Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Mostra um conjunto de dados em um formato tabular.
Descrição
O controle Tabela de dados mostra um conjunto de dados em um formato que inclui os cabeçalhos de coluna de cada campo mostrado pelo controle. Como criador de apps, você tem controle total sobre quais campos são exibidos e sua ordem de exibição. Como o controle Galeria, o controle Tabela de dados mantém uma propriedade Selected, que aponta para a linha selecionada. Portanto, você pode vincular o controle Tabela de dados a outros controles.
Limitações
O controle da tabela de dados tem estas limitações:
- Se você copiar e colar um controle Data table para o qual a propriedade Items está definida como uma fórmula que contém uma função Filter, a fórmula da propriedade Items no novo controle Data table resultará em nomes de campo que contêm o sufixo _1. Isso torna os nomes de campo inválidos e resulta em nenhum dado sendo exibido na tabela de dados. Para contornar esse problema, antes de copiar o controle, confirme se a função Filter não faz referência a nenhum campo na fonte de dados que tenha o mesmo nome de uma coluna no controle Data table. Se tiver, renomeie a coluna no controle Data table. Como alternativa, remova o sufixo _1 dos nomes de campo inválidos, de maneira que eles correspondam aos nomes na tabela.
Recursos
O Power Apps apresentou o controle Tabela de dados em 5 de maio de 2017. Esta seção fornece informações sobre as funcionalidades que têm suporte e as que não têm.
Já disponível
- Os dados em um controle Tabela de dados são de somente leitura.
- Uma única linha sempre é selecionada em um controle Tabela de dados.
- Vincular um controle Tabela de dados a uma fonte de dados conectada ou local.
- Ajustar as larguras das colunas em um controle Tabela de dados enquanto o aplicativo é executado, embora suas alterações não sejam salvas.
- Um conjunto de campos padrão é exibido em um controle Tabela de dados quando ele é vinculado a um conector que implementou essa funcionalidade, como o Microsoft Dataverse. Então, será possível mostrar ou ocultar esses campos e outros, conforme necessário.
- Personalizar a largura da coluna e o texto do cabeçalho.
- Mostrar hiperlinks em um controle Tabela de dados.
- Copiar e colar um controle Tabela de dados.
Ainda não disponível
- Personalizar o estilo de colunas individuais.
- Adicionar um controle Tabela de dados a um controle de formulário.
- Alterar a altura de todas as linhas.
- Mostrar imagens em um controle Tabela de dados.
- Mostre campos de tabelas relacionadas.
- Usar a funcionalidade interna para filtrar e classificar dados por título de coluna.
- Adicionar um controle Tabela de dados a um controle Galeria.
- Editar dados no controle Tabela de dados.
- Selecionar várias linhas.
Problemas conhecidos
- Nenhum dado será exibido se a função FirstN for usada na propriedade Items.
Principais propriedades
- Items – a fonte de dados que aparece no controle Tabela de dados.
- Selected – a linha selecionada no controle Tabela de dados.
Outras propriedades
- AutoWidth - A propriedade de uma coluna dentro de uma tabela de dados para definir se a largura da coluna deve ser automática ou manual.
- BorderColor – a cor da borda do controle Tabela de dados.
- BorderStyle – o estilo da borda do controle Tabela de dados. As opções são Solid, Dashed, Dotted e None.
- BorderThickness – a espessura da borda do controle Tabela de dados.
- Color – a cor de texto padrão de todas as linhas de dados.
- FieldDisplayName - A propriedade de uma coluna dentro de uma tabela de dados que define o nome de exibição da coluna selecionada.
- Fill – a cor da tela de fundo padrão de todas as linhas de dados.
- Font – a fonte padrão para todas as linhas de dados.
- FontWeight – a espessura de fonte padrão de todas as linhas de dados.
- HeadingColor – a cor do texto dos cabeçalhos de coluna.
- HeadingFill – a cor da tela de fundo dos cabeçalhos de coluna.
- HeadingFont – a fonte dos cabeçalhos de coluna.
