Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
A utilização de JavaScript em controlos WebView2 permite-lhe personalizar aplicações nativas para satisfazer os seus requisitos. Este artigo explora como utilizar JavaScript no WebView2 e analisa como programar com funcionalidades e funções avançadas do WebView2.
Antes de começar
Este artigo pressupõe que já tem um projeto a funcionar. Se não tiver um projeto e quiser acompanhar, consulte Introdução ao WebView2.
Funções WebView2 básicas
Utilize as seguintes funções para começar a incorporar JavaScript na sua aplicação WebView2.
| API | Descrição |
|---|---|
| ExecuteScriptAsync | Execute JavaScript num controlo WebView2. Chame este método após o conteúdo do Modelo de Objeto de Documento (DOM) da página ser carregado ou a navegação estar concluída. Consulte Introdução ao WebView2. |
| AddScriptToExecuteOnDocumentCreatedAsync | É executado em todas as páginas quando o DOM é criado. Chame este método depois de o CoreWebView2 ser inicializado. |
Cenário: ExecuteScript JSON-encoded results (Resultados codificados com JSON executeScript)
Uma vez que o resultado de ExecuteScriptAsync é codificado em JSON, se o resultado da avaliação do JavaScript for uma cadeia, receberá uma cadeia codificada com JSON e não o valor da cadeia.
Por exemplo, o código seguinte executa o script que resulta numa cadeia. A cadeia resultante inclui uma aspa no início, uma aspa no final e barras de escape:
string result = await coreWebView2.ExecuteScriptAsync(@"'example'");
Debug.Assert(result == "\"example\"");
O script devolve uma cadeia que ExecuteScript o JSON-encodes para si. Se chamar JSON.stringify a partir do script, o resultado é codificado duplamente como uma cadeia JSON do valor de uma cadeia JSON.
Apenas as propriedades que estão diretamente no resultado são incluídas no objeto codificado em JSON; As propriedades herdadas não estão incluídas no objeto codificado em JSON. A maioria dos objetos DOM herda todas as propriedades, pelo que terá de copiar explicitamente os respetivos valores para outro objeto para devolver. Por exemplo:
| Script | Resultado |
|---|---|
performance.memory |
{} |
(() => { const {totalJSHeapSize, usedJSHeapSize} = performance.memory; return {totalJSHeapSize, usedJSHeapSize}; })(); |
{"totalJSHeapSize":4434368,"usedJSHeapSize":2832912} |
Quando devolvemos apenas performance.memory não vemos nenhuma das respetivas propriedades no resultado porque todas as propriedades são herdadas. Se, em vez disso, copiarmos valores de propriedade específicos de performance.memory para o nosso novo objeto para devolver, vemos essas propriedades no resultado.
Ao executar o script através ExecuteScriptAsync desse script, é executado no contexto global. Ajuda ter o seu script numa função anónima para que as variáveis que definir não poluam o contexto global.
Por exemplo:
Se executar o script
const example = 10;mais do que uma vez, as vezes subsequentes em que executar o script irão gerar uma exceção, porqueexamplefoi definida na primeira vez que o executou.Se, em vez disso, executar o script
(() => { const example = 10; })();, aexamplevariável é definida no contexto dessa função anónima. Desta forma, não está a poluir o contexto global, e pode ser executado mais de uma vez.
Cenário: Executar um ficheiro de script dedicado
Nesta secção, vai aceder a um ficheiro JavaScript dedicado a partir do seu controlo WebView2.
Observação
Embora escrever inline javaScript possa ser eficiente para comandos JavaScript rápidos, perde temas de cor JavaScript e formatação de linha que dificulta a escrita de grandes secções de código no Visual Studio.
Para resolver o problema, crie um ficheiro JavaScript separado com o seu código e, em seguida, transmita uma referência a esse ficheiro com os ExecuteScriptAsync parâmetros.
Crie um
.jsficheiro no seu projeto e adicione o código JavaScript que pretende executar. Por exemplo, crie um ficheiro chamadoscript.js.Converta o ficheiro JavaScript numa cadeia que é transmitida para
ExecuteScriptAsync, ao colar o seguinte código após a página terminar de navegar:string text = System.IO.File.ReadAllText(@"C:\PATH_TO_YOUR_FILE\script.js");Transmita a variável de texto com
ExecuteScriptAsync:await webView.CoreWebView2.ExecuteScriptAsync(text);
Cenário: Remover a funcionalidade de arrastar e largar
Nesta secção, vai utilizar o JavaScript para remover a funcionalidade de arrastar e largar do controlo WebView2.
Para começar, explore a funcionalidade de arrastar e largar atual:
Crie um
.txtficheiro para arrastar e largar. Por exemplo, crie um ficheiro com o nomecontoso.txte adicione texto ao mesmo.Clique em F5 para compilar e executar o projeto.
