Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
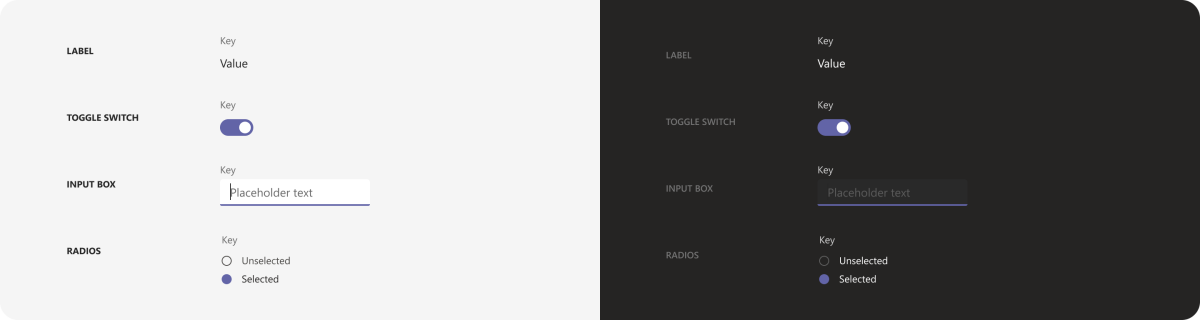
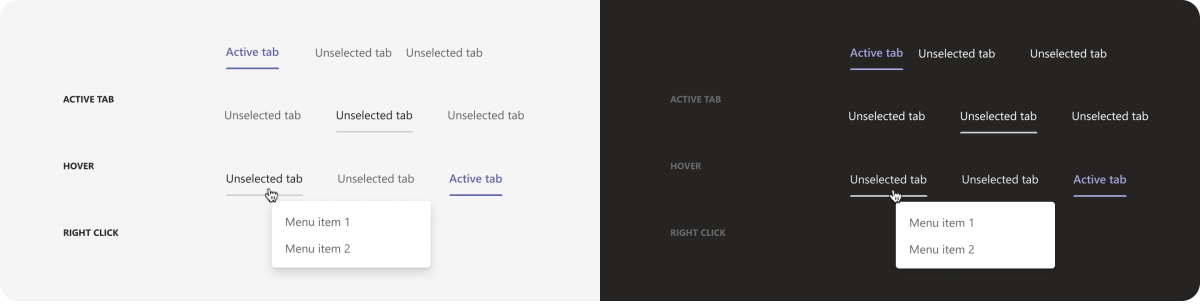
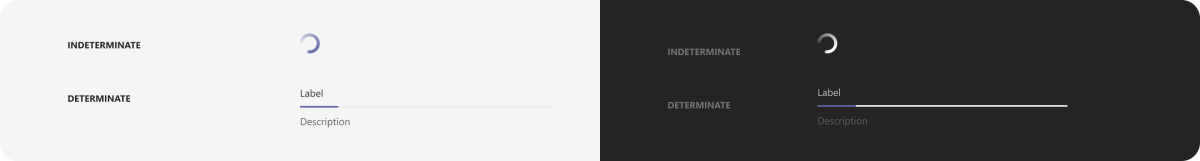
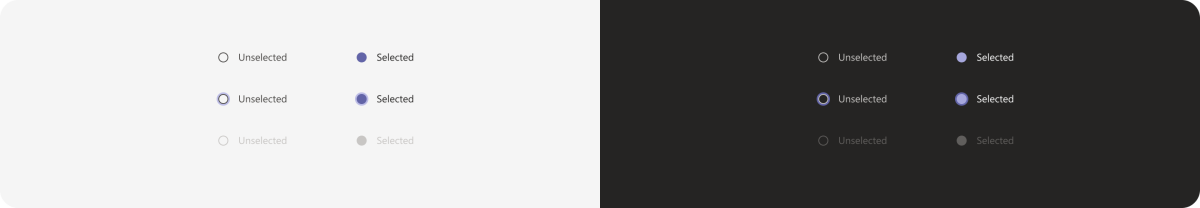
Pode estruturar e criar a sua aplicação do Teams do zero com os seguintes componentes básicos da IU Fluent. Concebidos o mais simples possível, estes componentes podem funcionar em diferentes casos de utilização, temas e tamanhos de ecrã.