- HeadingFontWeight – a espessura da fonte dos cabeçalhos de coluna.
- HeadingSize – o tamanho da fonte dos cabeçalhos de coluna.
- Height – a distância entre as bordas superior e inferior do controle Tabela de dados.
- HoverColor – a cor do texto da linha para a qual o ponteiro do mouse está apontando.
- HoverFill – a cor da tela de fundo da linha para a qual o ponteiro do mouse está apontando.
- IsHyperlink - A propriedade de uma coluna dentro de uma tabela de dados que define se a coluna selecionada deve estar em formato de hiperlink ou não.
- NoDataText – a mensagem recebida pelo usuário quando não há registros para mostrar no controle Tabela de dados.
- Order - A propriedade de uma coluna dentro de uma tabela de dados que determina a ordem da coluna em relação às outras colunas. A ordem começa da esquerda para a direita com o valor 1 da ordem da primeira coluna.
- SelectedColor – a cor do texto na linha selecionada.
- SelectedFill – a cor da tela de fundo da linha selecionada.
- Size – o tamanho da fonte padrão de todas as linhas de dados.
- Text - A propriedade de uma coluna dentro de uma tabela de dados que define o valor do texto dos dados a serem exibidos dentro da coluna selecionada.
- Visible – um valor que determina se o controle Tabela de dados é exibido ou é oculto.
- Width – a distância entre as bordas esquerda e direita do controle Tabela de dados.
- X – a distância entre a borda esquerda do controle Tabela de dados e a borda esquerda de seu contêiner pai (ou a borda esquerda da tela, caso não haja nenhum contêiner pai).
- Y – a distância entre a borda superior do controle Tabela de dados e a borda superior de seu contêiner pai (ou a borda superior da tela, caso não haja nenhum contêiner pai).
Funções relacionadas
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Column)(DataSource, SearchString, Column)
Exemplos
Uso básico
Crie um aplicativo de tablet em branco.
Na guia Inserir, clique ou toque em Tabela de dados.

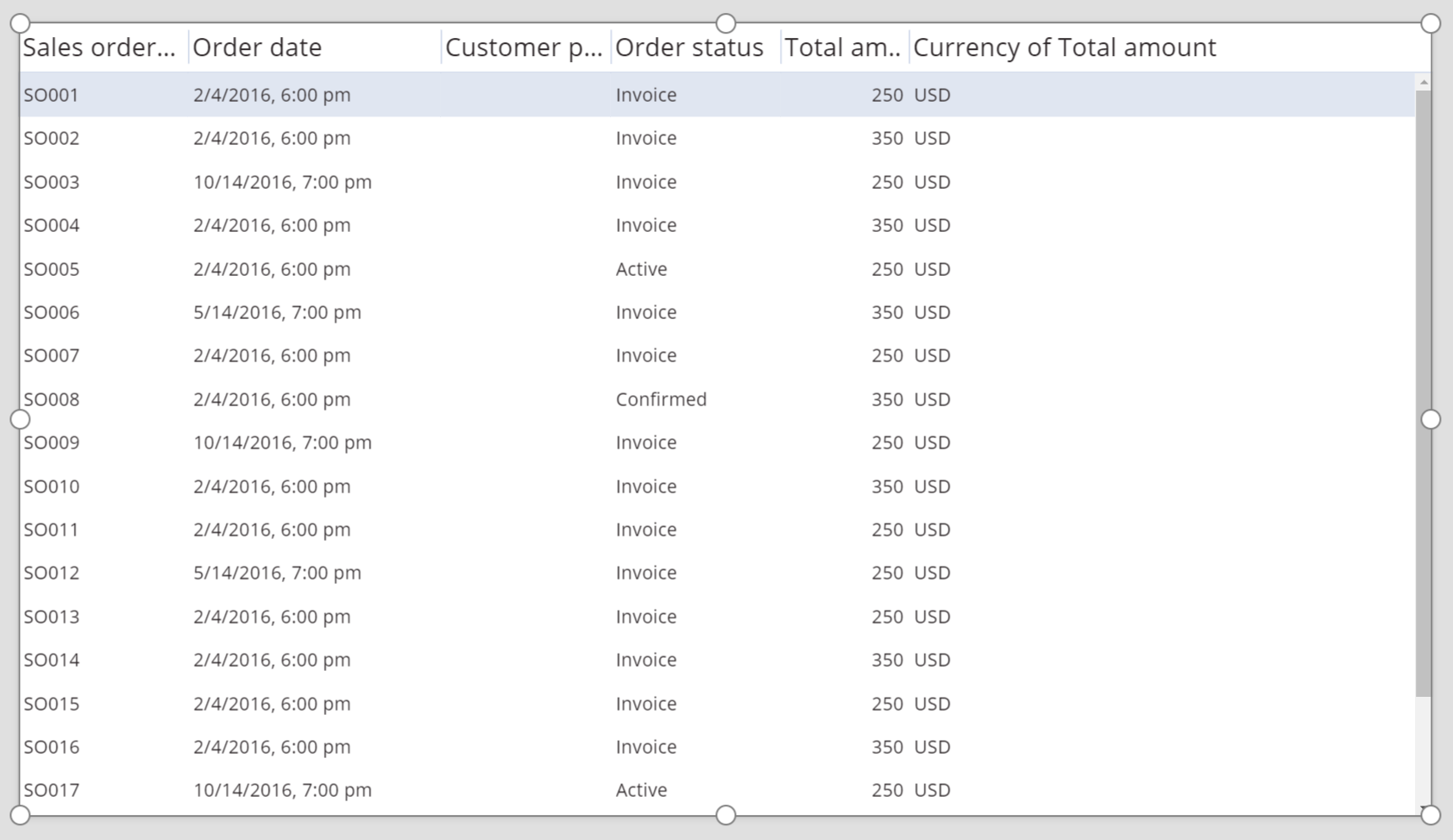
Um controle Tabela de dados é adicionado à tela.
Renomeie o SalesOrderTable do controle Tabela de dados e redimensione-o de forma que ele abranja a tela inteira.
