Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Este documento descreve o formato JSON original para o formato de cartão de mensagem acionável. Mensagens acionáveis enviadas por email, foram substituídas pelo formato de cartão adaptável. A Microsoft recomenda que novas integrações de mensagem acionáveis usem o formato Cartão Adaptável, e que as integrações existentes considerem atualizar para o formato Cartão Adaptável. O formato do Cartão Adaptável é necessário para dar suporte ao Outlook no iOS e no Android.
Os cartões devem ser fáceis de ler e dar informações claras que os usuários podem decifrar com rapidez e tomar decisões quando for apropriado. Dessa forma, a orientação principal para a criação de um ótimo cartão é "conteúdo em primeiro lugar", ou seja, os cartões devem ir diretamente ao ponto e é importante minimizar o uso de qualquer coisa que distraia como ícones ou cores personalizadas.
Designer de Mensagens Acionáveis
Pronto para experimentar o design do cartão? Aceda à Designer Mensagem Acionável que lhe permite ver o aspeto que o seu card irá ter à medida que edita o payload JSON associado.
Observação
A Mensagem Acionável Designer carrega exemplos de Cartões Ajustáveis por predefinição. Pode adicionar a mensagem card JSON para obter uma pré-visualização.
Diretrizes de design
Formatação de texto
Todos os campos de texto em um cartão e as seções correspondentes podem ser formatados usando o Markdown. Damos suporte ao Markdown básico.
Importante
Como todos os campos são processados como Markdown, marque como escape os caracteres especiais do Markdown (como * ou #) se for necessário.
| Efeito | Markdown |
|---|---|
| Itálico | *Italic* |
| Negrito | **Bold** |
| Negrito itálico | ***Bold Italic*** |
| Tachado | ~~Strike-through~~ |
| Links | [Microsoft](https://www.microsoft.com) |
Títulos (<h1> a <h6> |
# Heading a ###### Heading |
| Listas com marcadores |
* List item ou - List item |
Dica
Siga estas diretrizes ao formatar campos de texto.
- Use o Markdown para formatar texto.
- Não use a marcação HTML em seus cartões. O HTML será ignorado e tratado como texto sem formatação.
Usando seções
Se o seu cartão representa uma única "entidade", você não precisará usar seções. Ou seja, as seções dão suporte ao conceito de uma "atividade" que muitas vezes é uma boa maneira de representar dados em um cartão.
Se o seu cartão representar várias "entidades" ou for, por exemplo, um resumo de uma fonte de notícias específica, você certamente precisará usar várias seções, uma para cada "entidade".
Dica
Siga estas diretrizes ao planejar o layout do seu cartão.
- Use seções para agrupar logicamente os dados.
- Por vezes, podem ser utilizadas múltiplas secções para representar um único grupo lógico de dados; isto permite uma maior flexibilidade na ordenação das informações apresentadas no card. Por exemplo, torna possível apresentar uma lista de factos antes de uma atividade.
- Não inclua mais de 10 seções. Os cartões devem ser fáceis de ler; se houver informações demais em um cartão, o usuário não prestará atenção.
- Para cartões do tipo resumo, adicione uma ação de "Exibir resumo completo" no final do cartão.
Campos do cartão
| Campo | Tipo | Descrição |
|---|---|---|
@type |
Cadeia de caracteres | Obrigatório. Deve ser definido como MessageCard. |
@context |
Cadeia de caracteres | Obrigatório. Tem que ser definida como https://schema.org/extensions. |
correlationId |
UUID | A propriedade correlationId simplifica o processo de localização de logs para a solução de problemas. Recomendamos que, durante o envio de um cartão acionável, seu serviço defina e registre uma UUID exclusiva nessa propriedade.Quando o usuário invoca uma ação no cartão, o Office 365 envia ao seu serviço os cabeçalhos Card-Correlation-Id e Action-Request-Id na solicitação POST.
Card-Correlation-Id contém o mesmo valor que a propriedade correlationId no cartão.
