Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Você pode implementar qualquer esquema de localização que seja apropriado para o seu Suplemento do Office. A API JavaScript e o esquema do manifesto da plataforma de Suplementos do Office oferecem algumas opções. Pode utilizar a API JavaScript do Office para determinar uma região e apresentar cadeias com base na região da aplicação do Office ou para interpretar ou apresentar dados com base na região dos dados. Você pode usar o manifesto para especificar informações descritivas e o local do arquivo do suplemento específico da localidade. Em alternativa, pode utilizar o Visual Studio e o script do Microsoft Ajax para suportar a globalização e a localização.
Usar a API JavaScript para determinar cadeias de caracteres específicas da localidade
A API javaScript do Office fornece duas propriedades que suportam a apresentação ou interpretação de valores consistentes com a região da aplicação e dos dados do Office.
Context.displayLanguage especifica a região (ou idioma) da interface de utilizador da aplicação do Office. O exemplo seguinte verifica se a aplicação do Office utiliza a região en-US ou fr-FR e apresenta uma saudação específica da região.
function sayHelloWithDisplayLanguage() { const myLanguage = Office.context.displayLanguage; switch (myLanguage) { case 'en-US': write('Hello!'); break; case 'fr-FR': write('Bonjour!'); break; } } // Function that writes to a div with id='message' on the page. function write(message) { document.getElementById('message').innerText += message; }Context.contentLanguage especifica a localidade (ou idioma) dos dados. Expandir o último exemplo de código, em vez de verificar a propriedade displayLanguage , atribuir
myLanguageo valor da propriedade contentLanguage e utilizar o resto do mesmo código para apresentar uma saudação com base na região dos dados.const myLanguage = Office.context.contentLanguage;
Controlar a localização do manifesto
As técnicas para localizar com o manifesto diferem consoante esteja a utilizar o manifesto apenas do suplemento ou o manifesto de aplicação unificada para o Microsoft 365.
Ao utilizar o manifesto da aplicação unificada para o Microsoft 365, localize as cadeias destinadas ao público no manifesto, conforme descrito em Localizar cadeias no manifesto da aplicação. Segue-se um exemplo de um suplemento do Outlook. Em primeiro lugar, o "localizationInfo" objeto no manifesto. Abaixo encontra-se o ficheiro fr-fr.json com as cadeias traduzidas. O suplemento tem um painel de tarefas (com uma versão francesa da home page), ícones franceses localizados e um botão de friso personalizado que abre um leitor de vídeo numa caixa de diálogo.
"localizationInfo": {
"defaultLanguageTag": "en",
"additionalLanguages": [
{
"languageTag": "fr-fr",
"file": "fr-fr.json"
}
]
}
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.16/MicrosoftTeams.Localization.schema.json",
"name.short": "Lecteur vidéo",
"name.full": "Lecteur vidéo pour Outlook",
"description.short": "Voir les vidéos YouTube dans Outlook via les mails.",
"description.full": "Visualisez les vidéos YouTube référencées dans vos courriers électronique directement depuis Outlook.",
"icons.color": "https://localhost:3000/assets/fr-fr/icon-128.png",
"extensions[0].audienceClaimUrl": "https://localhost:3000/fr-fr/taskpane.html",
"extensions[0].ribbons[0].tabs[0].groups[0].label": "Outils de médias",
"extensions[0].ribbons[0].tabs[0].groups[0].controls[0].icons[0].url": "https://localhost:3000/assets/fr-fr/player-icon.png",
"extensions[0].ribbons[0].tabs[0].groups[0].controls[0].label": "Ouvrir le lecteur vidéo",
"extensions[0].ribbons[0].tabs[0].groups[0].controls[0].supertip.description": "Cliquez pour ouvrir le lecteur vidéo.",
"extensions[0].ribbons[0].tabs[0].groups[0].controls[0].supertip.title": "Ouvrir le lecteur vidéo",
}
Fazer a correspondência entre o formato de data/hora e a localidade do cliente
Pode obter a região da interface de utilizador da aplicação cliente do Office com a propriedade displayLanguage . Em seguida, pode apresentar valores de data e hora num formato consistente com a região atual da aplicação do Office. Uma maneira de fazer isso é preparar um arquivo de recurso que especifica o formato de exibição de data/hora a ser usado em cada localidade com suporte do seu Suplemento do Office. No tempo de execução, o suplemento pode utilizar o ficheiro de recursos e corresponder ao formato de data/hora adequado com a região obtida a partir da propriedade displayLanguage .