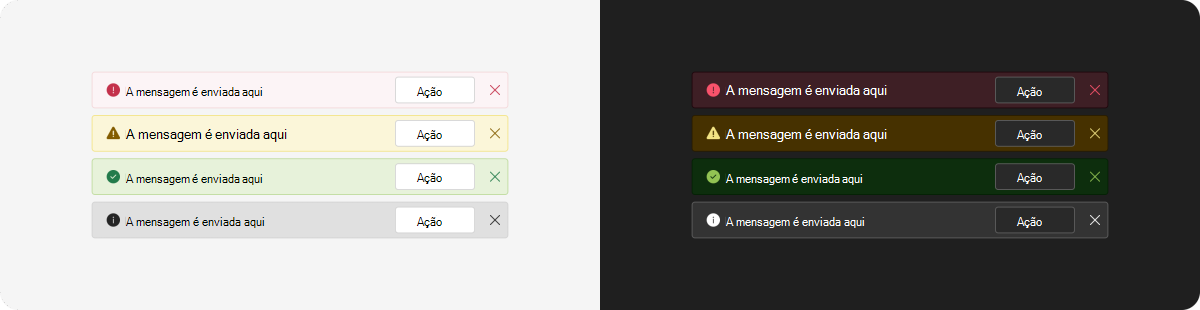
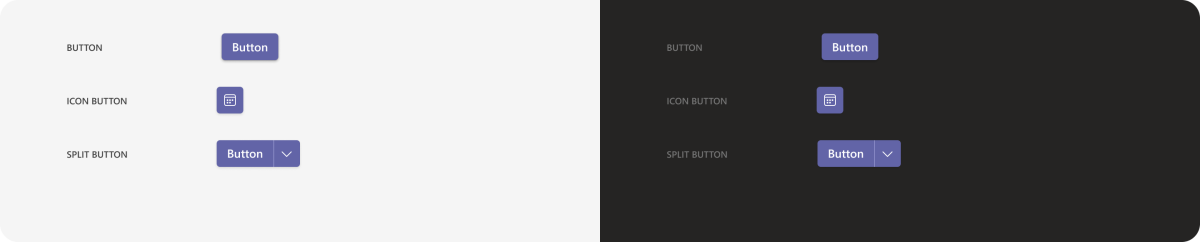
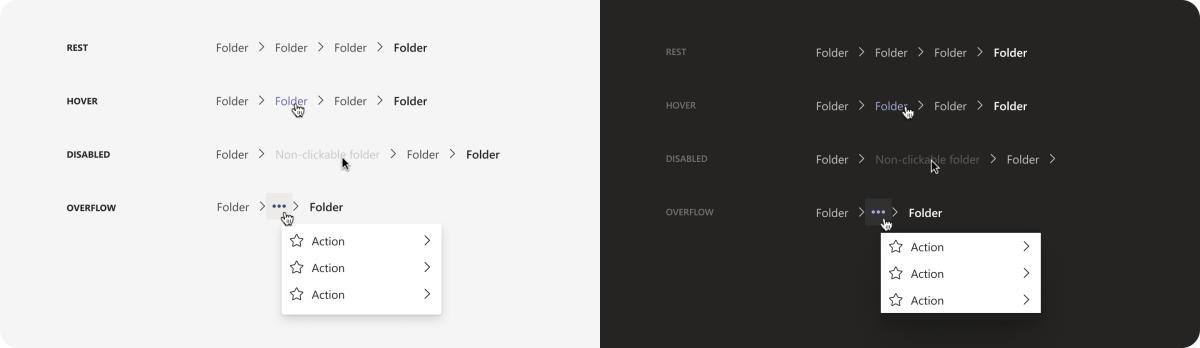
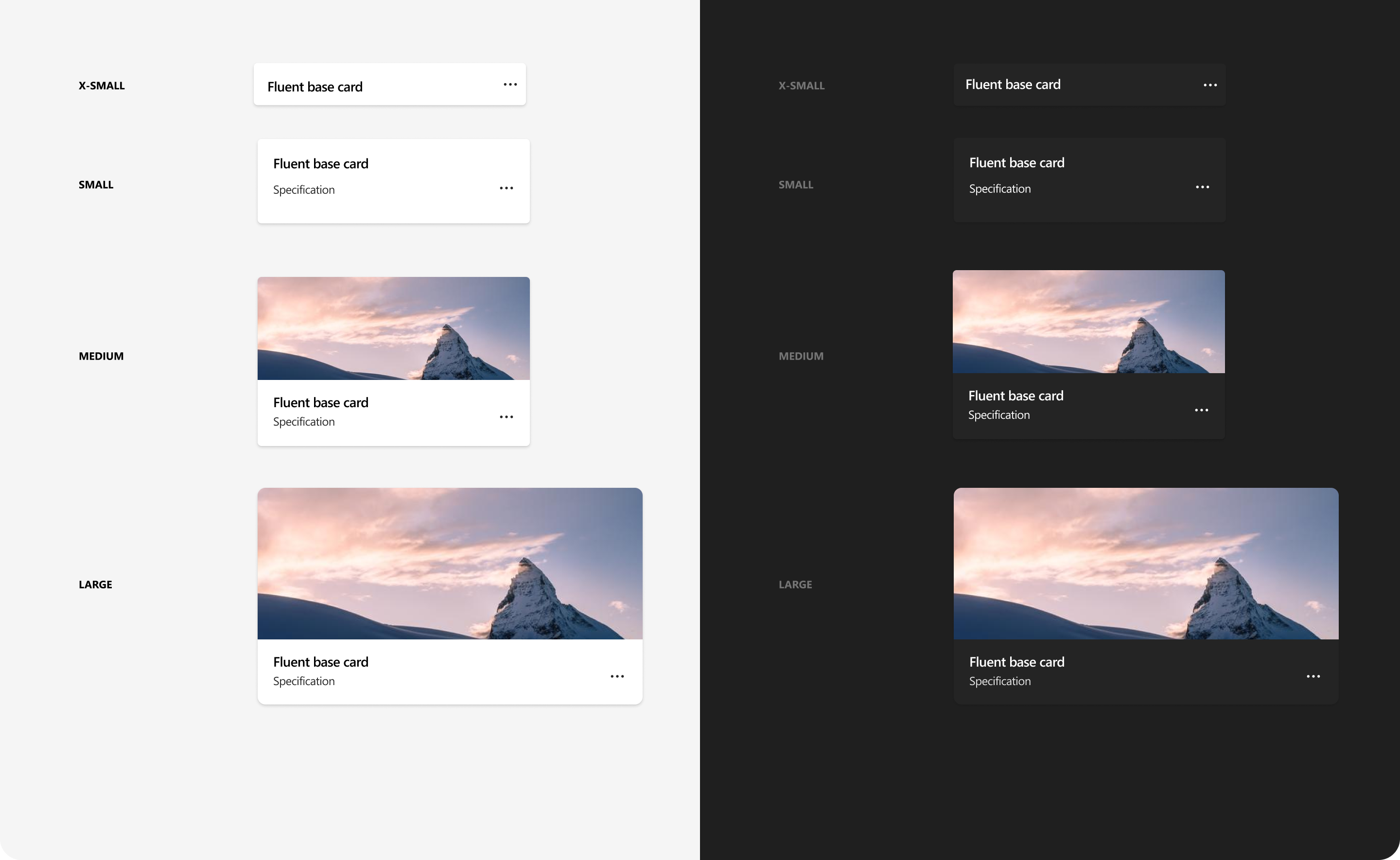
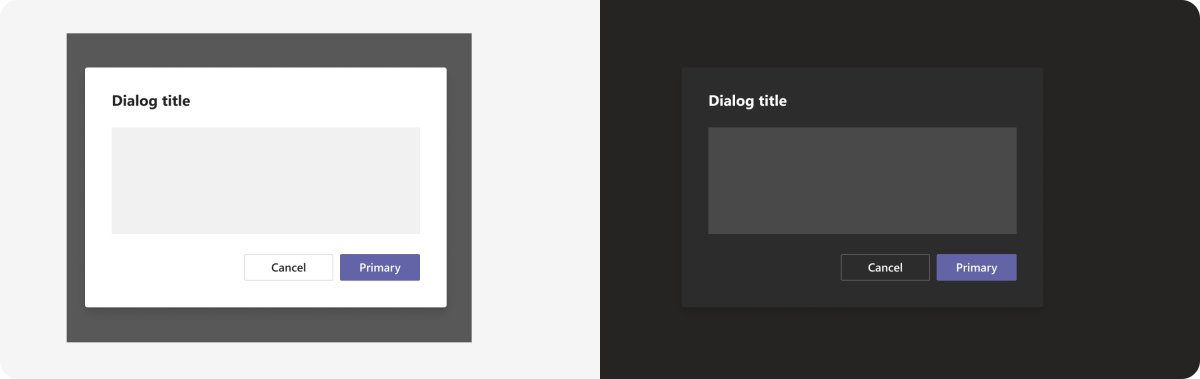
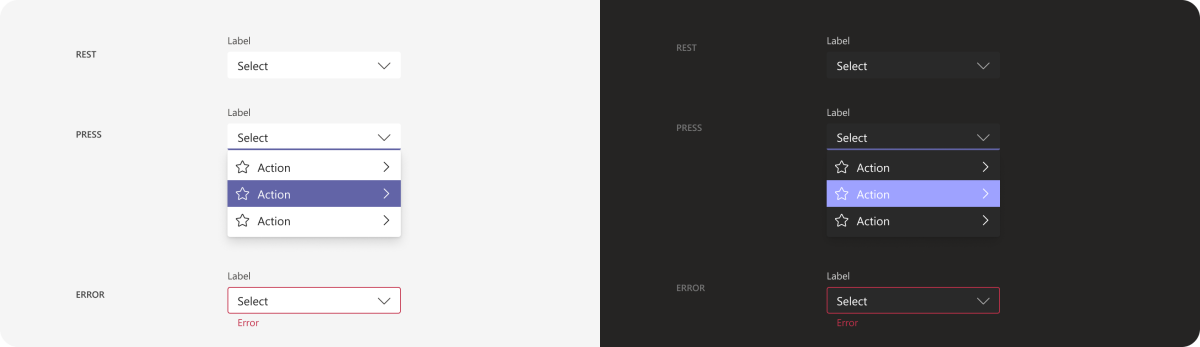