Action-Request-Id é uma UUID exclusiva gerada pelo Office 365 para ajudar a localizar uma ação específica executada por um usuário. Seu serviço deve registrar ambos esses valores ao receber solicitações POST de ação. |
expectedActors |
Matriz de cadeias de caracteres | Opcional. Contém uma lista de endereços de email esperados do destinatário para o ponto de extremidade de ação. Um usuário pode ter vários endereços de email, e o ponto de extremidade de ação pode não estar esperando o endereço de email específico apresentado na solicitação sub do token de portador. Por exemplo, um usuário pode ter os endereços de email john.doe@contoso.com ou john@contoso.com, mas o ponto de extremidade de ação espera receber john@contoso.com na solicitação sub do token de portador. Ao definir este campo como ["john@contoso.com"], a solicitação sub terá o endereço de email esperado. |
originator |
Cadeia de caracteres | Obrigatório quando enviados por email, não se aplica quando enviado por conector. Para o email acionável, DEVE ser definido para a ID do provedor gerada pelo Painel de Desenvolvedor de Email Acionável. |
summary |
Cadeia de caracteres | Obrigatório se o cartão não contiver uma text propriedade, caso contrário, opcional. A propriedade summary normalmente é exibida no modo de exibição de lista no Outlook, como uma maneira de determinar rapidamente sobre o que é o cartão.Sempre inclua um resumo. Não inclua detalhes no resumo. Por exemplo, para uma publicação no Twitter, um resumo pode simplesmente ler "Novo tweet de @someuser" sem mencionar o conteúdo do próprio tweet. |
themeColor |
Cadeia de caracteres | Especifica uma cor de marca personalizada para o cartão. A cor será exibida de maneira não evidente. Use themeColor para marcar os cartões com as suas cores.Não use themeColor para indicar o status. |
hideOriginalBody |
Booliano |
Aplica-se somente aos cartões em mensagens de email Quando for definido como true, faz o corpo da mensagem ficar oculto no HTML. Isso é muito útil em cenários em que o cartão é uma representação melhor ou mais útil do conteúdo que o corpo de HTML em si, que é especialmente verdadeiro quando o cartão contém ações (veja abaixo). Oculte o corpo de HTML original:
Não oculte o corpo quando for complementar das informações apresentadas no cartão. Por exemplo, o corpo de uma aprovação de relatório de despesas pode descrever o relatório em detalhes embora o cartão apenas apresente um resumo rápido junto com ações de aprovar/recusar. |
title |
Cadeia de caracteres | A propriedade title deve ser apresentada de forma destacada, na parte superior do cartão. Use-a para apresentar o conteúdo do cartão de forma que os usuários imediatamente saibam o que esperar.Exemplos:
Mencione o nome da entidade que está sendo referenciada no título. Não use hiperlinks (via Markdown) no título. |
text |
Cadeia | Obrigatório se o cartão não contiver uma summary propriedade, caso contrário, opcional. A propriedade text deve ser exibida em uma fonte normal abaixo do título do cartão. Use-a para exibir conteúdo, como a descrição da entidade que está sendo referenciada ou um resumo de um artigo de notícias.Use o Markdown simples, como negrito ou itálico para enfatizar as palavras e os links para recursos externos. Não inclua chamada para ação na propriedade do texto. Os usuários devem ser capazes de entender sobre o que é o cartão mesmo que não consigam ler. |
sections |
Matriz de Section |
Uma coleção de seções para incluir no cartão. Confira Campos de seção. |
potentialAction |
Matriz de Actions |
Um conjunto de ações que pode ser chamado neste cartão. Consulte Ações. |
Campos de seção
| Campo | Tipo | Descrição |
|---|---|---|
title |
Cadeia de caracteres | A propriedade title de uma seção é exibida em uma fonte de destaque embora menos destacada que o título do cartão. Ela foi criada para apresentar a seção e resumir seu conteúdo, de maneira semelhante a como a propriedade do título do cartão pretende resumir o cartão inteiro.Use um título curto, evite frases longas. Mencione o nome da entidade que está sendo referenciada no título. Não use hiperlinks (via Markdown) no título. |
startGroup |
Booliano | Quando definido como true, a propriedade startGroup marca o início de um grupo lógico de informações. Normalmente, as seções com startGroup definidas como true serão separadas visualmente de elementos de cartão anterior. Por exemplo, o Outlook usa uma linha de separação horizontal sutil.
Use startGrouppara separar seções que representam objetos diferentes; por exemplo, vários tweets em um resumo. |
activityImageactivityTitleactivitySubtitleactivityText |
Cadeia de caracteres | Essas quatro propriedades formam um grupo lógico.