No painel direito, selecione Fontes de dados e selecione Ordens de venda. Se a tabela não estiver listada, procure-a e conecte-se ao Microsoft Dataverse.

Agora, o controle Tabela de dados está anexado à fonte de dados Pedido de venda. Vários campos iniciais aparecem no controle Tabela de dados, pois estamos usando um conector que dá suporte a essa funcionalidade.

No painel direito, selecione uma ou mais caixas de seleção para mostrar ou ocultar campos individuais.
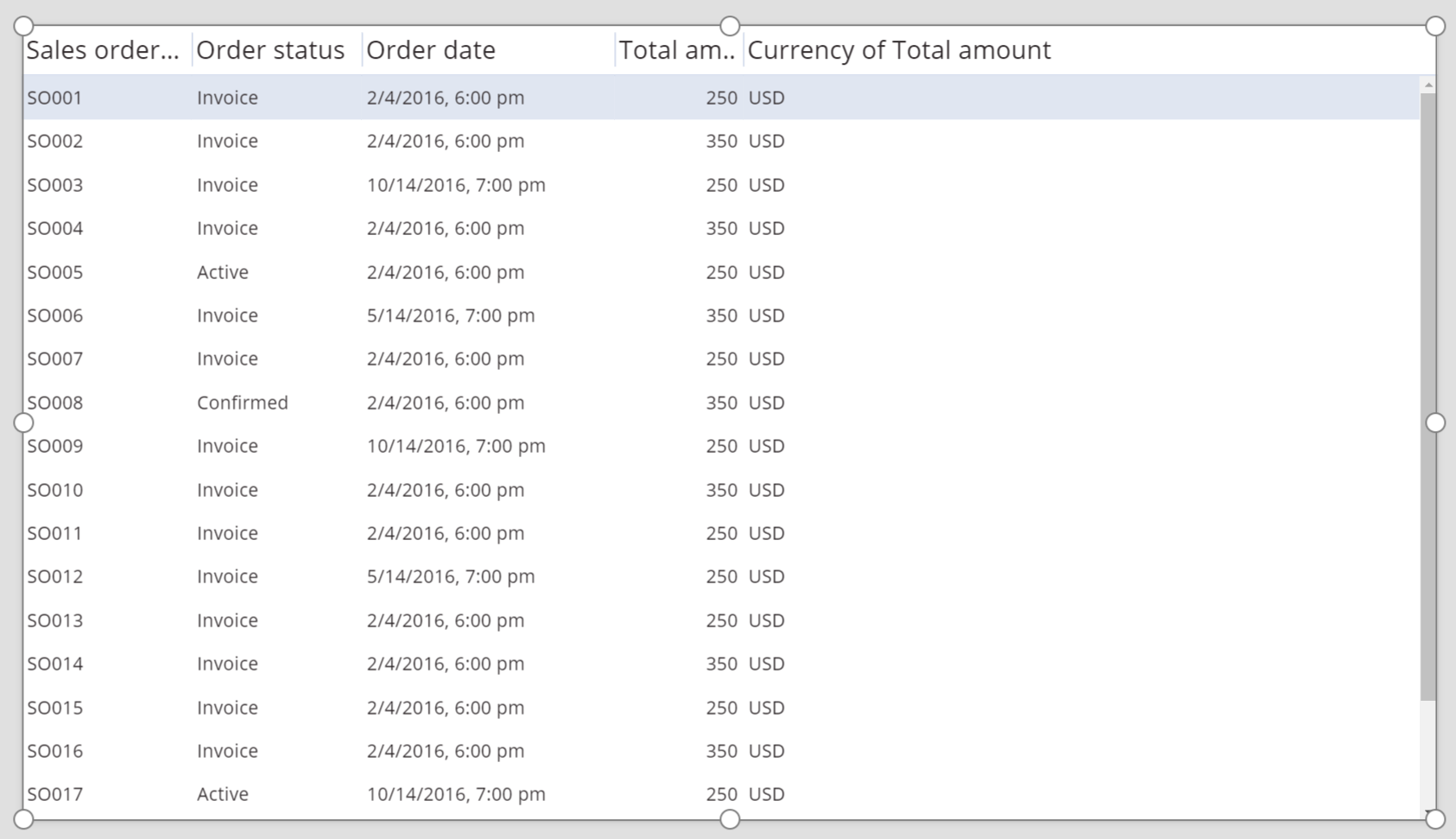
Por exemplo, selecione a caixa de seleção ao lado de CustomerPurchaseOrderReference para ocultar esse campo.
No painel direito, reorganize os campos arrastando-os para cima ou para baixo.

O controle SalesOrderTable mostra os campos na ordem especificada.

Mude o estilo do cabeçalho do controle Tabela de dados
Com o controle Tabela de dados selecionado, clique ou toque na guia Avançado do painel direito.
Clique ou toque no campo da propriedade HeadingFill e, em seguida, altere o valor para RGBA(62,96,170,1).
Clique ou toque no campo da propriedade HeadingColor e altere o valor para Branco.
Clique ou toque no campo da propriedade HeadingSize e, em seguida, altere o valor para 14.

