Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo descreve como adicionar, ler, modificar e remover comentários num livro com a API JavaScript do Excel. Pode saber mais sobre a funcionalidade de comentário no artigo Inserir comentários e notas no Excel .
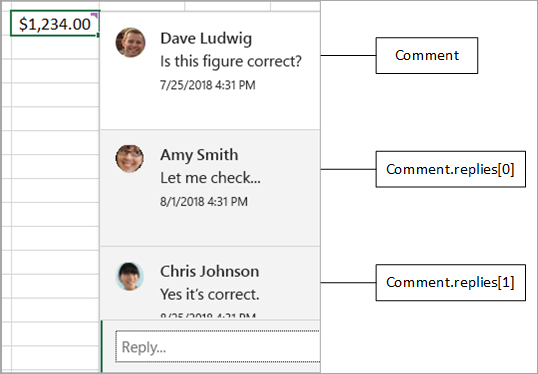
Na API JavaScript do Excel, um comentário inclui o comentário inicial único e o debate por tópicos ligado. Está ligado a uma célula individual. Qualquer pessoa que veja o livro com permissões suficientes pode responder a um comentário. Um objeto Comentário armazena essas respostas como objetos CommentReply . Deve considerar um comentário como um tópico e que um thread tem de ter uma entrada especial como ponto de partida.

Os comentários num livro são controlados pela Workbook.comments propriedade . Isso inclui comentários criados por usuários e comentários criados por seu suplemento. A propriedade Workbook.comments é um objeto CommentCollection que contém um conjunto de objetos Comentário. Os comentários também estão acessíveis ao nível da Folha de Cálculo . Os exemplos neste artigo funcionam com comentários ao nível do livro, mas podem ser facilmente modificados para utilizar a Worksheet.comments propriedade.
Dica
Para saber mais sobre como adicionar e editar notas com a API JavaScript do Excel, consulte Trabalhar com notas com a API javaScript do Excel.
Adicionar comentários
Utilize o CommentCollection.add método para adicionar comentários a um livro. Este método tem até três parâmetros:
-
cellAddress: a célula onde o comentário é adicionado. Pode ser uma cadeia de carateres ou um objeto De intervalo . O intervalo tem de ser uma única célula. -
content: o conteúdo do comentário. Utilize uma cadeia para comentários de texto simples. Utilize um objeto CommentRichContent para comentários com menções. -
contentType: uma enumeração ContentType que especifica o tipo de conteúdo. O valor padrão éContentType.plain.
O exemplo a seguir adiciona um comentário à célula A2.
await Excel.run(async (context) => {
// Add a comment to A2 on the "MyWorksheet" worksheet.
let comments = context.workbook.comments;
// Note that an InvalidArgument error will be thrown if multiple cells passed to `Comment.add`.
comments.add("MyWorksheet!A2", "TODO: add data.");
await context.sync();
});
Observação
Os comentários adicionados por um suplemento são atribuídos ao utilizador atual desse suplemento.
Adicionar respostas a comentários
Um Comment objeto é um tópico de comentários que contém zero ou mais respostas. os objetos Comment têm uma propriedade replies, que é CommentReplyCollection que contém objetos CommentReply. Para adicionar uma resposta a um comentário, use o método CommentReplyCollection.add, passando o texto da resposta. As respostas são exibidas na ordem em que são adicionadas. Também são atribuídas ao utilizador atual do suplemento.
O exemplo a seguir adiciona uma resposta ao primeiro comentário da pasta de trabalho.
await Excel.run(async (context) => {
// Get the first comment added to the workbook.
let comment = context.workbook.comments.getItemAt(0);
comment.replies.add("Thanks for the reminder!");
await context.sync();
});
Editar comentários
Para editar um comentário ou uma resposta de comentário, defina uma propriedadeComment.content e uma propriedadeCommentReply.content.
await Excel.run(async (context) => {
// Edit the first comment in the workbook.
let comment = context.workbook.comments.getItemAt(0);
comment.content = "PLEASE add headers here.";
await context.sync();
});
Editar respostas a comentários
Para editar uma resposta de comentário, defina a respetiva CommentReply.content propriedade.
await Excel.run(async (context) => {
// Edit the first comment reply on the first comment in the workbook.
let comment = context.workbook.comments.getItemAt(0);
let reply = comment.replies.getItemAt(0);
reply.content = "Never mind";
await context.sync();
});
Excluir comentários
Para eliminar um comentário, utilize o Comment.delete método . Eliminar um comentário também elimina as respostas associadas a esse comentário.