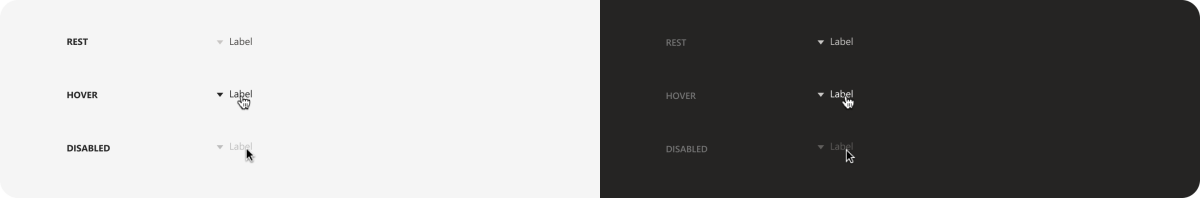
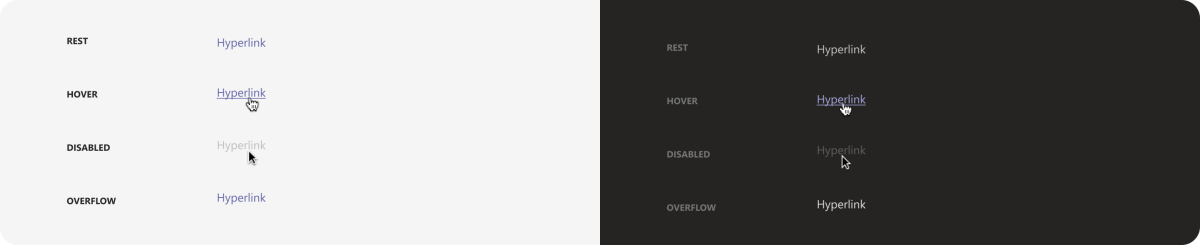
As ilustrações nesta página mostram o aspeto dos componentes nos temas predefinidos (claros) e escuros do Teams.
Kit de IU do Microsoft Teams
Com base nos componentes de reação da IU