Conectar um controle Tabela de dados a outro controle
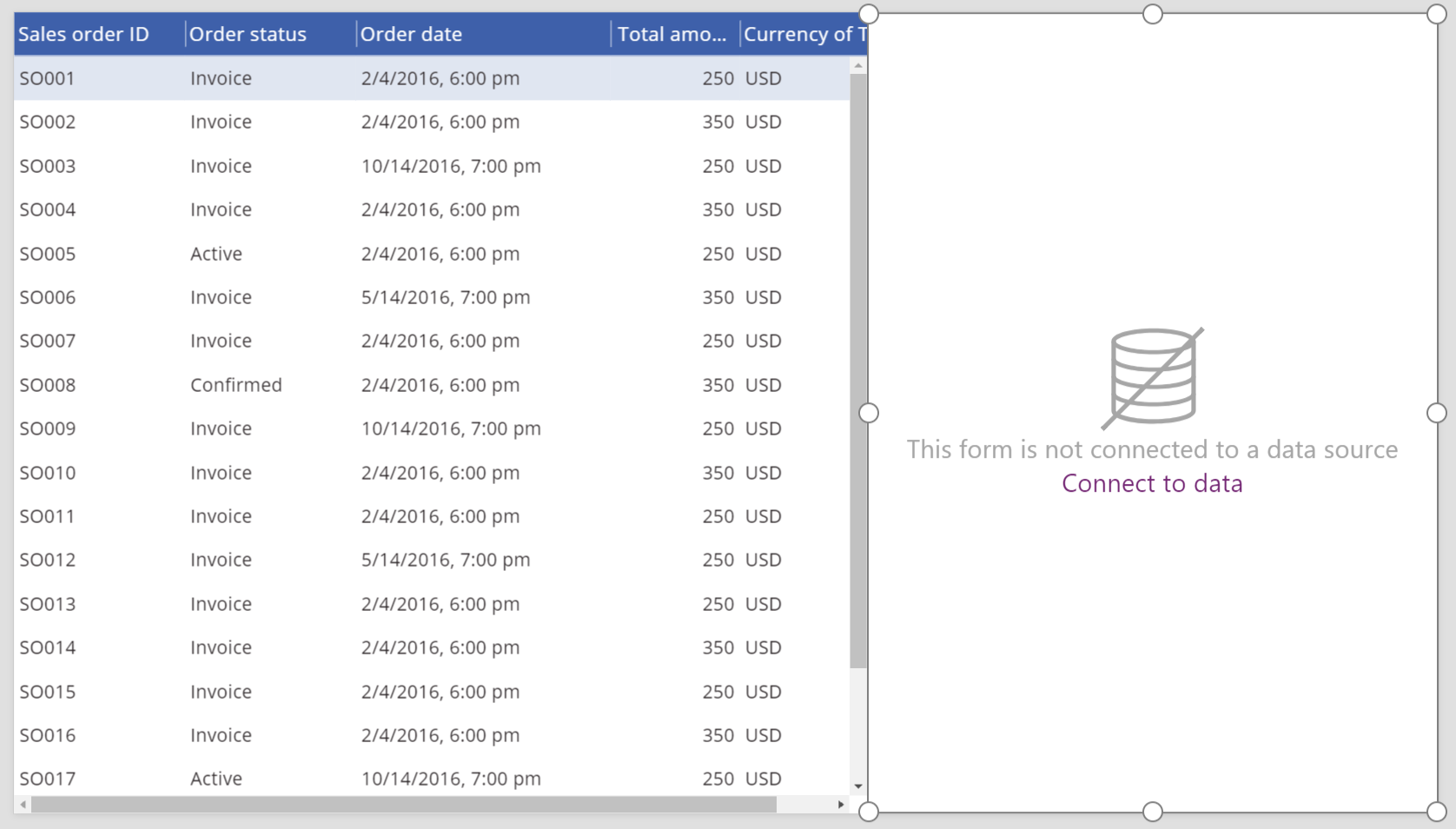
Adicione um controle Editar formulário à tela.
Redimensione os controles Tabela de dados e Editar formulário de forma que o controle Tabela de dados seja exibido na parte esquerda da tela e o controle Editar formulário seja exibido na parte direita da tela.

Com Form1 selecionado, altere o número de colunas para 1 no painel direito.
Conecte Form1 à fonte de dados Pedido de venda.
Vários campos inicias aparecerão no Form1.

No painel direito, clique ou toque na guia Avançado.