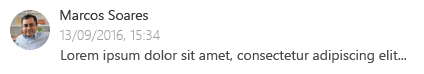
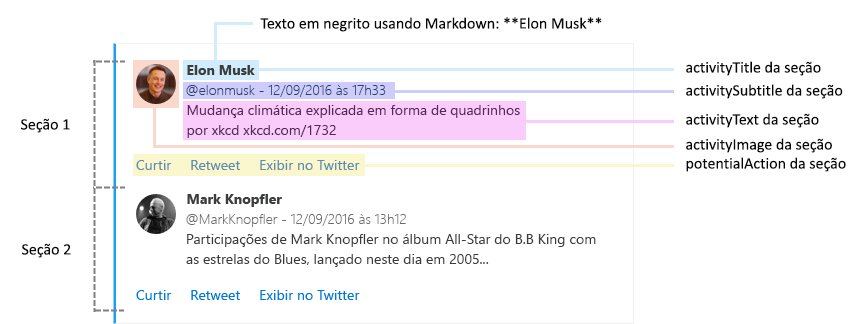
activityTitle, activitySubtitle e activityText serão exibidos junto com activityImage, usando um layout apropriado para o fator de forma do dispositivo no qual o cartão será visualizado. Por exemplo, no Outlook na Web, activityTitle, activitySubtitle e activityText são exibidos à direita do activityImage, usando um layout de duas colunas:
Use os campos de atividade para cenários como:
|
heroImage |
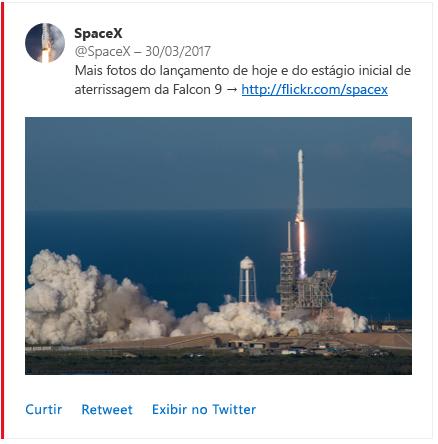
Image | Use heroImage para tornar uma imagem a parte central do cartão. Por exemplo, um tweet que contém uma imagem deverá centralizar e destacar essa imagem:
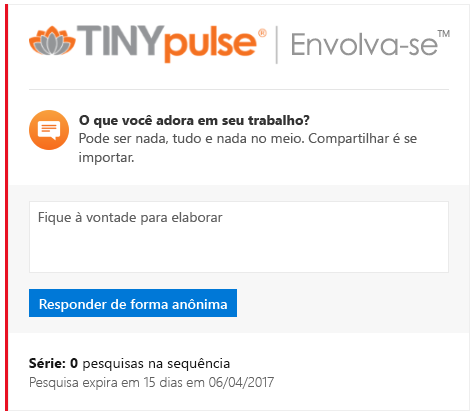
heroImage também pode ser usado para adicionar uma faixa ao seu cartão, como a faixa "TINYPulse – Engage" abaixo:
|
text |
Cadeia de caracteres | A propriedade text da seção é muito semelhante à propriedade text do cartão. Ela pode ser usada para o mesmo fim. |
facts |
Matriz de pares de nome/valor | Fatos são um componente muito importante de uma seção. Muitas vezes contêm as informações que realmente interessam ao utilizador. Fatos são exibidos de tal forma que podem ser lidos de maneira rápida e eficiente. Por exemplo, no Outlook na Web, fatos são apresentados em um layout de duas colunas, com nomes de fato apresentados em uma fonte um pouco mais destacada: 
Há muitos usos para fatos. Alguns cenários:
Use nomes curtos de fato. Evite usar valores de fato muito longos. Evite usar formatação de Markdown para nomes e valores de fato. Deixe os fatos serem apresentados conforme o desejado para terem mais impacto. No entanto, use Markdown para links apenas em valores de fato. Por exemplo, se um fato fizer referência a um documento externo, use o valor desse fato como um link para o documento. Não adicione um fato sem um propósito real. Por exemplo, um fato de que sempre terá o mesmo valor em todos os cartões não é interessante e é um desperdício de espaço. |
images |
Matriz de objetos de imagem | A propriedade images permite a inclusão de uma galeria de fotos dentro de uma seção. Essa galeria sempre será exibida de uma maneira fácil de consumir independentemente do fator de forma do dispositivo em que estiver sendo exibido. Por exemplo, no Outlook na Web, imagens podem ser exibidas como uma faixa horizontal de miniaturas com controles permitindo percorrer o conjunto se ele não couber na tela. Em dispositivos móveis, as imagens podem ser exibidas como uma única miniatura, com o usuário podendo passar o dedo para percorrer a coleção. |
potentialAction |
Matriz de Actions |
Um conjunto de ações que pode ser chamado nesta seção. Consulte Ações. |
Objeto de imagem
Define uma imagem como usada pelas propriedades heroImage e images de uma seção.
| Campo | Tipo | Descrição |
|---|---|---|
image |
Cadeia de caracteres | A URL da imagem. |
title |
Cadeia de caracteres | Uma breve descrição da imagem. Normalmente, title é exibido em uma dica de ferramenta à medida que o usuário passa o mouse sobre a imagem. |
Ações
Os cartões são muito poderosos no sentido de que permitem que os usuários realizem ações rápidas sem sair do cliente de email. Quando estiver criando cartões, torne-os acionáveis, pois isso aumentará a produtividade e o envolvimento do usuário.
As ações são especificadas usando a propriedade potentialAction que está disponível no próprio cartão e em cada seção. Há quatro tipos de ações:
Pode haver no máximo quatro ações (seja qual for o tipo) em uma coleção potentialAction.
- Inclua ações que terão o maior impacto para o usuário final, como as mais repetitivas.
- Não adicione quatro ações só porque você pode. Em muitos casos, menos ações gerarão uma melhor experiência.