Pode obter a região dos dados da aplicação cliente do Office através da propriedade contentLanguage . Com base nesse valor, você pode, então, interpretar ou exibir adequadamente as cadeias de caracteres de data/hora. Por exemplo, a localidade jp-JP expressa valores de data/hora como yyyy/MM/dd, e a localidade fr-FR como dd/MM/yyyy.
Utilizar o Visual Studio para criar um suplemento localizado e globalizado
Se você usar o Visual Studio para criar Suplementos do Office, o .NET Framework e Ajax fornecem maneiras de globalizar e localizar arquivos de script de cliente.
Você pode globalizar e utilizar as extensões do tipo JavaScript de Data e Número e o objeto Data do JavaScript no código do JavaScript para um suplemento do Office para exibir valores com base nas configurações de localização do navegador atual. Para saber mais, confira Passo a passo: como globalizar uma data usando o script de cliente.
Você pode incluir cadeias de caracteres de recurso localizadas diretamente em arquivos de JavaScript autônomos para fornecer arquivos de script de cliente para diferentes locais, que são definidos no navegador ou fornecidos pelo usuário. Crie um arquivo de script separado para cada localidade com suporte. Em cada arquivo de script, inclua um objeto no formato JSON que contenha as cadeias de caracteres de recursos para essa localidade. Os valores localizados serão aplicados quando o script for executado no navegador.
Exemplo: Criar um Suplemento do Office localizado
Esta seção fornece exemplos que mostram como localizar uma descrição do Suplemento do Office, o nome de exibição e interface do usuário.
Observação
Para transferir o Visual Studio, veja a página IDE do Visual Studio. Durante a instalação, você precisará selecionar a carga de trabalho de desenvolvimento do Office/SharePoint.
Configurar o Office para usar idiomas adicionais para exibição ou edição
Para executar o código de exemplo fornecido, configure o Office no seu computador para utilizar idiomas adicionais para que possa testar o seu suplemento ao mudar o idioma utilizado para apresentação em menus e comandos, para edição e verificação linguística ou ambos.
Você pode usar um Office Language Pack para instalar um idioma adicional. Para saber mais sobre os Pacotes de Idiomas e onde obtê-los, veja Language Accessory Pack do Office.
Depois de instalar o Language Accessory Pack, você pode configurar o Office para usar o idioma instalado para exibir na interface do usuário, para edição de conteúdo do documento ou ambos. O exemplo neste artigo usa uma instalação do Office que tenha o Pacote de Idiomas de espanhol aplicado.
Criar um projeto de Suplemento do Office
Terá de criar um projeto de Suplemento do Office do Visual Studio.
Observação
Se ainda não instalou o Visual Studio, veja a página IDE do Visual Studio para obter instruções de transferência. Durante a instalação, você precisará selecionar a carga de trabalho de desenvolvimento do Office/SharePoint. Se já instalou o Visual Studio 2019 ou posterior, utilize o Visual Studio Installer para garantir que a carga de trabalho de desenvolvimento do Office/SharePoint está instalada.
Escolha Criar um novo projeto.
Usando a caixa de pesquisa, insira suplemento. Escolha Suplemento do Word Web , em seguida, selecione Próximo.
Dê o nome WorldReadyAddIn ao seu projeto e selecione Criar.
O Visual Studio cria uma solução, e os dois projetos dele aparecem no Gerenciador de Soluções. O arquivo Home.html é aberto no Visual Studio.
Localizar o texto usado no seu suplemento
O texto que pretende localizar para outro idioma é apresentado em duas áreas.
Nome de exibição e descrição do suplemento. Isso é controlado por entradas no arquivo do manifesto do suplemento.