Fluent, o Microsoft Teams UI Kit inclui componentes e padrões concebidos especificamente para a criação de aplicações do Teams. No kit de IU, pode agarrar e inserir os componentes listados aqui diretamente na sua estrutura e ver mais exemplos de como utilizar cada componente.
Alerta
Botão
Trilha
Cartão
Carrossel
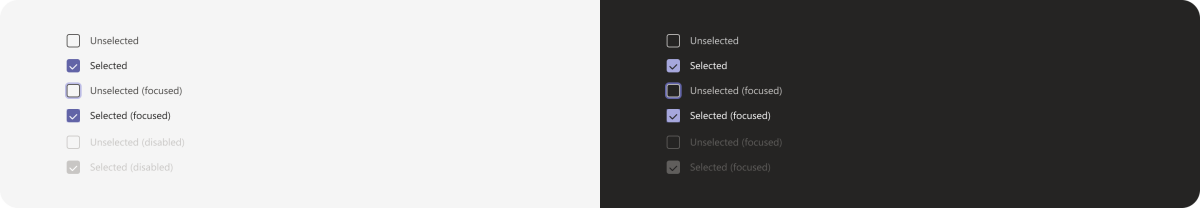
Caixa de seleção
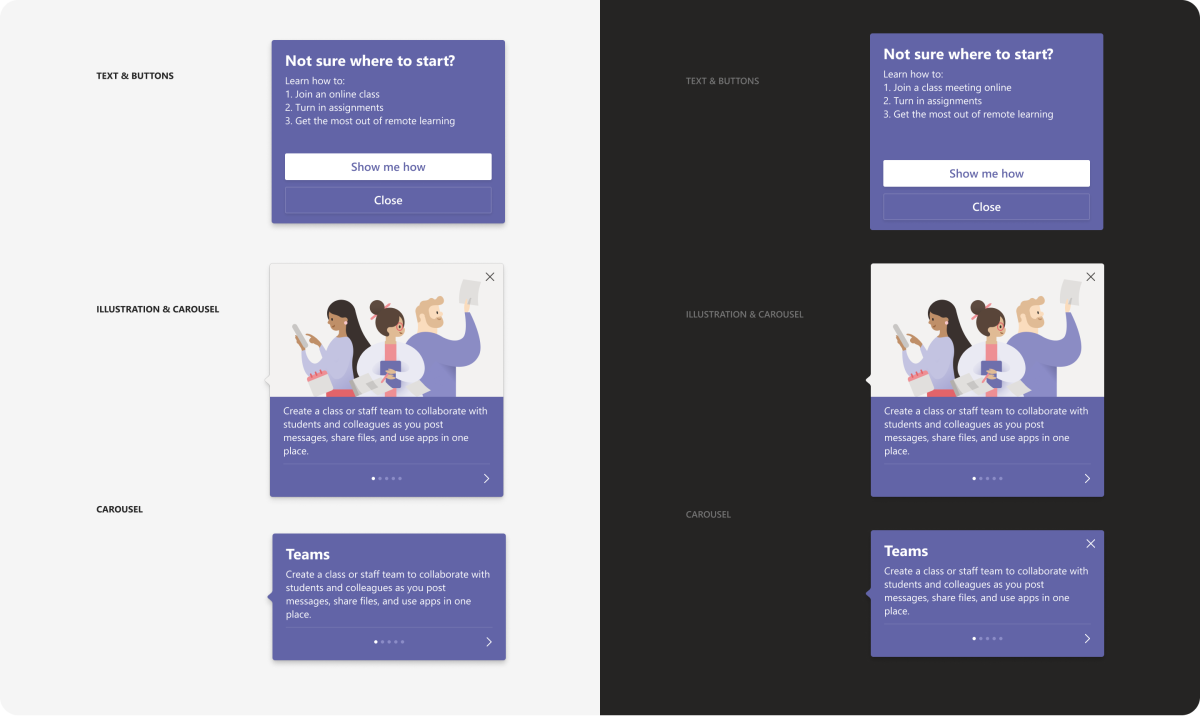
Marca de treinador
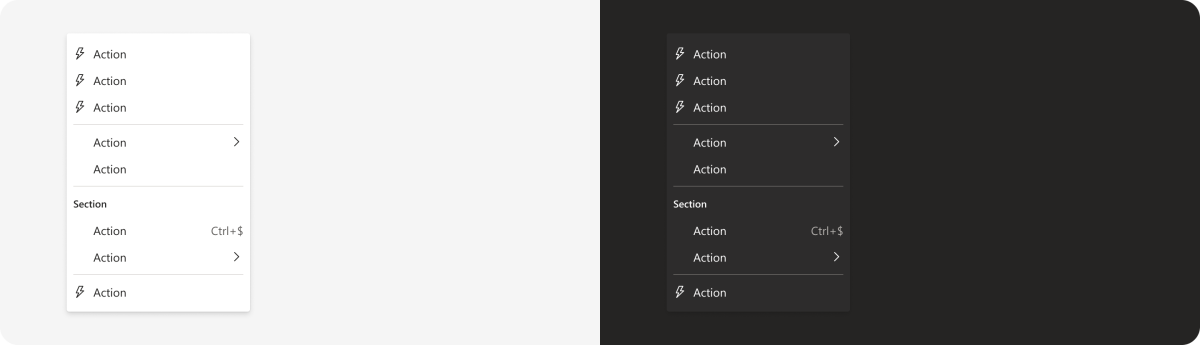
Menu contextual
Diálogo
Lista suspensa