- Não crie seus cartões com a intenção de substituir um aplicativo externo. Cartões servem para complementar esses aplicativos, não para substituí-los.
Ação OpenUri
Abre um URI em um navegador ou aplicativo separado.
Embora links possam ser obtidos por meio de Markdown, uma ação OpenUri tem a vantagem de permitir que você especifique diferentes URIs para diferentes sistemas operacionais, o que permite abrir o link em um aplicativo em dispositivos móveis.
-
Use uma ação
OpenUriem vez de um link no Markdown se houver uma vantagem clara para os usuários abrirem o link em um aplicativo no dispositivo móvel. -
Inclua pelo menos uma ação
OpenUripara exibir a entidade no aplicativo externo de origem. -
Torne a ação
OpenUrio último elemento na coleçãopotentialAction.
Observação
O Microsoft Teams e o Outlook na Web oferecem suporte apenas a URLs HTTP/HTTPS na matriz targets para uma ação OpenUri.
| Campo | Tipo | Descrição |
|---|---|---|
name |
Cadeia de caracteres | A propriedade name define o texto que será exibido na tela da ação.Use verbos. Por exemplo, utilize "Definir data para conclusão" em vez de "Data para conclusão" ou "Adicionar nota" em vez de "Nota". Em alguns casos, o próprio substantivo só funciona porque também é um verbo: "Comentário" Não dê nome a uma ação OpenUri de maneira que sugira que a ação possa ser realizada direto pelo cliente. Em vez disso, nomeie a ação "Exibir em <nome do aplicativo/site>" ou "Abrir em <nome do aplicativo/site>" |
targets |
Matriz | A propriedade targets é uma coleção de pares de nome/valor que define um URI para cada sistema operacional de destino.Valores de sistemas operacionais com suporte: default, windows, iOS e android. O sistema operacional default na maioria dos casos simplesmente abrirá o URI em um navegador da Web, independentemente do sistema operacional real.Exemplo de propriedade de destinos: |
Ação de HttpPOST
Faz uma chamada para um serviço da Web externo.
Quando uma ação HttpPOST for executada, será feita uma solicitação de POST para a URL no campo target e o serviço de destino precisa autenticar o chamador. Isso pode ser feito de várias maneiras, incluindo por meio de um token de finalidade limitado inserido na URL de destino. Para obter mais informações e ajuda sobre como escolher o mecanismo de segurança que funciona melhor para sua situação específica, consulte Requisitos de segurança para mensagens acionáveis.
| Campo | Tipo | Descrição |
|---|---|---|
name |
Cadeia de caracteres | A propriedade name define o texto que será exibido na tela da ação.Use verbos. Por exemplo, utilize "Definir data para conclusão" em vez de "Data para conclusão" ou "Adicionar nota" em vez de "Nota". Em alguns casos, o próprio substantivo só funciona porque também é um verbo: "Comentário" |
target |
Cadeia de caracteres | Define o ponto de extremidade de URL do serviço que implementa a ação.
Observação: esta URL deve estar disponível na internet, não é possível usar localhost. |
headers |
Matriz de Header |
Uma coleção de Header objetos que representa um conjunto de cabeçalhos HTTP que serão emitidos ao enviar o pedido POST para o URL de destino. Consulte Cabeçalho. |
body |
String | O corpo da solicitação POST. |
bodyContentType |
Cadeia de caracteres | O bodyContentType é opcional e especifica o tipo de corpo MIME na solicitação de POST. Alguns serviços exigem que um tipo de conteúdo seja especificado. Os valores válidos são application/json e application/x-www-form-urlencoded. Se não especificado, application/json é assumido. |
Cabeçalho
O objeto Header é um par nome/valor que representa um cabeçalho HTTP.
| Campo | Tipo | Descrição |
|---|---|---|
name |
String | O nome de cabeçalho |
value |
String | O valor de cabeçalho |
Reportando o sucesso ou a falha da execução de uma ação
As ações HttpPOST podem incluir o cabeçalho de HTTP CARD-ACTION-STATUS na sua resposta. Esse cabeçalho deve conter o texto que indica o resultado da execução da ação, se ela tiver êxito ou falhar.
O valor do cabeçalho será exibido de forma consistente em uma área reservada do cartão. Ele também é salvo com o cartão para que possa ser exibido no futuro, para que os usuários possam ser lembrados das ações que já foram executadas em um determinado cartão.
Dica
Siga estas diretrizes ao retornar uma resposta para ações HttpPOST.
-
Retorne o cabeçalho
CARD-ACTION-STATUSem suas respostas. -
Crie uma mensagem nesse cabeçalho o mais informativa e relevante possível. Por exemplo, para uma ação "Aprovar" em um relatório de despesas:
- No caso de sucesso, não retorne "A ação foi bem-sucedida", em vez disso, retorne "A despesa foi aprovada"
- No caso de falha, não retorne "A ação falhou", em vez disso, retorne "A despesa não pôde ser aprovada neste momento. Tente novamente mais tarde".
