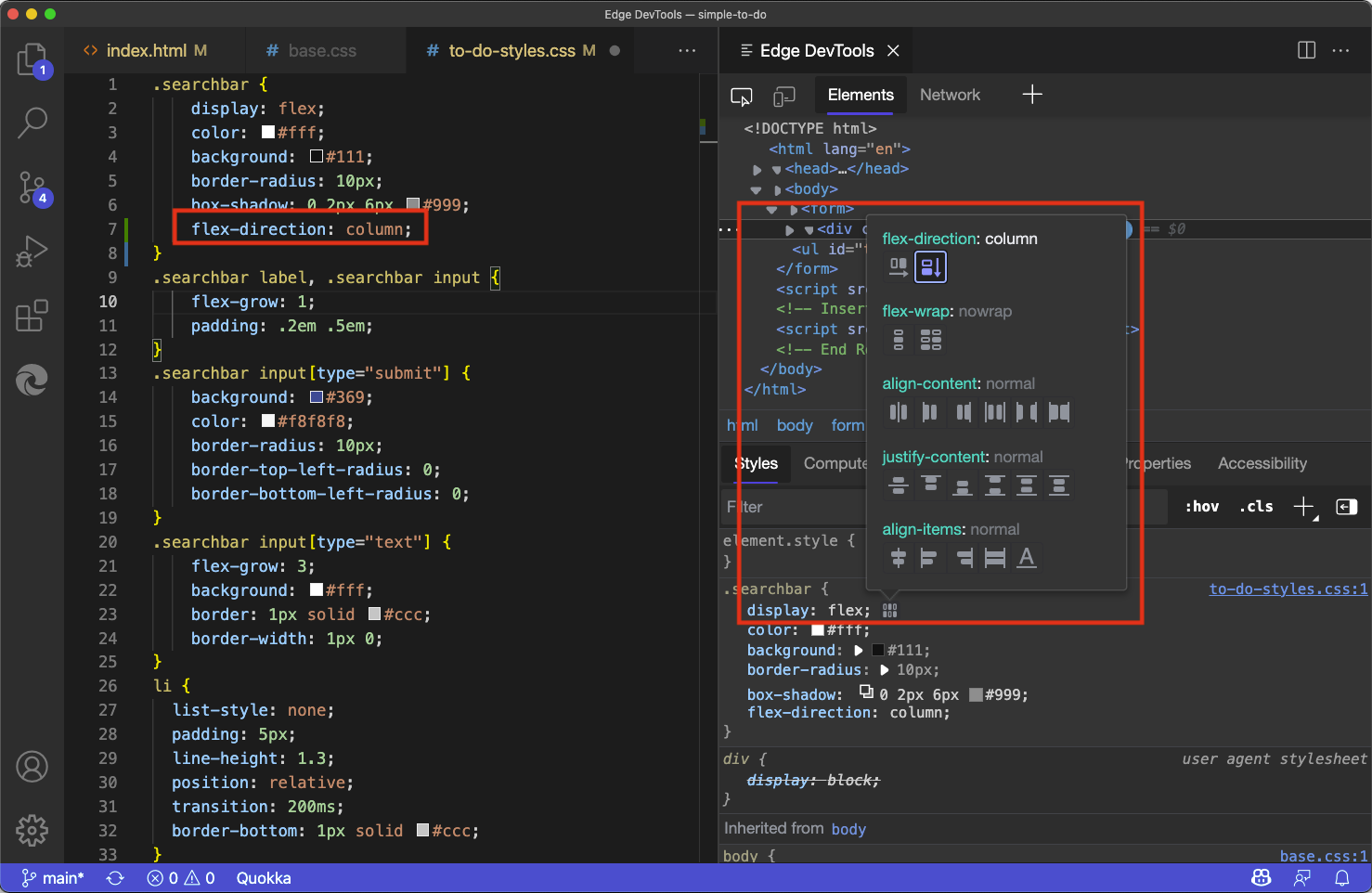
Como resultado da edição do CSS espelho, Visual Studio Code também navega automaticamente para o ficheiro correto .css e para o número de linha adequado e insere o flex-direction: column código CSS:

Ativar a edição de espelho CSS
Se tiver ficheiros de origem fidedignos graváveis e quiser que as alterações CSS nas DevTools sejam editadas automaticamente nos ficheiros de origem, selecione a caixa de verificação CSS espelho a editar. Ele é selecionado por padrão.