Lista de grupos
Hiperlink
Input
Par chave-valor
Parágrafo
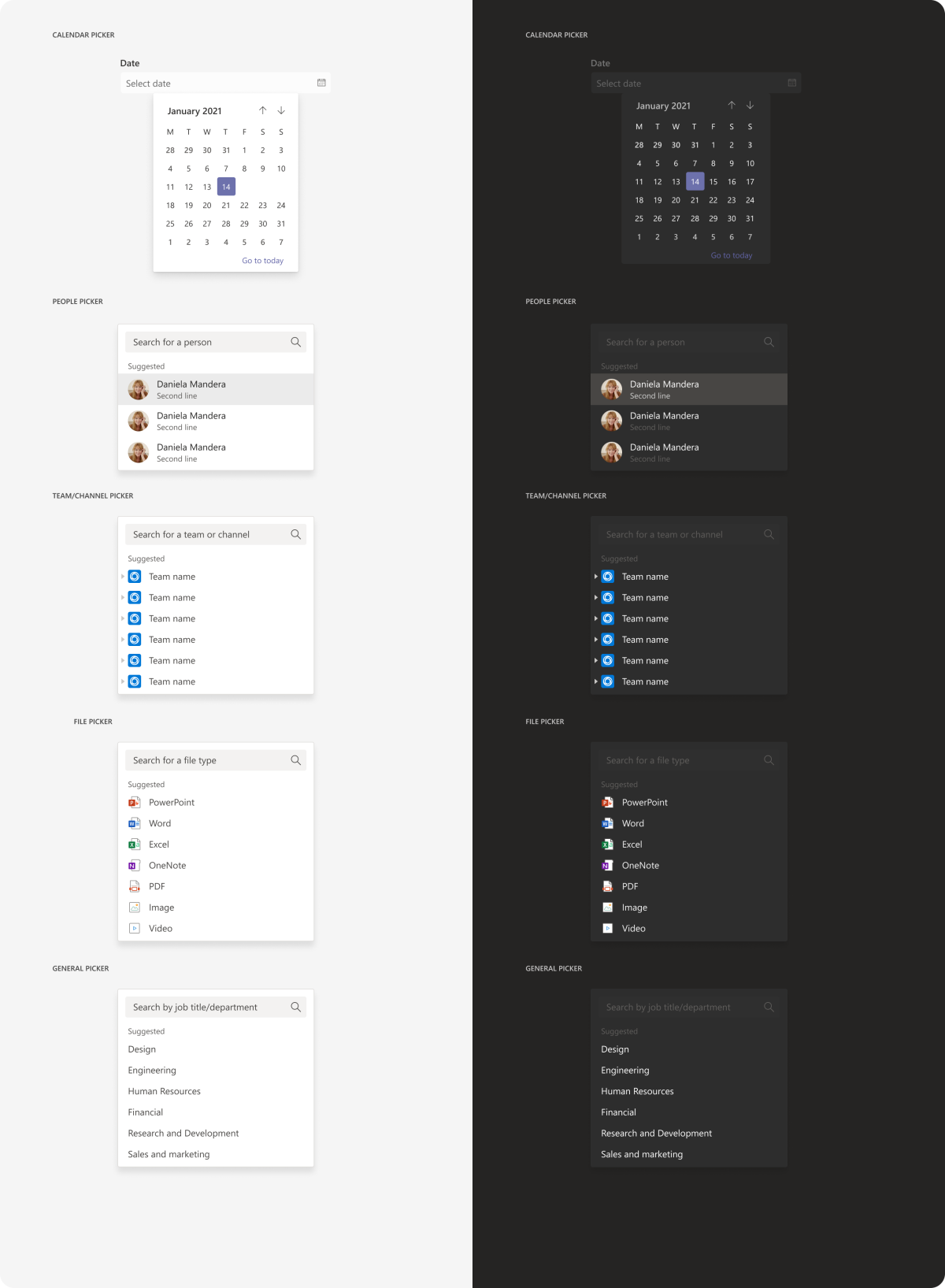
Seletor

Pivot
Indicador de progresso
Rádio
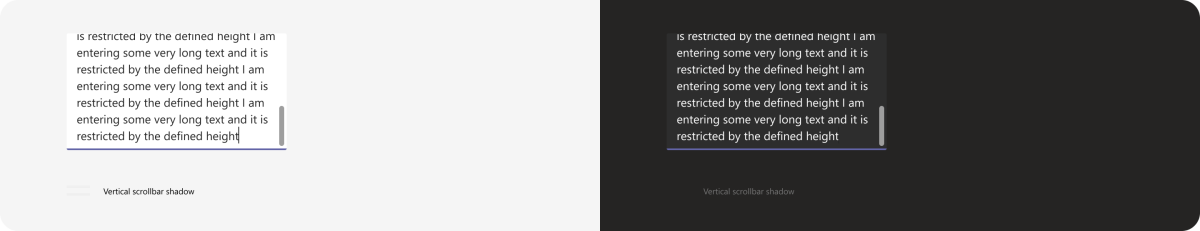
Barra de deslocamento
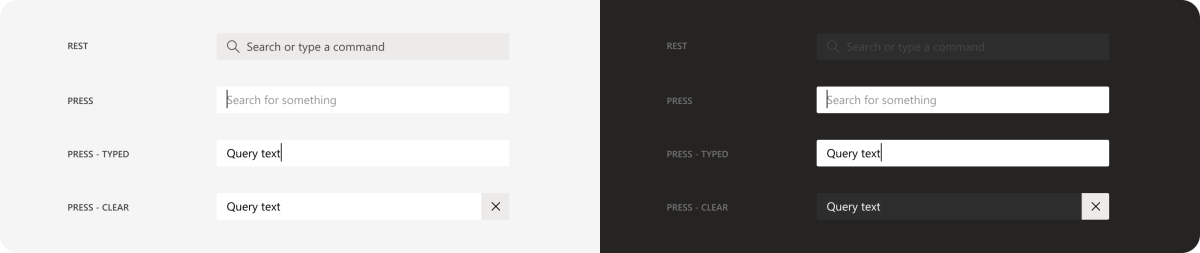
Caixa de pesquisa