Interface do usuário do suplemento. Você pode localizar as cadeias de caracteres que aparecem na interface do usuário do seu suplemento usando códigos do JavaScript, por exemplo, usando um arquivo de recurso separado que contenha as cadeias de caracteres localizadas.
Localizar o nome a apresentar e a descrição do suplemento
No Gerenciador de Soluções, expanda WorldReadyAddIn, WorldReadyAddInManifest e, em seguida, escolha WorldReadyAddIn.xml.
No WorldReadyAddInManifest.xml, substitua os elementos DisplayName e Description pelo seguinte bloco de código.
Observação
Você pode substituir as cadeias de caracteres do idioma espanhol localizado usadas neste exemplo dos elementos DisplayName e Description pelas cadeias de caracteres localizados para qualquer outro idioma.
<DisplayName DefaultValue="World Ready add-in"> <Override Locale="es-es" Value="Aplicación de uso internacional"/> </DisplayName> <Description DefaultValue="An add-in for testing localization"> <Override Locale="es-es" Value="Una aplicación para la prueba de la localización"/> </Description>Quando altera o idioma de apresentação do Microsoft 365 de inglês para espanhol, por exemplo, e, em seguida, executa o suplemento, o nome a apresentar e a descrição do suplemento são apresentados com texto localizado.
Esquematize a IU do suplemento
No Visual Studio, no Gerenciador de Soluções, selecione Home.html.
Substitua o conteúdo do
<body>elemento no Home.html pelo seguinte HTML e guarde o ficheiro.<body> <!-- Page content --> <div id="content-header" class="ms-bgColor-themePrimary ms-font-xl"> <div class="padding"> <h1 id="greeting" class="ms-fontColor-white"></h1> </div> </div> <div id="content-main"> <div class="padding"> <div class="ms-font-m"> <p id="about"></p> </div> </div> </div> </body>
A figura a seguir mostra o elemento do cabeçalho (h1) e o elemento do parágrafo (p) que exibirá o texto localizado quando concluir as etapas restantes e executar o suplemento.

Adicionar o arquivo de recurso que contém as cadeias de caracteres localizadas
O arquivo de recurso do JavaScript contém as cadeias de caracteres usadas para a interface do usuário do suplemento. O HTML da interface do usuário do suplemento de amostra tem um elemento <h1> que exibe uma saudação e um elemento <p> que apresenta o suplemento ao usuário.
Para habilitar cadeias de caracteres para o cabeçalho e parágrafo, coloque as cadeias de caracteres em um arquivo de recurso separado. O arquivo de recurso cria um objeto do JavaScript que contém um objeto JSON (JavaScript Object Notation) separado para cada conjunto de cadeias de caracteres localizadas. O arquivo de recurso também fornece um método para obter o objeto JSON apropriado de volta para uma determinada localidade.
Adicionar o ficheiro de recurso ao projeto de suplemento
No Gerenciador de Soluções no Visual Studio, clique com o botão direito do rato (ou selecione sem soltar) no projeto WorldReadyAddInWeb e, em seguida, selecione Adicionar>Novo Item.
Na caixa de diálogo Adicionar Novo Item, escolha Arquivo JavaScript.
Insira UIStrings.js como nome do arquivo e escolha Adicionar.
Adicione o seguinte código ao ficheiro UIStrings.js e guarde o ficheiro.
/* Store the locale-specific strings */ const UIStrings = (() => { "use strict"; const UIStrings = {}; // JSON object for English strings UIStrings.EN = { "Greeting": "Welcome", "Introduction": "This is my localized add-in." }; // JSON object for Spanish strings UIStrings.ES = { "Greeting": "Bienvenido", "Introduction": "Esta es mi aplicación localizada." }; UIStrings.getLocaleStrings = (locale) => { let text; // Get the resource strings that match the language. switch (locale) { case 'en-US': text = UIStrings.EN; break; case 'es-ES': text = UIStrings.ES; break; default: text = UIStrings.EN; break; } return text; }; return UIStrings; })();
O ficheiro de recursosUIStrings.jscria um objeto UIStrings, que contém as cadeias localizadas para a IU do suplemento.