-
Não mencione o nome da pessoa que está executando a ação nem a hora em que ação está sendo executada no seu cabeçalho
CARD-ACTION-STATUS. Essas duas informações serão adicionadas para você automaticamente e exibidas de forma consistente.
Cartões atualizados
Cartões atualizados são um mecanismo muito poderoso que permite que as ações HttpPOST atualizem o cartão completamente na hora em que a ação é concluída com sucesso. Há muitos cenários que se beneficiam de cartões atualizados:
- Cenário de aprovação (por exemplo, relatório de despesas)
- Assim que a solicitação é aprovada ou rejeitada, o cartão é atualizado para remover as ações de aprovar/recusar e atualizar seu conteúdo para refletir o fato de que foi aprovado ou recusado
- Status da tarefa
- Quando uma ação é executada em uma tarefa, por exemplo, a definição de sua data de conclusão, o cartão é atualizado para incluir a data de conclusão atualizada em seus fatos
- Pesquisa
- Assim que a pergunta é respondida, o cartão é atualizado para que:
- Ele não permita mais que o usuário responda
- Ele mostre o status atualizado, por exemplo, "Obrigado por responder a esta pesquisa" junto com a resposta real do usuário
- Você também pode incluir uma nova ação
OpenUrique permite ao usuário consultar a pesquisa online
- Assim que a pergunta é respondida, o cartão é atualizado para que:
Para atualizar um cartão como resultado de uma ação HttpPOST, um serviço precisará fazer o seguinte:
- Inclua a carga JSON do novo cartão no corpo da resposta para a solicitação POST de HTTP recebida.
- Adicione o cabeçalho
CARD-UPDATE-IN-BODY: truede HTTP à resposta, para informar o cliente receptor que ele deve analisar o corpo da resposta e extrair um novo cartão (isso é para evitar o processamento desnecessário quando nenhum cartão atualizado é incluído.)
Dica
Siga estas diretrizes ao retornar cartões atualizados.
- Use cartões atualizados com ações que podem ser realizadas apenas uma única vez. Nesses casos, o cartão de atualização não incluiria nenhuma ação que não possa mais ser executada
- Use cartões atualizados com ações que alteram o estado da entidade na qual são executadas. Nesses casos, o cartão atualizado deve incluir informações atualizadas sobre a entidade e PODE alterar o conjunto de ações que podem ser realizadas
- Não use cartões atualizados para começar uma conversa com o usuário. Por exemplo, não use cartões de atualização para um "assistente" de várias etapas
-
Inclua pelo menos uma ação
OpenUripara exibir a entidade no aplicativo externo de origem.
Ação ActionCard
Apresenta a interface do usuário adicional que contém uma ou mais Entradas, junto com as ações associadas que podem ser tipos OpenUri ou HttpPOST.
Use uma ação ActionCard se uma ação exigir entrada adicional do usuário. Alguns cenários:
- Respondendo a uma pesquisa
- Adicionando um comentário em um bug
- Fornecendo uma justificativa para recusar um relatório de despesas
Por padrão, uma ação ActionCard será representada como um botão ou link na interface do usuário do cartão. Quando for clicado, esse botão exibirá uma parte adicional da interface do usuário que contém as entradas e as ações definidas no cartão de ação.
Se houver uma única ação ActionCard em uma coleção potentialAction, o Outlook representará essa ação "previamente expandida", por exemplo, as entradas e as ações serão imediatamente visíveis.
| Campo | Tipo | Descrição |
|---|---|---|
name |
Cadeia de caracteres | A propriedade name define o texto que será exibido na tela da ação.Use verbos. Por exemplo, utilize "Definir data para conclusão" em vez de "Data para conclusão" ou "Adicionar nota" em vez de "Nota". Em alguns casos, o próprio substantivo só funciona porque também é um verbo: "Comentário" |
inputs |
Matriz de Inputs |
A propriedade inputs define as várias entradas que serão exibidas na interface do usuário do cartão de ação. Consulte Entradas |
actions |
Matriz de Actions |
A propriedade actions é uma matriz de objetos Action, que podem ser do tipo OpenUri ou HttpPOST. A propriedade actions de uma ação ActionCard não pode conter outra ação ActionCard. |
ActionCard de exemplo
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
Entradas
Três tipos de entradas são suportados: TextInput, DateInput e MultichoiceInput.