await Excel.run(async (context) => {
// Delete the comment thread at A2 on the "MyWorksheet" worksheet.
context.workbook.comments.getItemByCell("MyWorksheet!A2").delete();
await context.sync();
});
Eliminar respostas a comentários
Para eliminar uma resposta de comentário, utilize o CommentReply.delete método .
await Excel.run(async (context) => {
// Delete the first comment reply from this worksheet's first comment.
let comment = context.workbook.comments.getItemAt(0);
comment.replies.getItemAt(0).delete();
await context.sync();
});
Resolver tópicos de comentários
Um tópico de comentários tem um valor booleano configurável, resolved, para indicar se está resolvido. Um valor de true significa que o tópico de comentários é resolvido. Um valor de significa que o tópico de false comentários é novo ou reaberto.
await Excel.run(async (context) => {
// Resolve the first comment thread in the workbook.
context.workbook.comments.getItemAt(0).resolved = true;
await context.sync();
});
As respostas a comentários têm uma propriedade só resolved de leitura. O respetivo valor é sempre igual ao do resto do thread.
Metadados de comentários
Cada comentário contém metadados sobre a criação, como o autor e a data de criação. Os comentários criados por seu suplemento são considerados criados pelo usuário atual.
O exemplo a seguir mostra como exibir o email do autor, o nome do autor e a data de criação de um comentário em A2.
await Excel.run(async (context) => {
// Get the comment at cell A2 in the "MyWorksheet" worksheet.
let comment = context.workbook.comments.getItemByCell("MyWorksheet!A2");
// Load and print the following values.
comment.load(["authorEmail", "authorName", "creationDate"]);
await context.sync();
console.log(`${comment.creationDate.toDateString()}: ${comment.authorName} (${comment.authorEmail})`);
});
Metadados de resposta a comentários
As respostas a comentários armazenam os mesmos tipos de metadados que o comentário inicial.
O exemplo seguinte mostra como apresentar o e-mail do autor, o nome do autor e a data de criação da resposta mais recente ao comentário na A2.
await Excel.run(async (context) => {
// Get the comment at cell A2 in the "MyWorksheet" worksheet.
let comment = context.workbook.comments.getItemByCell("MyWorksheet!A2");
let replyCount = comment.replies.getCount();
// Sync to get the current number of comment replies.
await context.sync();
// Get the last comment reply in the comment thread.
let reply = comment.replies.getItemAt(replyCount.value - 1);
reply.load(["authorEmail", "authorName", "creationDate"]);
// Sync to load the reply metadata to print.
await context.sync();
console.log(`Latest reply: ${reply.creationDate.toDateString()}: ${reply.authorName} ${reply.authorEmail})`);
await context.sync();
});
Menções
As menções são utilizadas para etiquetar colegas num comentário. Esta ação envia-lhes notificações com o conteúdo do seu comentário. O seu suplemento pode criar estas menções em seu nome.
Os comentários com menções têm de ser criados com objetos CommentRichContent . Chame CommentCollection.add com uma CommentRichContent ou mais menções e especifique ContentType.mention como o contentType parâmetro . A content cadeia também precisa de ser formatada para inserir o menção no texto. O formato de um menção é: <at id="{replyIndex}">{mentionName}</at>.
Observação
Atualmente, apenas o nome exato do menção pode ser utilizado como o texto da ligação menção. O suporte para versões abreviadas de um nome será adicionado mais tarde.
O exemplo seguinte mostra um comentário com um único menção.
await Excel.run(async (context) => {
// Add an "@mention" for "Kate Kristensen" to cell A1 in the "MyWorksheet" worksheet.
let mention = {
email: "kakri@contoso.com",
id: 0,
name: "Kate Kristensen"
};
// This will tag the mention's name using the '@' syntax.
// They will be notified via email.
let commentBody = {
mentions: [mention],
richContent: '<at id="0">' + mention.name + "</at> - Can you take a look?"
};
// Note that an InvalidArgument error will be thrown if multiple cells passed to `comment.add`.
context.workbook.comments.add("MyWorksheet!A1", commentBody, Excel.ContentType.mention);
await context.sync();
});
Eventos de comentários
O suplemento pode escutar adições, alterações e eliminações de comentários.
Os eventos de comentários ocorrem no CommentCollection objeto. Para escutar eventos de comentários, registe o onAddedprocessador de eventos , onChangedou onDeleted comentário. Quando for detetado um evento de comentário, utilize este processador de eventos para obter dados sobre o comentário adicionado, alterado ou eliminado. O onChanged evento também processa adições, alterações e eliminações de respostas a comentários.