Desmarque a caixa de espelho marcar de edição do CSS se estiver a experimentar apenas e existir um URL em vez de um caminho de ficheiro na Barra de endereço no separador DevTools: Browser do Edge e não tiver ficheiros de origem localmente através da Barra> de Atividade Explorer> o botão Abrir Pasta e não quer mensagens de erro sobre mapeamento e edição espelho.
Para ativar ou desativar a edição do CSS espelho:
No separador DevTools do Edge , no separador Elementos , aceda ao separador Estilos .
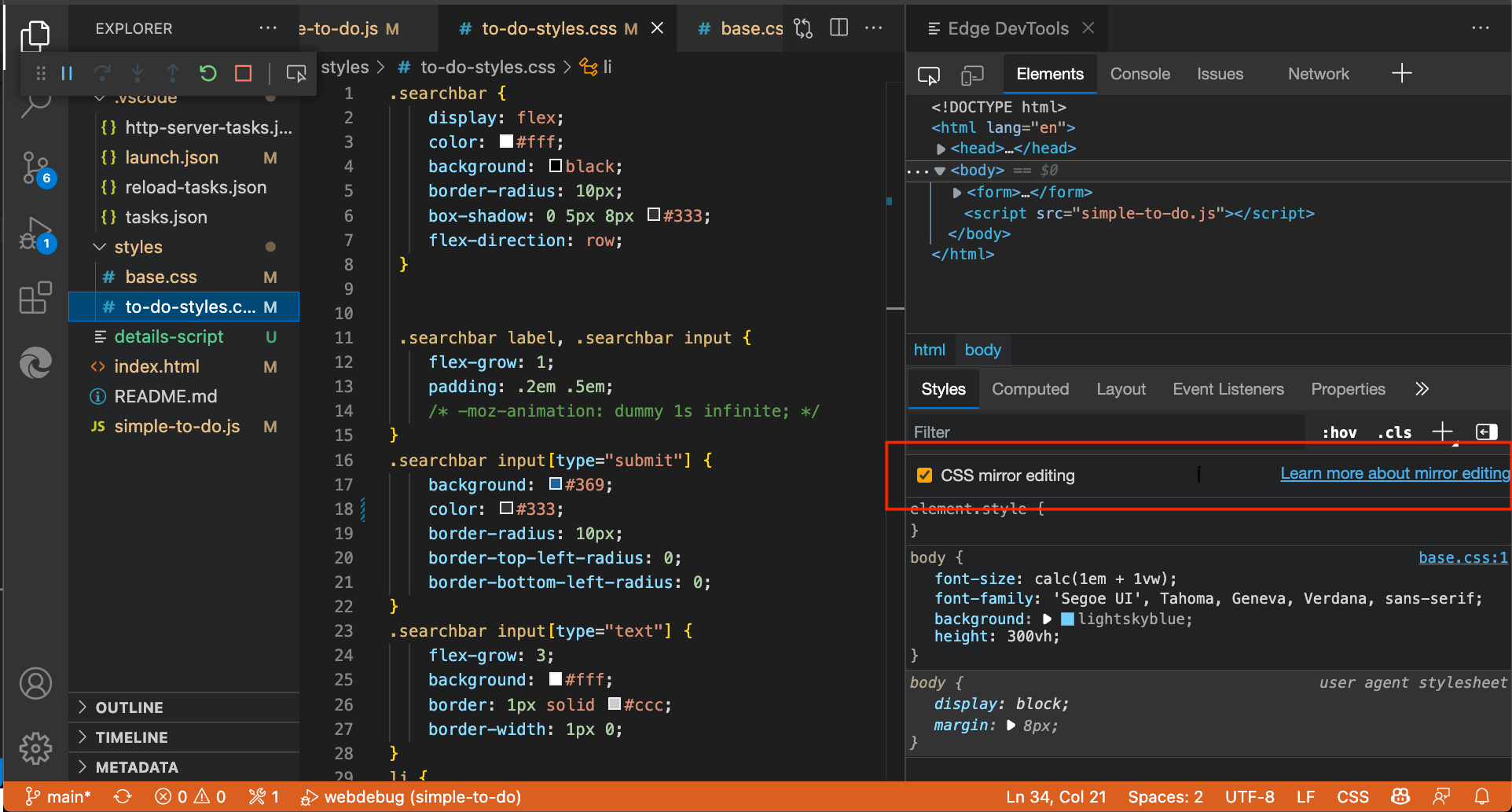
Selecione ou desmarque a caixa de verificação de edição do espelho CSS:

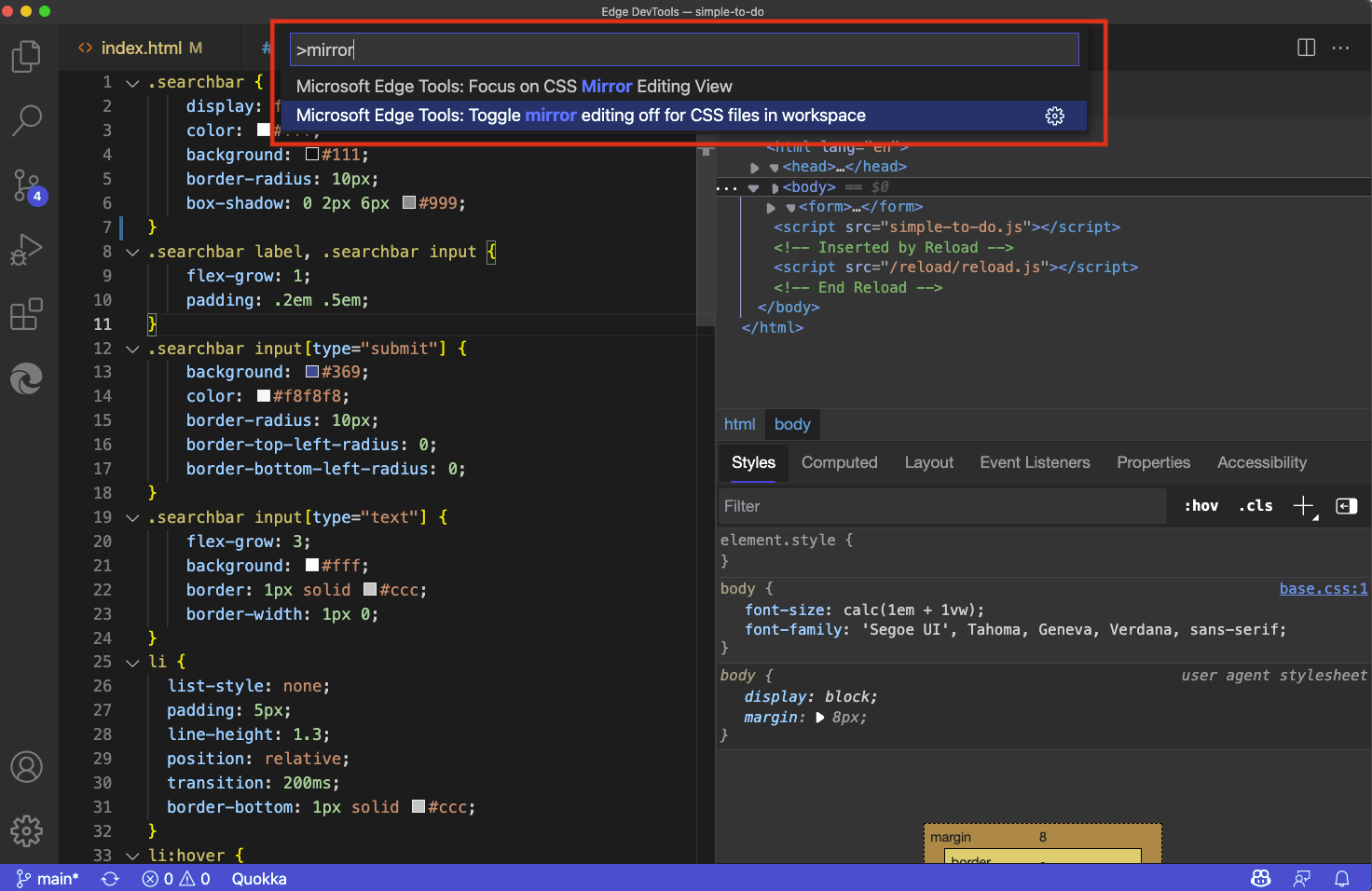
Em alternativa, abra o Menu de Comandos, comece a escrever a palavra espelho e, em seguida, selecione Ferramentas do Microsoft Edge: Ativar/desativar espelho edição para ficheiros CSS na área de trabalho:

Suporte de sourcemap
O Espelhamento CSS também suporta abstrações como Sass ou CSS-in-JS quando tiver configurado o seu projeto para produzir códigos fonte. Temos um problema de controlo no GitHub e agradecemos qualquer feedback sobre como isto poderia ser melhorado: Edição do Espelho CSS com Sourcemaps: Problemas Conhecidos e Comentários.