Localizar o texto usado na interface do usuário do suplemento
Para utilizar o ficheiro de recursos no suplemento, terá de adicionar uma etiqueta de script para o mesmo no Home.html. Quando Home.html é carregado, UIStrings.js é executado e o objeto UIStrings que utiliza para obter as cadeias de carateres está disponível para o seu código. Adicione o seguinte HTML na etiqueta principal para Home.html para disponibilizar UIStrings ao seu código.
<!-- Resource file for localized strings: -->
<script src="../UIStrings.js" type="text/javascript"></script>
Agora você pode usar o objeto UIStrings para definir as cadeias de caracteres da interface do usuário do seu suplemento.
Se quiser alterar a localização do seu suplemento com base no idioma utilizado para apresentação em menus e comandos na aplicação cliente do Office, utilize a propriedade Office.context.displayLanguage para obter a região desse idioma. Por exemplo, se o idioma da aplicação utilizar espanhol para apresentação em menus e comandos, a propriedade Office.context.displayLanguage devolverá o código de idioma es-ES.
Se quiser alterar a localização do seu suplemento com base no idioma que está a ser utilizado para editar conteúdos de documentos, utilize a propriedade Office.context.contentLanguage para obter a região desse idioma. Por exemplo, se o idioma da aplicação utilizar espanhol para editar conteúdo do documento, a propriedade Office.context.contentLanguage devolverá o código de idioma es-ES.
Depois de saber o idioma que a aplicação está a utilizar, pode utilizar UIStrings para obter o conjunto de cadeias localizadas que correspondem ao idioma da aplicação.
Substitua o código no ficheiro Home.js pelo seguinte código. O código mostra como pode alterar as cadeias de carateres utilizadas nos elementos da IU no Home.html com base no idioma de apresentação da aplicação ou no idioma de edição da aplicação.
Observação
Para alternar entre alterar a localização do suplemento com base no idioma utilizado para editar, anule o comentário da linha de código const myLanguage = Office.context.contentLanguage; e comente a linha de código const myLanguage = Office.context.displayLanguage;
/// <reference path="../App.js" />
/// <reference path="../UIStrings.js" />
(() => {
"use strict";
// The initialize function must be run each time a new page is loaded.
Office.onReady(() => {
$(document).ready(() => {
// Get the language setting for editing document content.
// To test this, uncomment the following line and then comment out the
// line that uses Office.context.displayLanguage.
// const myLanguage = Office.context.contentLanguage;
// Get the language setting for UI display in the Office application.
const myLanguage = Office.context.displayLanguage;
let UIText;
// Get the resource strings that match the language.
// Use the UIStrings object from the UIStrings.js file
// to get the JSON object with the correct localized strings.
UIText = UIStrings.getLocaleStrings(myLanguage);
// Set localized text for UI elements.
$("#greeting").text(UIText.Greeting);
$("#about").text(UIText.Introduction);
});
});
})();
Testar seu suplemento localizado
Para testar o seu suplemento localizado, altere o idioma utilizado para apresentação ou edição na aplicação do Office e, em seguida, execute o seu suplemento.