Campos comuns
Os campos a seguir são comuns a todos os tipos de entrada.
| Campo | Tipo | Descrição |
|---|---|---|
id |
Cadeia de caracteres | Identifica exclusivamente a entrada para que seja possível referenciá-la no corpo de uma HttpPOST ação. Consulte Substituição do valor de entrada. |
isRequired |
Booliano | Indica se os usuários devem digitar um valor antes de serem capazes de executar uma ação que utilizaria o valor da entrada como parâmetro. Torne uma entrada obrigatória se os usuários PRECISAREM fornecer um valor. Torne uma entrada obrigatória se seu valor for um complemento de outra entrada obrigatória. Por exemplo, você poderia definir uma pergunta da pesquisa "você está satisfeito com seu carro" com uma entrada de múltipla escolha seguida de "Explique sua resposta" como uma entrada de texto livre. Tenha em mente que alguns usuários talvez não gostem de serem forçados a dar esse tipo de explicação e podem acabar não respondendo a nada da pesquisa. Confira se os usuários sabem quais são as entradas obrigatórias. Inclua um rótulo na propriedade de título da entrada. Por exemplo: Comment (optional) ou Please rate your experience (required). |
title |
String | Define um título para a entrada. |
value |
Cadeia de caracteres | Define o valor inicial da entrada. Para entradas de múltipla escolha, o valor deve ser igual à propriedade de valor de uma das opções da entrada. |
TextInput
Use esse tipo de entrada quando os usuários precisarem fornecer texto livre, por exemplo, a resposta a uma pergunta da pesquisa.
| Campo | Tipo | Descrição |
|---|---|---|
isMultiline |
Booliano | Indica se a entrada de texto deve aceitar várias linhas de texto. |
maxLength |
Número | Indica o número máximo de caracteres que podem ser inseridos. |
TextInput de exemplo
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
DateInput
Use esse tipo de entrada quando precisar que os usuários forneçam data e/ou hora, por exemplo, a data de conclusão de uma tarefa.
| Campo | Tipo | Descrição |
|---|---|---|
includeTime |
Booliano | Indica se a entrada de data deve permitir a seleção de uma hora, além da data. |
DateInput de exemplo
{
"@type": "DateInput",
"id": "dueDate",
"title": "Input's title property"
}
MultichoiceInput
Use esse tipo de entrada quando precisar que os usuários selecionem em uma lista de opções predefinidas, como o status de um bug, sim/não/talvez etc.
| Campo | Tipo | Descrição |
|---|---|---|
choices |
Matriz de pares de nome/valor | Define os valores que podem ser selecionados para a entrada de múltipla escolha. |
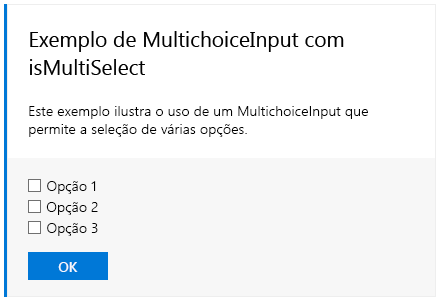
isMultiSelect |
Booliano | Se for definido como true, indica que o usuário pode selecionar mais de uma opção. As opções especificadas serão exibidas como uma lista de caixas de seleção. O valor padrão é false.
|
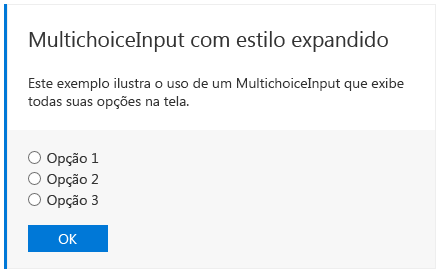
style |
Cadeia de caracteres (normal(padrão ou expanded)) |
Quando isMultiSelect for false, a configuração da propriedade style para expanded instruirá o aplicativo host para experimentar e exibir todas as opções na tela, normalmente usando um conjunto de botões de opção.
|
MultichoiceInput compacto de exemplo
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
MultichoiceInput de seleção múltipla de exemplo
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"isMultiSelect": true,
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
MultichoiceInput expandido de exemplo
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"style": "expanded",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Substituição do valor de entrada
O valor de uma entrada pode ser referenciado no corpo de uma HttpPOST ação. Quando um valor de entrada é referenciado, ele é substituído pelo valor real da entrada logo antes de a ação ser executada.
Para fazer referência ao valor de uma entrada, use o seguinte formato:
{{<id of input>.value}}
Exemplo de substituição do valor de entrada
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
Ação InvokeAddInCommand
Abre um painel de tarefas do suplemento do Outlook. Se o suplemento não estiver instalado, o usuário será solicitado a instalar o suplemento com um único clique.
Quando uma ação InvokeAddInCommand é executada, o Outlook primeiro verifica se o suplemento solicitado está instalado e ativado para o usuário. Se ele não estiver, o usuário será notificado de que a ação requer o suplemento e é capaz de instalar e ativar o suplemento com um único clique. O Outlook abre o , tornando qualquer contexto de inicialização especificado pela ação disponível para o suplemento.
