Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Você pode criar o layout de resultado para uma vertical personalizada usando o designer de layout de pesquisa. Pode começar a estruturar o esquema ao selecionar modelos oferecidos no estruturador de esquemas e utilizá-los se corresponderem aos seus requisitos. Em alternativa, pode optar por editar estes modelos de várias formas para se adaptarem aos seus requisitos. Por exemplo, adicione/remova imagens, adicione/remova texto e modifique o texto. Se nenhum dos modelos cumprir os seus requisitos, pode optar por começar a estruturar o seu esquema com um modelo em branco.
Quando o esquema estiver pronto, utilize a linguagem Modelo de Cartões Ajustáveis para criar um JSON de esquema de resultados que é utilizado para definir um tipo de resultado. Mapeie as propriedades dos resultados para o esquema com o passo Mapeamento no estruturador de esquemas.
Criar um esquema por conta própria
Criar um esquema por conta própria requer conhecimento dos cartões ajustáveis e do respetivo esquema. O esquema de resultados de pesquisa utiliza um subconjunto dos elementos oferecidos por cartões ajustáveis e pode utilizar o estruturador de esquemas para saber mais sobre o conjunto de elementos suportado.
Ao criar o seu próprio esquema, crie o esquema de card adaptável com os dados do conector e, em seguida, finalize o esquema. Existem dois passos main na criação do seu próprio esquema:
- Estruturar o esquema.
- Separe os dados do modelo.
Criar o layout
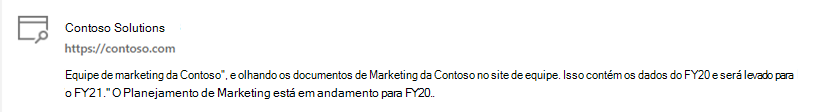
Neste exemplo, mostramos um esquema com um cabeçalho, logótipo, ligação e texto descritivo.

Eis o ficheiro JSON associado ao esquema:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[Contoso Solutions](https://contoso.com)",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[https://contoso.com](https://contoso.com)",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Separar os dados do esquema
Pode separar os dados do esquema e vincular os dados.
Eis o JSON de Esquema após vincular os dados:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[${title}](${titleLink})",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[${titleLink}](${titleLink})",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "${description}",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Dados de exemplo: especifique dados de exemplo no Editor de Dados de Exemplo para ver o card vinculado aos dados quando estiver no Modo de Pré-visualização.
{
"title": "Contoso Solutions",
"titleLink": "https://contoso.com",
"description": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will be taken over to FY21...Marketing Planning is ongoing for FY20.."
}
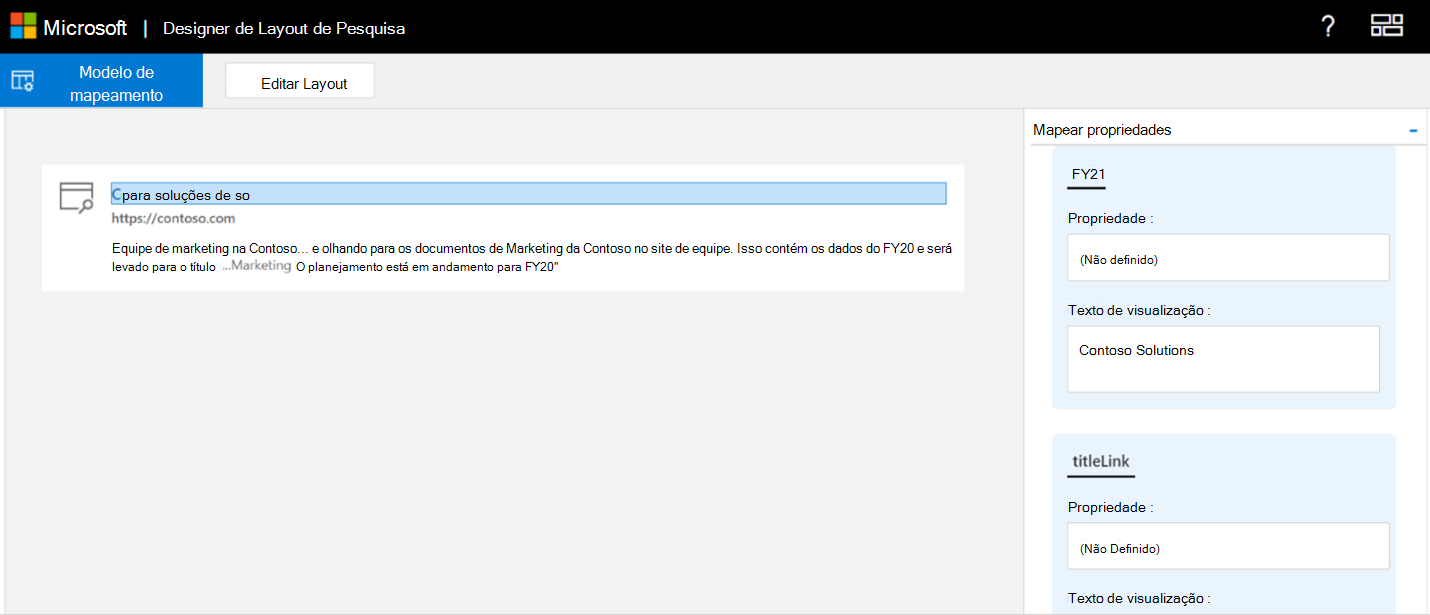
Mapear o esquema para as propriedades do resultado
Tem de mapear cada campo do esquema para uma propriedade de resultado ou uma propriedade do conector para gerar o esquema de resultados JSON.

