Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Os eventos iniciam todo o código do lado do cliente. Em aplicativos controlados por modelos, você associa uma função específica em uma biblioteca JavaScript (recurso Web de script) a ser executada quando um evento ocorre. Essa função é chamada de manipulador de eventos. Cada manipulador de eventos especifica uma única função dentro de uma biblioteca JavaScript e todos os parâmetros que podem ser passados para a função.
Você pode associar manipuladores de eventos a apenas alguns eventos usando a interface do usuário. Para eventos que não estão disponíveis para serem associados por meio da interface do usuário, a API do Cliente fornece métodos que podem ser usados para anexar manipuladores de eventos a esses eventos.
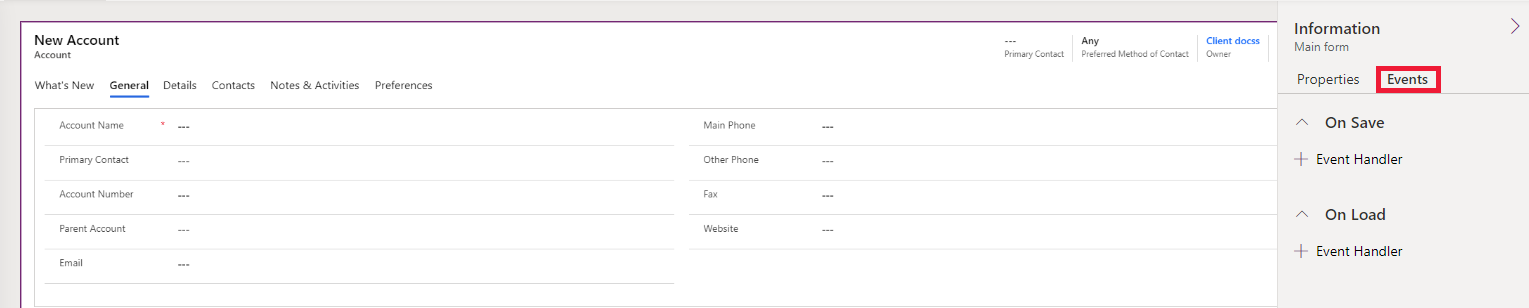
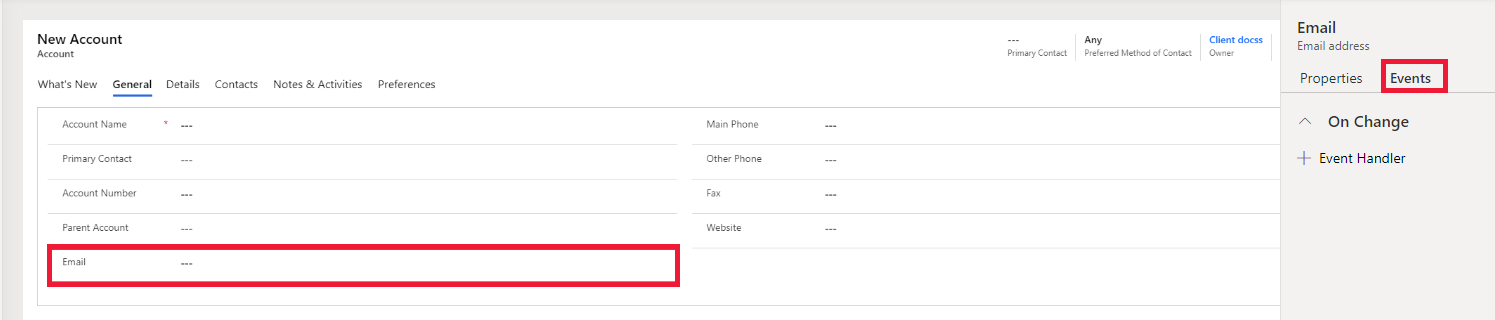
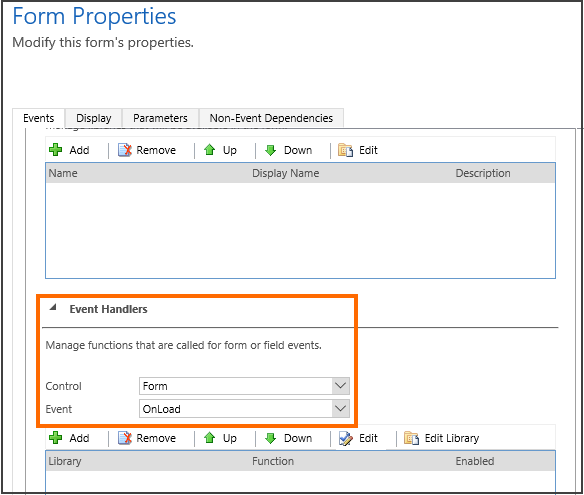
Adicionar ou remover a função do manipulador de eventos ao evento usando a interface do usuário
Use a seção Manipuladores de Eventos da caixa de diálogo Propriedades do Formulário para associar seu script a um evento para formulários e colunas.

Editar formulários em massa
Por padrão, os manipuladores de eventos não são chamados quando um formulário está no modo de edição em massa.
Para habilitar um manipulador de eventos no modo de edição em massa, modifique o Formulário XML localizando o elemento relevante event e criando/definindo o BehaviorInBulkEditForm atributo como Enabled. Atualmente, isso só tem suporte para eventos onLoad.
Para obter mais informações sobre a personalização do Formulário XML, consulte Quando editar o arquivo de personalizações, Personalizar formulários e o esquema XML do Formulário.
Para determinar quando um manipulador de eventos é chamado em um formulário no método de uso getFormType do modo de edição em massa.
Adicionar ou remover a função de manipulador de eventos ao evento usando código
Usando os seguintes métodos para adicionar e remover o manipulador de eventos para eventos que não podem ser associados por meio da interface do usuário:
| Eventos | Manipulador de eventos |
|---|---|
| Atributo OnChange | Métodos addOnChange e removeOnChange |
| Formulário OnLoad | métodos formContext.ui addOnLoad e removeOnLoad |
| Formulário carregado | métodos formContext.ui addLoaded e removeLoaded |
| OnLoad de dados de formulário | métodos formContext.data addOnLoad e removeOnLoad |
| OnSave de Formulário | Métodos addOnSave e removeOnSave |
| Pré-pesquisa do controle PreSearch | Métodos addPreSearch e removePreSearch |
| kbsearch control OnResultOpened | Métodos addOnResultOpened e removeOnResultOpened |
| kbsearch control OnSelection | Métodos addOnSelection e removeOnSelection |
| kbsearch control PostSearch | Métodos addOnPostSearch e removeOnPostSearch |
Importante
O contexto de execução é passado automaticamente como o primeiro parâmetro para funções que são definidas usando o código. Mais informações: contexto de execução da API do cliente
Pipeline de eventos de formulário
Você pode definir até 50 manipuladores de eventos para cada evento. Cada manipulador de eventos é executado na ordem em que é exibido na seção Manipuladores de Eventos na guia Eventos da caixa de diálogo Propriedades do Formulário .
Use os métodos setSharedVariable e getSharedVariable para passar uma variável comum entre manipuladores de eventos (funções). Use o método getDepth de contexto de execução para saber a sequência em que um manipulador de eventos está sendo executado em relação a outros manipuladores de eventos.
Artigos relacionados
Entender o modelo de objeto da API do cliente
Contexto de execução da API do cliente
Eventos (referência à API do cliente)