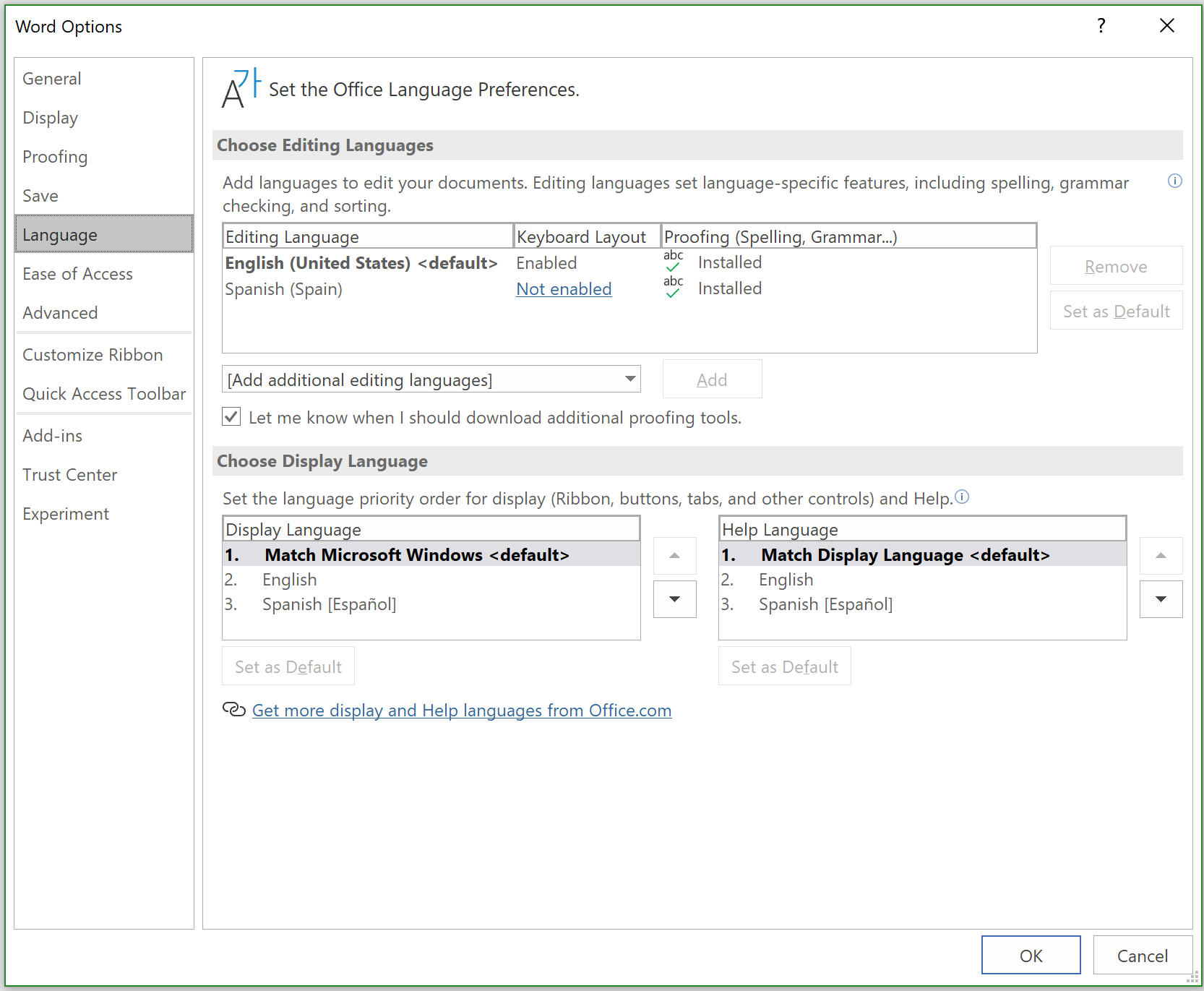
No Word, escolha Arquivo>Opções>Idioma. A figura a seguir mostra a caixa de diálogo Opções do Word aberta na guia Idioma.

Em Escolher Idioma de Exibição, selecione o idioma desejado para exibição, por exemplo, espanhol, e selecione a seta para cima para mover o idioma espanhol para a primeira posição na lista. Em alternativa, para alterar o idioma utilizado para edição, em Escolher Idiomas de Edição, selecione o idioma que pretende utilizar para edição, por exemplo, espanhol e, em seguida, selecione Predefinir.
Escolha OK para confirmar sua seleção e feche o Word.
Pressione F5 no Visual Studio para executar o suplemento de amostra ou escolha Depurar>Iniciar Depuração na barra de menus.
No Word, escolha Página Inicial>Mostrar Painel de Tarefas.
Uma vez executadas, as cadeias na IU do suplemento são alteradas para corresponder ao idioma utilizado pela aplicação, conforme mostrado na figura seguinte.