Autenticação básica para aplicativos WebView2
A autenticação básica é uma abordagem de autenticação que faz parte do protocolo HTTP.
Basic authentication for WebView2 apps includes a sequence of authentication and navigation steps to retrieve a webpage from an HTTP server. The WebView2 control acts as an intermediary for communication between the host app and the HTTP server.
Usar HTTPS para enviar credenciais
Aviso: você deve usar HTTPS ao usar a Autenticação Básica. Caso contrário, o nome de usuário e a senha não são criptografados. Talvez você queira considerar outras formas de autenticação.
O padrão HTTP para autenticação básica inclui as credenciais de autenticação (nome de usuário e senha) não criptografadas. Portanto, você deve usar https, para garantir que as credenciais sejam criptografadas.
A ordem dos eventos de navegação
O evento básico de autenticação acontece no meio da sequência de eventos:
-
NavigationStarting– evento de navegação -
ContentLoading- navigation event BasicAuthenticationRequestedDOMContentLoaded-
NavigationCompleted- navigation event
Para obter mais informações, confira Eventos de navegação para aplicativos WebView2.
Comunicação entre o servidor HTTP, o controle WebView2 e o aplicativo host
O servidor HTTP verifica a autenticação (nome de usuário e credenciais de senha) e retorna um documento de erro ou a página da Web solicitada.
A instância de controle Do WebView2 gera os eventos. O controle WebView2 fica entre o servidor HTTP e o aplicativo host. O controle WebView2 serve como um intermediário para comunicação entre o aplicativo host e o servidor HTTP.
Você grava o aplicativo host. O aplicativo host define o nome de usuário e a senha nos objetos de resposta de argumentos (
EventArgs) do evento.
BasicAuthenticationRequestedEventArgs tem uma Response propriedade. A Response propriedade é um objeto que contém as propriedades nome de usuário e senha.
Sequência de eventos de navegação
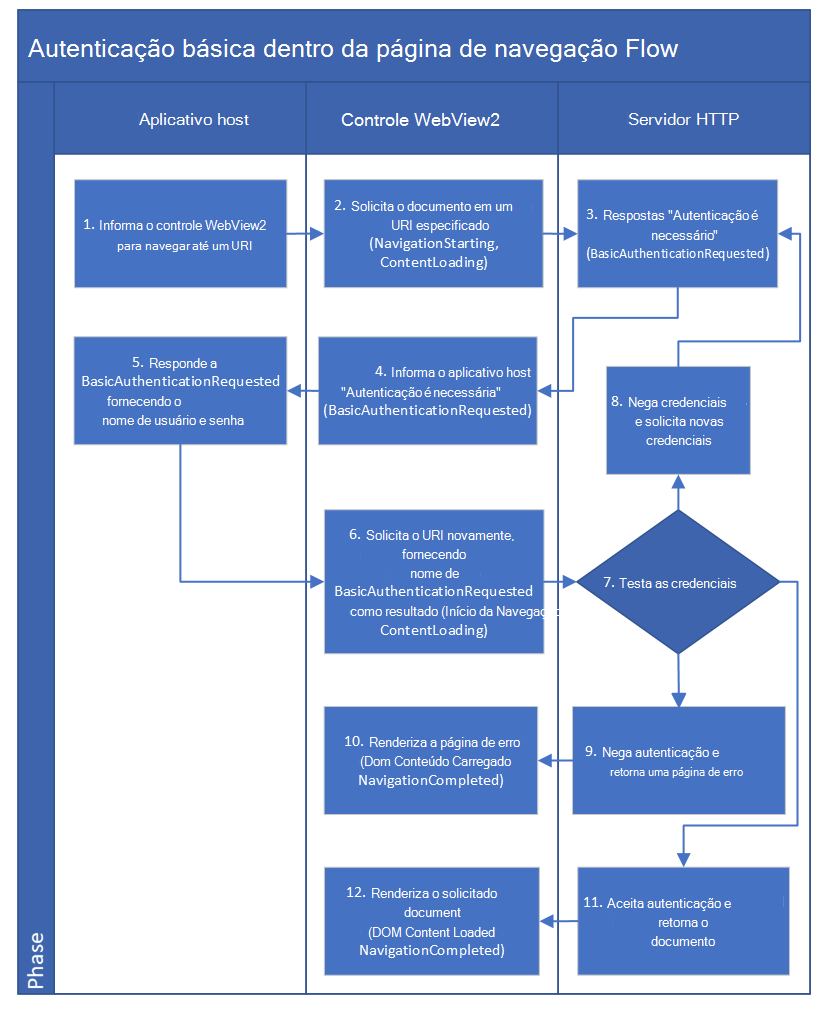
O diagrama a seguir mostra o fluxo de eventos de navegação para autenticação básica para aplicativos WebView2:

O aplicativo host informa ao controle WebView2 para navegar até um URI.