Cada evento de comentário só é acionado uma vez quando são efetuadas múltiplas adições, alterações ou eliminações ao mesmo tempo. Todos os objetos CommentAddedEventArgs, CommentChangedEventArgs e CommentDeletedEventArgs contêm matrizes de IDs de comentários para mapear as ações do evento de volta para as coleções de comentários.
Veja o artigo Trabalhar com Eventos com a API javaScript do Excel para obter informações adicionais sobre como registar processadores de eventos, processar eventos e remover processadores de eventos.
Eventos de adição de comentários
O onAdded evento é acionado quando um ou mais comentários novos são adicionados à coleção de comentários. Este evento não é acionado quando as respostas são adicionadas a um tópico de comentários (veja Eventos de alteração de comentários para saber mais sobre eventos de resposta a comentários).
O exemplo seguinte mostra como registar o onAdded processador de eventos e, em seguida, utilizar o CommentAddedEventArgs objeto para obter a commentDetails matriz do comentário adicionado.
Observação
Este exemplo só funciona quando é adicionado um único comentário.
await Excel.run(async (context) => {
let comments = context.workbook.worksheets.getActiveWorksheet().comments;
// Register the onAdded comment event handler.
comments.onAdded.add(commentAdded);
await context.sync();
});
async function commentAdded() {
await Excel.run(async (context) => {
// Retrieve the added comment using the comment ID.
// Note: This method assumes only a single comment is added at a time.
let addedComment = context.workbook.comments.getItem(event.commentDetails[0].commentId);
// Load the added comment's data.
addedComment.load(["content", "authorName"]);
await context.sync();
// Print out the added comment's data.
console.log(`A comment was added. ID: ${event.commentDetails[0].commentId}. Comment content:${addedComment.content}. Comment author:${addedComment.authorName}`);
await context.sync();
});
}
Eventos de alteração de comentários
O onChanged evento de comentário é acionado nos seguintes cenários.
- O conteúdo de um comentário é atualizado.
- Um tópico de comentários é resolvido.
- Um tópico de comentário é reaberto.
- É adicionada uma resposta a um tópico de comentários.
- Uma resposta é atualizada num tópico de comentários.
- Uma resposta é eliminada num tópico de comentários.
O exemplo seguinte mostra como registar o onChanged processador de eventos e, em seguida, utilizar o CommentChangedEventArgs objeto para obter a commentDetails matriz do comentário alterado.
Observação
Este exemplo só funciona quando um único comentário é alterado.
await Excel.run(async (context) => {
let comments = context.workbook.worksheets.getActiveWorksheet().comments;
// Register the onChanged comment event handler.
comments.onChanged.add(commentChanged);
await context.sync();
});
async function commentChanged() {
await Excel.run(async (context) => {
// Retrieve the changed comment using the comment ID.
// Note: This method assumes only a single comment is changed at a time.
let changedComment = context.workbook.comments.getItem(event.commentDetails[0].commentId);
// Load the changed comment's data.
changedComment.load(["content", "authorName"]);
await context.sync();
// Print out the changed comment's data.
console.log(`A comment was changed. ID: ${event.commentDetails[0].commentId}. Updated comment content: ${changedComment.content}. Comment author: ${changedComment.authorName}`);
await context.sync();
});
}
Eventos de eliminação de comentários
O onDeleted evento é acionado quando um comentário é eliminado da coleção de comentários. Depois de um comentário ter sido eliminado, os metadados deixarão de estar disponíveis. O objeto CommentDeletedEventArgs fornece IDs de comentários, caso o suplemento esteja a gerir comentários individuais.
O exemplo seguinte mostra como registar o onDeleted processador de eventos e, em seguida, utilizar o CommentDeletedEventArgs objeto para obter a commentDetails matriz do comentário eliminado.
Observação
Este exemplo só funciona quando um único comentário é eliminado.
await Excel.run(async (context) => {
let comments = context.workbook.worksheets.getActiveWorksheet().comments;
// Register the onDeleted comment event handler.
comments.onDeleted.add(commentDeleted);
await context.sync();
});
async function commentDeleted() {
await Excel.run(async (context) => {
// Print out the deleted comment's ID.
// Note: This method assumes only a single comment is deleted at a time.
console.log(`A comment was deleted. ID: ${event.commentDetails[0].commentId}`);
});
}