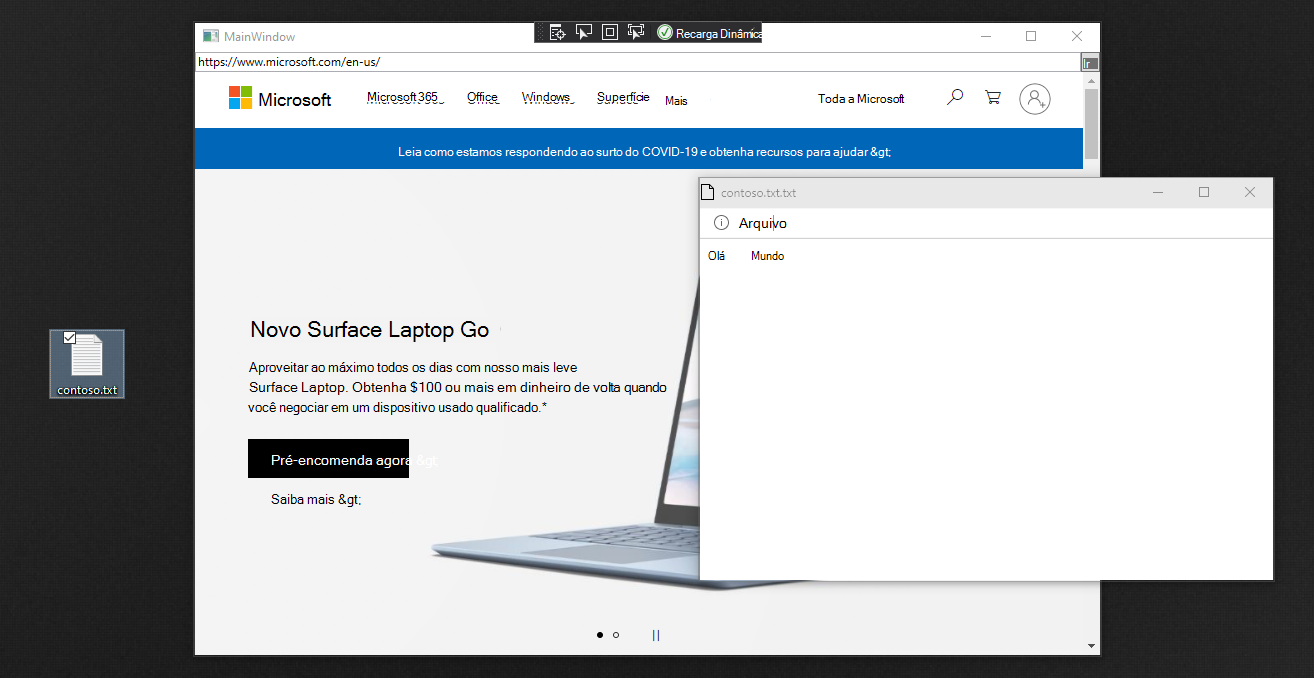
Arraste e largue o
contoso.txtficheiro no controlo WebView2. É aberta uma nova janela, que é o resultado do código no projeto de exemplo:
Em seguida, adicione código para remover a funcionalidade de arrastar e largar do controlo WebView2. Cole o seguinte código depois de o objeto CoreWebView2 ser inicializado no código:
await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync( "window.addEventListener('dragover',function(e){e.preventDefault();},false);" + "window.addEventListener('drop',function(e){" + "e.preventDefault();" + "console.log(e.dataTransfer);" + "console.log(e.dataTransfer.files[0])" + "}, false);");Clique em F5 para compilar e executar o projeto.
Tente arrastar e largar
contoso.txtno controlo WebView2. Confirme que não pode arrastar e largar.
Cenário: Remover o menu de contexto
Nesta secção, irá remover o menu de contexto do controlo WebView2.
Para começar, explore a funcionalidade atual do menu de contexto:
Clique em F5 para compilar e executar o projeto.
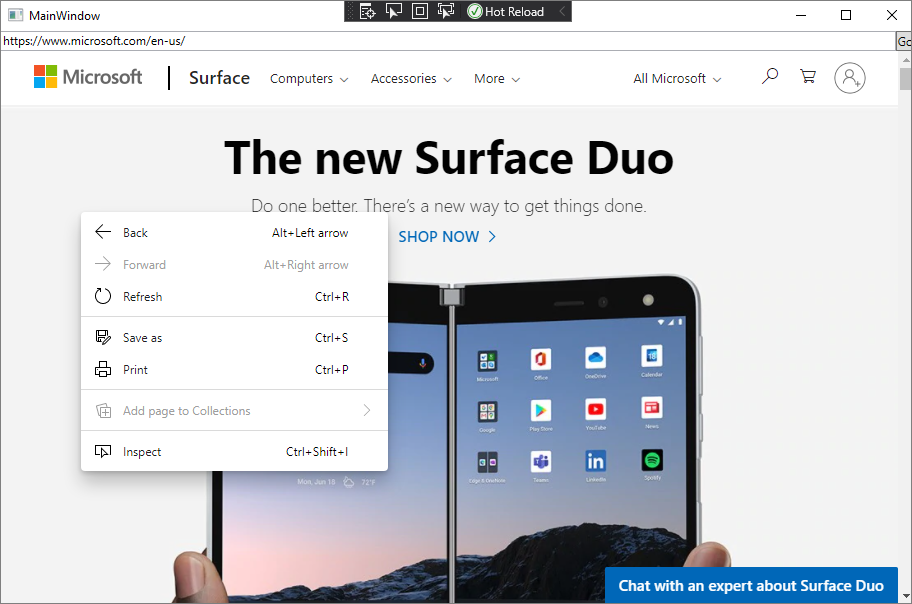
Clique com o botão direito do rato em qualquer lugar no controlo WebView2. O menu de contexto apresenta os comandos predefinidos do menu de contexto:

Em seguida, adicione código para remover a funcionalidade do menu de contexto do controlo WebView2.
Cole o seguinte código depois de o objeto CoreWebView2 ser inicializado no código:
await webView.CoreWebView2.ExecuteScriptAsync("window.addEventListener('contextmenu', window => {window.preventDefault();});");Clique em F5 para compilar e executar o projeto. Confirme que não consegue abrir um menu de contexto.
Confira também
- Introdução ao WebView2
- Repositório WebView2Samples - um exemplo abrangente de capacidades do WebView2.
- Referência da API webView2
- Interoperabilidade Web/nativa na Descrição Geral das APIs WebView2.