O controle WebView2 fala com o servidor HTTP solicitando obter o documento em um URI especificado.
O servidor HTTP responde ao controle WebView2, dizendo "Você não pode obter esse URI (documento) sem autenticação".
O controle WebView2 informa ao aplicativo host "Autenticação é necessária" (que é o
BasicAuthenticationRequestedevento).O aplicativo host responde a esse evento fornecendo o nome de usuário e a senha para o controle WebView2.
O controle WebView2 solicita novamente o URI do servidor HTTP, mas desta vez com a autenticação (nome de usuário e senha).
O servidor HTTP avalia as credenciais (nome de usuário e senha).
O servidor HTTP pode negar as credenciais e solicitar novas credenciais.
O servidor HTTP pode rejeitar o nome de usuário e a senha; ele pode dizer ao controle WebView2 "Você não tem permissão para obter esse URI/documento".
O controle WebView2 renderiza a página de erro retornada pelo servidor HTTP. A renderização ocorre entre o evento e
DOMContentLoadedoContentLoadingevento.O servidor HTTP pode aceitar as credenciais de autenticação e retornar o documento solicitado.
O controle WebView2 renderiza o documento retornado. The rendering occurs between the
ContentLoadingevent andDOMContentLoadedevent.
Código de exemplo: aplicativo que fornece credenciais que são conhecidas com antecedência
O exemplo simplificado a seguir mostra o aplicativo host fornecendo credenciais (nome de usuário e senha) que são conhecidas com antecedência. Este exemplo é uma versão ligeiramente modificada do código que está no repositório > WebView2Samples WebView2APISample > ScenarioAuthentication.cpp.
Este exemplo não é realista, pois:
- Na prática, você solicitaria ao usuário o nome de usuário e a senha em vez de codificar como
"user"e"pass". - Esse código é síncrono, mas você provavelmente usaria um código assíncrono.
Para obter um código mais realista, consulte a seção subsequente.
// Prerequisite: Before using this code, make sure you read the section "Use HTTPS
// for sending credentials" in this article.
webView.CoreWebView2.BasicAuthenticationRequested += delegate (
object sender,
CoreWebView2BasicAuthenticationRequestedEventArgs args)
{
args.Response.UserName = "user";
args.Response.Password = "pass";
};
Apis:
Código de exemplo: solicitando credenciais ao usuário
Este exemplo demonstra um aplicativo host solicitando ao usuário credenciais (nome de usuário e senha) e usa código assíncrono.
Este exemplo se baseia no exemplo acima, adicionando os seguintes recursos:
- Exibe uma caixa de diálogo para solicitar ao usuário seu nome de usuário e senha.
- Chama o
GetDeferralmétodo noeventargumento.
// Prerequisite: Before using this code, make sure you read the section "Use HTTPS
// for sending credentials" in this article.
webView.CoreWebView2.BasicAuthenticationRequested += delegate (
object sender,
CoreWebView2BasicAuthenticationRequestedEventArgs args)
{
// We need to show UI asynchronously so we obtain a deferral.
// A deferral will delay the CoreWebView2 from
// examining the properties we set on the event args until
// after we call the Complete method asynchronously later.
// This gives us time to asynchronously show UI.
CoreWebView2Deferral deferral = args.GetDeferral();
// We avoid potential reentrancy from running a message loop in the
// event handler by showing our download dialog later when we
// complete the deferral asynchronously.
System.Threading.SynchronizationContext.Current.Post((_) =>
{
using (deferral)
{
// When prompting the end user for authentication its important
// to show them the URI or origin of the URI that is requesting
// authentication so the end user will know who they are giving
// their username and password to.