Confira mais informações em Invocar um suplemento do Outlook de uma mensagem acionável.
| Campo | Tipo | Descrição |
|---|---|---|
name |
Cadeia de caracteres | A propriedade name define o texto que será exibido na tela da ação.Use verbos. Por exemplo, utilize "Definir data para conclusão" em vez de "Data para conclusão" ou "Adicionar nota" em vez de "Nota". Em alguns casos, o próprio substantivo só funciona porque também é um verbo: "Comentário" |
addInId |
UUID | Especifica a ID de suplemento do suplemento necessário. A ID do suplemento é encontrada no elemento Id no manifesto do suplemento. |
desktopCommandId |
Cadeia de caracteres | Especifica a ID do botão de comando do suplemento que abre o painel de tarefas necessário. A ID do botão de comando está no atributo id do elemento Control, que define o botão no manifesto do suplemento. O elemento Control especificado DEVE ser definido dentro de um ponto de extensão MessageReadCommandSurface, ser do tipo Button e o Action do controle deve ser do tipo ShowTaskPane. |
initializationContext |
Objeto | Opcional. Os desenvolvedores podem especificar qualquer objeto JSON válido neste campo. O valor será serializado em uma cadeia de caracteres e disponibilizado para o suplemento quando a ação for executada. Isso permite que a ação transmita dados de inicialização para o suplemento. |
InvokeAddInCommand de exemplo
{
"@type": "InvokeAddInCommand",
"name": "Invoke My Add-in",
"addInId": "527104a1-f1a5-475a-9199-7a968161c870",
"desktopCommandId": "show ",
"initializationContext": {
"property1": "Hello world",
"property2": 5,
"property3": true
}
}
Exemplos de cartão
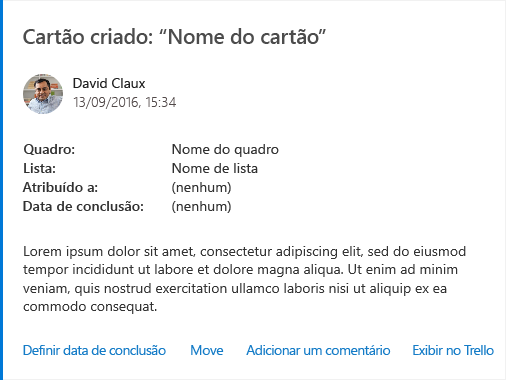
Trello
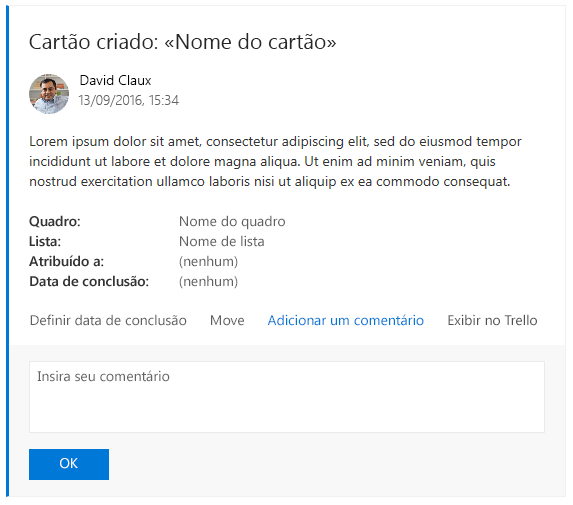
O cartão é criado em uma lista:

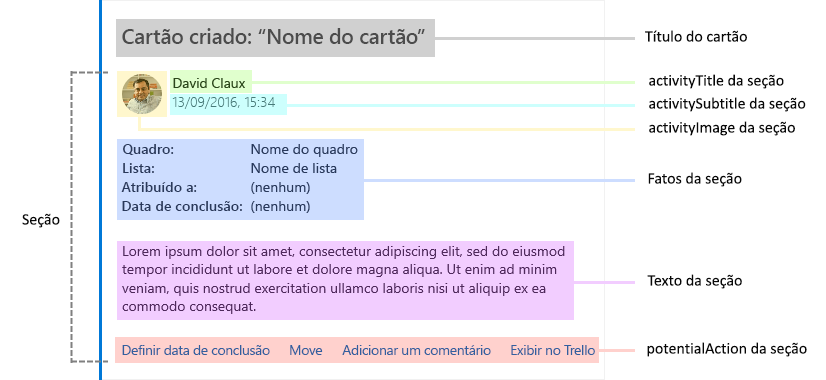
Veja como esse cartão é criado:

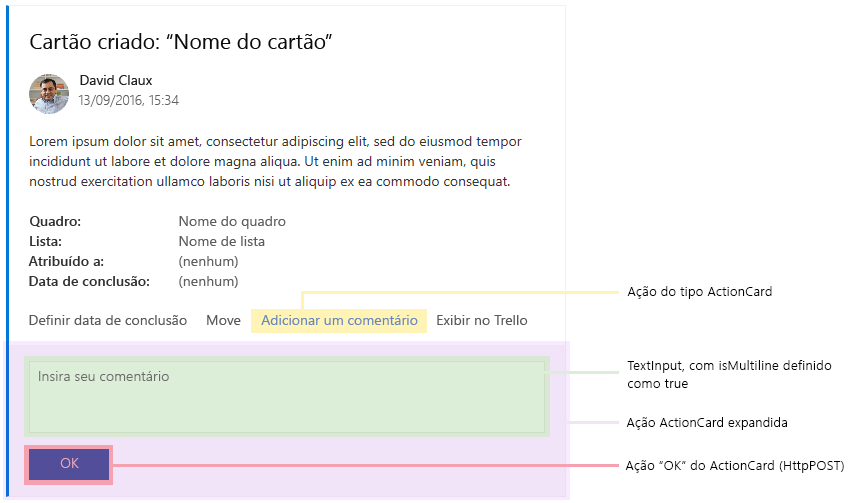
Aqui está o mesmo cartão com a ação Adicionar um comentárioexpandida:

Veja como a ação Adicionar um comentário é construída:

JSON do Trello
{
"summary": "Card \"Test card\"",
"themeColor": "0078D7",
"title": "Card created: \"Name of card\"",
"sections": [
{
"activityTitle": "David Claux",
"activitySubtitle": "9/13/2016, 3:34pm",
"activityImage": "https://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg",
"facts": [
{
"name": "Board:",
"value": "Name of board"
},
{
"name": "List:",
"value": "Name of list"
},
{
"name": "Assigned to:",
"value": "(none)"
},
{
"name": "Due date:",
"value": "(none)"
}
],
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
}
],