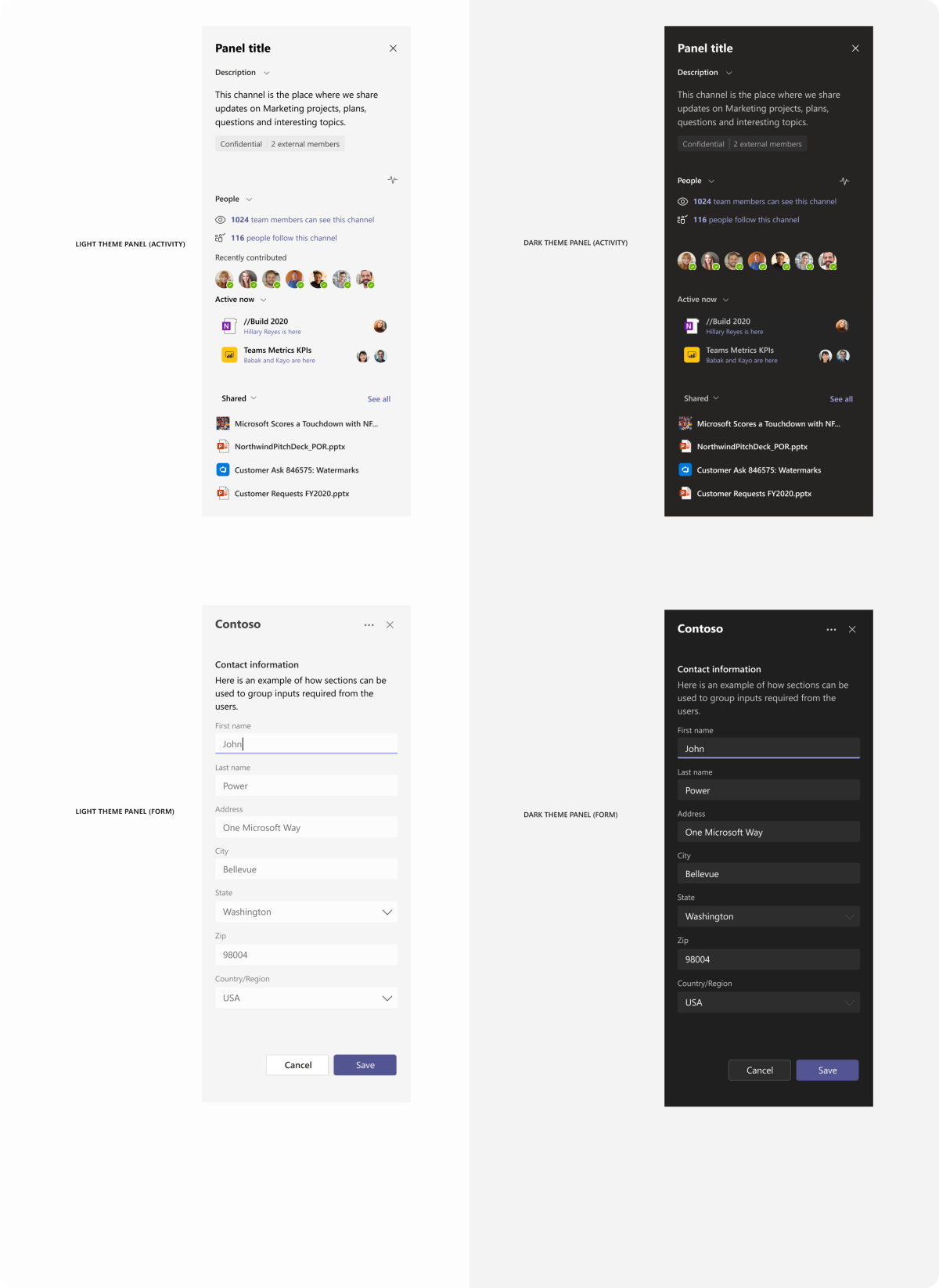
Painel lateral

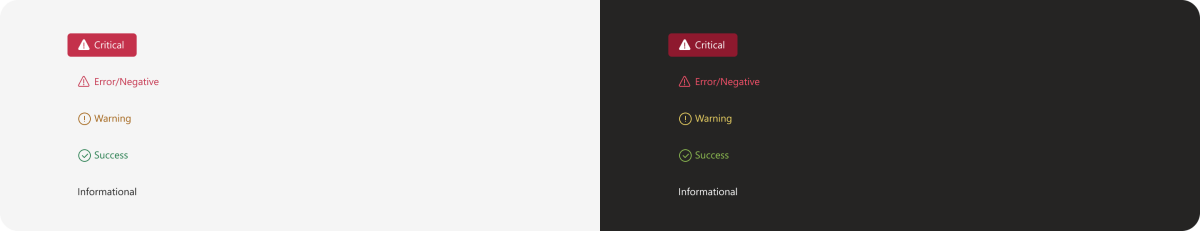
Etiqueta de estado
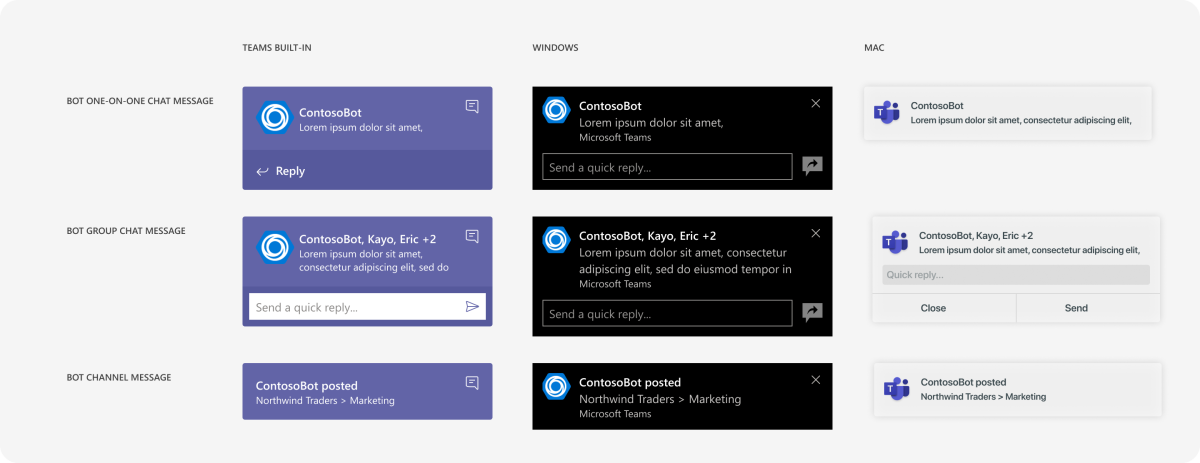
Notificação do sistema
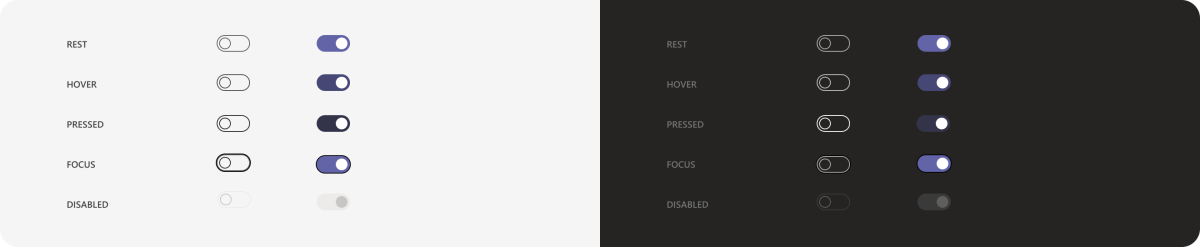
Alternância
Nota: na IU Fluente, o botão de alternar é um tipo de caixa de verificação.
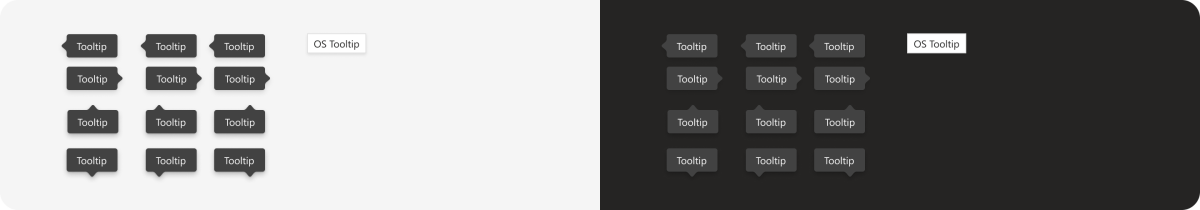
Dica de ferramenta
Outros recursos
Obtenha exemplos de código e detalhes de implementação para alguns dos componentes listados aqui e no Microsoft Teams UI Kit.