Selecione um campo no esquema para realçar as variáveis que têm de ser mapeadas. Pode utilizar várias variáveis para um único campo e todos os campos têm de ser mapeados para as propriedades do resultado.
Mostrar fragmento no resultado da pesquisa
Os fragmentos dinâmicos gerados na propriedade content do resultado do conector podem ser apresentados no resultado da pesquisa. ResultSnippet é a propriedade do sistema que atua como uma propriedade de marcador de posição para os fragmentos gerados para cada resultado do conector. Para mostrar os fragmentos no esquema de resultados, a propriedade do sistema ResultSnippet tem de ser mapeada para um campo adequado, por exemplo, Descrição, no esquema de resultados da pesquisa. Os fragmentos gerados em cada resultado também realçam as correspondências no Fragmento com o termo de consulta introduzido pelo utilizador.
Itens a considerar
Antes de começar, existem algumas coisas que deve fazer e algumas coisas que deve evitar para garantir que os seus esquemas serão bem-sucedidos.
Fazer
- Ao estruturar os esquemas, pense na estrutura do esquema como linhas e colunas e crie-os ao adicionar elementos do conjunto de colunas
- Forneça um logótipo/ícone para cada esquema de resultados, uma vez que mantém a consistência e a análise fácil com outros resultados. Edite um modelo para fornecer a ligação do logótipo no esquema se estiver a utilizar ligações estáticas para logótipos e não propriedades de resultados.
- Recomenda-se que utilize um logótipo quadrado para garantir um alinhamento adequado dos resultados. Para evitar a pixelação, utilize um logótipo com um tamanho mínimo de 32 px por 32 px.
- Pense nos requisitos do tema ao estruturar um esquema de resultado; o ícone de resultado também deve estar visível no tema escuro.
- Valide o esquema de resultados para cenários em que não são devolvidos dados para uma propriedade de resultado utilizada no resultado JSON. Utilize a
$whencondição para ocultar um elemento se a propriedade não contiver dados. - Certifique-se de que os tipos de dados da
$whencondição e a propriedade do resultado correspondem. Por exemplo, não se compareNumbercomTextna$whencondição. - Certifique-se de que o
Textblockelemento consegue processar conteúdo dinâmico. Pode utilizar as propriedades dowrapelemento emaxLinespara esta finalidade. - Formate corretamente a data ao utilizar
{DATE()}em Markdown. - Confirme que as propriedades do tipo StringCollection estão encapsuladas num método de associação como:
json ${propertyName} -> ${join(propertyName, ‘,’)}. Se quiser mostrar um único valor (por exemplo, o item de ith) de uma StringCollection, pode especificá-lo da seguinte forma:json ${propertyName} -> ${propertyName[i]}(Nota: a indexação nos tipos StringCollection começa a partir de 0 )
Não fazer
- Não defina tipos de dados inválidos quando os valores de enlace. Para obter mais informações sobre tipos de dados, veja Gerir o esquema de Pesquisa.
- Evite recortar o resultado na página de resultados ao seguir a altura máxima do esquema de resultados JSON. Se exceder a altura máxima do esquema de resultados, o resultado será recortado na página de resultados.
- Não utilize
pxvalores em propriedades de elementos. - Não utilize markdown com a propriedade ResultSnippet no esquema de resultados para realçar as correspondências de consulta no resultado da pesquisa.
Recursos
Personalizar a página de resultados da pesquisa