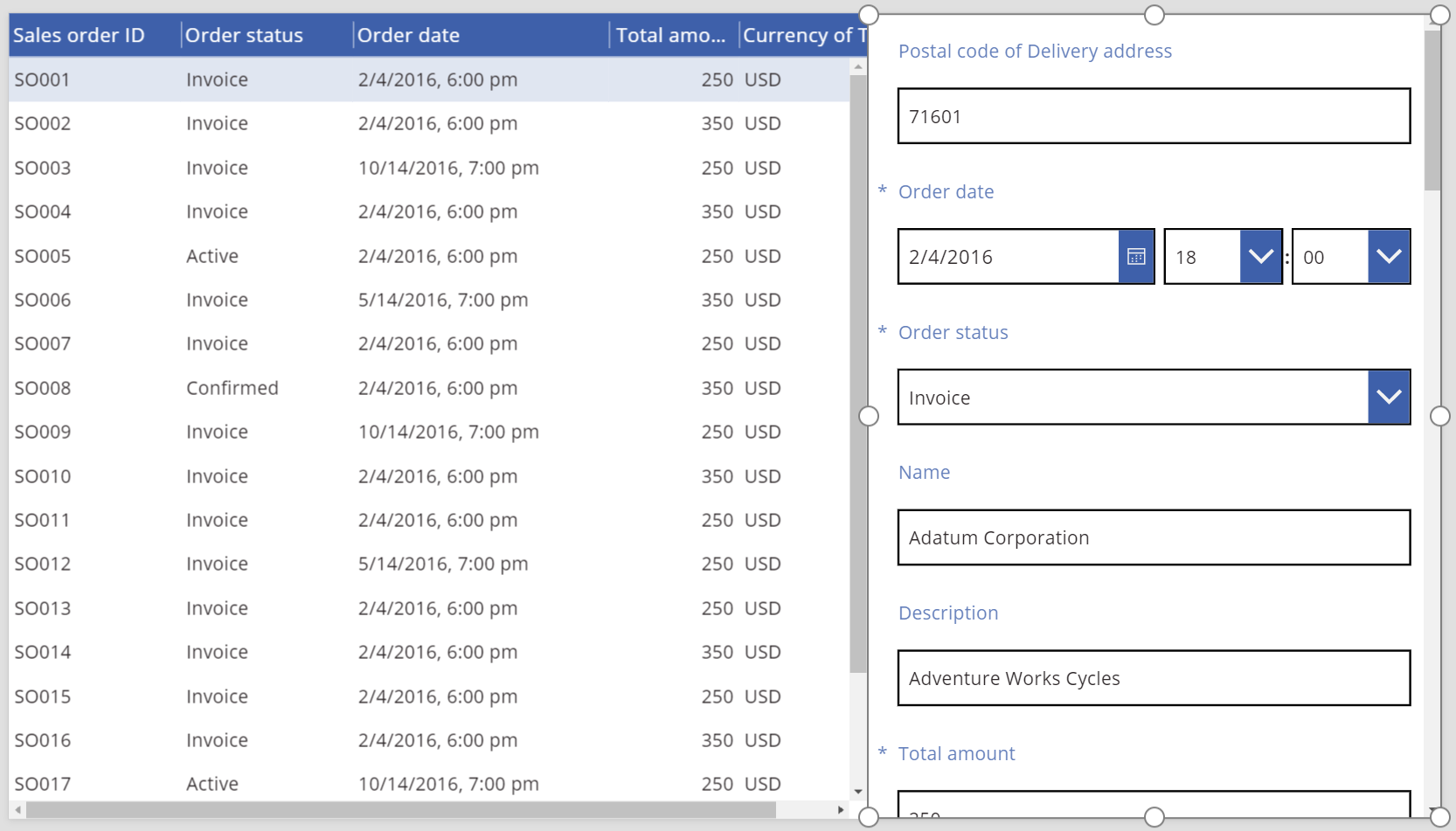
Defina a propriedade Item do Form1 como SalesOrderTable.Selected.
Form1 mostra informações da linha selecionada no controle Tabela de dados.

Diretrizes de acessibilidade
Contraste de cores
É necessário haver um contraste de cores adequado entre:
- Color e Fill
- HeadingColor e HeadingFill
- SelectedColor e SelectedFill
- HoverColor e HoverFill
Isso é adicional aos requisitos de contraste de cores padrão.
Suporte ao leitor de tela
- NoDataText precisa estar presente.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).