"potentialAction": [
{
"@type": "ActionCard",
"name": "Set due date",
"inputs": [
{
"@type": "DateInput",
"id": "dueDate",
"title": "Select a date"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Move",
"inputs": [
{
"@type": "MultichoiceInput",
"id": "move",
"title": "Pick a list",
"choices": [
{ "display": "List 1", "value": "l1" },
{ "display": "List 2", "value": "l2" }
]
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Add a comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Enter your comment"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "OpenUri",
"name": "View in Trello",
"targets": [
{ "os": "default", "uri": "https://..." }
]
}
]
}
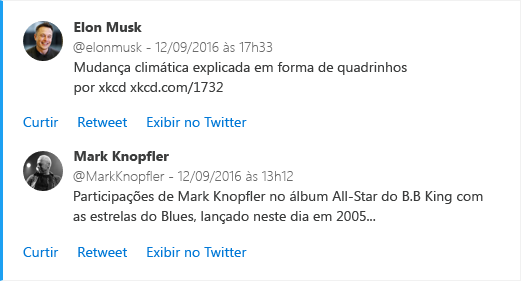
Aqui está um exemplo de um cartão de resumo do Twitter:

Veja como esse cartão é criado:

JSON do Twitter
{
"themeColor": "0078D7",
"sections": [
{
"activityTitle": "**Elon Musk**",
"activitySubtitle": "@elonmusk - 9/12/2016 at 5:33pm",
"activityImage": "https://pbs.twimg.com/profile_images/782474226020200448/zDo-gAo0.jpg",
"activityText": "Climate change explained in comic book form by xkcd xkcd.com/1732"
},
{
"activityTitle": "**Mark Knopfler**",
"activitySubtitle": "@MarkKnopfler - 9/12/2016 at 1:12pm",
"activityImage": "https://pbs.twimg.com/profile_images/378800000221985528/b2ebfafca6fd7b565fdf3bf4ccdb4dc9.jpeg",
"activityText": "Mark Knopfler features on B.B King's all-star album of Blues greats, released on this day in 2005..."
}
]
}
Email acionável
Aqui está um exemplo de corpo de email HTML com um cartão de mensagem inserido.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="application/ld+json">{
"@context": "https://schema.org/extensions",
"@type": "MessageCard",
"originator": "",
"hideOriginalBody": "true",
"themeColor": "0072C6",
"title": "Visit the Outlook Dev Portal",
"text": "Click **Learn More** to learn more about Actionable Messages!",
"potentialAction": [
{
"@type": "ActionCard",
"name": "Send Feedback",
"inputs": [
{
"@type": "TextInput",
"id": "feedback",
"isMultiline": true,
"title": "Let us know what you think about Actionable Messages"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Send Feedback",
"isPrimary": true,
"target": "http://..."
}
]
},
{
"@type": "OpenUri",
"name": "Learn More",
"targets": [
{ "os": "default", "uri": "https://learn.microsoft.com/outlook/actionable-messages" }
]
}
]
}
</script>
</head>
<body>
Visit the <a href="https://learn.microsoft.com/outlook/actionable-messages">Outlook Dev Portal</a> to learn more about Actionable Messages.
</body>
</html>