// Its also important to display the challenge to the end user
// as it may have important site specific information for the
// end user to provide the correct username and password.
// Use an app or UI framework method to get input from the end user.
TextInputDialog dialog = new TextInputDialog(
title: "Authentication Request",
description: "Authentication request from " + args.Uri + "\r\n" +
"Challenge: " + args.Challenge,
defaultInput: "username\r\npassword");
bool userNameAndPasswordSet = false;
if (dialog.ShowDialog().GetValueOrDefault(false))
{
string[] userNameAndPassword = dialog.Input.Text.Split(
new char[] { '\r', '\n' }, StringSplitOptions.RemoveEmptyEntries);
if (userNameAndPassword.Length > 1)
{
args.Response.UserName = userNameAndPassword[0];
args.Response.Password = userNameAndPassword[1];
userNameAndPasswordSet = true;
}
}
// If we didn't get a username and password from the end user then
// we cancel the authentication request and don't provide any
// authentication.
if (!userNameAndPasswordSet)
{
args.Cancel = true;
}
}
}, null);
};
APIs:
-
CoreWebView2BasicAuthenticationRequestedEventArgs Class
- Propriedades:
CancelChallengeResponseUri
- Métodos:
GetDeferral()
- Propriedades:
Como as navegaçãos funcionam
Esta seção fornece informações opcionais em segundo plano sobre como as navegaçãos funcionam.
Uma navegação corresponde a vários eventos de navegação. Por navegação, aqui queremos dizer cada repetição, começando com a NavigationStarting caixa do diagrama acima, por meio da NavigationCompleted caixa.
Quando uma nova navegação começa, uma nova ID de navegação é atribuída. Para a nova navegação, o servidor HTTP deu um documento ao controle WebView2. Esta é a navegação "ter documento".
Como parte da navegação, o controle WebView2 renderiza a página correspondente (a página solicitada ou uma página de erro, o que for retornado pelo servidor HTTP) e um resultado "êxito" ou "falha" gera um evento bem-sucedido ou com falha NavigationCompleted .
For more information, see Navigation events for WebView2 apps.
Navegaçãos para autenticação básica
Há dois tipos de navegação no fluxo:
- Uma navegação de "autenticação solicitada pelo servidor".
- Um "servidor deu ao controle WebView2 um documento" de navegação.
Após o primeiro tipo de navegação, o servidor pediu autenticação e o aplicativo precisa tentar esse tipo de navegação novamente (com uma nova ID de navegação). A nova navegação usará o que o aplicativo host receber dos argumentos de eventos objetos de resposta.
Um servidor HTTP pode exigir autenticação HTTP. Nesse caso, há uma primeira navegação, que tem os eventos de navegação listados acima. O servidor HTTP retorna uma resposta HTTP 401 ou 407 e, portanto, o NavigationCompleted evento tem uma falha correspondente. Em seguida, o WebView2 renderiza uma página em branco e gera o evento, o BasicAuthenticationRequested que potencialmente solicitará credenciais ao usuário.
Se o BasicAuthenticationRequested evento for cancelado, não haverá navegação subsequente e o WebView2 permanecerá para exibir a página em branco.
Se o BasicAuthenticationRequested evento não for cancelado, o WebView2 executará a navegação inicial novamente, mas desta vez, usando as credenciais fornecidas. Você verá novamente todos os mesmos eventos de navegação de antes.
Se as credenciais não forem aceitas pelo servidor HTTP, a navegação falhará novamente com 401 ou 407. Nesse caso, a instância de CoreWebView2 classe aumenta novamente o evento e a BasicAuthenticationRequested navegação continua como acima.
A navegação será bem-sucedida se as credenciais forem aceitas pelo servidor HTTP. A navegação falhará se o servidor HTTP negar a autenticação (o servidor normalmente retorna uma página de erro).
As navegaçãos antes e depois do BasicAuthenticationRequested evento são navegaçãos distintas e têm IDs de navegação distintas.
A navegação event args tem uma propriedade: o NavigationId. Os NavigationId associam eventos de navegação que correspondem a uma única navegação. O NavigationId permanece o mesmo durante cada navegação, como uma nova tentativa. Durante a próxima passagem pelo fluxo de eventos, um diferente NavigationId é usado.
Visão geral da Referência de API
Confira também
- Autenticação HTTP no MDN.